2018年07月09日
《その425》MapControl
MapControl
MapControl は地図を表示します。
MapControl自体は、
表示(V) -> ツールボックス(X)
から ドラッグ&ドロップで簡単に設置できるのですが、これを使えるようにするには
マップ認証キーを入手する必要があります。
マップ認証キーの入手方法の解説は ここ
マップ認証キーの入手先は ここ です。
MapControl には たくさんの機能がありますが、今回は、ツールボックスからドラッグ&ドロップした基本状態のままで使用しています。
付け加えたのは、道路地図・航空写真 を選択するためのボタンと、拡大・縮小 のためのスライダーだけです。
基本状態のままでも、ドラッグによる地図範囲の移動 や ダブルクリックによる拡大 などが可能です。スライダーは縮小用として設置したのですが、もちろん拡大用にも使えます。
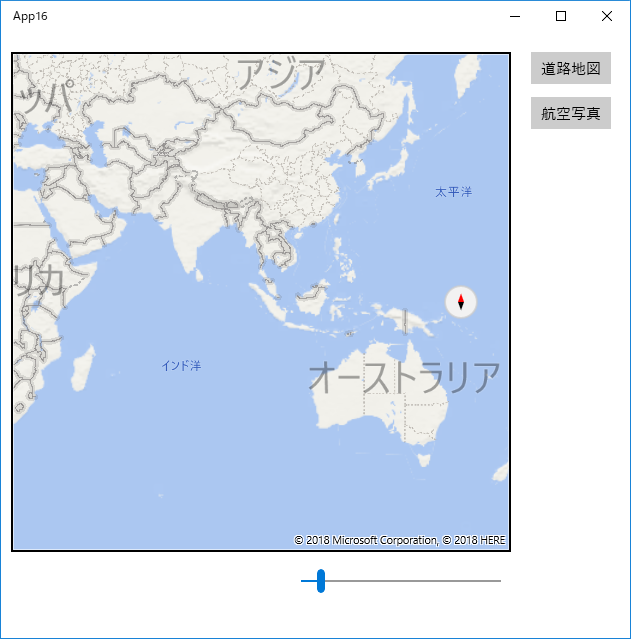
アプリ開始画面です。

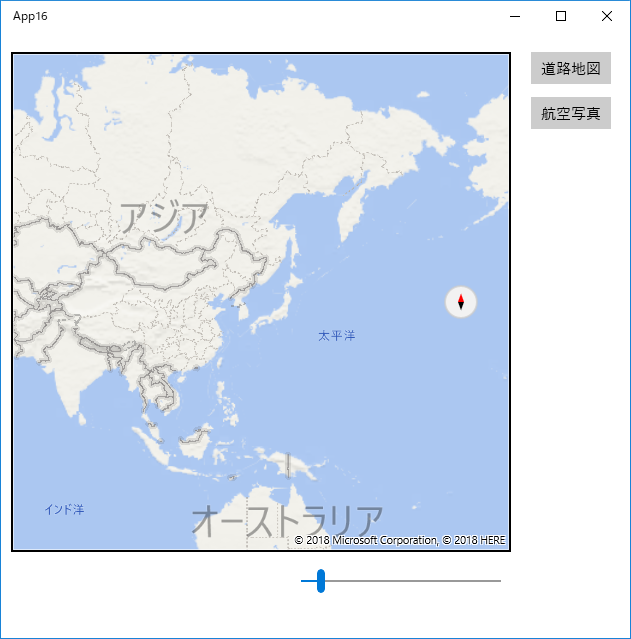
ドラッグして、日本を中央に持ってきました。

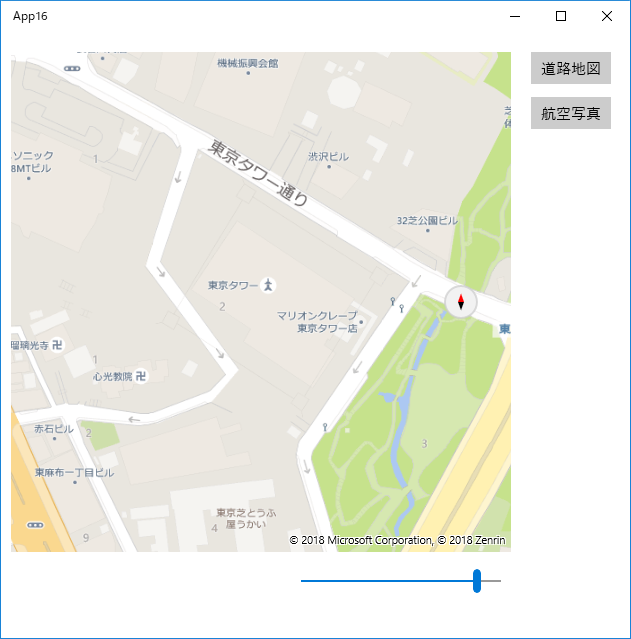
東京タワー発見!

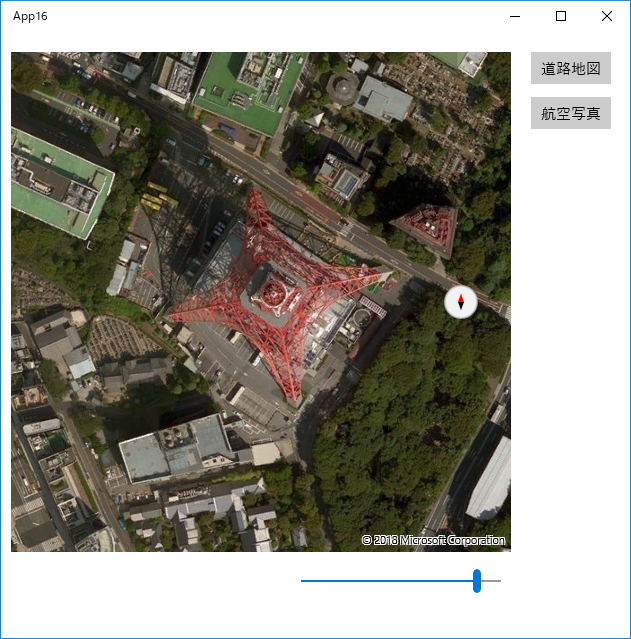
航空写真に切りかえました。

以下は、MainPage.xaml のコードです。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App16"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Custom="using:Windows.UI.Xaml.Controls.Maps"
x:Class="App16.MainPage"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Custom:MapControl x:Name="mapControl" HorizontalAlignment="Left"
Margin="10,20,0,0" VerticalAlignment="Top" Width="500" Height="500"
ZoomLevel ="1" Style="Road" RotateInteractionMode="GestureAndControl"
ZoomLevelChanged="mapControl_ZoomLevelChanged"
MapServiceToken="####################################"/>
<!-- ↑ 取得した MapServiceToken(マップ認証キー)を記入します。-->
<Button x:Name="button1" Content="道路地図" HorizontalAlignment="Left"
Margin="530,20,0,0" VerticalAlignment="Top" Click="button1_Click"/>
<Button x:Name="button2" Content="航空写真" HorizontalAlignment="Left"
Margin="530,65,0,0" VerticalAlignment="Top" Click="button2_Click"/>
<Slider x:Name="slider" HorizontalAlignment="Left" Margin="300,530,0,0"
Minimum="1" Maximum="20" Value="1" Width="200" VerticalAlignment="Top"
ValueChanged="slider_ValueChanged"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App16;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
void App16::MainPage::button1_Click(Platform::Object^ sender, RoutedEventArgs^ e)
{
mapControl->Style = Maps::MapStyle::Road; // 道路地図
}
void App16::MainPage::button2_Click(Platform::Object^ sender, RoutedEventArgs^ e)
{
mapControl->Style = Maps::MapStyle::Aerial; // 航空写真
}
// スライダーで地図の拡大・縮小をします。
void App16::MainPage::slider_ValueChanged(Platform::Object^ sender,
Controls::Primitives::RangeBaseValueChangedEventArgs^ e)
{
mapControl->ZoomLevel = slider->Value;
}
// ダブルクリックで地図が拡大された時に、
// それに連動して スライダーが動くようにします。
void App16::MainPage::mapControl_ZoomLevelChanged(Maps::MapControl^ sender,
Platform::Object^ args)
{
slider->Value = mapControl->ZoomLevel;
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7873706
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

