新規記事の投稿を行うことで、非表示にすることが可能です。
2015年03月18日
Da Vinci用のちょっと便利そうなもの発見
Googleの広告です。興味ございましたらどうぞ。

どうもこんにちは、ツヨシです。
先日、修理から帰ってきたDa Vinci 1.0のプラットフォームを調整している最中に便利そうなものを見つけました。
Da Vinciは、プラットフォームの高さを調整する際に、本体についているキャリブレーション機能を使ってプラットフォームの高さを測り、手動で調整用のネジを回すことで調整します。
ところが、これが結構厄介で、キャリブレーションによる計測地点の3か所とは違う場所に調整用ネジがあり、単に高さを調整するというよりも、上手くバランスをとるように調整する感じ。
一つのネジを回すと、他の地点の高さも変わるようになっていて、ある場所の高さを上げると反対側が下がるようになっていたりします。(手前のネジは、反対側には影響しないはずのようですが、実際には結構数値が変わったりする・・・)
なので、望ましい数値になるよう調整するのが大変。
なかなか調整が上手くいかず何度もキャリブレーションを実行している最中に、上手い方法はないかとネットを徘徊していると・・・
youtubeでキャリブレーションについての動画があったので、見てみようと再生したところ、なにやらアプリの紹介動画のようでした。
GooglePlayで検索してみると、出てこなかったので、ネットで検索。
・・・ありました。
amazonのアプリストアでのみ登録されているアプリのようで、amazonのページにたどり着きました。
amazonのアプリストアは使ったことがなかったので、最初は使い方が分からずdownloadの仕方が分からなくて苦労しましたが、何とかインストールできました。
アプリの名前は、DaVinci Calibrator
残念?ながらアプリは有料で、202円でした。
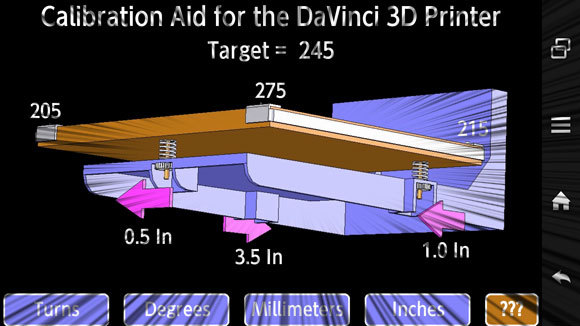
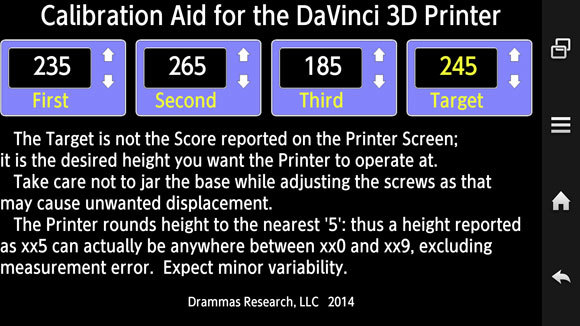
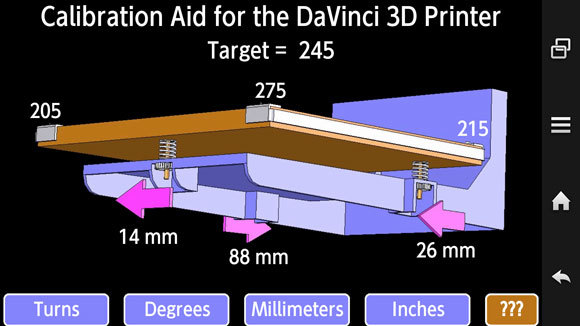
アプリを起動すると、まずこんな画面になります。

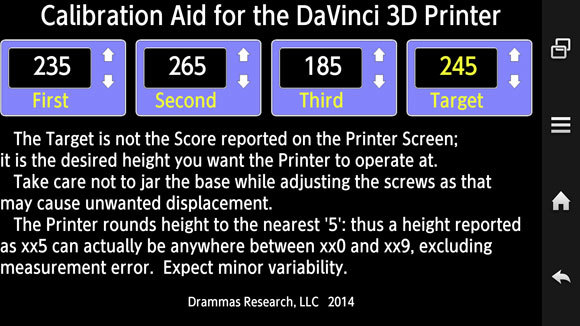
画面をタップすると、画面が変わりこんな画面に。

アプリは英語なので、表記はすべて英語ですが、要するにキャリブレーションして表示された値を3つ入力、一番右に調整したい値(ターゲットとする高さの値)を入力してねって感じ。
実際には、10単位でしか数字を変えることが出来ないので、近い数字にすればいいと思われます。
英語は苦手なのでよくわかりませんが、おそらくDa Vinciのキャリブレーションは結構大雑把な感じで、本体には1の位まで細かく計測したように表示されますが、そこまで細かく調整をすることはほぼ不可能なので、大体の数字でということなのかも?
数字を入力した後に、android端末の戻るボタンを押すと元の画面に戻ります。
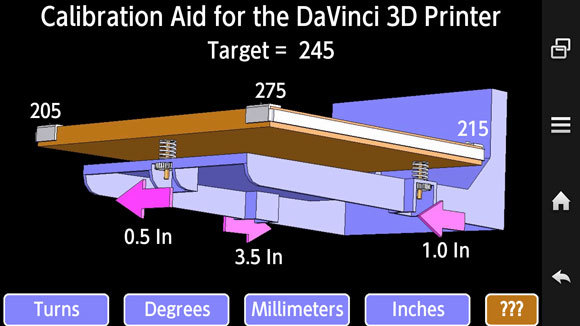
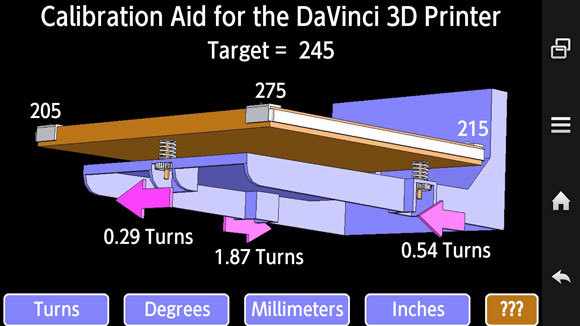
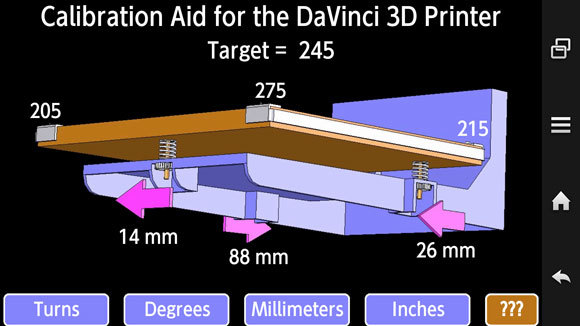
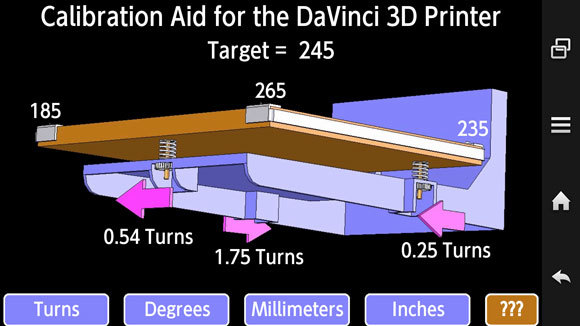
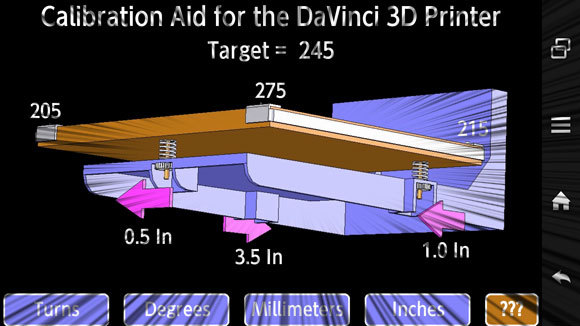
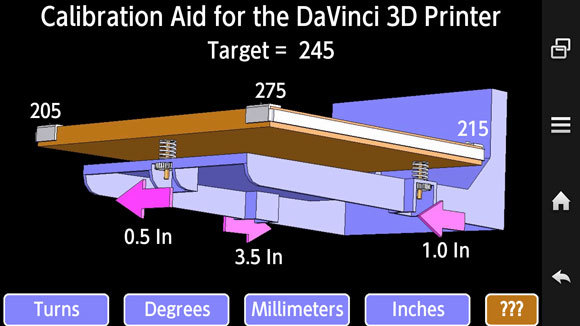
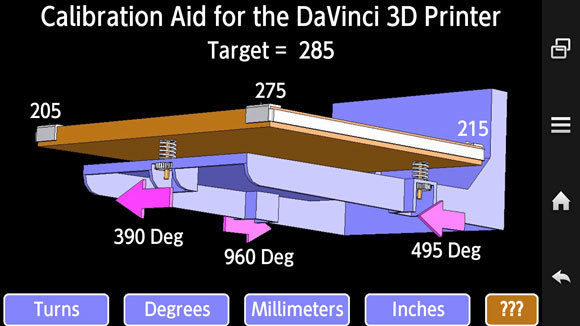
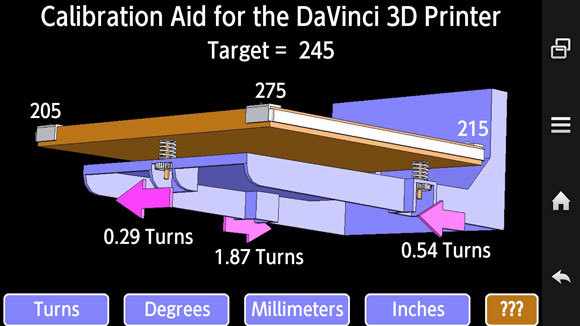
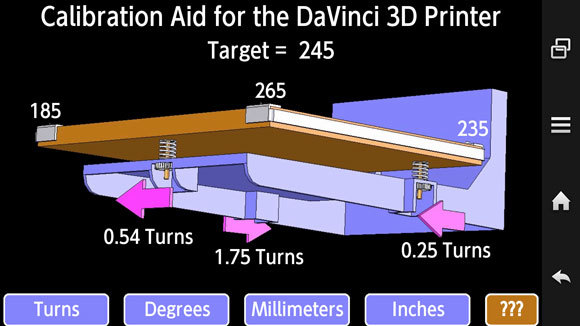
すると、先ほど入力した値を元に、どちらにどのくらいネジを回せば狙った値になるかを表示してくれます。

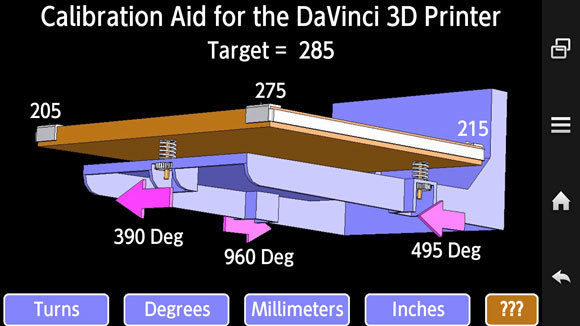
画面下のボタンを押すことで、何回転回せばよいかといった表示や何ミリ回せばよいかなど表示を変更することが出来ます。



このアプリを利用すれば、プラットフォームの調整が比較的簡単にできるのではないかと思います。
・・・ですが、実はこのアプリを見つけて、インストールが完了したところで、たまたまキャリブレーションが成功してしまい、アプリの指示通りには試していません・・・
もう少し早く見つけていれば、指示通りにやってみたところなのですが、微妙にオーバー気味な数値ではありましたが、キャリブレーションが成功したので、そこで調整を終了しました。
プラットフォームは、バネとネジで高さを変更する仕様なので、バネの具合によって高さが変わってしまうなんていう事が普通にあると思うので、同じネジの回転数でも値の変化のする量が完璧に同じというわけにはいかないはず。
そんな感じなので、アプリの指示通りに調整して、一発でバッチリ!と行くかどうかは分かりませんが、少なくとも目安にはなると思います。
キャリブレーションで苦労している方は、試してみても良いかも?
スポンサードリンク


よろしかったら、ランキングご協力お願いします。

パソコン ブログランキングへ

にほんブログ村
Da Vinciのキャリブレーション中に見つけたもの

どうもこんにちは、ツヨシです。
先日、修理から帰ってきたDa Vinci 1.0のプラットフォームを調整している最中に便利そうなものを見つけました。
Da Vinciは、プラットフォームの高さを調整する際に、本体についているキャリブレーション機能を使ってプラットフォームの高さを測り、手動で調整用のネジを回すことで調整します。
ところが、これが結構厄介で、キャリブレーションによる計測地点の3か所とは違う場所に調整用ネジがあり、単に高さを調整するというよりも、上手くバランスをとるように調整する感じ。
一つのネジを回すと、他の地点の高さも変わるようになっていて、ある場所の高さを上げると反対側が下がるようになっていたりします。(手前のネジは、反対側には影響しないはずのようですが、実際には結構数値が変わったりする・・・)
なので、望ましい数値になるよう調整するのが大変。
なかなか調整が上手くいかず何度もキャリブレーションを実行している最中に、上手い方法はないかとネットを徘徊していると・・・
それはandroid用のアプリ
youtubeでキャリブレーションについての動画があったので、見てみようと再生したところ、なにやらアプリの紹介動画のようでした。
GooglePlayで検索してみると、出てこなかったので、ネットで検索。
・・・ありました。
amazonのアプリストアでのみ登録されているアプリのようで、amazonのページにたどり着きました。
amazonのアプリストアは使ったことがなかったので、最初は使い方が分からずdownloadの仕方が分からなくて苦労しましたが、何とかインストールできました。
アプリの名前は、DaVinci Calibrator
残念?ながらアプリは有料で、202円でした。
アプリを起動すると、まずこんな画面になります。

画面をタップすると、画面が変わりこんな画面に。

アプリは英語なので、表記はすべて英語ですが、要するにキャリブレーションして表示された値を3つ入力、一番右に調整したい値(ターゲットとする高さの値)を入力してねって感じ。
実際には、10単位でしか数字を変えることが出来ないので、近い数字にすればいいと思われます。
英語は苦手なのでよくわかりませんが、おそらくDa Vinciのキャリブレーションは結構大雑把な感じで、本体には1の位まで細かく計測したように表示されますが、そこまで細かく調整をすることはほぼ不可能なので、大体の数字でということなのかも?
数字を入力した後に、android端末の戻るボタンを押すと元の画面に戻ります。
すると、先ほど入力した値を元に、どちらにどのくらいネジを回せば狙った値になるかを表示してくれます。

画面下のボタンを押すことで、何回転回せばよいかといった表示や何ミリ回せばよいかなど表示を変更することが出来ます。



このアプリを利用すれば、プラットフォームの調整が比較的簡単にできるのではないかと思います。
・・・ですが、実はこのアプリを見つけて、インストールが完了したところで、たまたまキャリブレーションが成功してしまい、アプリの指示通りには試していません・・・
もう少し早く見つけていれば、指示通りにやってみたところなのですが、微妙にオーバー気味な数値ではありましたが、キャリブレーションが成功したので、そこで調整を終了しました。
プラットフォームは、バネとネジで高さを変更する仕様なので、バネの具合によって高さが変わってしまうなんていう事が普通にあると思うので、同じネジの回転数でも値の変化のする量が完璧に同じというわけにはいかないはず。
そんな感じなので、アプリの指示通りに調整して、一発でバッチリ!と行くかどうかは分かりませんが、少なくとも目安にはなると思います。
キャリブレーションで苦労している方は、試してみても良いかも?
スポンサードリンク
よろしかったら、ランキングご協力お願いします。
パソコン ブログランキングへ
にほんブログ村
2015年03月16日
Da Vinci 1.0 + マスキングテープ試してみた
Googleの広告です。興味ございましたらどうぞ。

どうもこんにちは、ツヨシです。
ヒートベッドのガラス割れにて、修理に出していたDa Vinciが戻ってきました。
プラットフォームの交換ということで17500円+消費税でした。
さっそく試しに出力してみると、プラットフォームの高さ調整がきちんとされていないようで、ヘッドとの隙間が大分ある感じ。
そこで、キャリブレーションを行い、調整を始めましたがなかなか上手くいかず、かなり時間がかかってしまいました。
キャリブレーションしては調整を何度も繰り返し、一応キャリブレーションが成功したところで改めていくつか出力してみました。
その際、先日購入しておいた3Mの343というマスキングテープを貼って、フィラメントの食いつき具合や、出力後の剥がれやすさをチェックしてみました。
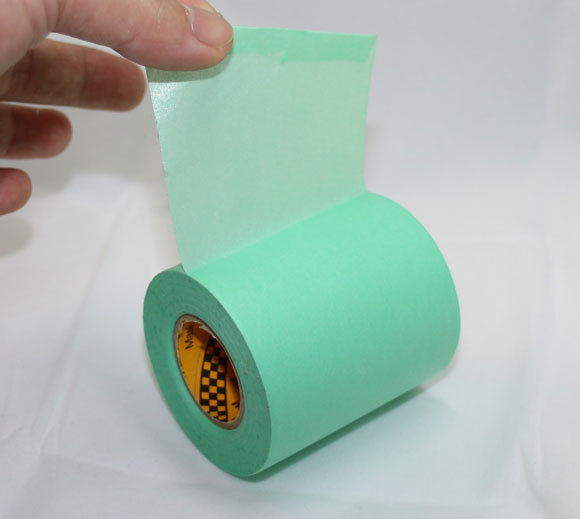
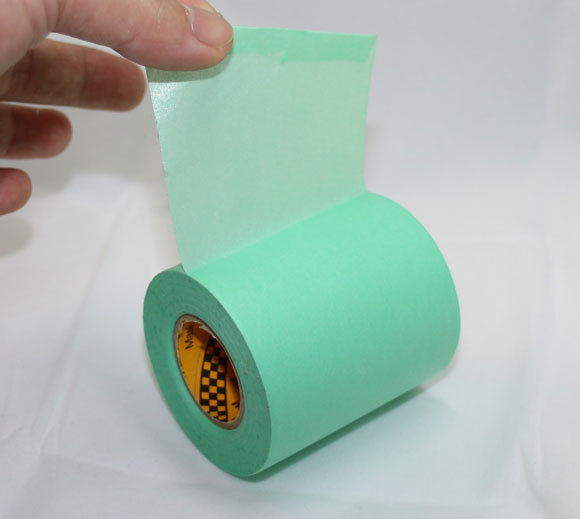
まずは、購入したマスキングテープを見てみましょう。
3Mの343を選んだ理由は、3Dプリンターでの出力に使っている方が結構いることと、amazonで調べたところ値段が安めな事。

中身はこんな感じ。

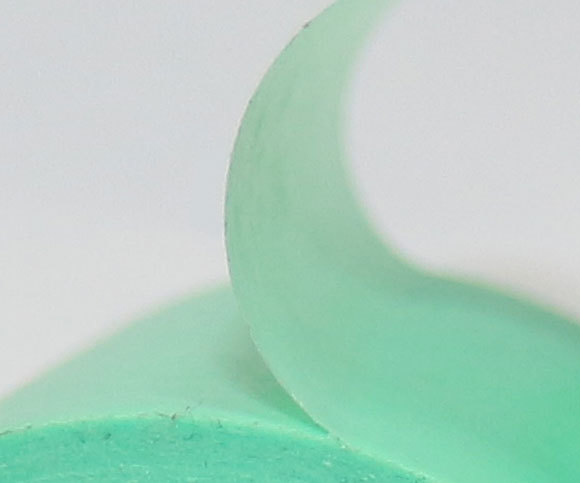
テープの厚みは結構薄い感じ。
他のマスキングテープをあまり知らないので、これが一般的なのかどうかは分かりませんが、薄めなのでヒートベッドの温度やプラットフォームの高さにはさほど影響がないのではないかと思われます。


テープの表面は、少しだけツルツルしているというか、ロウを塗ったかのような手触り。
今回購入したものは、幅が60mmなので、ヒートベッドのガラス面に3列貼ってみました。
180mmになるので、ガラス面を大体覆うことが出来ます。
この状態でまずは、そのまま出力してみました。
大分前に作成した、スタンプ作成マシンのpomrie用グリップを出力。
いつも通りヒートベッドの端に余分なフィラメントが出力されますが、これはきっちり貼りついてなかなか良い感じ。
グリップの方は一見綺麗に出力されていましたが、よく見ると僅かに反りが見られ、底面が丸くなっていました。
次もマスキングテープのみで、もう少し大きめのものを出力。
すると、かなり大きな反りが出てしまい、ちょっと使えない感じに。
元々、ネットで調べた感じでは、PLAを使った場合にはマスキングテープのみで上手く行けているようですが、ABSでは反りが出てしまうという人が結構いるようでしたので、大方予想通り。
次に、マスキングテープにいつも使っている糊、シワなしPiTを塗って出力。
すると、反りもなくいい感じに出力されました。
ただ、糊は結構しっかり目に塗った方が良いようで、薄めに塗った場合はやはり反りが出てしまいました。
そして、肝心の出力後の剥がしやすさですが、これもなかなか良い感じ。
今まで、Da Vinciに付属のプラスチック製のヘラでは、絶対といっていいほど剥がす事が出来ませんでしたが、マスキングテープ+シワなしPiTの場合は、付属のヘラで簡単に剥がすことが出来ました。
まだ、それほど多く出力していないので、確実とは言えないかもしれませんが、マスキングテープ+シワなしPiTは、かなり良さそうです。
しばらくは、この組み合わせで使って様子を見てみたいと思います。
下にamazonのリンクを張っておきますので、よろしかったらチェックしてみてください。

スポンサードリンク


よろしかったら、ランキングご協力お願いします。

パソコン ブログランキングへ

にほんブログ村
修理から帰ってきました♪

どうもこんにちは、ツヨシです。
ヒートベッドのガラス割れにて、修理に出していたDa Vinciが戻ってきました。
プラットフォームの交換ということで17500円+消費税でした。
さっそく試しに出力してみると、プラットフォームの高さ調整がきちんとされていないようで、ヘッドとの隙間が大分ある感じ。
そこで、キャリブレーションを行い、調整を始めましたがなかなか上手くいかず、かなり時間がかかってしまいました。
キャリブレーションしては調整を何度も繰り返し、一応キャリブレーションが成功したところで改めていくつか出力してみました。
その際、先日購入しておいた3Mの343というマスキングテープを貼って、フィラメントの食いつき具合や、出力後の剥がれやすさをチェックしてみました。
なかなか良い感じかも
まずは、購入したマスキングテープを見てみましょう。
3Mの343を選んだ理由は、3Dプリンターでの出力に使っている方が結構いることと、amazonで調べたところ値段が安めな事。

中身はこんな感じ。

テープの厚みは結構薄い感じ。
他のマスキングテープをあまり知らないので、これが一般的なのかどうかは分かりませんが、薄めなのでヒートベッドの温度やプラットフォームの高さにはさほど影響がないのではないかと思われます。


テープの表面は、少しだけツルツルしているというか、ロウを塗ったかのような手触り。
今回購入したものは、幅が60mmなので、ヒートベッドのガラス面に3列貼ってみました。
180mmになるので、ガラス面を大体覆うことが出来ます。
この状態でまずは、そのまま出力してみました。
大分前に作成した、スタンプ作成マシンのpomrie用グリップを出力。
いつも通りヒートベッドの端に余分なフィラメントが出力されますが、これはきっちり貼りついてなかなか良い感じ。
グリップの方は一見綺麗に出力されていましたが、よく見ると僅かに反りが見られ、底面が丸くなっていました。
次もマスキングテープのみで、もう少し大きめのものを出力。
すると、かなり大きな反りが出てしまい、ちょっと使えない感じに。
元々、ネットで調べた感じでは、PLAを使った場合にはマスキングテープのみで上手く行けているようですが、ABSでは反りが出てしまうという人が結構いるようでしたので、大方予想通り。
次に、マスキングテープにいつも使っている糊、シワなしPiTを塗って出力。
すると、反りもなくいい感じに出力されました。
ただ、糊は結構しっかり目に塗った方が良いようで、薄めに塗った場合はやはり反りが出てしまいました。
そして、肝心の出力後の剥がしやすさですが、これもなかなか良い感じ。
今まで、Da Vinciに付属のプラスチック製のヘラでは、絶対といっていいほど剥がす事が出来ませんでしたが、マスキングテープ+シワなしPiTの場合は、付属のヘラで簡単に剥がすことが出来ました。
まだ、それほど多く出力していないので、確実とは言えないかもしれませんが、マスキングテープ+シワなしPiTは、かなり良さそうです。
しばらくは、この組み合わせで使って様子を見てみたいと思います。
下にamazonのリンクを張っておきますので、よろしかったらチェックしてみてください。
 |
スポンサードリンク
よろしかったら、ランキングご協力お願いします。
パソコン ブログランキングへ
にほんブログ村
