Inkscapeで手描きのイラストを仕上げよう(7)
前回はオブジェクトの複製を利用して下塗りをしました。今回はアニメ風の塗りの影を入れていきます。
一般的なアニメ塗りでは作業工程の簡略化のため1影・2影・ベース・ハイライトの四段階で陰影を表現します。(作品によって多少前後します。)
今回も一連の工程を動画にしております。編集でもう少し短くできれば良かったのですが、説明が多くて約20分あります。
チャプターを付けておりますので、ブログの記事と合わせて必要な部分だけ飛ばし飛ばし見ていただいても大丈夫です。
Inkscapeで影を付ける
Inkscapeで複雑なイラストを塗る場合、塗りや影やハイライトの範囲のオブジェクトを追加して重ねていくという作業になります。色紙を着色範囲の形に切ってペタペタ貼っていく貼り絵だとイメージしてみてください。
貼り絵の場合、手や足などのパーツに影を付けようと思ったらパーツの輪郭に沿って色紙を切り取って形作る作業が必要になります。形状が単純ならすぐできますが、複雑になると手間がかかりますね。
Inkscapeの場合は今から紹介するツールを使用すると、元のパーツからはみ出さないようにオブジェクトの形状で切り抜いて、影色やハイライトを追加できます。野菜やクッキー生地を型抜きするのに、抜き型というのを使いますよね。Inkscapeの場合は抜き型の外側は非表示になり、内側だけの形が表示されます。
何種類か方法があるのですが、今回使用しないツールも含めて、代表的な機能の概要と違いを説明します。
交差
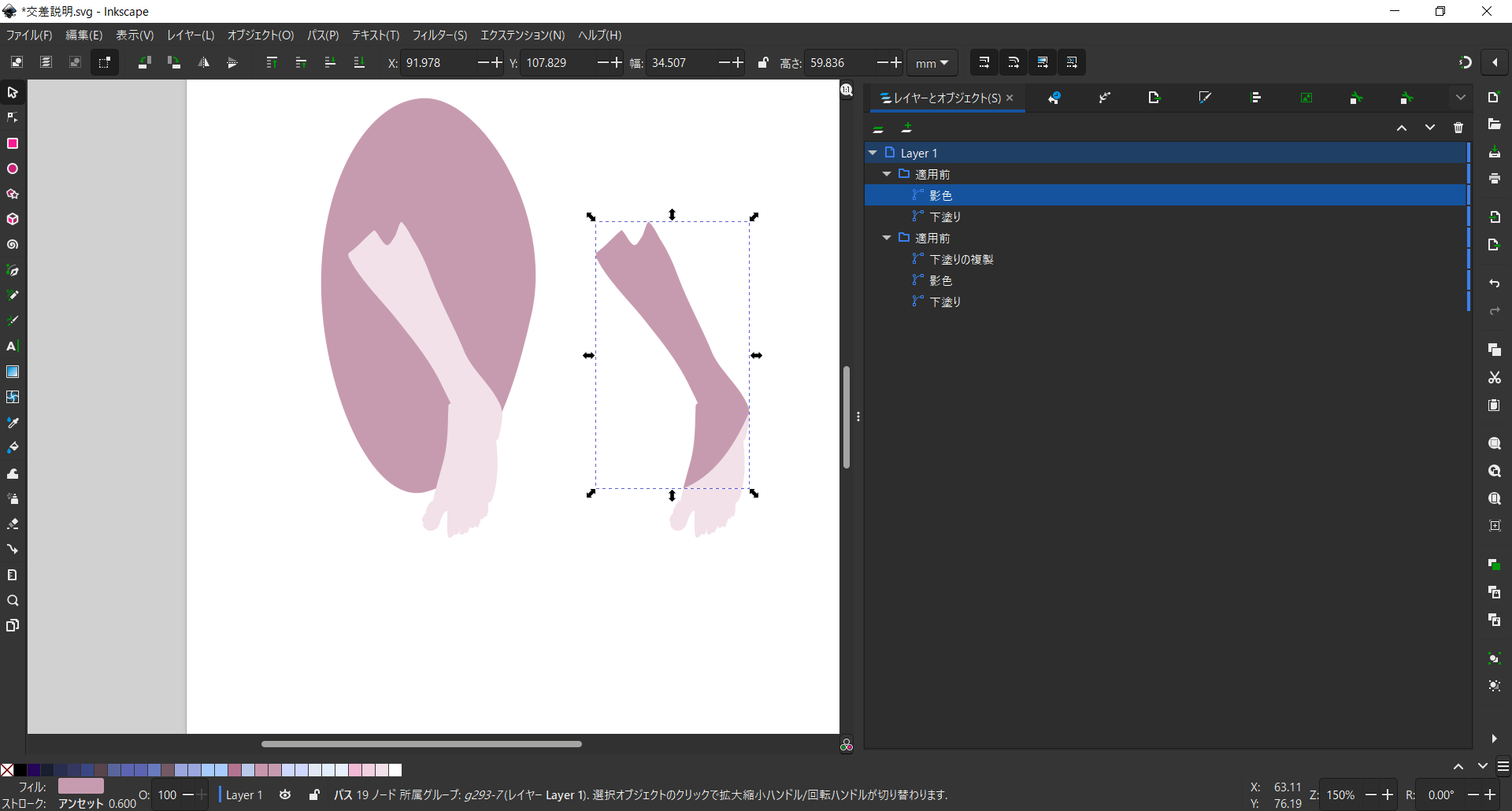
上に配置されたオブジェクトと下に配置されたオブジェクトの重なり合った部分を切り出してオブジェクトにする機能です。塗りの色は下のオブジェクトになります。
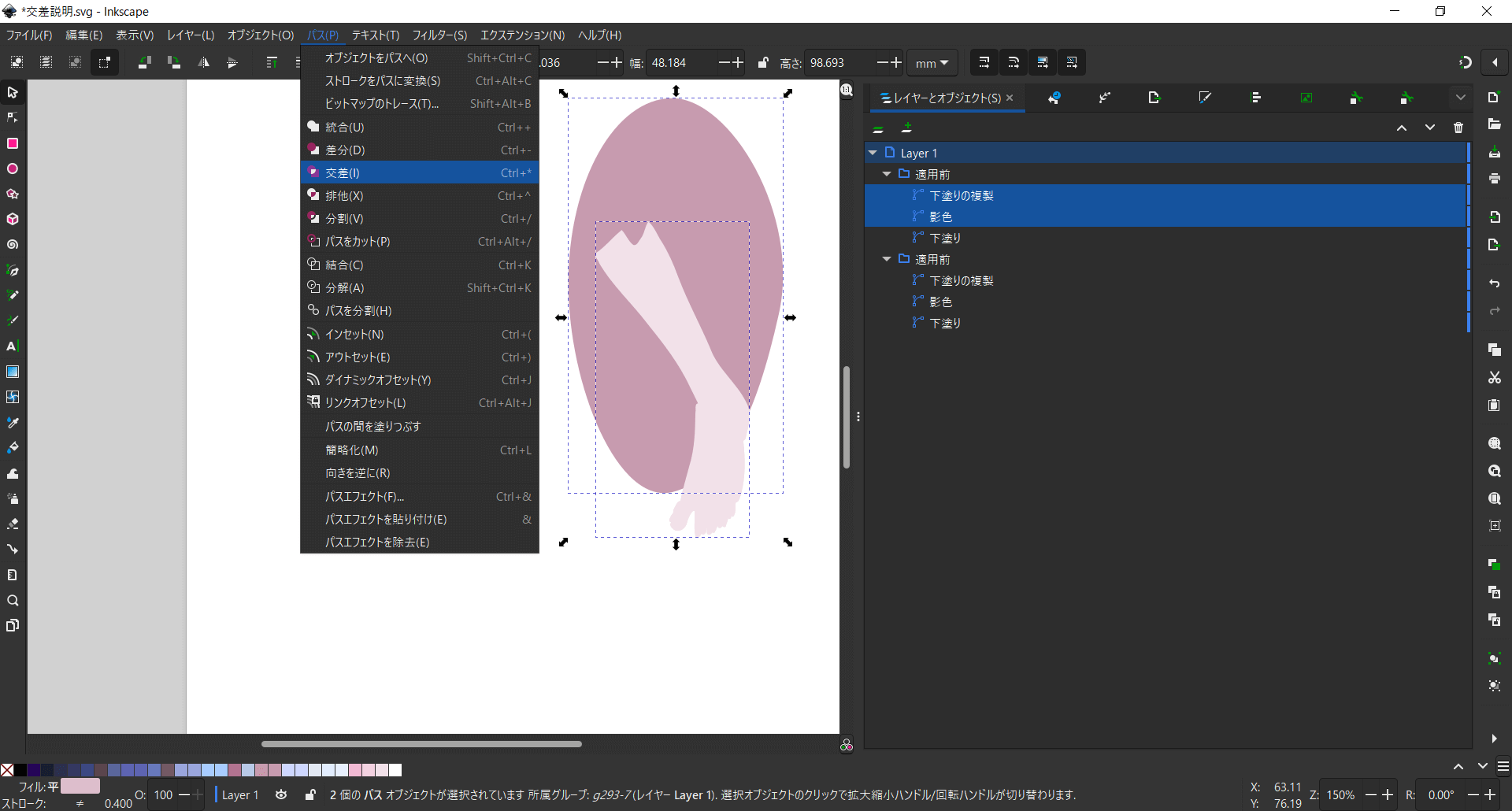
影色を付ける際に使用する場合は、下塗りしたパーツを同じ位置にぴったり重なるように[複製]、影色の範囲の前面にパーツの複製が来るように重なり順を変更し、二つのオブジェクトを選択した状態で[メニューバー>パス>交差]を使用すると影色のパーツができます。
単純な形状で切り抜く場合は最も手軽に使える機能ですが、手軽な反面、切り出した後は元のパーツとは全く別のオブジェクトになるため、こまめに修正が必要な場合は[交差]を使用しない方が良いでしょう。
クリップ
上に配置されたオブジェクトの形状で下に配置されたオブジェクトを切り抜いて表示する機能です。イラレでは[クリッピングマスク]と呼ばれる機能がありますがそれと似た機能です。
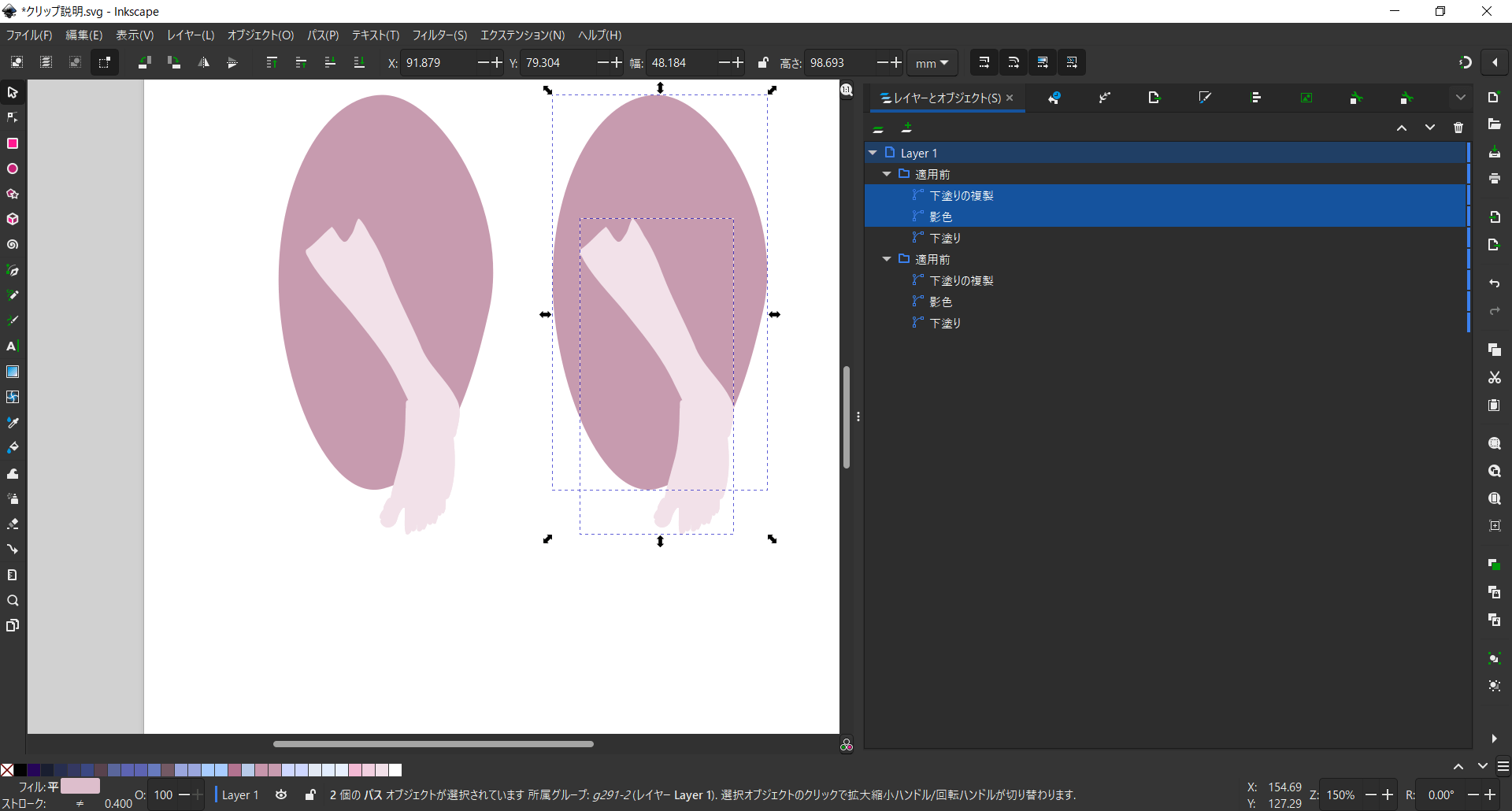
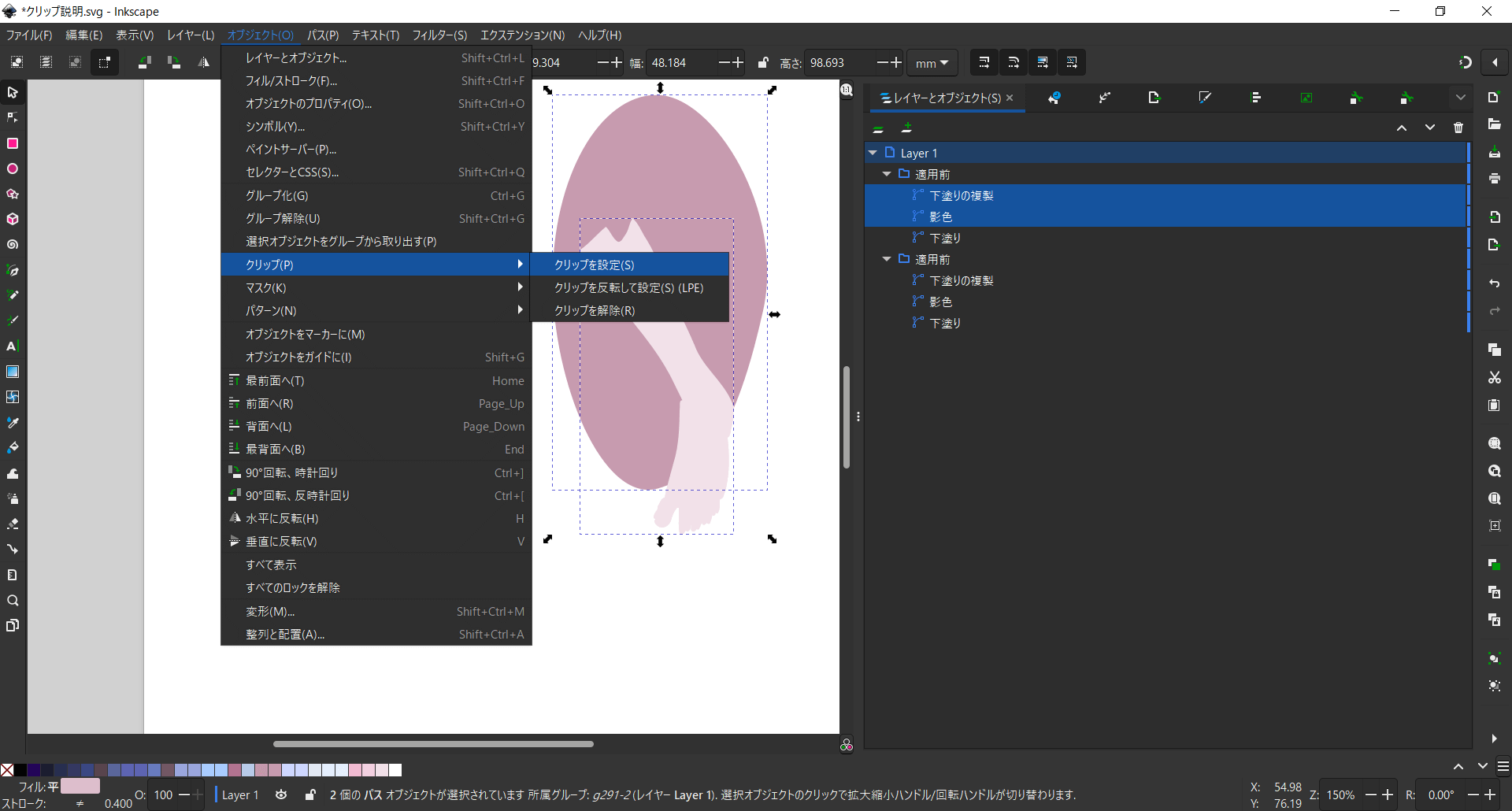
影色を付ける際に使用する場合は、下塗りしたパーツを同じ位置にぴったり重なるように[複製]し、影色のオブジェクトの前面にパーツの複製が来るように重なり順を変更し、二つのオブジェクトを選択した状態で[メニューバー>オブジェクト>クリップ>クリップを設定]で影色パーツができます。
前面のオブジェクト(クリップ範囲)を変更する場合、ノードツールで[選択オブジェクトのクリッピングパスを表示]をONにすると編集可能になります。
複製ではなく[メニューバー>クローンを作成]でクローンを作成し、影色のオブジェクトの前面にパーツのクローンを配置してクリップを設定した場合、オリジナル(クローン元)の変形に合わせてクリップ範囲も変化します。
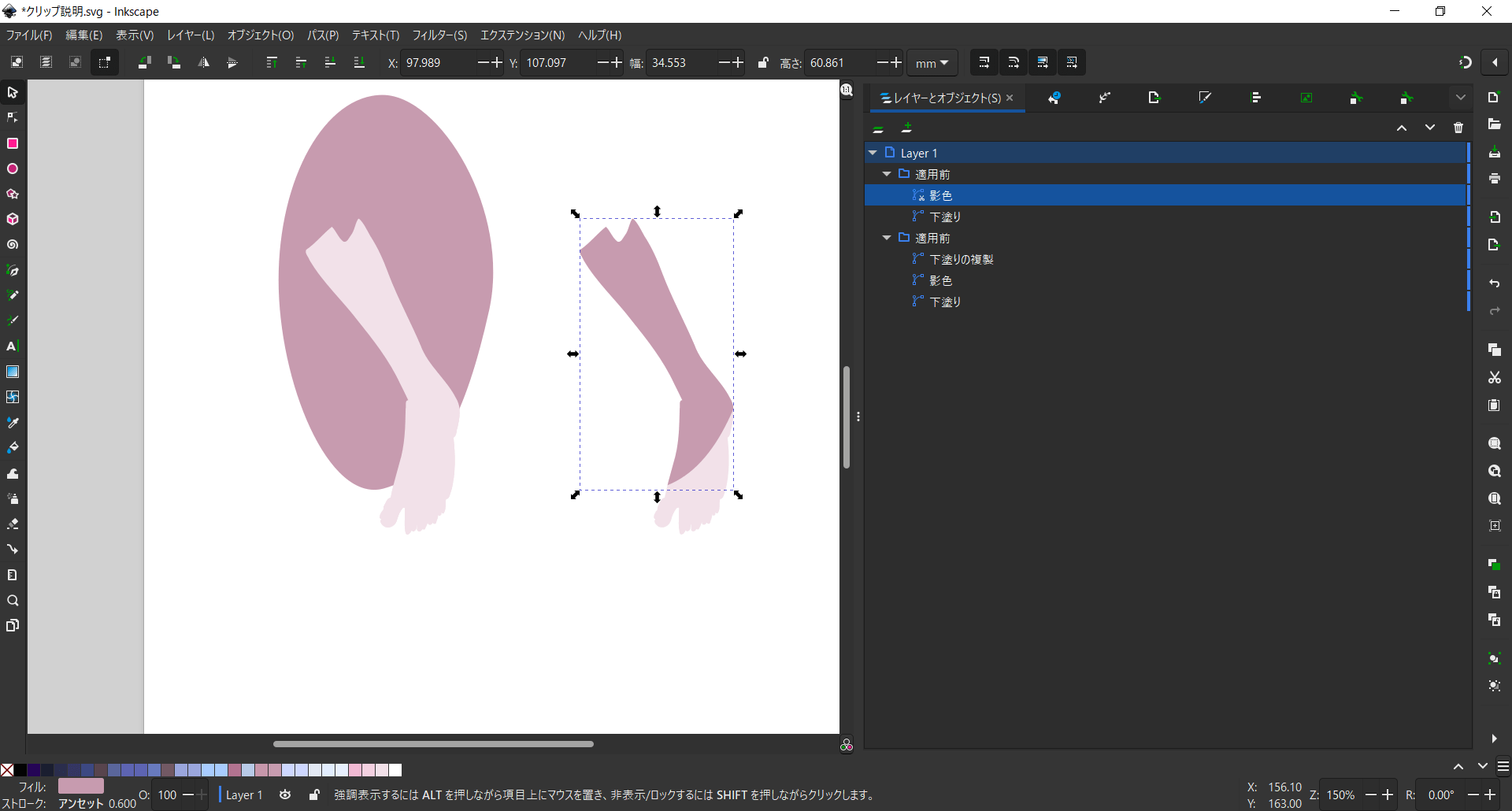
[クリップを解除]した場合、クリップを設定する前の個々のオブジェクトに完全に戻すことができます。
このように、元のデータを変えずに見え方だけ変える編集を全般的に「非破壊編集(ノンディストラクティブ編集)」と呼びます。ソフトウェアによって様々な非破壊編集機能が用意されていますので、積極的に使ってみましょう。手戻りが発生した時に柔軟に対応できます。
マスク
クリップとよく似ていますが別の機能ですので使い方には注意が必要です。
Inkscapeのマスク機能は切り抜き範囲に設定された塗り色の明度とAlpha値(不透明度)、オブジェクト自身の不透明度によって切り抜かれる範囲の不透明度が変わります。
切り抜き範囲が白(#FFFFFF)でAlpha値・オブジェクトの不透明度の両方が100の場合は仕上がりの不透明度が100%となり、クリップと同じ結果になります。
黒(#000000)の場合は仕上がりの不透明度0%になり、何も表示されなくなります。
一般的に塗りのグラデーションとセットで使うことが多い機能です。
前面のオブジェクト(マスク範囲)を変更する場合、ノードツールで[選択オブジェクトのマスクを表示]をONにすると編集可能になります。
クリップグループ
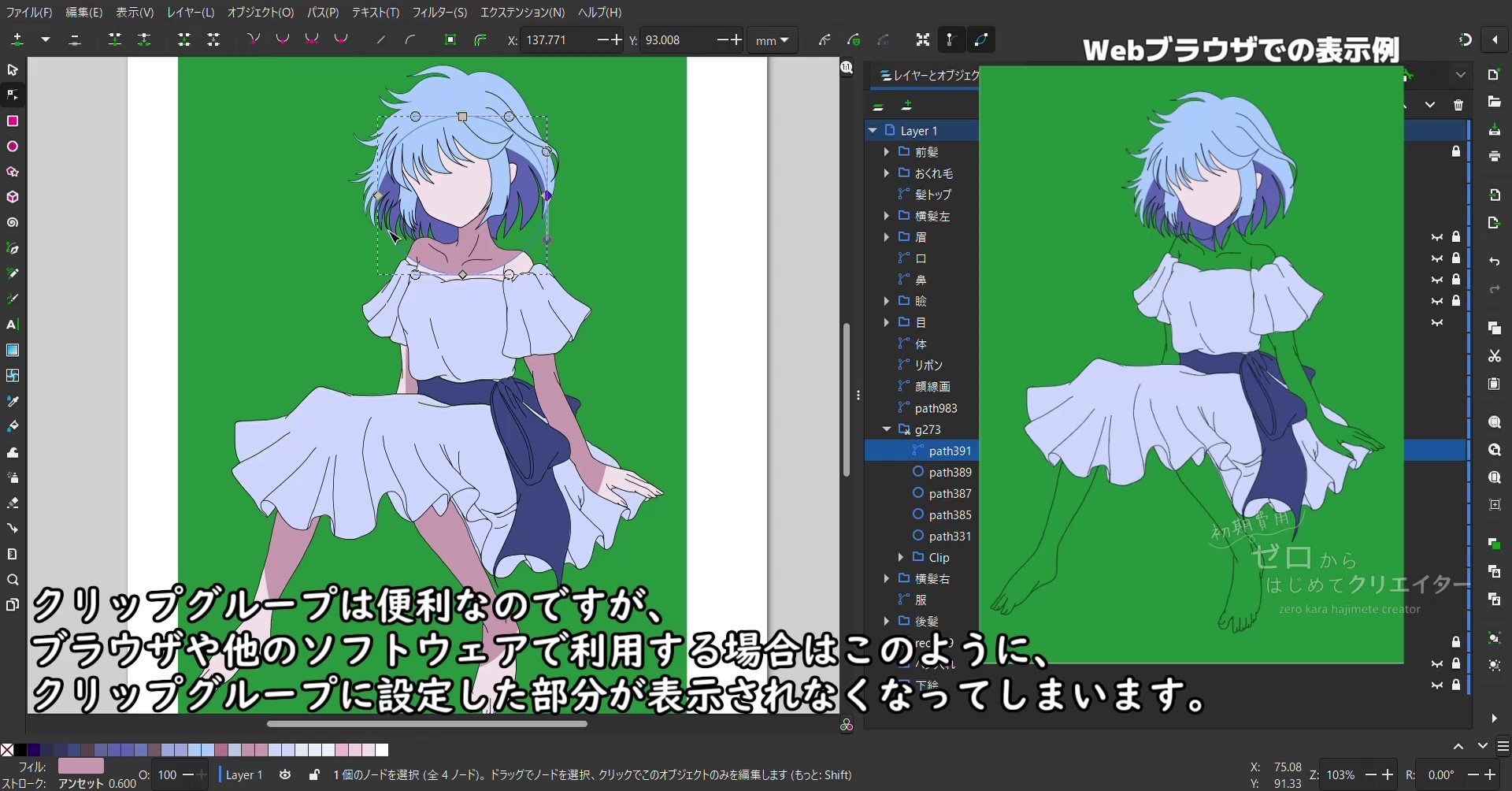
クリップ機能の進化版です。とても便利な機能なのですが、クリップグループはInkscapSVG形式の独自拡張のため、他のソフトウェアやWebブラウザ上では正常に表示されません。

PNGなどの画像ファイルとしてエクスポートする場合や、Inkscapeから直接印刷する場合は気にしなくていいのですが、SVGとして他のソフトウェアやWeb上で使用したい場合は、クリップグループを手動で通常の[クリップ]や[マスク]または[交差]に変更する必要があります。
[エクスポート]の時に[PlainSVG]を選択しても自動的に変換されませんのでご注意ください。(2023年4月現在)
クリップグループは切り抜き範囲(Clipグループ内のオブジェクト)と切り抜かれる範囲(親グループ内のオブジェクト)の両方に複数のパスやオブジェクトやグループを指定できます。
それでは今回は[クリップグループ]を利用して影を付けていきましょう。
クリップグループを作成する
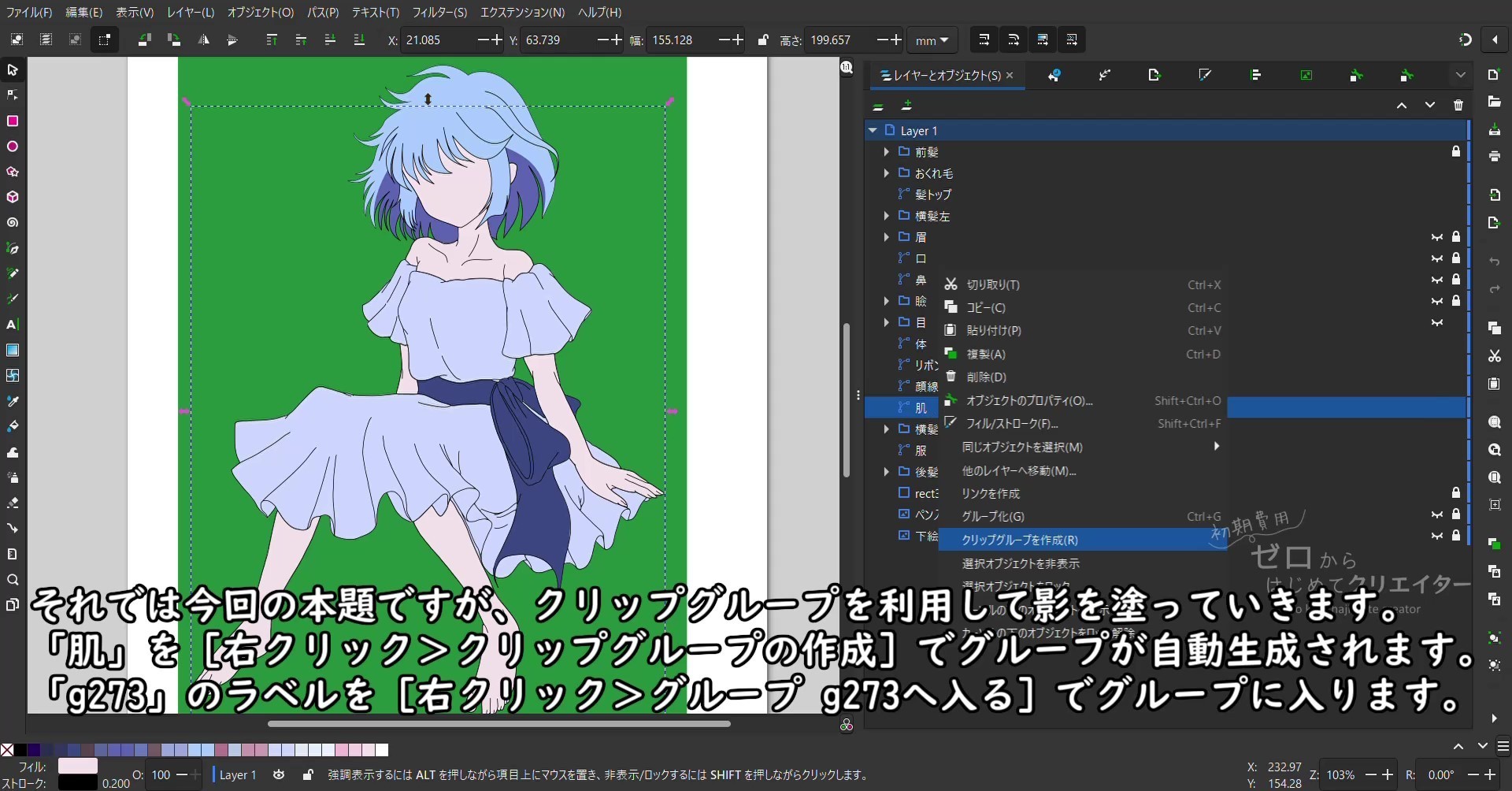
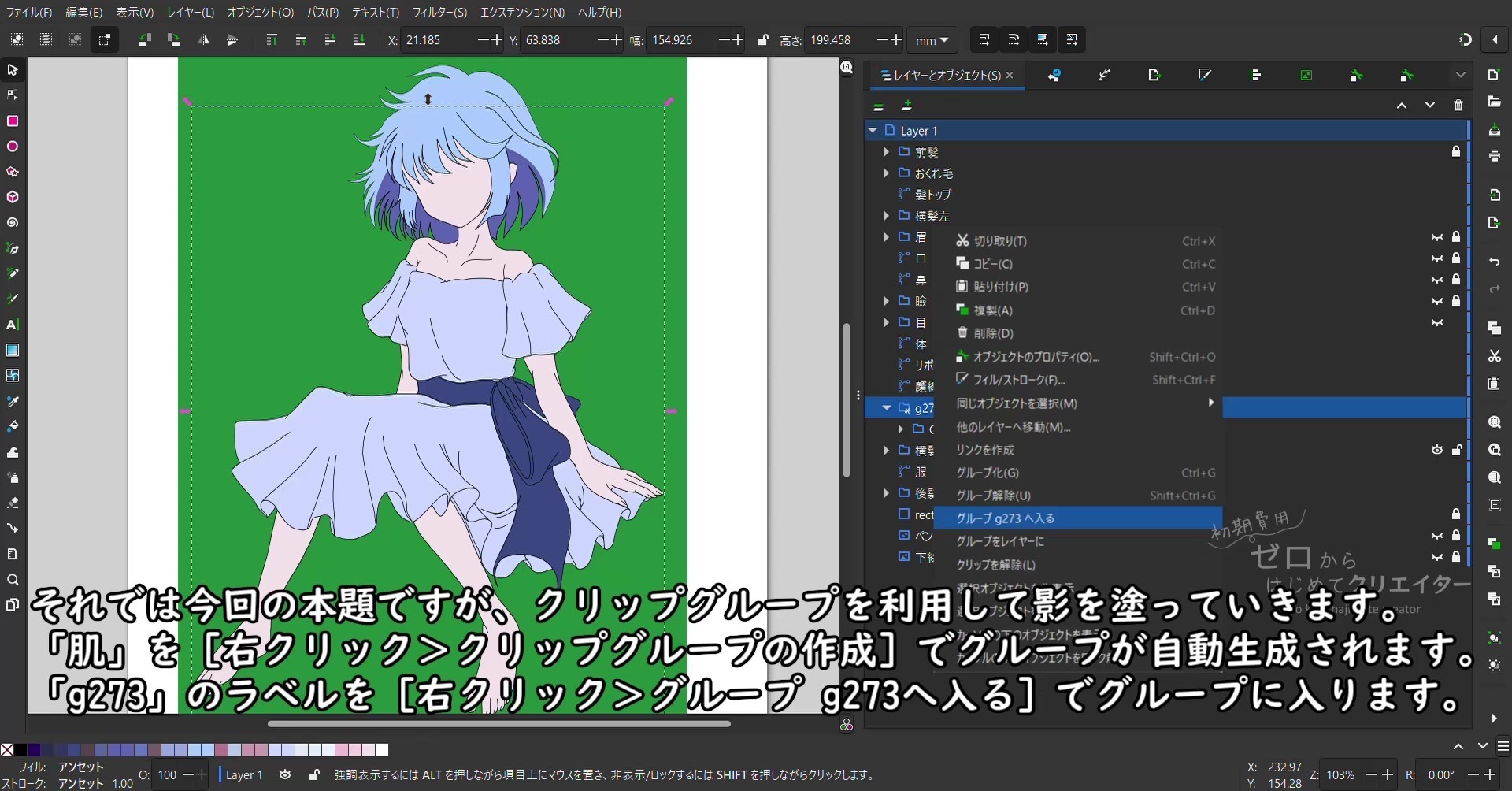
[レイヤーとオブジェクト]ダイアログから「肌」の下塗りを選択、[右クリック>クリップグループを作成]します。作成したら[右クリック>グループへ入る]でグループ内に入っておきます。
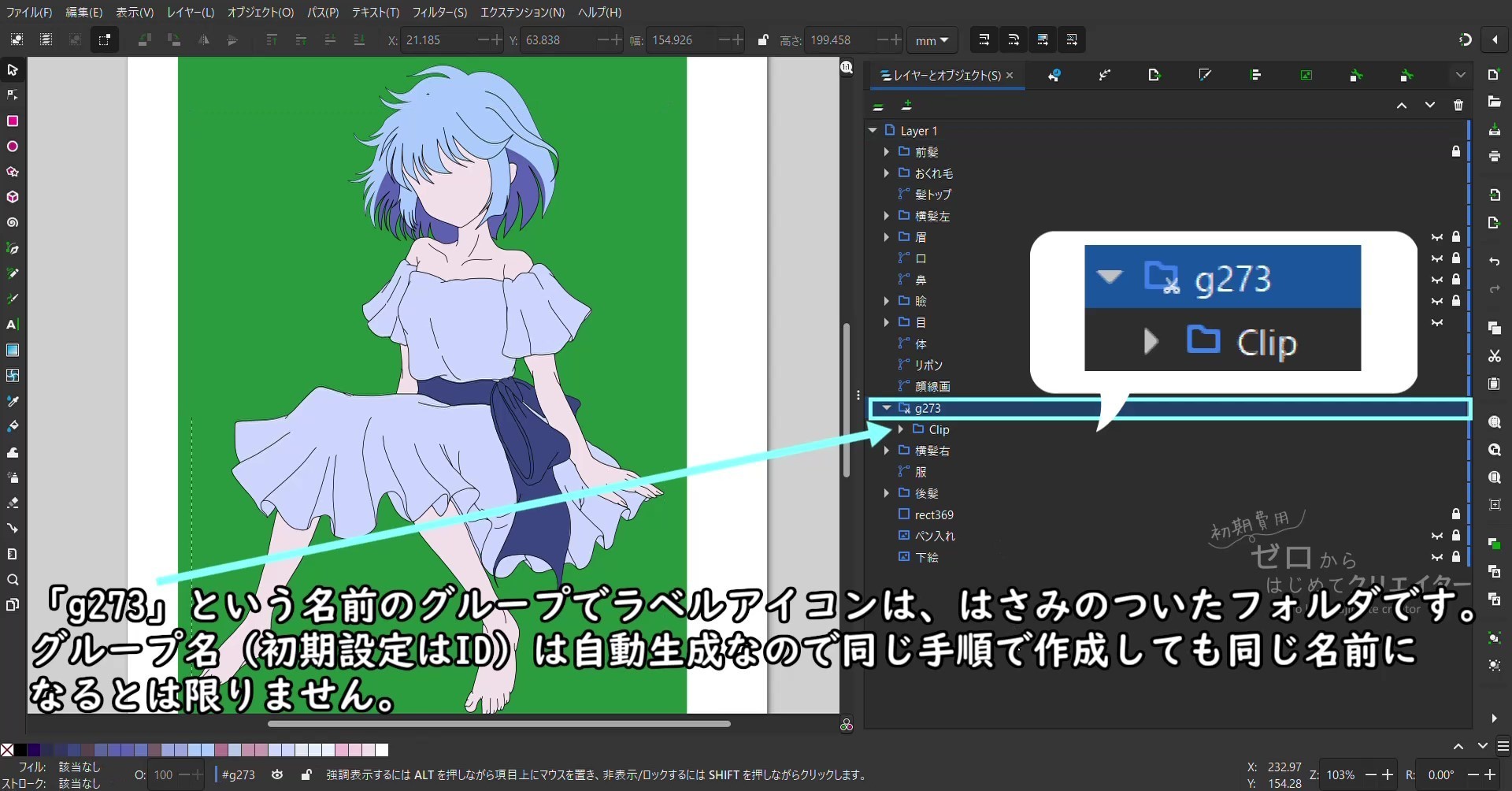
自動的に「g〇〇〇(丸の部分は数字)」というIDの親グループが作成されますので、中身を確認してみましょう。

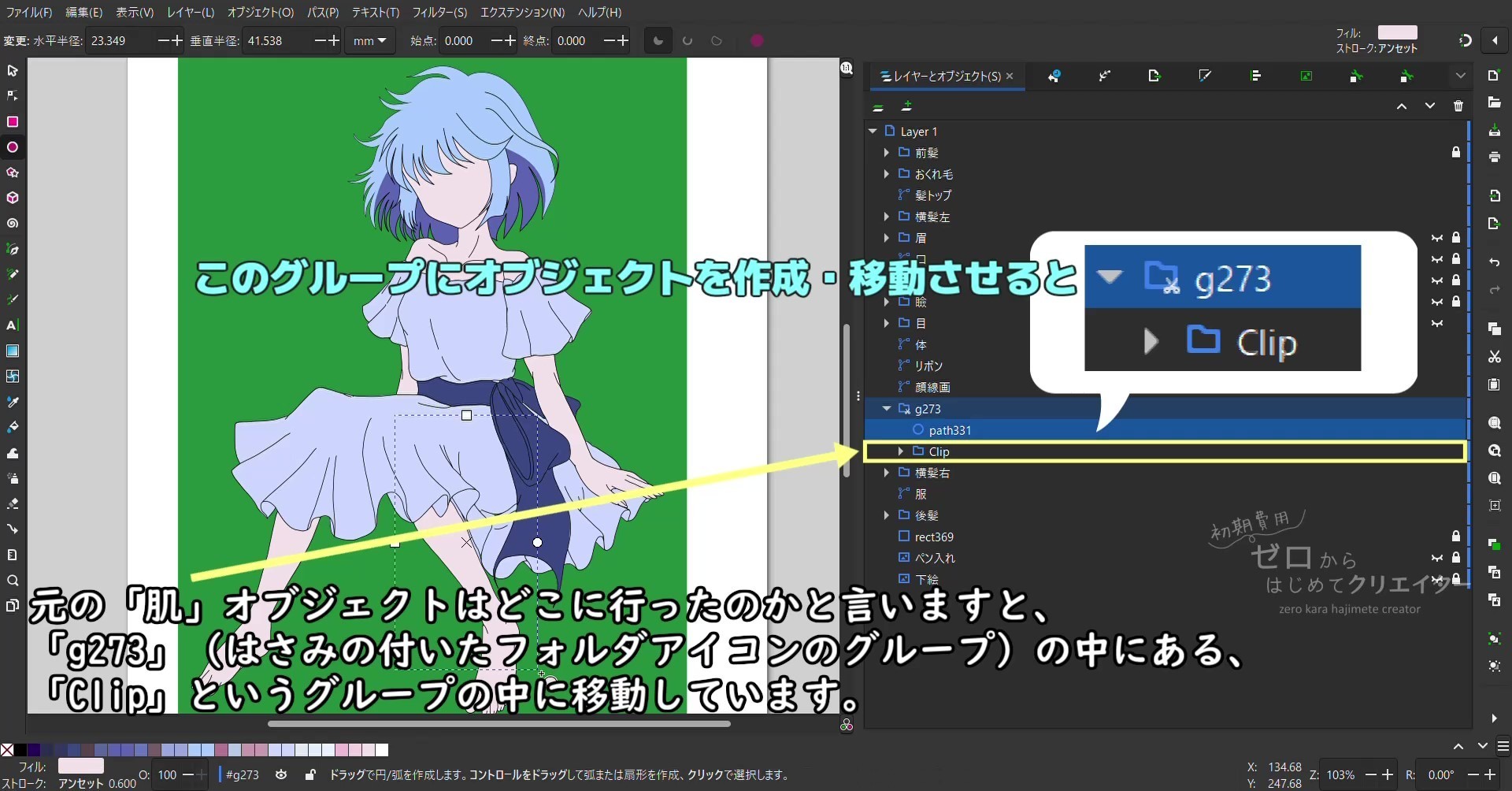
「g273」というはさみの付いたフォルダアイコンのグループの中に「Clip」というフォルダ(グループ)があります。その「Clip」グループの中に「肌」が移動しています。

[クリップグループ]という機能はこの「Clip」グループの中のオブジェクトで、その親グループ(今回はg273)の中のオブジェクトを切り抜いて表示するという機能です。
(クリップとClipが入り混じってややこしいですがInkscape上の表記がそうなっているのでそのまま使用しています。)
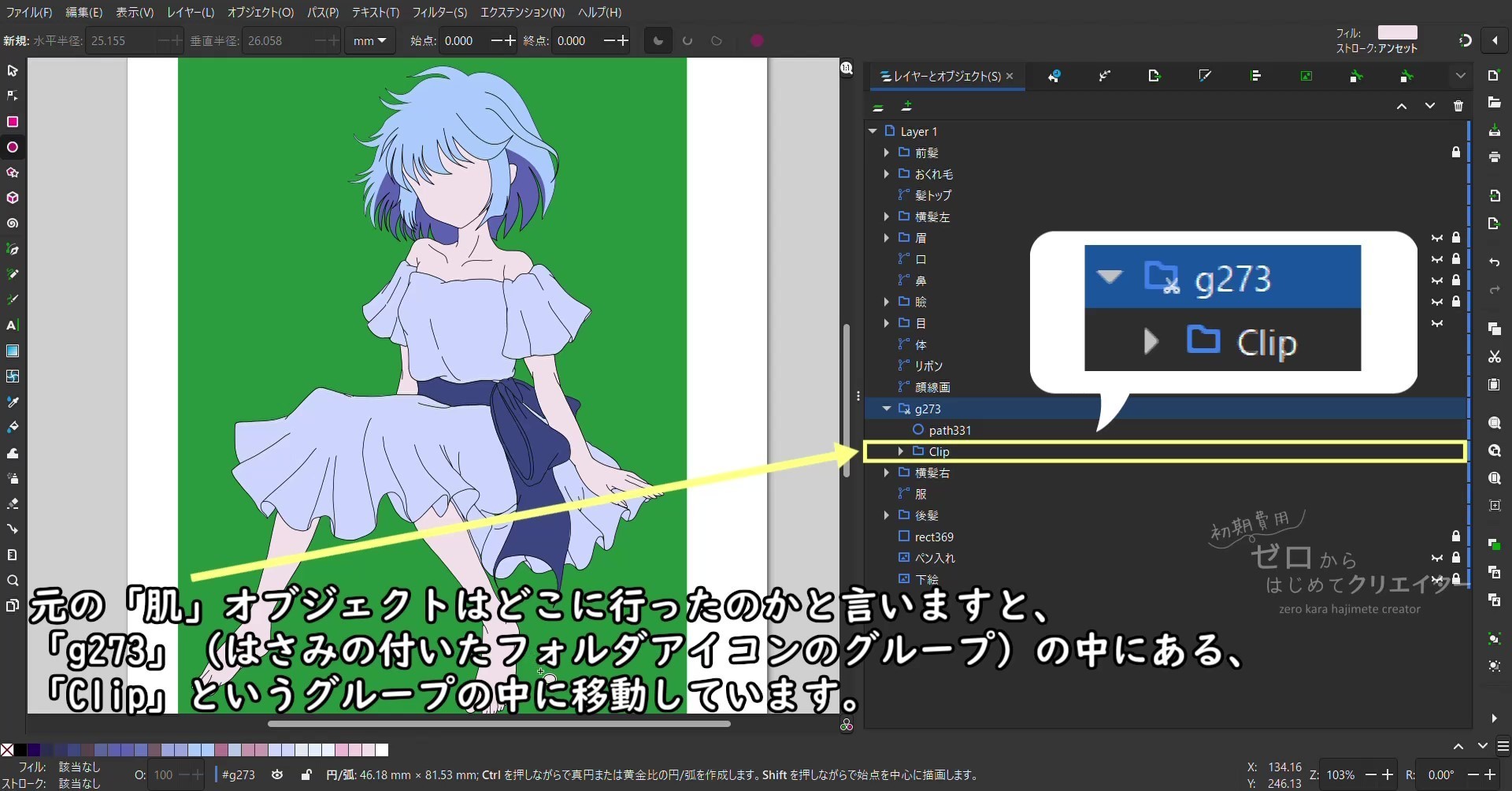
クリップグループを作成しただけではまだ何のオブジェクトも親グループ(切り抜かれる範囲)に指定されていないので「肌」の下塗りの色がそのまま表示されています。
親グループにオブジェクトを追加する
親グループ内にオブジェクトを追加していきましょう。
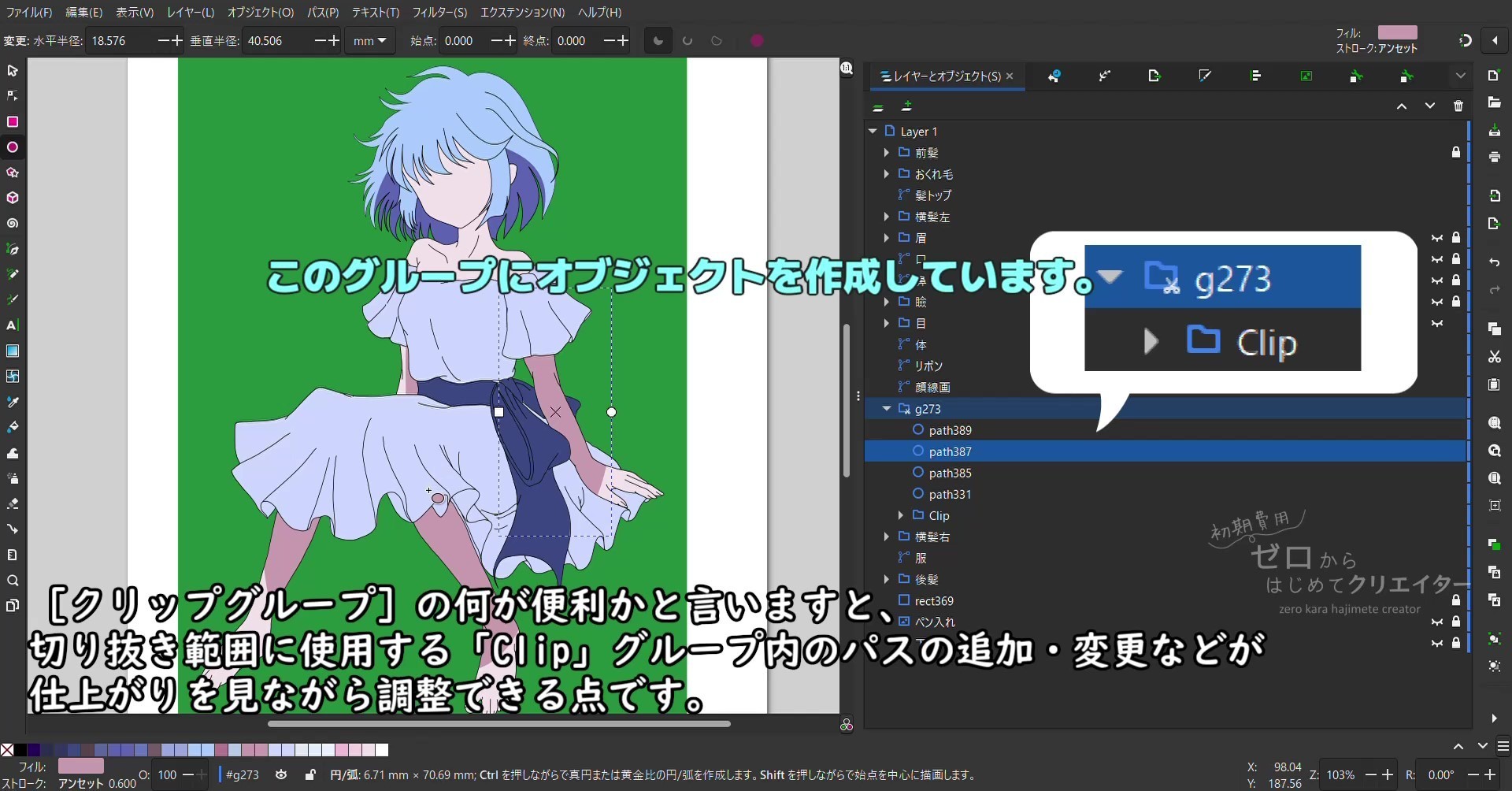
[ツールバー>円/弧を作成]をクリックして楕円形を作成します。

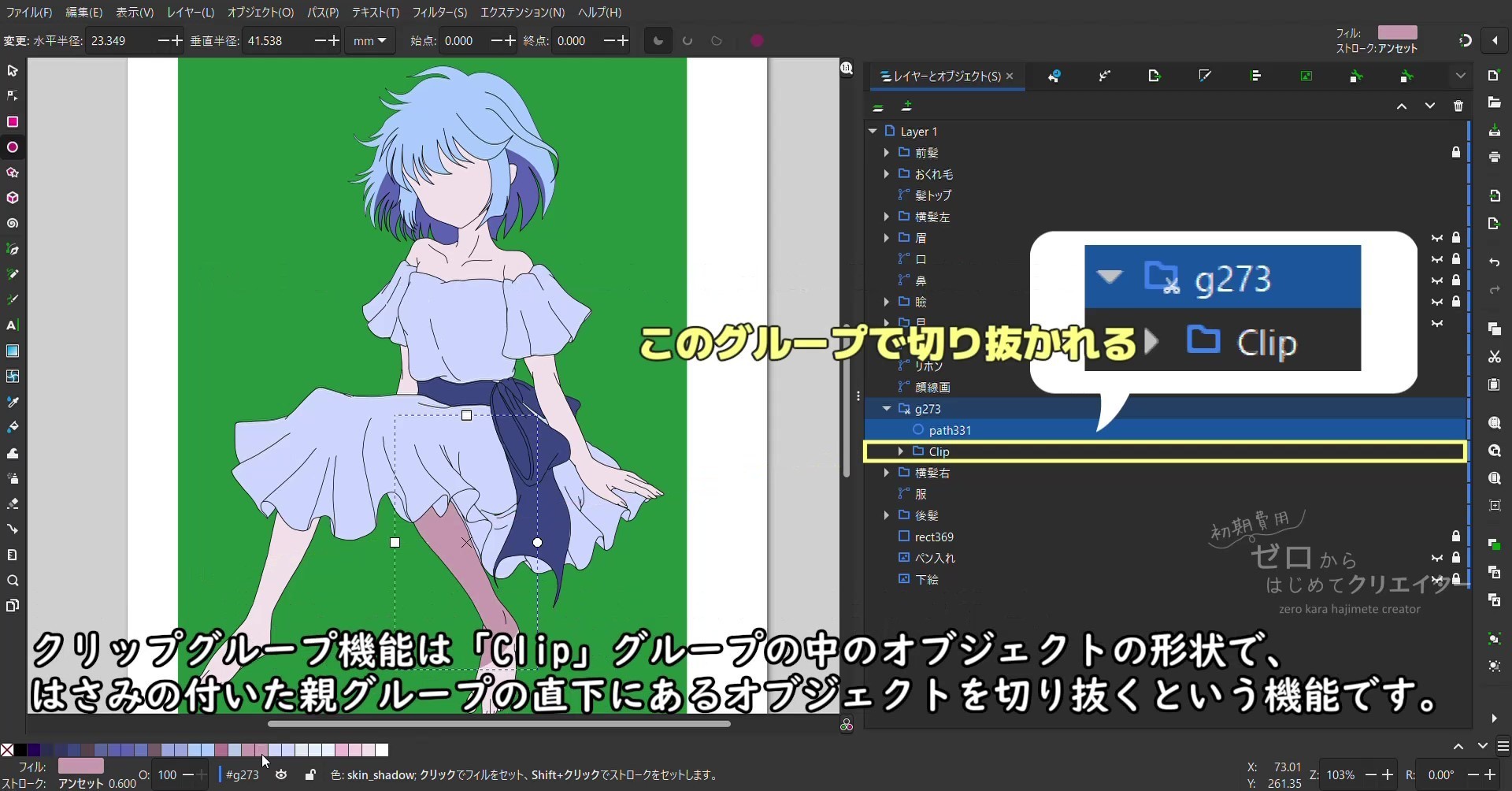
適当に作成した楕円なので切り抜き範囲に沿っていない部分が多いですが、「肌」の範囲だけ塗った色が表示されるようになりました。
このように、複雑な形状でもクリップグループを使用すると簡単に影を追加できます。
クリップグループの切り抜き範囲を編集する
デコルテの周囲に影を入れたかったんですが、顔の部分にもがっつり影が入ってしまいました。逆光の場合には顔にも影が入るのですが、今回は光源を左上に想定して影を入れているので顔の部分の影を外したいと思います。

クリップグループ機能の最大の利点だと思うのが、仕上がりを確認しながら親グループ(切り抜かれる範囲)と「Clip」グループ(切り抜き範囲)の追加や削除・除外などが自由に編集できるところです。
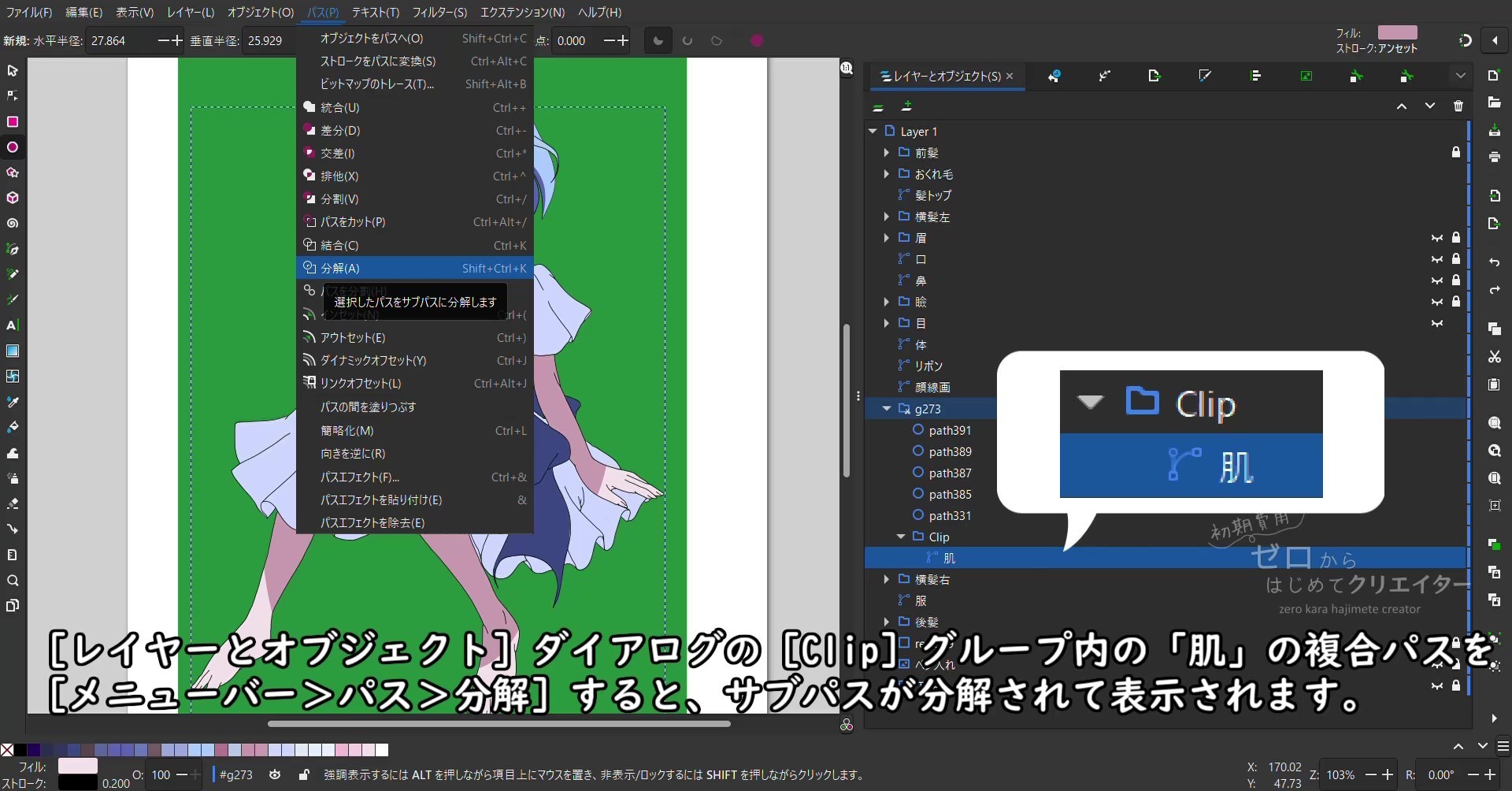
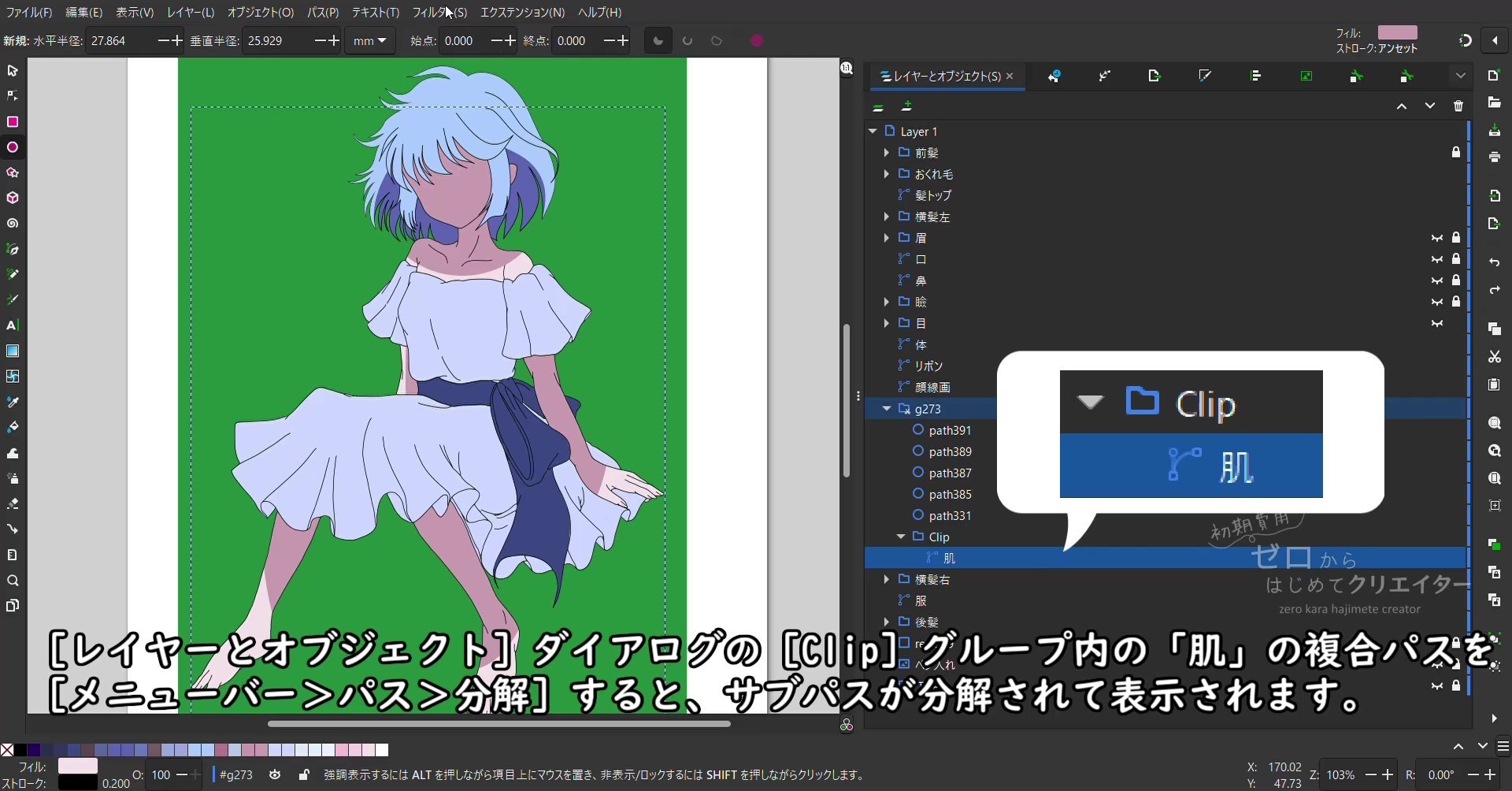
「Clip」グループ内の「肌」は複数のサブパスをまとめた複合パスなので、[メニューバー>パス>分解]で個別のパスに分けます。
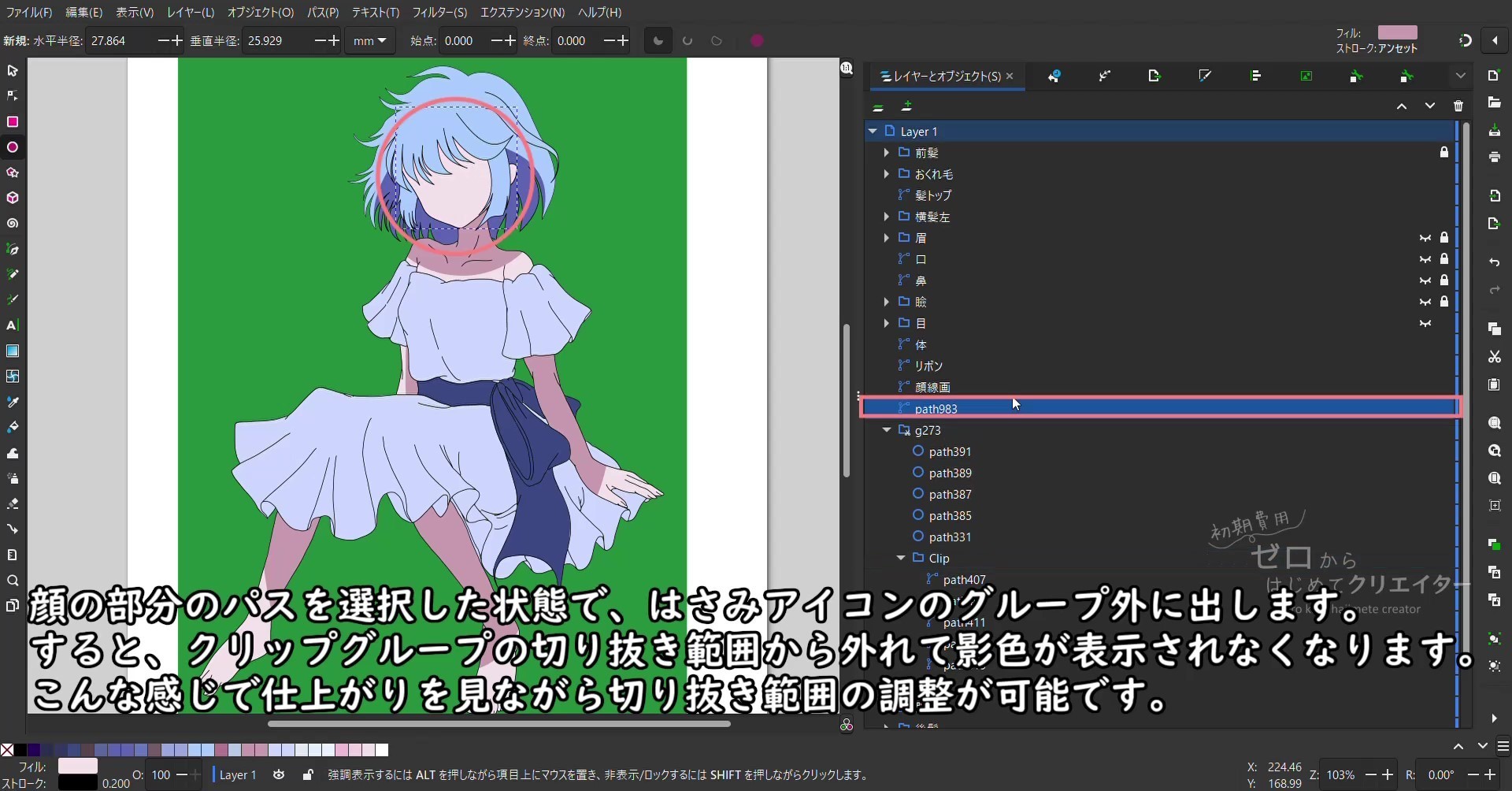
顔とデコルテ、両腕・両足の6つのパスに分かれたので、顔の部分のパスを[レイヤーとオブジェクト]ダイアログでドラッグして親グループ外に重なり順を変更します。こうすると、切り抜き範囲から除外できます。顔の部分にかかっていた影が表示されなくなりました。
クリップグループを解除する
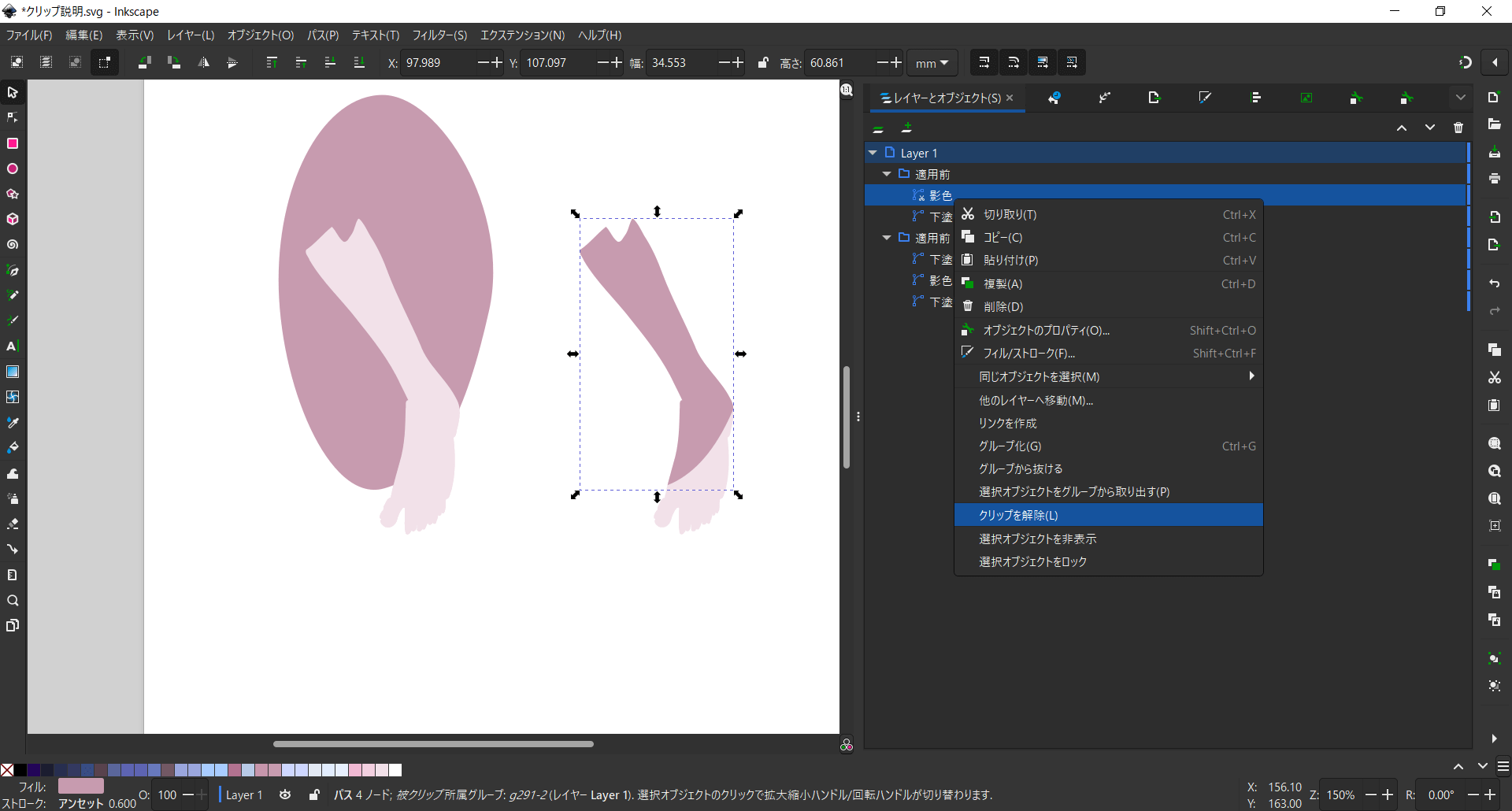
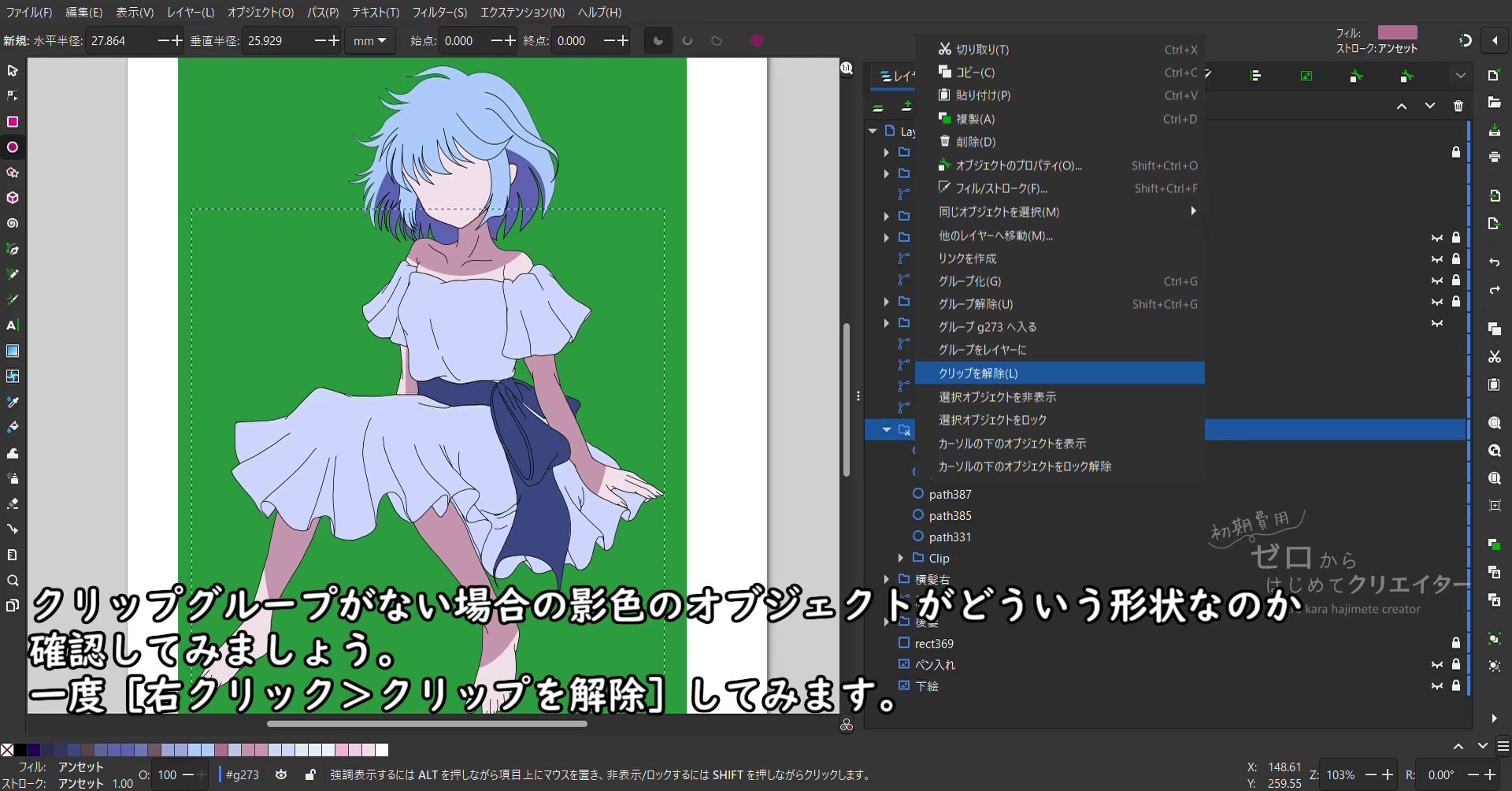
今までの状態で一度クリップグループを解除してみます。[レイヤーとオブジェクト]ダイアログで「g273」を[右クリック>クリップを解除]します。

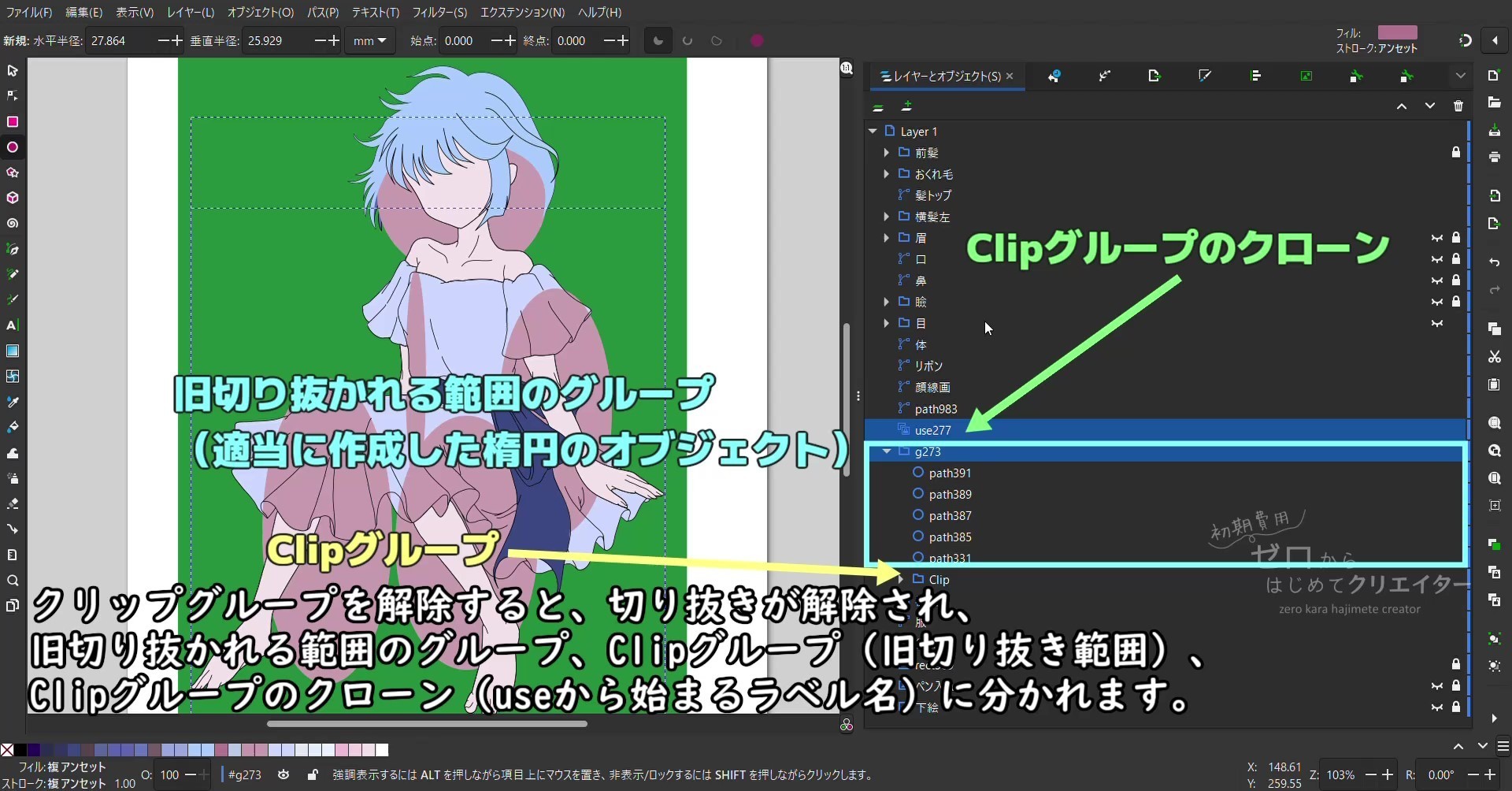
すると、「g273」からはさみのアイコンが消えて、クリップグループが解除されますが、「g273」の上に「use277」という作成した覚えのないオブジェクトが出現しました。

実はこれ、「Clip」グループのクローンです。(クリップグループ機能を使ってみたけどやっぱり使うのやめた!という場合は解除後に出現したクローンは消してしまって問題ありません。)
なぜクリップグループを解除したらクローンが出現するの?と思われるかも知れません。多分ですけど、この「Clip」グループのクローンと「g273」(旧切り抜かれる範囲)のグループで通常の[クリップ]を設定してね!ってことなんだと思います。
ただ、グループ同士をこの状態のままで[メニューバー>オブジェクト>クリップ>クリップを設定]しても、Inkscape上では[クリップ]が適用されるものの、ブラウザ上では正常に表示されないSVGファイルになってしまいますのでご注意ください。
PlainSVG(標準的なSVG)では[クリップ]機能はサポート(対応)されていますが、グループ同士のクリップはサポートされていないからです。グループを複合パスに変更すればブラウザ上でも問題なく表示できます。
今この説明を聞いても、何のこと?と思うかもしれませんが、InkscapeSVG(Inkscapeの編集情報を記録したSVG)をPlainSVGとして手動で変更する方法についてはまた別の機会に手順をご説明します。今はInkscapeの独自拡張はエクスポート前に手動で変更する必要がある、ということを覚えていただけたらと思います。
話がそれましたが、クリップグループの説明を続けますので、先ほど解除したクリップグループを[Ctrl]+[Z]で戻しました。
親グループ内のパスを編集する
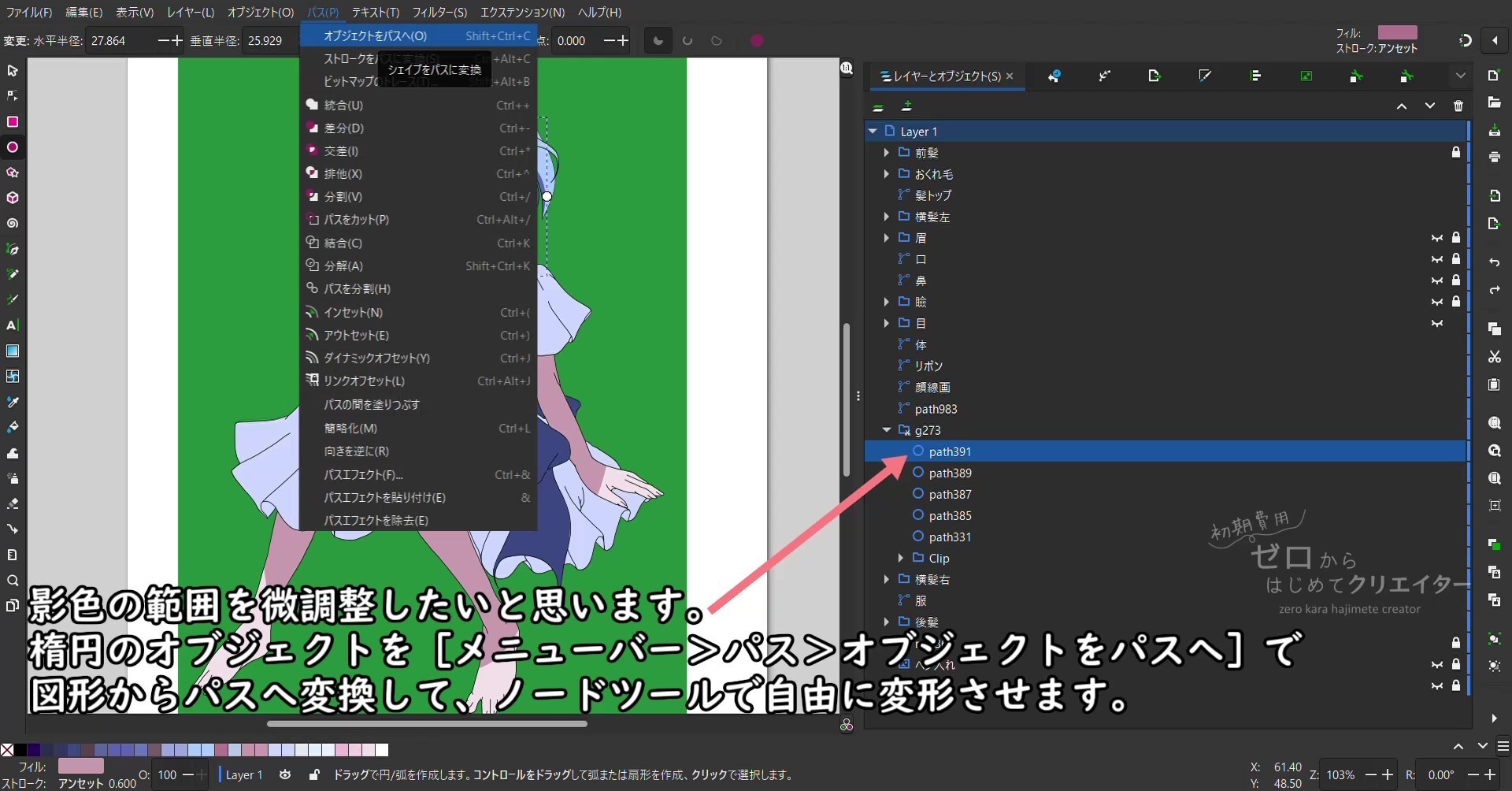
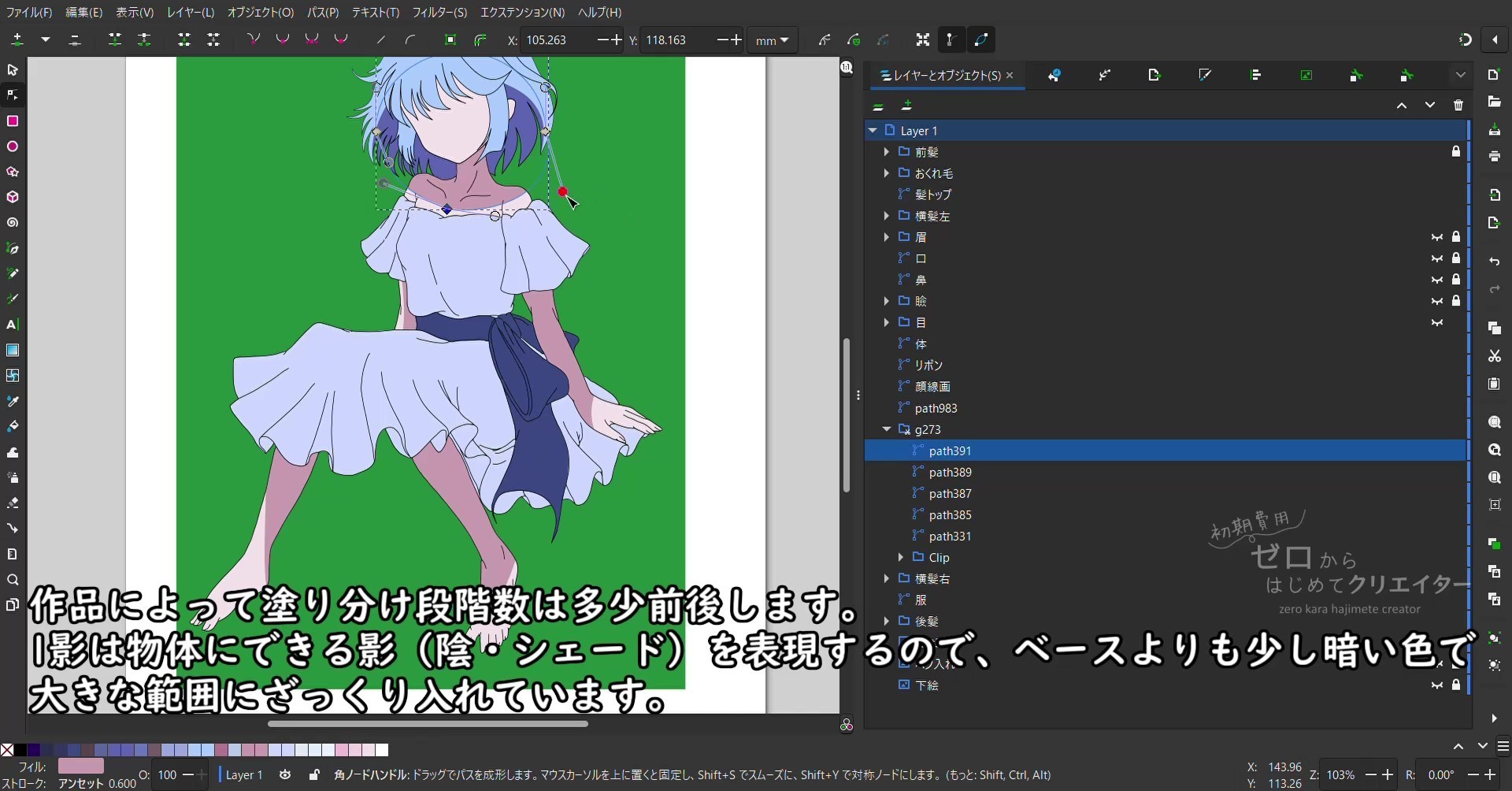
楕円でざっくりとしか入れていない影を、[メニューバー>パス>オブジェクトをパスへ]でパスに変更し、ノードツールで変形させます。

こんな感じで1影(物体にできる陰・シェード)を調整します。

親グループにグループを追加する
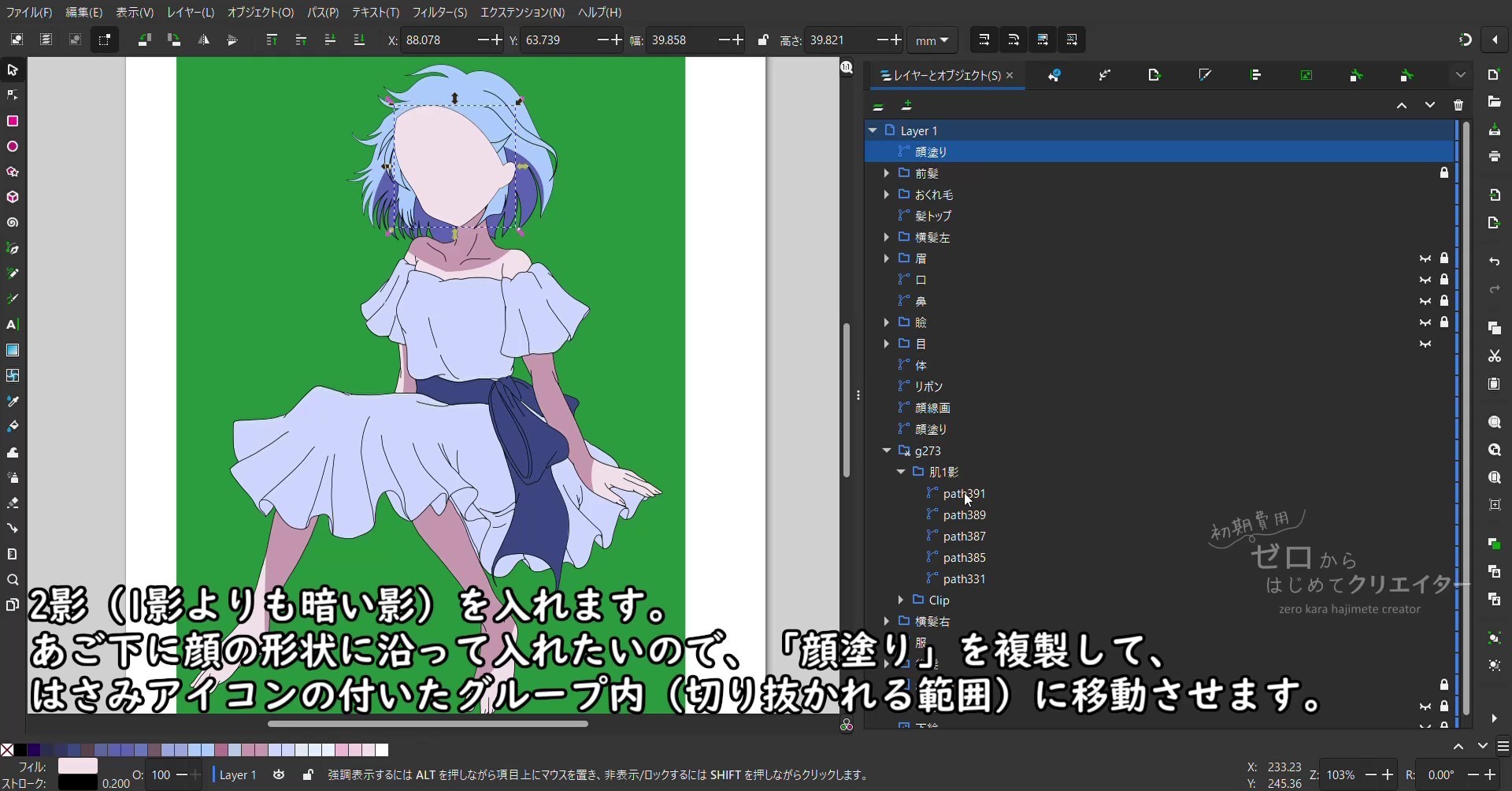
2影(1影より一段階暗い影)を次のような設定で入れていきます。
クリップグループには複数のグループを追加できるので、同じ親グループ内に2影を追加していきます。
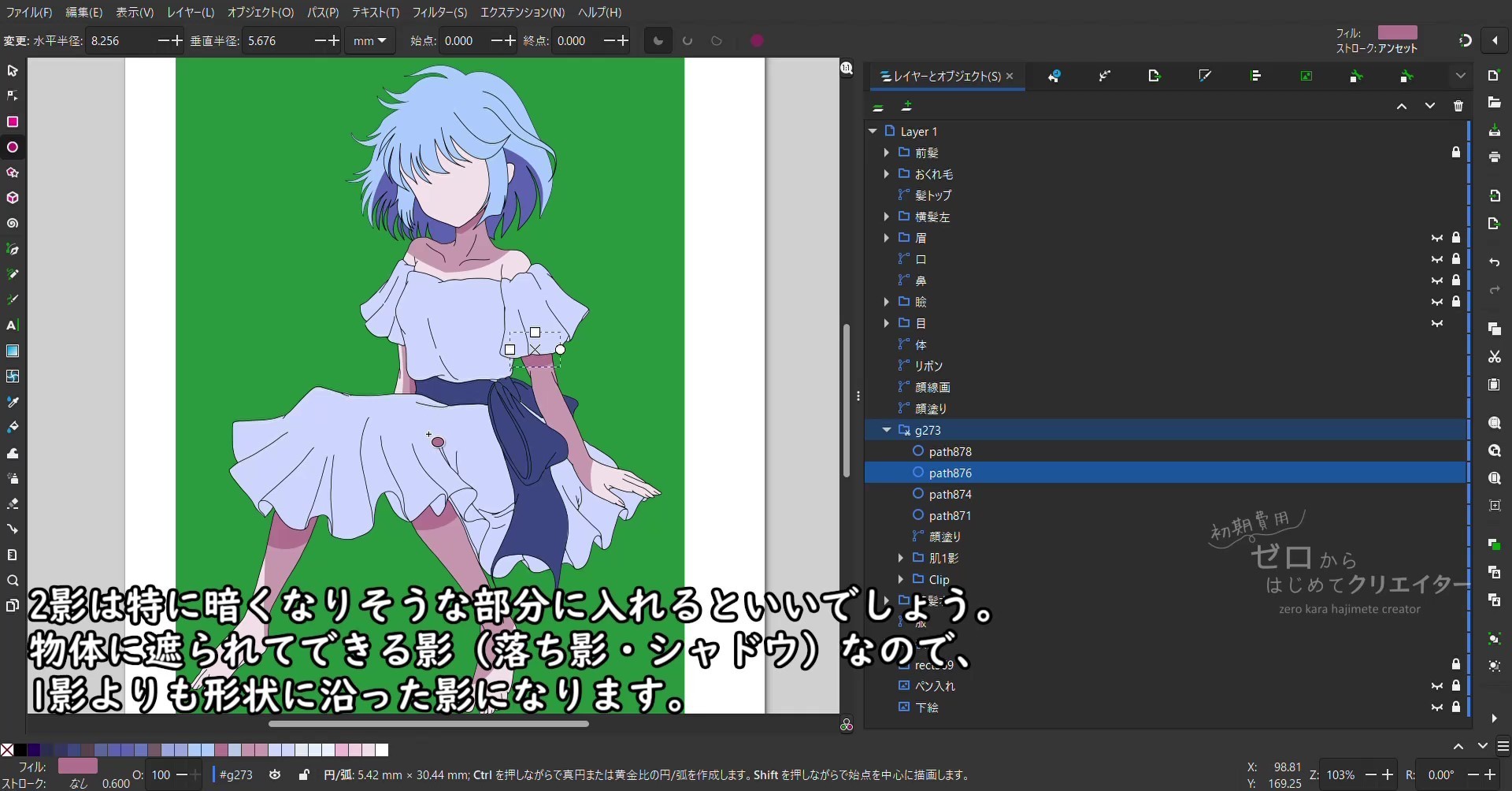
2影は物体に遮られてできる影(落ち影・シャドウ)なので、より狭い範囲で物体の輪郭に沿ってできます。
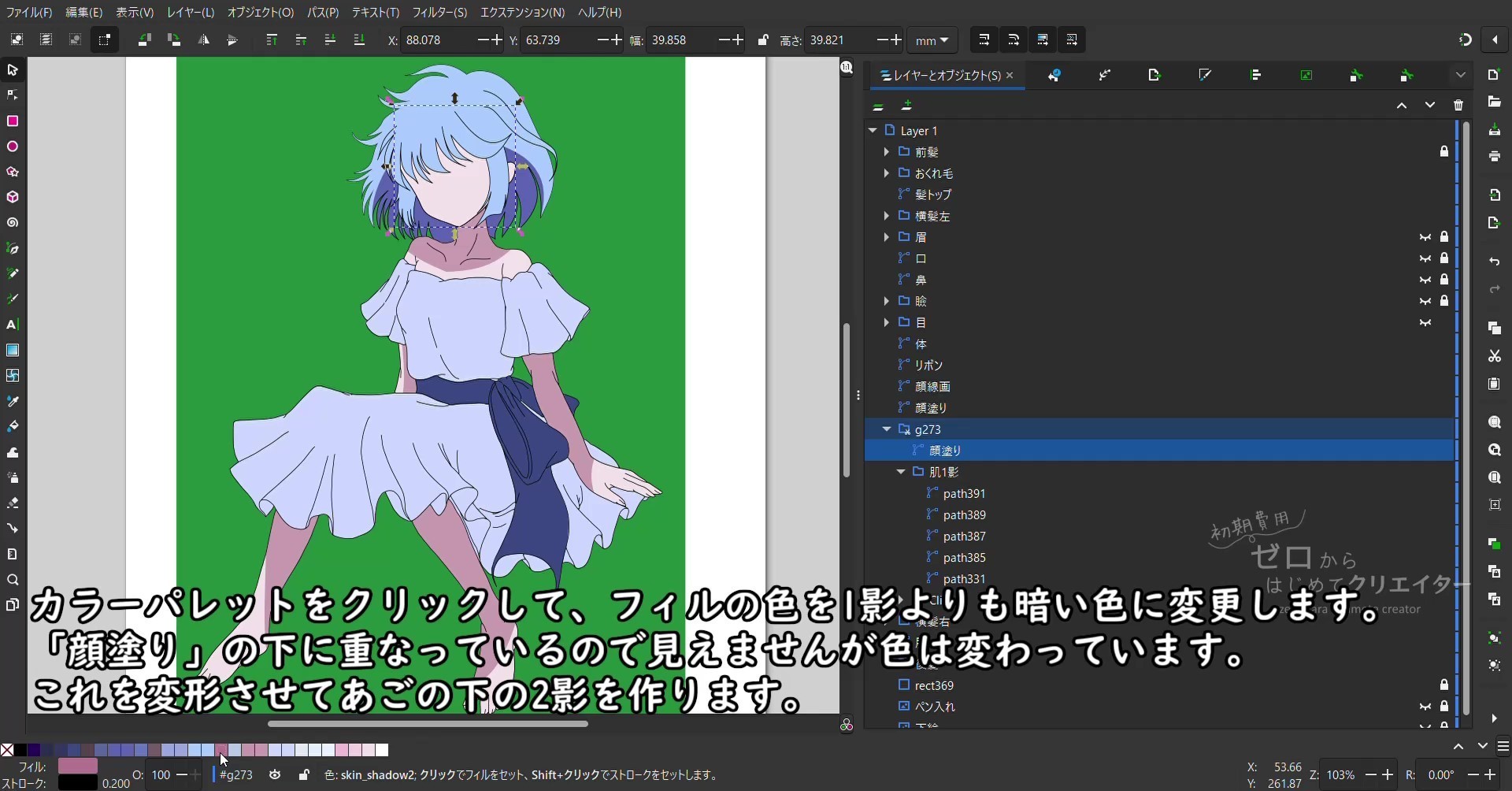
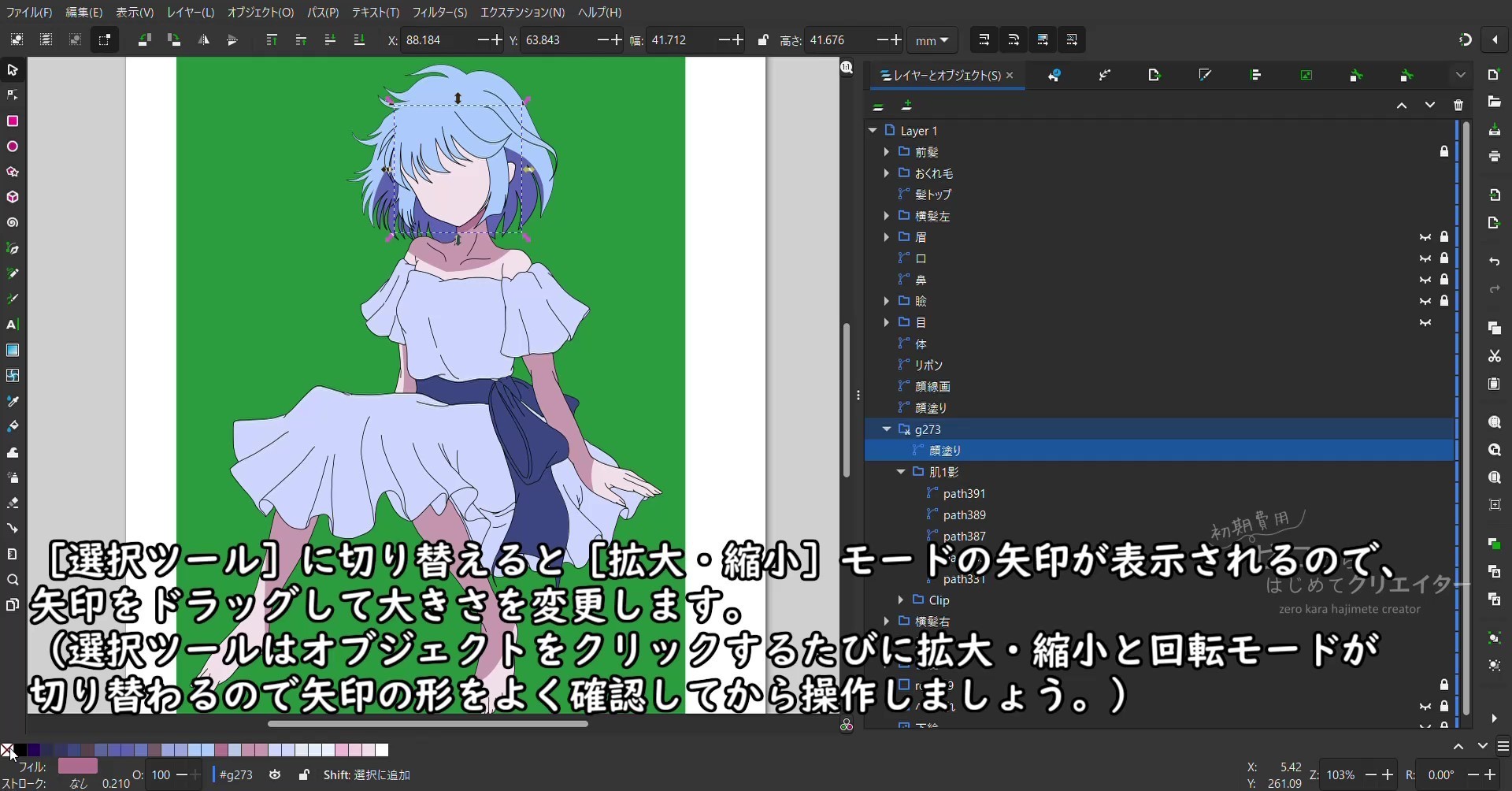
このように、オブジェクトを複製して重なり順と塗り色を変更し、[拡大]することで作ることができます。
「服」に沿ってできる2影は、「服」のパスを複製して作ってもいいのですが、元が手描きの線をバケツツールの塗りつぶしで作ったパスなので、複製するとノードが多くなりファイルサイズが大きくなってしまいます。なので、1影と同じ手順で楕円を変形させて作りました。

こんな感じで影を付けることができます。
動画の方では「服」の方も工程を説明しているのでお時間がありましたらご覧ください。
今回は[クリップグループ]で影を付ける方法をご紹介しました。次回はInkscapeでの塗り色の選び方と、カラーパレットについてご説明いたします。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11960707
※ブログオーナーが承認したトラックバックのみ表示されます。