2018年07月23日
《その428》立方体の各面を異なる単色で塗りつぶす
立方体の各面を異なる単色で塗りつぶす
前回《427》の結果から、同一面上にある2つの頂点の色が異なると その2点間の色がグラデーションで表現されることが、確認できました。
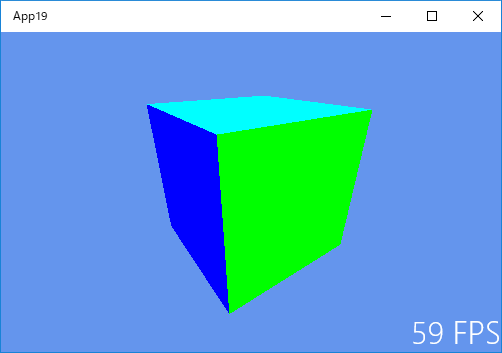
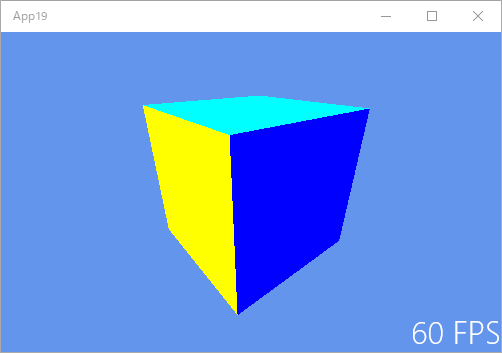
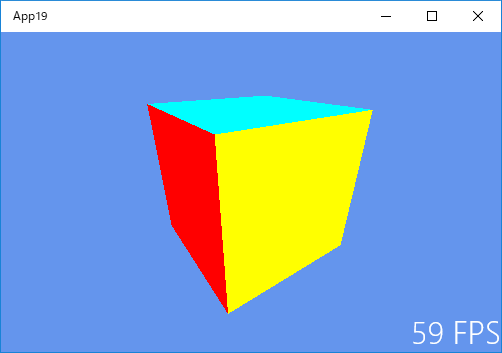
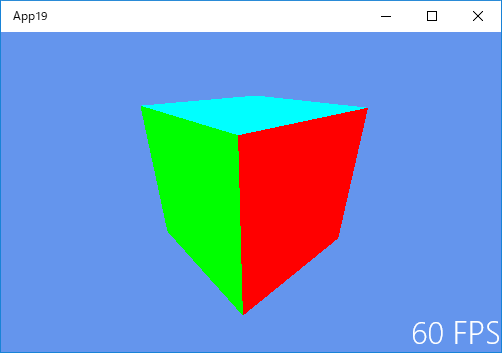
今回は、立方体の6つの面を 異なる6種類の単色で塗りつぶしてみます。




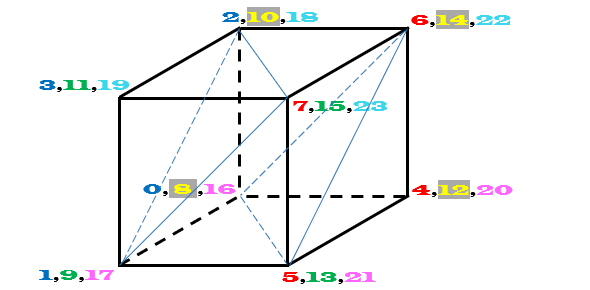
下図のように頂点に複数の番号を割り当てることで、それぞれの面を異なる単色で塗りつぶすことができます。

◆頂点0,2,3,1 は青色です。
したがって、面0・2・3・1 は青色になります。
◆頂点9,11,15,13 は緑色です。
したがって、面9・11・15・13 は緑色になります。
※例えば、頂点1,頂点9,頂点17 は同じ頂点です。
頂点1 は青色の面を作成するときに
頂点9 は緑色の面を作成するときに
頂点17 はマゼンタ色の面を作成するときに、
それぞれ使用します。
下記はメッシュの頂点位置と色指定です。
static const VertexPositionColor cubeVertices[] =
{
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点0
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点1
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点2
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点3
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点4
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点5
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点6
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点7
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点8
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点9
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点10
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点11
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点12
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点13
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点14
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点15
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点16
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点17
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点18
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点19
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点20
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点21
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点22
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点23
};
下記は三角形メッシュです。
static const unsigned short cubeIndices [] =
{
0,2,1, // -x
1,2,3,
4,5,6, // +x
5,7,6,
16,17,21, // -y
16,21,20,
18,22,23, // +y
18,23,19,
8,12,10, // -z
10,12,14,
9,11,15, // +z
9,15,13,
};
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7922917
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

