Inkscapeで手描きのイラストを仕上げよう(11)
前回は黒目に輪郭と影をつけました。今回は黒目部分(瞳)に瞳孔と虹彩の模様を追加していきます。
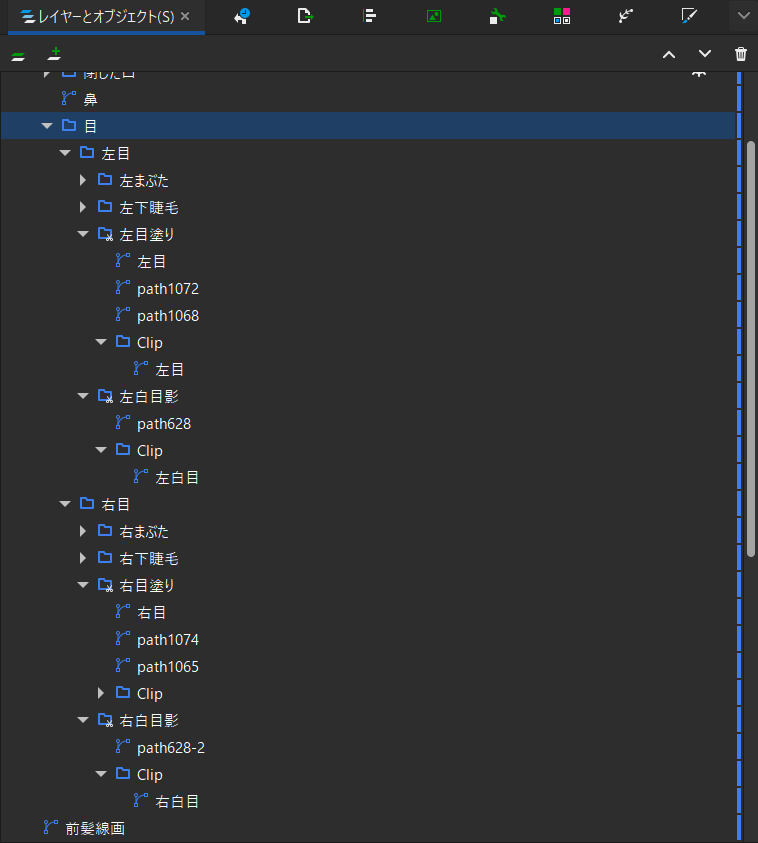
左目と右目の構造は下記の通りです。クリップグループを設定した「左目塗り」・「右目塗り」グループの中に引き続きオブジェクトを追加して重ねて行くという方法で塗っていきます。
瞳孔と虹彩の模様については範囲が狭く下塗り部分からはみ出す心配はないのですが、瞳の位置を微調整する時に同じグループ内に所属していた方が扱いやすいため、このようなグループ構成になります。
顔パーツを塗る工程については動画で紹介しておりますので、お時間がありましたらご覧いただけたらと思います。
瞳孔を作る
2影と同じ色で瞳孔を追加します。
[レイヤーとオブジェクト]ダイアログから「左目塗り」のはさみアイコンのグループを右クリックしてグループモードに入ります。
[円/弧を作成]ツールに切り替えて適当な大きさの楕円を描画します。
選択ツールに切り替えて、先程作成した楕円形のオブジェクト(瞳孔)をクリックして[回転]モードに切り替えて、回転矢印をドラッグして黒目と平行になるように瞳孔の角度を調整します。
大きさが大きすぎたり小さすぎたりした場合は再度、選択ツールを[拡大縮小]モードに切り替えて調整します。
作成した左目の瞳孔を再利用して右目にも瞳孔を追加します。
[レイヤーとオブジェクト]ダイアログから楕円形のオブジェクト(左目の瞳孔)を選択して[コピー]します。
[レイヤーとオブジェクト]ダイアログから「右目塗り」のはさみアイコンのグループを右クリックして[グループへ入る]からグループモードに入ります。
貼り付けたい位置にカーソルを置いたら、[Ctrl]+[V]で[貼り付け]ます。
選択ツールで位置を調整、重なり順をグループ内で最前面に来るように変更したら、右目にも瞳孔が追加できました。
まぎらわしいのでラベル名を「左目瞳孔」と「右目瞳孔」にそれぞれ変更しました。
コピーと貼り付け
コピー
[コピー]は選択中のオブジェクトをクリップボード(一時的な保存場所)に[保存]する機能です。
ショートカットキーは[Ctrl]+[C]です。ほとんどの場合、[貼り付け]とセットで使用されます。
ペンツールの[シェイプ]設定の[クリップボードから]と[クリップボードから曲げる]のように[貼り付け]を行わずに使用する場合もあります。
ペンツールの[シェイプ]についてはこちらをご覧ください。
一般的に、テキストや画像をコピーするとOS標準のクリップボードに保存されるため、他のソフトウェア間で使いまわしができるのですが、Inkscapeの場合は注意が必要です。
Inkscapeで作成したオブジェクトやパス、インポートした画像などは[コピー]しても基本的に他のソフトウェア上では[貼り付け]できませんのでご注意ください。Inkscapeで扱うオブジェクトはベクターなので扱いが特殊なのです。
編集中のテキストであればクリップボードへコピーして他のソフトウェアでも利用できます。テキストのオブジェクト全体だと利用できません。
例外的にGIMPとKritaはラスター系ソフトですがパスを扱う機能があるので、Inkscapeから[コピー]したパスをパス(ベクター画像)として[貼り付け]ができます。GIMPの場合は[ファイル>画像の生成>クリップボードから]でラスター画像としても新規画像を生成できます。
同じベクター系ソフトでもInkscapeからAdobe Illustratorへの[貼り付け]は利用できません。(2023年7月現在)
貼り付け
[貼り付け]は、事前にクリップボードに[コピー]しておいた内容がカーソルの位置に作成される機能です。[コピー]とセットで使用します。
[貼り付け]の時は、メニューバーから操作すると貼り付け位置が左斜め上部(最後にクリックした[貼り付け]メニューの位置)になります。
他のショートカットキーは使わなくても特に不便はないかも知れませんが、貼り付けの[Ctrl]+[V]だけはショートカットを覚えて使うとスムーズに操作ができます。
他のソフトウェア上でクリップボードに[コピー]した画像やテキストも、Inkscapeが対応している形式であれば貼り付けることができます。
Adobe Illustratorで作成したパスをイラレ側から[コピー]してInkscape上に[貼り付け]ることもできます。
あまり使用頻度は高くないかも知れませんが、フリー素材(アイコン、見出しや吹き出しなど)でai形式のファイルを入手した時、イラレでSVGとして保存(ファイル形式の変換)を介さずにInkscape上に貼り付けして使用できるので便利です。
(イラレ側でaiファイル保存時に[PDF互換ファイルを作成]にチェックを入れていればInkscapeでもaiファイルは開けるのですが、それ以外のInkscape で開けないaiファイルでも使える裏技です。)
(フリー素材利用時の使用方法・使用目的・改変の可否等は素材配布サイトの規約や制作者様の意向に従ってくださいね。)
ストロークで虹彩の模様を作る
ストロークのスタイル(破線)を利用して、虹彩の模様を作成します。
「右目瞳孔」を[複製]して、次のように変更します。
選択ツールの[拡大縮小]モードで[Ctrl]と[Shift]キーを同時押ししながら、[拡大]します。
瞳孔よりも虹彩の模様が一回り大きくなるように調整します。瞳孔が大きすぎたので少し縮小をしてバランスを取ります。
反対側の目も同様の手順で複製、拡大して、虹彩の模様を作成します。
虹彩の模様を選択ツールで選択した状態で、[フィル/ストローク]ダイアログの[ストロークのスタイル]タブを開いて次のように設定します。
[線種]からプリセット(あらかじめ登録されている)の点線・破線のパターンを選択することができます。今回はプリセット内に使いたいパターンがなかったため、Customを選択しました。
[パターン]に入力する数値で点線・破線の長さと繰り返し方法を設定できます。
端が[角]や[四角]の時は四角、[丸]の時は丸になります。[角]の時は[四角]よりも隙間が広くなり、線の部分が短くなります。
縦長の破線が並んでいる感じで虹彩の模様ができました。間隔が詰まっている部分がありますが、これは後で見えないように調整します。
左目側も同様の手順でストロークのスタイルを変更して、虹彩の模様を作成します。左右それぞれ「左目虹彩」と「右目虹彩」にラベル名を変更しました。
瞳に瞳孔と虹彩ができたところで文字数の関係で今回は終了です。次回は7月18日14時に公開です。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12079956
※ブログオーナーが承認したトラックバックのみ表示されます。