Inkscapeで手描きのイラストを仕上げよう(8)
前回と前々回は番外編で色についてご説明いたしました。今回は本編に戻って、ハイライトを塗っていきます。
「今後の更新予定について」であと3回くらいとお伝えしていましたが、動画を撮って編集していたら解説が必要な箇所が出てきたので急遽増えてしまいました。すみません。
ハイライトのように細長い帯状の部分はストロークを使って描いた後、[ストロークをパスへ]でパスに変換してあげた方が楽に描けるのでその手順を解説して行きます。
今回も一連の工程を動画にしておりますのでお時間に余裕がありましたらご覧ください。相変わらず長いのでチャプターで気になる部分だけ飛ばし飛ばし見ていただいても大丈夫です。
ペンツールでハイライトを描く
アニメ塗りのイラストと言えば髪のツヤツヤ感を表現するためにハイライトが入っていますよね。
現実世界だとこんなにテカテカに光は入らないんですけど、イラストの表現手法としては定着しています。
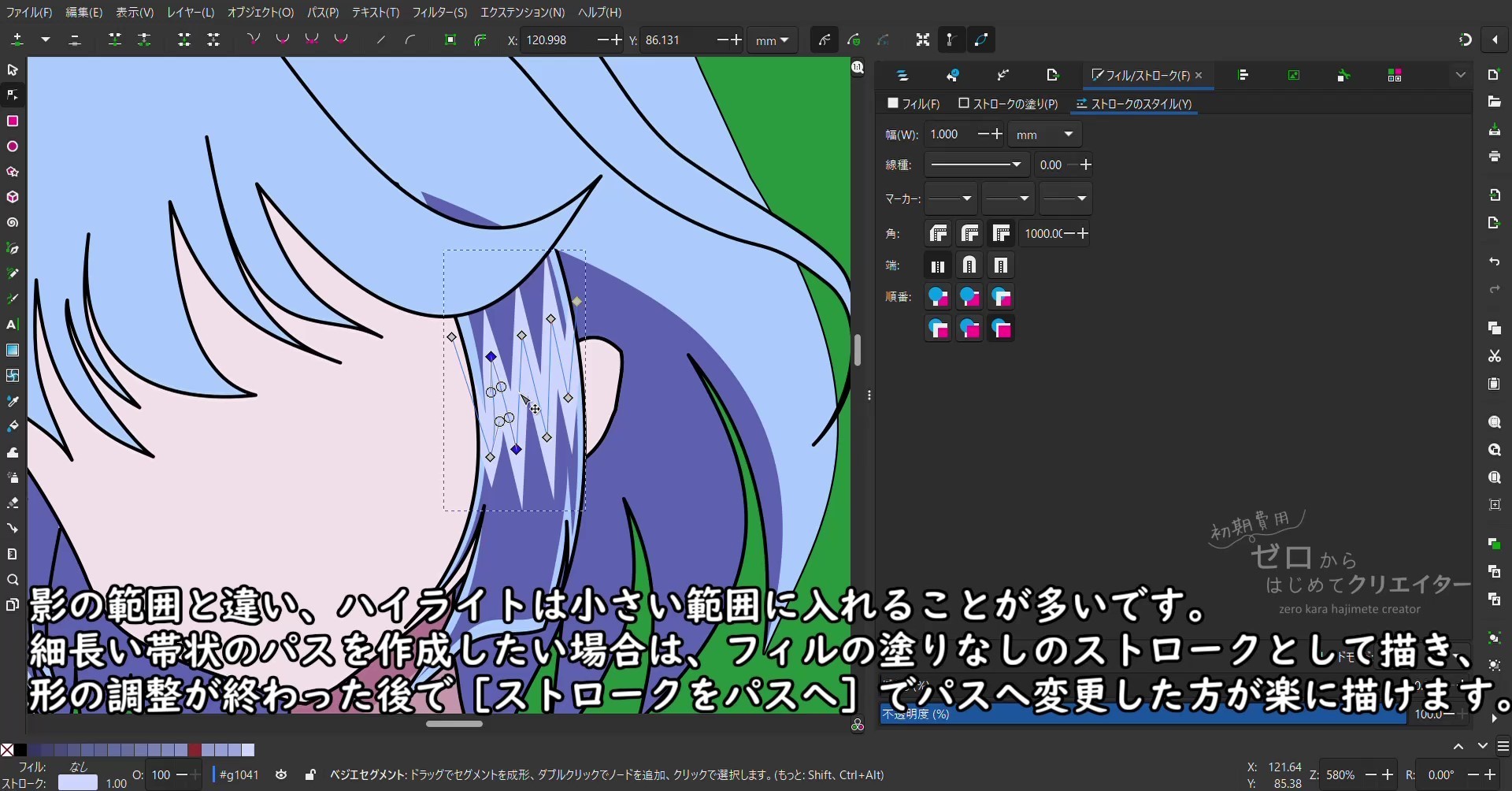
ハイライトの入れ方にも年代別のトレンドがあって、帯状のもの、ギザギザ状のもの、丸状のもの、縁だけに入るものなど、多種多様に移り変わっています。
今回はちょっとレトロ風の雰囲気を出したいので、ギザギザ状のハイライトをペンツールで追加していきたいと思います。
ペンツールで直線のみのギザギザを描き、ノードツールで修正する方法については以前ご説明しましたが、今回はこの方法を線画ではなく塗りの部分に使ってみたいと思います。
ペンツールで折れ線を描く
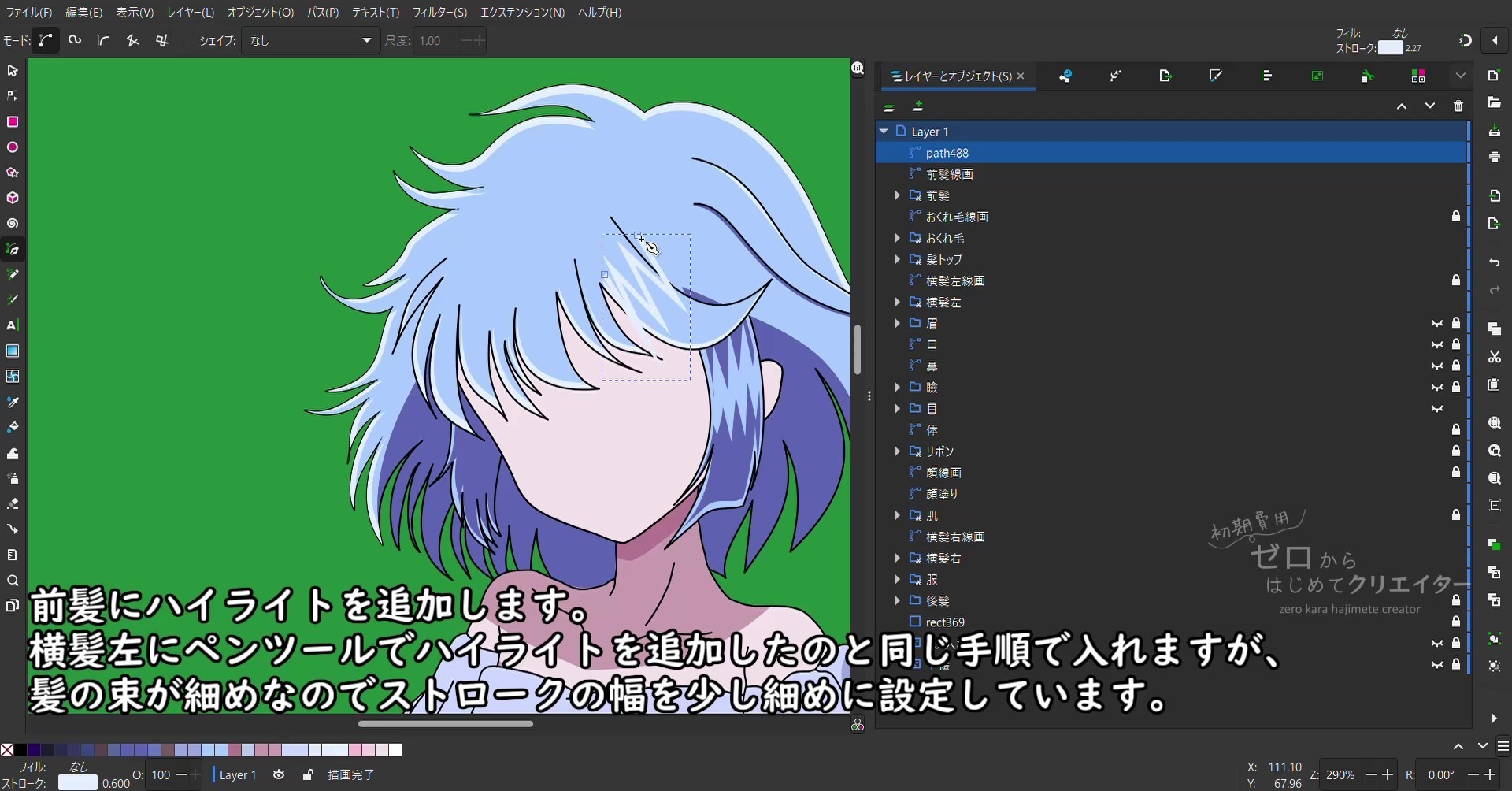
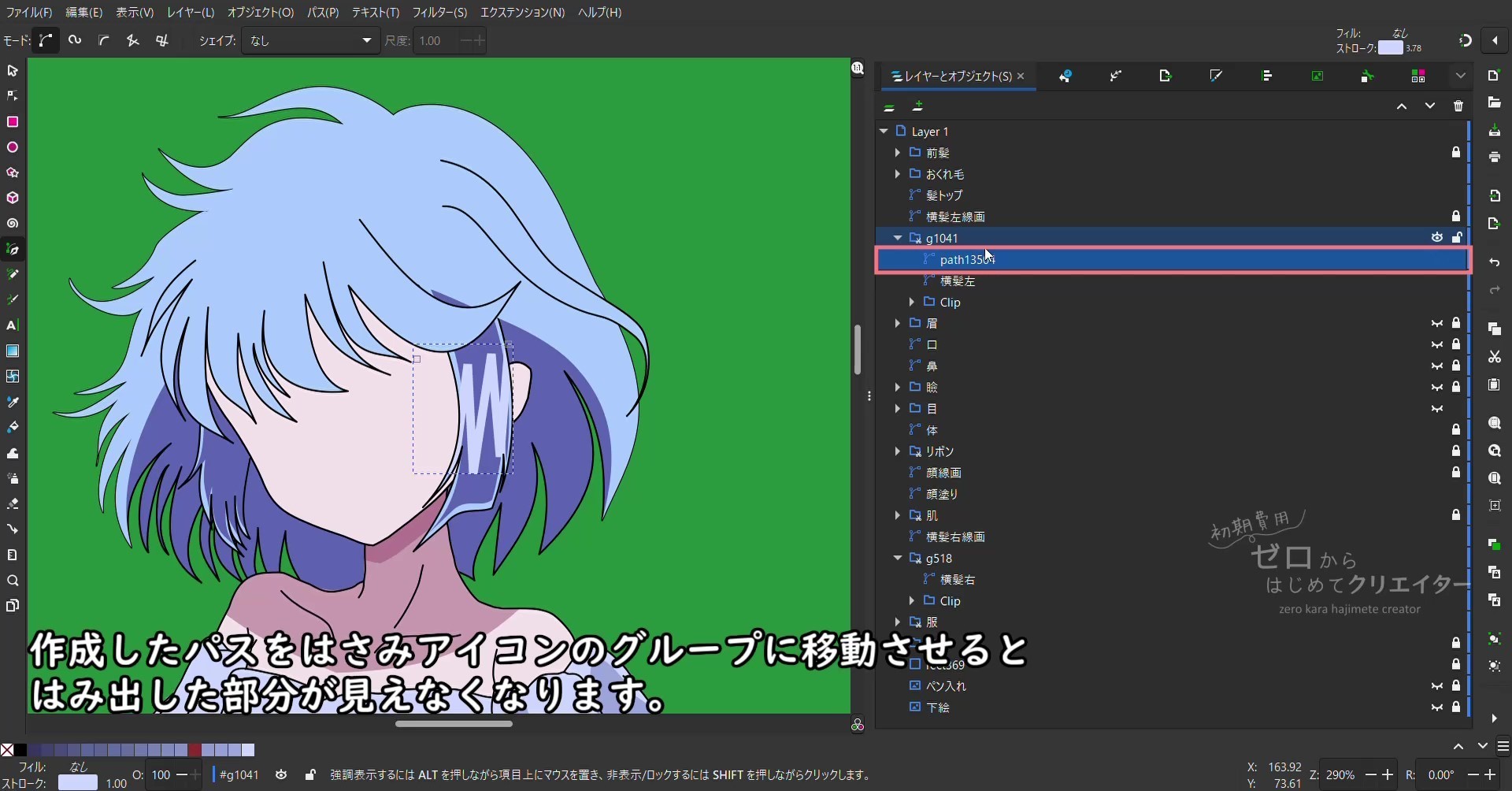
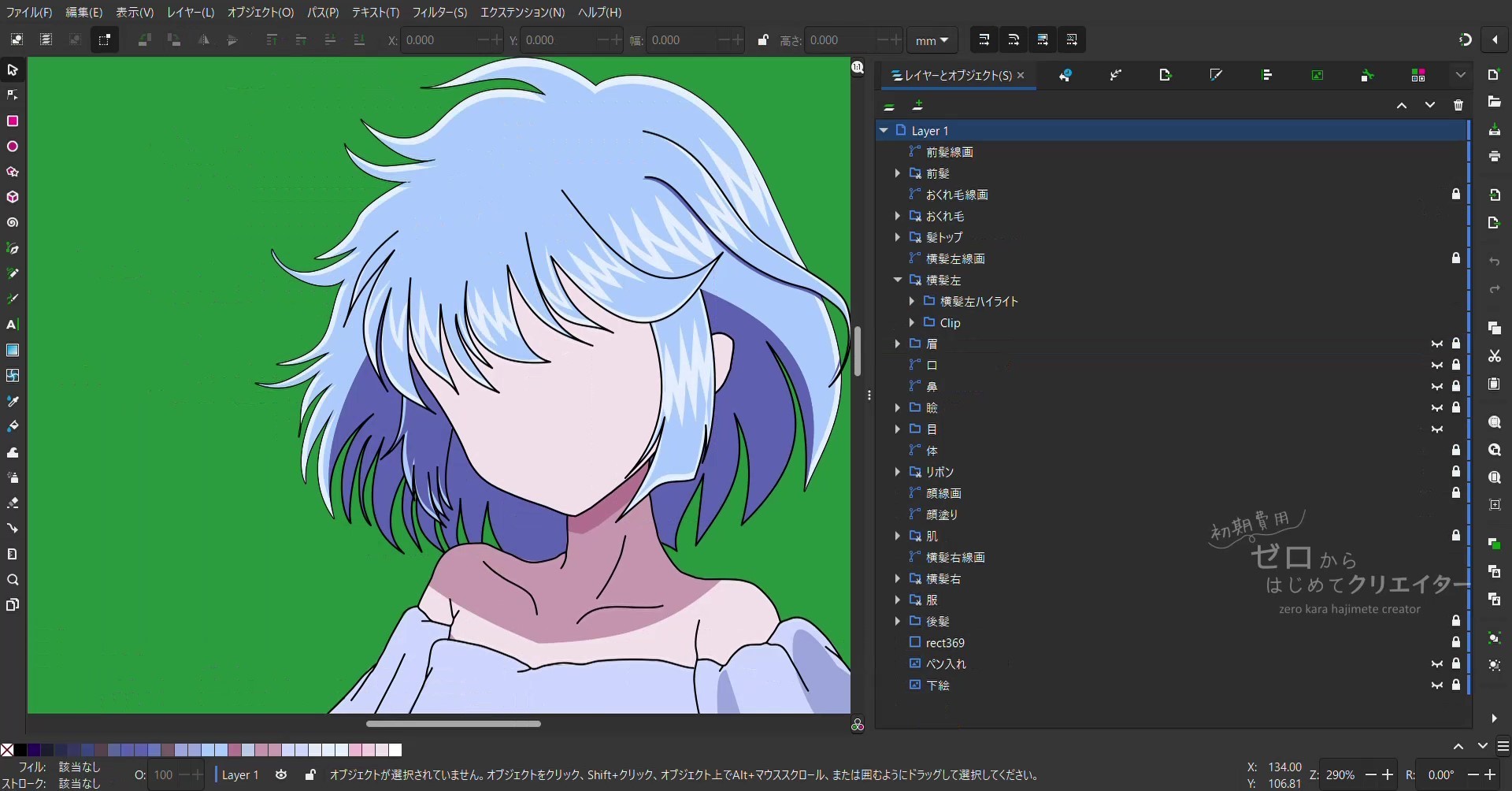
髪パーツを右クリックしてクリップグループを作成します。
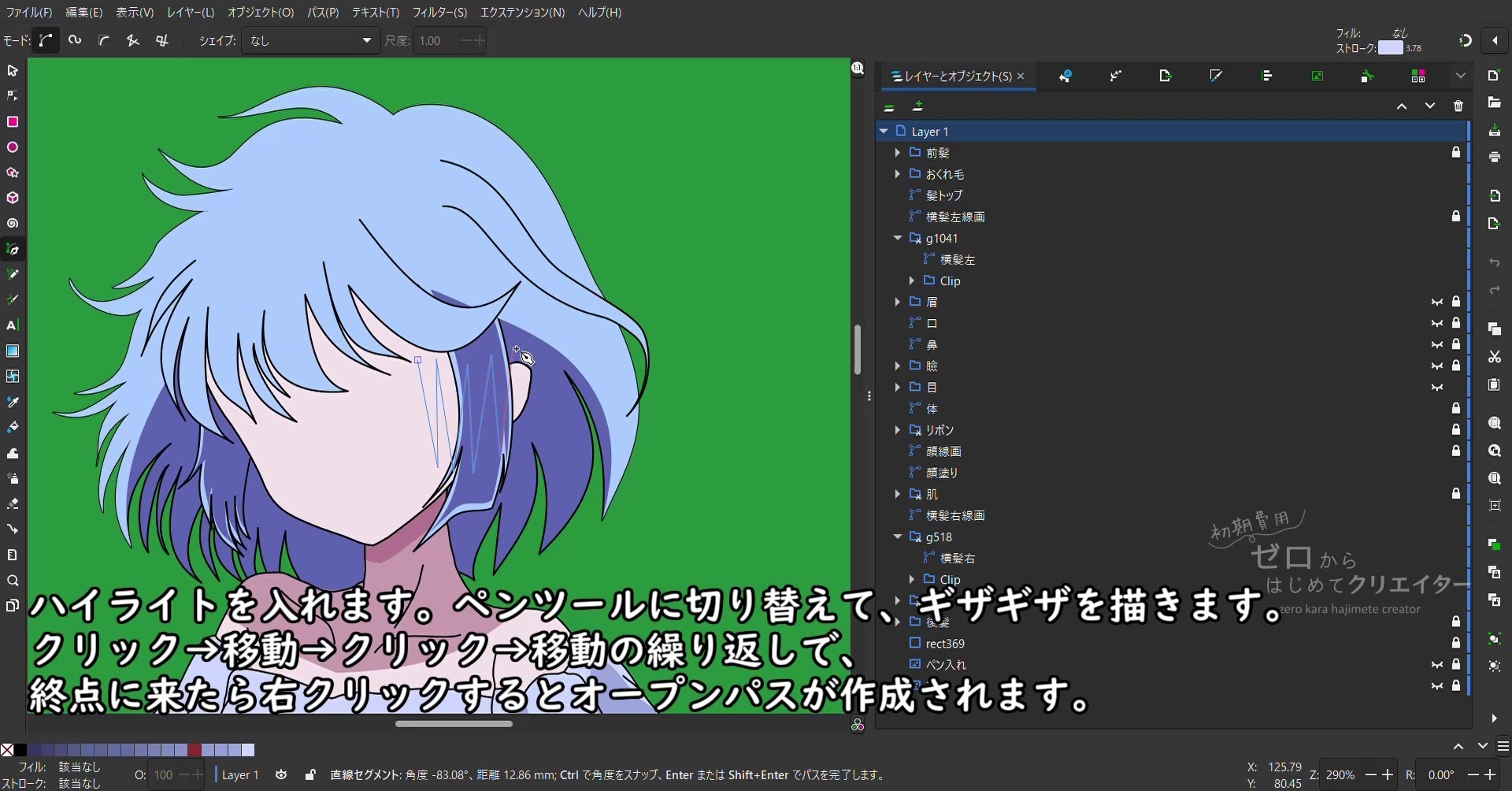
ペンツールに切り替えて次のように設定します。
こんな感じで髪の毛束の上でギザギザを描きます。
(動画のスクリーンショットではハイライト部分の色が違いますが気にしないでください。後で変更しました。)
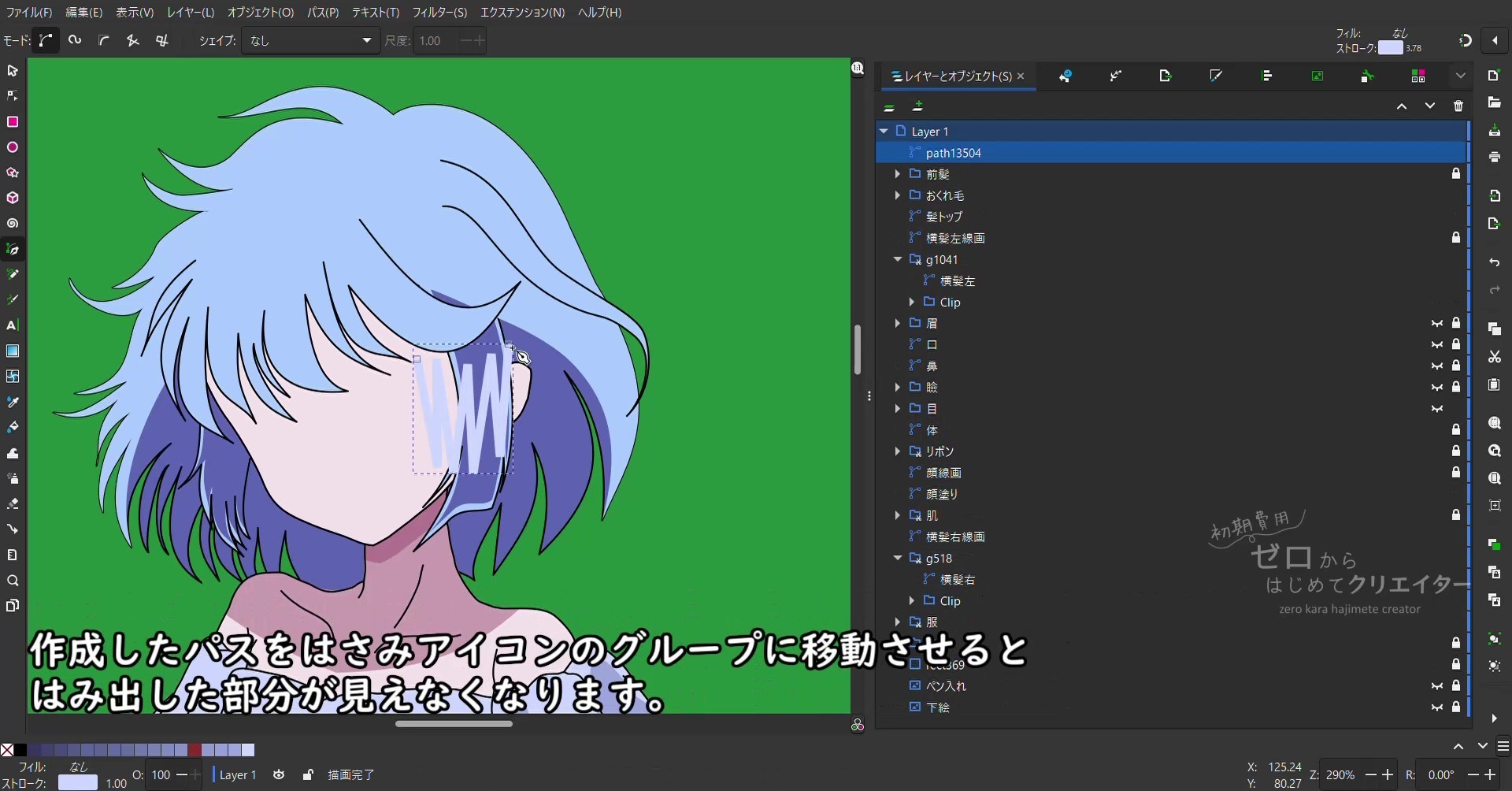
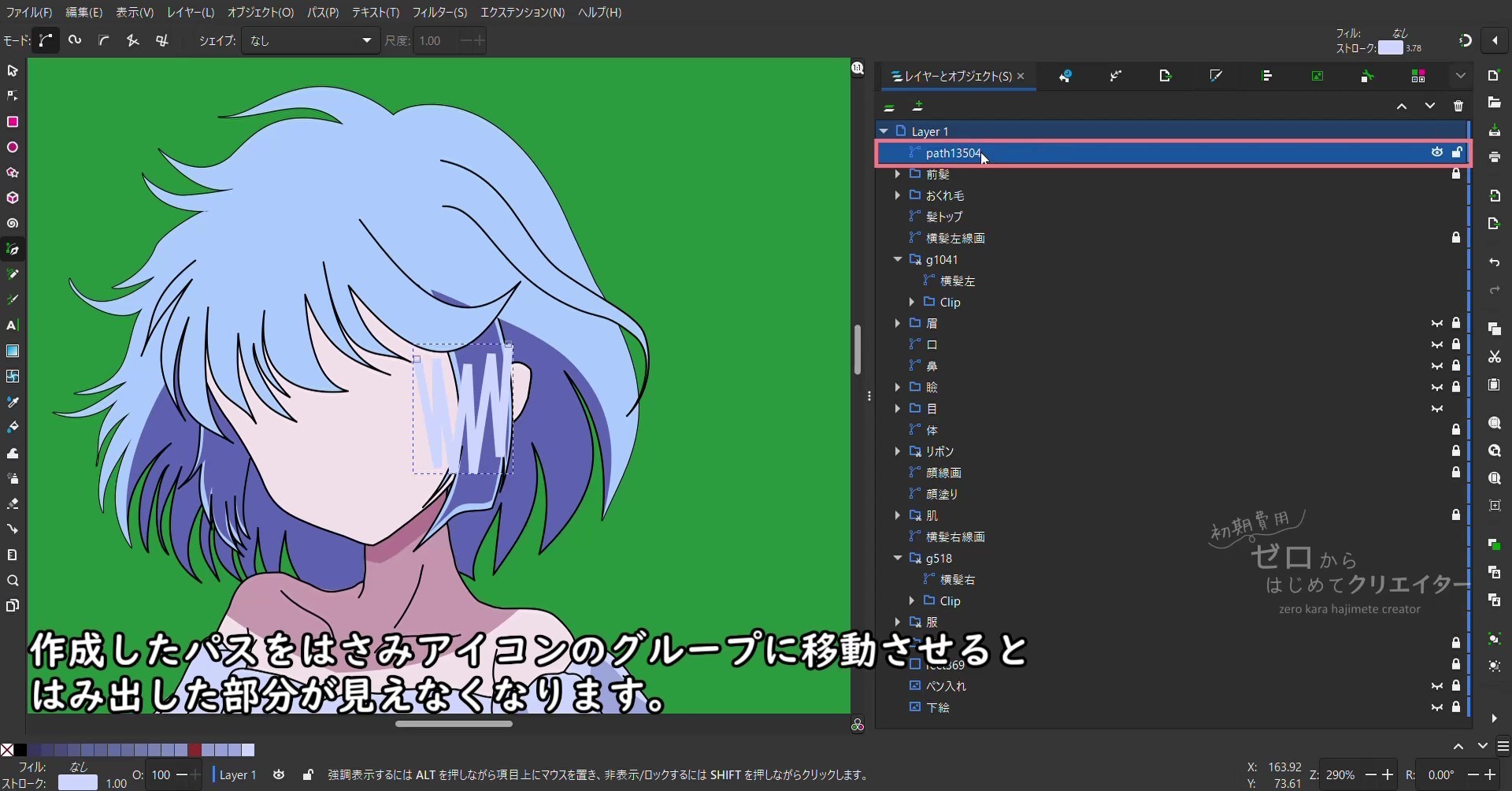
書き終わったら重なり順を先程作成したはさみアイコンのグループ内に変更すると、下塗りの範囲からはみ出した部分は表示されなくなります。

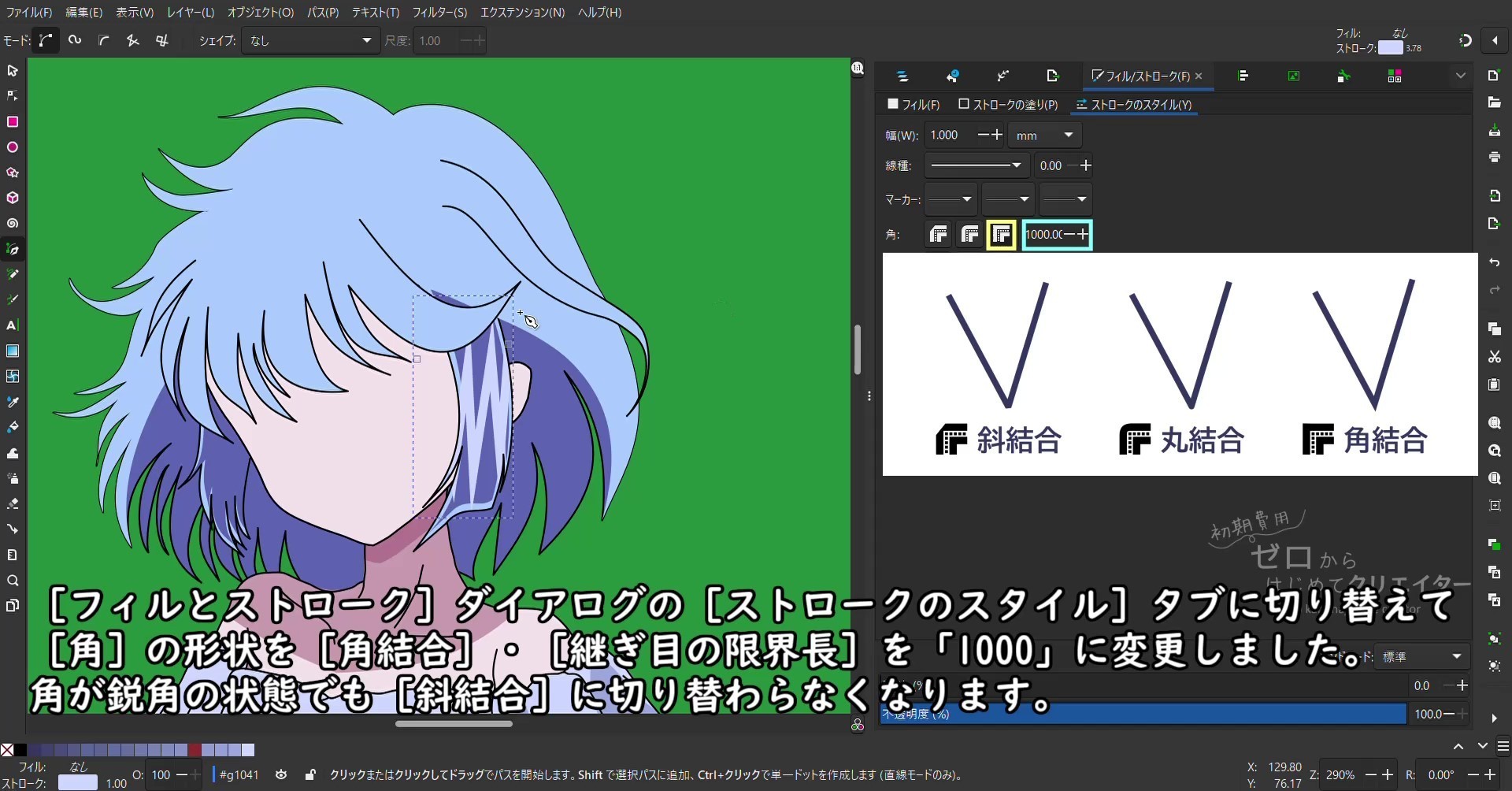
ストロークの[角]の設定を変更します。

継ぎ目の限界長の部分は大きい数字なら何でもいいです。
ストロークの角(結合の種類)について
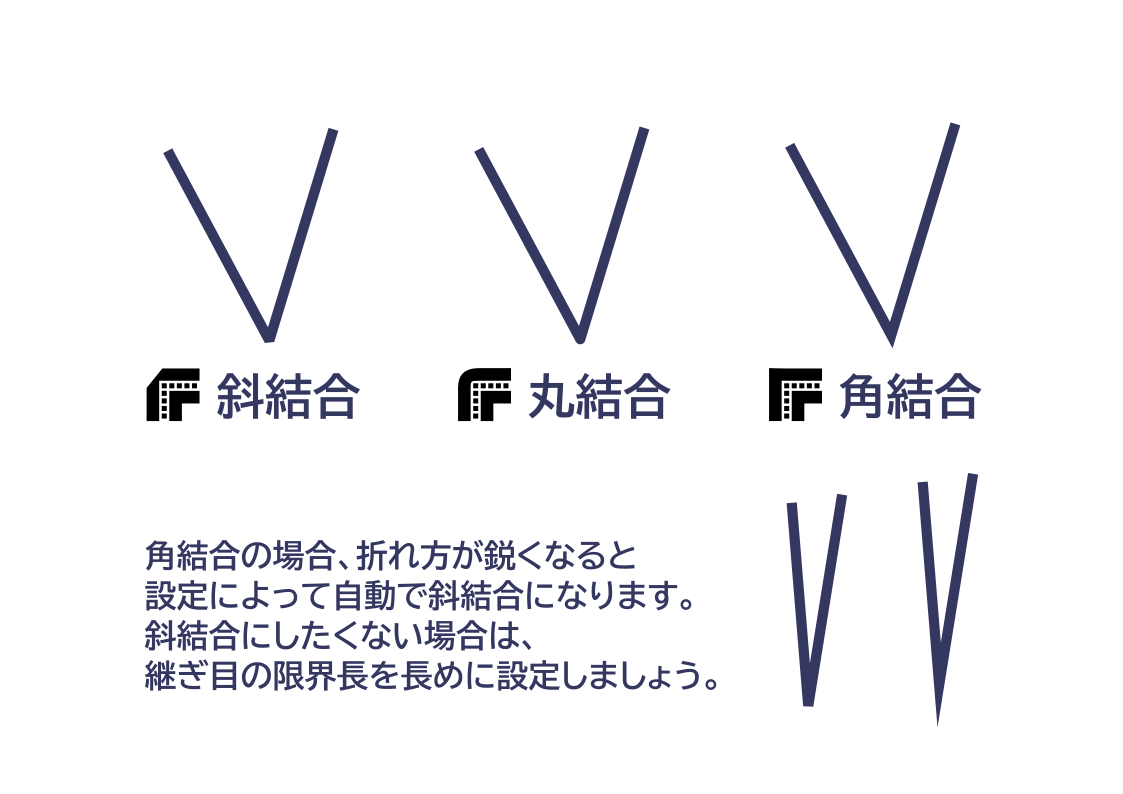
[角]とは、シャープノードで線を折る時の角の形状です。
[斜結合]・[丸結合]・[角結合]の3種類があります。
[角結合]の場合は、[継ぎ目の限界長]が指定できます。[継ぎ目の限界長]を超えると強制的に[斜結合]に切り替わります。
尖った角を描きたい場合は[継ぎ目の限界長]を長めに設定してください。
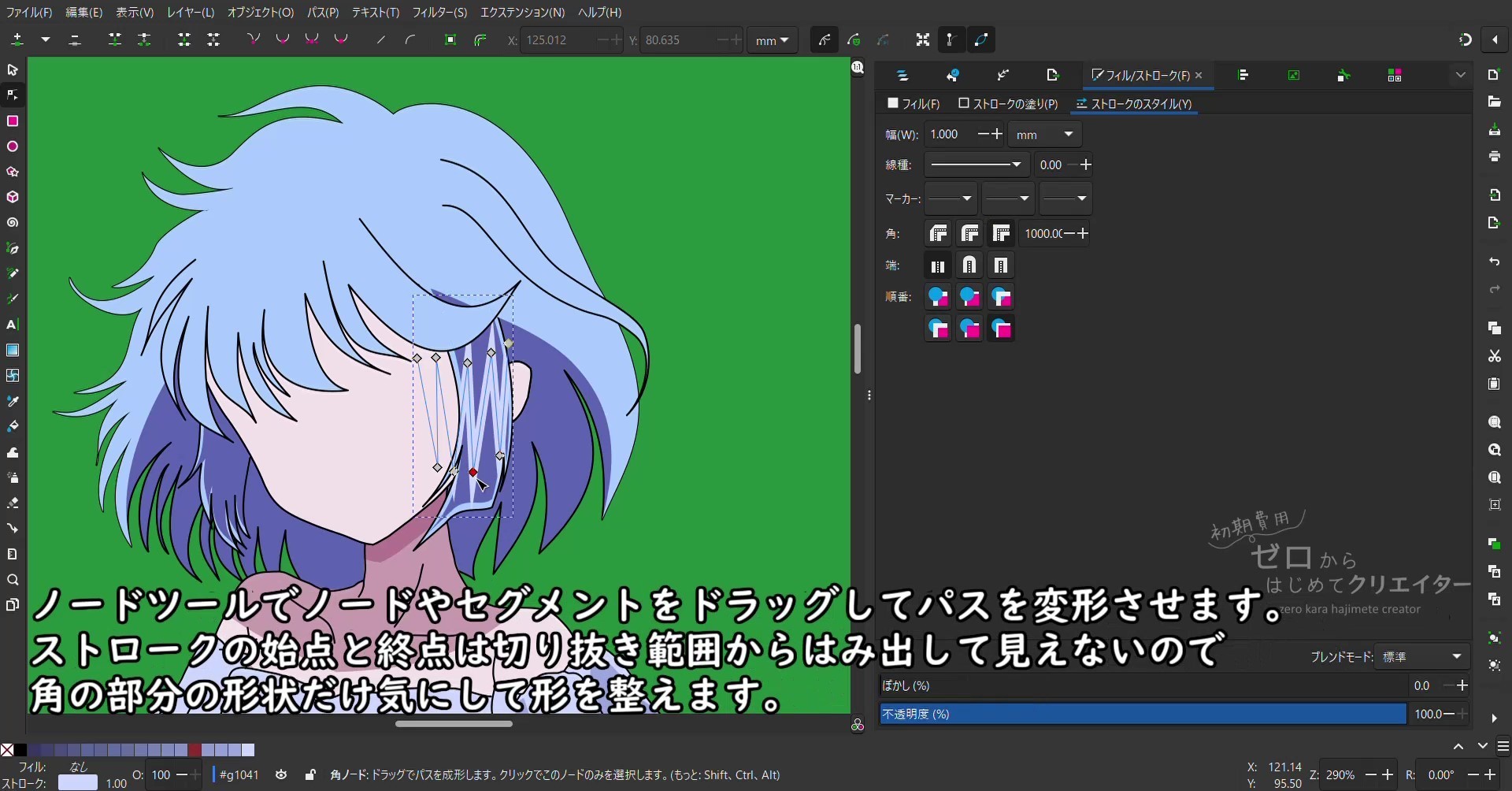
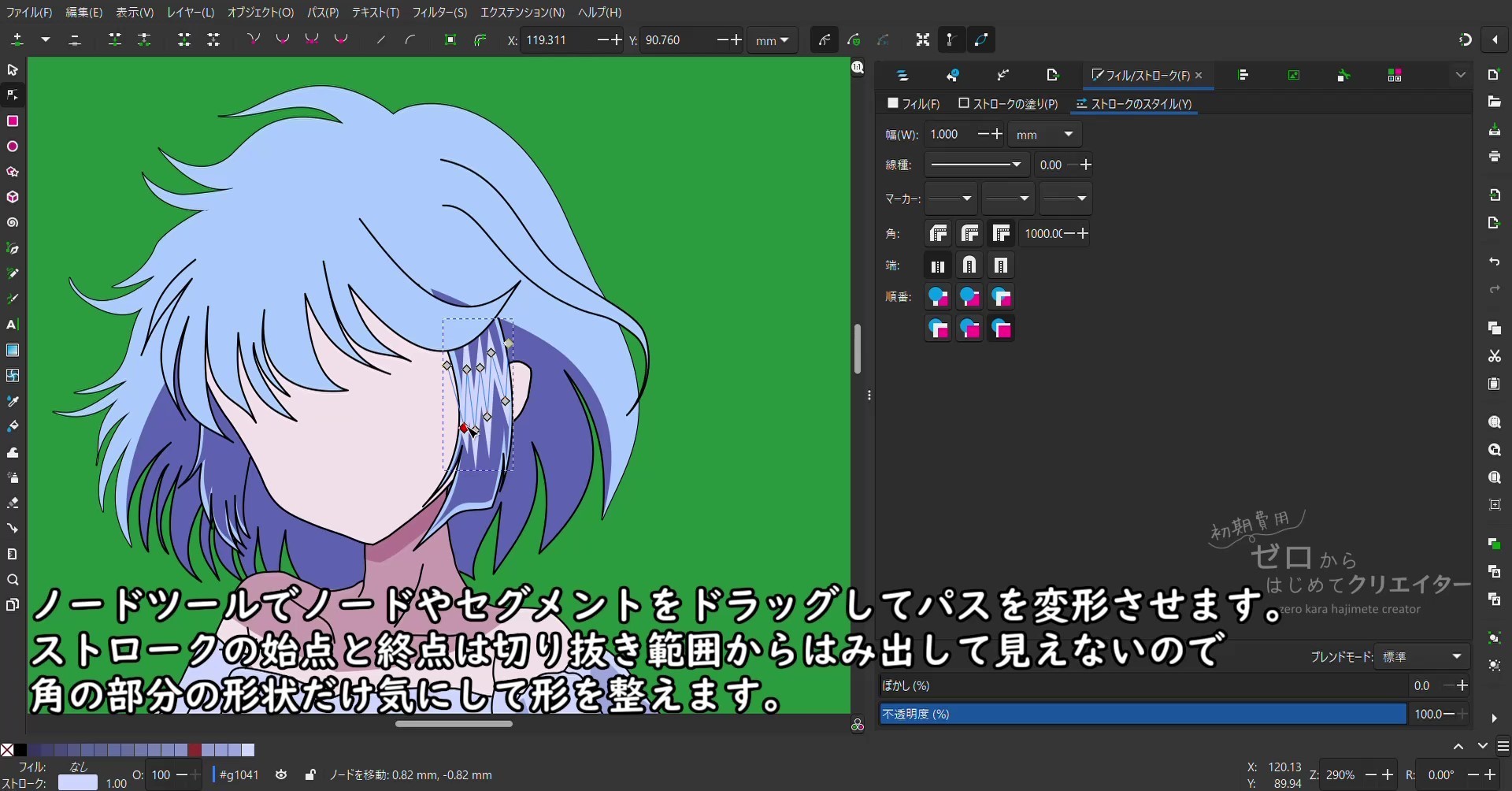
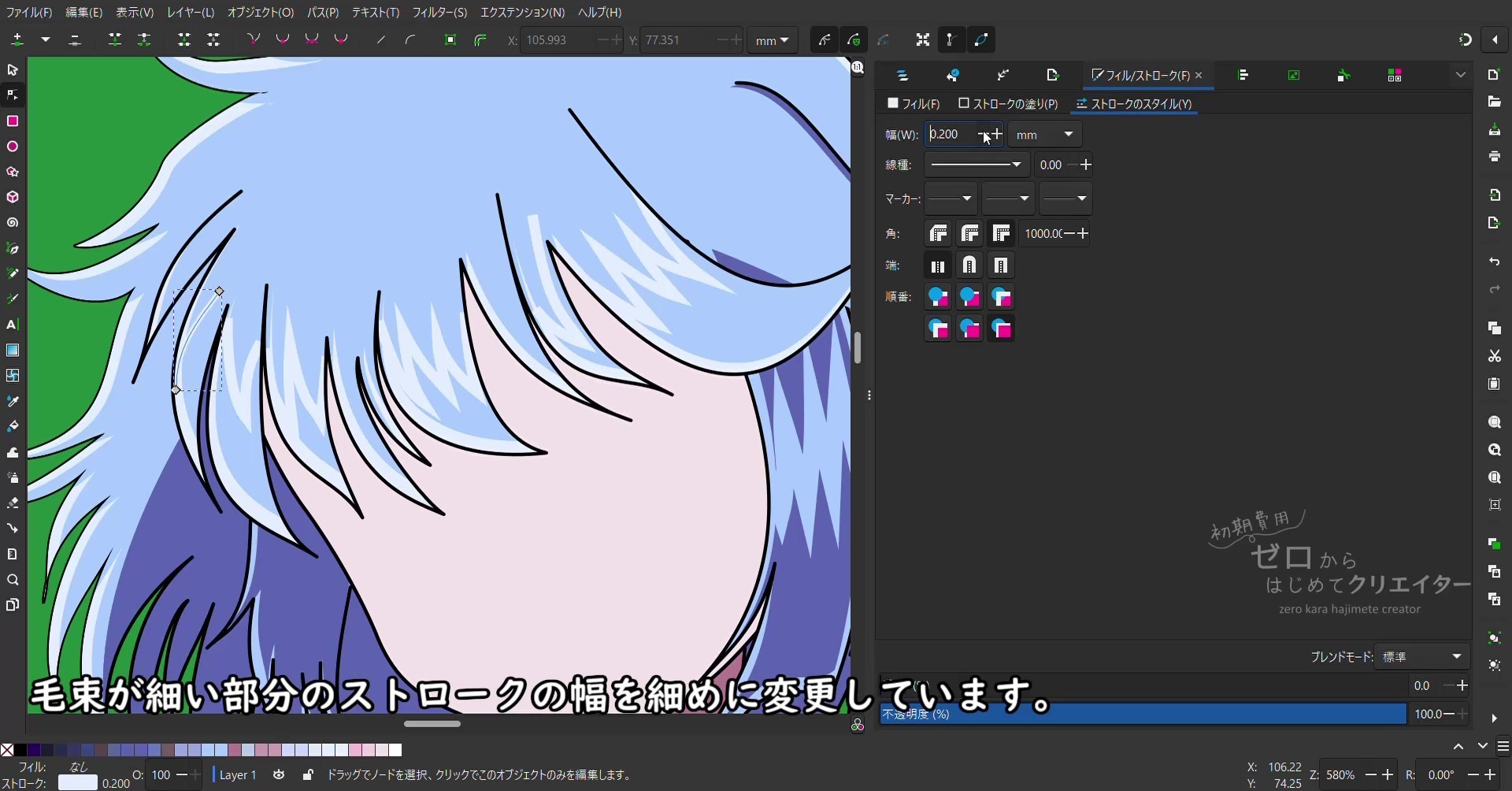
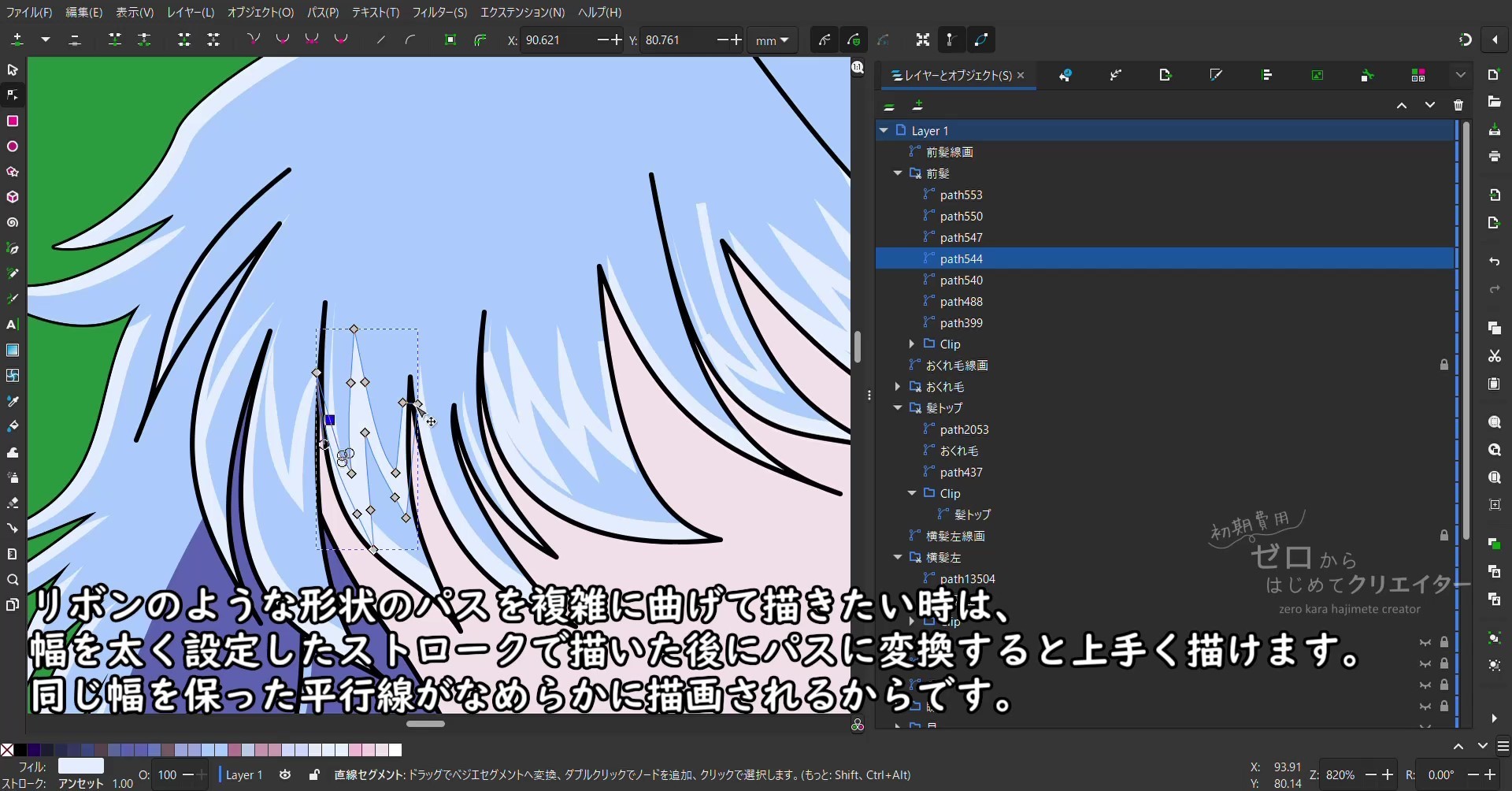
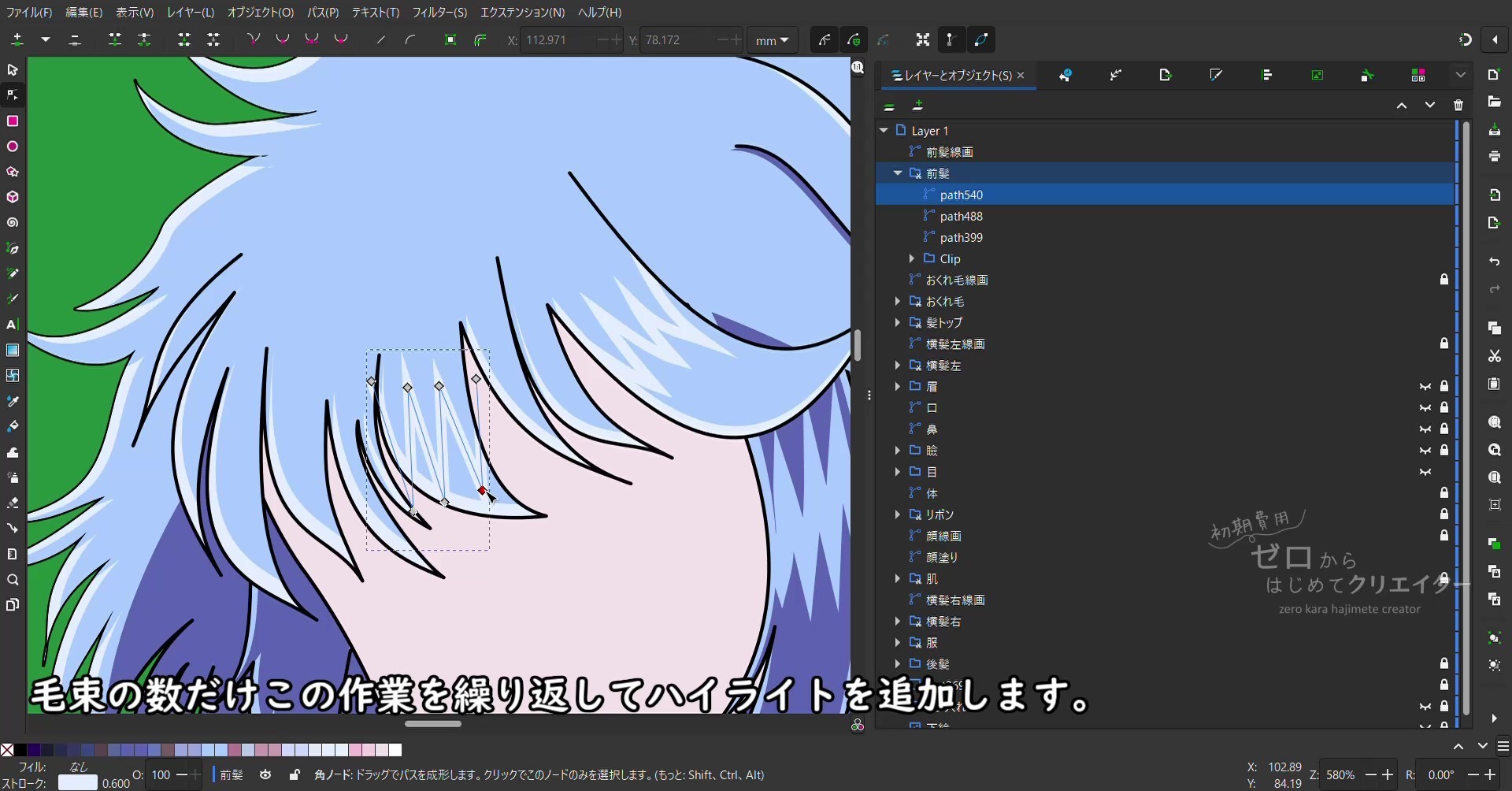
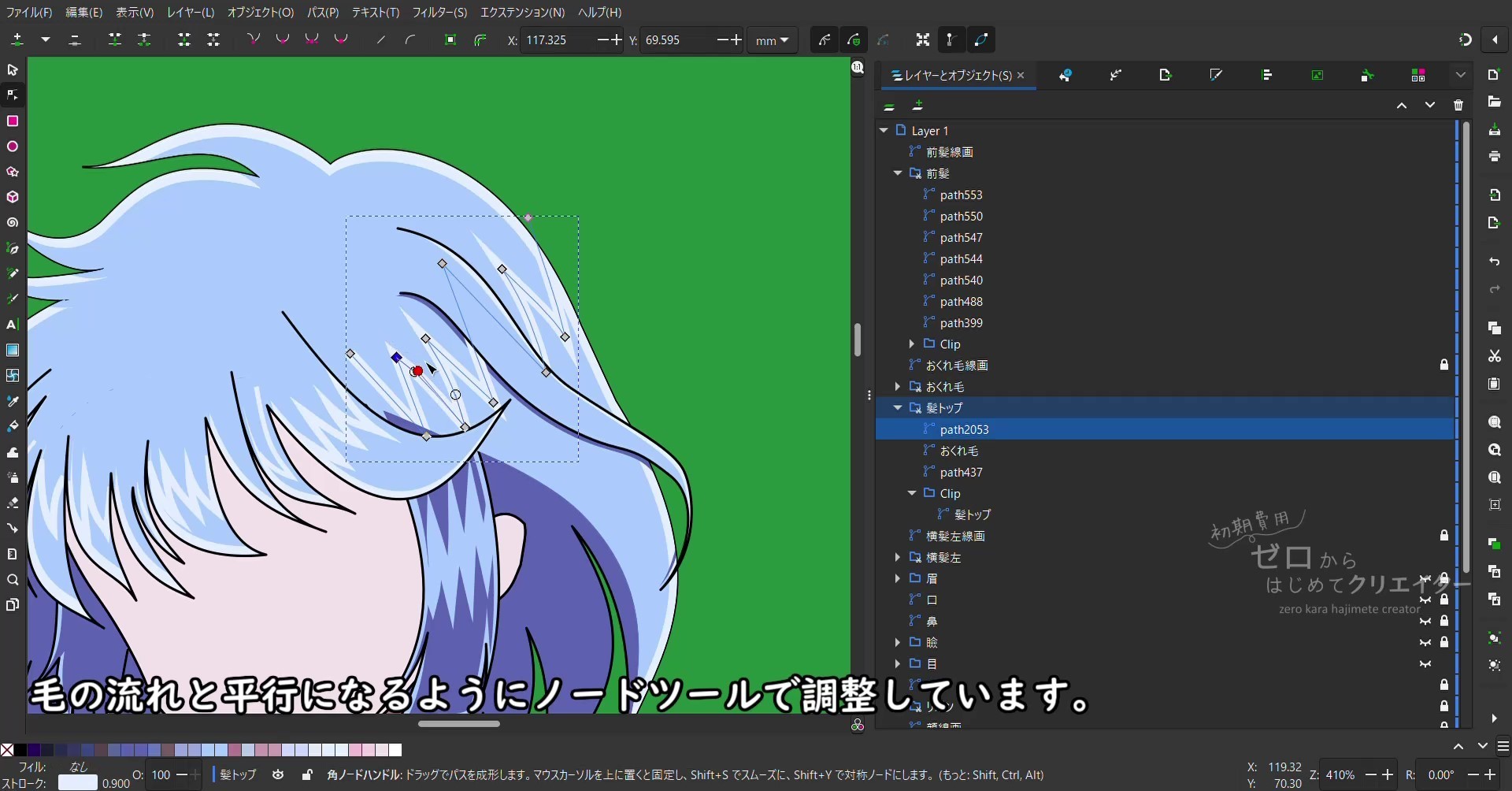
ノードツールに切り替えて、ノードやセグメントをドラッグして形状を調整します。
毛束が細い部分は線の幅を細くします。
毛束の分だけこの操作を繰り返します。

ハイライトはできるだけ髪の毛の流れに平行になるように入れます。

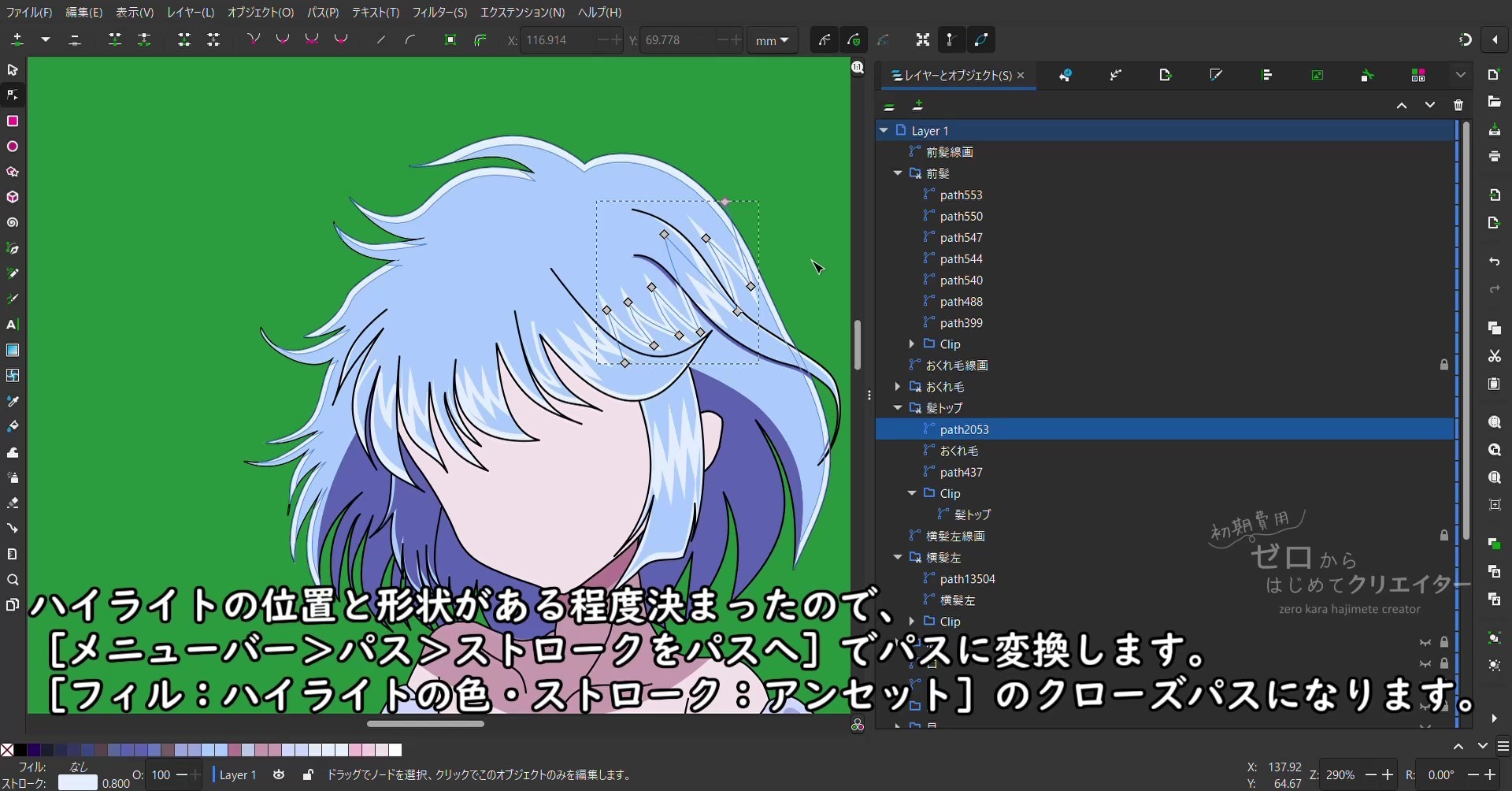
ストロークをパスへ
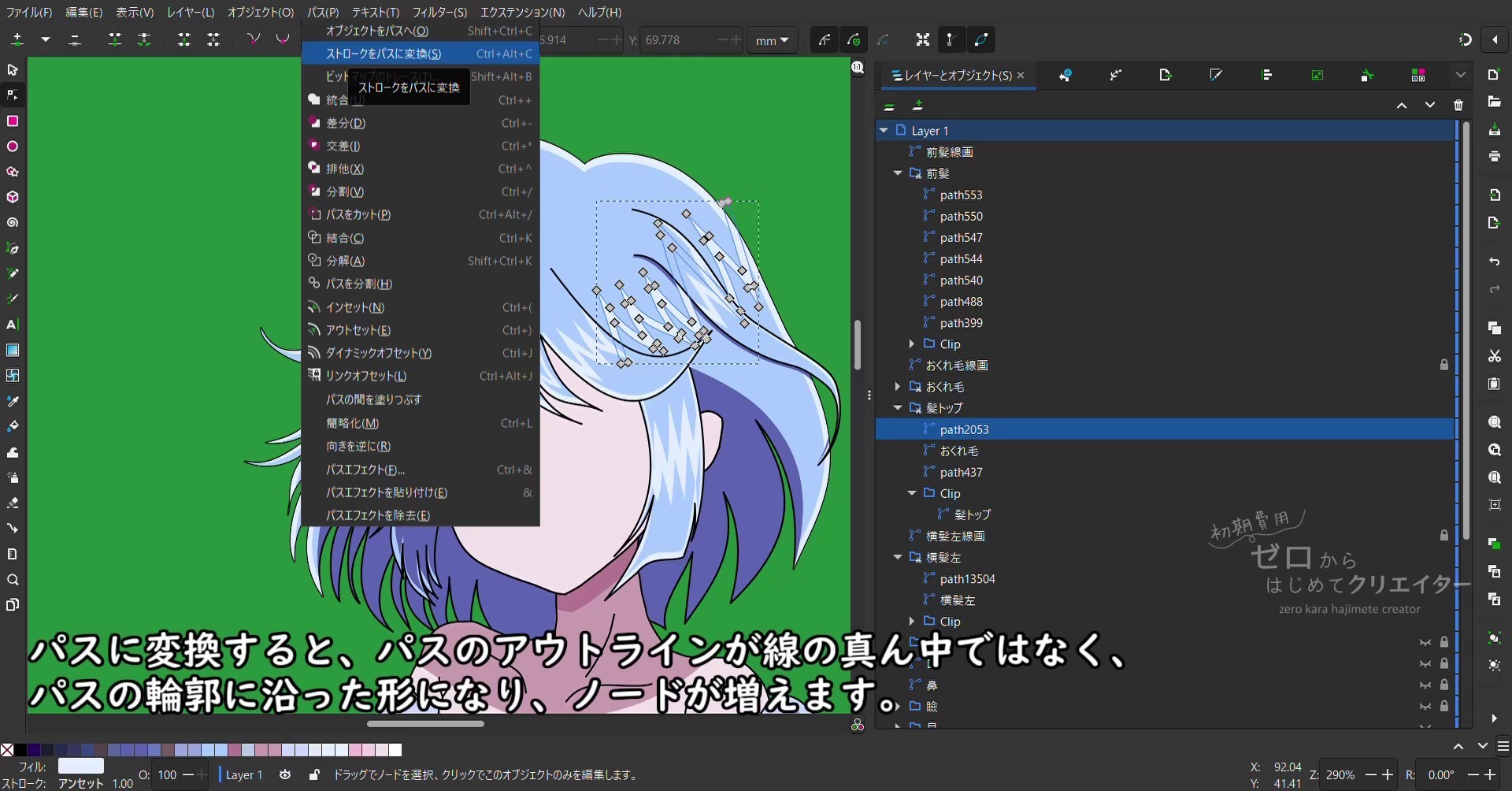
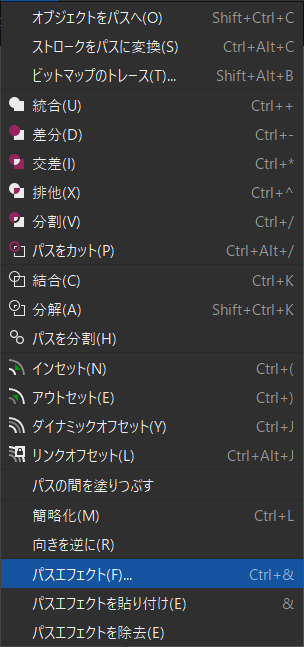
大まかな形が決まったら、[メニューバー>パス>ストロークをパスへ]でパスに変換します。
[ストロークをパスへ]は文字通り、ストロークで描かれた線の部分の輪郭をパスに変換する機能です。変換すると線の輪郭がアウトライン化され、フィル:元のストロークの色・ストローク:アンセットのクローズパスになります。
パスに変換すると自由に変形させられるのがメリットですが、ストロークに戻すことができなくなります。
この操作をする場合は、事前に[名前を付けて保存]で変換前バージョンとしてバックアップを取っておくことをお勧めします。
手戻りが発生した場合、変換前のバージョンから[コピー]、現行バージョンに[同じ場所に貼り付け]で二つのバージョンを手動でマージ(合併)してその状態から修正できるからです。
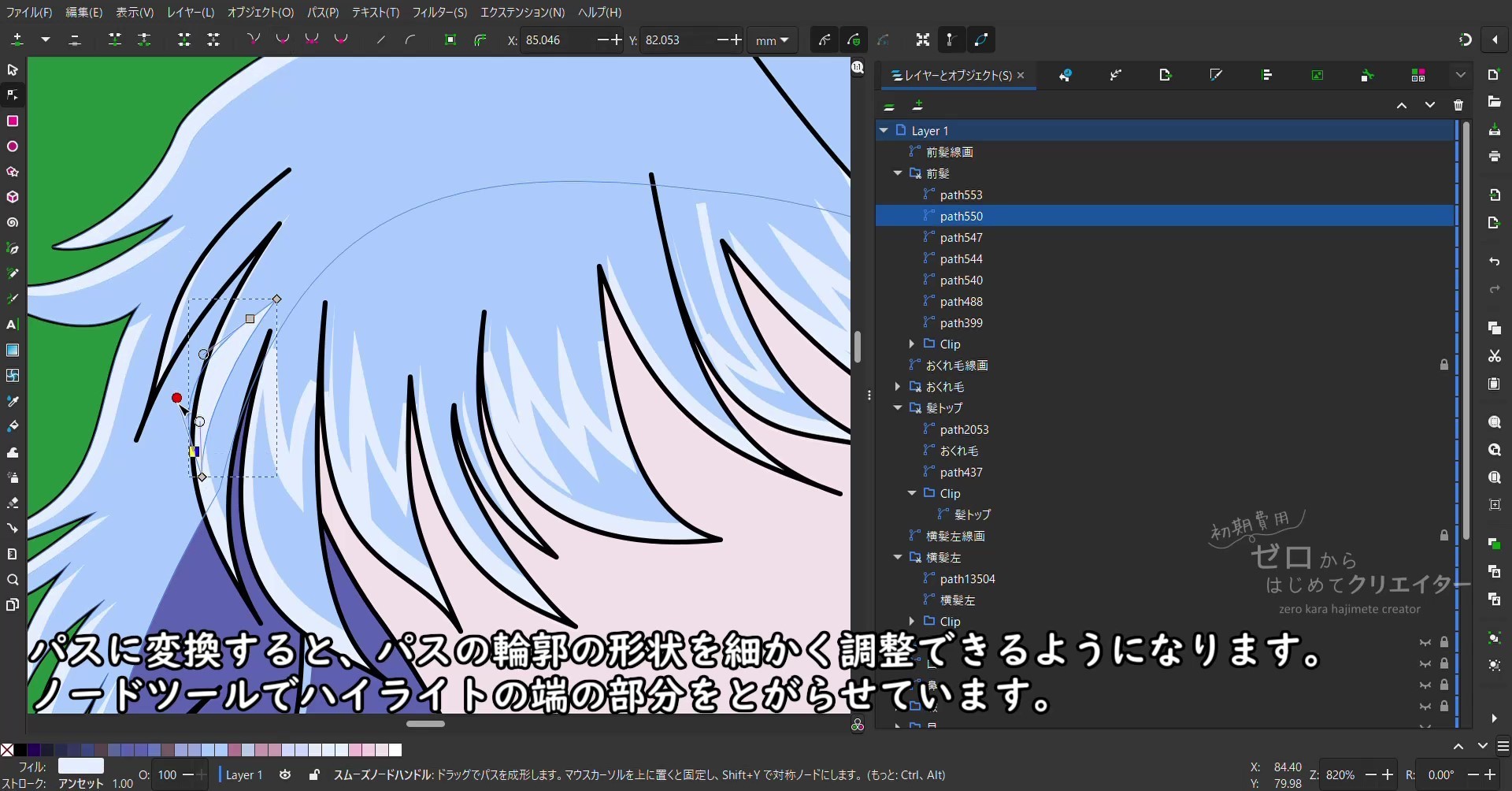
ノードツールに切り替えてパスの端の部分を修正します。
こんな感じで髪の毛にハイライトが追加できました。

髪の部分のハイライトは角結合のトゲトゲを利用して書きましたが、服の部分のハイライトはまた別の方法で入れてみたいと思います。
ストロークに入り抜きをつける
入り抜きとは線の始まりと終わりに強弱をつけることです。
ラスター系のお絵かきソフトですと、筆圧感知機能の付いたペンタブレットなどを利用すると線に自動で入り抜きが付きます。筆圧感知がないペンやマウスでも設定によって入り抜きを付けることができます。
ベクター系のソフト(InkscapeやAdobe Illustratorなど)のペンツールで描いた線は初期状態では入り抜きが付かない線を描画します。入り抜きを付けるには別に設定をしてあげる必要があります。
Inkscapeでは筆圧感知に対応した[カリグラフィツール]がありますが、こちらのツールは線をストロークとしてではなく、線の輪郭でアウトライン化されたパスとして描画します。
カリグラフィツールはAdobe Illustratorの[塗りブラシ]ツールと似た機能だと思ってください。名前が似ていますが、イラレの[カリグラフィブラシ]ともまた違った機能です
(今回はマウスのみで描いているので使いません。)
Inkscapeで入り抜きを付けるには何個か方法があるので、今回使用するものも含めて機能を説明いたします。
ペンツールの[シェイプ]
ペンツールで線を描画する時に、ツールコントロールバーの[シェイプ]の種類を選択できます。
この[シェイプ]の設定はパスを新規作成する時にしか変更できません。描いたパスを選択して、[シェイプ]を選択しなおしても変更されませんのでご注意ください。
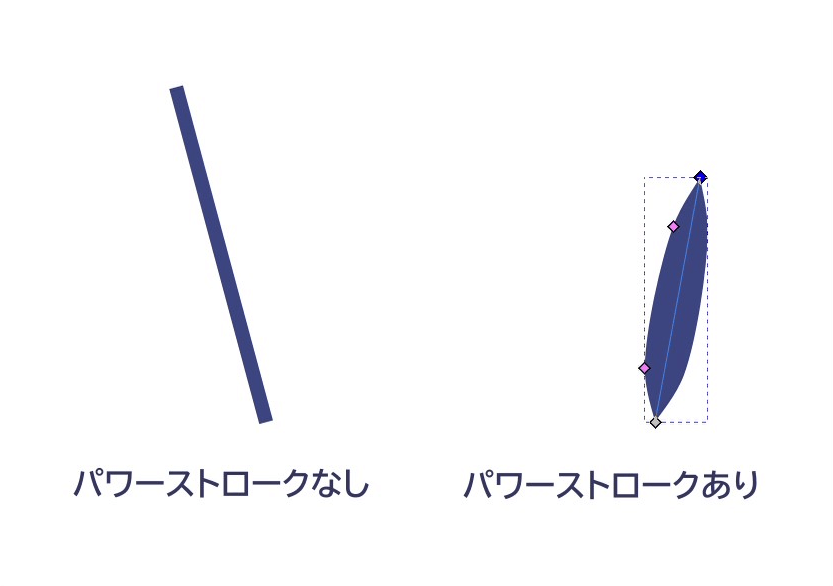
[三角形 底辺→頂角]で抜きが付いた線になり、[三角形 頂角→底辺]で入りが付いた線になります。
実はこれ、[パスエフェクト]ダイアログを表示すると、[Power stroke]が設定されています。
なので、細かい調整をしようと思ったら結局[パスエフェクト]の一種である[パワーストローク]機能を理解する必要があります。
[円/弧]、[クリップボードから]は[パスエフェクト]ダイアログを表示すると[Patten Along Path](パスに沿うパターン)が設定されています。
同様に[クリップボードから曲げる]は、[Bend](曲げる)が設定されています。
[円/弧]は切り替えるだけですぐに使用できますが、[クリップボードから]と[クリップボードから曲げる]はクリップボード内が空の状態では適用されないのでご注意ください。事前に線に沿わせたいパスを選択し[コピー]しておく必要があります。
それぞれ[パスエフェクト]の[パスに沿うパターン]と[曲げる]を利用しているので、細かい調整はそこからすることができます。
パスエフェクトとは
[パスエフェクト]機能は全般的に、元のパスのアウトラインを維持したまま特殊効果を加えることができる機能です。(つまり、非破壊編集機能ということです。)
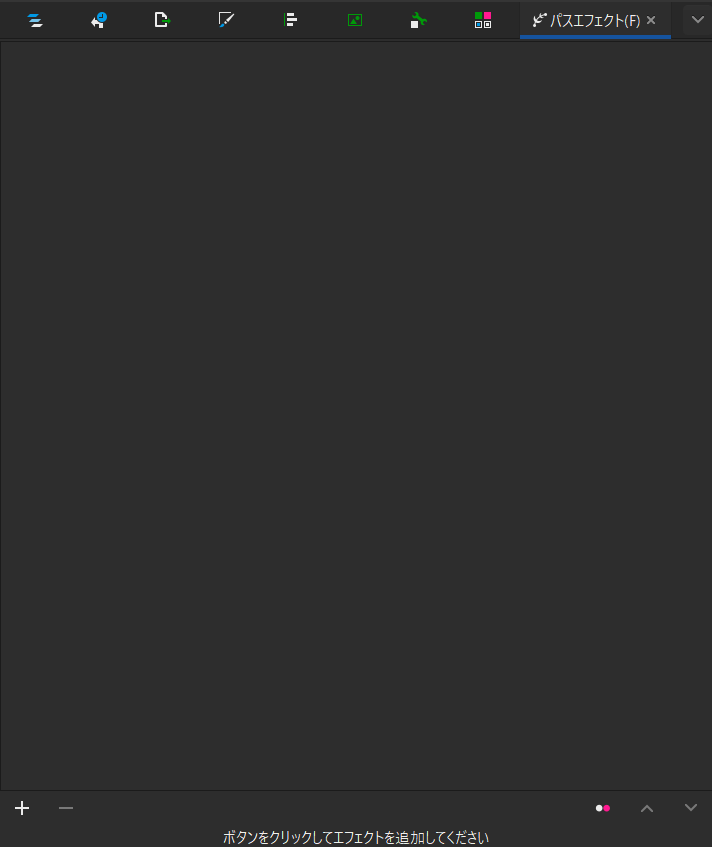
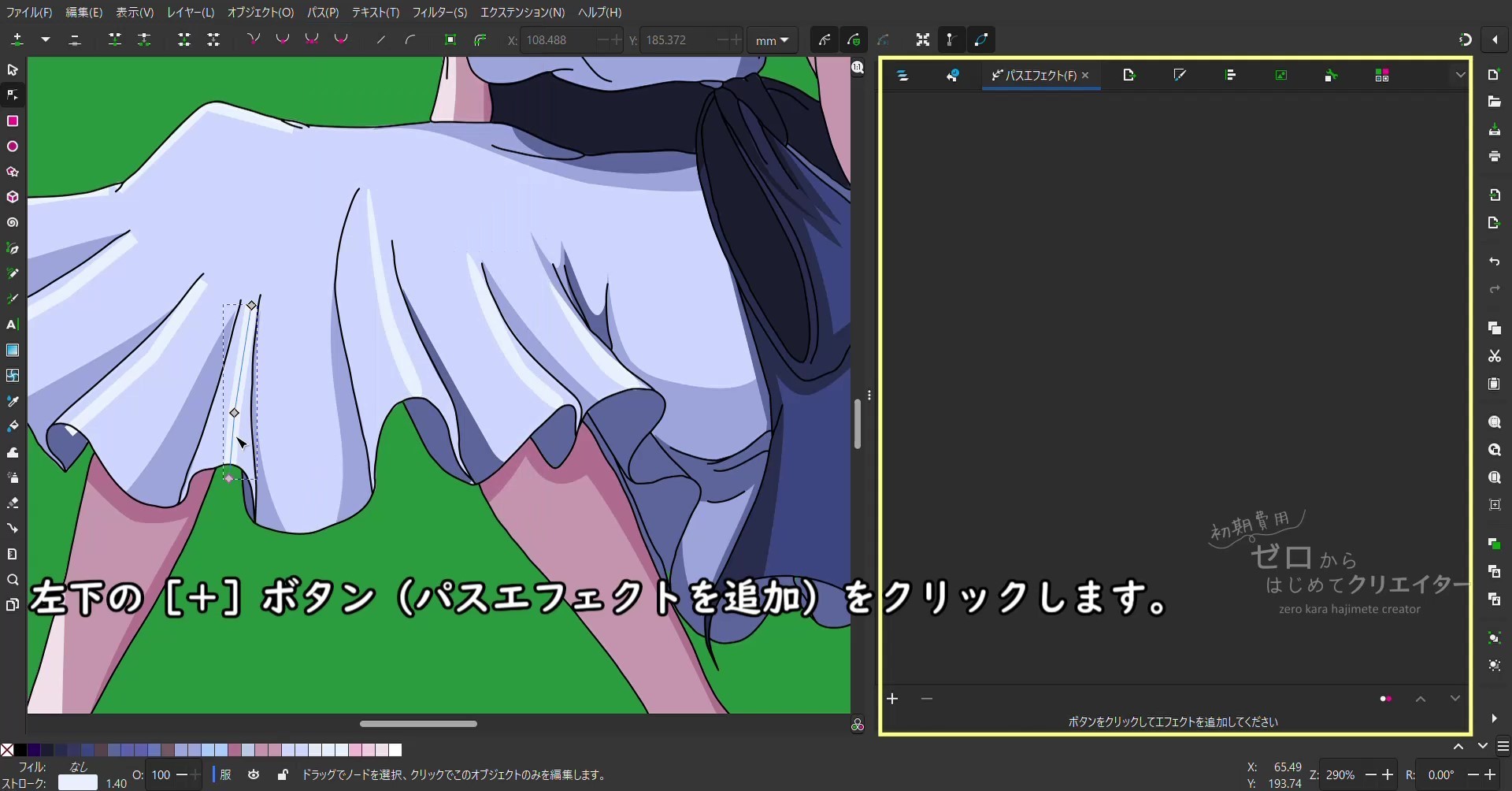
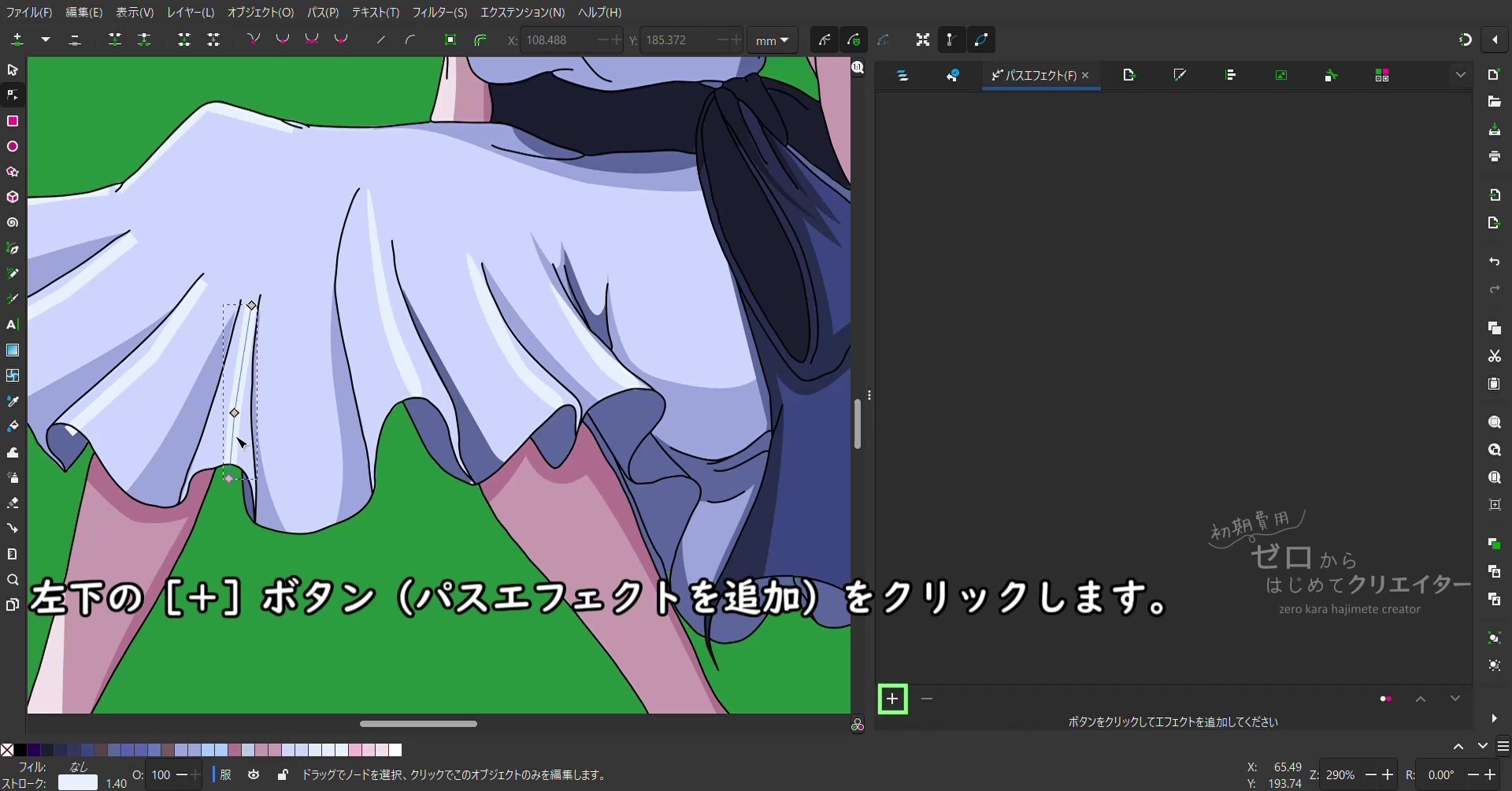
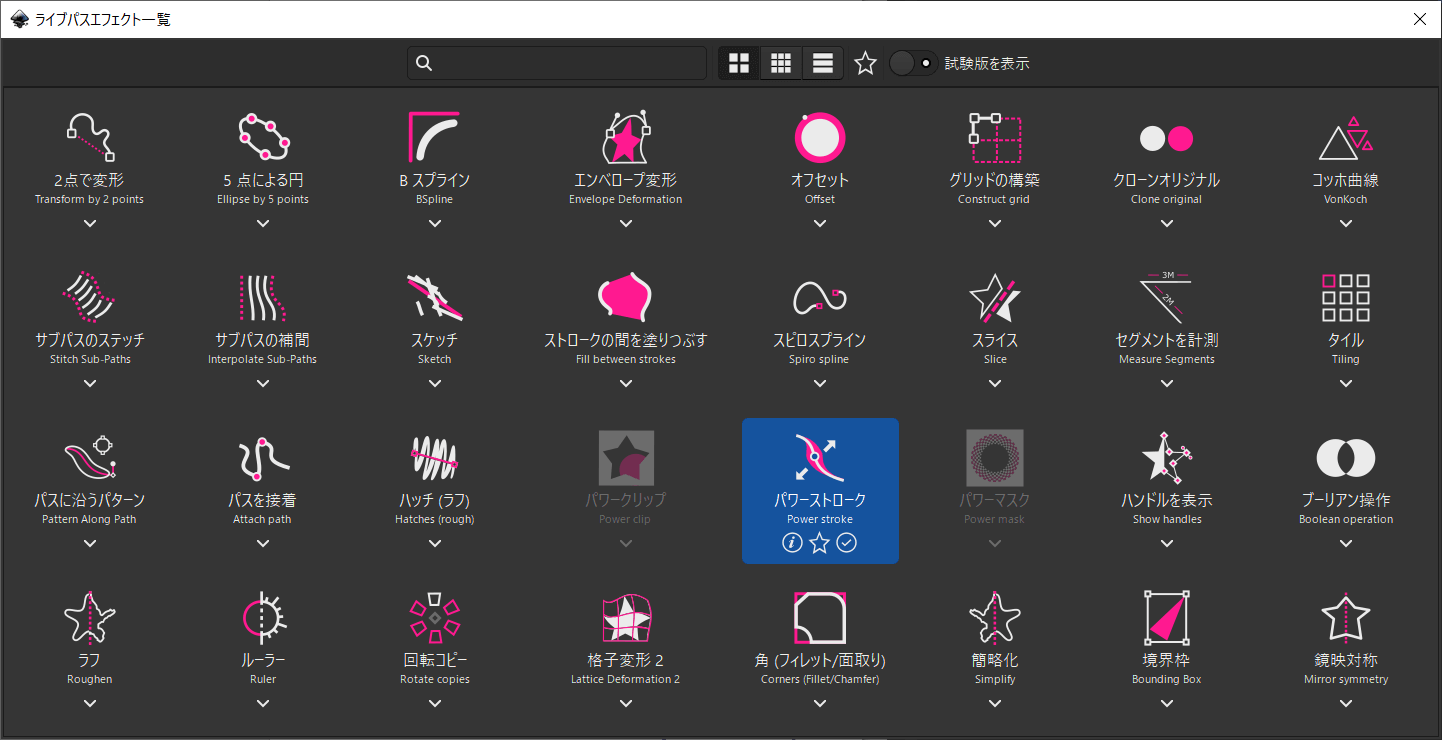
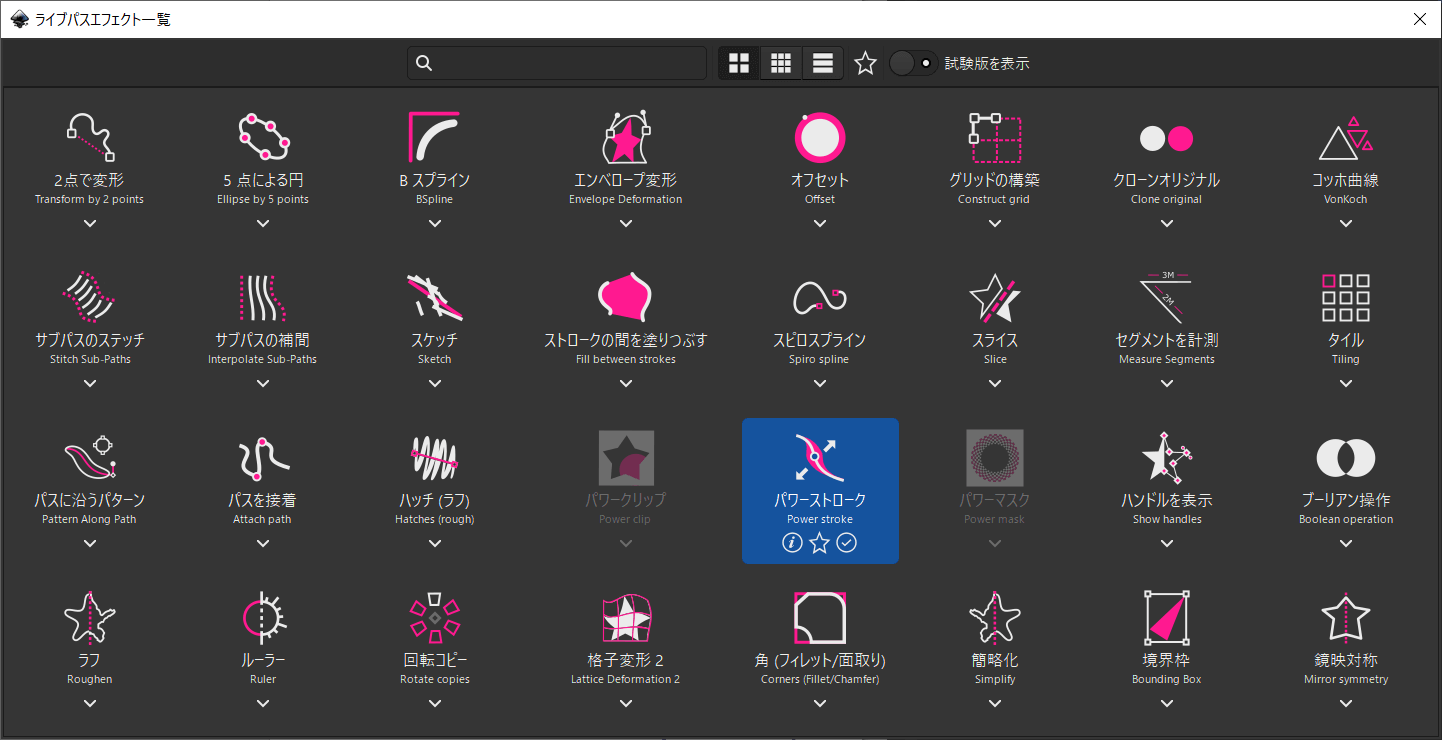
[メニューバー>パス>パスエフェクト]をクリックして[パスエフェクト]ダイアログを表示、[+]ボタン(パスエフェクトを追加)から[ライブパスエフェクト一覧]を表示し、追加したいパスエフェクトを選んで使用できます。

[パスエフェクト]ダイアログでは追加されたパスエフェクトの種類の確認と表示・非表示の切り替えができます。
既に[パスエフェクト]が1個以上追加されている場合、下半分の表示項目で選択状態にあるパスエフェクトの詳細設定ができます。
[パスエフェクト]が0個の場合は詳細設定の部分は表示されません。
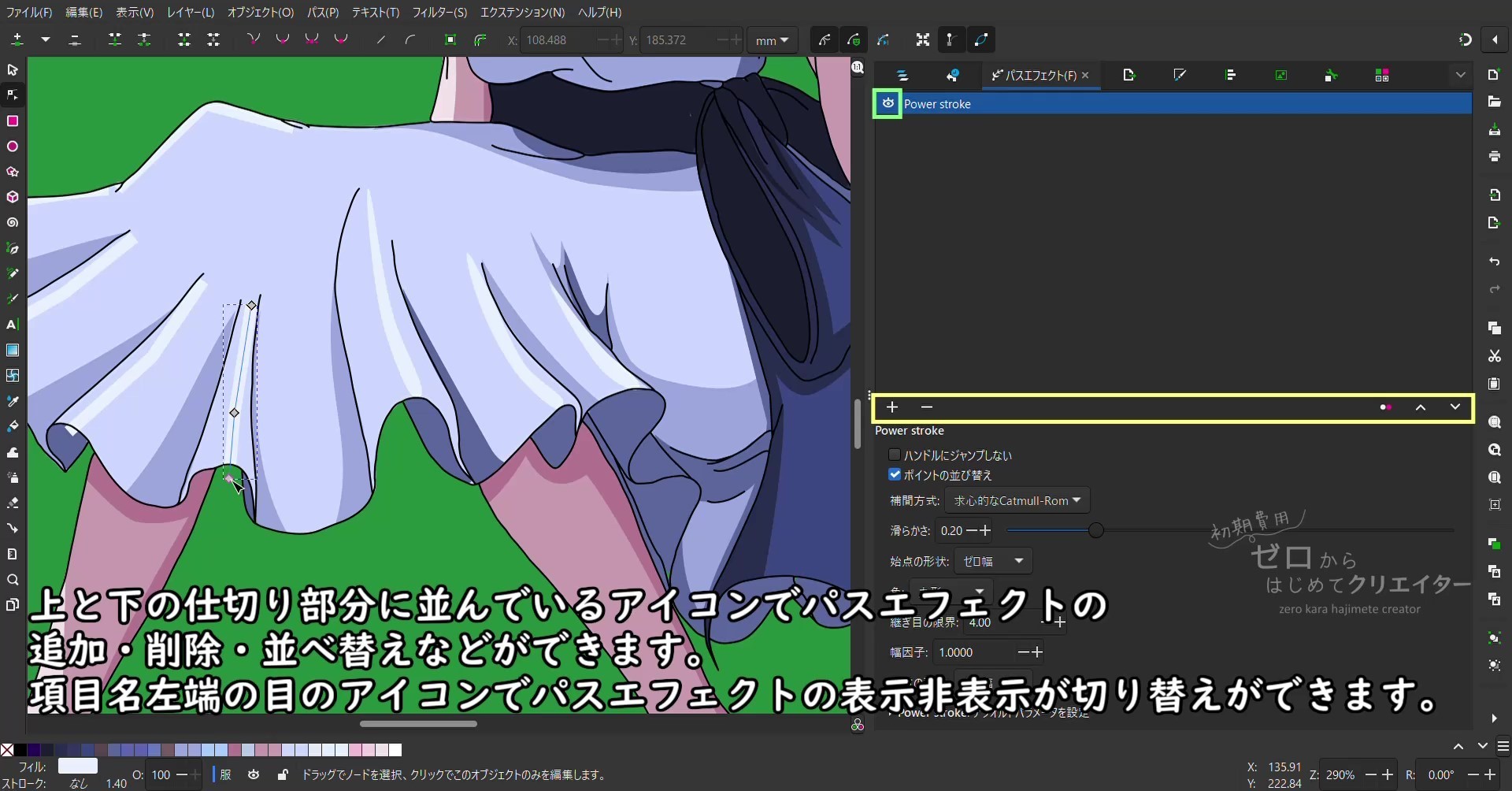
[パスエフェクト]ダイアログのコントロール部分では、パスエフェクトの追加と削除、並び替えができます。

Illustratorの[アピアランス]と概念的には似たような機能ですが、個々の項目にはかなり違いがあります。イラレのアピアランスについてはこちらをご覧ください。
パワーストロークとは
パスエフェクトの一種で、パスを作成した後に入り抜きを追加し、調整できる機能です。
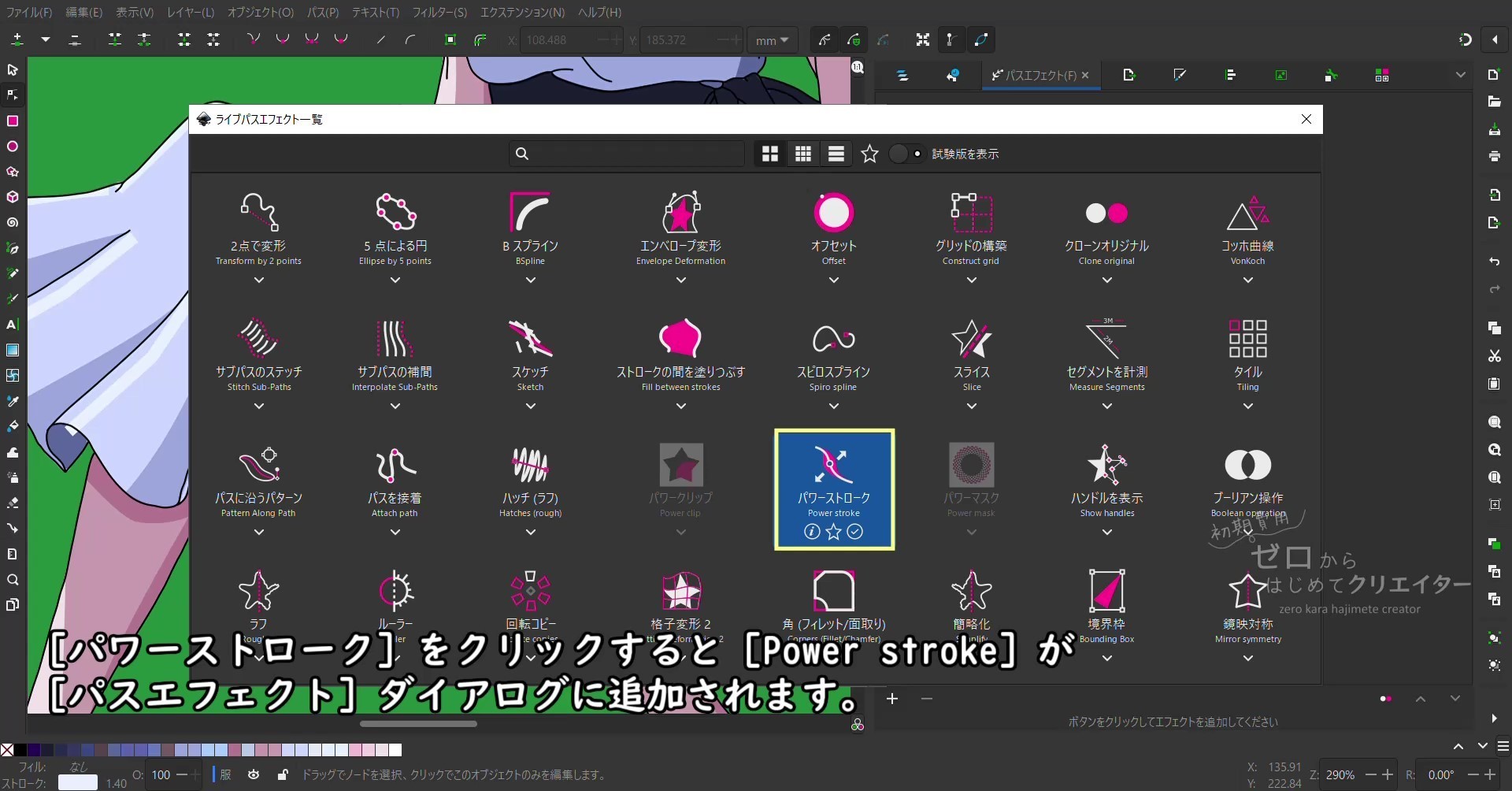
[ライブパスエフェクト一覧]から[パワーストローク]をクリックすると追加できます。

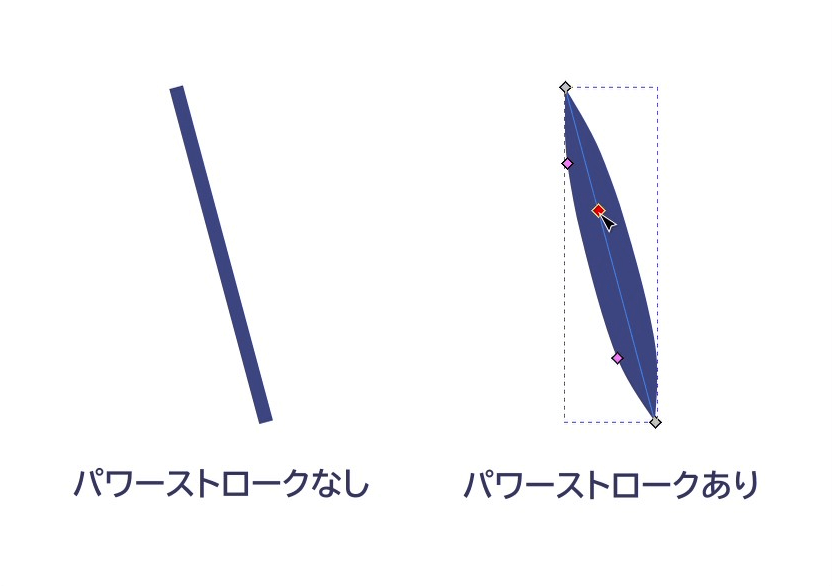
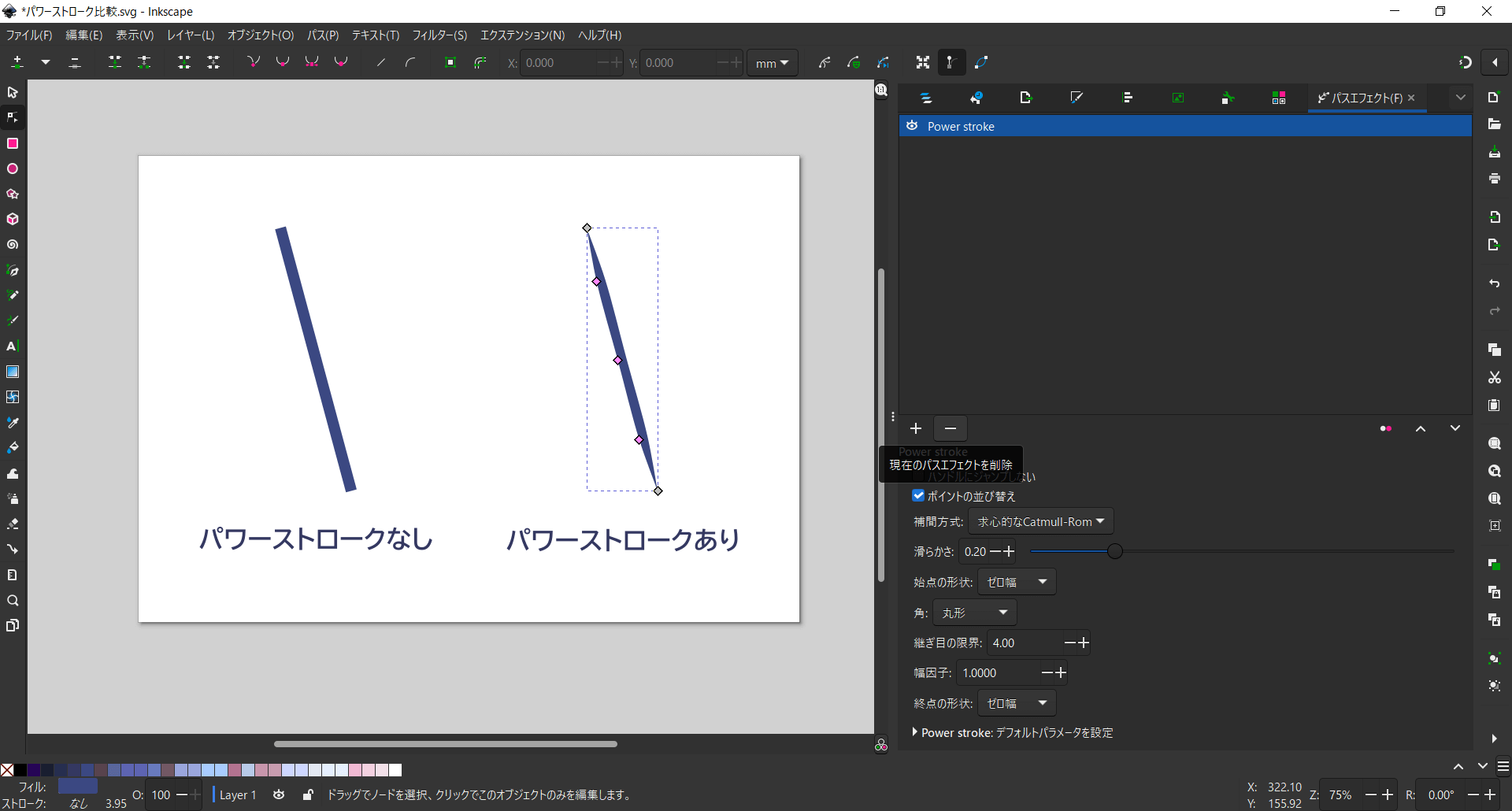
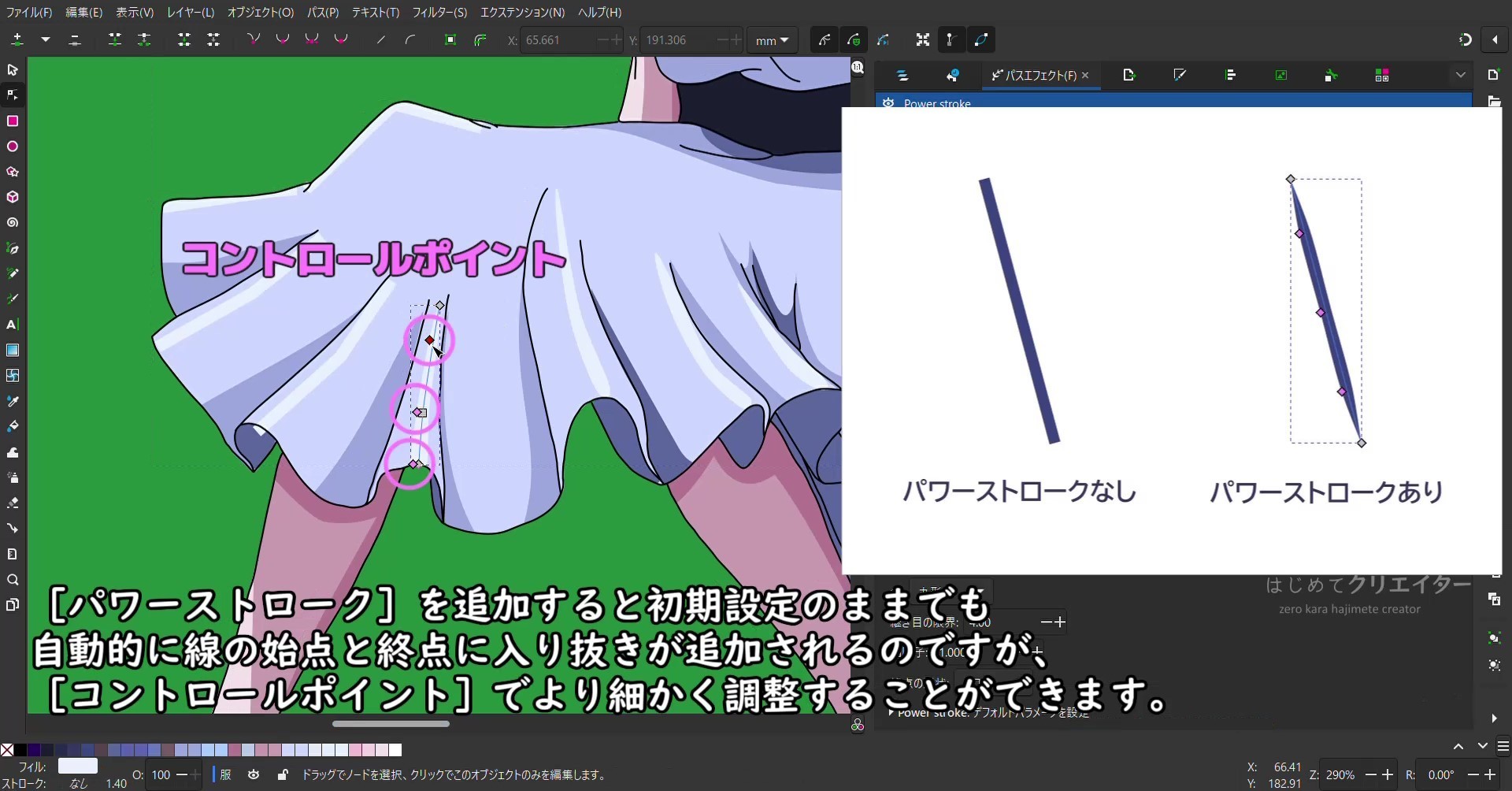
[ノードツール]に切り替えると通常のノードとは別にピンク(薄紫?)色の[コントロールポイント](ストロークノット)が表示されるので、コントロールポイントをドラッグすることで太さを調節できます。
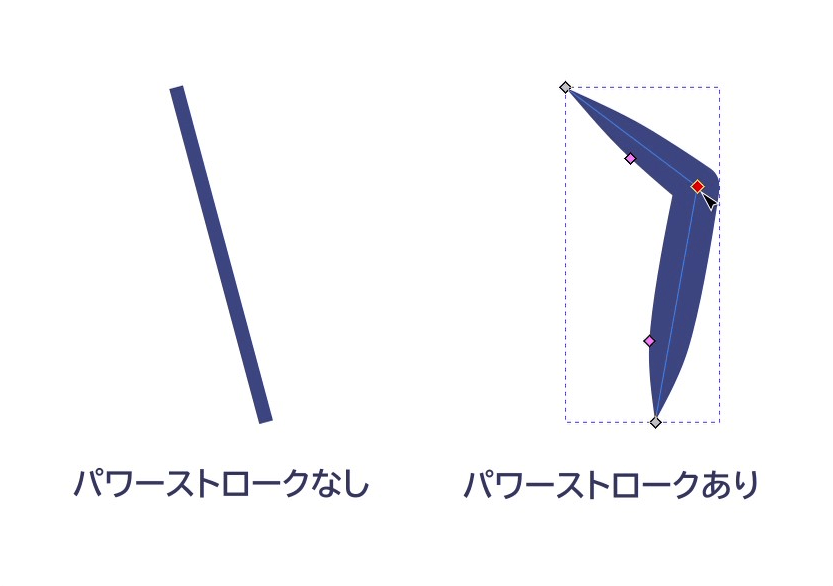
元のパスを変形させるとそれを追いかけてストロークの幅が変化します。
コントロールポイントを削除したい場合は、削除したいポイントを[Ctrl]+[Alt]+クリックします。
コントロールポイントを追加したい場合は、追加したい位置ではなく、近くのポイントを[Ctrl]+クリックして追加します。ポイントが増えて重なっている状態になるので、ドラッグするとポイントの位置が変わり、線の太さを変更できます。
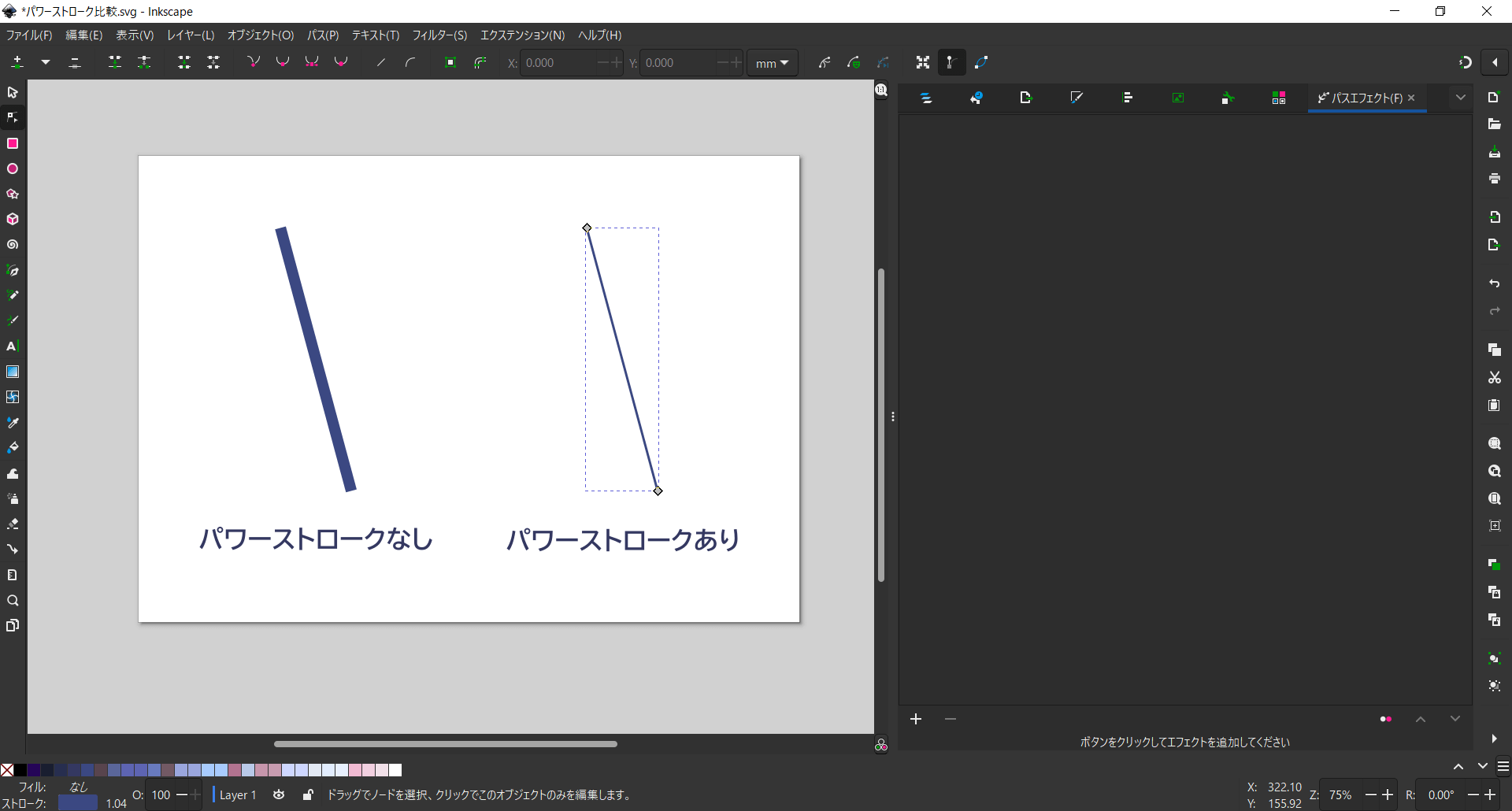
パワーストローク自体を削除すると、元のパスに戻せます。(線幅は変わります。)
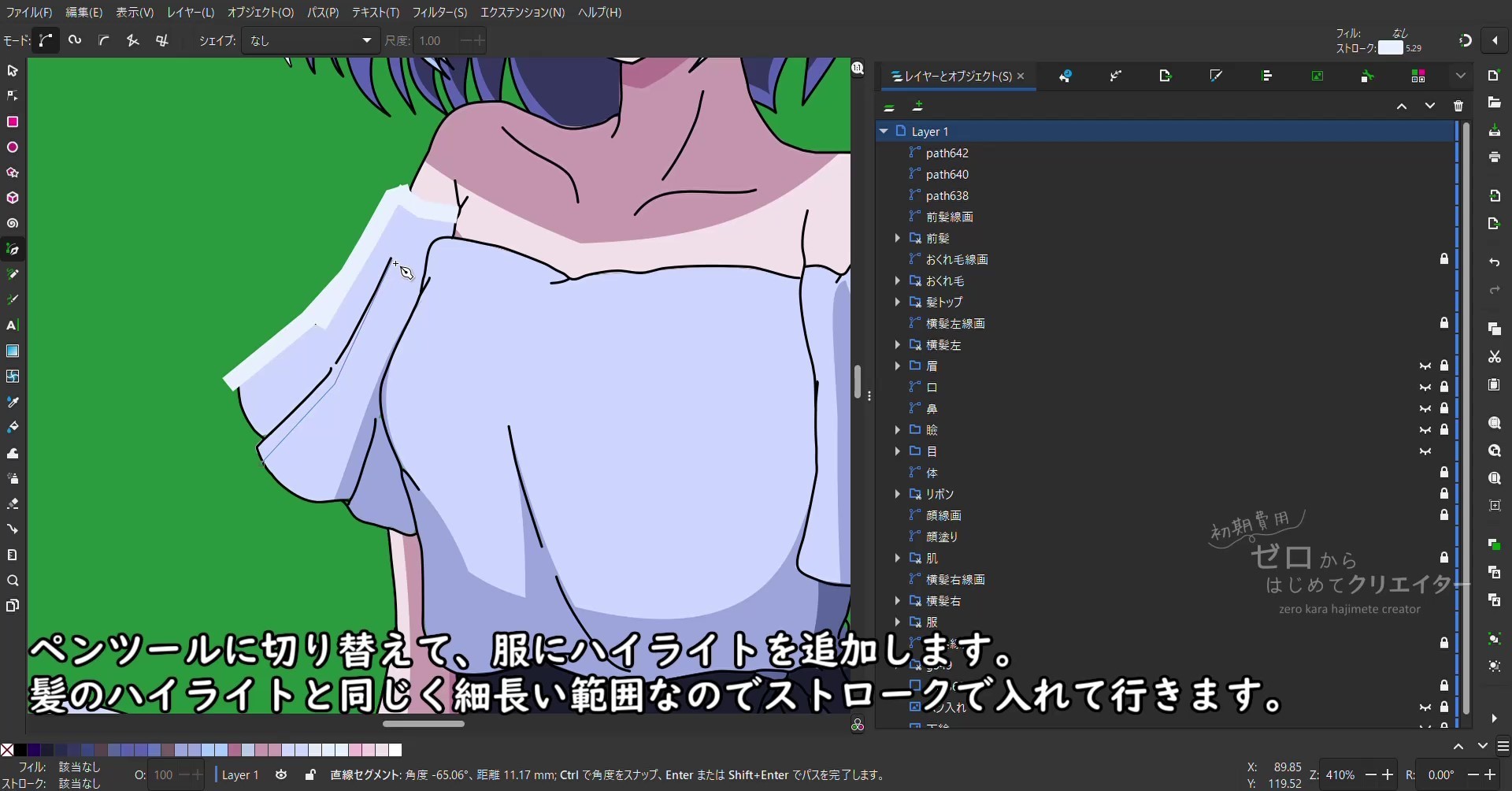
このパワーストローク機能で服にハイライトを追加してみます。
次のような設定でオープンパスを作成します。
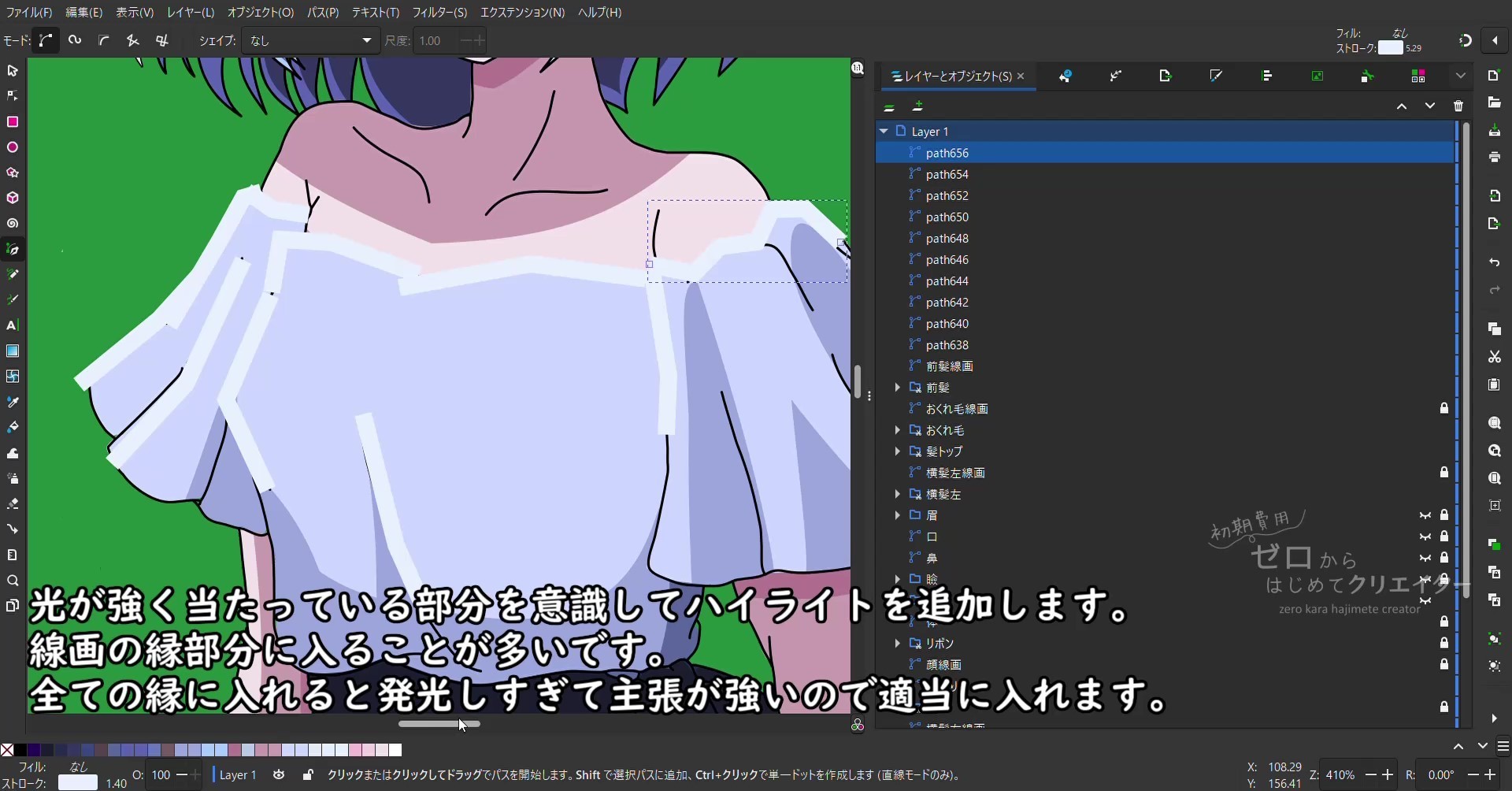
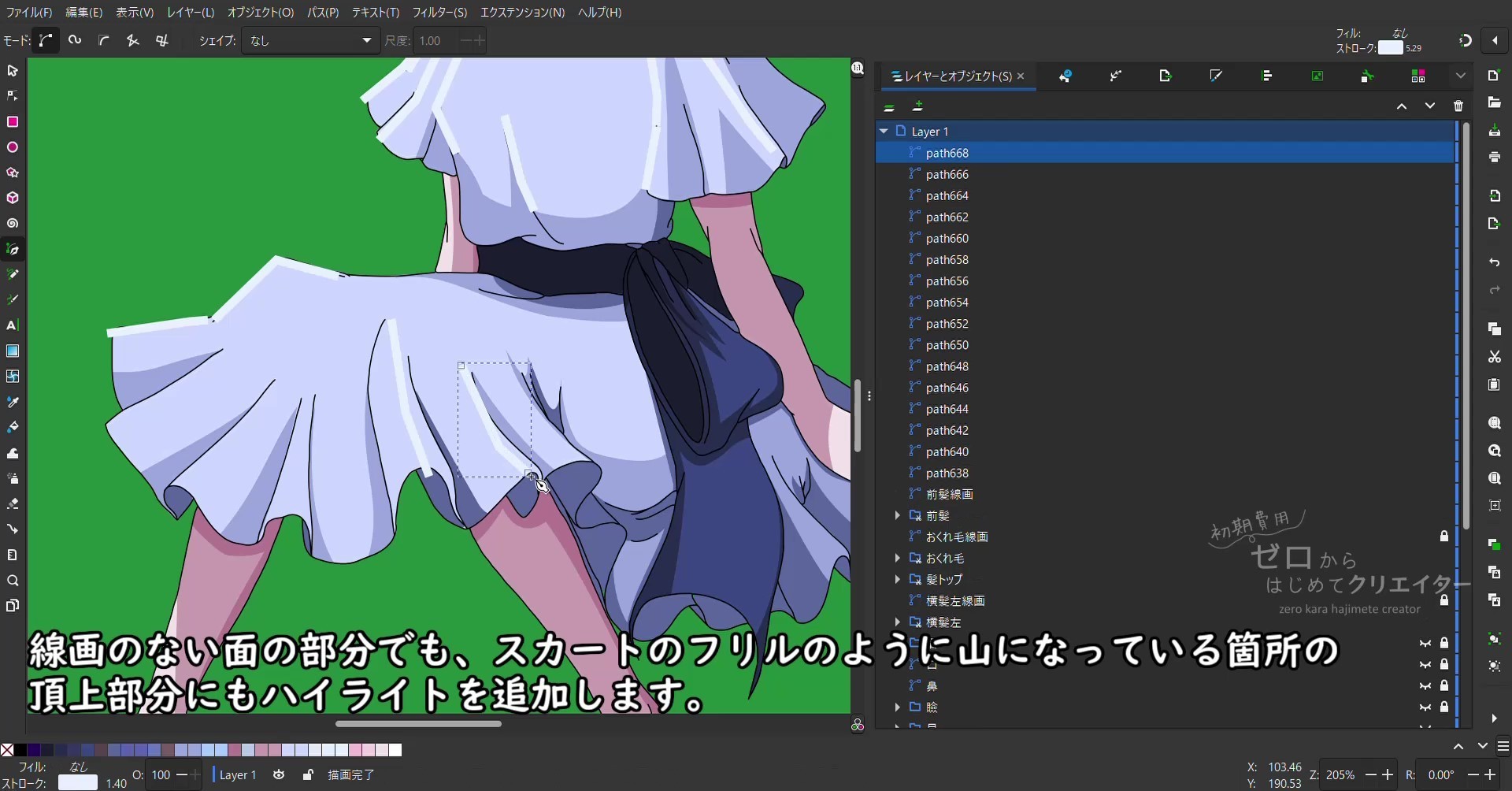
光が強く当たっていそうな部分(線画の端や面の頂上部分)にオープンパスを追加します。
クリック→移動→クリックの繰り返しで、適当な長さになったら右クリックで線を終了します。
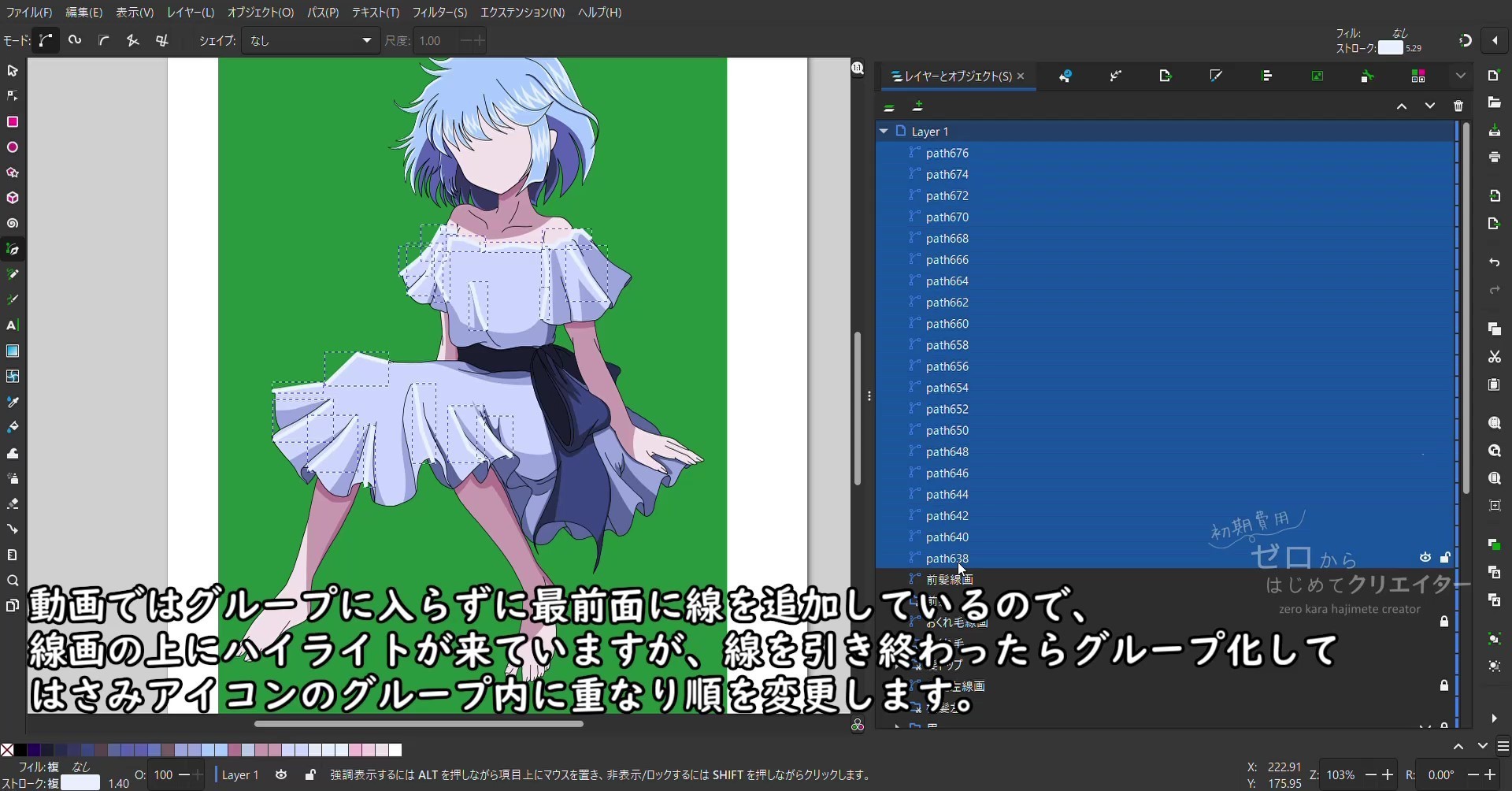
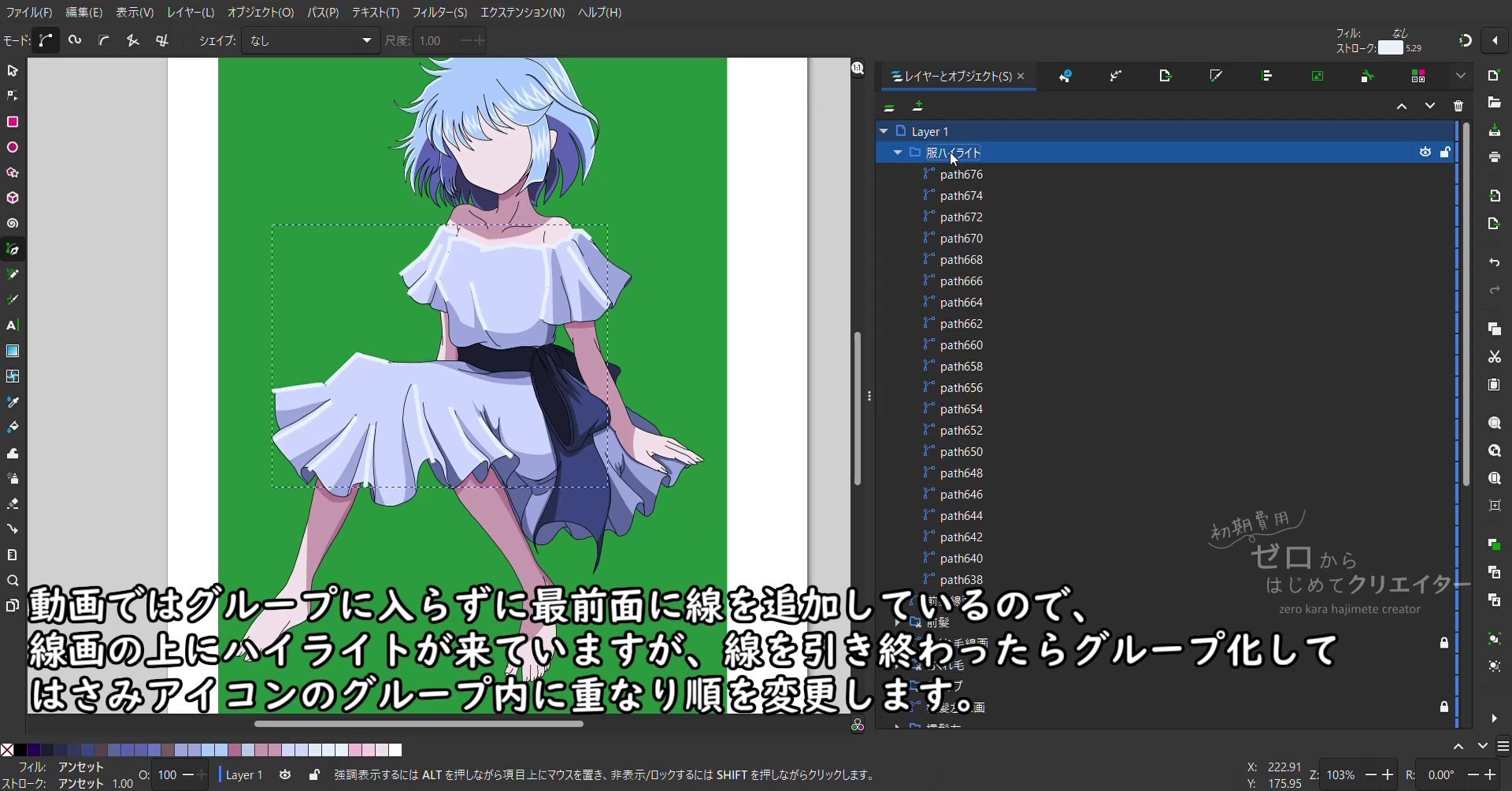
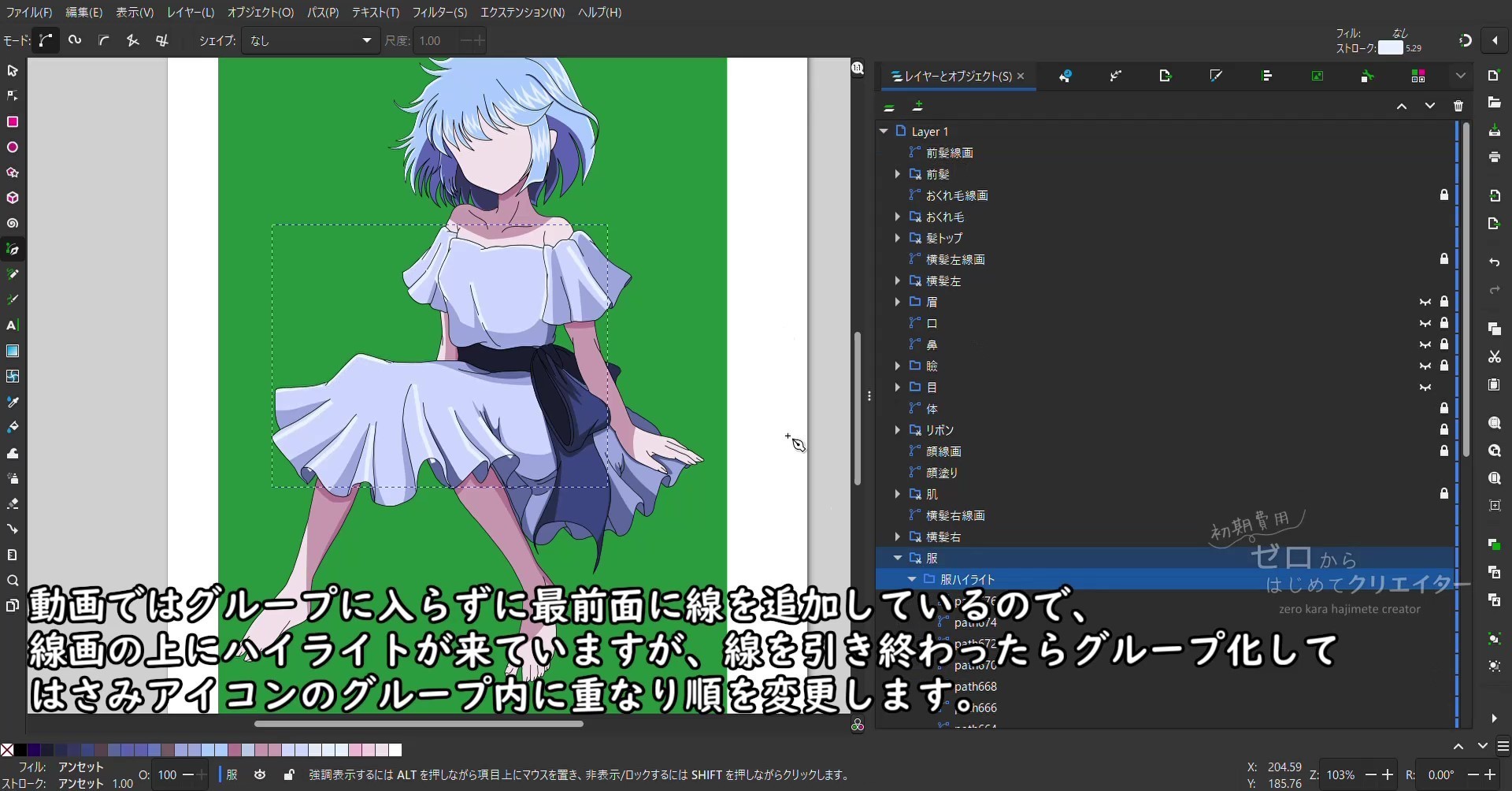
描いたオープンパスを[レイヤーとオブジェクト]ダイアログから範囲選択([Shift]+クリック)してグループ化([Ctrl]+[G])して、ラベルを「服ハイライト」に変更します。
はさみアイコンの「服」グループ内(クリップグループの切り抜かれる範囲)に重なり順を変更します。
これでClip内の「服」パス(クリップグループの切り抜き範囲)からはみ出さない範囲でハイライトが追加できました。

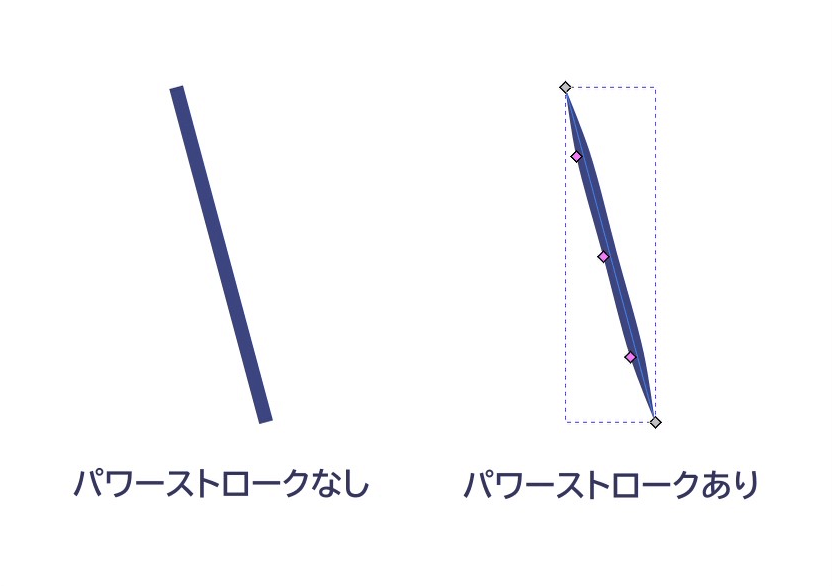
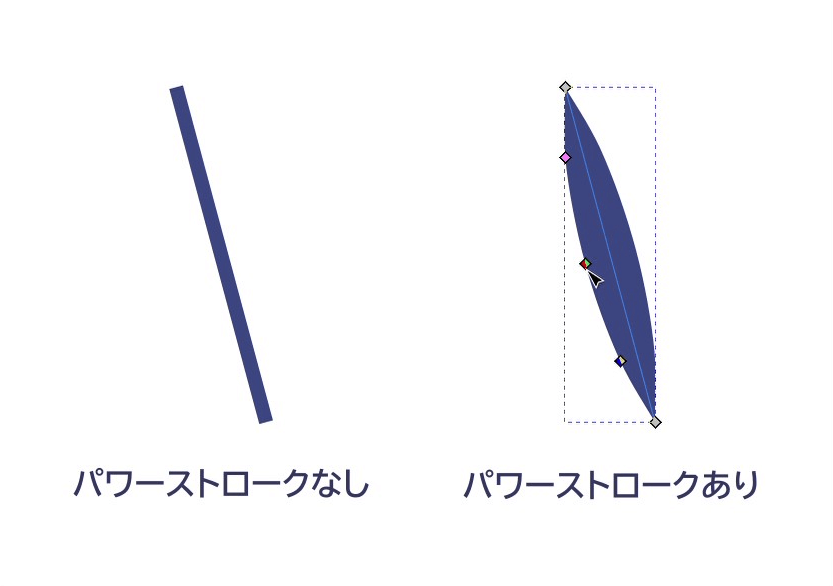
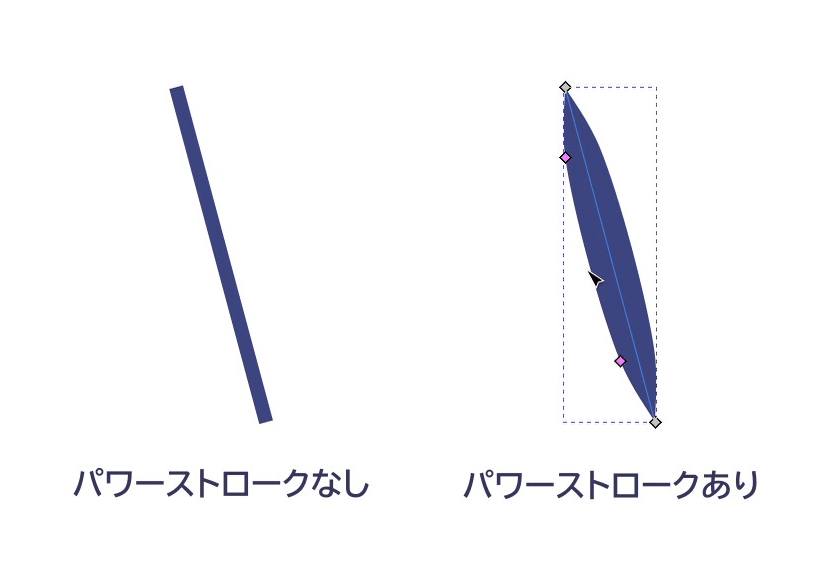
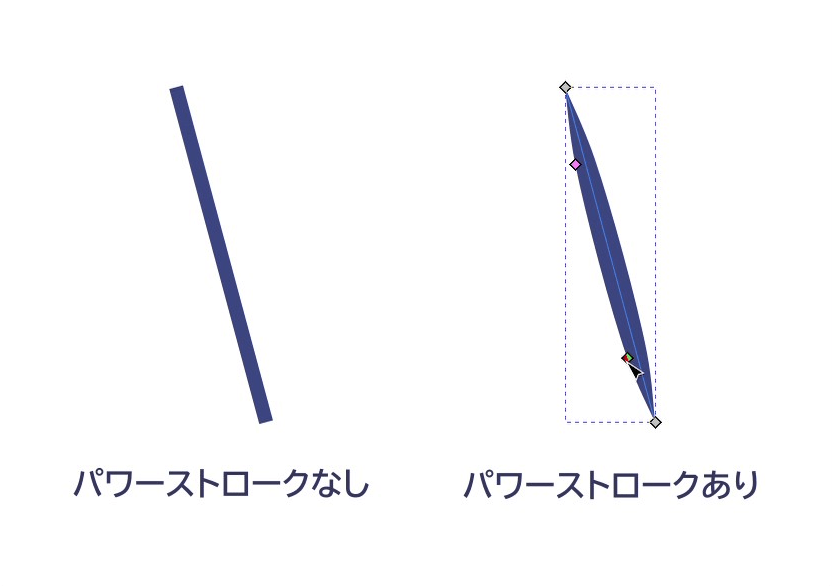
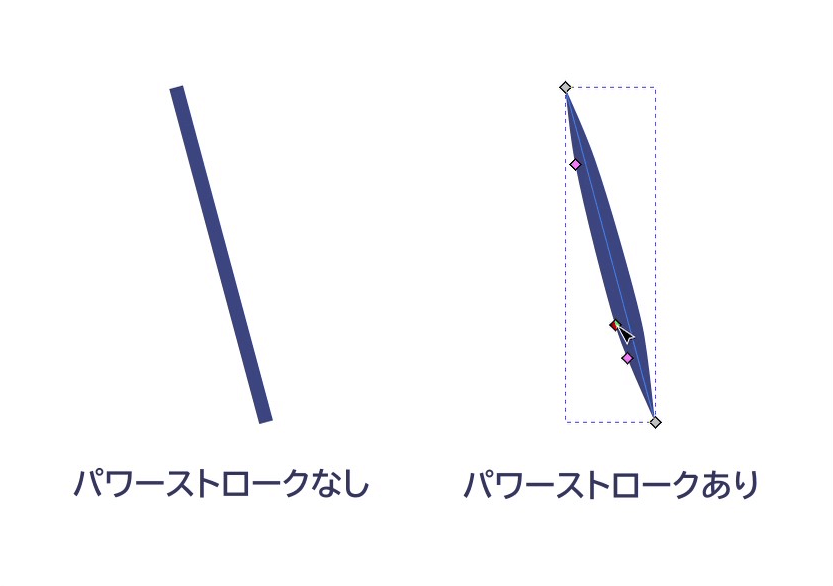
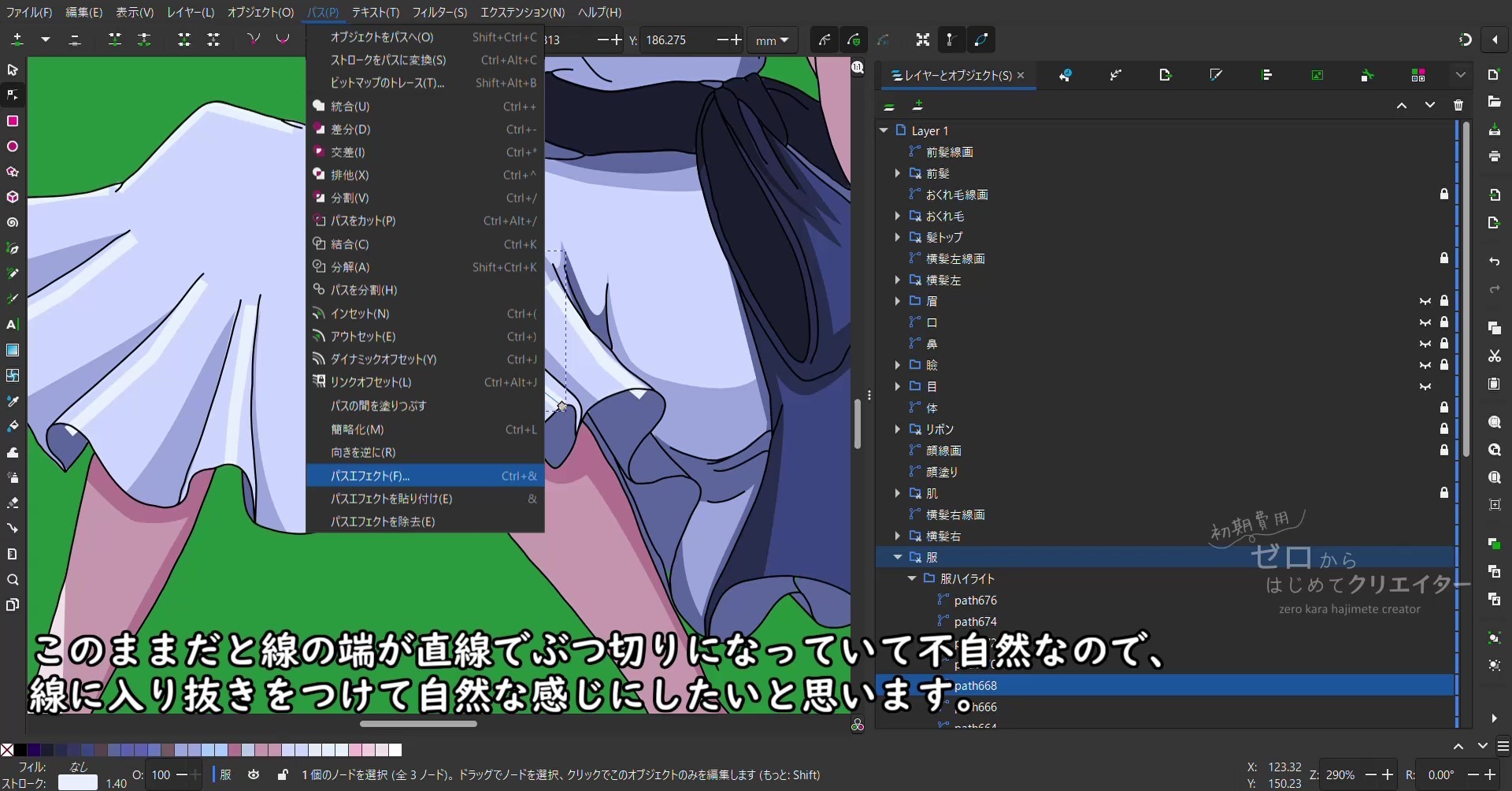
このままだと端が直線のぶつ切りで不自然な感じなのでパワーストロークで入り抜きをつけたいと思います。
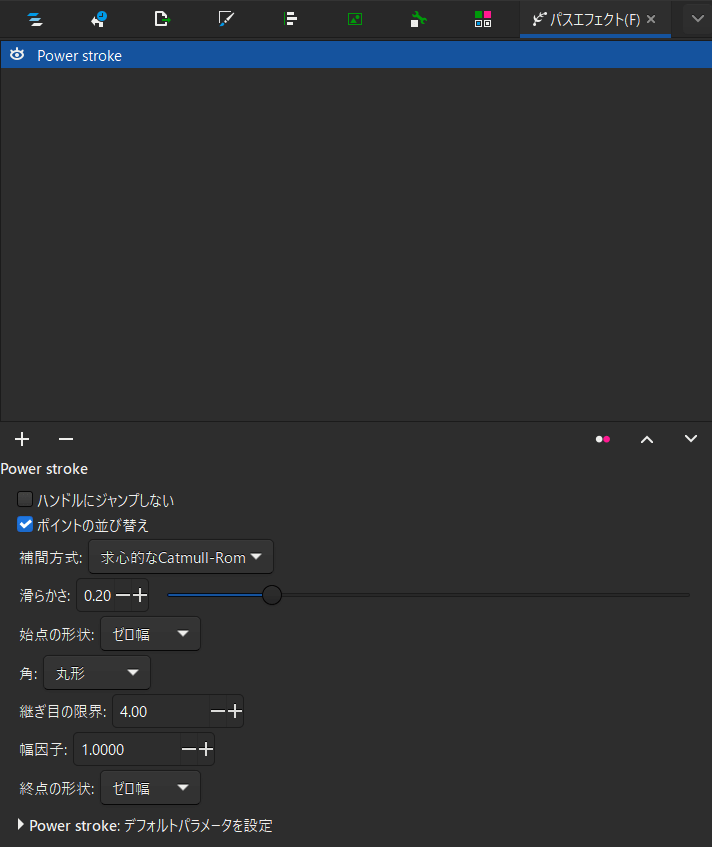
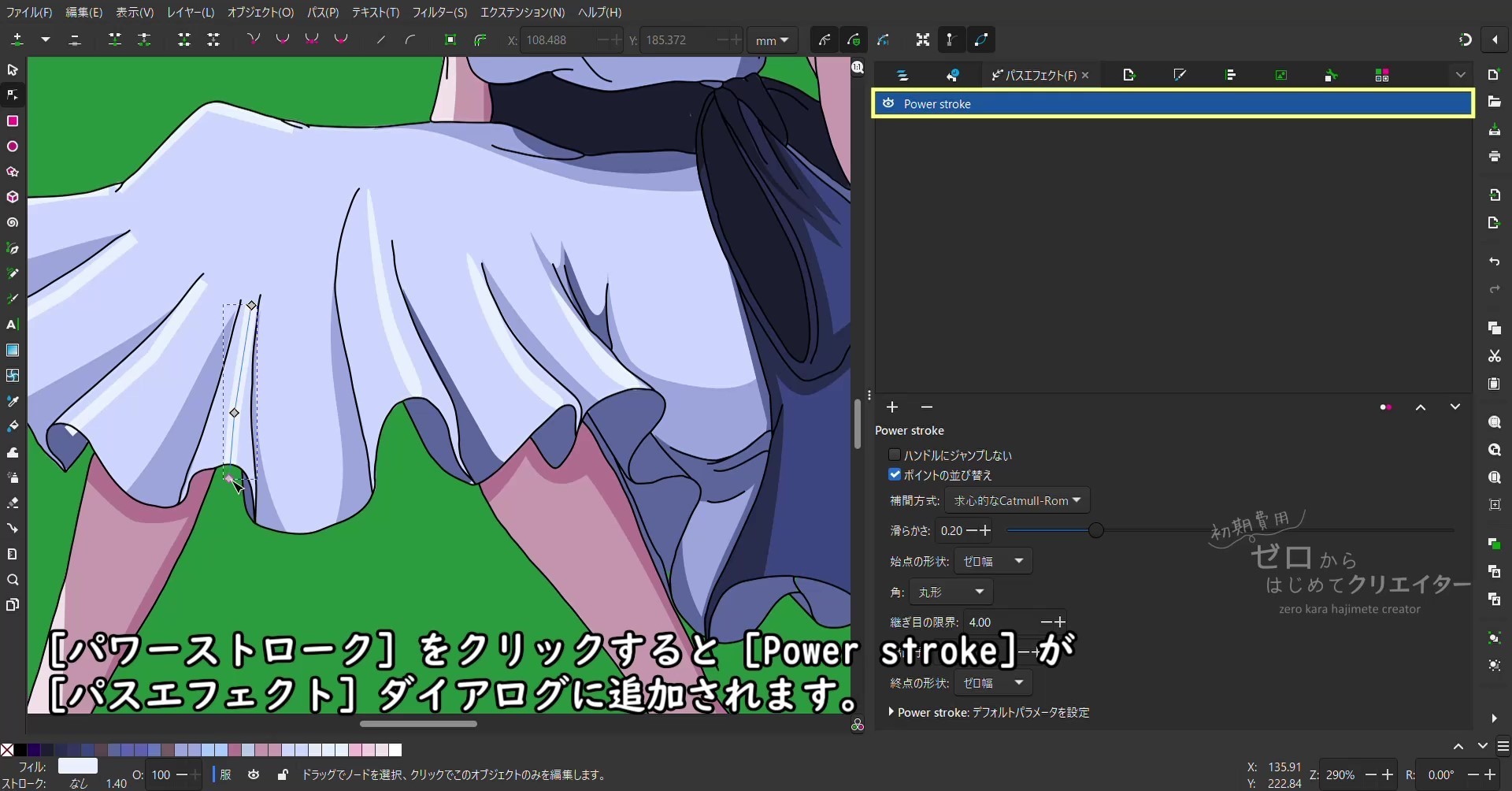
[メニューバー>パス>パスエフェクト]→[+]→[ライブパスエフェクト>パワーストローク]をクリックすると[パスエフェクト]ダイアログに[Power stroke]が追加されます。
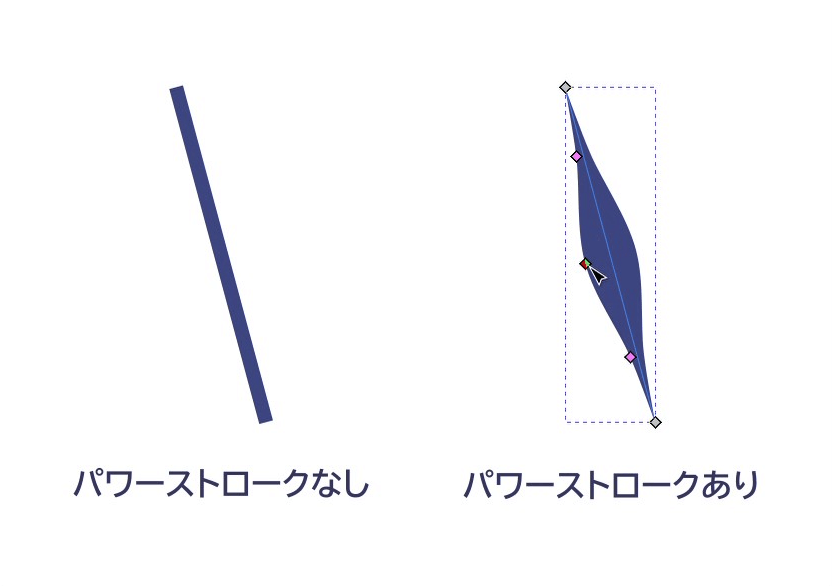
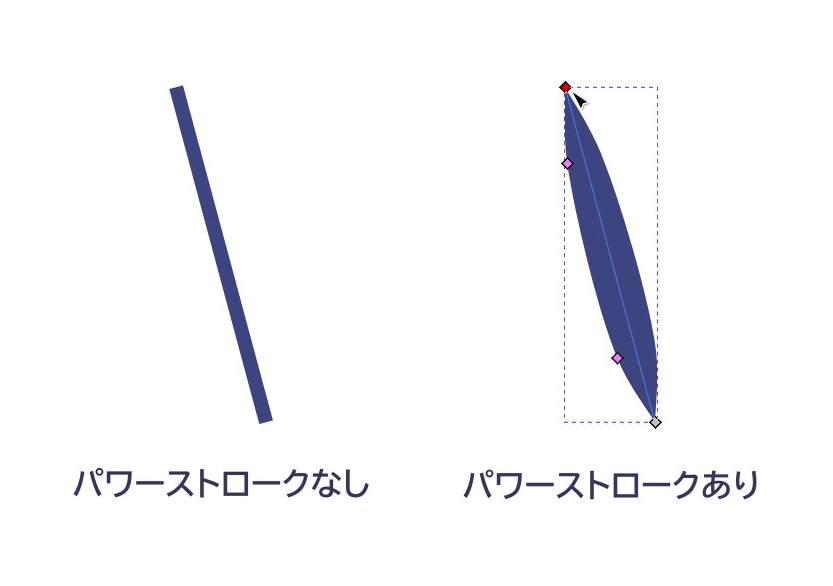
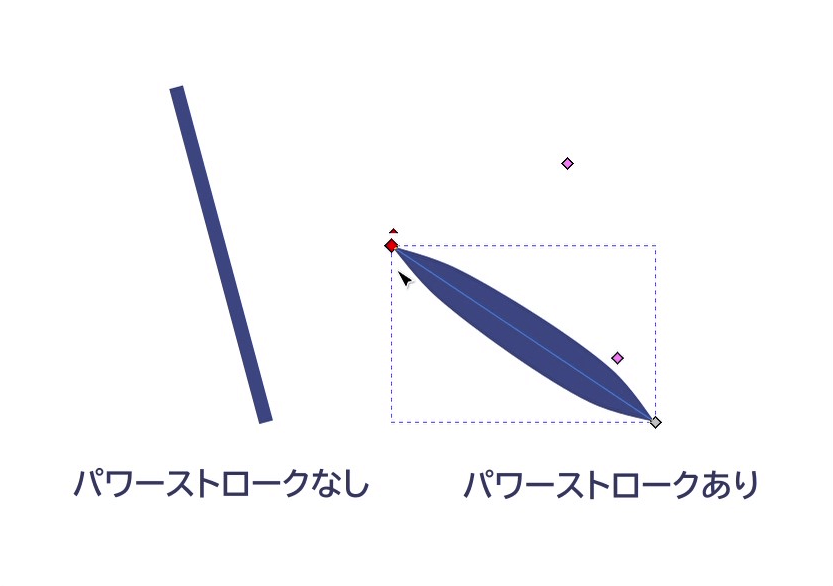
初期状態(デフォルトパラメーターで変更可能)では[始点の形状]:ゼロ幅・[終点の形状]:ゼロ幅の入り抜きが付いた線になりますが、この状態からコントロールポイントを追加・削除・ノードツールで移動することで細かく調整が可能です。

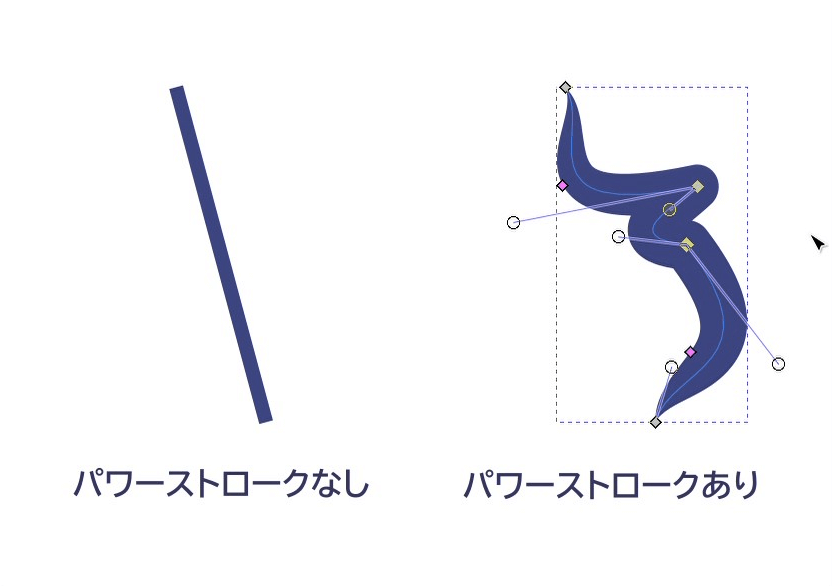
コントロールポイントを追加・削除・ノードツールで移動などを繰り返しながらハイライトの形状を修正しました。

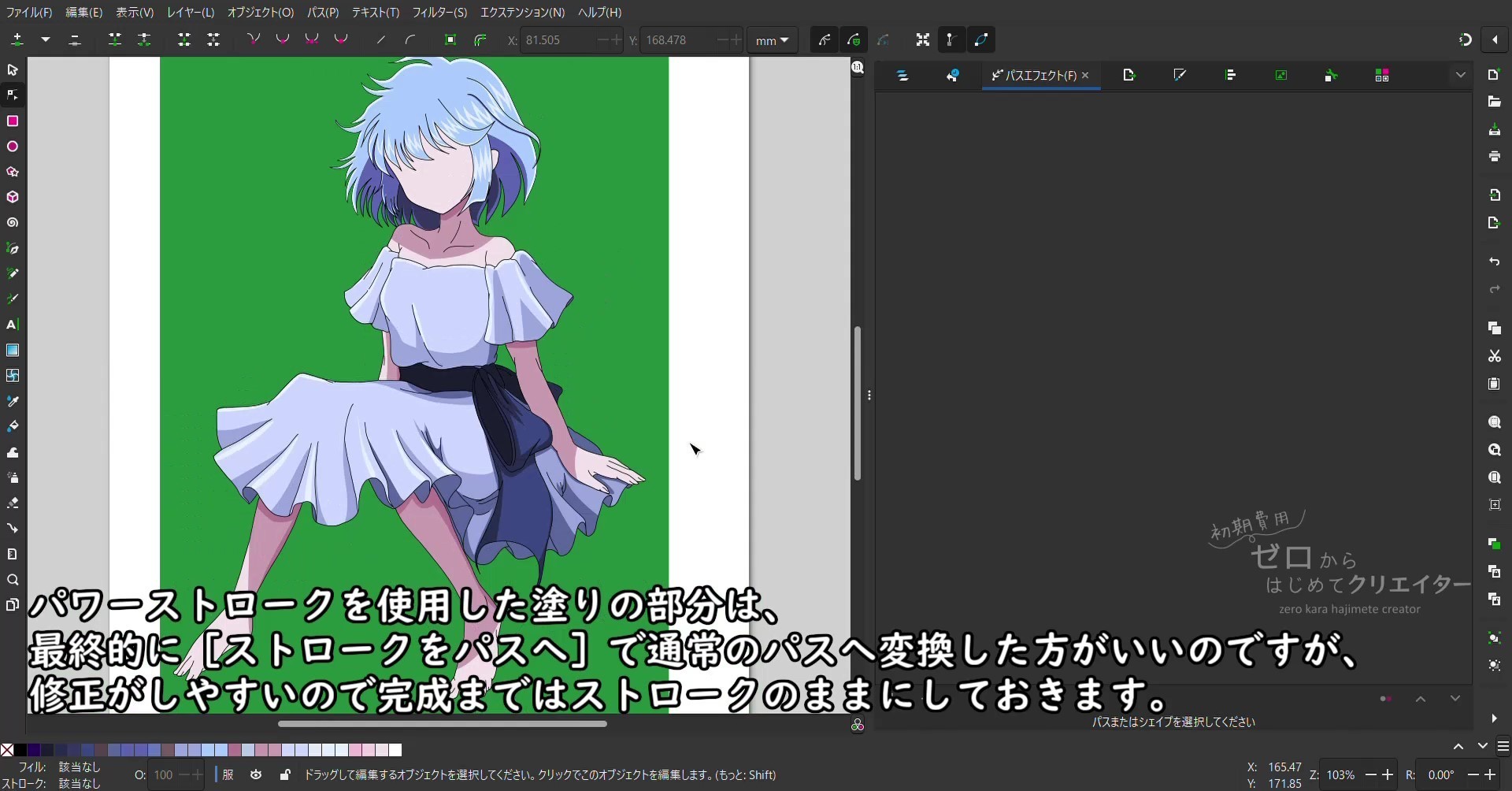
服のハイライトについては最終的には塗りに変換しますが、後から修正が必要になりそうなので、[ストロークをパスへ]で変換せずに保留しておきます。
この状態で置いておけばパスに変換した後よりも修正がしやすいからです。
このようにパワーストロークを利用して描くと、マウスでも自然な入り抜きのある線にできます。
パワーストロークは線画に遠近感や立体感、メリハリをつけるのに適した機能ですが、塗りの部分に利用すればブラシでさっと塗ったような細長い部分も描画できます。
ベクター系ソフトで描画する場合は、極力手動でパスを描かないのが時短ポイントです。楕円や四角形などのオブジェクトの形状や、ストロークの形状を利用して大まかに描画し、パスエフェクトで効果を加えたり、パスに変換した後に調整したりすれば手動でパスを描くよりも楽にできますよ。
記事の更新に期間が空いてしまっているので、「ベクター系ソフトで描くのって時間がかかって大変じゃない? ラスター系ソフトとペンタブの方が楽じゃない?」と思われる方もいらっしゃるかもしれませんが、実はそうでもないのです。
(動画の編集とスクショの加工と記事を書いている時間が長いので、実際のお絵かき作業量はそう大変でもないのです。)
描くイラストの塗りの種類や線画のデフォルメ具合にもよりけりですが、ベクターで描くのも案外楽です。
人によってこの手法が合う・合わないがあると思うので一概には言えないのですが、普段絵を描かない人でも図形の組み合わせ・変形や、線を調整することで描けるので、綺麗な線が自力で引けないから絵は苦手だと思っている人でも描けるようになることがあります。
何より、Inkscapeはフリーソフトなので気になったらぜひ使ってみてくださいね。
次回は今度こそ顔パーツを塗りたいと思いますので、気長にお待ちいただけますと幸いです。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12024408
※ブログオーナーが承認したトラックバックのみ表示されます。