何だこれ!
便利、使い易いという評判らしいが、
最初の2時間は全く使えなかった。
HTML、CSS、Java Scriptを記入すると
それらを実行できるはずなのだが実行できない。
Webで使い方を調べると、画面例には[RESULT]ボタンがあるが、
私の操作する画面には[RESULT]ボタンはない。
どうして良いか分からずに、画面の端にあるボタンを準に押していくと
意味不明の画面が開くばかり。
「何だこれ!」というしかなかった。
実行方法が分かった!
2時間ぐらいの休憩をはさんで画面に向かい、
画面右下にある[Embed]ボタンを押してみた。
すると、別ウインドウが開き、そこに[RESULT]ボタンがあった。
やっとのことで打ち込んだコードの実行結果を表示できた。
[Embed]ボタンを押さなくても、打ち込んだコードを保存して、
画面を最新の情報に更新すれば、実行結果が表示されることに気付いた。
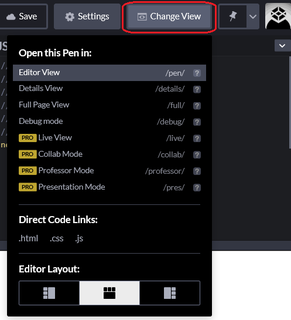
[Change View]ボタン
翌日、もっと良い方法に気付いた。
画面右上の[Change View]ボタンをクリックするとプルダウンメニューが開く。

「Details View」を選択すると
[Result]ボタンが表示された画面に切り替わる。
([Editor View]をクリックすると元に戻る)
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image