
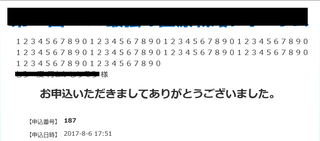
word-wrap: break-word;を追加したら、div内で折り返し表示された。
<div style="padding-left:20px; word-wrap: break-word;">
#affil_name#<br>
#name# 様
</div>
注)#affil_name#の部分に会社名や団体名が埋め込まれる。#name#は担当者氏名
テーブル内の折り返しもOKだった。widthは指定した方が良いようだ。
<td width="xxx" style="word-break: break-all;">
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
