2018年06月30日
《その418》XAML(コントロールの重なり順)
XAML(コントロールの重なり順)
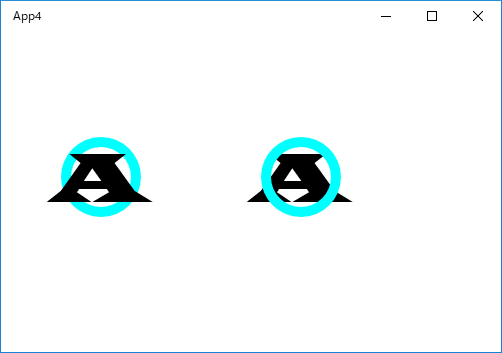
今回のアプリの実行結果画面です。文字と円の重なり順が、左側と右側で、逆になっています。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- 円 (左側) 円は MainPage.xaml.cpp で描画しています。-->
<Canvas x:Name="canvas1" HorizontalAlignment="Left" Height="80"
Margin="60,105,0,0" VerticalAlignment="Top" Width="80"/>
<!-- 文字 (左側) -->
<TextBlock x:Name="textblock1" HorizontalAlignment="Left" Margin="50,100,0,0"
Text="A" TextWrapping="Wrap" VerticalAlignment="Top"
FontFamily="Wide Latin" FontSize="72"/>
<!-- 文字 (右側) -->
<TextBlock x:Name="textblock2" HorizontalAlignment="Left" Margin="250,100,0,0"
Text="A" TextWrapping="Wrap" VerticalAlignment="Top"
FontFamily="Wide Latin" FontSize="72"/>
<!-- 円 (右側) 円は MainPage.xaml.cpp で描画しています。-->
<Canvas x:Name="canvas2" HorizontalAlignment="Left" Height="80"
Margin="260,105,0,0" VerticalAlignment="Top" Width="80"/>
</Grid>
</Page>
Pageコントロールの中に 1つの Grigコントロールが入っています。
そして、その Gridコントロール内に Canvasコントロールが2つ、TextBlockコントロールが2つ入っています。
Pageタグの中の記述、
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
は、XML名前空間の宣言です。
xmlns は、XML名前空間の指定を意味していますが、ここを手動で書きかえることはないと思うので、気にする必要はないと思います。
上の XAMLコードでは、
<!-- 円 (左側) 円は MainPage.xaml.cpp で描画しています。-->
<Canvas x:Name="canvas1" HorizontalAlignment="Left" Height="80"
Margin="60,105,0,0" VerticalAlignment="Top" Width="80"/>
<!-- 文字 (左側) -->
<TextBlock x:Name="textblock1" HorizontalAlignment="Left" Margin="50,100,0,0"
Text="A" TextWrapping="Wrap" VerticalAlignment="Top"
FontFamily="Wide Latin" FontSize="72"/>
<!-- 文字 (右側) -->
<TextBlock x:Name="textblock2" HorizontalAlignment="Left" Margin="250,100,0,0"
Text="A" TextWrapping="Wrap" VerticalAlignment="Top"
FontFamily="Wide Latin" FontSize="72"/>
<!-- 円 (右側) 円は MainPage.xaml.cpp で描画しています。-->
<Canvas x:Name="canvas2" HorizontalAlignment="Left" Height="80"
Margin="260,105,0,0" VerticalAlignment="Top" Width="80"/>
のように、記述の順序が、
円,文字 の順
文字,円 の順
の2通りになっています。
※ C++/CXコードでの図形描画については、本ブログ《380》~《382》で扱っています。
◆ 円,文字 の順 ・・・ 円の上に文字が乗ります。
◆ 文字,円 の順 ・・・ 文字の上に円が乗ります。
つまり、後方に記述されたコントロールが上になるように表示されるわけです。
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App4;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
// 円の描画
auto circle1 = ref new Shapes::Ellipse();
circle1->Width = 80; circle1->Height = 80;
circle1->Stroke
= ref new SolidColorBrush(Windows::UI::Colors::Aqua);
circle1->StrokeThickness = 10;
canvas1->Children->Append(circle1);
// 円の描画
auto circle2 = ref new Shapes::Ellipse();
circle2->Width = 80; circle2->Height = 80;
circle2->Stroke
= ref new SolidColorBrush(Windows::UI::Colors::Aqua);
circle2->StrokeThickness = 10;
canvas2->Children->Append(circle2);
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7841415
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

