Inkscapeで手描きのイラストを仕上げよう(10)
前回は顔パーツの構造の紹介と白目に影をつけました。今回は黒目部分に影を追加していきます。
黒目の部分は「左目塗り」グループです。クリップグループに設定してあるので、塗りの範囲からはみ出さずに影を追加できます。
右目も同様の構造で、「右目」グループの中にクリップグループを設定した「右目塗り」グループがあります。
顔パーツを塗る工程については動画で紹介しておりますので、お時間がありましたらご覧いただけたらと思います。
黒目の輪郭を作る
黒目と白目の境目にある輪状の色の濃い部分(正式名称がわからないので、以降は黒目の輪郭と呼びます)を作ります。
最初の下塗りの色が濃い影色(2影)なので、少しまぎらわしいですが、2影色の上にベースカラーのオブジェクトを重ねて「O」の形状に見えるようにします。
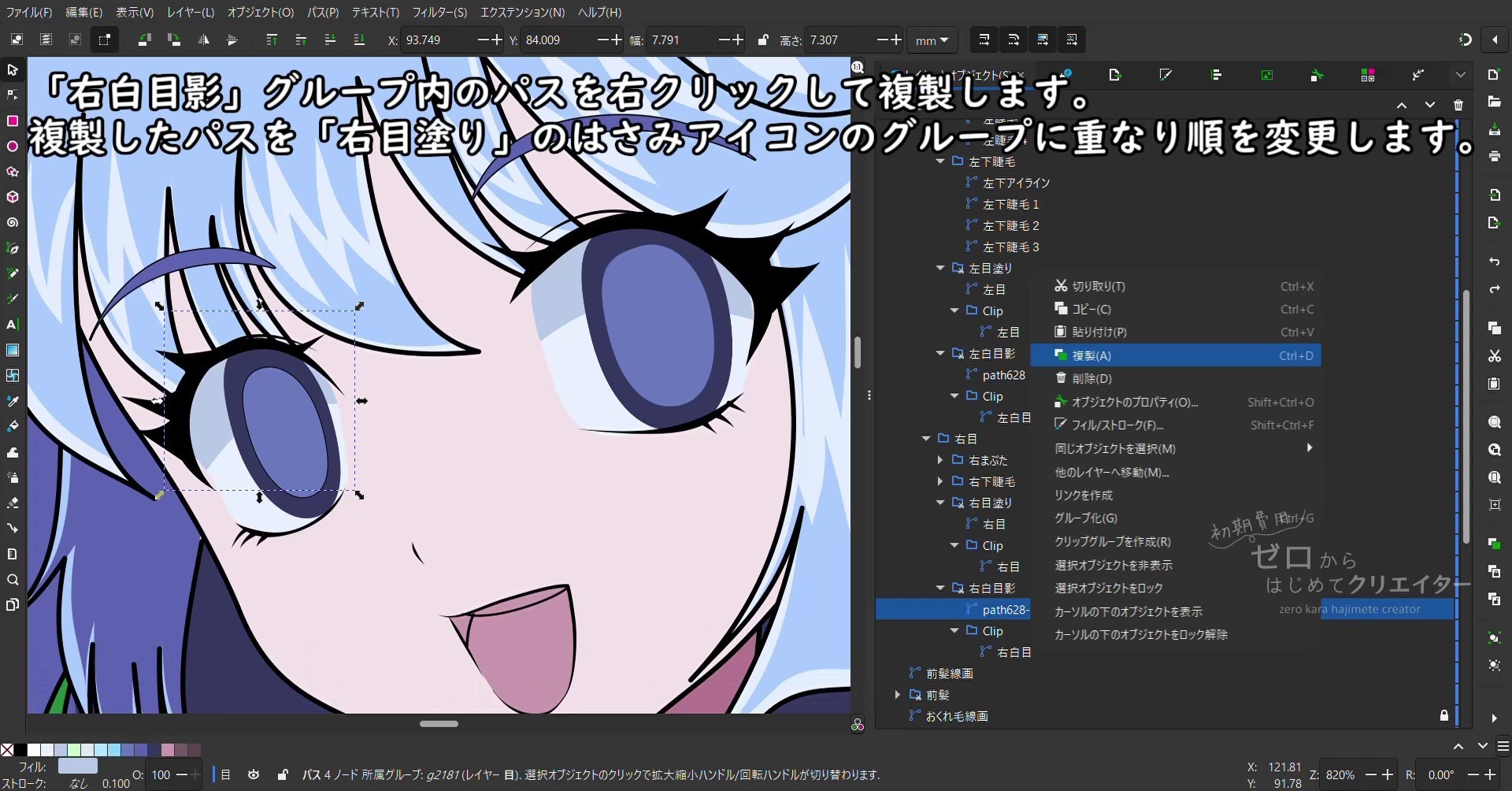
[レイヤーとオブジェクト]ダイアログから、「Clip」グループ内(クリップグループの切り抜き範囲)にある「左目」(下塗り範囲)のパスを選択して、右クリックして[複製]します。
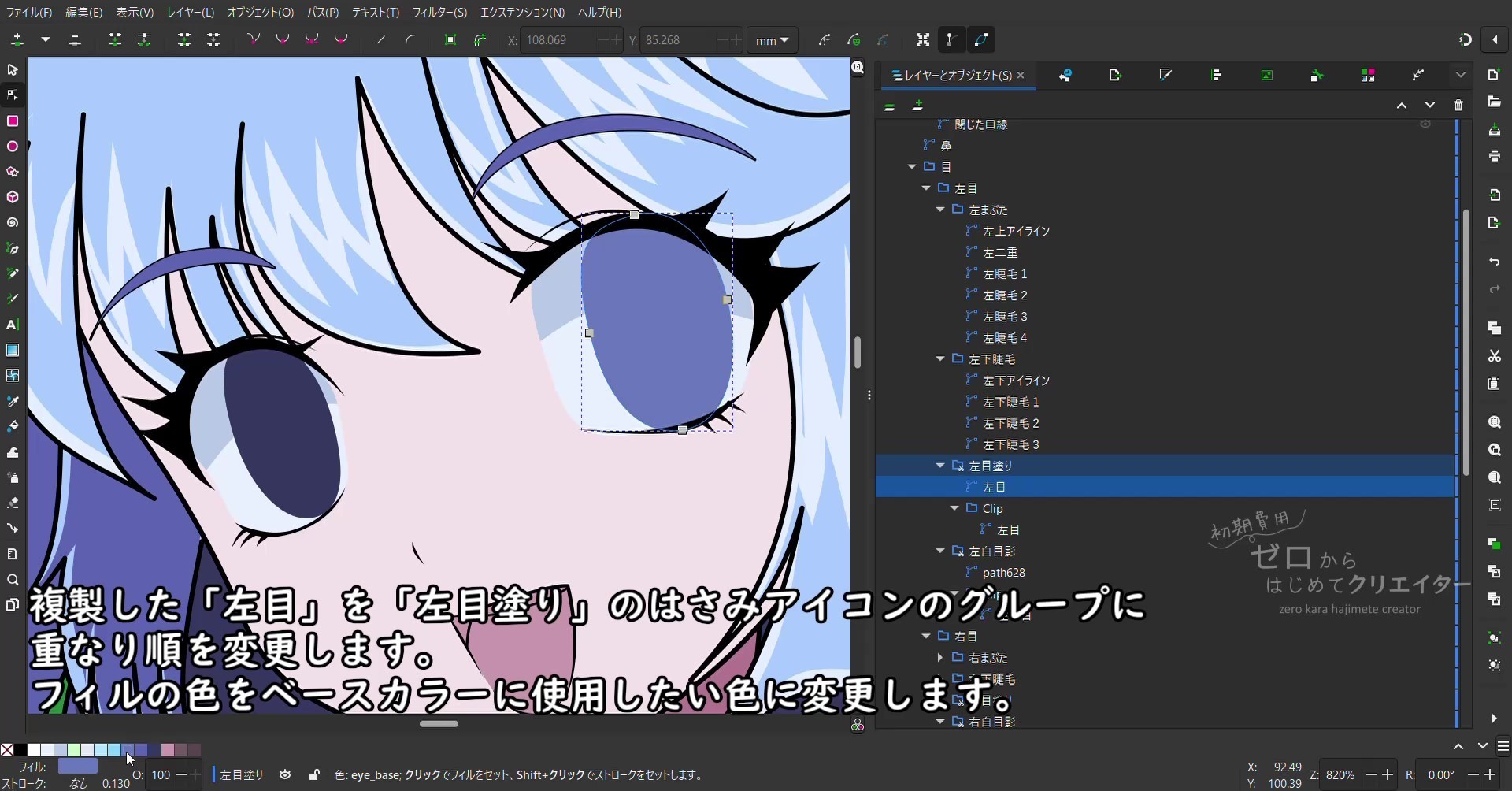
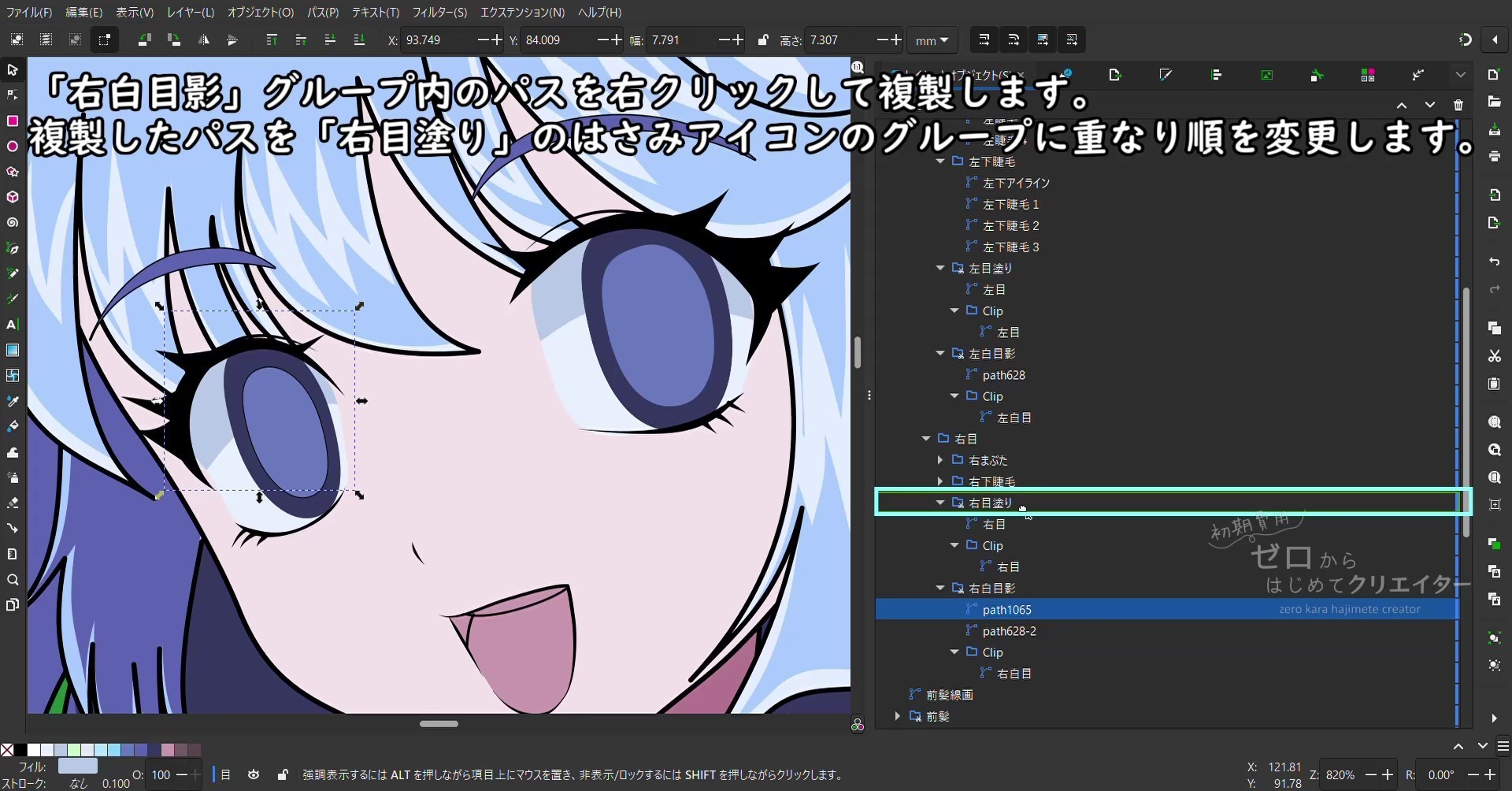
複製したパスを選択して、「左目塗り」のはさみアイコンのグループに重なり順を変更します。
複製したパスの色をベースカラーに変更します。
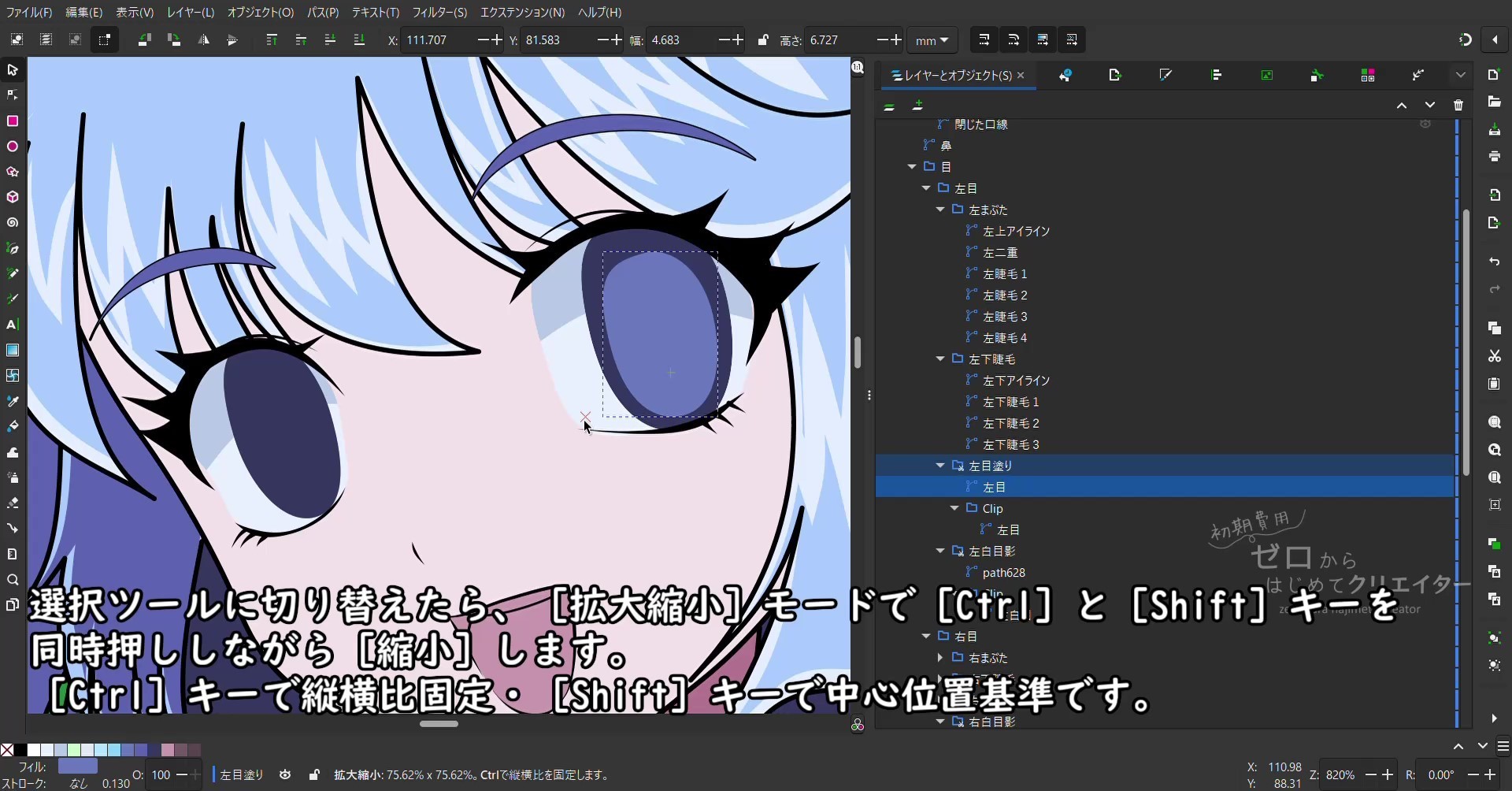
選択ツールの[拡大縮小]モードで[Ctrl]と[Shift]キーを同時押ししながら[縮小]します。
[Ctrl]で縦横比を固定、[Shift]で中央位置を固定です。
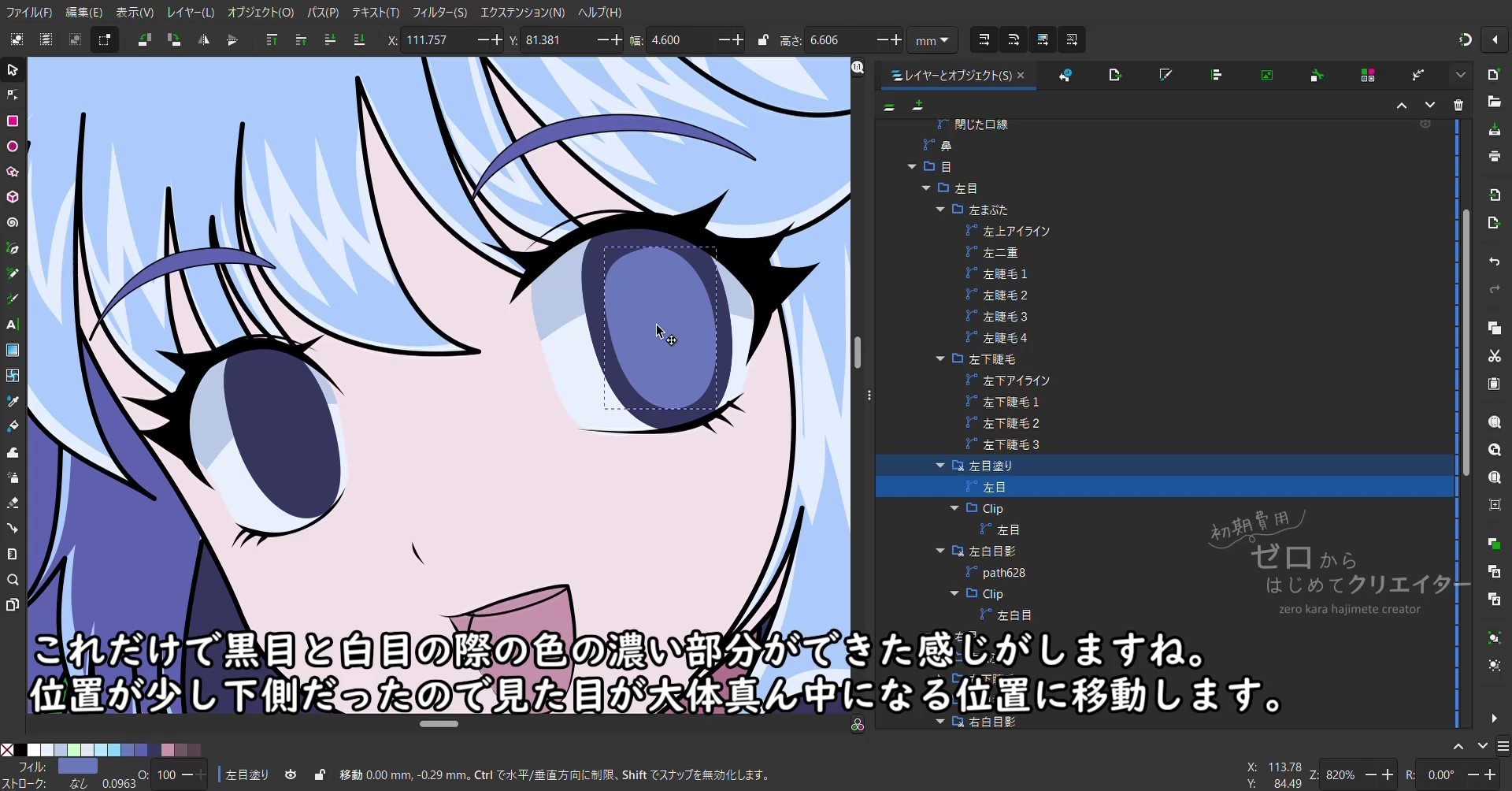
元のパスより一回り小さいパスができたら、目で見た感覚で大体真ん中になるように、選択ツールで移動させます。
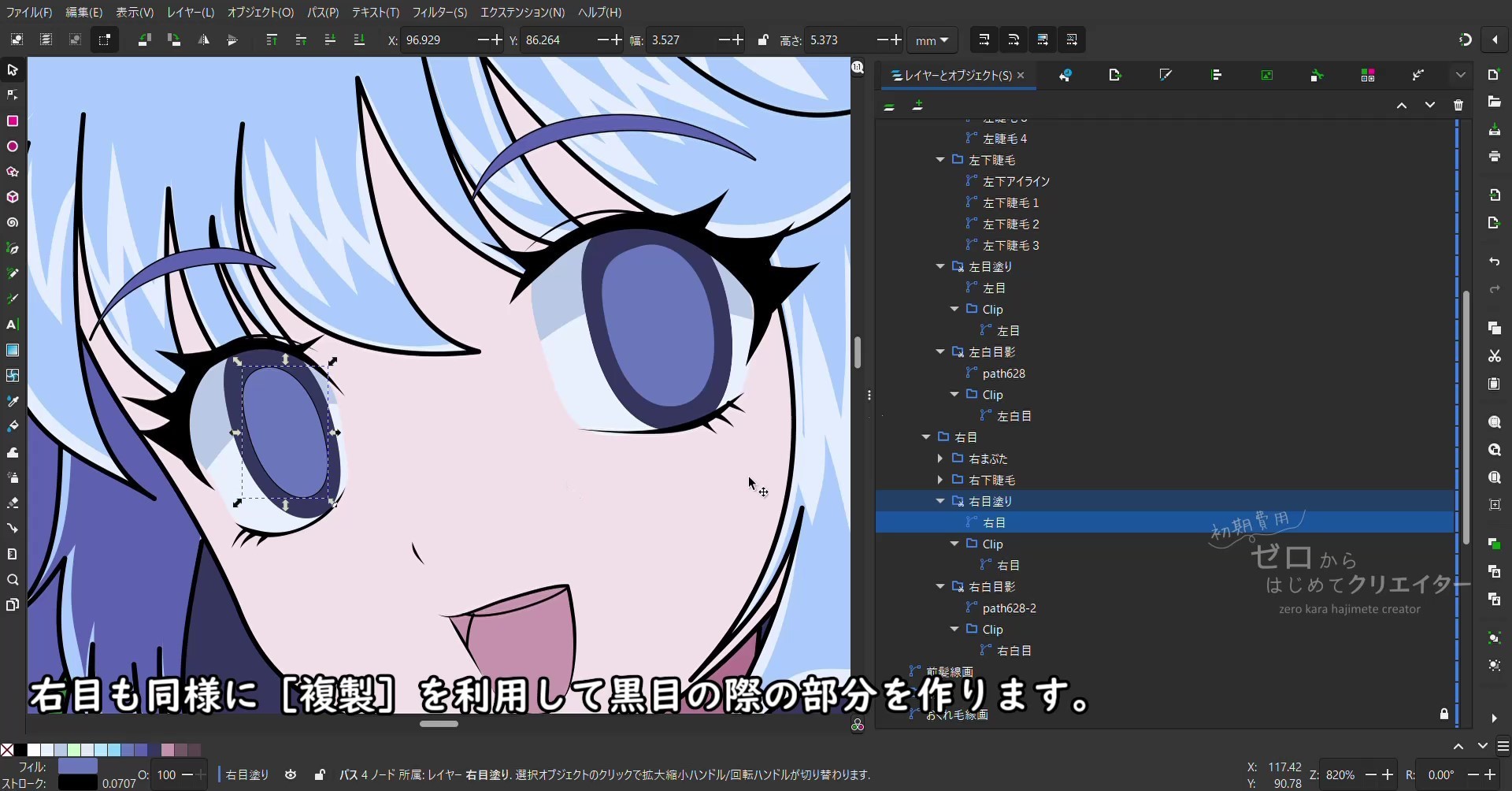
右目も同様の手順で複製、重なり順を変更、縮小して位置調整します。
黒目に2影を追加する
白目の影を再利用して、黒目部分に2影(濃い影)を追加します。
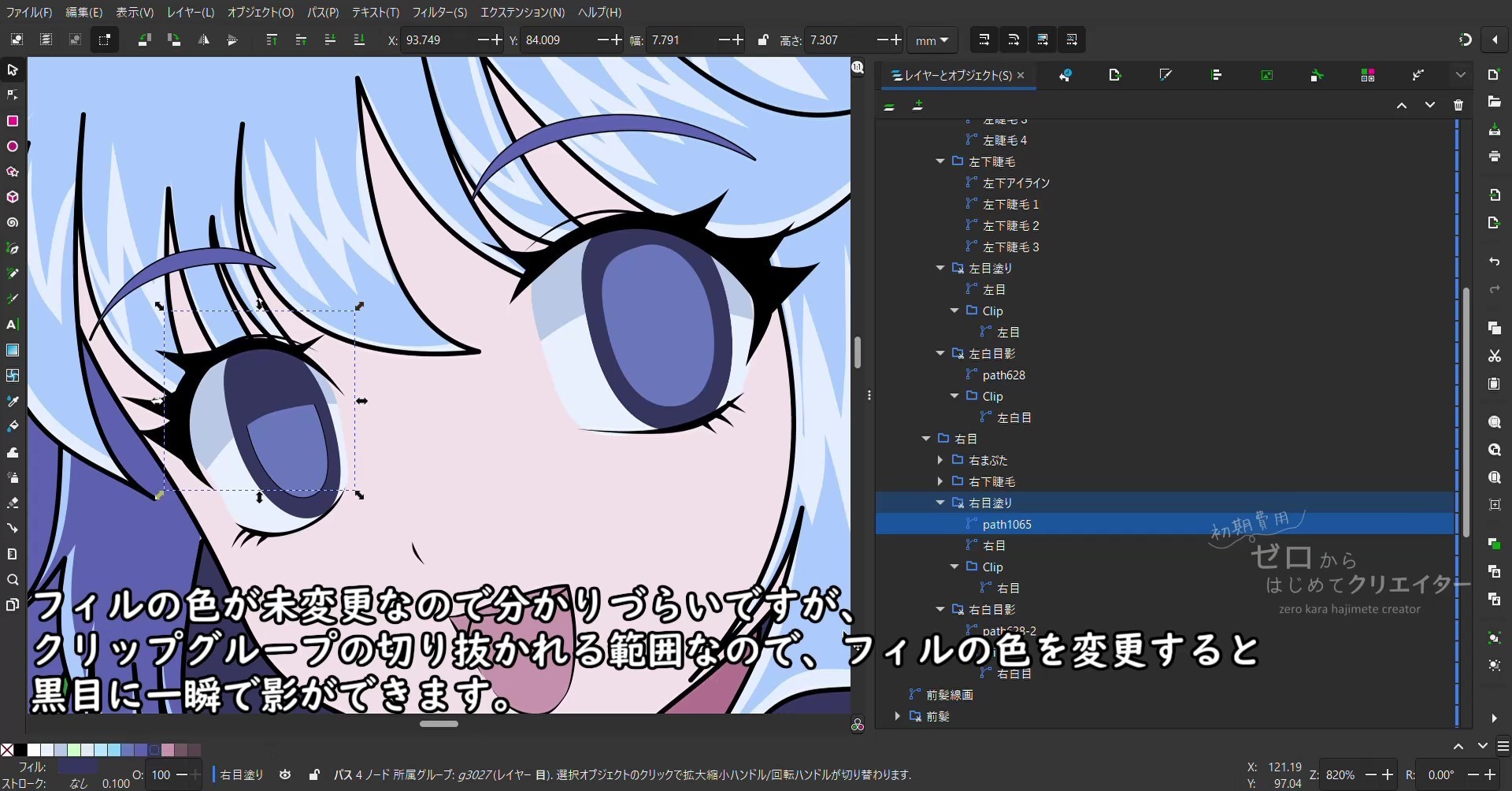
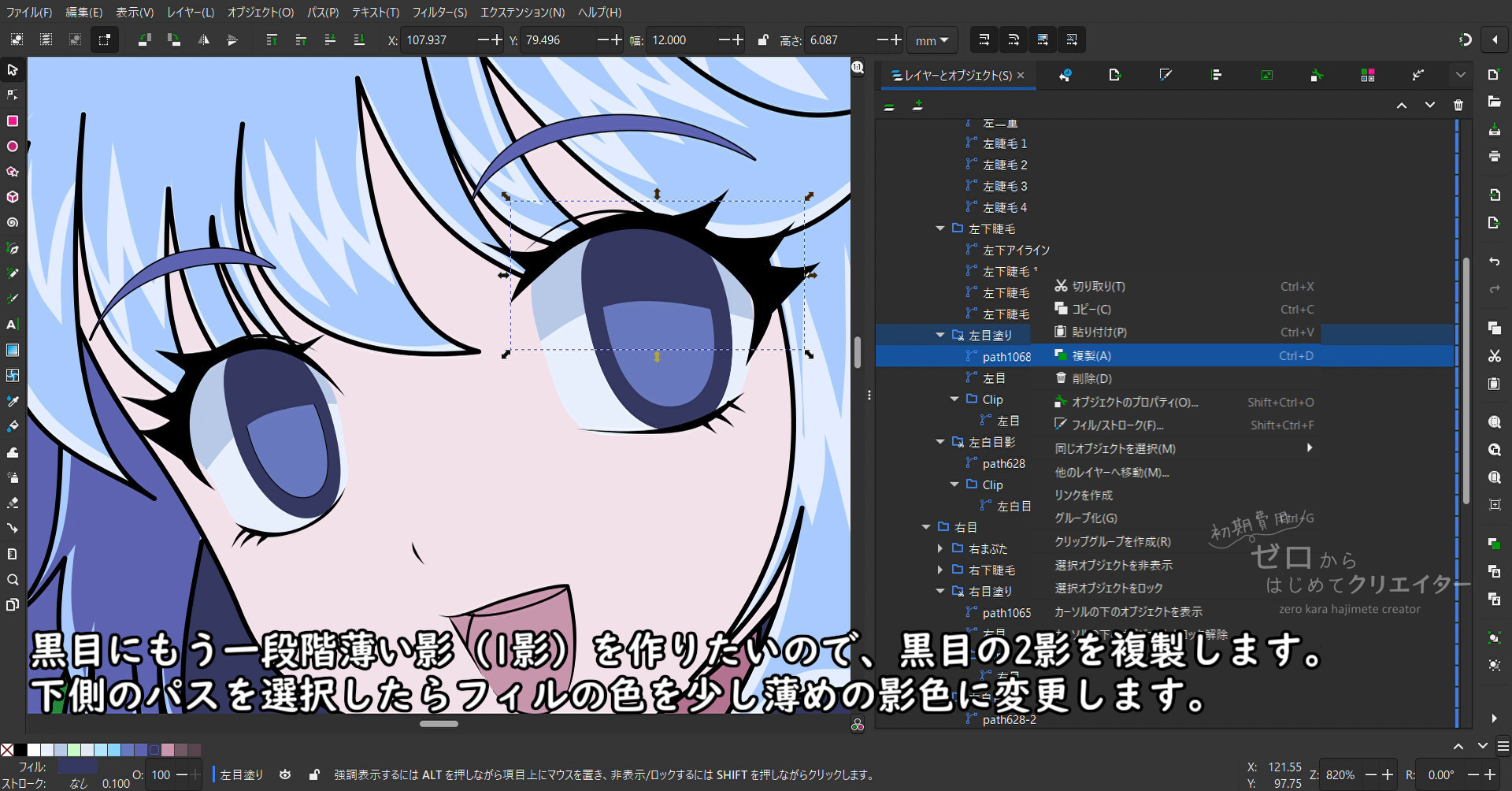
先程作った白目の影を右クリックして[複製]します。
目塗りのはさみアイコンのグループ内に重なり順を変更したら、フィルの色を2影色に変更します。
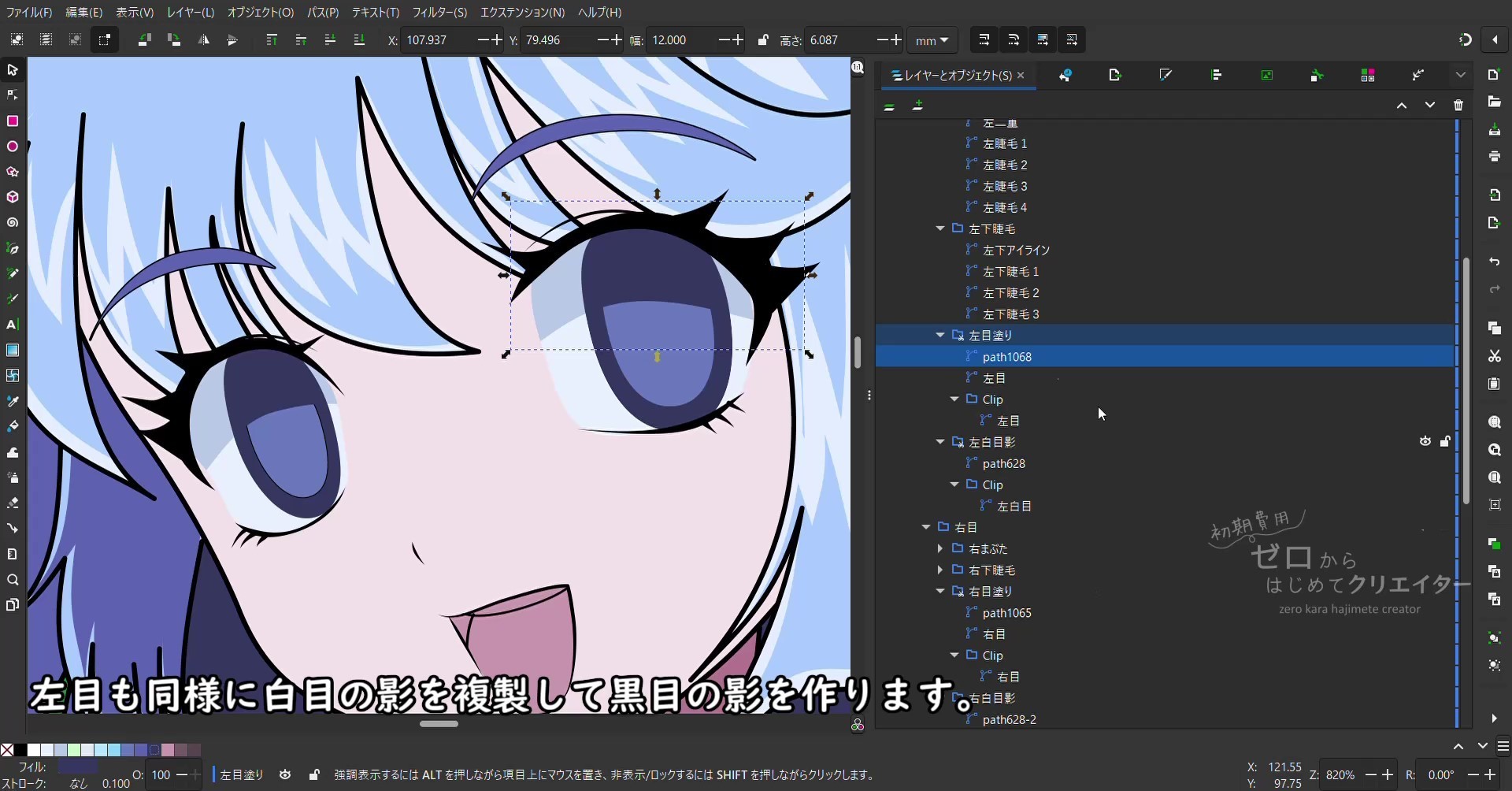
反対側の目も同様の手順で複製して重なり順を変更、色を変更するだけで、簡単に2影を追加できます。
黒目に1影を追加する
もう一段階薄い影(1影)を追加します。
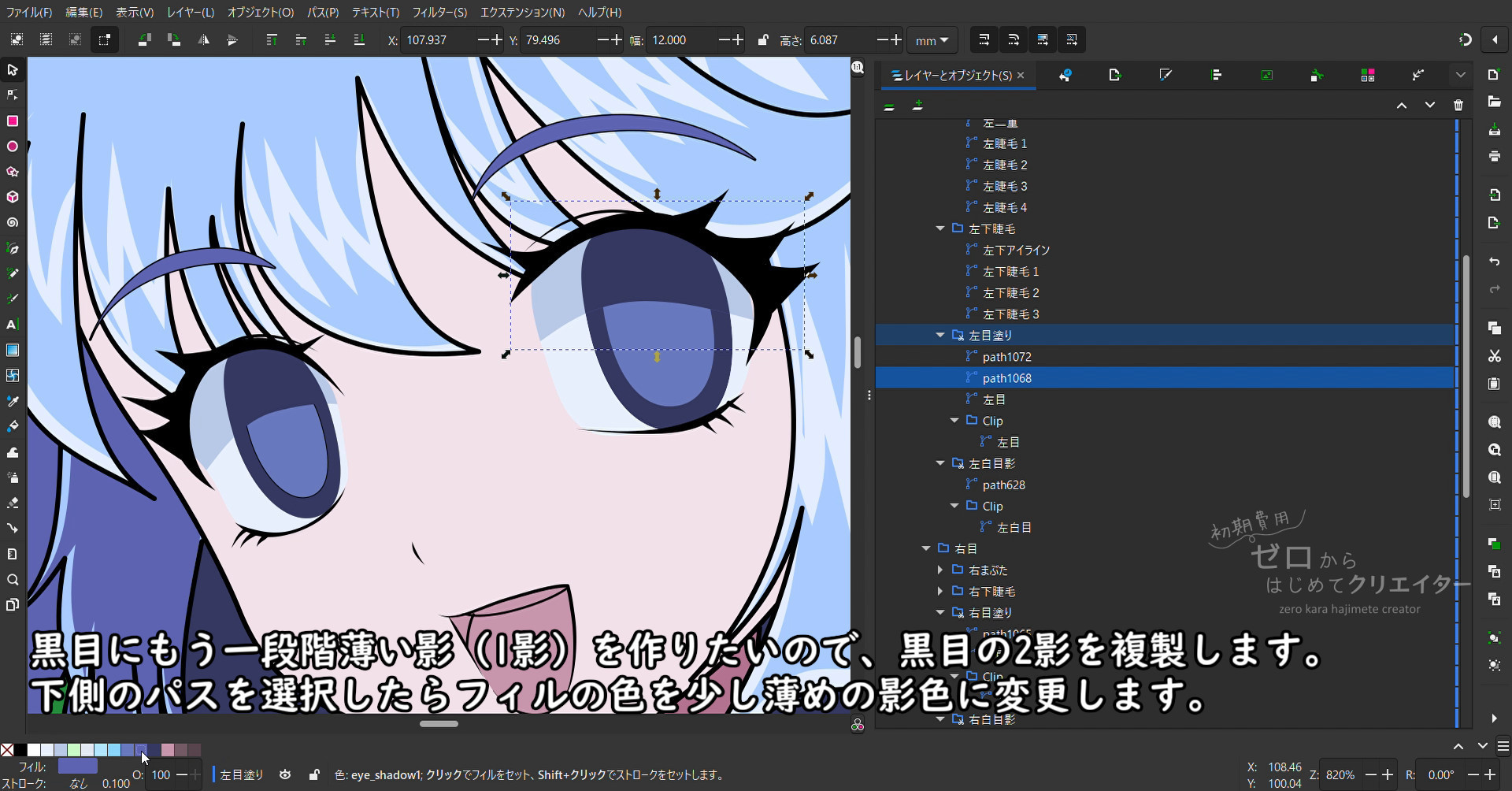
2影を再利用するので「左目塗り」内の2影を右クリックして[複製]します。
下側のオブジェクトを[レイヤーとオブジェクト]ダイアログから選択ツールで選択して、フィルの色を1影の色に変更します。下側なので上側に隠されて見えませんが、変更されたかどうかは画面左下、ステータスバーの[フィル]の部分で確認してください。
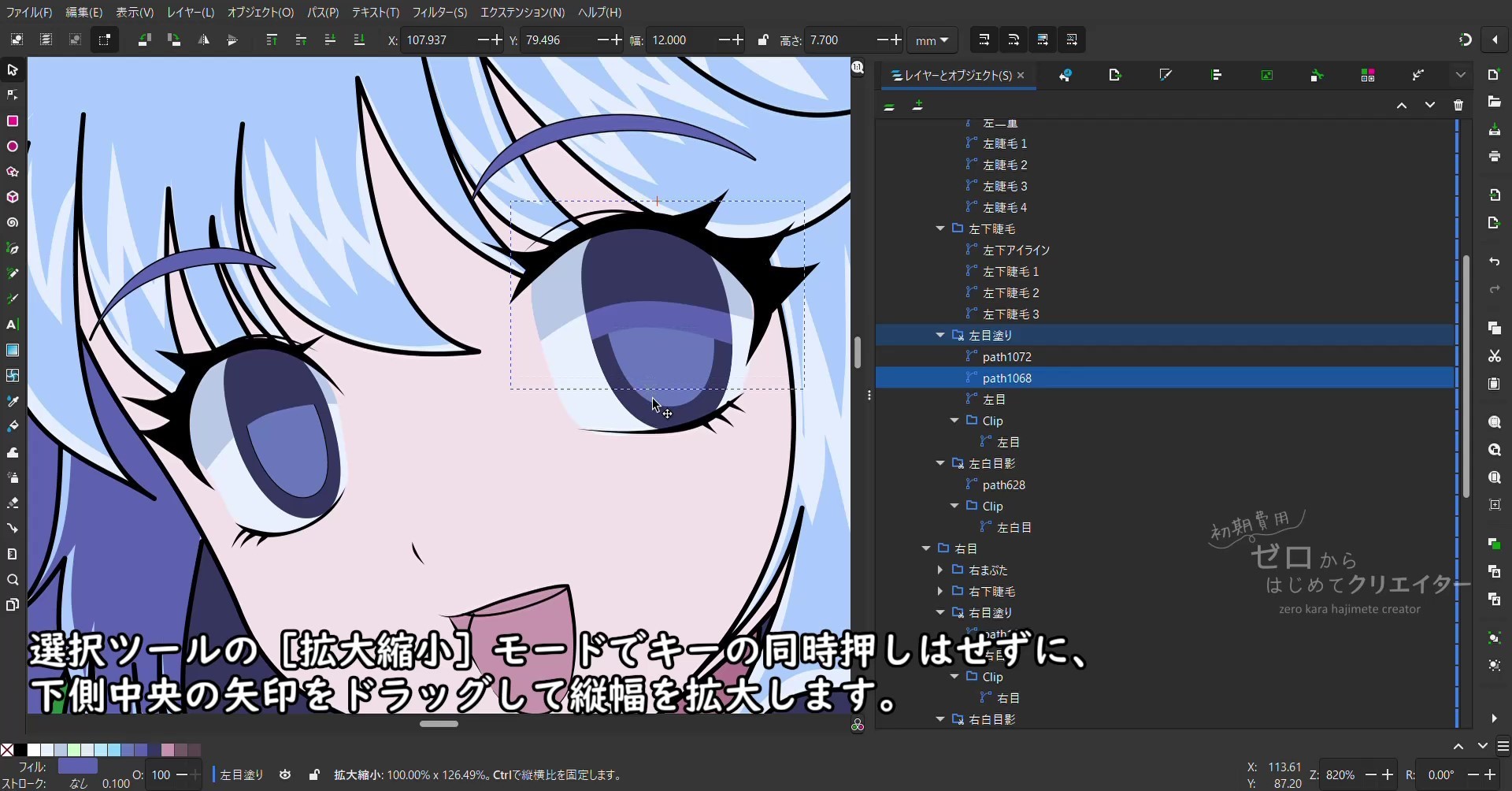
選択ツールの[拡大縮小]モードでキーの同時押しはせずに、下側中央の矢印を引っ張って縦方向に[拡大]します。
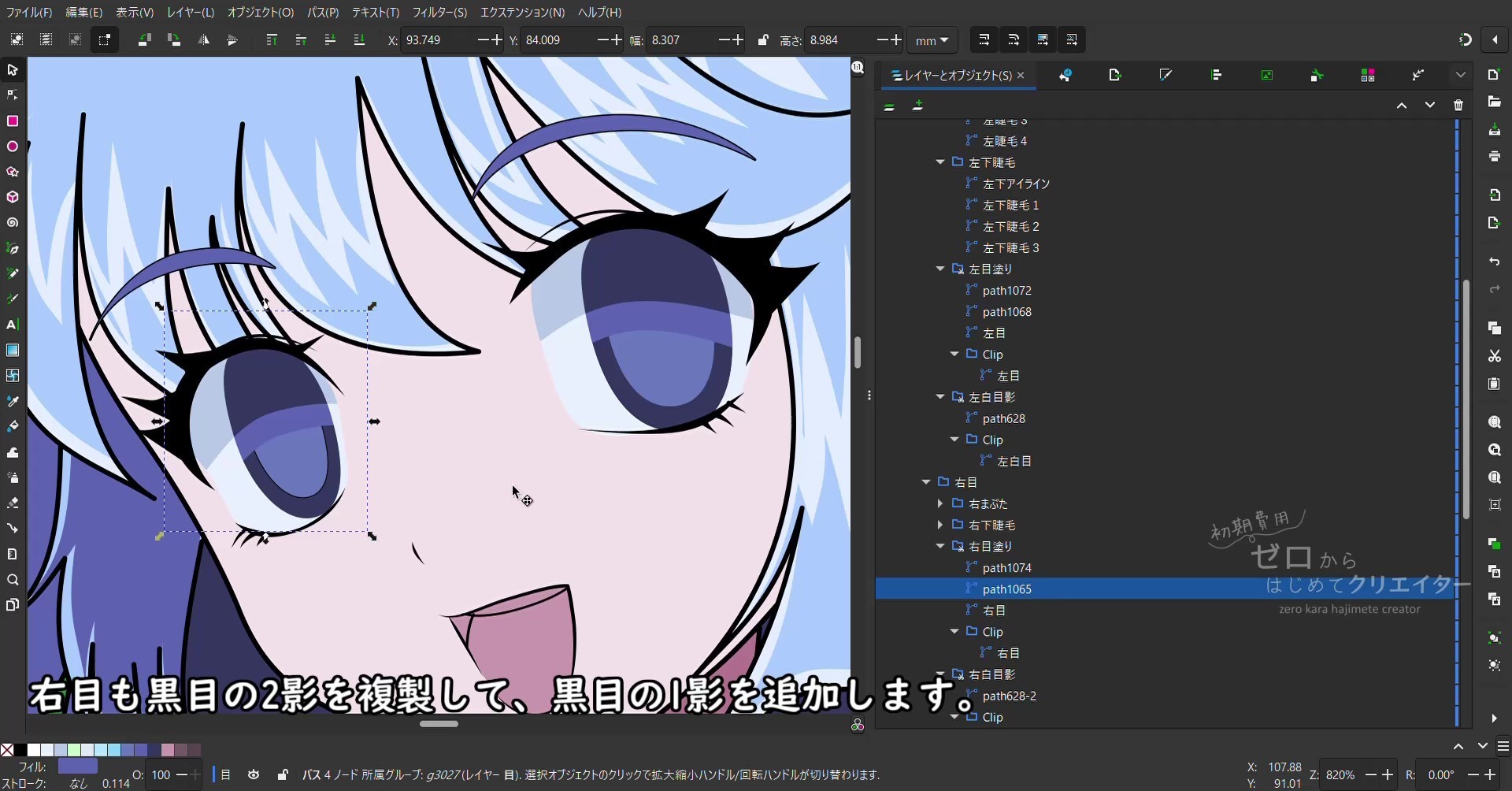
右目側も同様の手順で黒目の2影を複製して1影を作りますが、右目は角度が少し斜めになっているので、下側右端の矢印を引っ張って右斜め方向に[拡大]します。
黒目の2影も1影も元は白目の影の再利用・再々利用なのでとっても楽に作れました。
黒目の輪郭を修正する
ここで少し問題が出てきました。1影が黒目の輪郭よりも手前に来ています。
黒目の輪郭は1影よりも上に持ってきたいのですが、今は下塗り(2影色)の上にベースカラーを重ねている状態なので、重なり順を変えるだけでは対応できません。
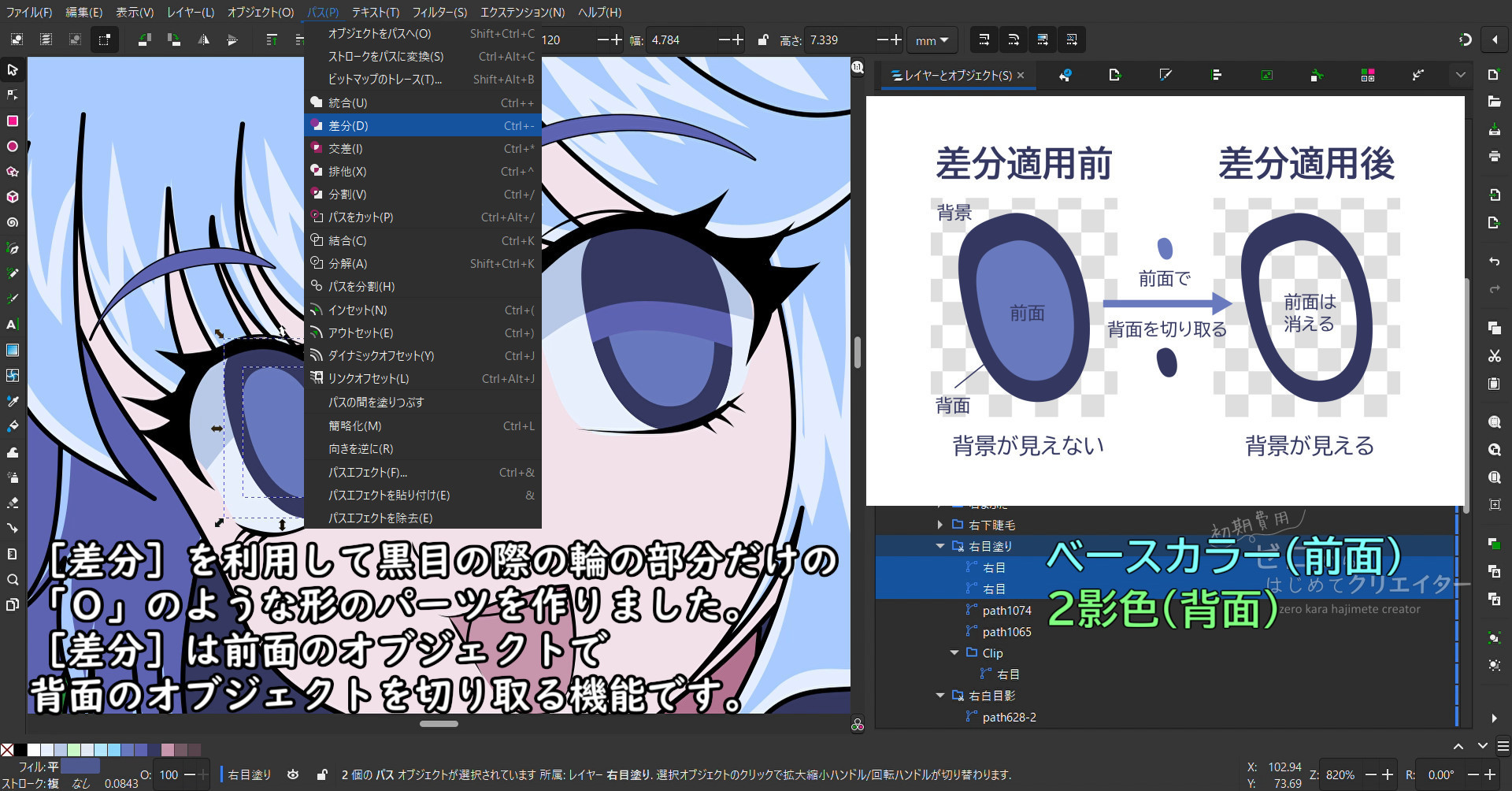
何個か対処法はあるのですが、今回は黒目の輪郭の部分だけ[差分]を使って新しく「O」のような真ん中が空洞になった形のパーツを作りたいと思います。
そのあとで背面にある下塗りの色をベースカラーに変更すれば「O」の真ん中に開いた窓部分から下の色が見えるようになりますね。
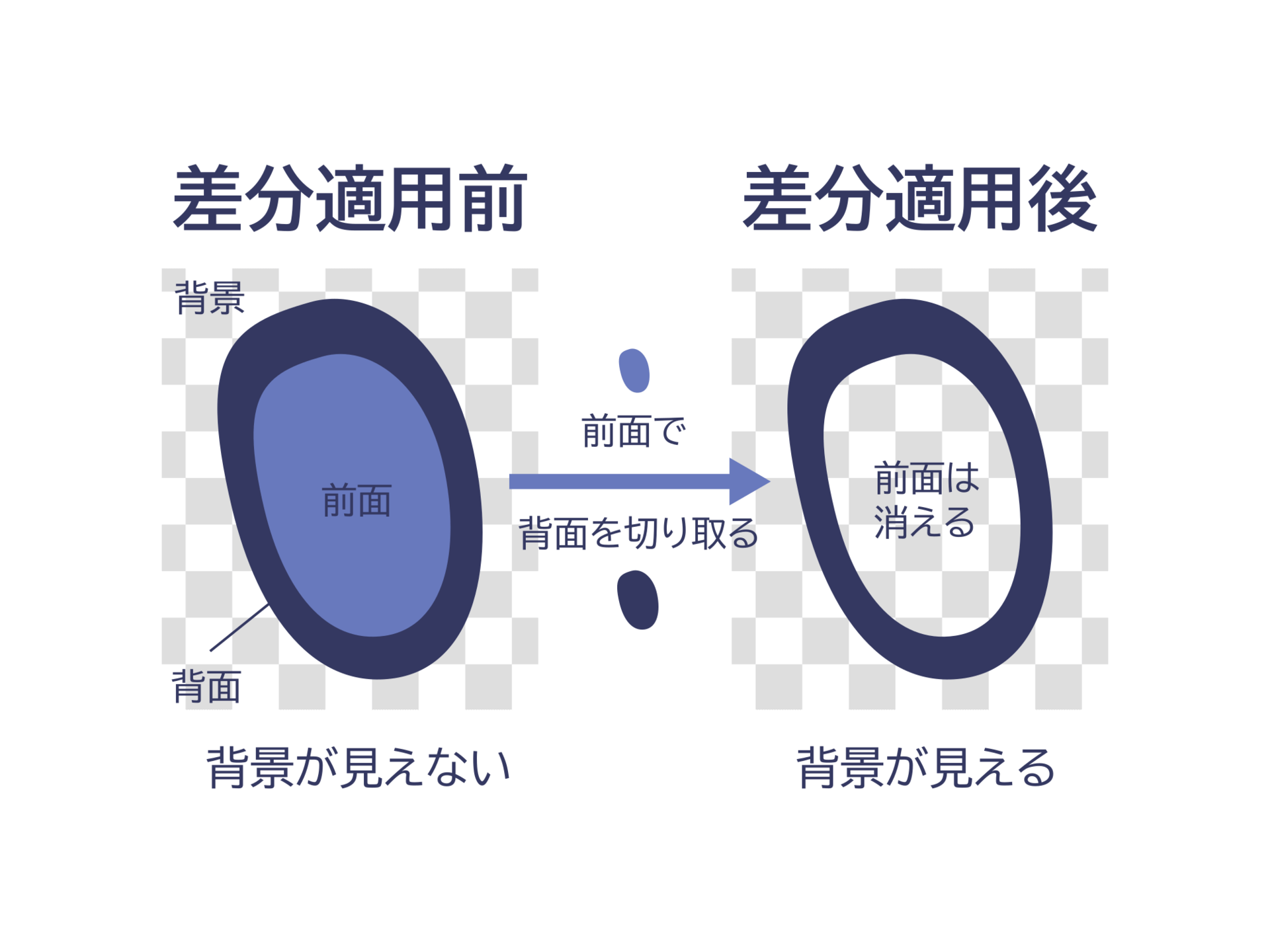
差分
背面のオブジェクトから前面のオブジェクトの形状を差し引いたオブジェクトを作成する機能です。背面側が残り、前面側が消えます。
名前が似ていてややこしいですが[交差]が切り抜く(型抜く)で、[差分]は切り取る(差し引く)です。
Inkscapeの場合は複製されてできたオブジェクトのラベル名が変わらない(自動的に「○○のコピー」等のラベル名が付かない)ので「右目」と「右目」でラベル名が同じでややこしいですが、色が違うのでそれで区別してください。(動画撮ってるときにラベル名を変えるの忘れていました。)
グループ名にも「右目」が存在するのでますますまぎらわしいですが、この記事内で呼び名に使うカギ括弧つきの「右目」は全てパスです。グループの場合は「右目」グループと呼び分けます。
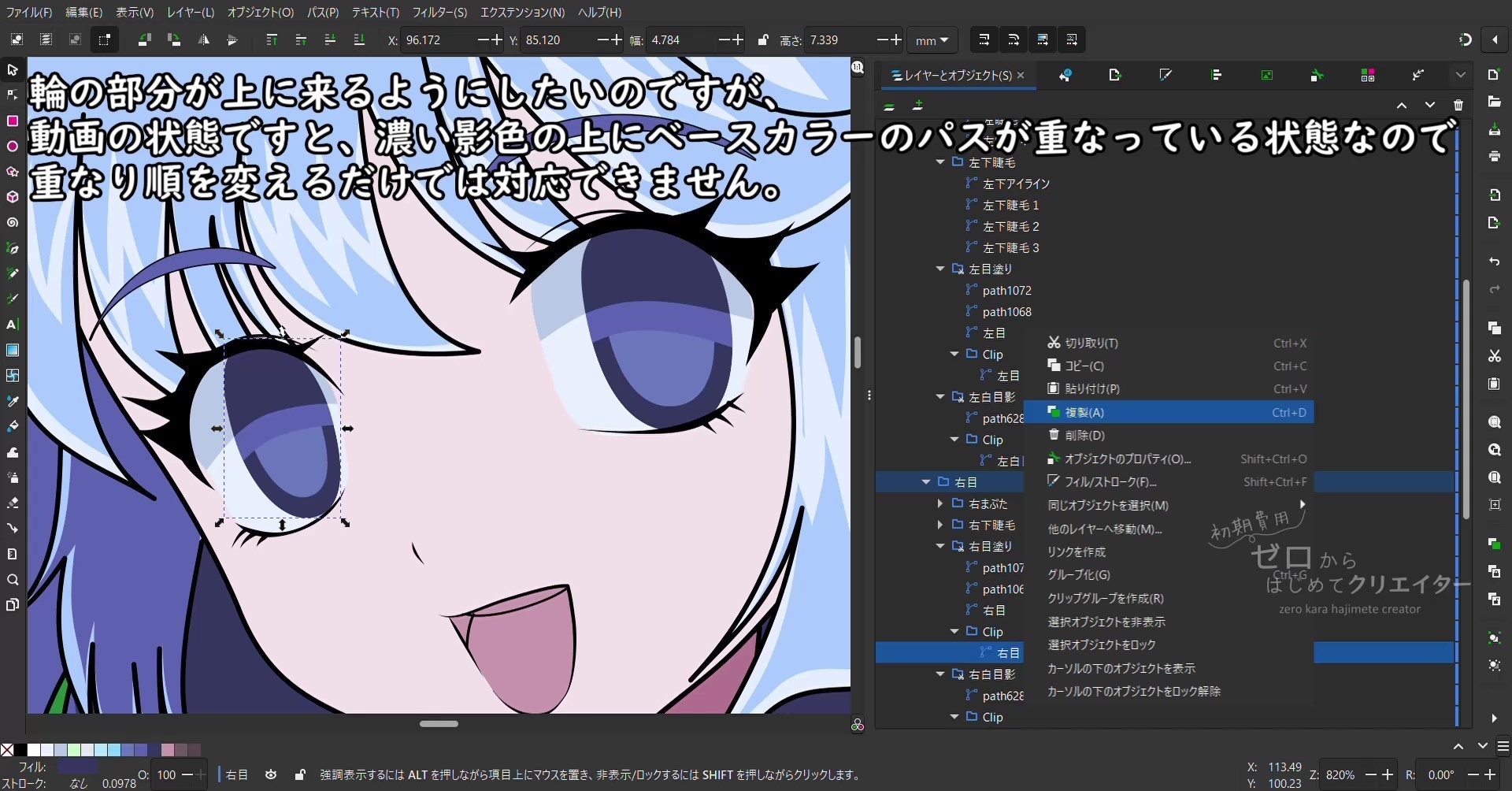
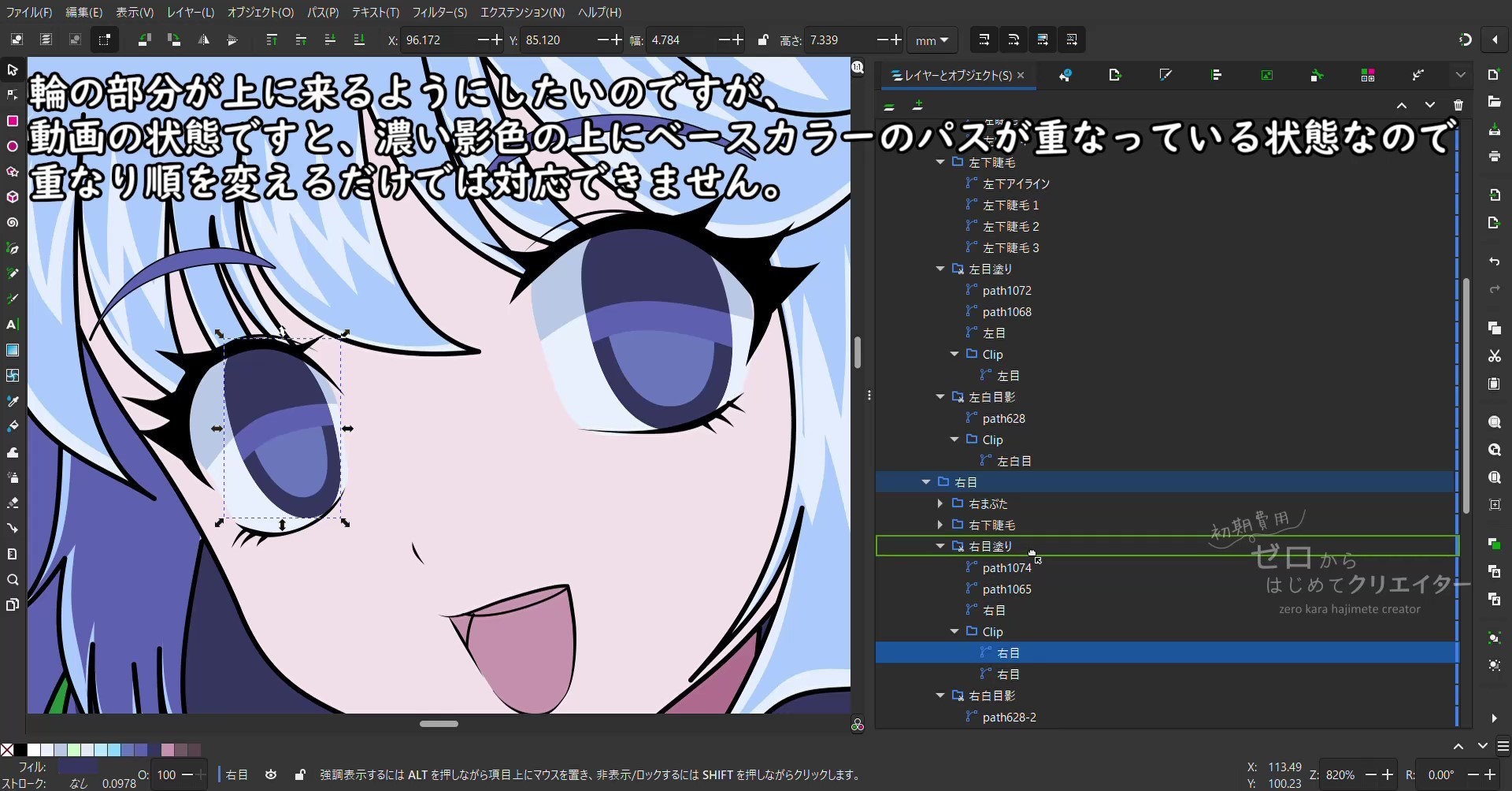
「Clip」グループ内の「右目」(2影色)を複製して、「右目塗り」グループ内に重なり順を変更します。順番はグループ内で一時的に最前面(一番上)にします。
「右目」(ベースカラー)の重なり順を「右目塗り」グループ内で最前面(一番上)に来るように変更します。「右目」(2影色)は二番目に下がります。
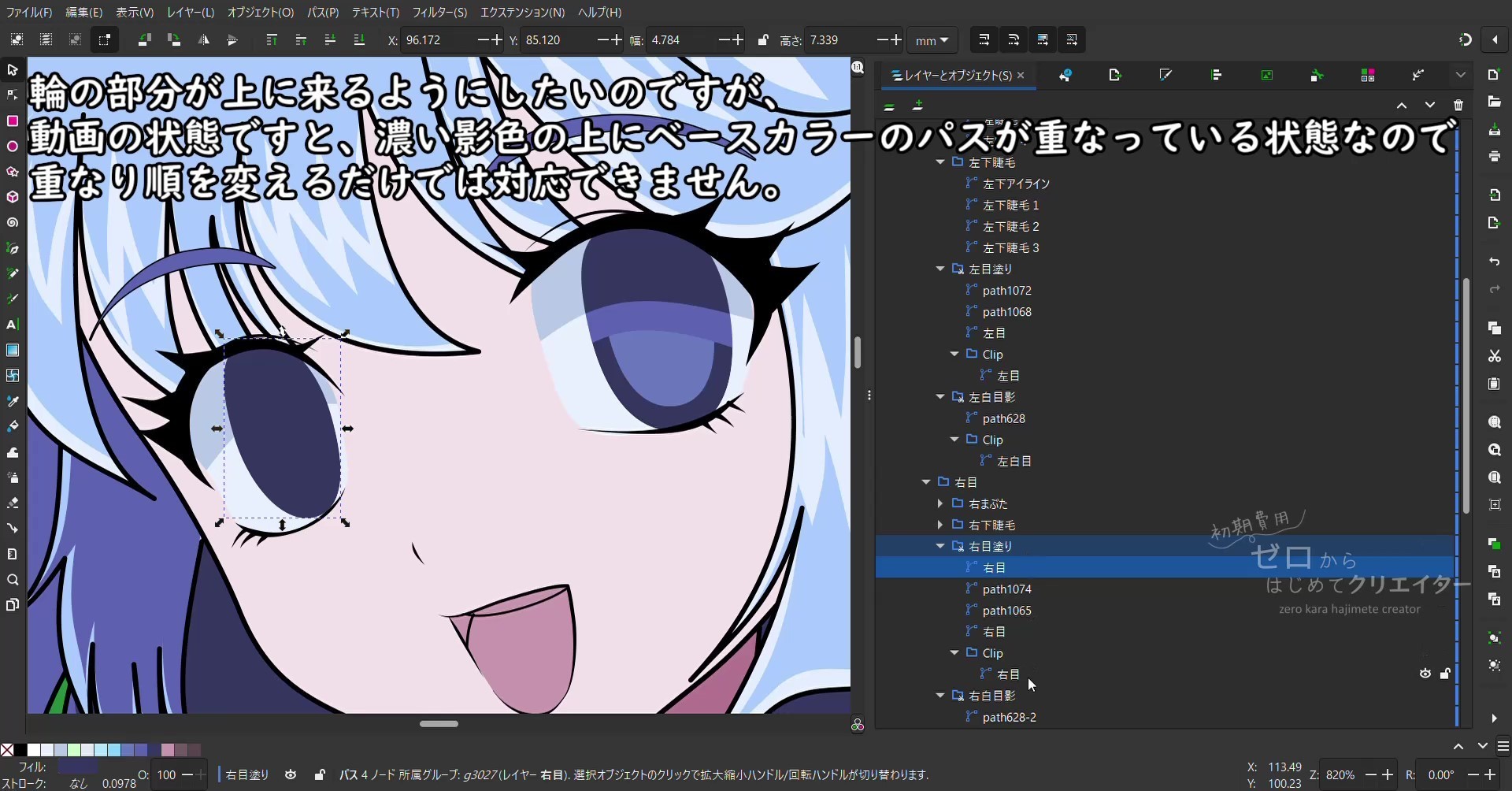
「右目」の複製(2影色・背面側)と「右目」(ベースカラー・前面側)を描画領域から選択ツールで複数選択([Shift]+クリック)します。
([レイヤーとオブジェクト]ダイアログでもラベル名を[Ctrl]+クリックして複数選択、[Shift]+クリックして範囲選択できます。)
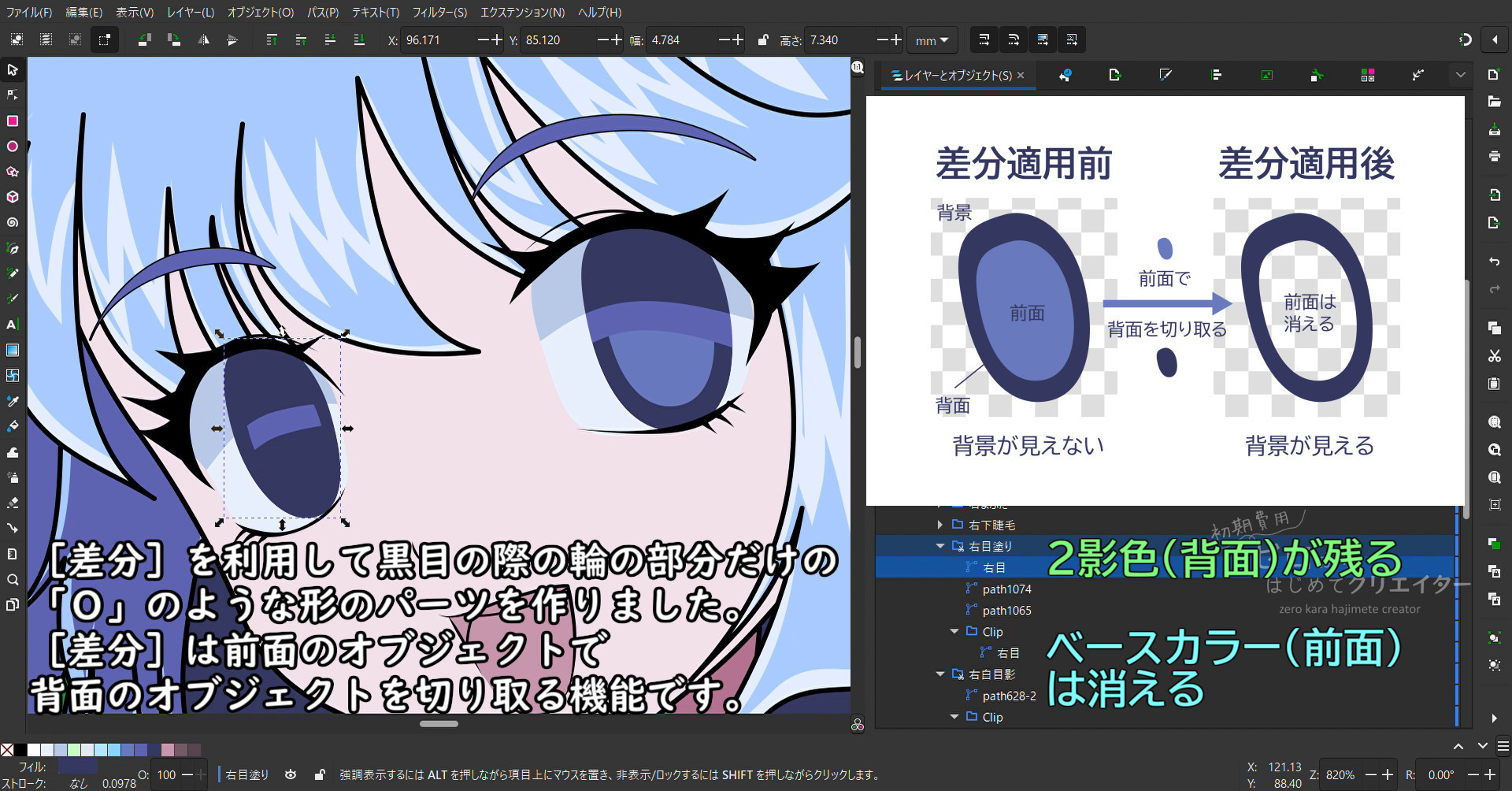
選択状態にできたら[メニューバー>パス>差分]を適用します。
[O]のような形のパーツができましたが、下塗りの色が2影色なのでちょっとよくわかりませんね。
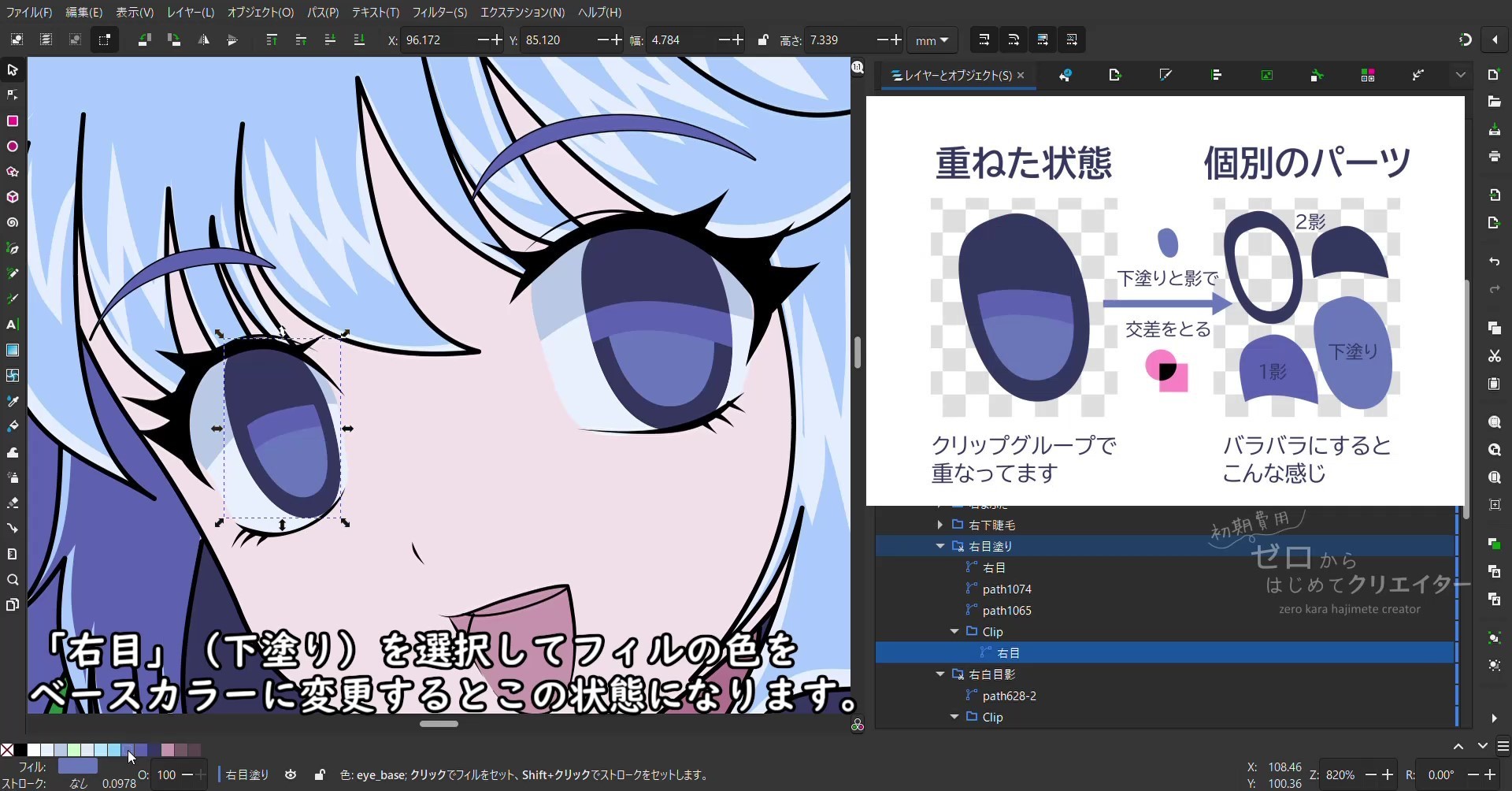
「Clip」グループ内の「右目」のパス(2影色)を選択して、フィルの色をベースカラーに変更します。
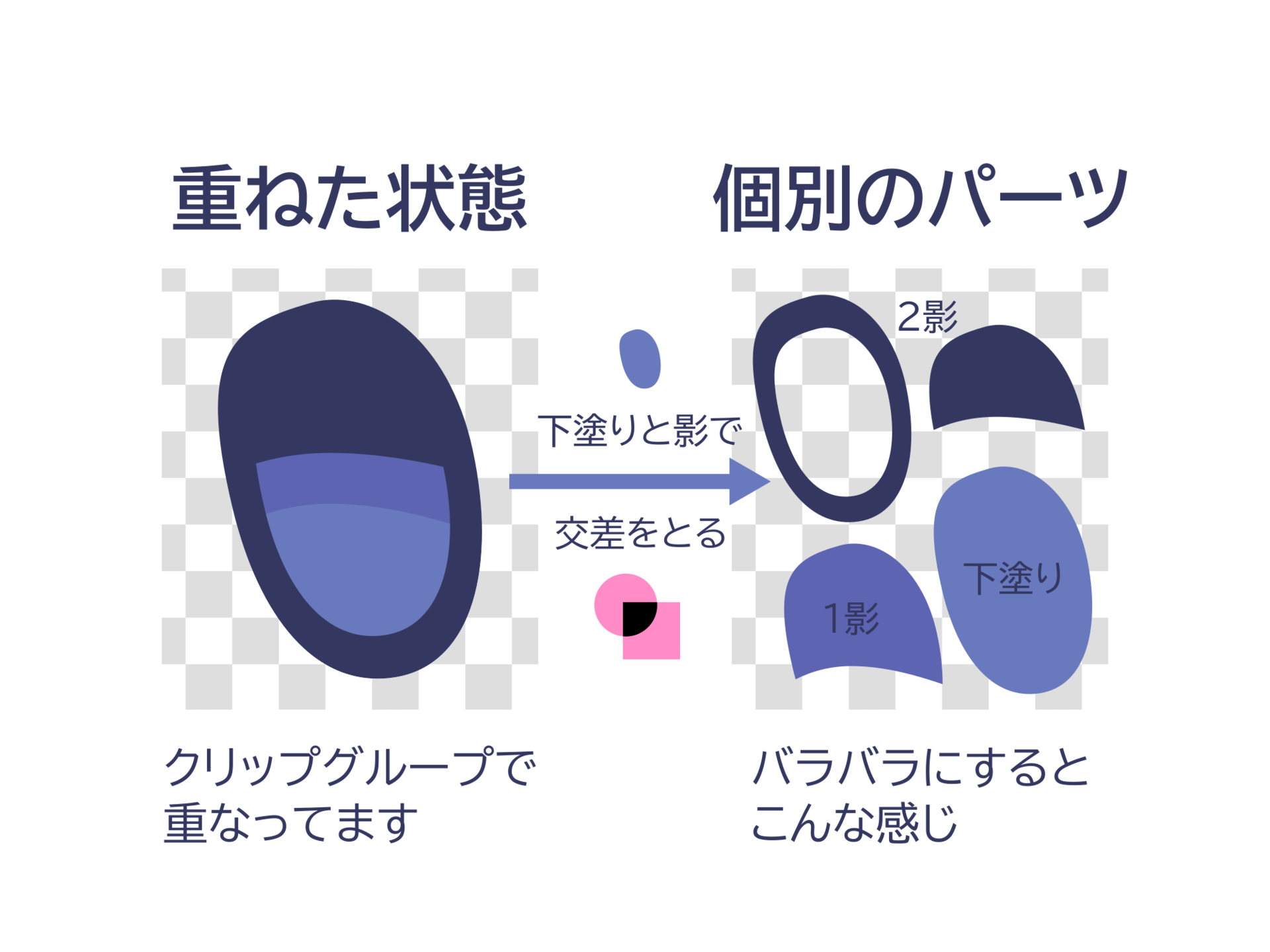
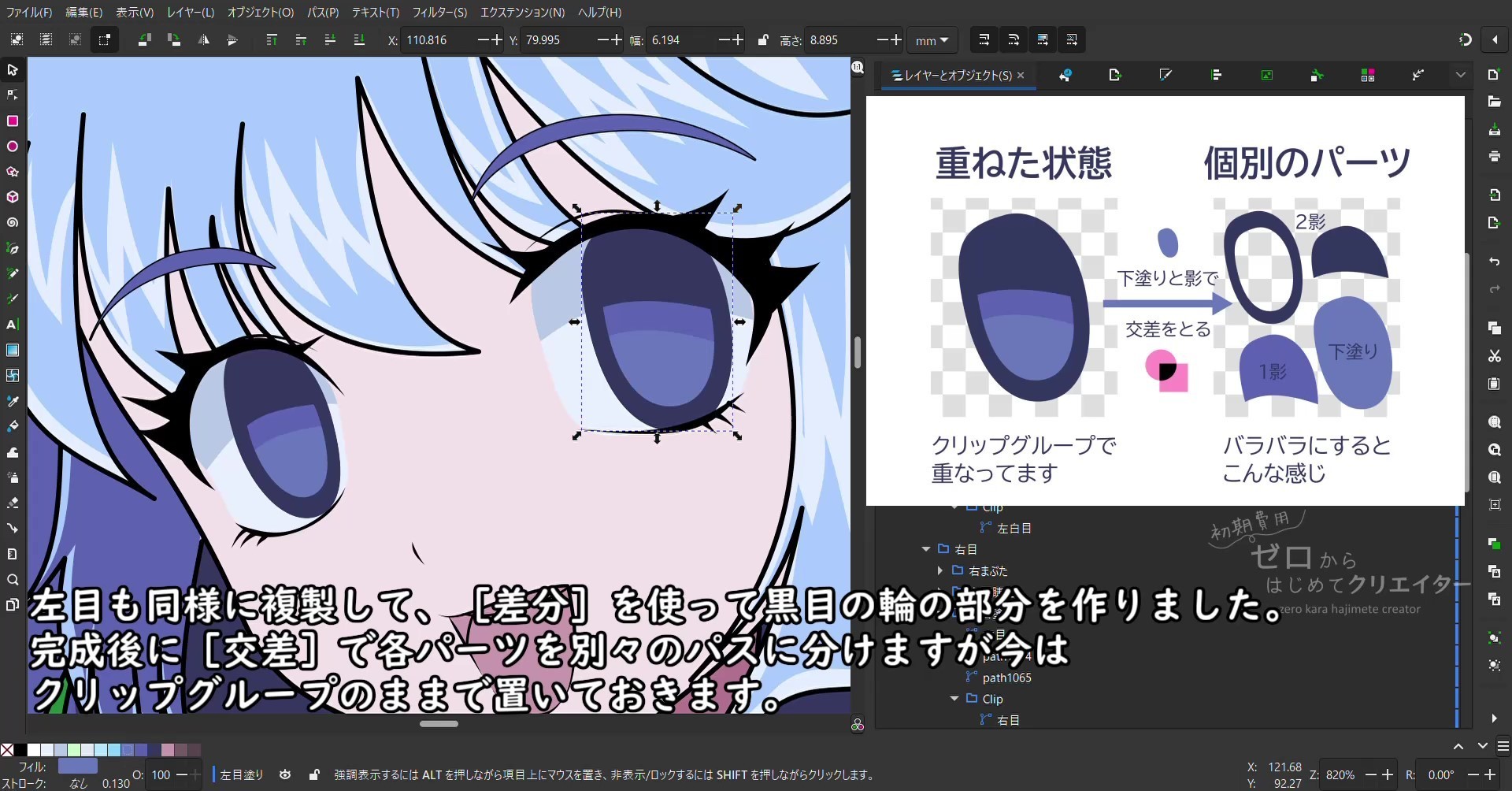
これでいい感じにできました。バラバラにするとこんな感じのパーツが重なっている状態になっています。
クリップグループに設定してあるので、後で[交差]を適用した方が良いのですが、修正しやすいので今はこの状態で置いておきます。
左目側も同様の手順で[差分]を利用して黒目の輪郭を作り、下塗りの色をベースカラーに変更しました。
黒目に輪郭と影が付いたところで文字数の関係で今回は終了です。次回は7月17日午前11時に公開です。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12071616
※ブログオーナーが承認したトラックバックのみ表示されます。