Inkscapeで手描きのイラストを仕上げよう(16)
前回は格子変形を利用してパーツの形を調整しました。
今回はパスエフェクトのエンベロープ変形を利用してパーツの形を調整してみましょう。
一連の工程を動画にしておりますので、よろしければご覧いただけたらと思います。(前回の動画と同じです。)
エンベロープ変形でパーツの形を調整する
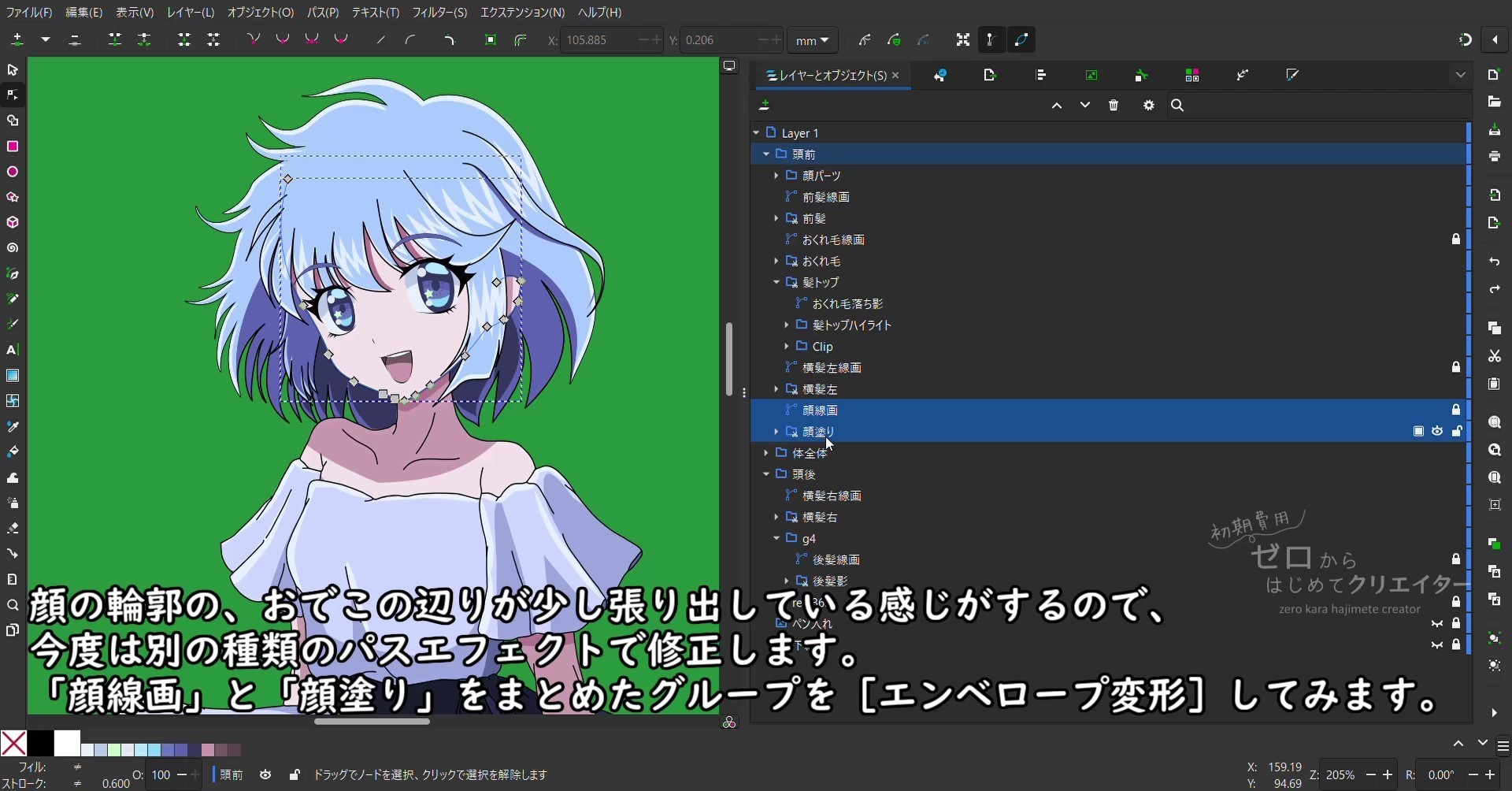
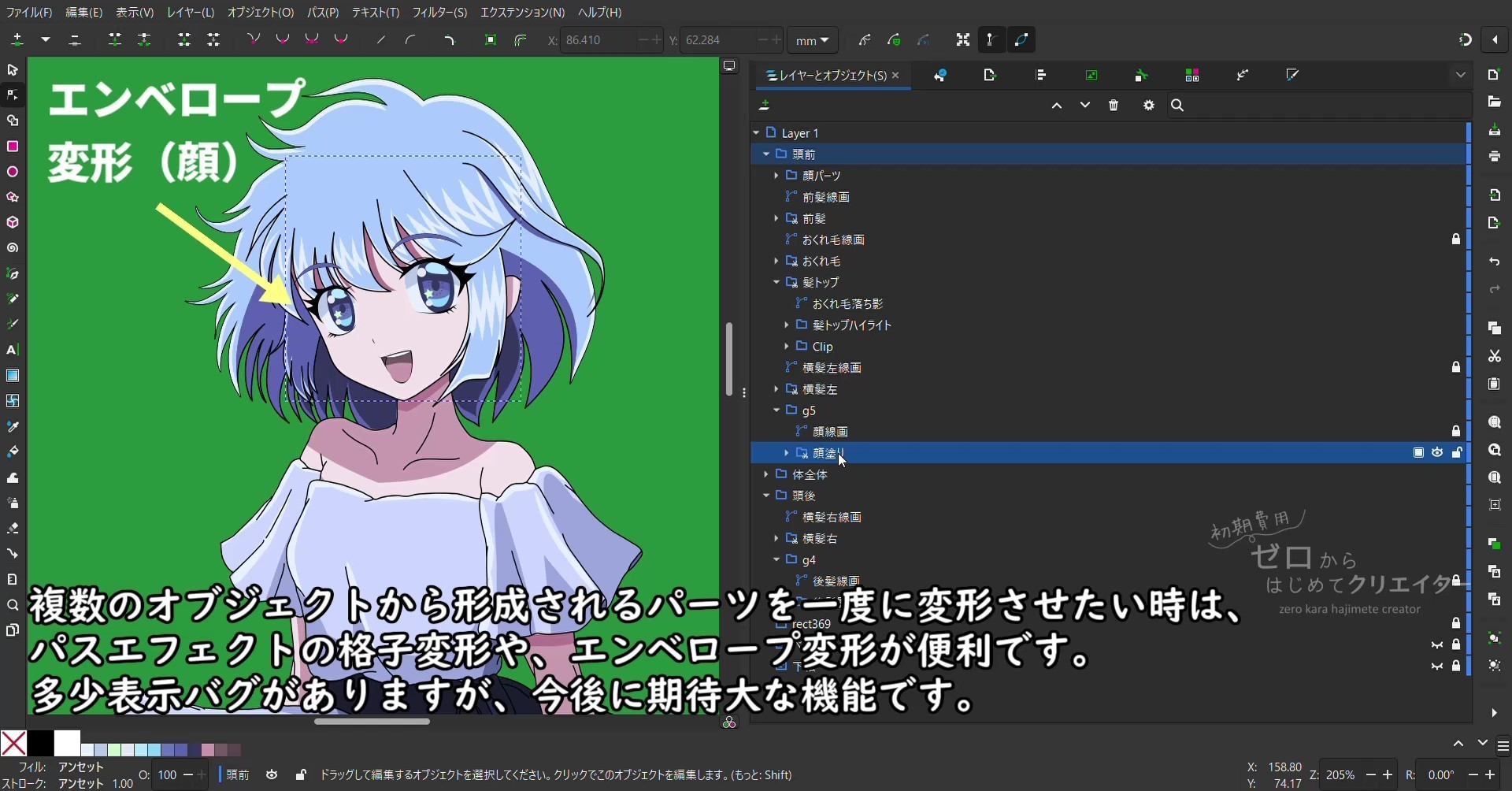
顔の輪郭部分の、おでこの辺りが少し張り出している感じがするので、今度は別の種類のパスエフェクトで調整します。
顔の線画の部分と塗り(下地塗りと影)を一緒に変形させてみましょう。
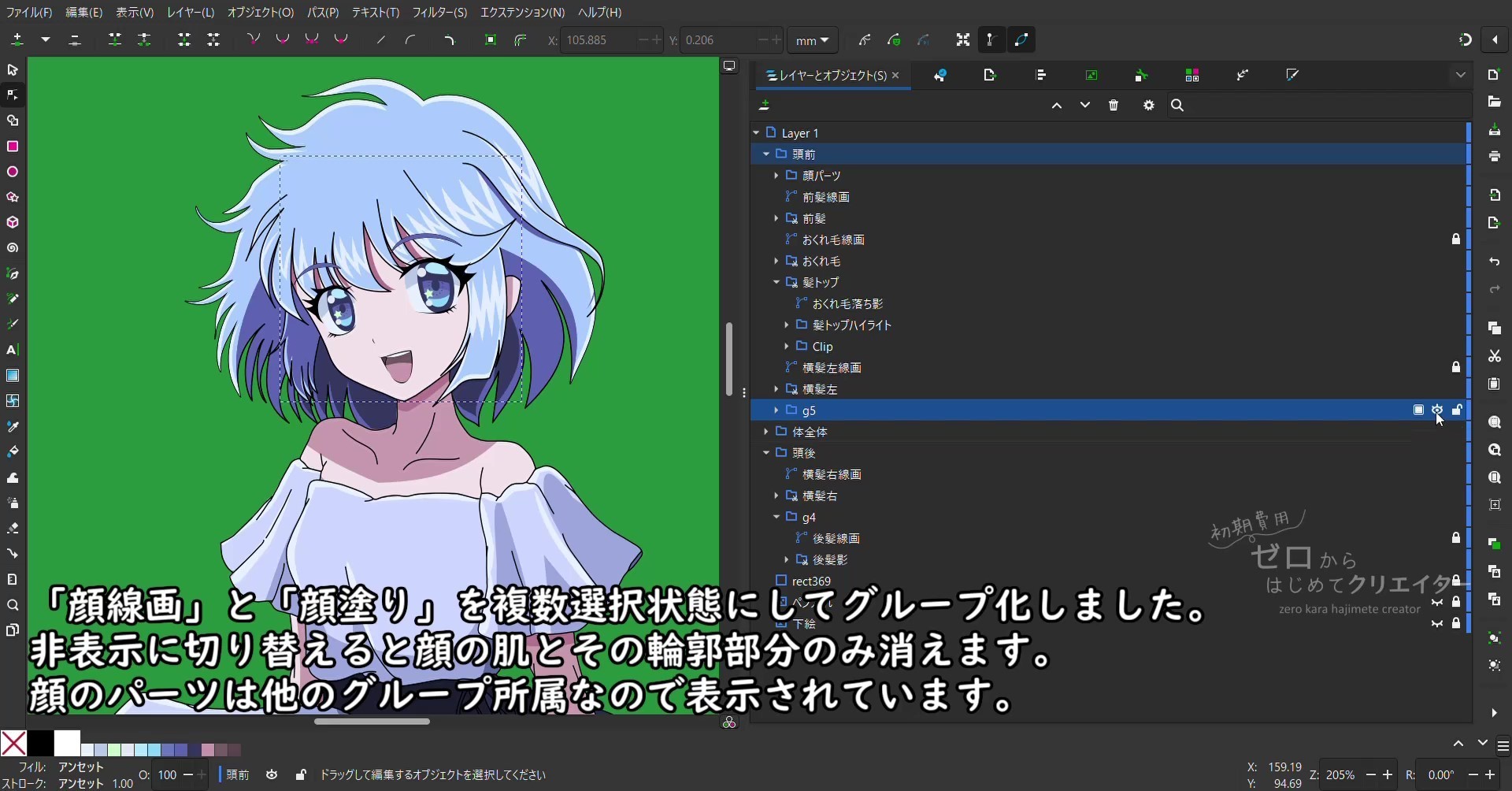
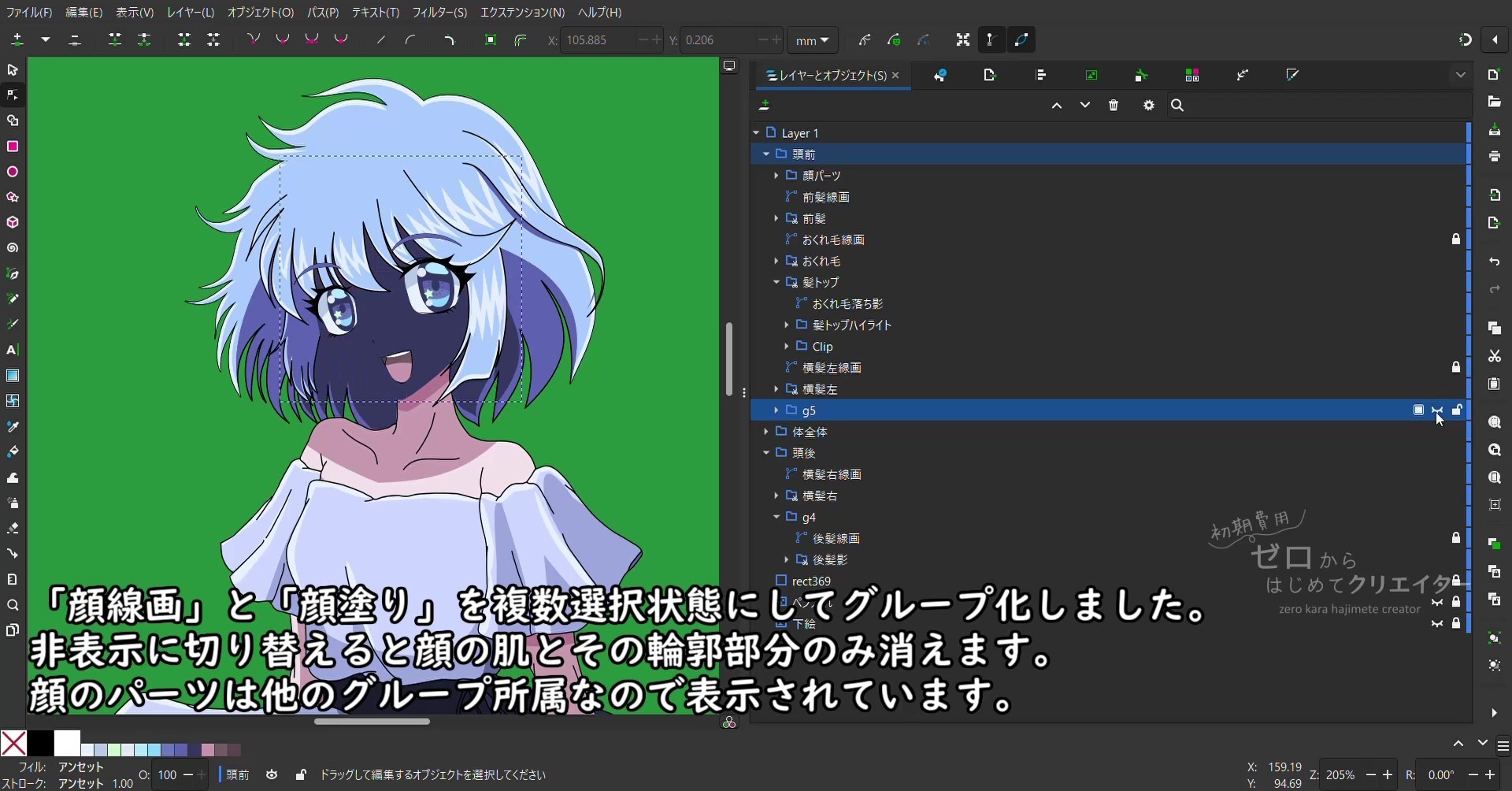
「顔線画」パスと「顔塗り」グループを複数選択して[Ctrl]+[G]でグループ化しました。こちらも一時的なグループなのでラベル名は変更しません。
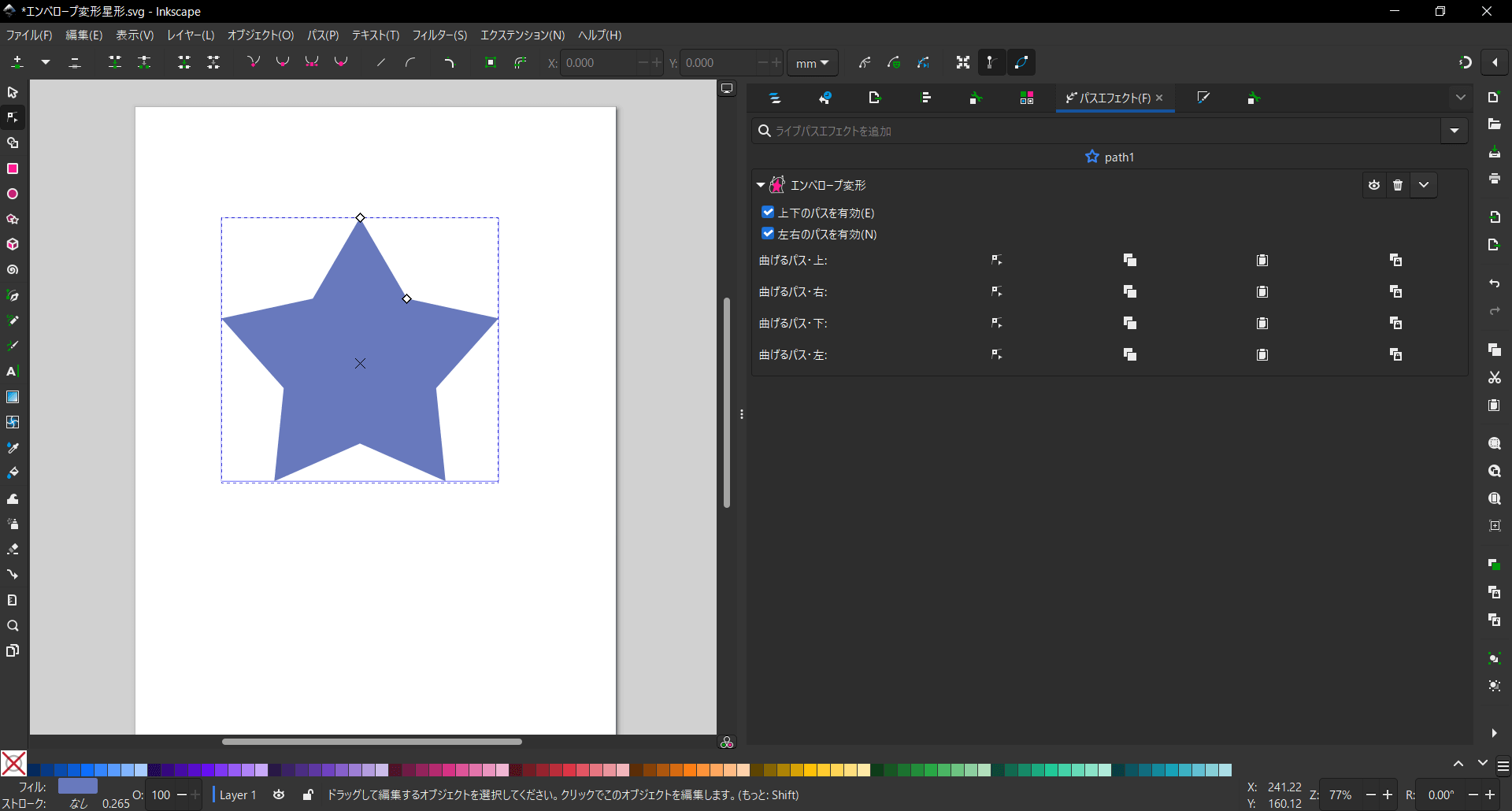
エンベロープ変形
上下左右4辺のパスを操作することでオブジェクトに変形をかけられる機能です。
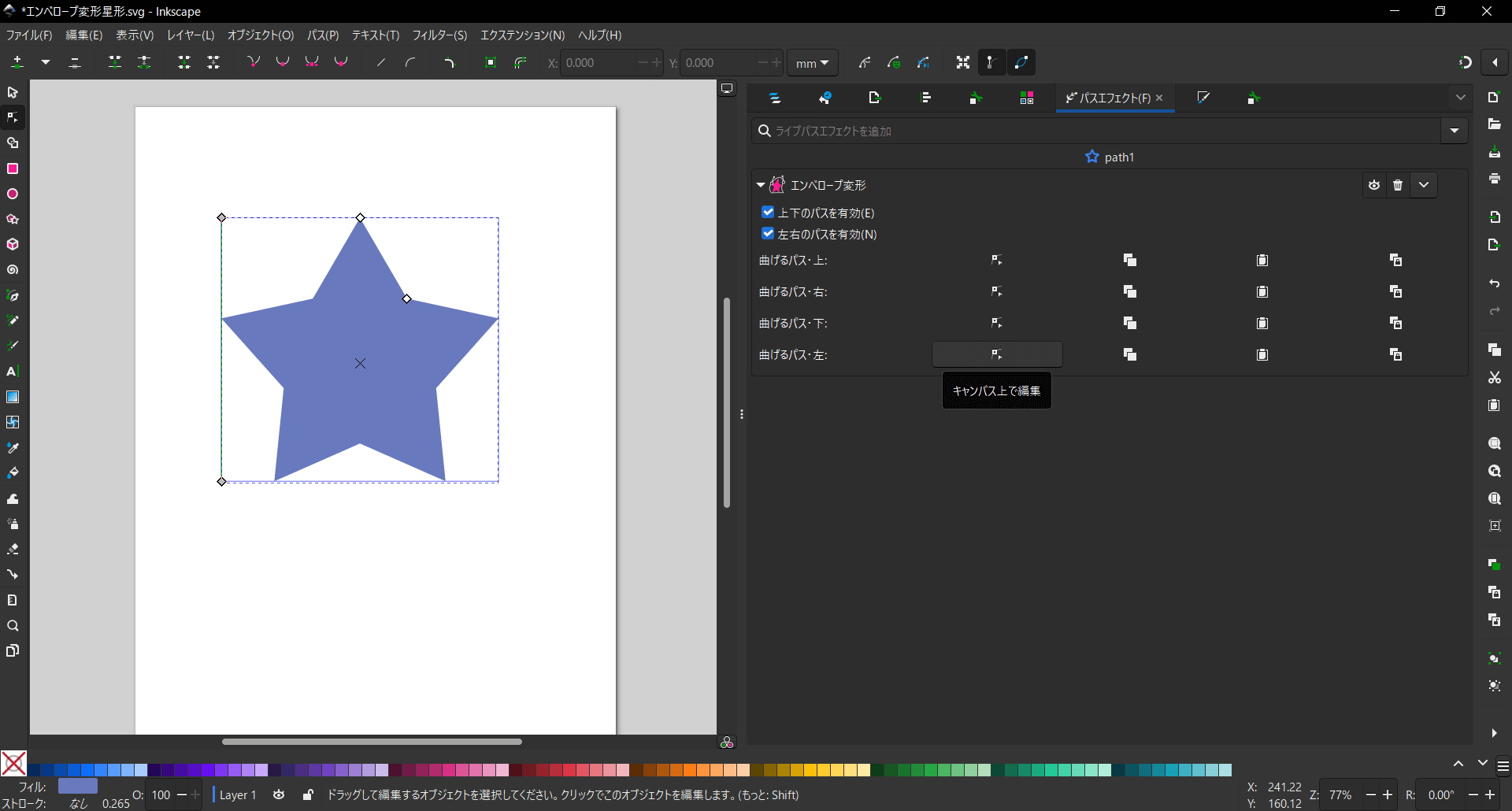
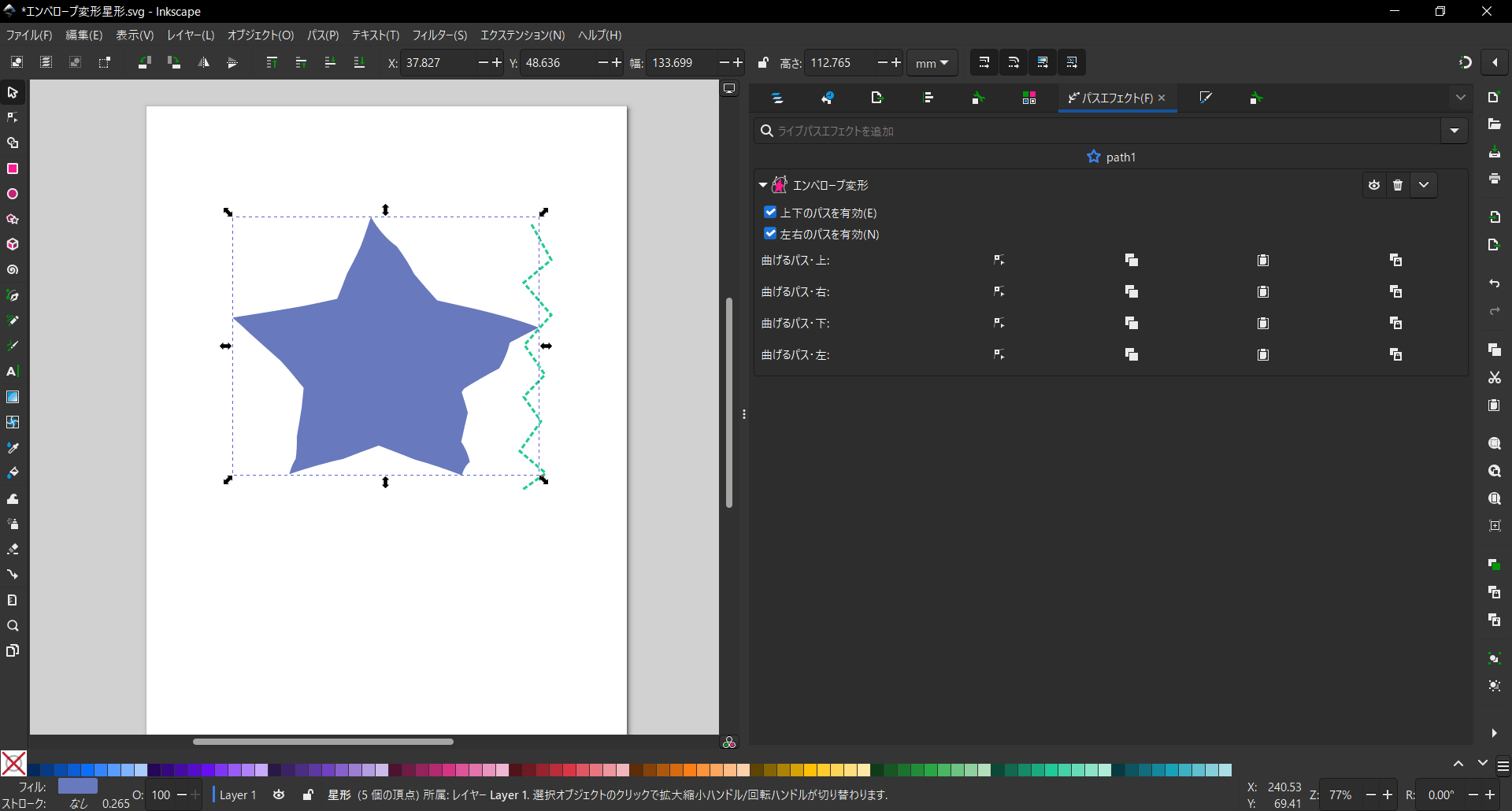
初期状態では元のオブジェクトのバウンディングボックス(オブジェクトがすっぽり入る四角形の枠線)に沿うように4辺の[曲げるパス]が描画されます。
エンベロープ変形の追加
キャンバス上で編集
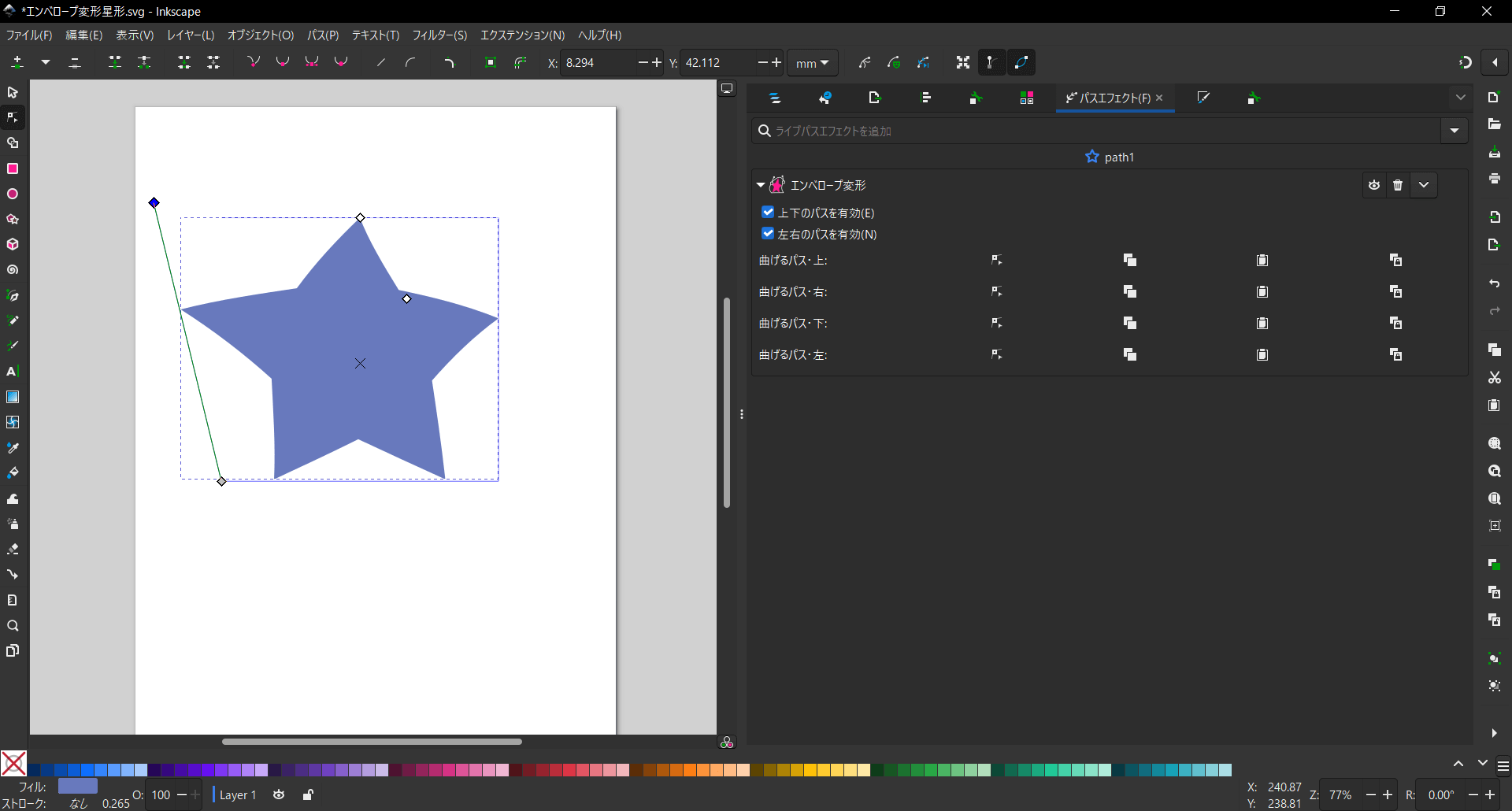
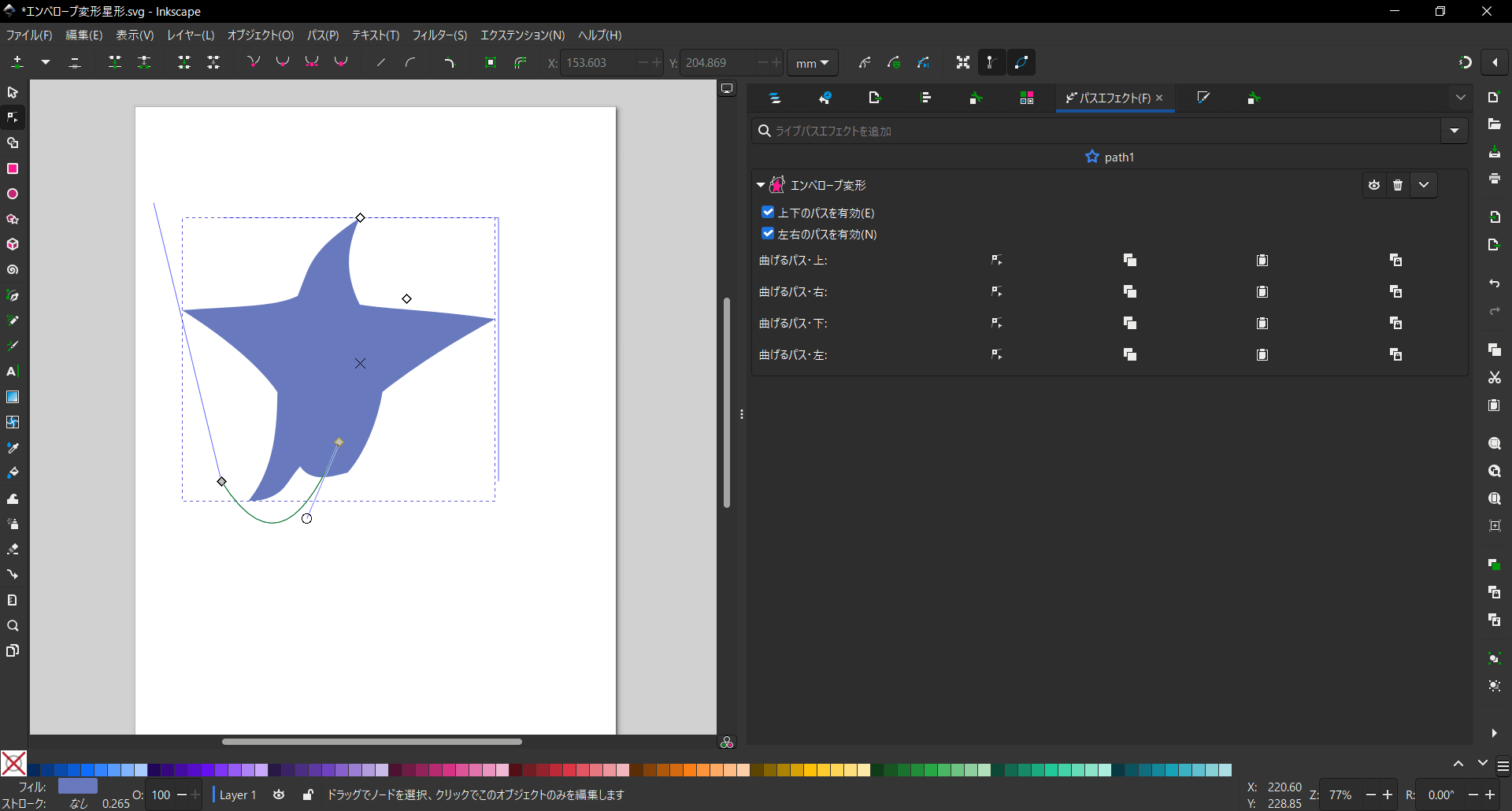
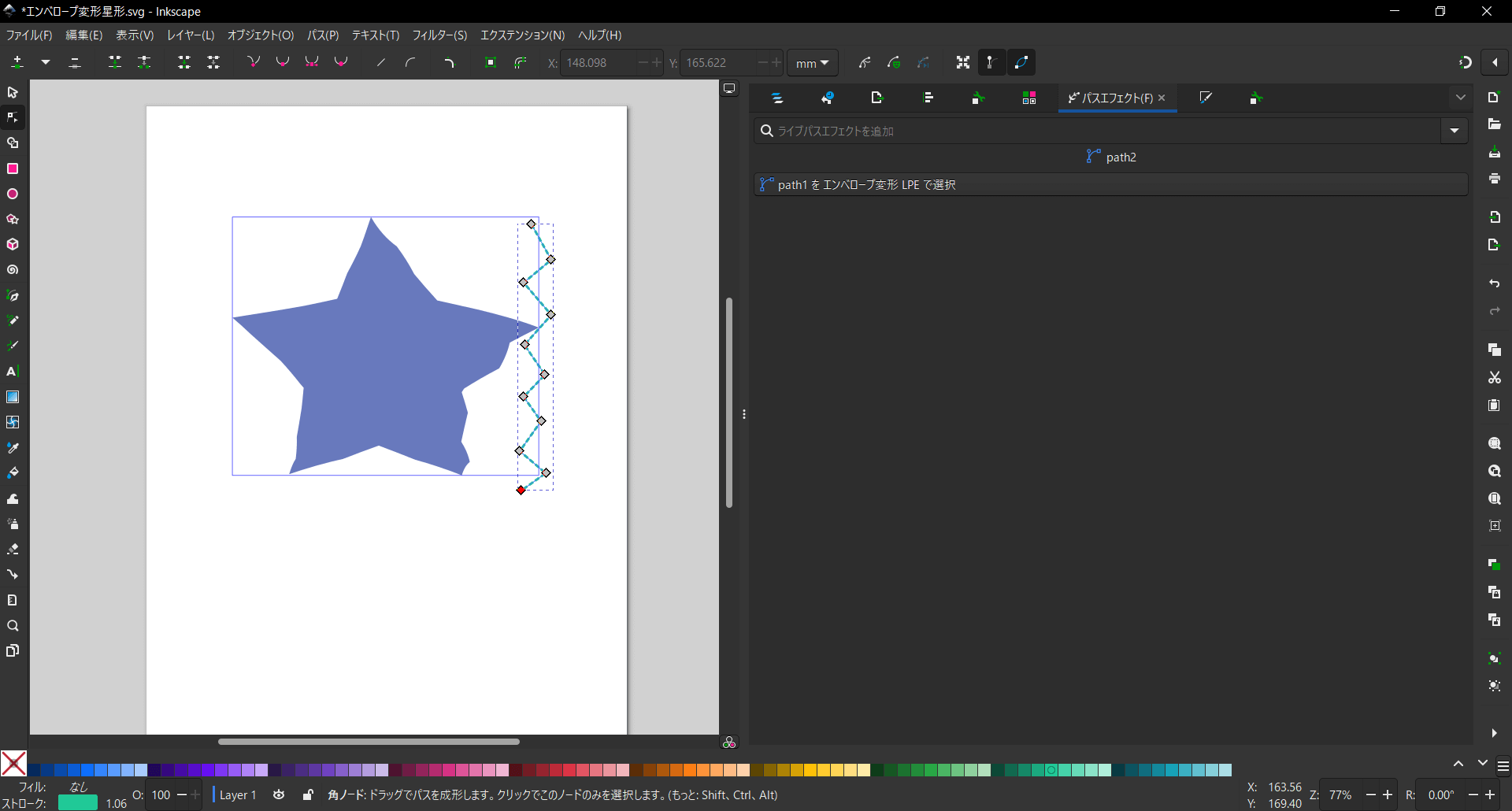
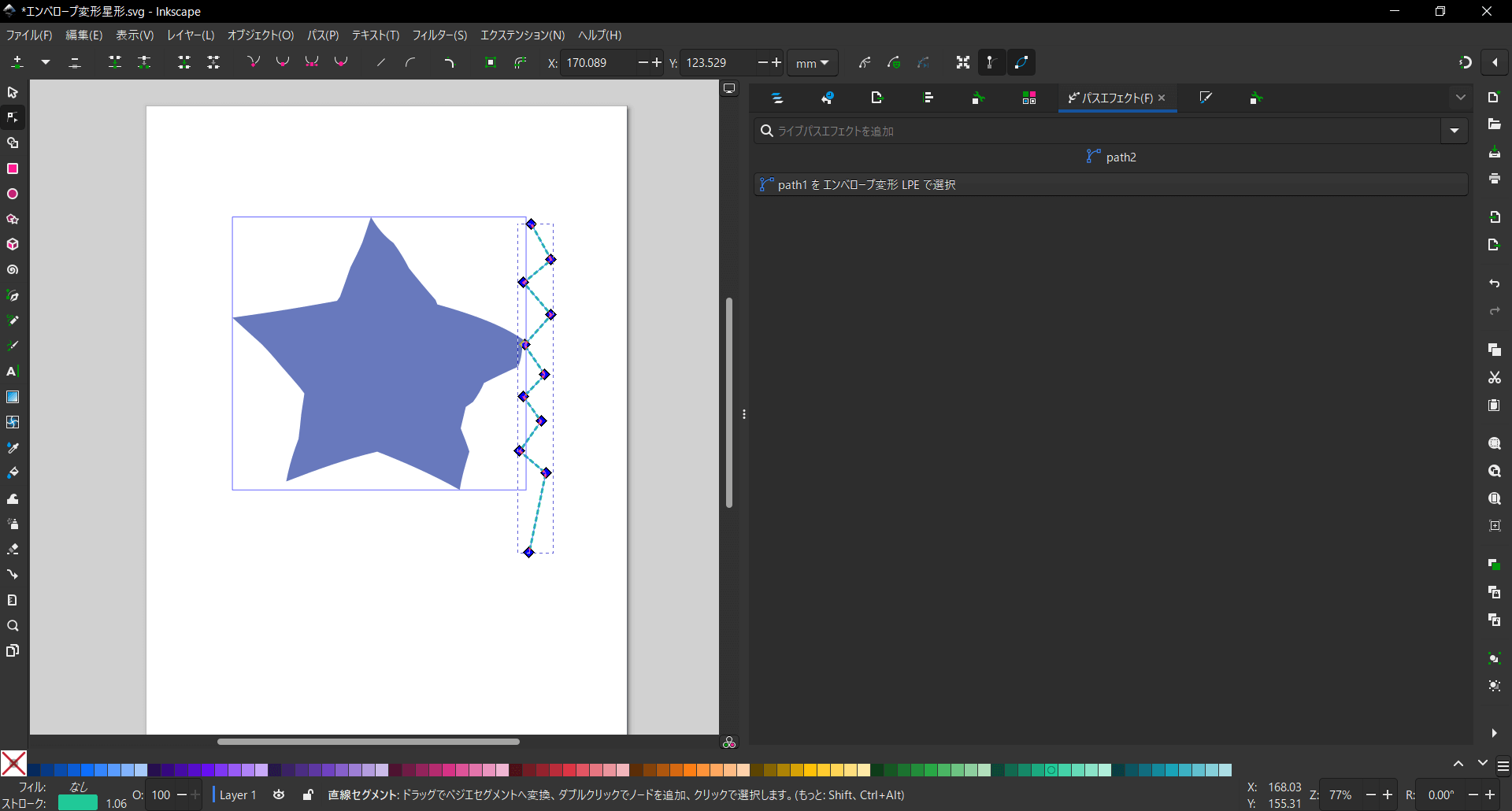
この4辺のパスは[キャンバス上で編集]をクリックすると、通常のパスと同じ感覚でノードツールを使って操作ができます。
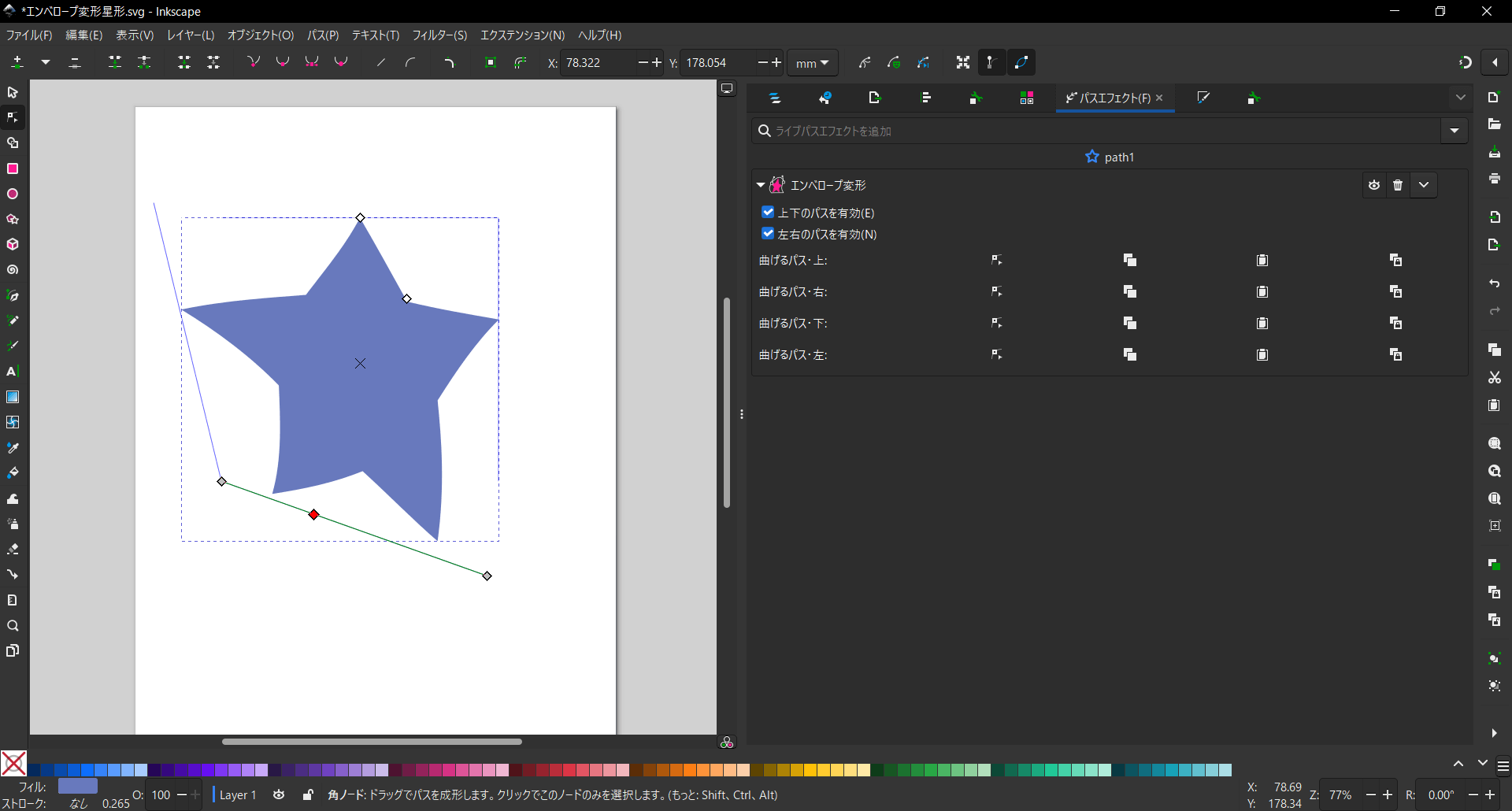
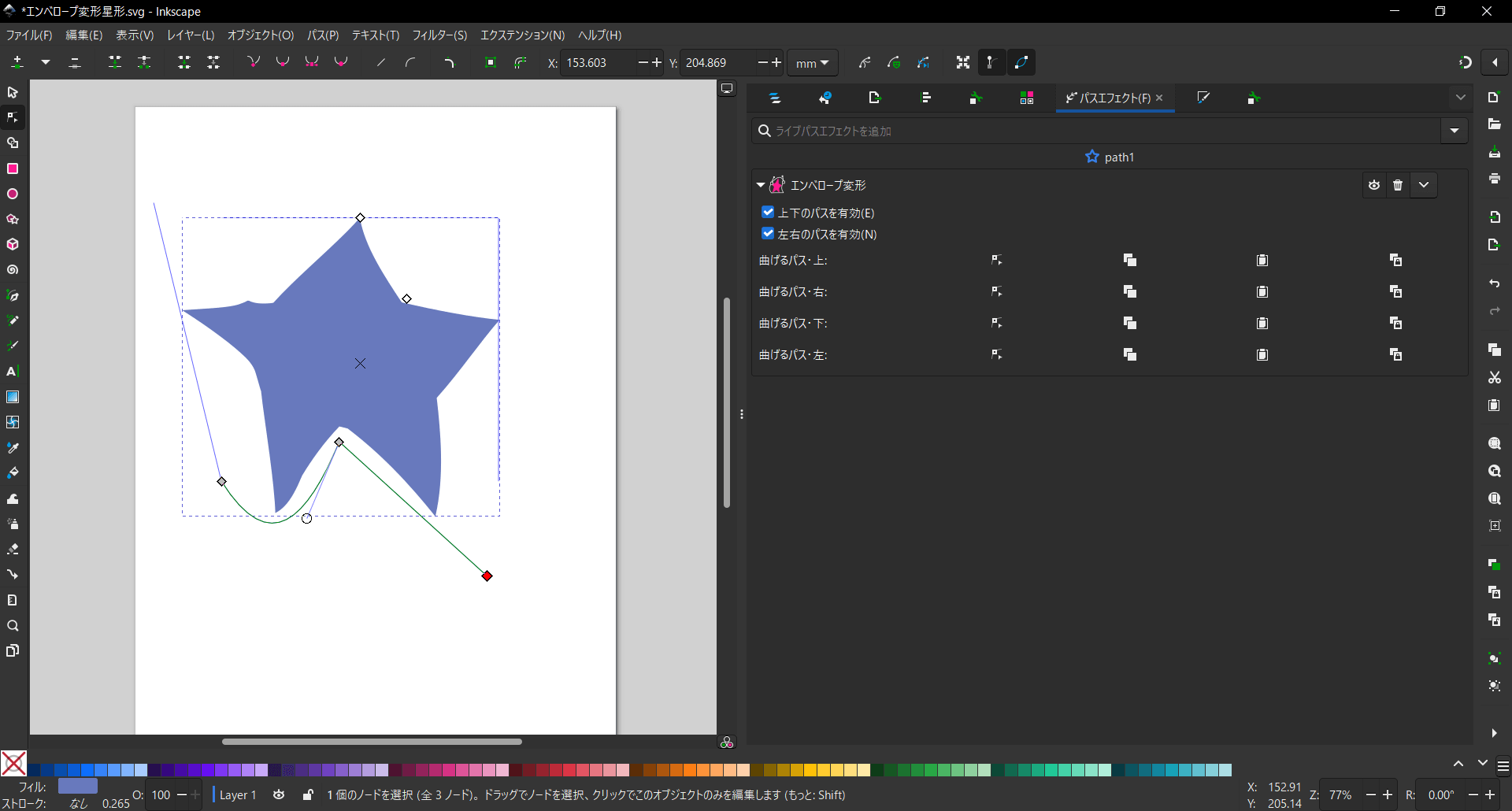
ノードの移動・追加・種類変更もできますし、追加したノードの削除もできます。セグメントのドラッグによる変形も可能です。
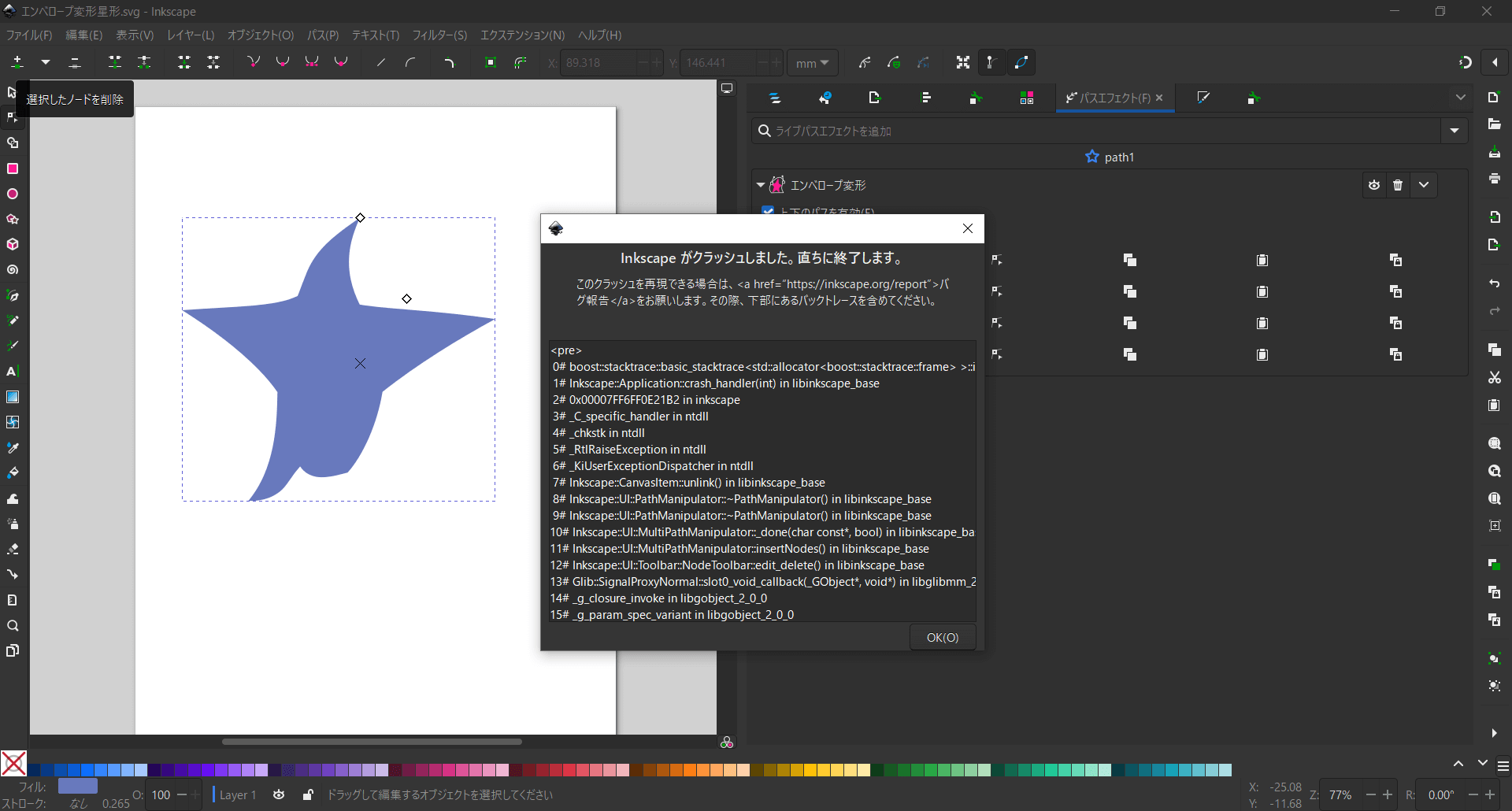
クラッシュする操作
最初からある[曲げるパス]自体の削除をしようとした場合や、ノードを削除して2個未満にしようとした場合、Inkscapeがクラッシュします。つまり、[曲げるパス]用には始点と終点のあるパスが必須です。
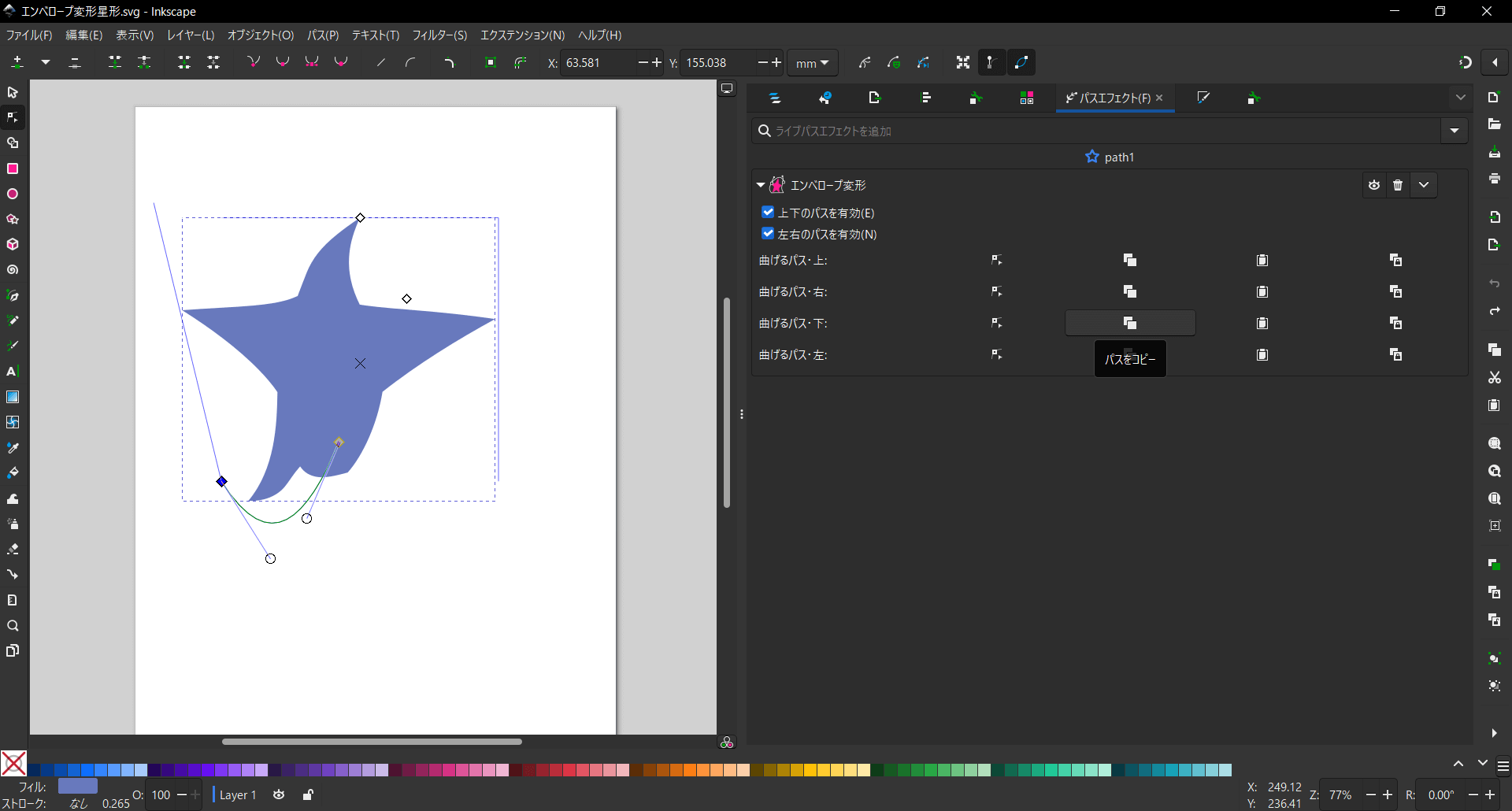
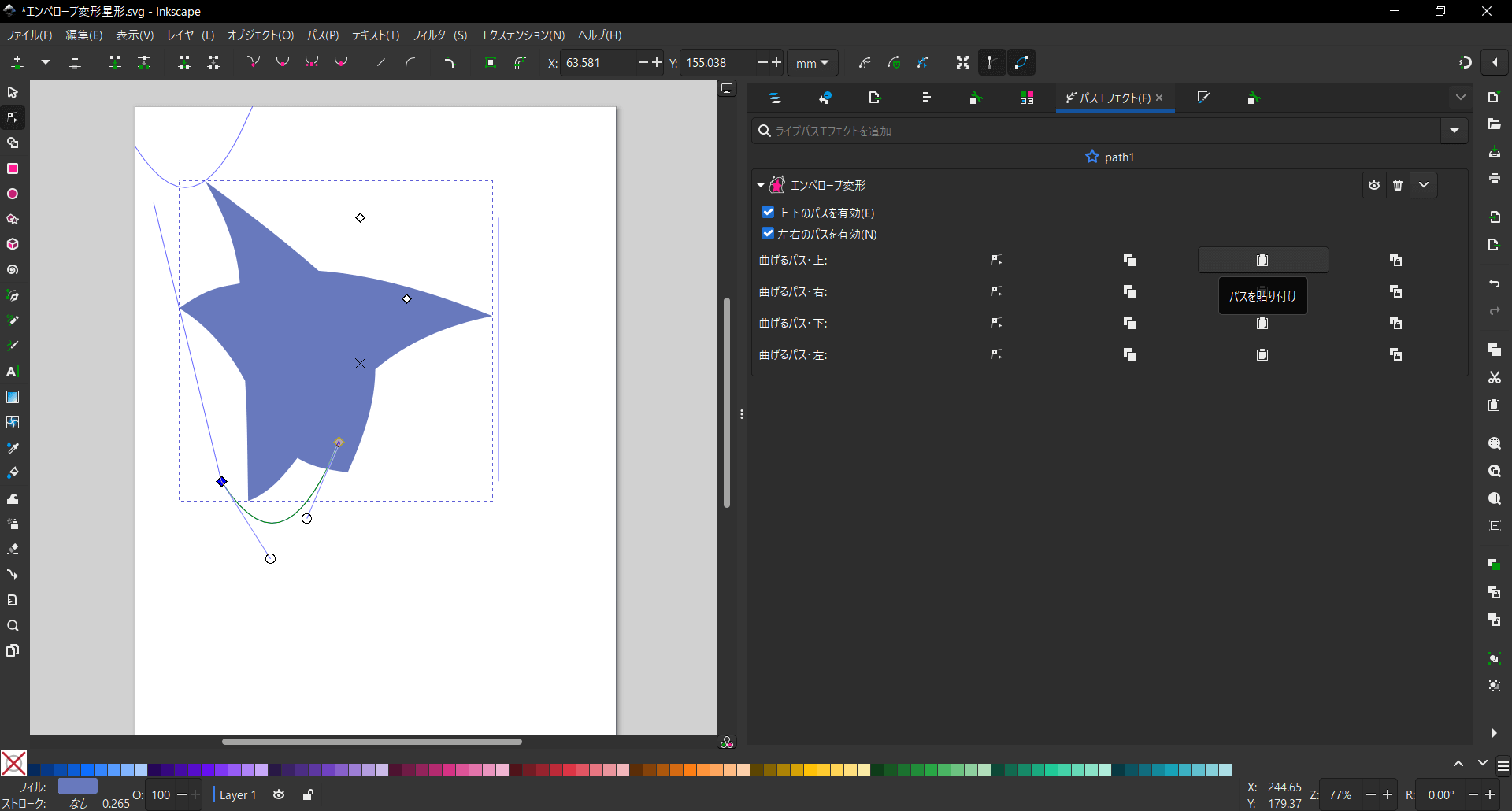
パスをコピー・パスを貼り付け
[パスをコピー]・[パスを貼り付け]で変形をかけた[曲げるパス]の再利用ができます。
クリップボードのパスへリンク
[クリップボードのパスへリンク]で[コピー]しておいたパスと連動して変形するようにリンクできます。
多分バグだと思うんですけど[パスをコピー]から[クリップボードのパスへリンク]だと上手く動作しませんでした。
あらかじめ他のパスを描画しておいて、それを通常の[コピー]([Ctrl]+[C])した後であれば連動して動かすことができます。
エンベロープ変形の表示非表示を切り替える
[パスエフェクト]ダイアログの[エンベロープ変形]のリスト内の目のアイコンをクリックすることで、表示非表示の切り替えができます。
エンベロープ変形を削除する
[エンベロープ変形]は[パスエフェクト]の一種なので、非破壊編集です。
[パスエフェクト]ダイアログで[エンベロープ変形]のリスト内のゴミ箱アイコンをクリックして[エンベロープ変形]を削除すれば元のパスに戻すことができます。
[パスエフェクト]ダイアログ>ダイアログ上部の検索欄の横の下向き三角矢印[▼]>パスエフェクトの選択画面>[エンベロープ変形]をクリックします。
パスエフェクトの[エンベロープ変形]が追加されました。
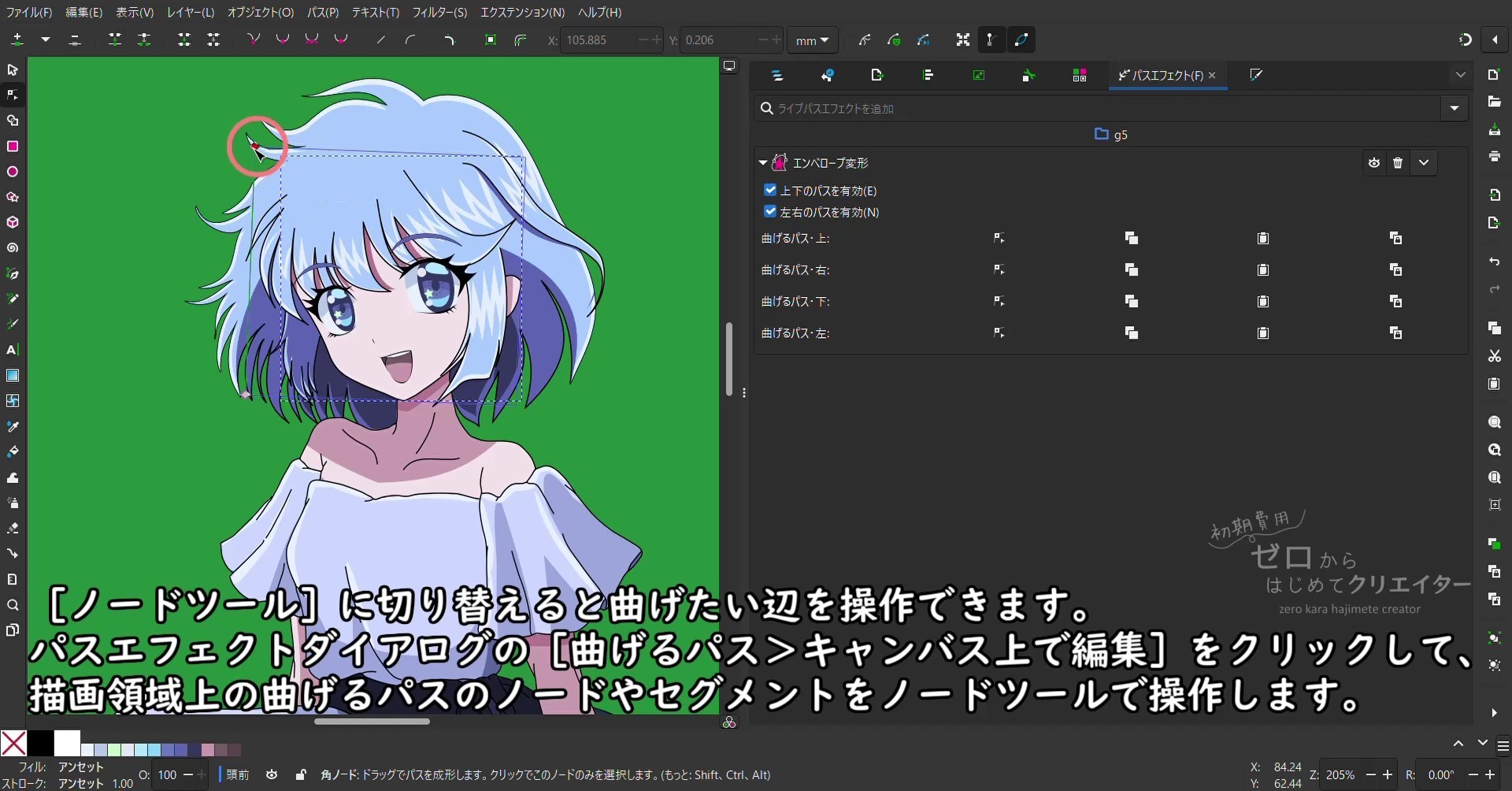
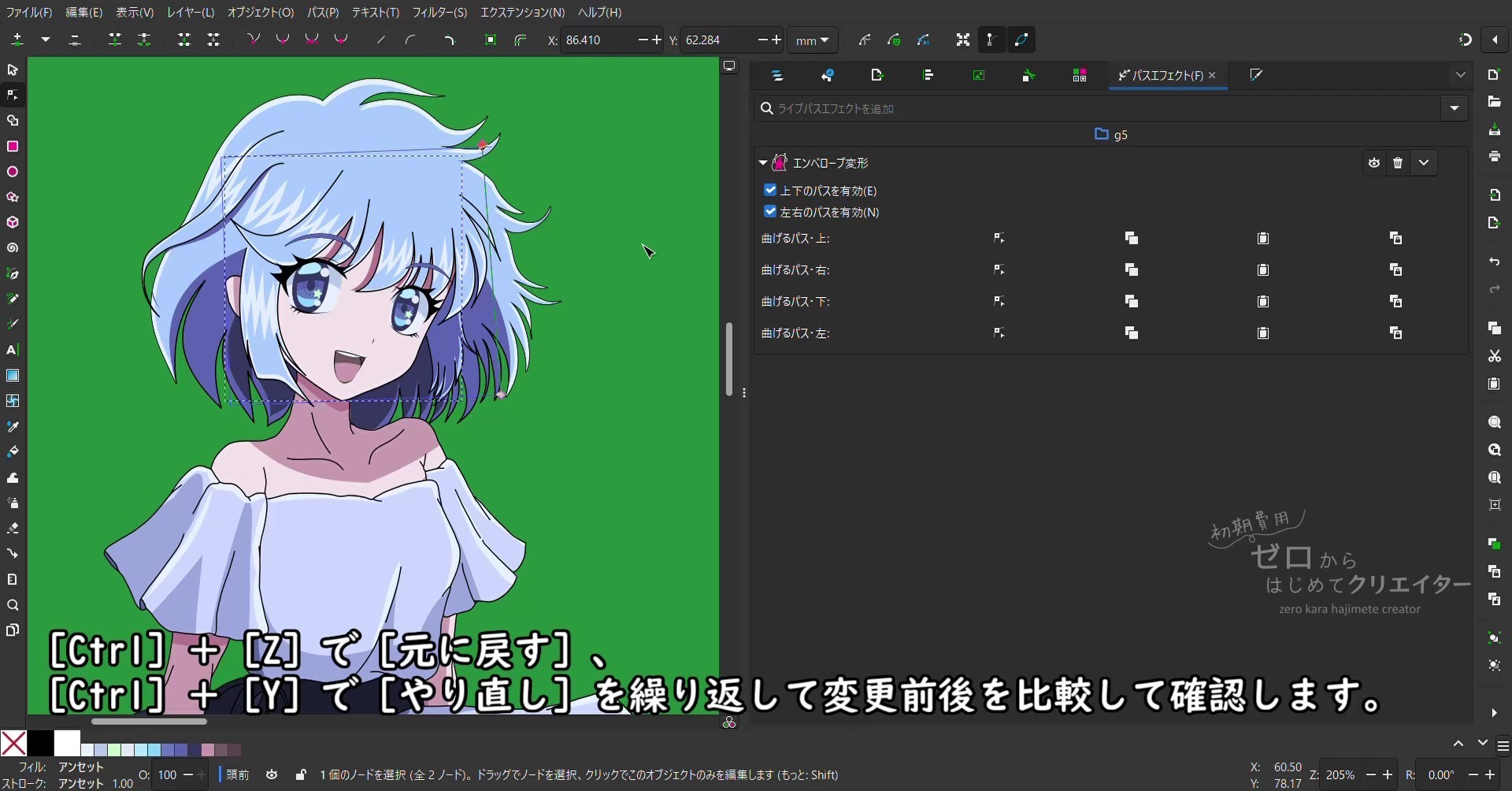
[ノードツール]に切り替えると、エンベロープ変形で使用する4辺のパスが表示されます。
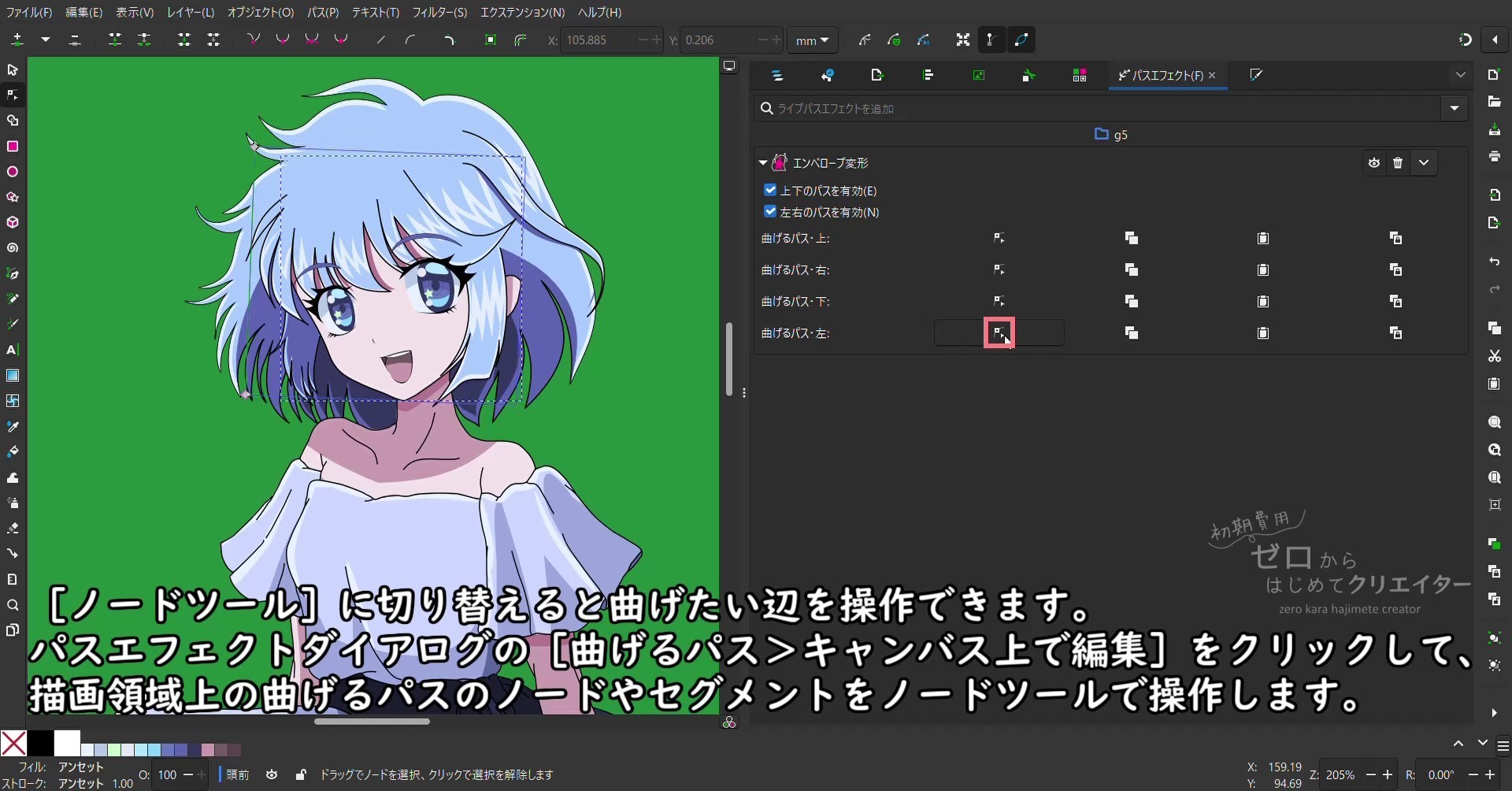
向かって左側の[曲げるパス]を変形させたいので、[曲げるパス:左]の欄の[キャンバス上で編集]をクリックします。
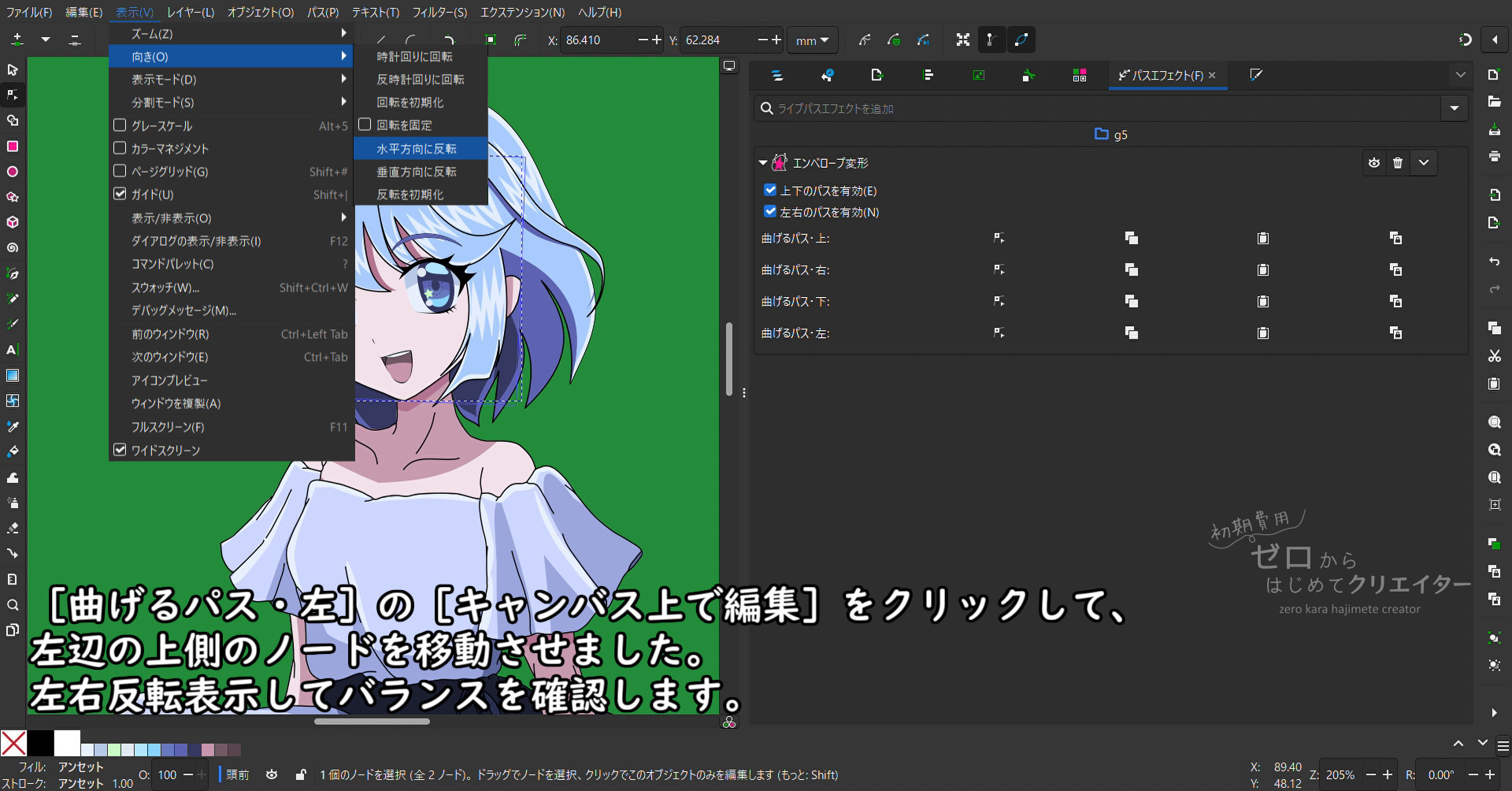
キャンバス(描画領域)上で制御点([曲げるパス]上の点。正式名称が不明なので仮称)をノードツールでクリック、ドラッグして少しだけ移動させます。
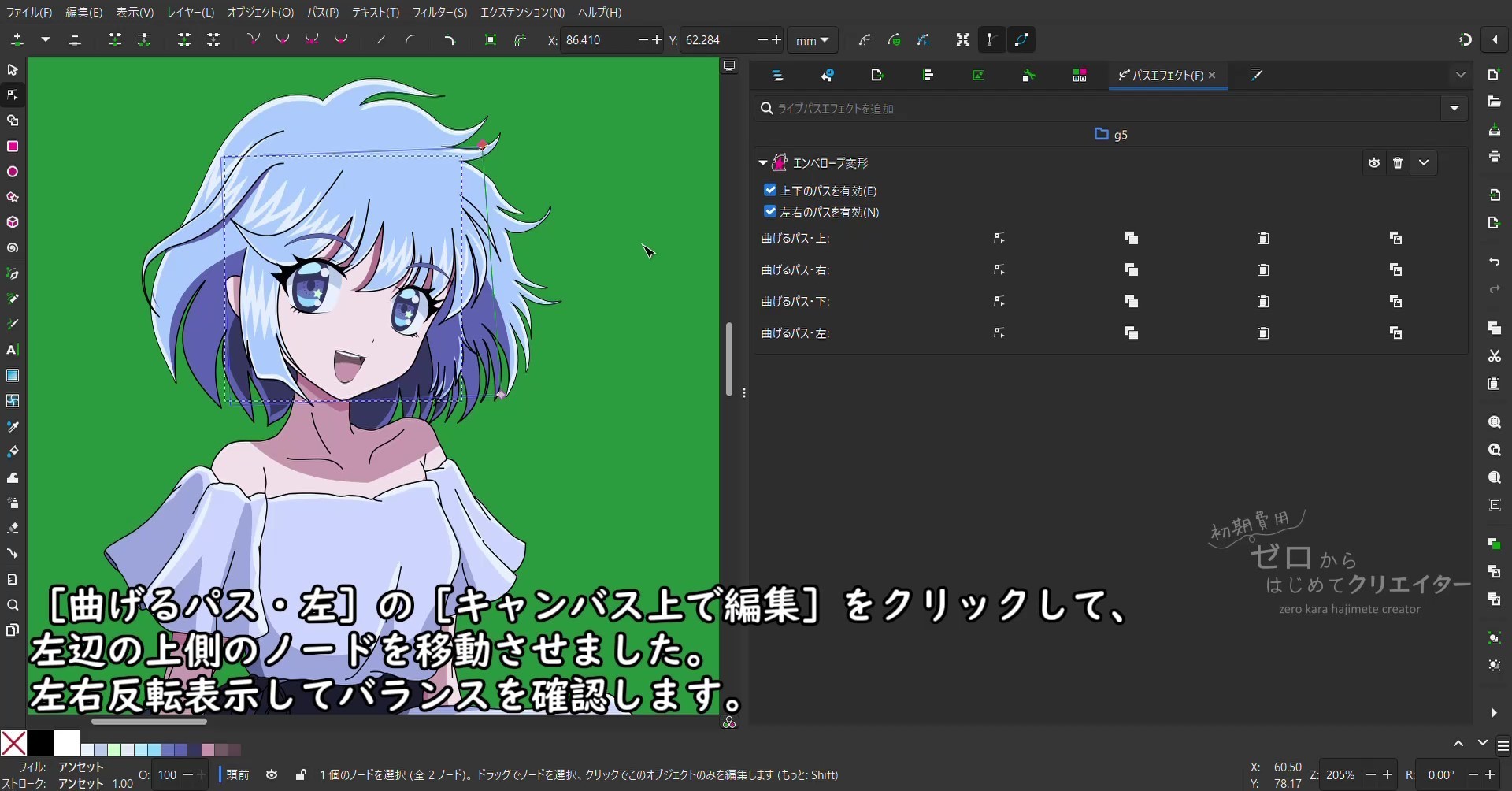
左右反転表示して確認します。
どこが変わったのか違いがよく分からないと言われそうですが、少しだけおでこが引っ込んでいます。
前髪に隠れて見えないかも知れませんが、見えない部分の線を想像の中で描いてみるとずれている感じがしたので、ほんのちょっとだけですが変形をかけました。
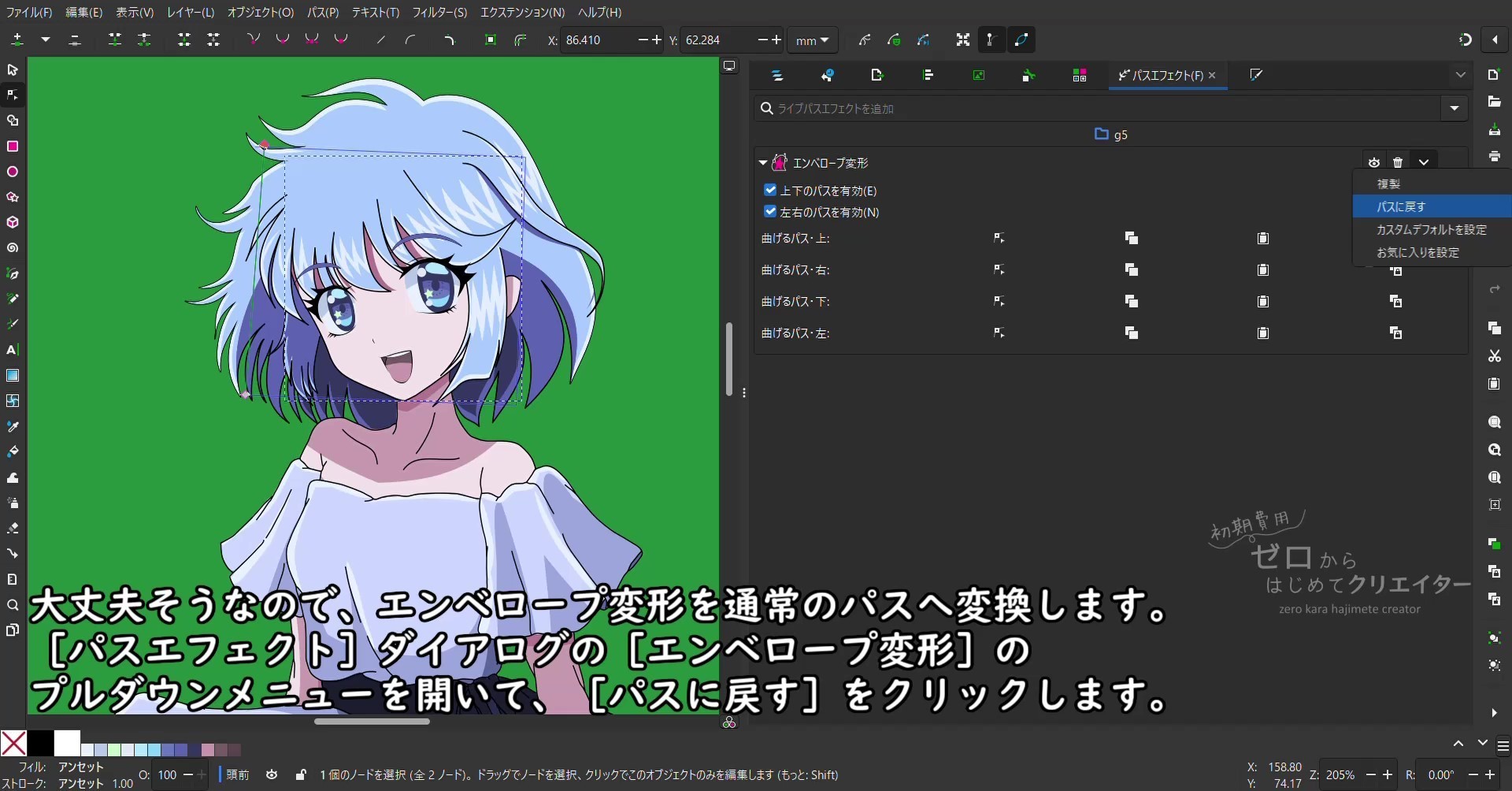
[エンベロープ変形]を通常のパスにします。この操作を行うと元のパスが変形後の形状で確定されてしまうので注意してください。
正直この部分は描いた本人じゃないと違いが分からない程度の誤差だと思うんですが、エンベロープ変形機能をご紹介したかったので修正しました。
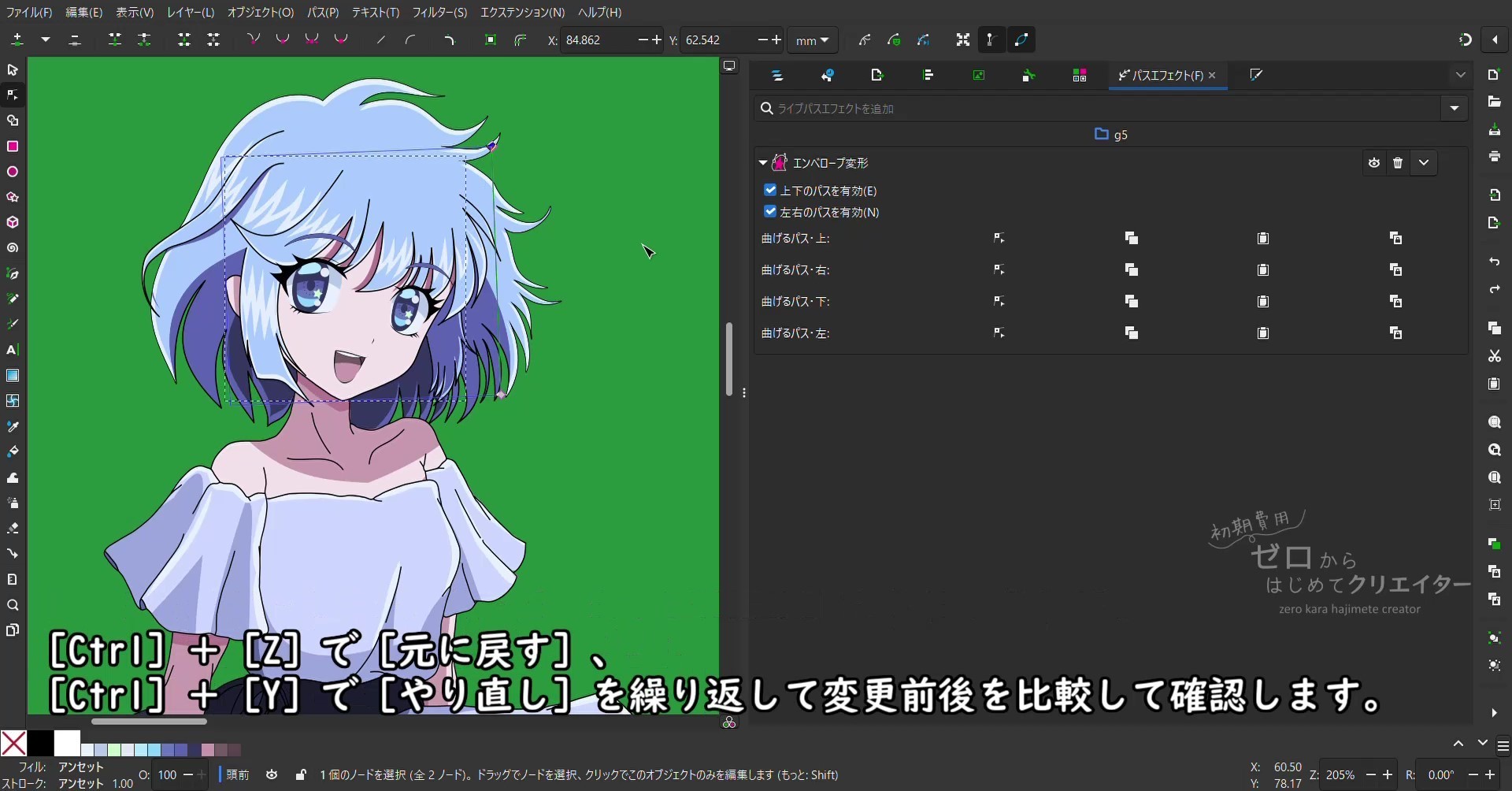
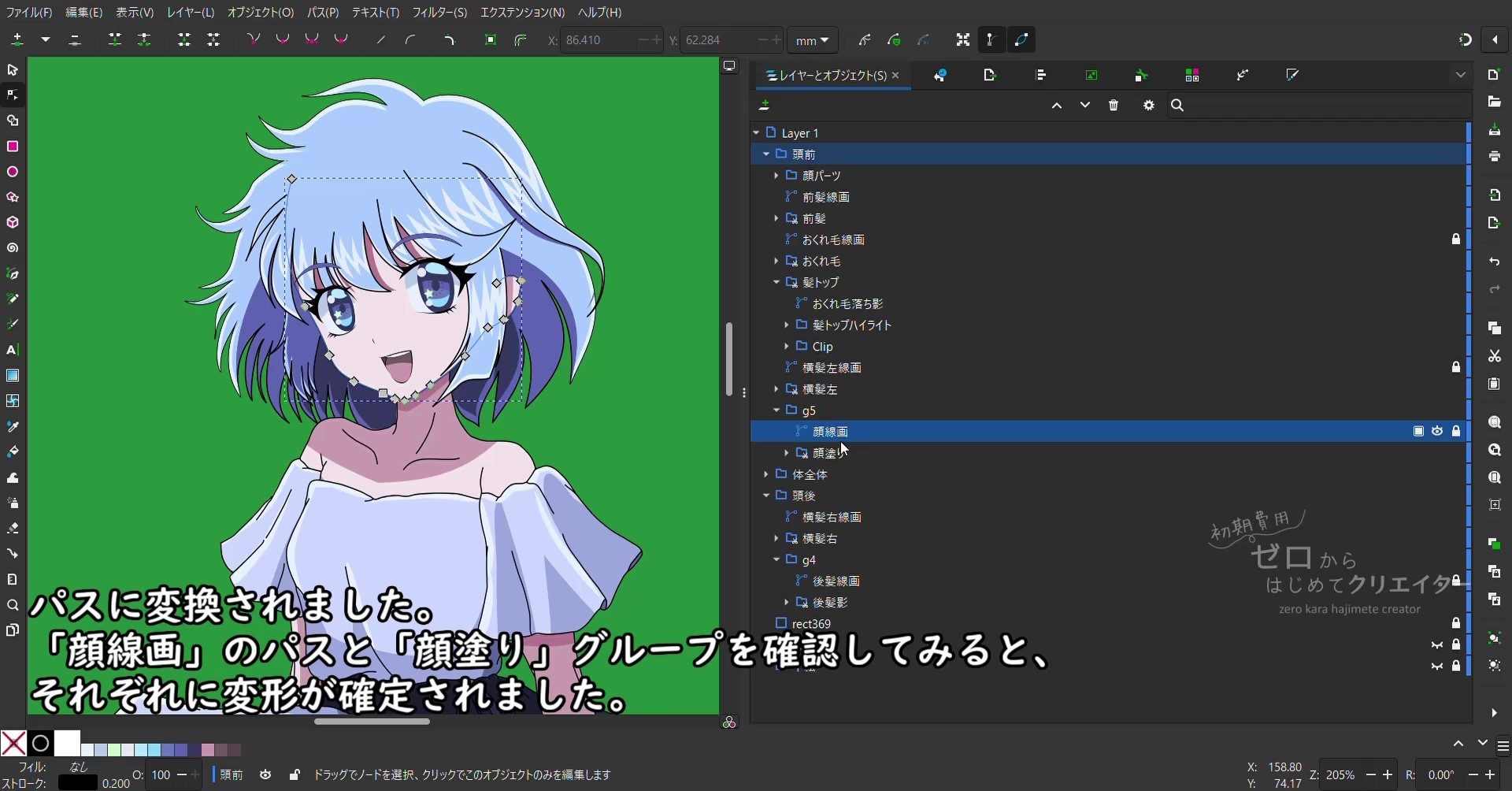
ここまでの変形箇所を見比べているとこんな感じです。
変形ツールで対応できない部分
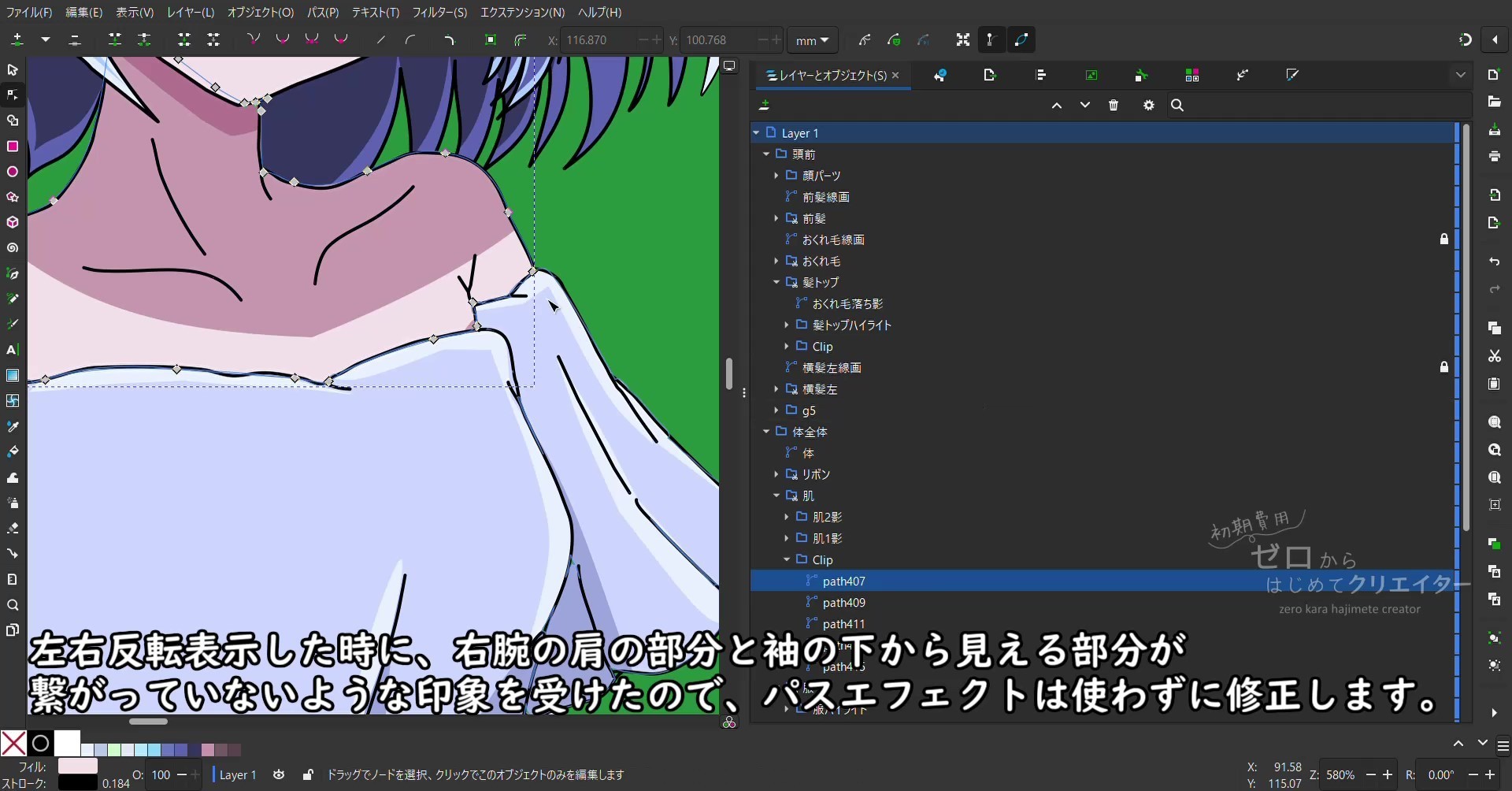
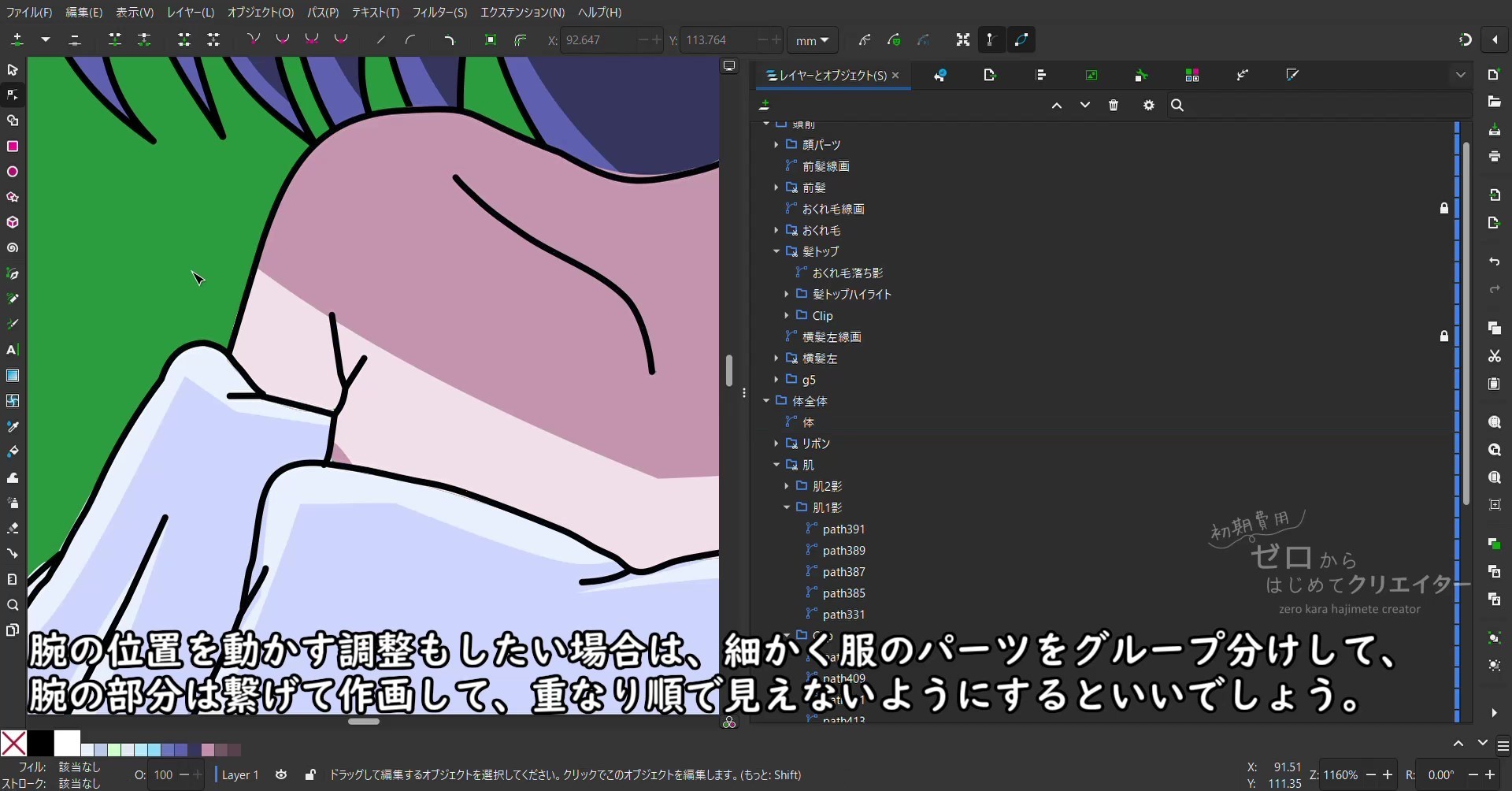
線のズレをピンポイントで直したいとか、セグメントの形を思い通りに変えたいとか、そういった場合は変形ツールでは対応できないこともあります。
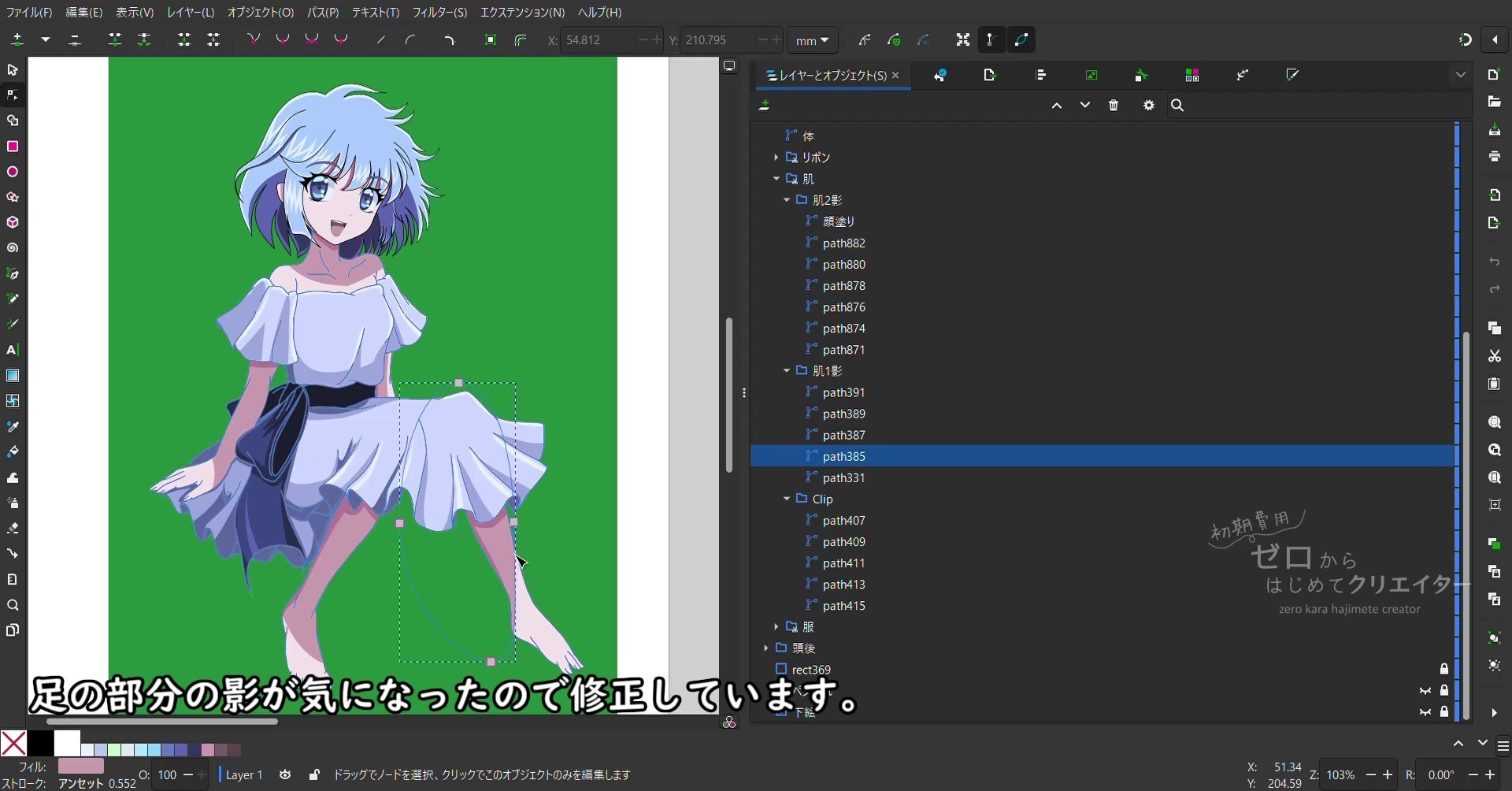
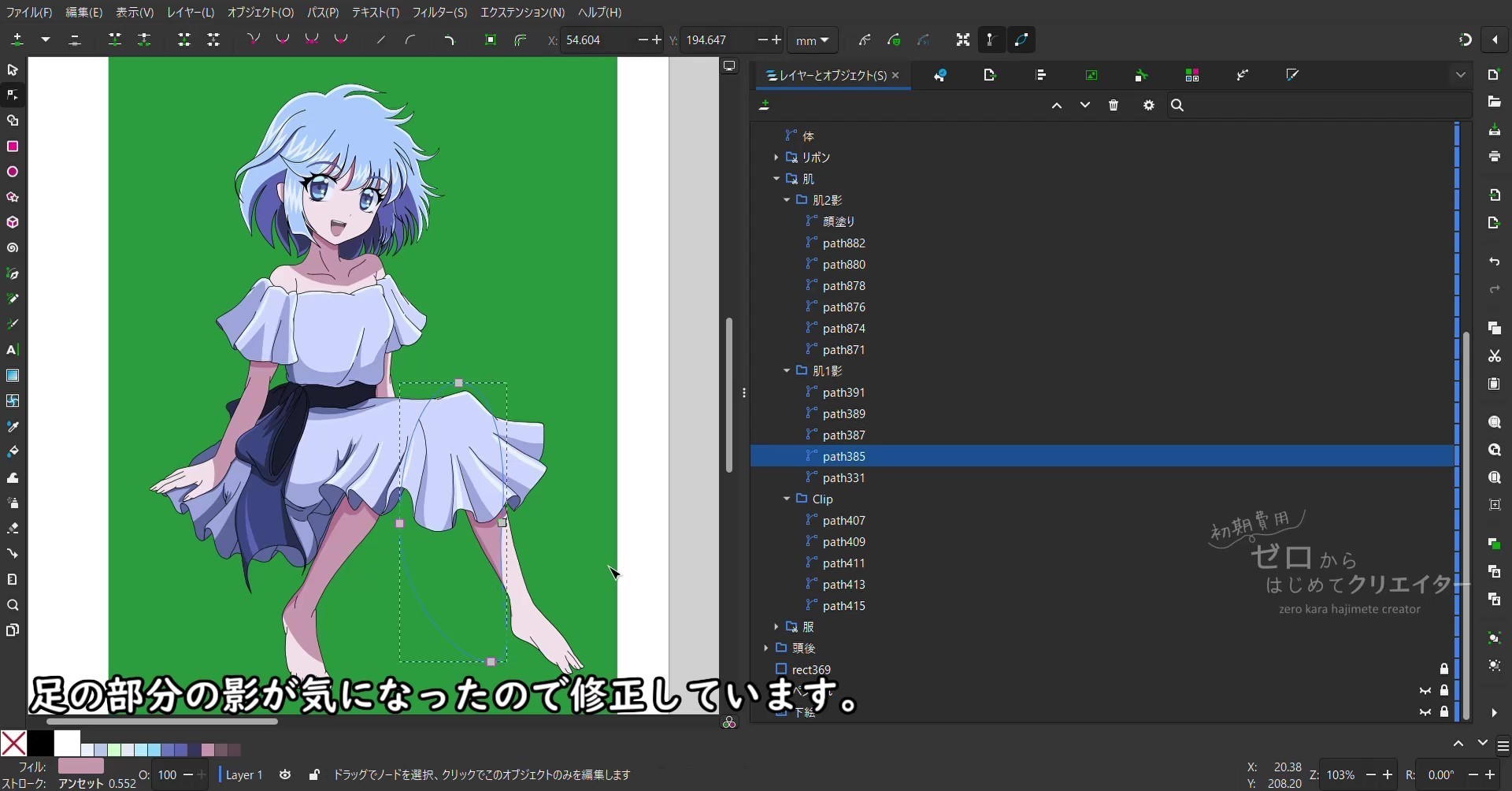
動画では肩から腕の部分や、足の影の部分をノードツールで修正していますが、ピンポイントで一部だけ変更したい時は直接ノードツールで修正する方が柔軟に対応できます。
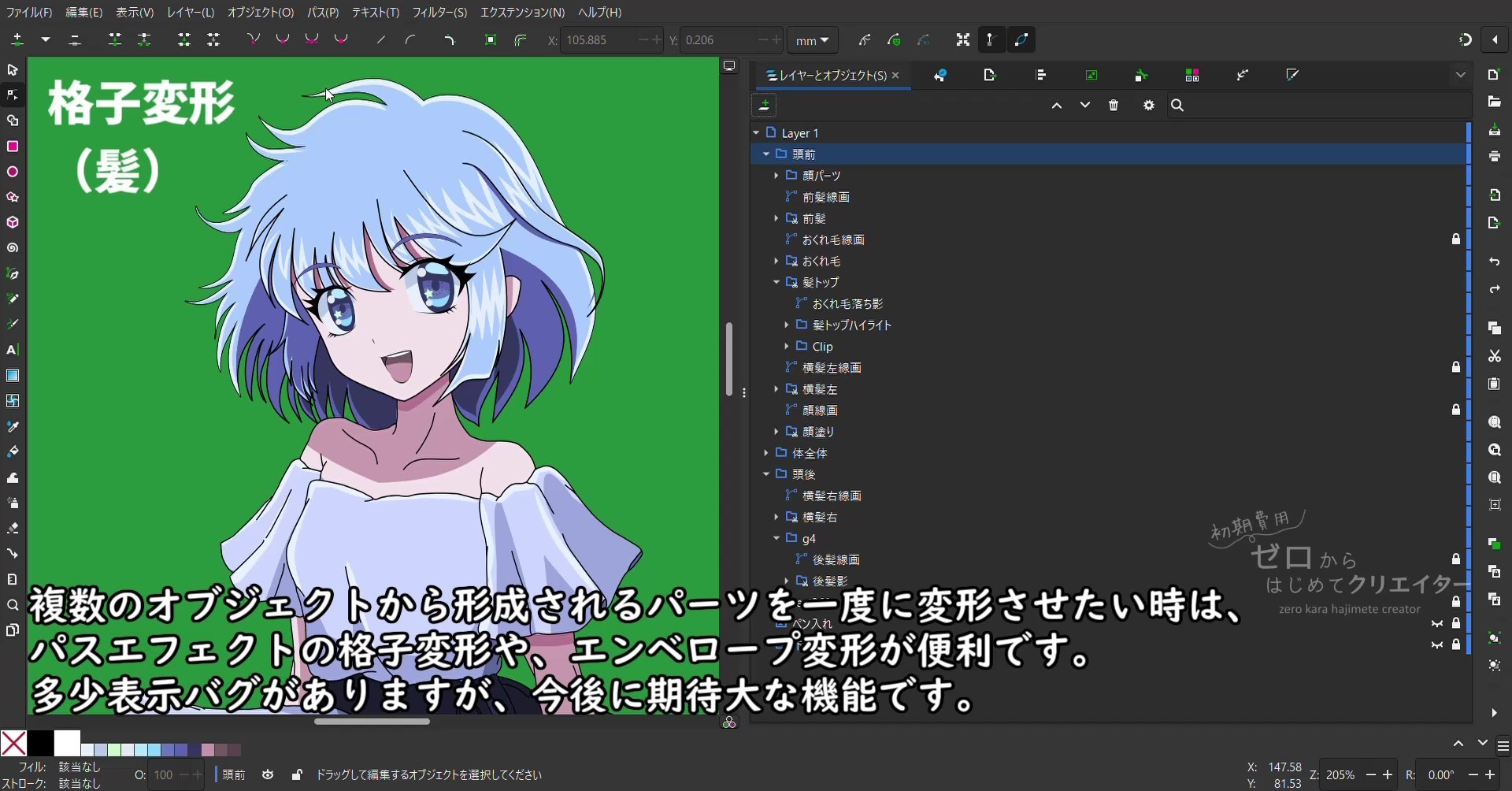
今回はエンベロープ変形を利用してパーツの調整をしてみました。
前回ご紹介した格子変形とはまた少し違う操作感なので、どの変形が使いやすいのか色々試してみるといいと思います。
格子変形やエンベロープ変形を利用すると、イラストを塗った後で多少のズレやゆがみに気が付いても直せるので、気になる人はやってみてください。
パーツを一から描き直すよりは楽に調整できます。
変形による調整の作業は、凝りだすと延々と終わらないタイプの作業なので程々で大丈夫だと思います。
後から見直した時に、かえってゆがんでいた調整前の方が魅力的に見える時もあります。
もちろん、調整後のバージョンの方が格段に良くなっている時もあります。
変形前のバージョンのファイルも別名で保存しておいて、少し時間が経ってイラストを見る自分の目と頭がリセットされてから見比べてみることをお勧めします。
次回からは簡単なものですがイラストに背景を付けてみましょう。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12218218
※ブログオーナーが承認したトラックバックのみ表示されます。