Inkscapeで手描きのイラストを仕上げよう(17)
前回はパーツの形を変形してバランスを調整しました。これで一通りInkscapeを使って手描きのイラストに色をつける方法をご紹介できたかなと思います。
実はまだ、線画の線の太さを変えたり、入り抜きを部分的に付けたりする工程やら、ストロークで描いたハイライト等の部分を[ストロークをパスへ]する工程やら、[クリップグループ]の[交差]への変換やら、細かい部分の作業が残っているんですが、それらはちょっと後回しにして(背景と合わせた後に修正する場合があるため)、今回からは背景を考えてみましょう。
キャラクターイラストを描いた後に作る背景、悩みますよね。
最初から背景込みで考えて描いていた場合ならいいですけど、なんとなくキャラだけ描いちゃう背景苦手の民(私です)、頭を抱えるわけです。
メディバンペイント(主にスマホやタブレット向けに人気のあるラスター系お絵かきソフト)の記事ですが、Inkscapeでも真似できそうな手法がいくつか紹介されています。
この記事で紹介されているテクニックを順に試してみましょう。
背景苦手の民のためのかんたん背景
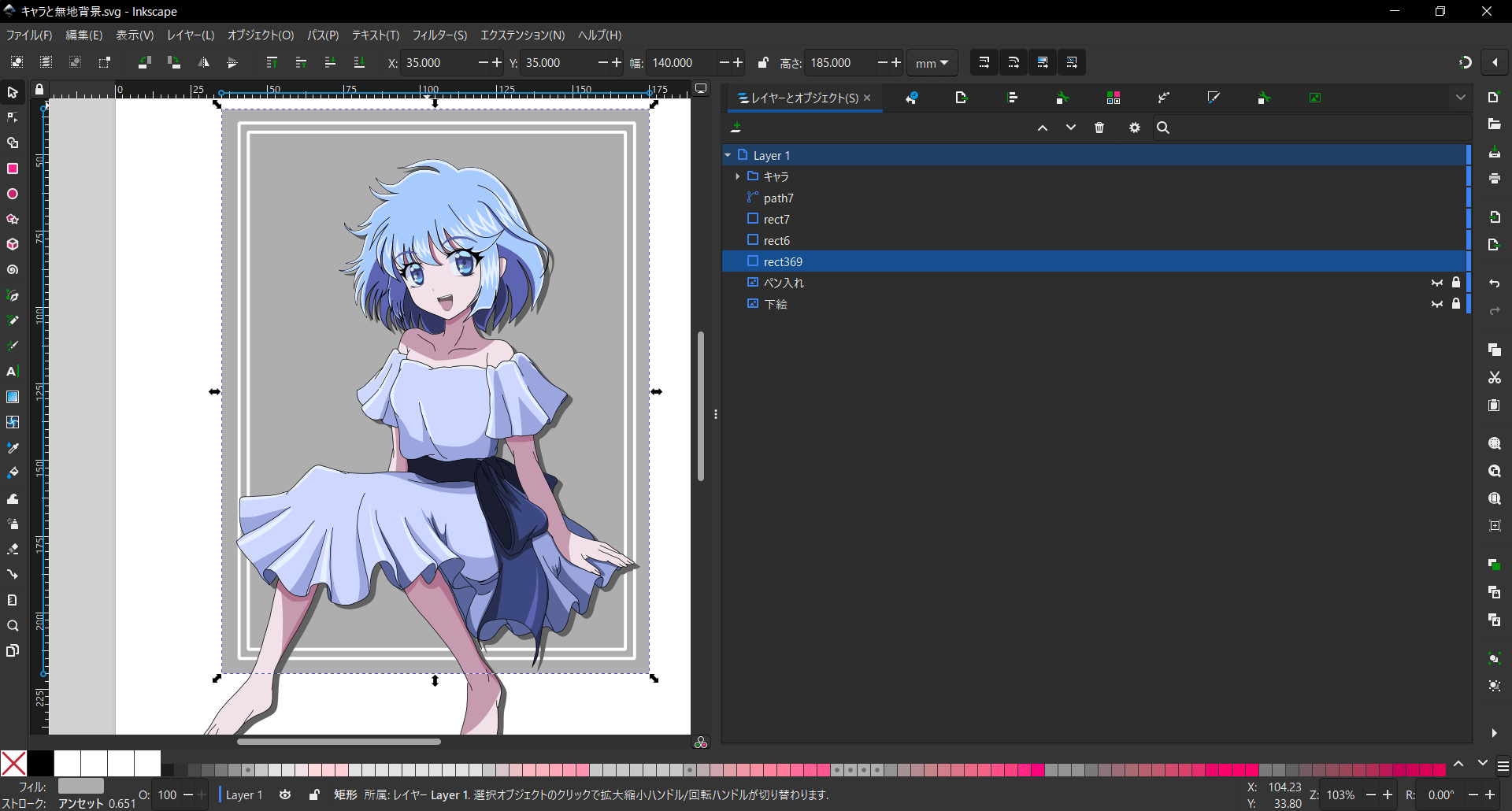
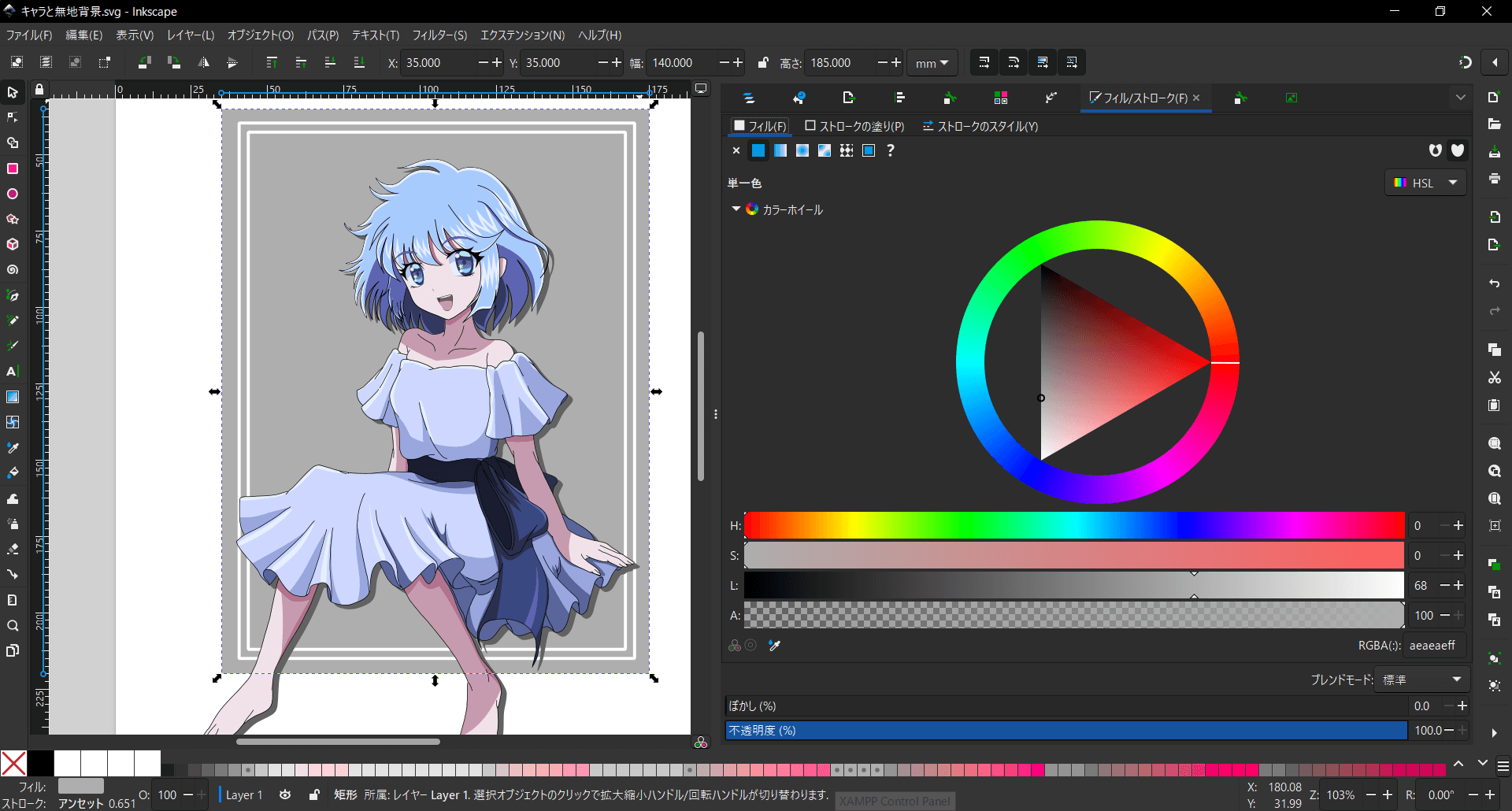
フィルの塗りを単一色に設定した図形オブジェクトをキャラクターの背面に置くだけ。超簡単。
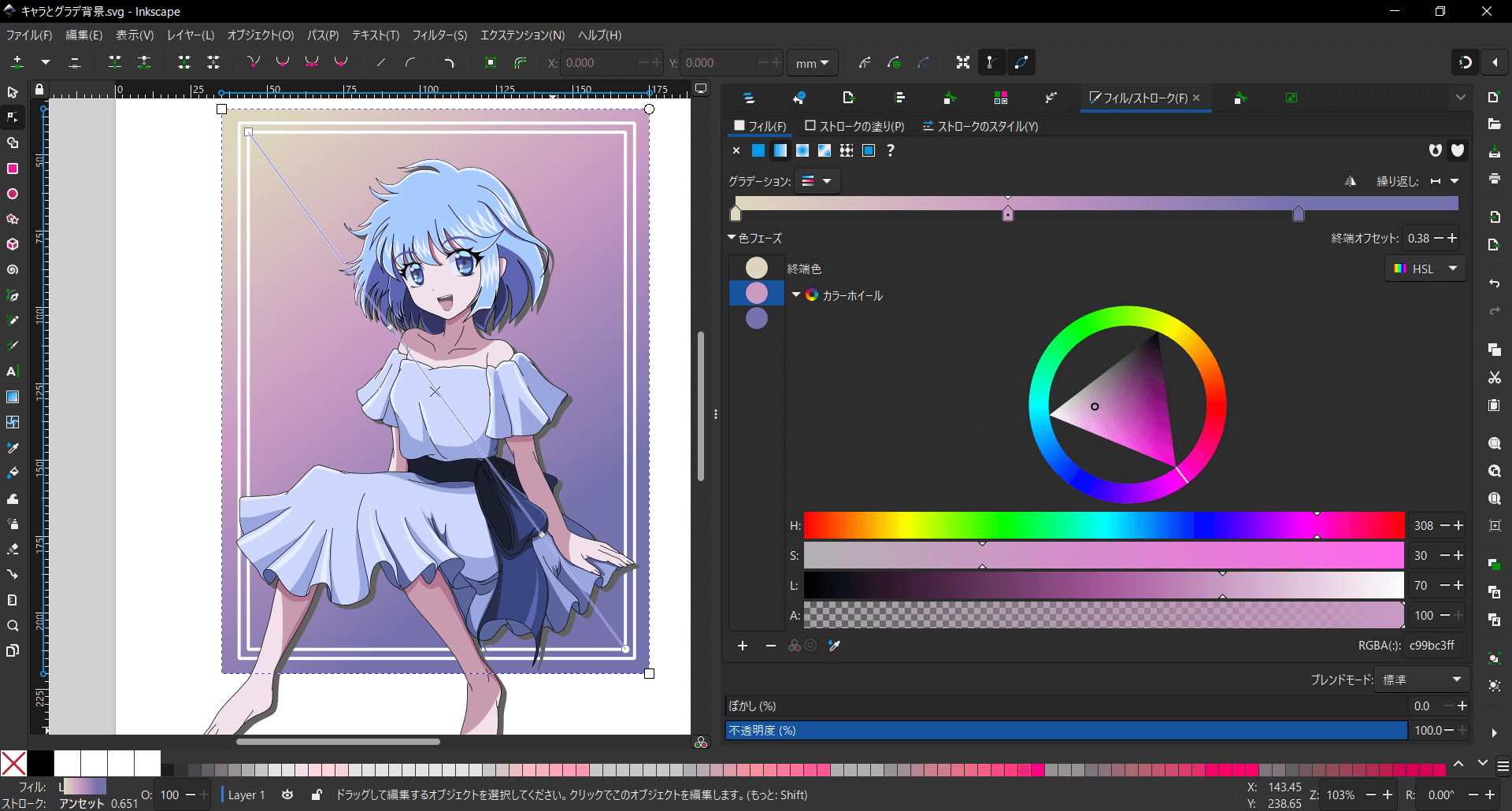
フィルの塗りにはグラデーションにも設定できるので、グラデーションの背景も簡単に作れます。
くすみカラーのグラデにしてみました。最近流行りのグラデは開始色と終了色の間に中間色を追加して、計3色組み合わせている感じです。
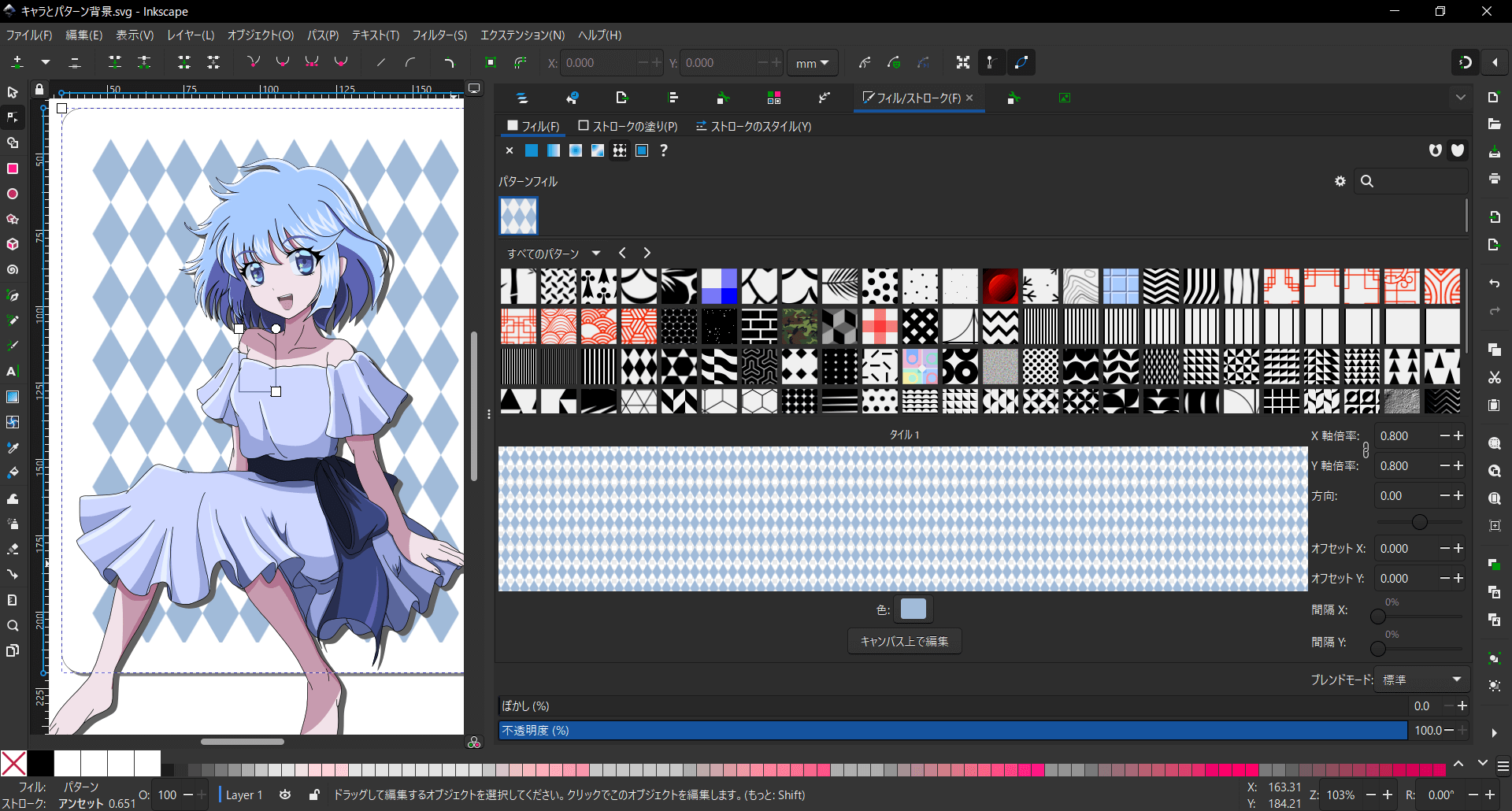
フィルの塗りをパターンに設定した図形オブジェクトをキャラクターの背面に置くだけ。
プリインストールだけでもたくさんのパターンがあります。
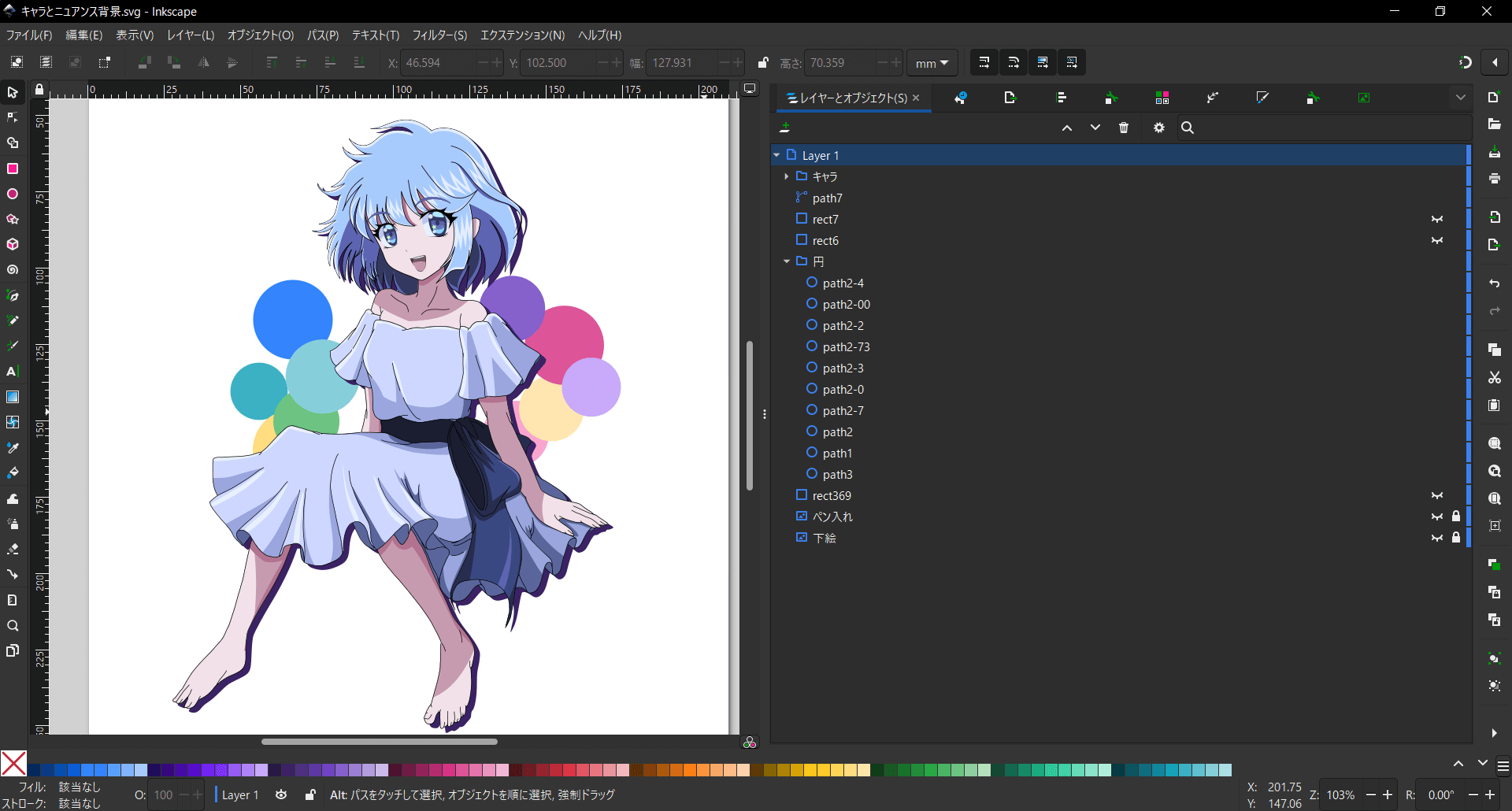
これも図形の組み合わせで描けます。
コピーペーストやクローンを使えば一つのオブジェクトを使い回せます。
きれいな図形を描くのはベクター系ソフトの得意分野です。
拡大縮小や回転、変形を繰り返したとしても、Inkscapeなら画質が一切落ちることがありません。
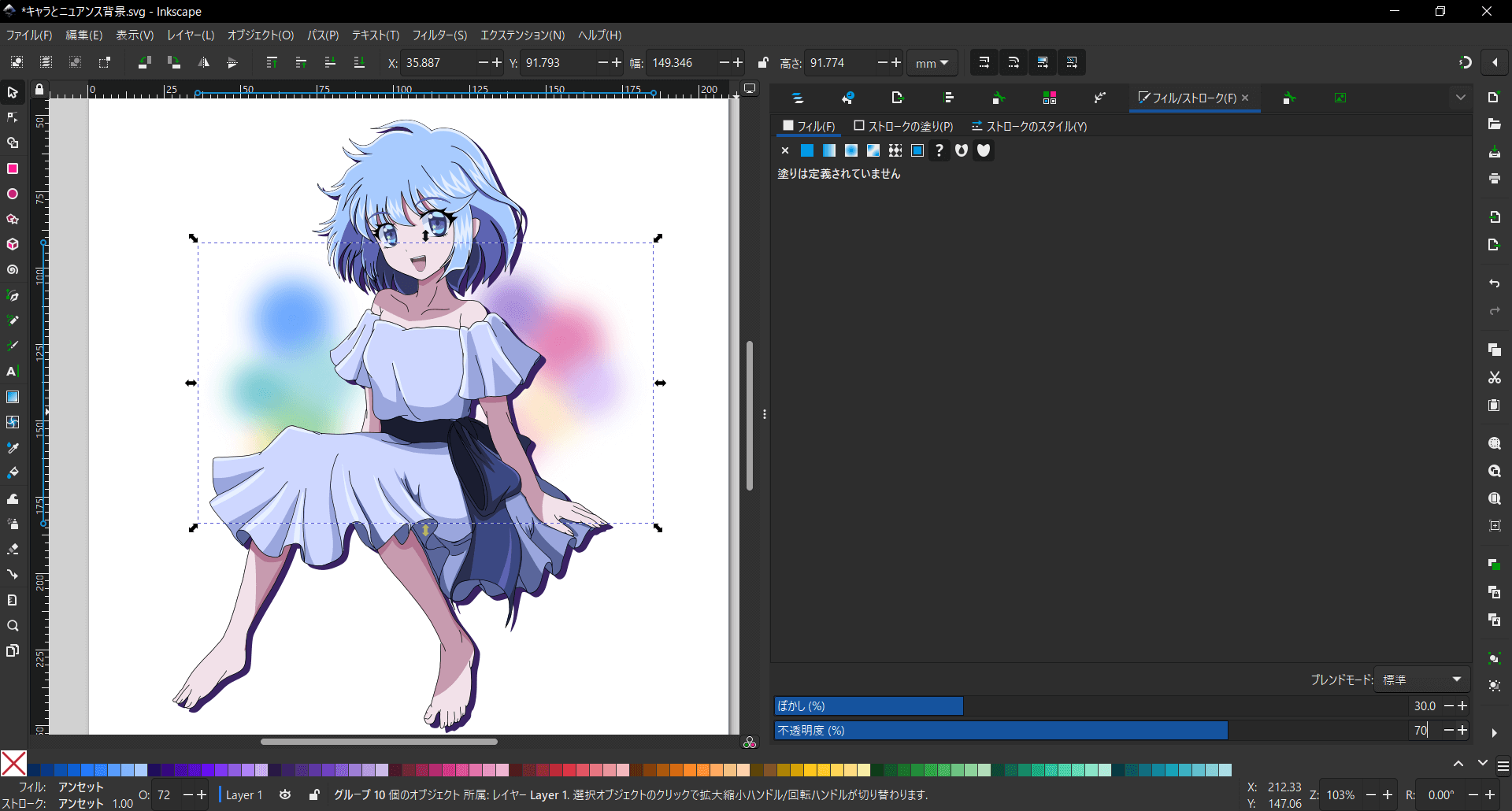
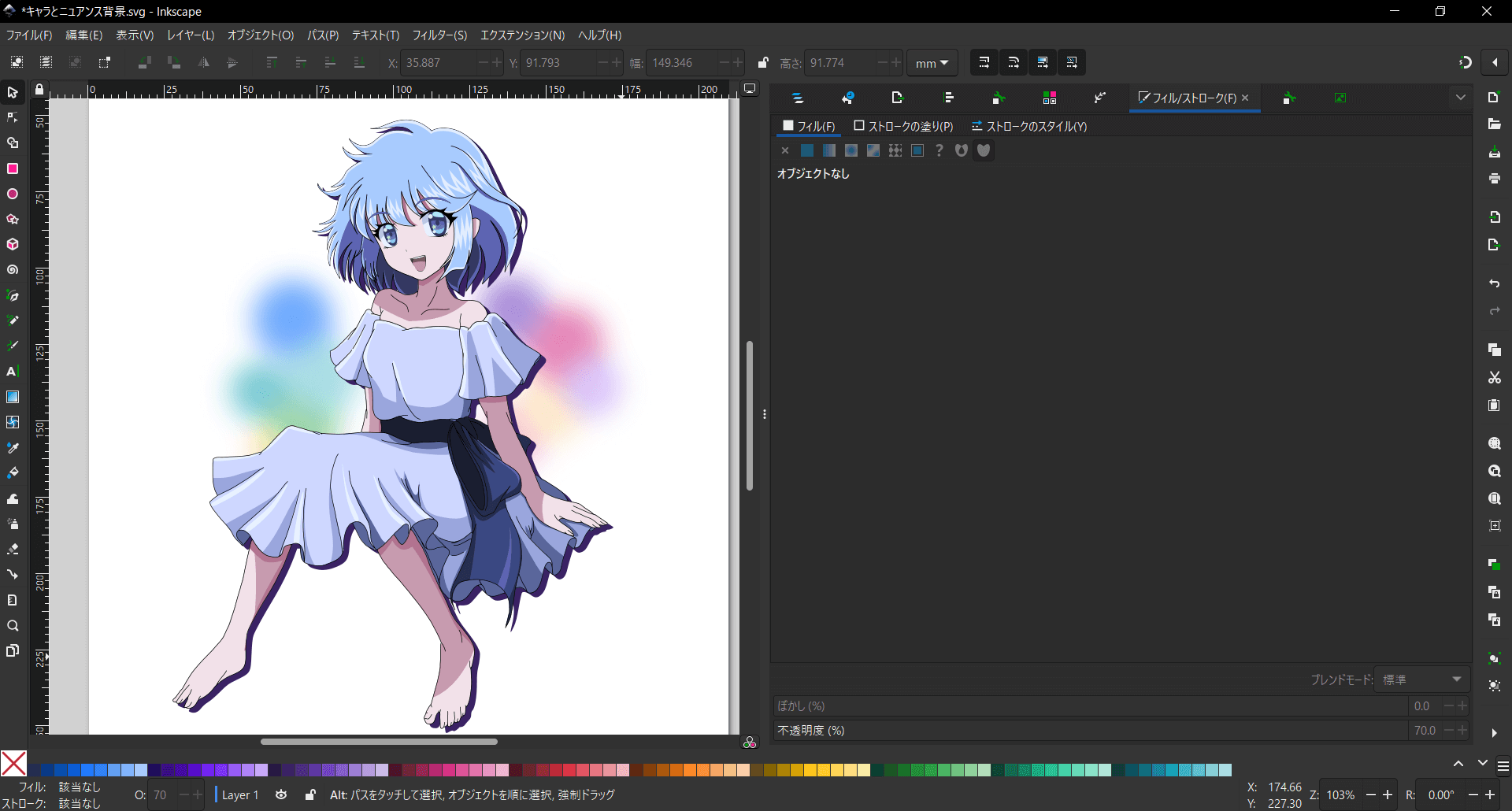
Inkscapeでもフィルの塗りやストロークの色にぼかしが使えます。
色と色の境目をぼかさないアニメ塗りでキャラを塗った場合、キャラの塗りと背景とが浮いてしまうので少し調整が必要になります。
キャラクター自体にも薄くグラデーションをかけたり、チークの部分をぼかしたパスで入れてみたりするといいでしょう。(今回は時間がないのでやりません。)
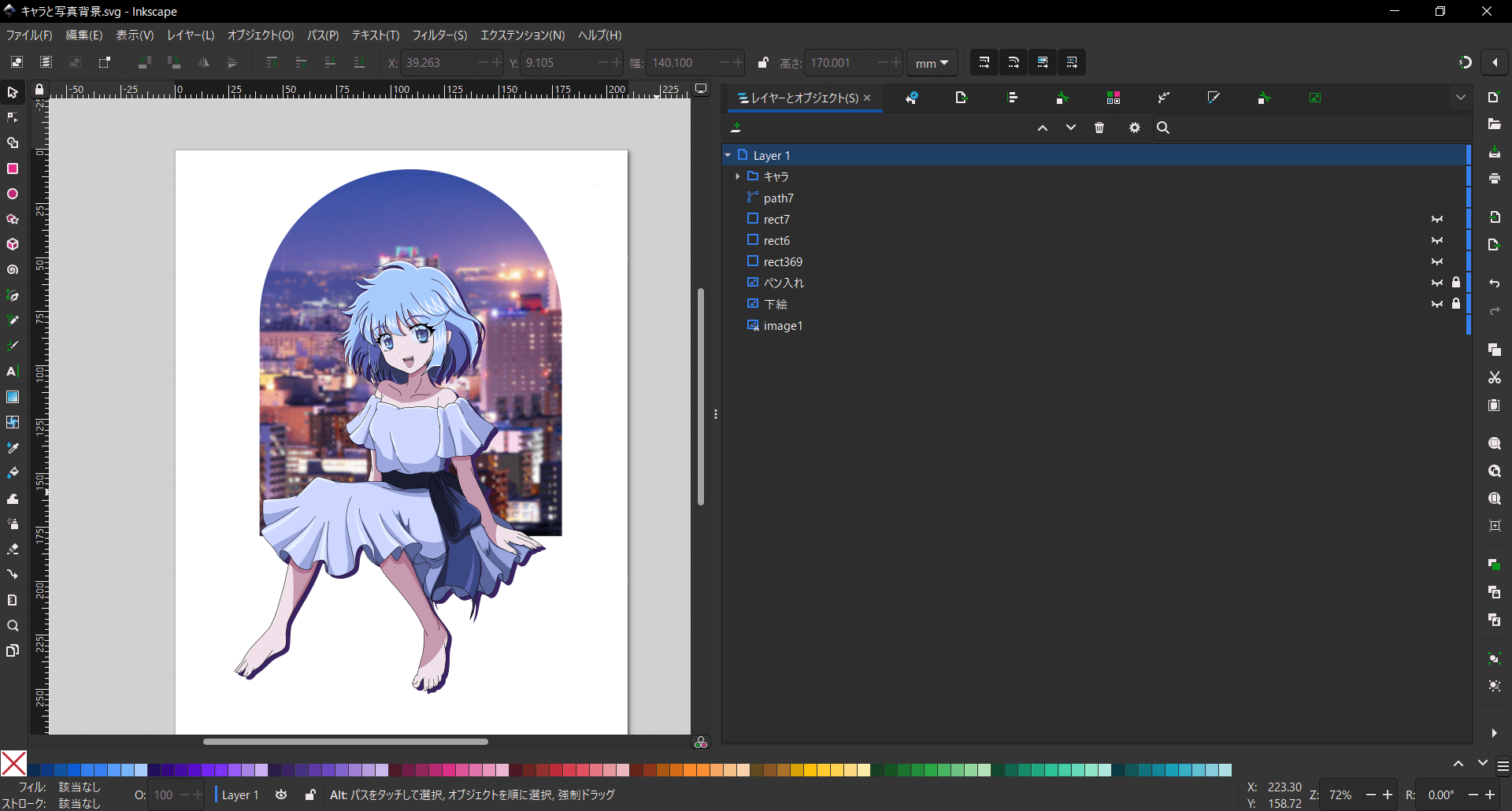
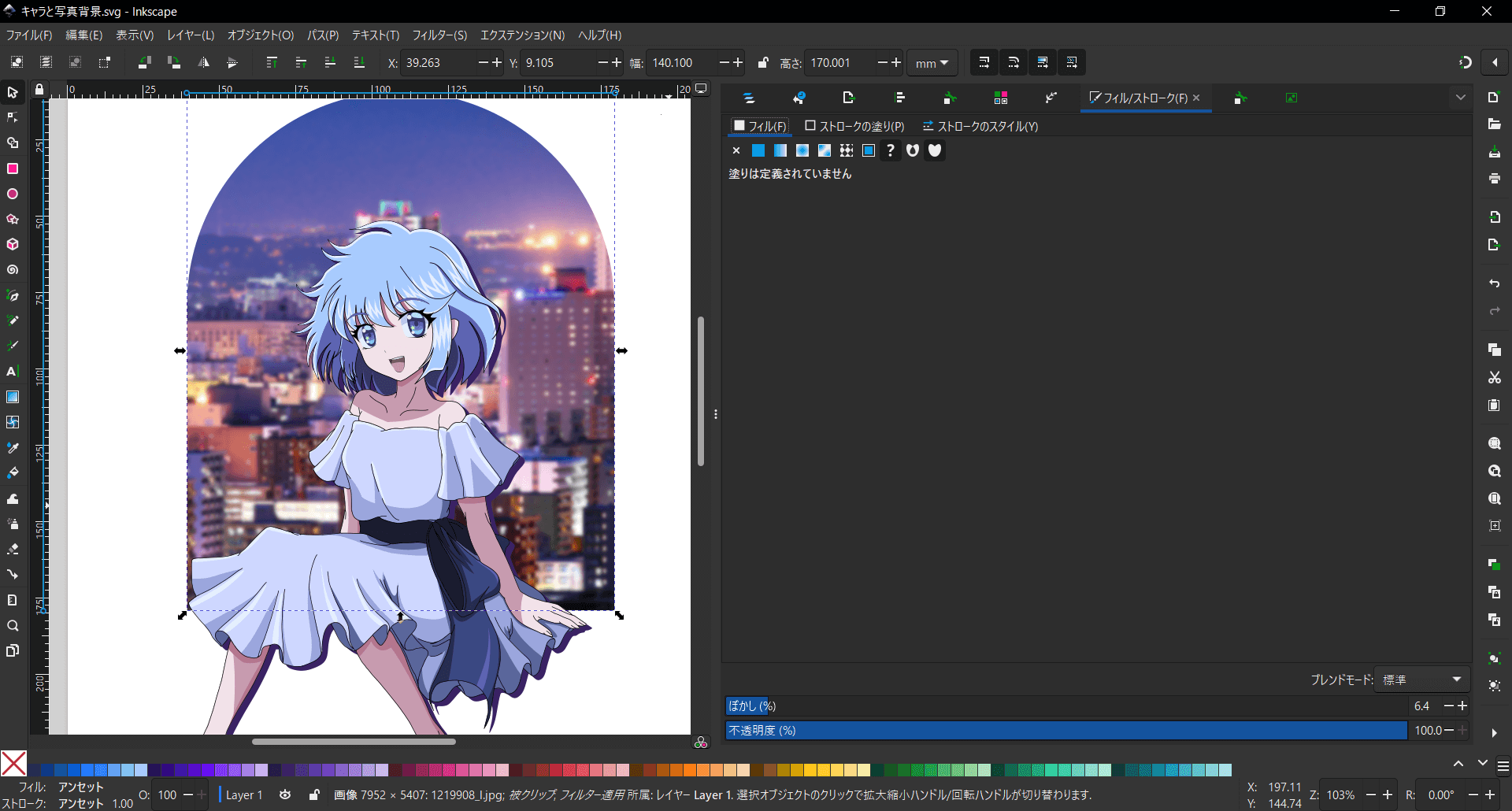
Inkscape でも写真にぼかしをかけて背景として使うことができます。
キャラクター自体と背景を馴染ませるための工夫が必要になります。(これも今回は時間がないのでやりません。)
一通り試してみましたがなんだかしっくり来ませんね。
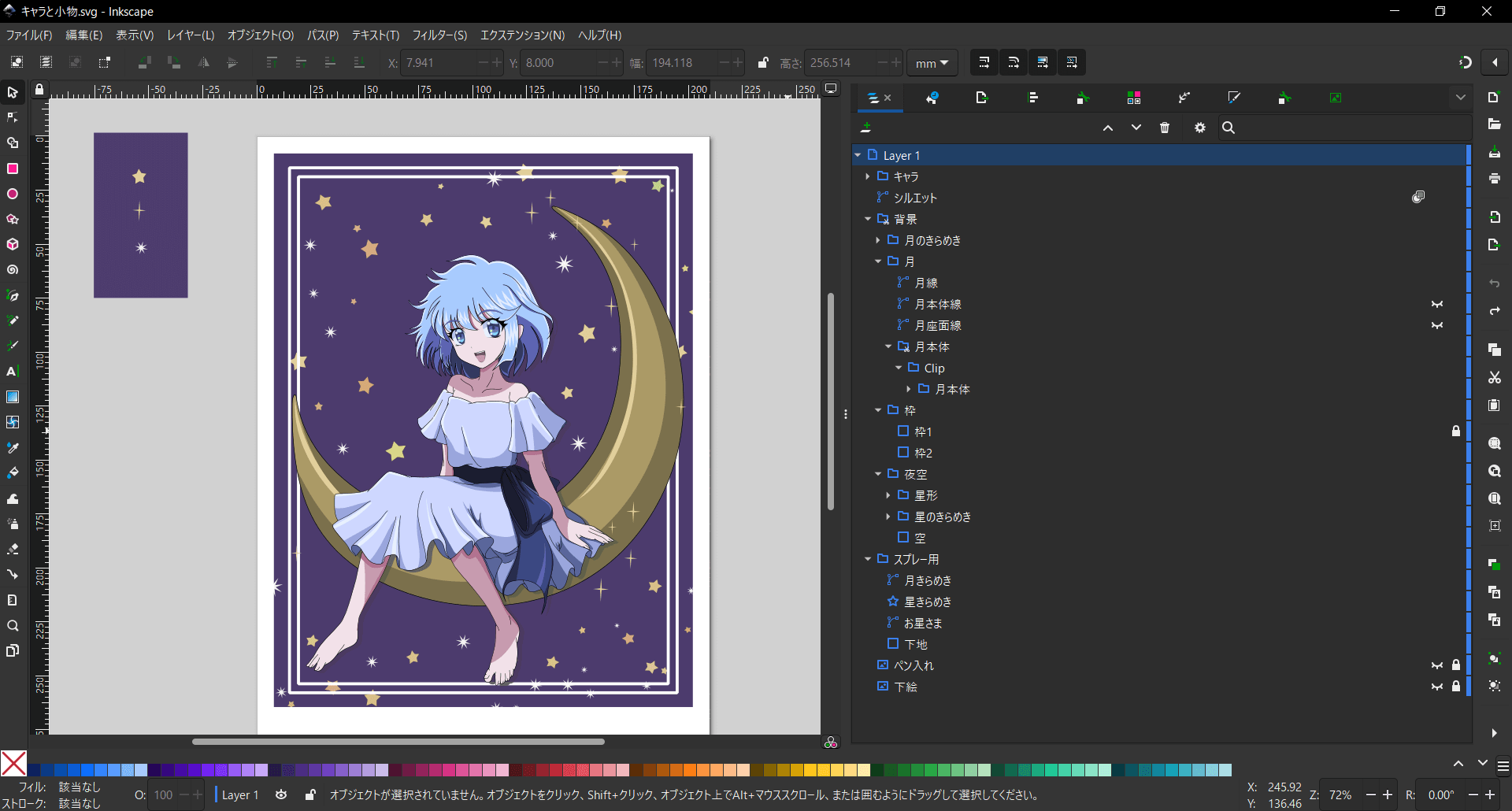
何か窓っぽいものに腰掛けてもらう必要がありそうです。
ということで、夜景を背に窓に腰掛けてもらいましょう。
背景困ったときは窓描いときゃなんとかなる、多分。
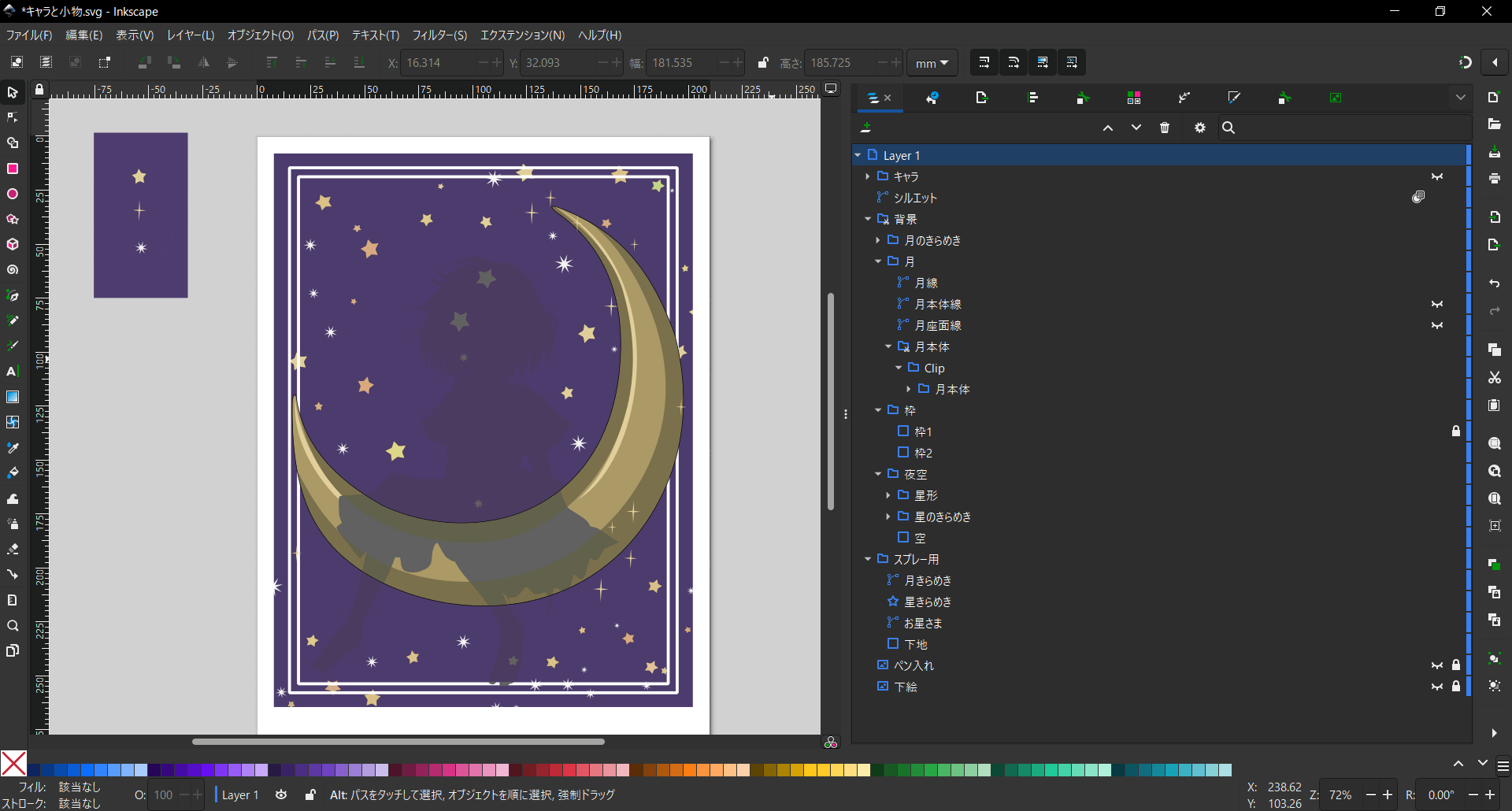
先に窓の出来上がりイメージをお見せします。
こちらです。
複雑な図形で作るのが難しそうに見えますが、四角と円と星形と直線で大体描けます。
次回から順を追って解説していきます。
動画の方は窓の描き方編の編集は大体終わっていて、計3本の予定です。
窓の外に見えているビルの描き方編も動画は撮り終わっているのですが、編集が未着手です。
記事の方は何本になるのかまだ分かりません。(全然書いてない)
次回はまず、夜空の部分と窓枠の部分を作ってみましょう。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12262120
※ブログオーナーが承認したトラックバックのみ表示されます。
- Adobe Illustrator
- Adobe Photoshop
- セルシス CLIP STUDIO PAINT PRO 他