2018年07月22日
《その427》DirectX11アプリ(ユニバーサルWindows)
DirectX11アプリ(ユニバーサルWindows)
ファイル(F) -> 新規作成(N) -> プロジェクト(P)
Visual C++ -> Windowsユニバーサル -> DirectX11アプリ(ユニバーサルWindows)
の順に操作します。
VS2017 を、このようにして開始すると、3Dアニメーションのサンプルアプリが自動作成されます。
自分の場合、3Dアニメーション や DirectX11 の知識が完全にゼロです。基礎的なことから徐々に知識を積み上げていくやり方で進むには、気力・能力ともに不足していると自覚しているため、とりあえず、このサンプルアプリを手掛かりにして調べていくことにします。
このサンプルアプリは、
・F5キー
・Ctrlキー + F5キー
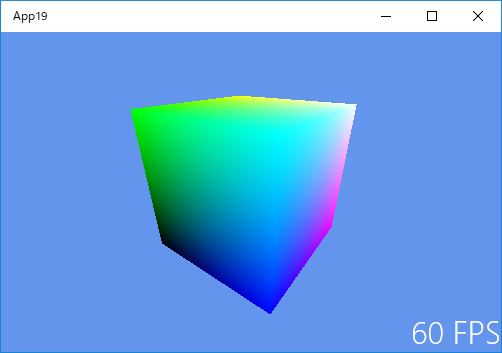
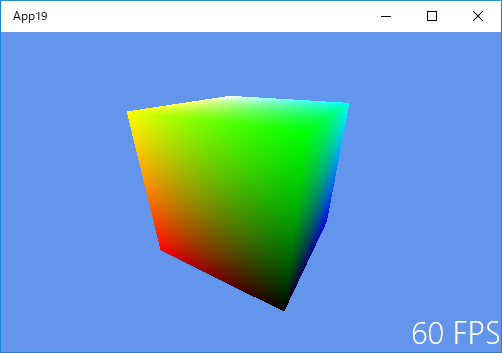
等の操作でスタートさせると、キレイな立方体の画像が回転します。


しかし・・・、たくさんのファイルがあって、なにがどうなっているのか 全体を理解するのはムリなので、とりあえず確認できる部分から見ていきたいと思います。
最初に コンテンツとして分類されている
Sample3DSceneRenderer.h
と
Sample3DSceneRenderer.cpp
を見てみます。
頂点データや光源の位置などから表示画像を生成するための一連の手順は、レンダリングパイプラインと呼ばれますが、
Sample3DSceneRenderer.h と Sample3DSceneRenderer.cpp は、レンダリングパイプラインにより画像をインスタンス化するレンダラーらしいです。
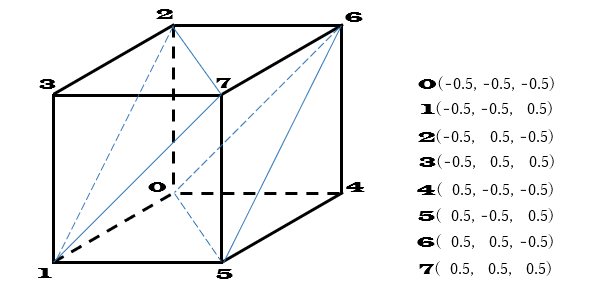
三角形が連結した三角形メッシュを用いて立体を表現しますが、次のコードは、メッシュの頂点の位置と色を指定しています。
static const VertexPositionColor cubeVertices[] =
{
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(0.0f, 0.0f, 0.0f)}, // 頂点0
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点1
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点2
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点3
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点4
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点5
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点6
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(1.0f, 1.0f, 1.0f)}, // 頂点7
};

例えば、
頂点0 の場合
座標は (-0.5f, -0.5f, -0.5f)
色は (0.0f, 0.0f, 0.0f)、すなわち RGB(Red, Green, Blue) が 0,0,0 ですから黒色
頂点1 の場合
座標は (-0.5f, -0.5f, 0.5f)
色は (0.0f, 0.0f, 1.0f)、すなわち RGB が 0,0,1 ですから青色
頂点2 の場合
座標は (-0.5f, 0.5f, -0.5f)
色は (0.0f, 1.0f, 0.0f)、すなわち RGB が 0,1,0 ですから緑色
といった具合です。
また、次のコードは三角形メッシュを具体的に表します。
static const unsigned short cubeIndices [] =
{
0,2,1, // -x
1,2,3,
4,5,6, // +x
5,7,6,
0,1,5, // -y
0,5,4,
2,6,7, // +y
2,7,3,
0,4,6, // -z
0,6,2,
1,3,7, // +z
1,7,5,
};
最初の 三角形021,三角形123 は頂点の順番が 反時計回りになっています。DirectX では、これは、裏面であることを意味します。
また、三角形456,三角形576 は頂点の順番が 時計回りになっています。これは、この面が表面であることを意味します。
Sample3DSceneRenderer.cpp は VS2017 に組み込まれているサンプルアプリのプログラムなので、ここでは 全体のプログラムの掲載は省略します。必要な場合は VS2017 で確認してください。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7920169
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

