2018年06月30日
《その419》XAML(図形の描画)
XAML(図形の描画)
C++/CXコードで図形を描画する方法については、本ブログ《380》~《382》で扱いましたが、今回は、XAML を用いた描画です。

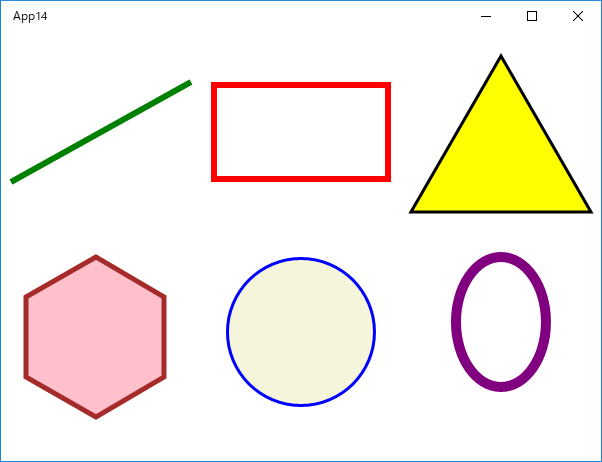
以下は、MainPage.xaml のコードです。
<Page
x:Class="App14.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App14"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="canvas1" HorizontalAlignment="Left" Height="200"
VerticalAlignment="Top" Width="200" Margin="0,0,0,0">
<Line
X1="10" Y1="150"
X2="190" Y2="50"
Stroke="Green"
StrokeThickness="6"
/>
</Canvas>
<Canvas x:Name="canvas2" HorizontalAlignment="Left" Height="200"
VerticalAlignment="Top" Width="200" Margin="200,0,0,0">
<Rectangle
Width="180"
Height="100"
Stroke="Red"
StrokeThickness="6"
Margin="10,50,0,0"
/>
</Canvas>
<Canvas x:Name="canvas3" HorizontalAlignment="Left" Height="200"
VerticalAlignment="Top" Width="200" Margin="400,0,0,0">
<Polygon
Fill="Yellow"
Points="100,24,10,180,190,180"
Stroke="Black"
StrokeThickness="3"
/>
</Canvas>
<Canvas x:Name="canvas4" HorizontalAlignment="Left" Height="200"
VerticalAlignment="Top" Width="200" Margin="0,200,0,0">
<Polygon
Fill="Pink"
Points="70,0,0,40,0,120,70,160,138,120,138,40"
Stroke="Brown"
StrokeThickness="5"
Margin="25,25,0,0"
/>
</Canvas>
<Canvas x:Name="canvas5" HorizontalAlignment="Left" Height="200"
VerticalAlignment="Top" Width="200" Margin="200,200,0,0">
<Ellipse
Fill="Beige"
Height="150"
Width="150"
Stroke="Blue"
StrokeThickness="3"
Margin="25,25,0,0"
/>
</Canvas>
<Canvas x:Name="canvas6" HorizontalAlignment="Left" Height="200"
VerticalAlignment="Top" Width="200" Margin="400,200,0,0">
<Ellipse
Height="140"
Width="100"
Stroke="Purple"
StrokeThickness="10"
Margin="50,20,0,0"
/>
</Canvas>
</Grid>
</Page>
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7842845
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

