2018年06月29日
《その416》XAML(TextBoxタグ)
XAML(TextBoxタグ)
本ブログの《364》~《399》では、XAMLコードを 全て VS2017 に自動作成してもらいました。
このまま XAML の知識ゼロで先に進むのは ちょっと不安なので、基礎の基礎くらいは知っておきたいと思います。
XAML を使える人には、申しわけありません m(_ _)m
以下が、今回の手順です。
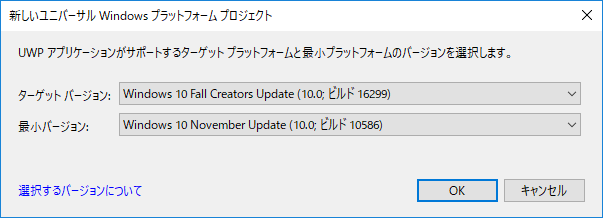
◆ ファイル(F) -> 新規作成(N) -> プロジェクト(P)
◆ Visual C++ -> Windowsユニバーサル -> 空白のアプリ(ユニバーサルWindows)
◆ そのまま OK で いいと思います。

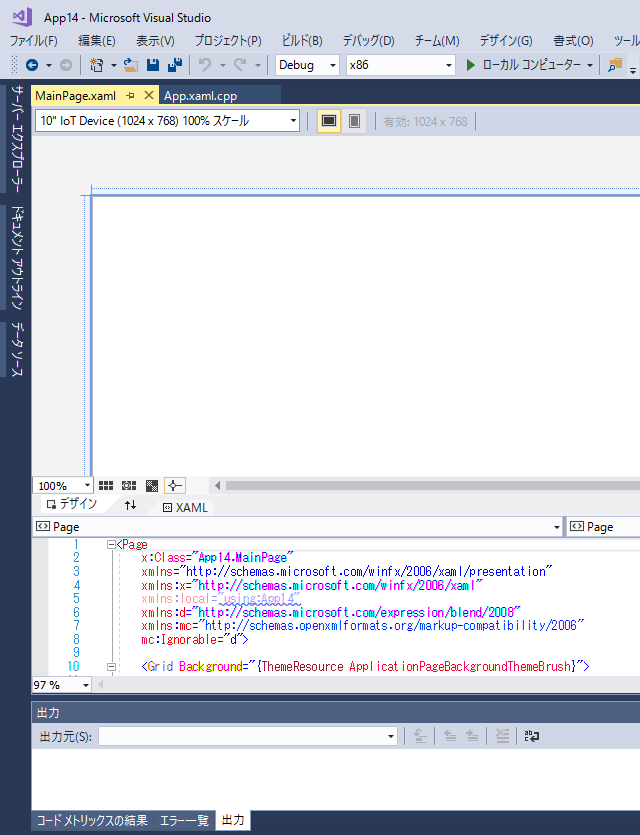
◆ MainPage.xaml を開きます。


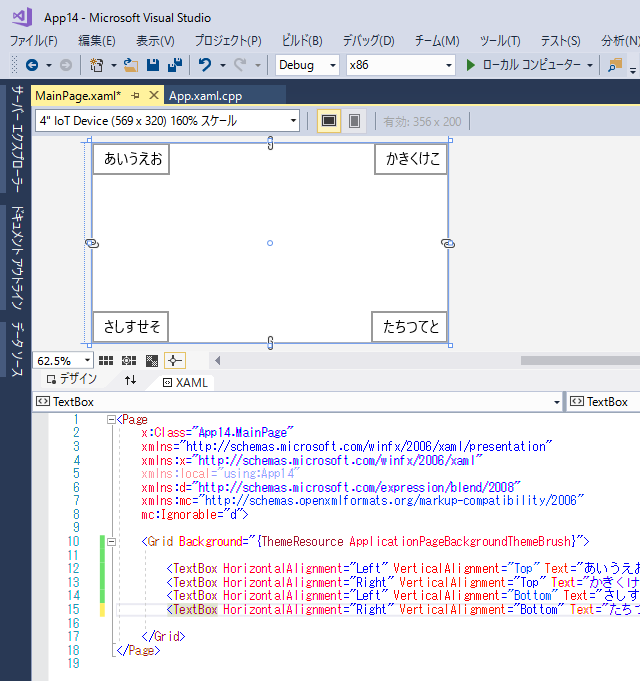
◆ 次の4行を追加して、Gridコントロールの中にTextBoxコントロールを4つ配置します。
<TextBox HorizontalAlignment
="Left" VerticalAlignment="Top" Text="あいうえお" />
<TextBox HorizontalAlignment
="Right" VerticalAlignment="Top" Text="かきくけこ" />
<TextBox HorizontalAlignment
="Left" VerticalAlignment="Bottom" Text="さしすせそ" />
<TextBox HorizontalAlignment
="Right" VerticalAlignment="Bottom" Text="たちつてと" />
コードを一から入力するのは大変なので、
表示(V) -> ツールボックス(X)
TextBoxコントロールをフォーム上の適当な位置にドラッグ&ドロップ
として、コードの自動生成後に、それを編集するようにします。

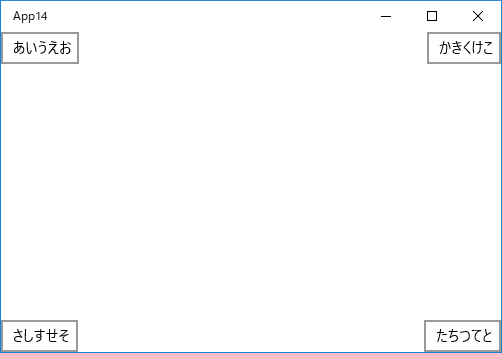
◆ デバッグ(D) -> デバッグなしで開始(H)
アプリケーションの実行画面です。

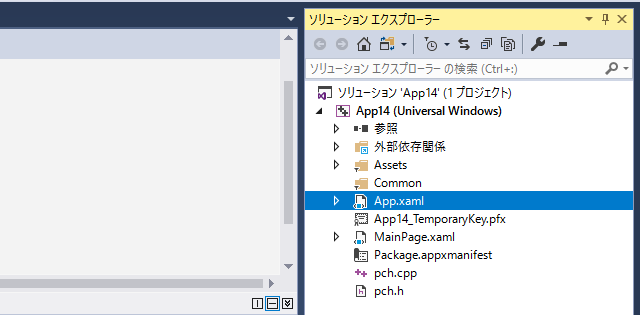
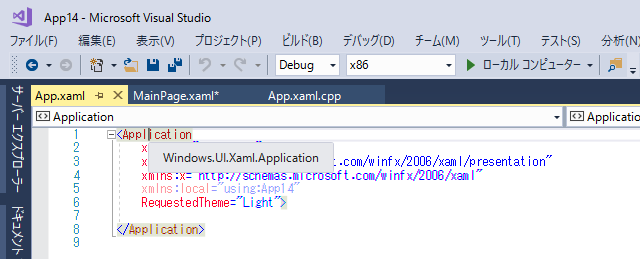
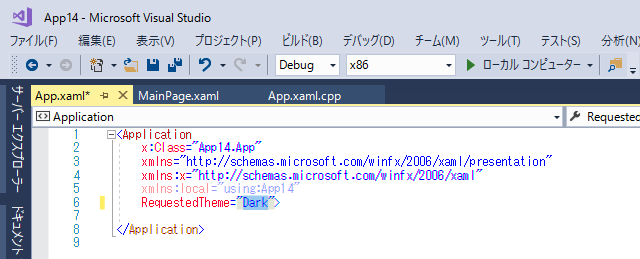
◆ App.xaml を開きます。

◆ コード中の Applicationタグをクリック

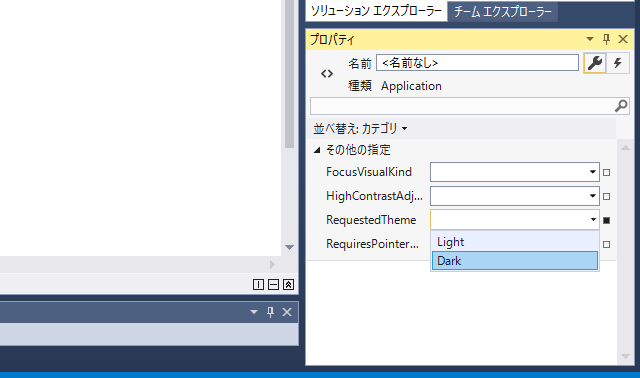
◆ プロパティの RequestedTheme を Dark に設定


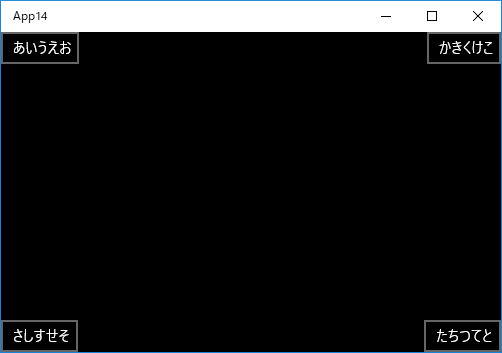
◆ デバッグ(D) -> デバッグなしで開始(H)
アプリケーションの実行画面です。

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7838277
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

