2018年07月07日
《その424》ProgressRingコントロール
ProgressRingコントロール
ProgressRing等のプログレスコントロールは、時間のかかる作業が進行中であることを示します。
下記の例では、標準色の水色を赤色に変えて、サイズを少し大きくしてあります。
ProgressRingの動作を開始させるコードは、
progressRing->IsActive = true;
動作終了は、
progressRing->IsActive = false;
です。
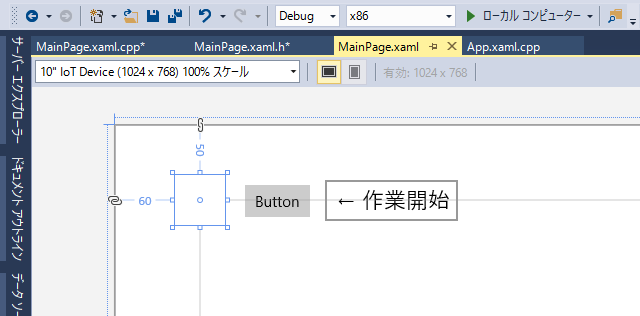
コントロールの配置状況です。
(左から ProgressRing, Button, TextBox の順)

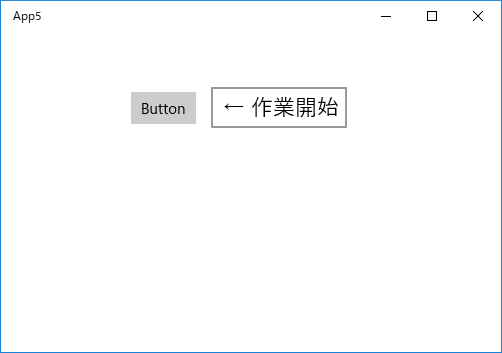
アプリの開始画面です。

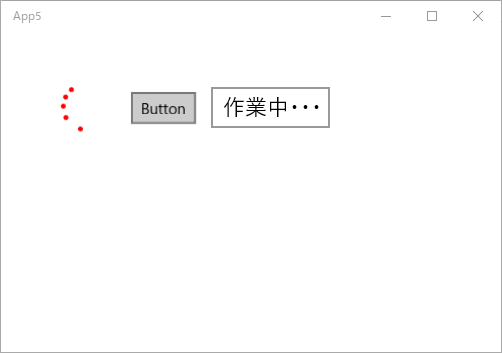
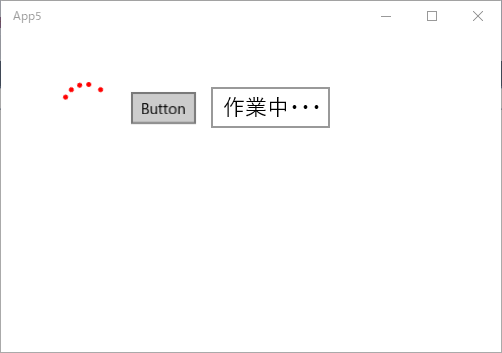
ボタンをクリックしました。時間のかかる作業が進行中です。
実際には、Sleep(5000) で 代用しています (;^_^A)


作業が完了しました。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App5.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App5"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ProgressRing x:Name="progressRing" HorizontalAlignment="Left" Margin="60,50,0,0"
VerticalAlignment="Top" Width="50" Height="50" Foreground="Red"/>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left"
Margin="130,60,0,0" VerticalAlignment="Top" Click="button_Click"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Margin="210,55,0,0"
Text="← 作業開始" VerticalAlignment="Top" FontSize="22"
TextChanged="textBox_TextChanged" IsReadOnly="True"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App5;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
// 重い作業(のつもり・・・)
void heavy_work() {
Sleep(5000);
}
// ボタンクリック・イベントハンドラ
void App5::MainPage::button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// プログレスリングをアクティブにします。
progressRing->IsActive = true;
textBox->Text = "作業中・・・";
}
// テキストボックス書換え完了・イベントハンドラ
void App5::MainPage::textBox_TextChanged(Platform::Object^ sender,
Windows::UI::Xaml::Controls::TextChangedEventArgs^ e)
{
// 重い作業をします。
heavy_work();
textBox->Text = "作業完了!";
// プログレスリングを非アクティブにします。
progressRing->IsActive = false;
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7867367
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

