2018年07月01日
《その420》XAML(Grid)
XAML(Grid)
Gridコントロールは、格子状の枠内に子要素を配置することができます。
次の指定で、2行3列の Grid枠が生成され、それぞれの枠内にコントロールを配置することができます。
<Grid VerticalAlignment="Top" HorizontalAlignment="Left"
Width="600" Height="400" Margin="20,10">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
</Grid>
前回《419》は、Canvas に図形を配置しましたが、
下記の MainPage.xaml では、図形を Grid枠内に配置しています。
例えば、六角形の場合は、
Grid.Row="1" Grid.Column="0"
の指定で、2行目の最初の列に置いています。
以下は、MainPage.xaml のコードです。
<Page
x:Class="App4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" Width="600"
Height="400" Margin="20,10">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Line
X1="10" Y1="150"
X2="190" Y2="50"
Stroke="Green"
StrokeThickness="6"
Grid.Row="0" Grid.Column="0"
/>
<Rectangle
Width="180"
Height="100"
Stroke="Red"
StrokeThickness="6"
Grid.Row="0" Grid.Column="1"
/>
<Polygon
Fill="Yellow"
Points="100,24,10,180,190,180"
Stroke="Black"
StrokeThickness="3"
Grid.Row="0" Grid.Column="2"
/>
<Polygon
Fill="Pink"
Points="70,0,0,40,0,120,70,160,138,120,138,40"
Stroke="Brown"
StrokeThickness="5"
Margin="25,25,0,0"
Grid.Row="1" Grid.Column="0"
/>
<Ellipse
Fill="Beige"
Height="150"
Width="150"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="1" Grid.Column="1"
/>
<Ellipse
Height="140"
Width="100"
Stroke="Purple"
StrokeThickness="10"
Grid.Row="1" Grid.Column="2"
/>
</Grid>
</Page>
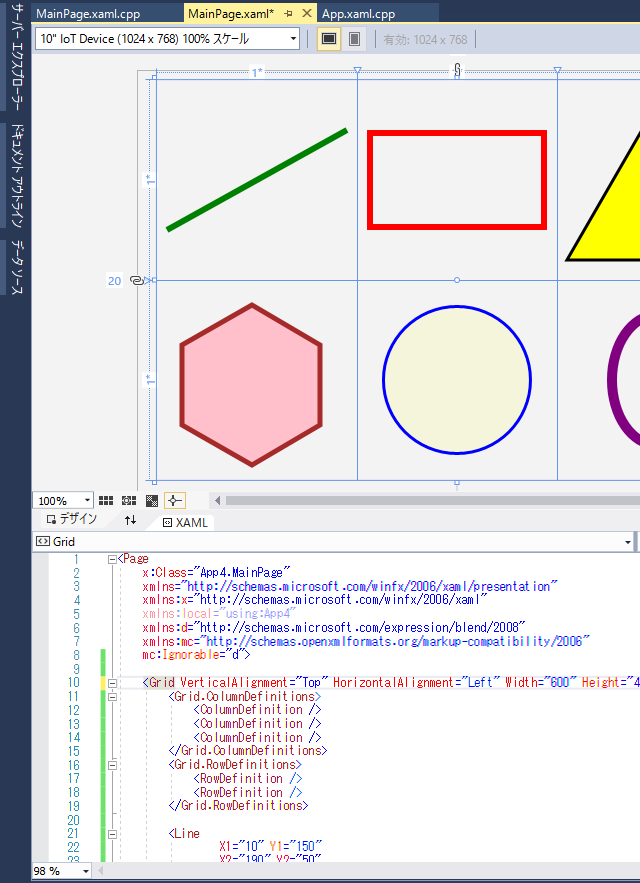
編集画面

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7844571
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

