2018年06月29日
《その417》XAML(Imageタグ)
XAML(Imageタグ)
コードの文字数は多いですが、VS2017 は XAMLコードを自動生成してくれるので助かります。
◆ ソリューションエクスプローラー -> App##(Universal Windows)
Assets を右クリック

◆ 追加(D) -> 既存の項目(G)

◆ 取り込む画像ファイルを選択

◆ 表示(V) -> ツールボックス(X)
Imageコントロールをフォーム上にドラッグ&ドロップ

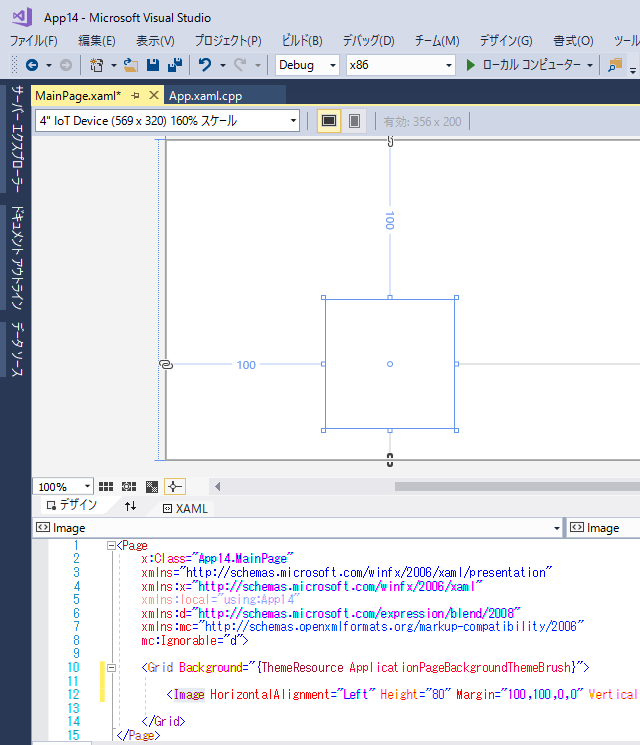
◆ 自動生成された Imageタグを編集します。
取り込んだ画像のサイズに合わせて、Height="80", Width="80" にしました。
また、HorizontalAlignment="Left" VerticalAlignment="Top" なので、
Margin は左と上だけ決めます。とりあえず 左100, 上100 にしました。
<Image HorizontalAlignment="Left" Height="80" Margin=
"100,100,0,0" VerticalAlignment="Top" Width="80"/>
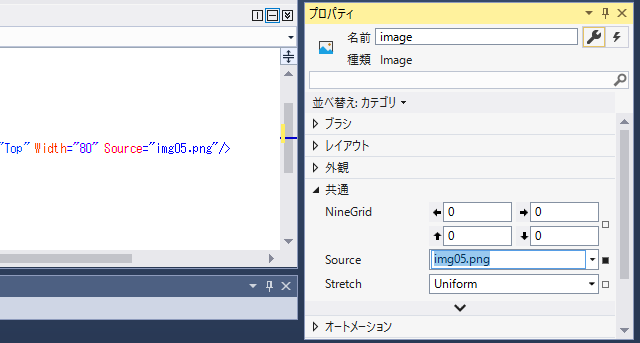
◆ Image のプロパティで、img05.png を選択しました。
それと、コントロールに image という名前を付けました。

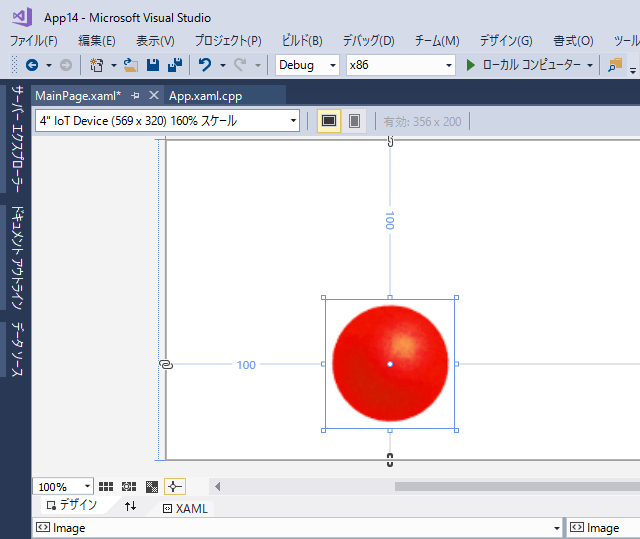
◆ 画像が表示されました。

◆ Imageタグに、Source="img05.png" が追加されています。
<Image x:Name="image" HorizontalAlignment="Left" Height="80" Margin=
"100,100,0,0" VerticalAlignment="Top" Width="80" Source="img05.png"/>
以上の操作は 本ブログ《368》で行った作業と全く同じですが、XAMLタグを確認するために復習してみました。
以下の "MainPage.xaml.cpp のように、左Margin と 上Margin を変数 x, y としておき、その値を変更することで画像を動かすことができます(これも《377》~《393》辺りで確認済みです)。
今回は、XAML がテーマなので、画像は、単純に 左上から右下に動くだけです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App14;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
StartTimer();
}
float x;
float y;
void MainPage::StartTimer() {
auto timer = ref new Windows::UI::Xaml::DispatcherTimer();
TimeSpan span;
span.Duration = 1000;
timer->Interval = span;
timer->Start();
auto rcpt
= timer->Tick +=
ref new EventHandler<Object^>(this, &MainPage::OnTick);
}
void MainPage::OnTick(Object^ sender, Object^ e) {
x += 1; y += 1;
// Thickness(x, y, 0, 0) で、Margin(x, y, 0, 0) を指定しています。
image->Margin = Windows::UI::Xaml::Thickness(x, y, 0, 0);
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7839740
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

