Inkscapeで手描きのイラストを仕上げよう(15)
前回は表示メニュー内の反転や回転を利用して、イラストの違和感をチェックしてバランス調整をしました。
今回は反転や回転でゆがみに気が付いた部分を、パスエフェクトの格子変形を利用して調整してみましょう。
一連の工程を動画にしておりますので、よろしければご覧いただけたらと思います。
格子変形でパーツの形を調整する
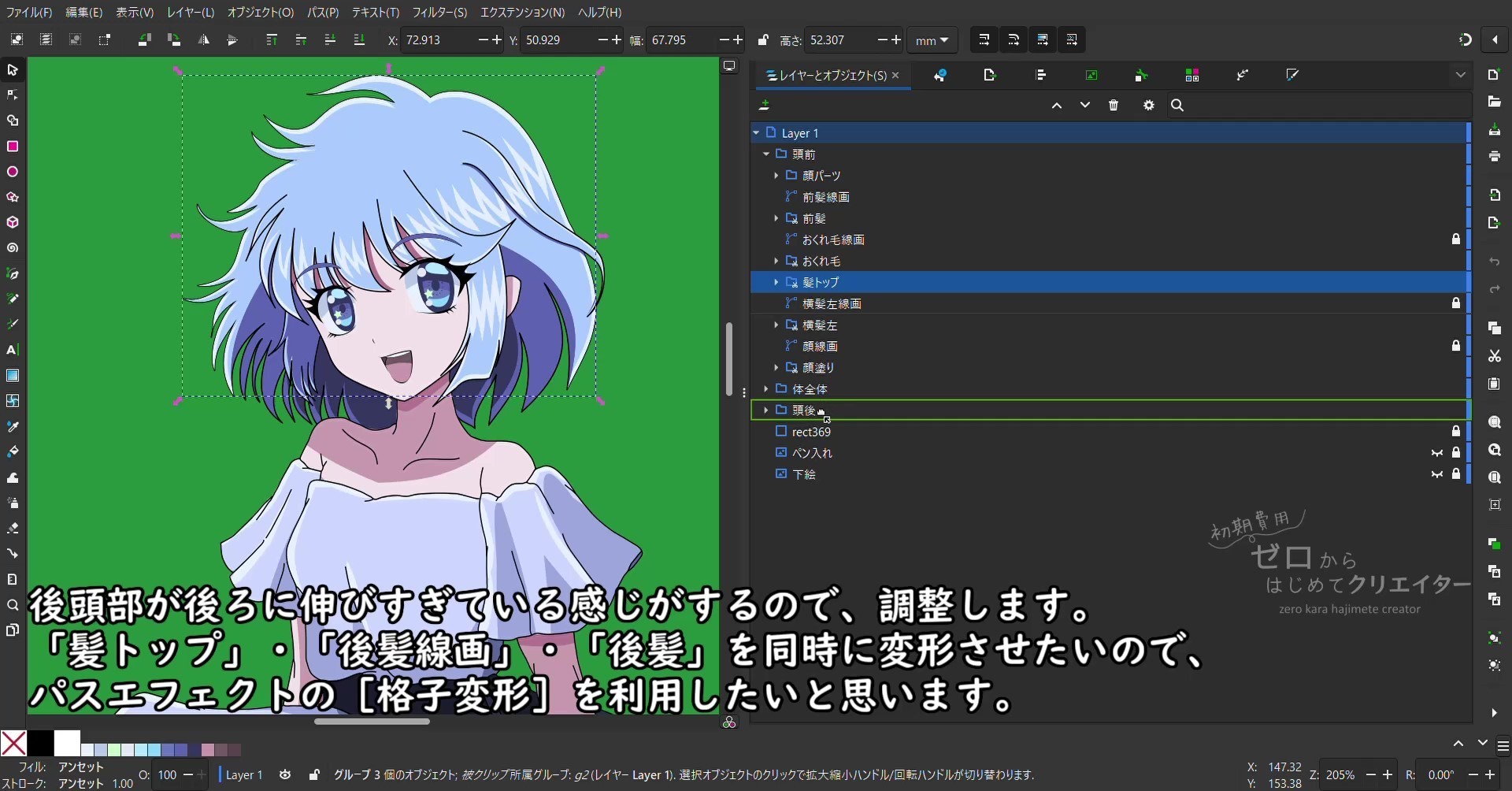
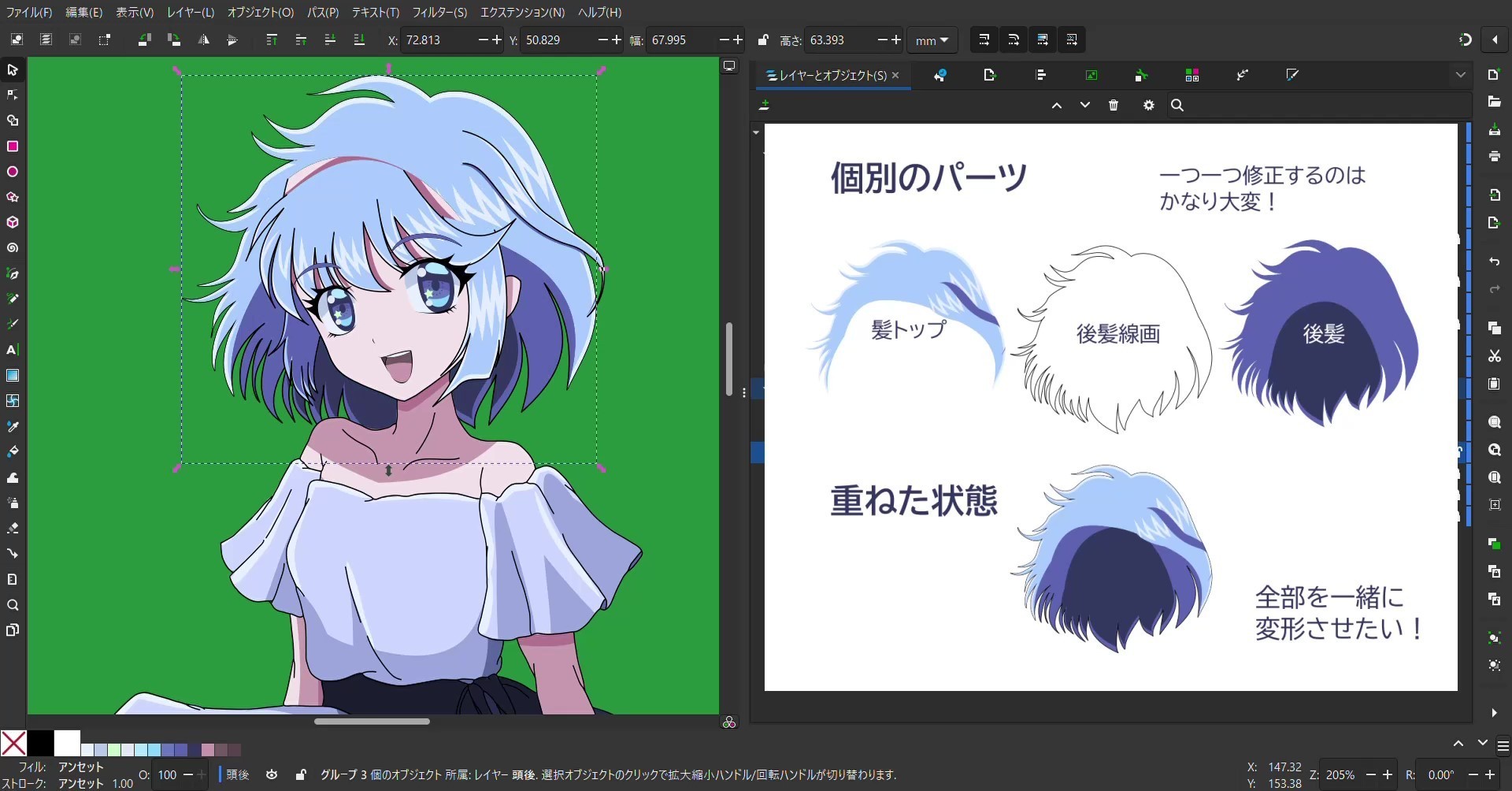
後頭部が後ろに伸びすぎている感じがするので、頭の形を整えてみましょう。
頭の形を整えると言いましても、変更したいのは頭の中でも一部です。
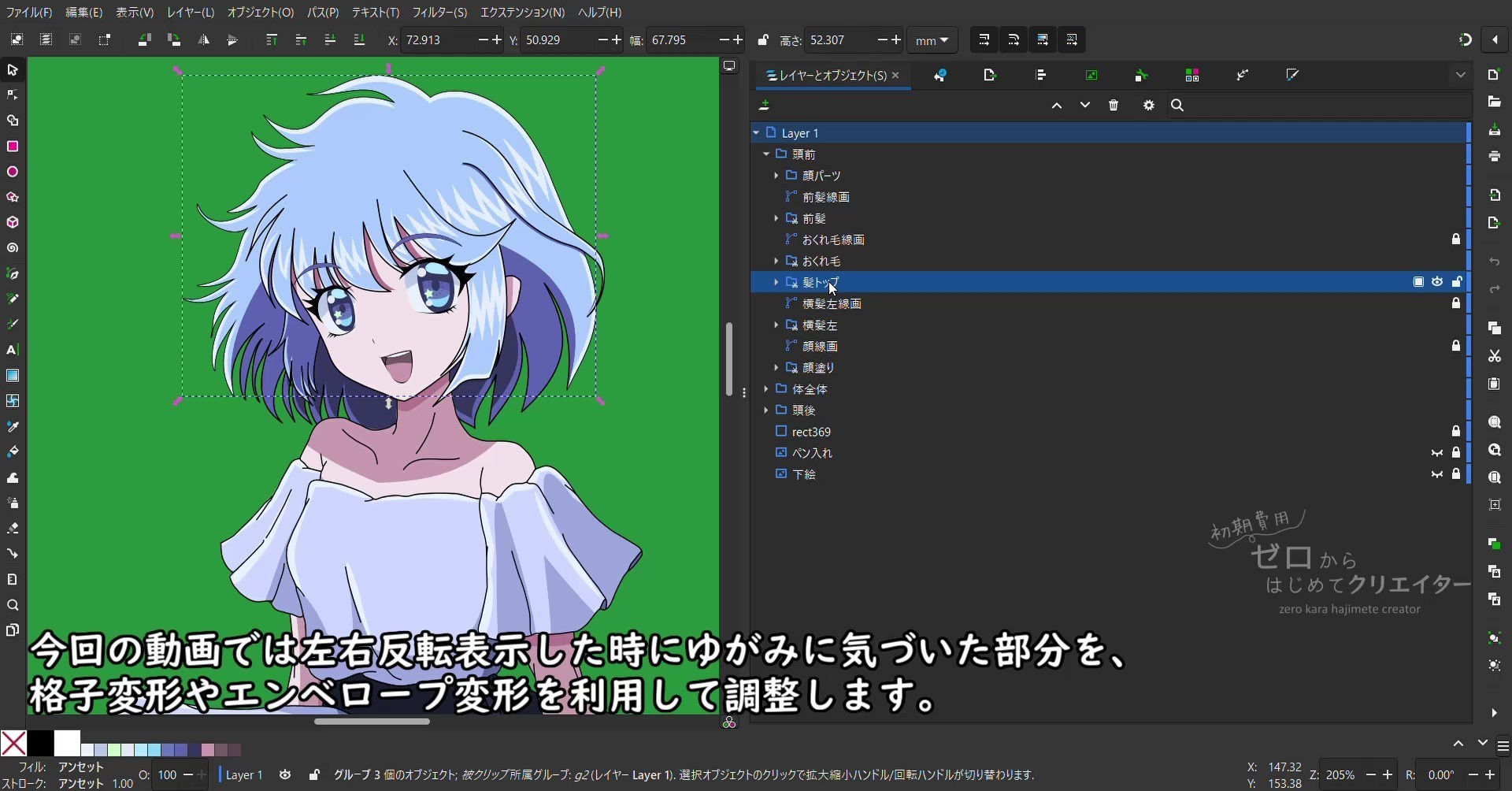
顔パーツや前髪や横髪の部分はそのままで、「髪トップ」、「後髪線画」、「後髪」を一緒に変形させようと思います。
頭のグループは大きく分けて「体全体」の手前になる「頭前」と奥側になる「頭後」に分けていました。
「髪トップ」は「頭前」の子グループで、「後髪線画」、「後髪」は「頭後」の子グループです。
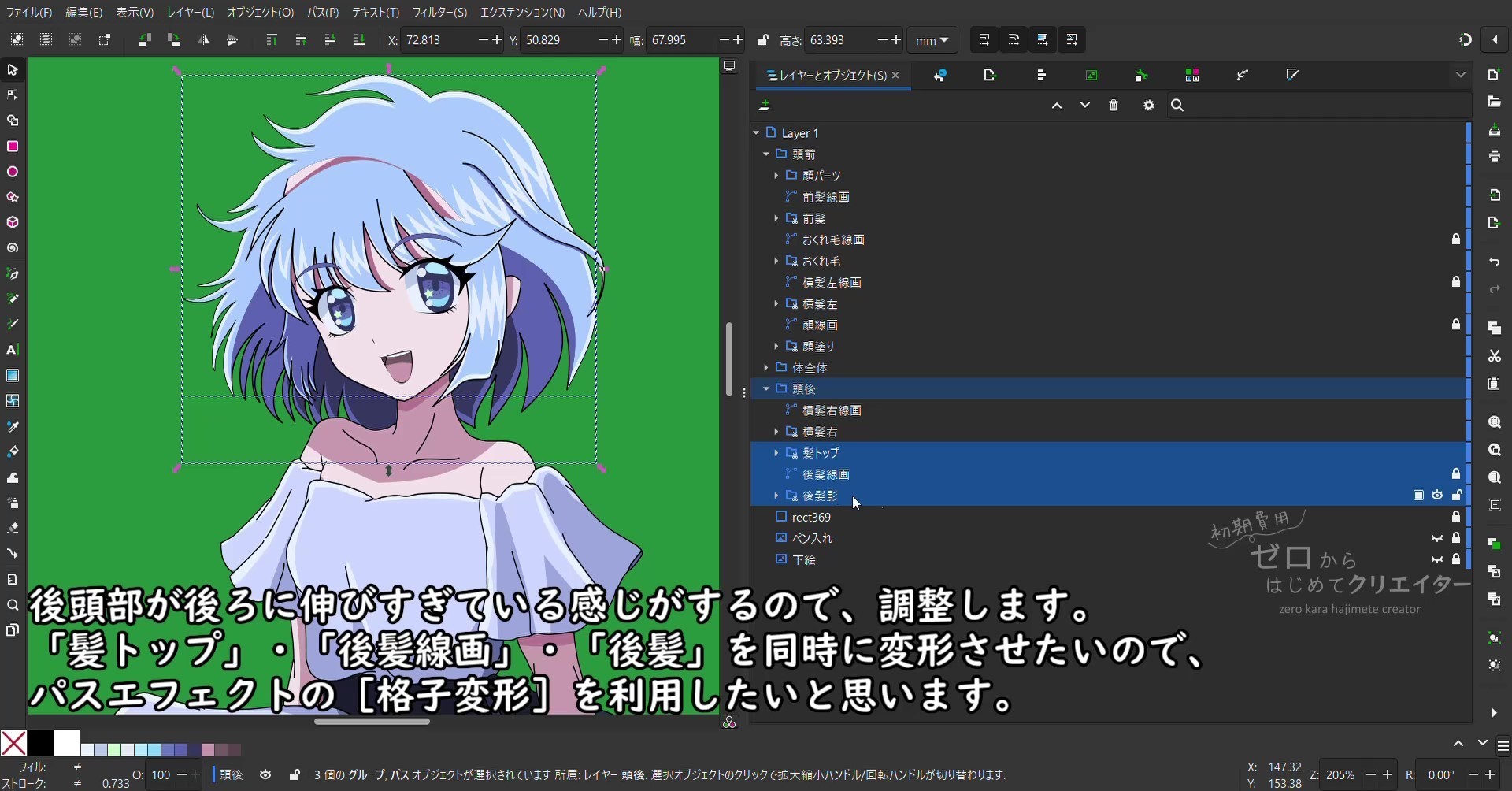
変形のために一時的に「髪トップ」を「頭後」グループに変更します。
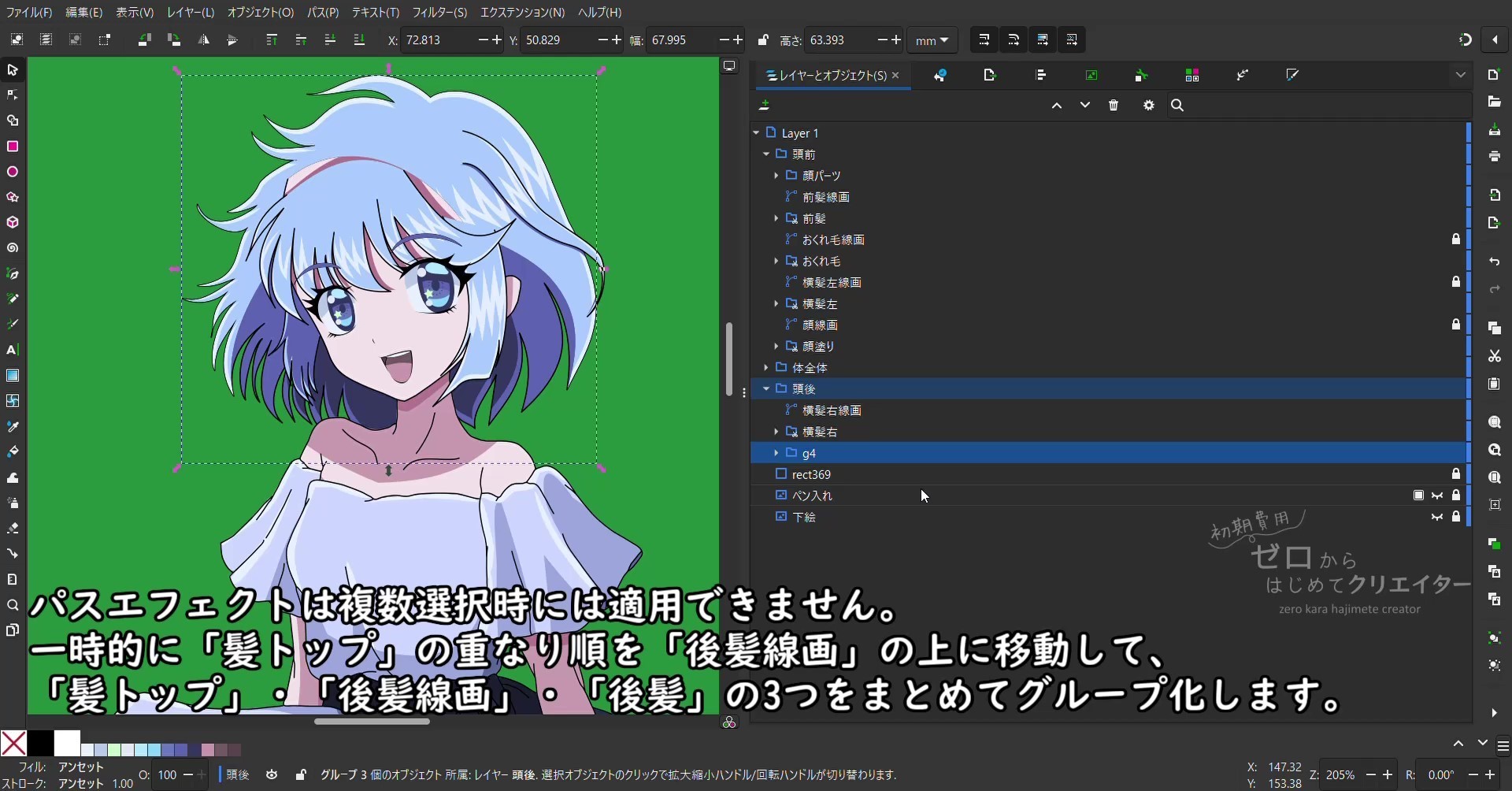
パスエフェクトのために一時的にグループ化します。
「髪トップ」・「後髪線画」・「後髪」の3つのグループを複数選択して[Ctrl]+[G]でグループ化しました。
一時的なグループなのでラベル名は変更しません。
地肌が見えていますが後で元に戻すので今は気にせずに進めていきます。
パスエフェクトが追加できない時
パスが未選択
パスエフェクトはパスが選択されていないと追加できません。
「パス、シェイプ、クローン、またはグループを選択してください」と表示され、追加ボタン[▼]がグレーアウトされてクリックできません。
複数のパスが選択されている
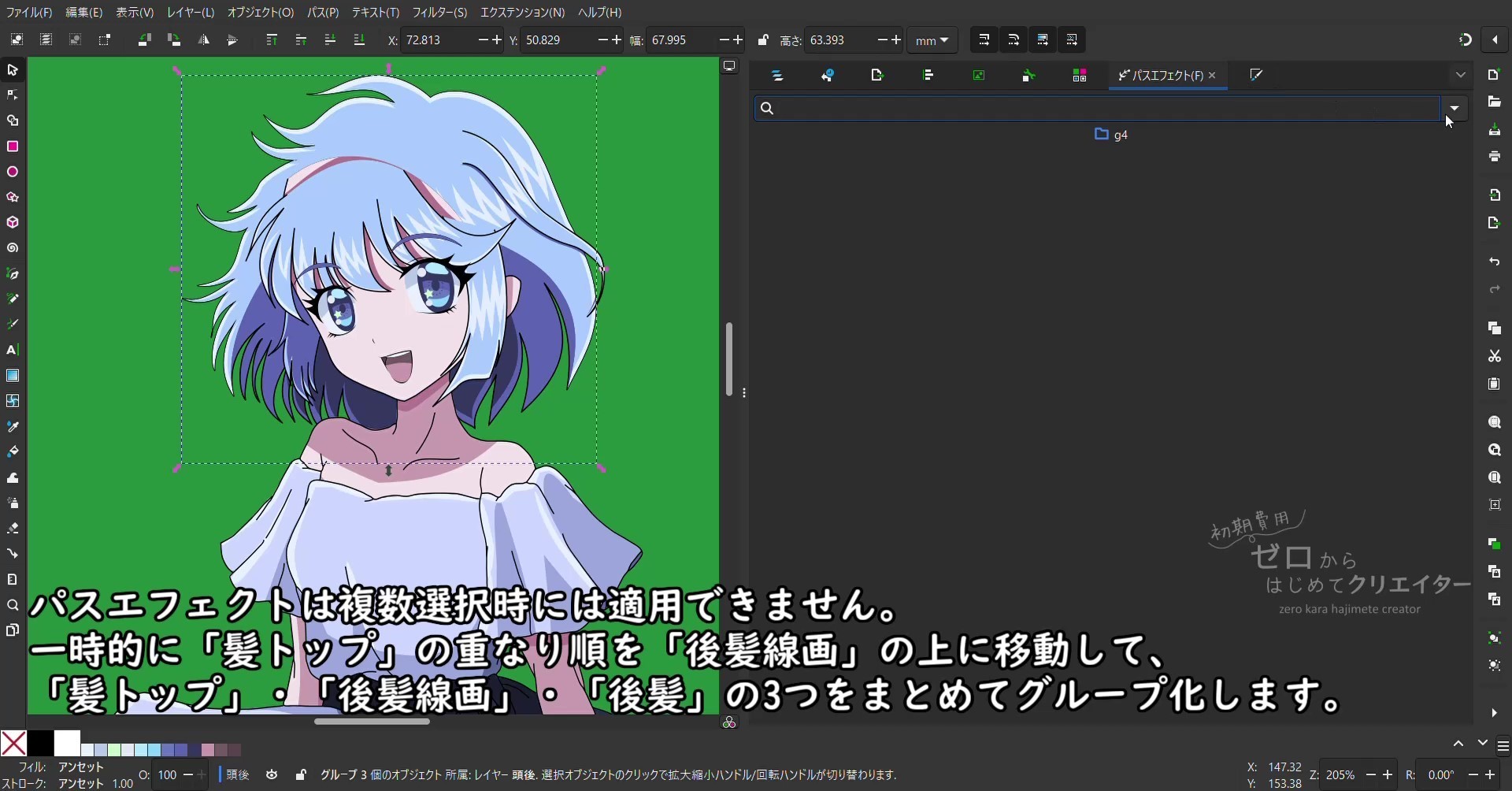
パスエフェクトは複数のオブジェクトが選択されている状態だと追加できません。
「パス、シェイプ、クローン、またはグループを一つだけ選択」と表示され、追加ボタン[▼]がグレーアウトされてクリックできません。
パスエフェクトを追加するには
複数のオブジェクトにパスエフェクトを追加したい場合はあらかじめ[グループ化]するか、[結合]で複合パスにしておく必要があります。
グループまたは複合パスにしてから選択すると追加ボタン[▼]が有効化されて、クリックできる状態になります。
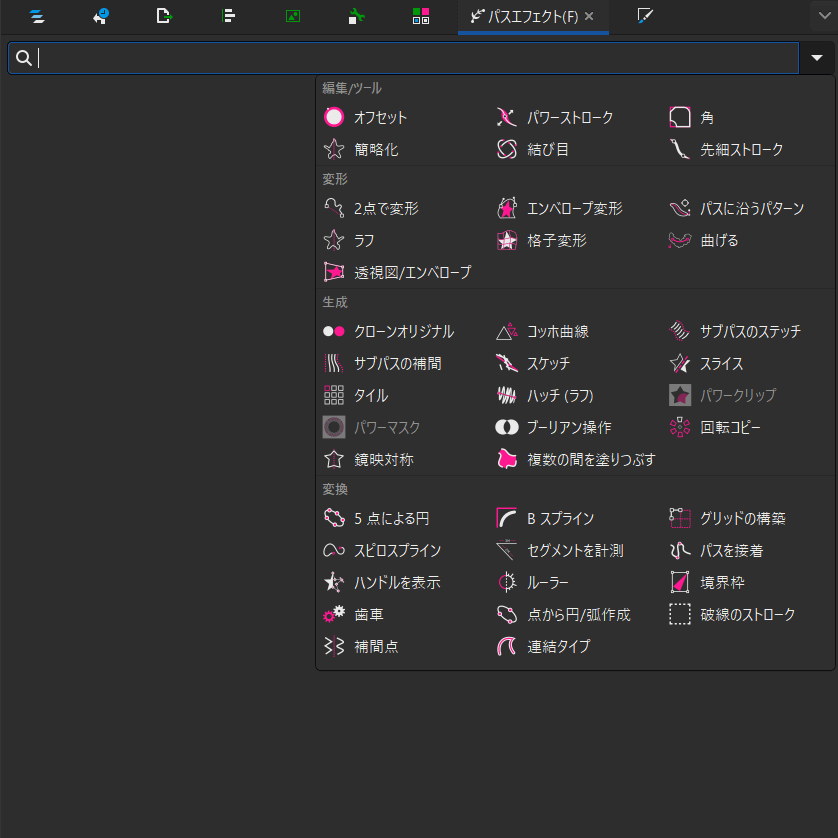
追加ボタン[▼]をクリックするとパスエフェクトの選択画面が表示されます。
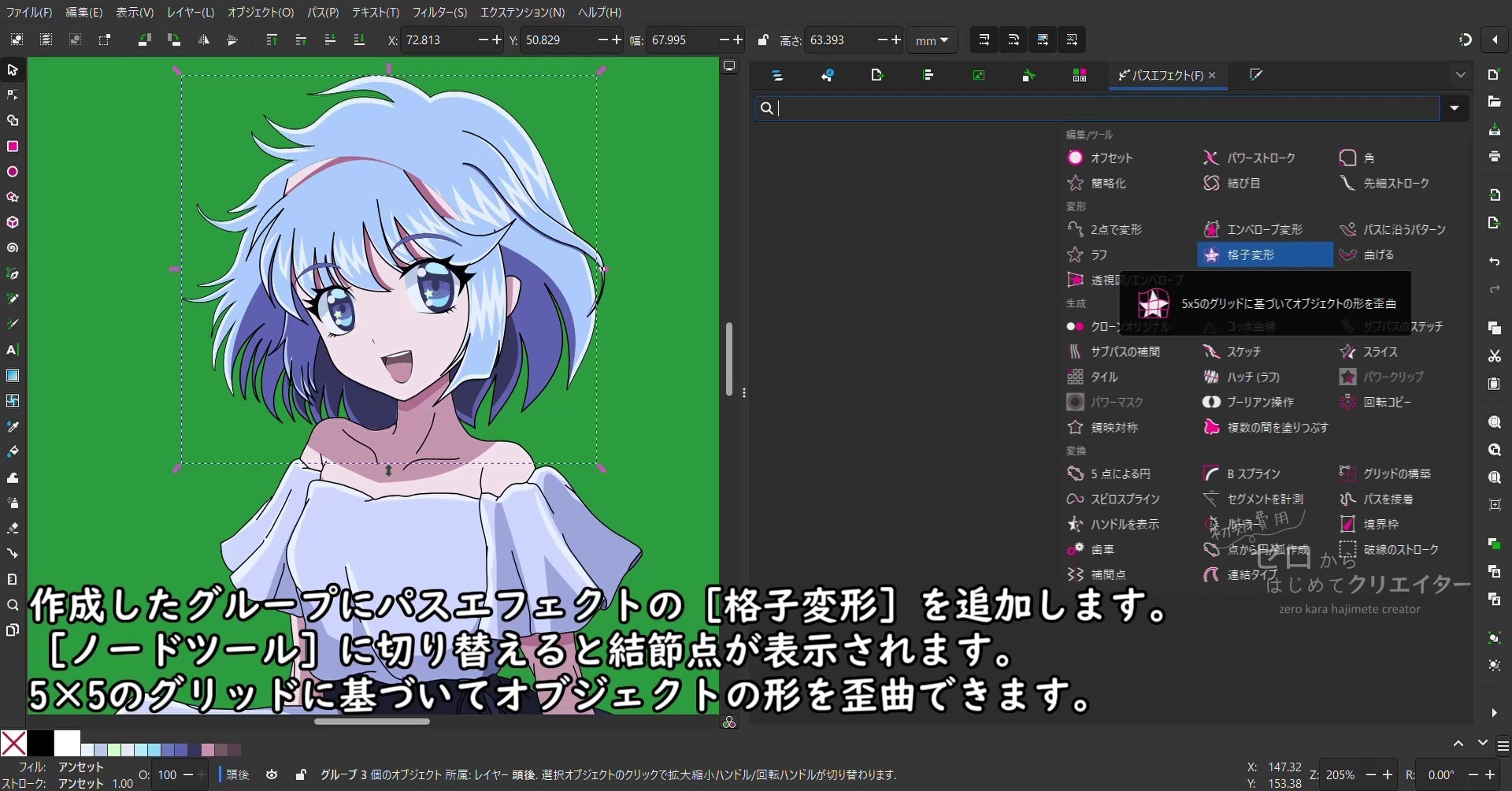
[メニューバー>パス>パスエフェクト]から[パスエフェクト]ダイアログを開いて、ダイアログ上部の検索欄の横に追加ボタン(下向き三角矢印)[▼]があるので、それをクリックすると、パスエフェクトの選択画面が表示されます。
この中から[格子変形]をクリックします。
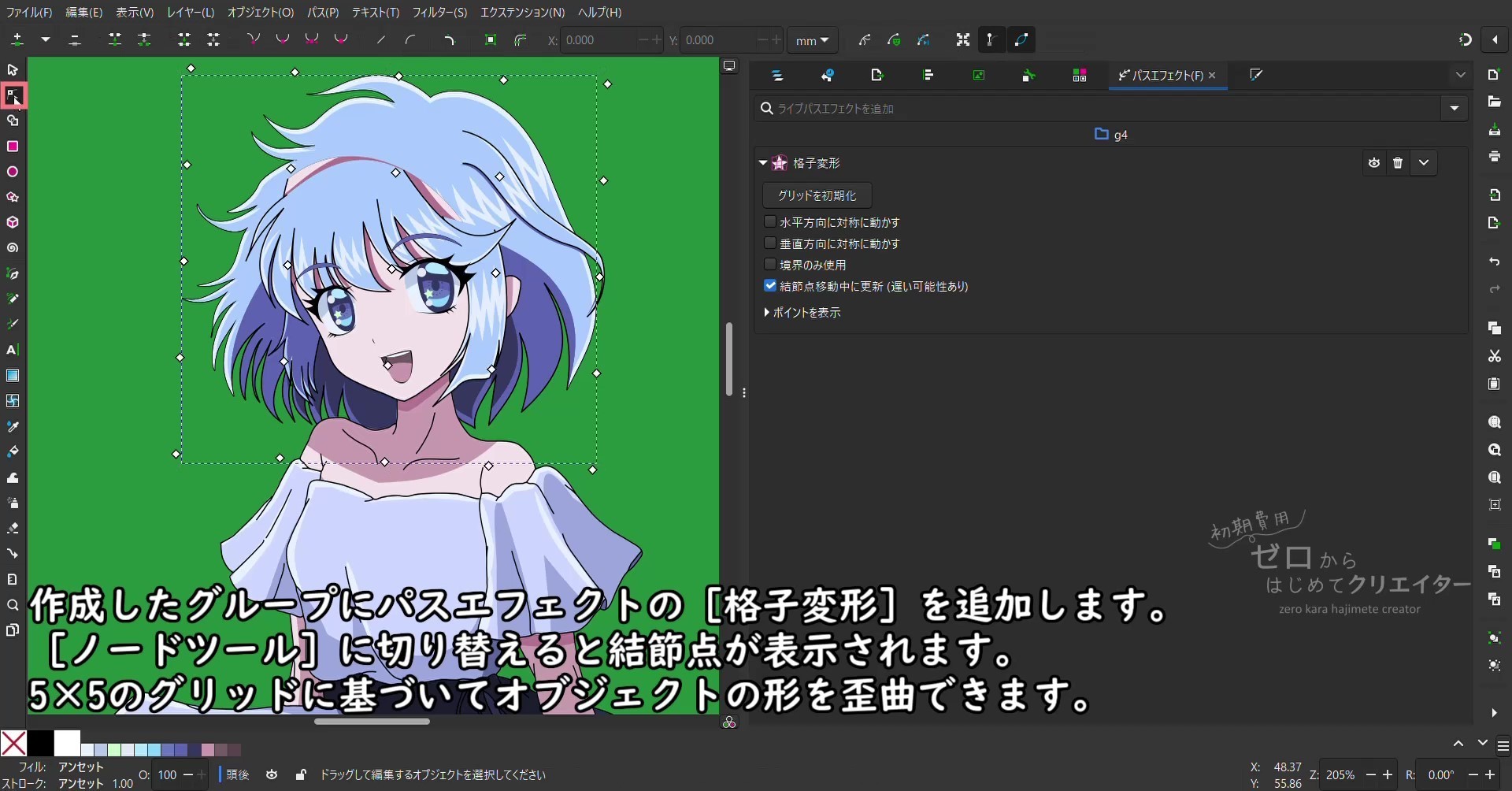
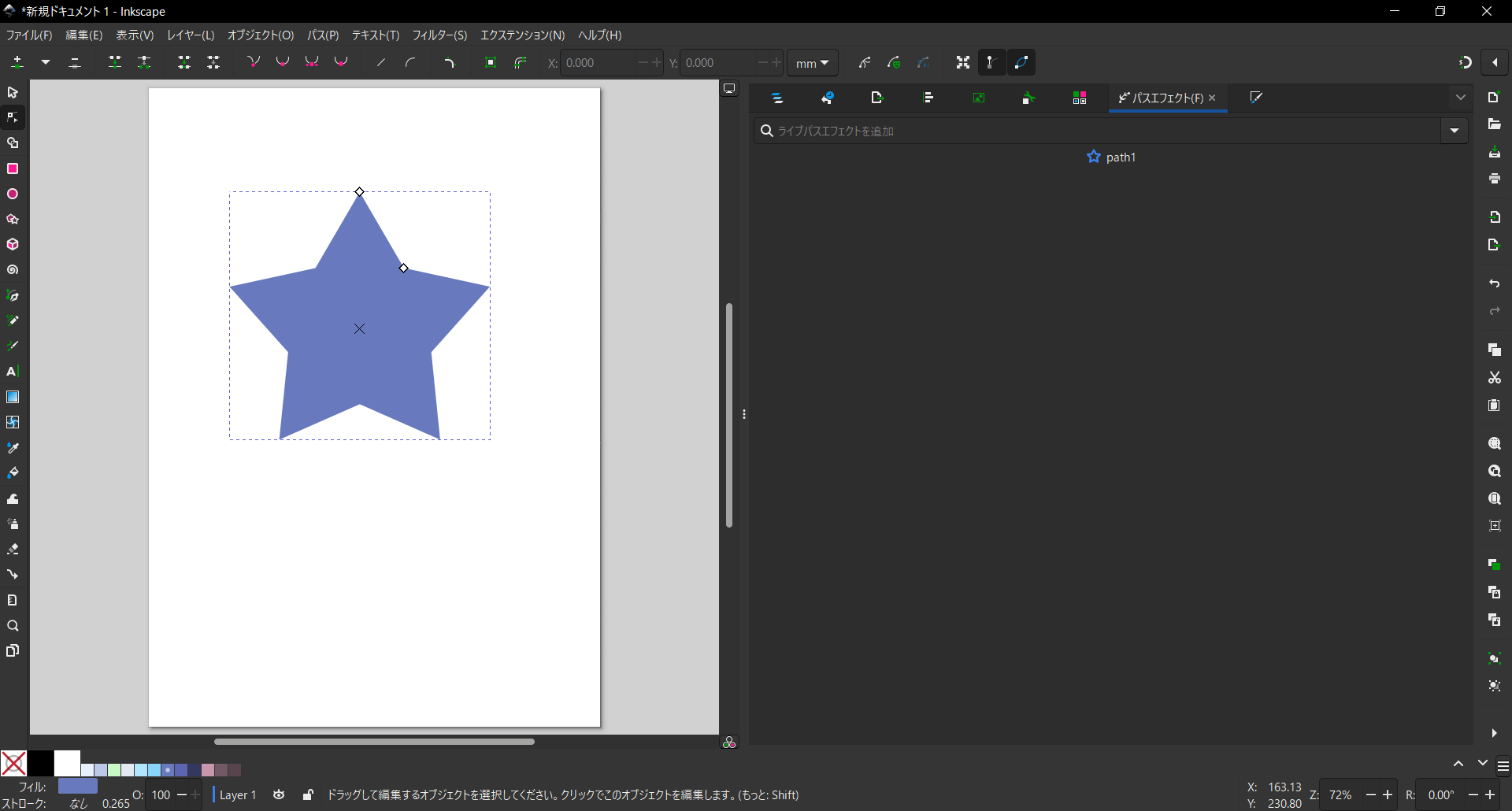
パスエフェクトの[格子変形]が追加されました。
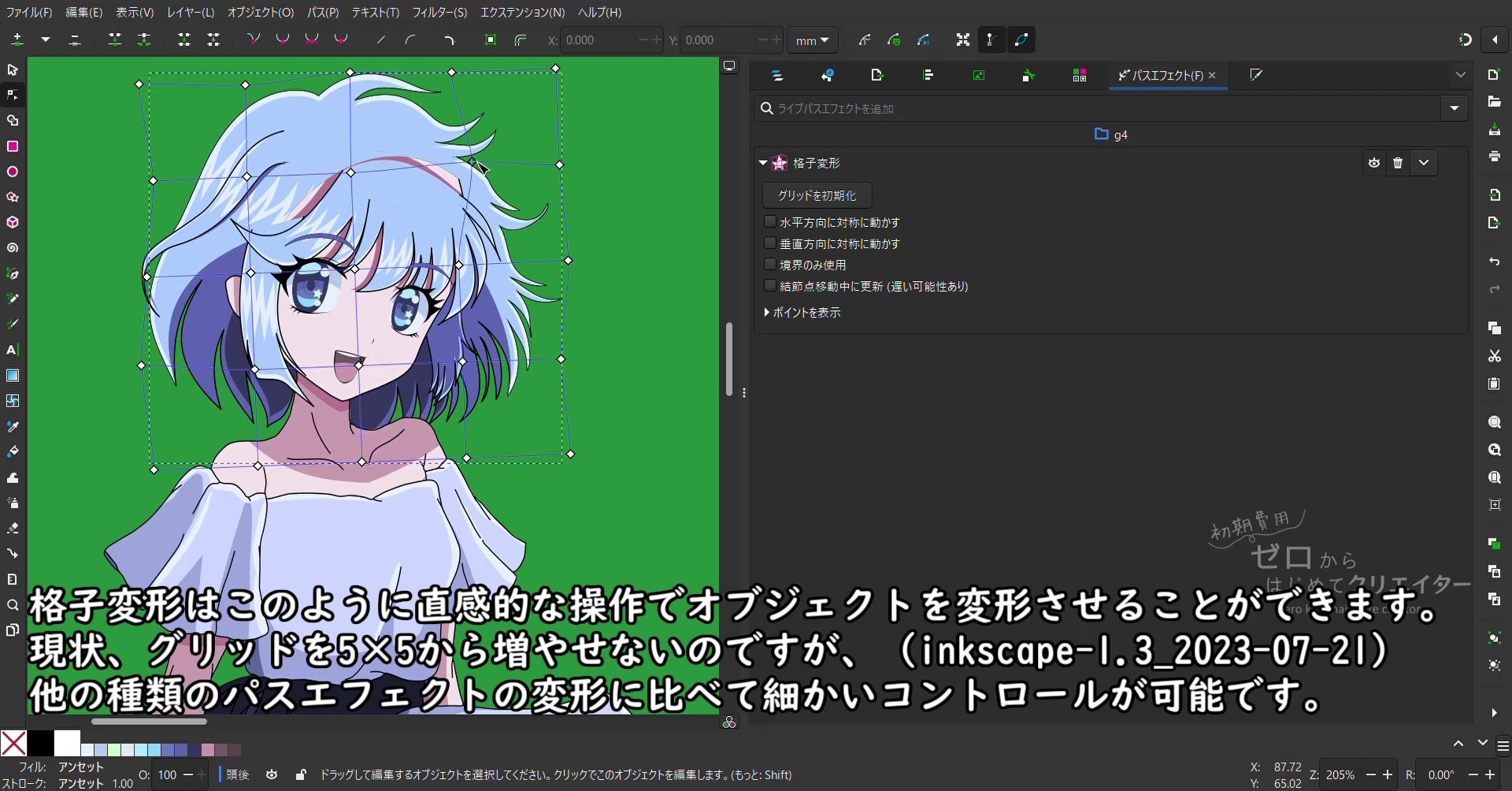
格子変形
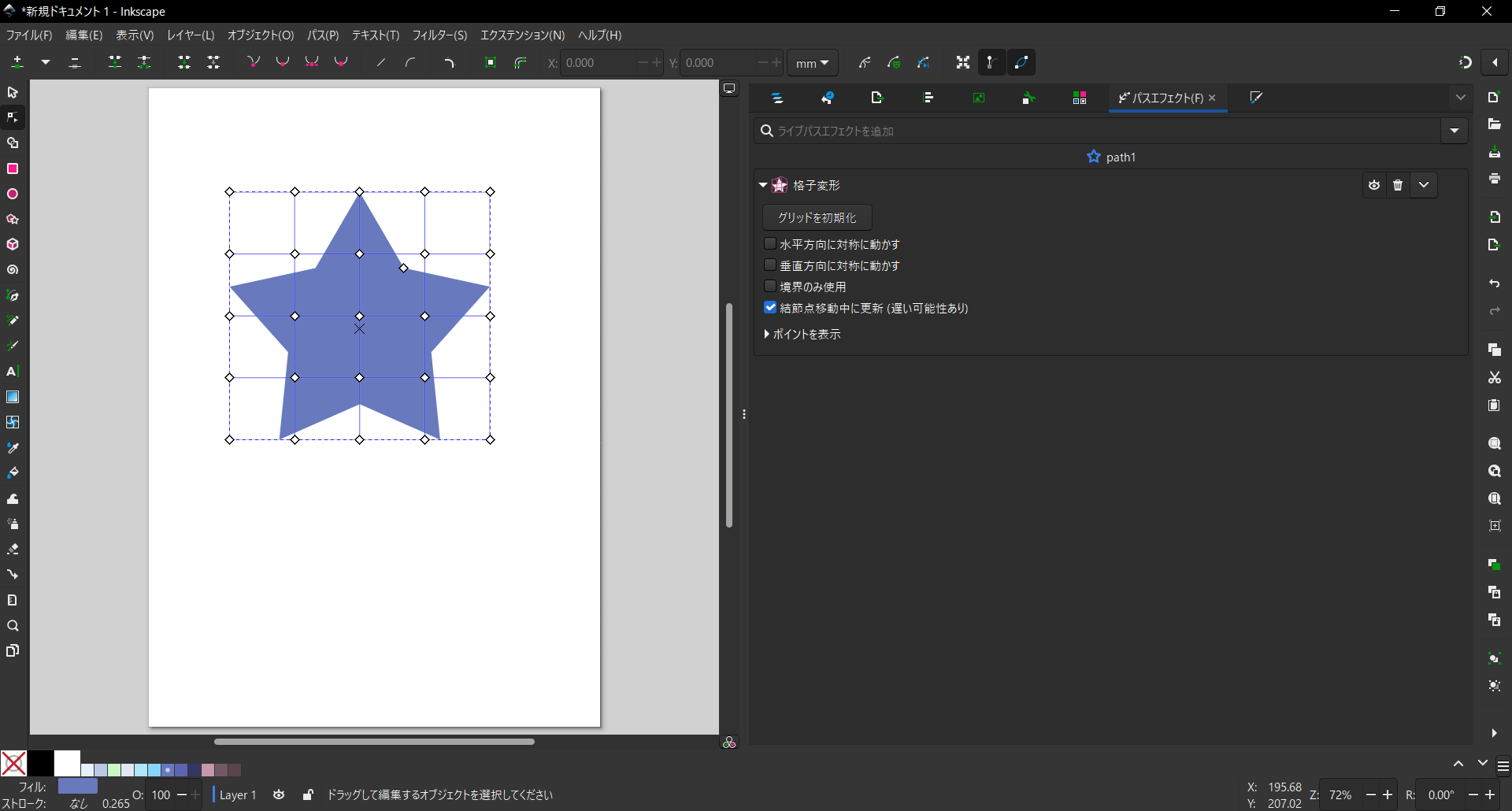
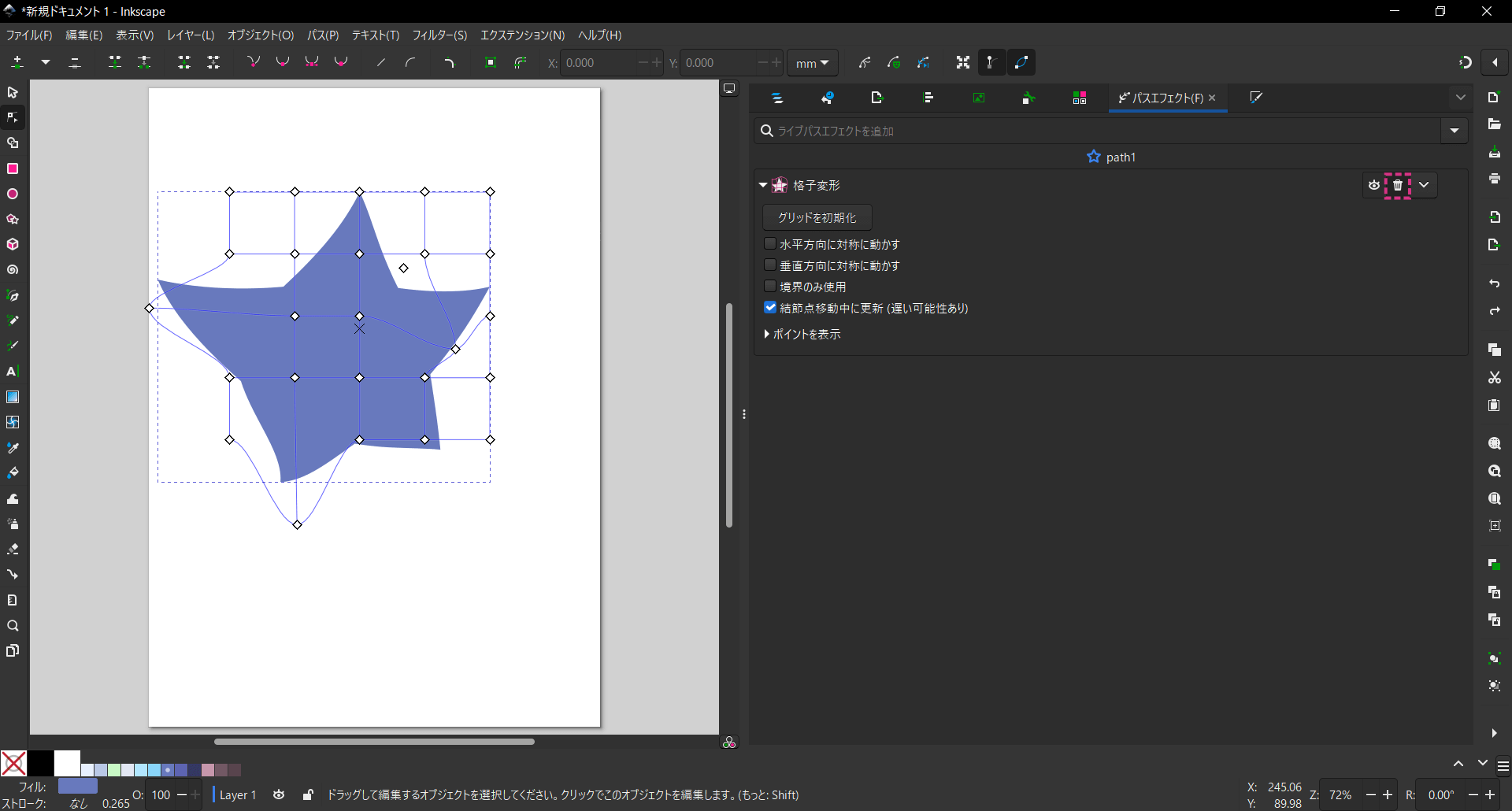
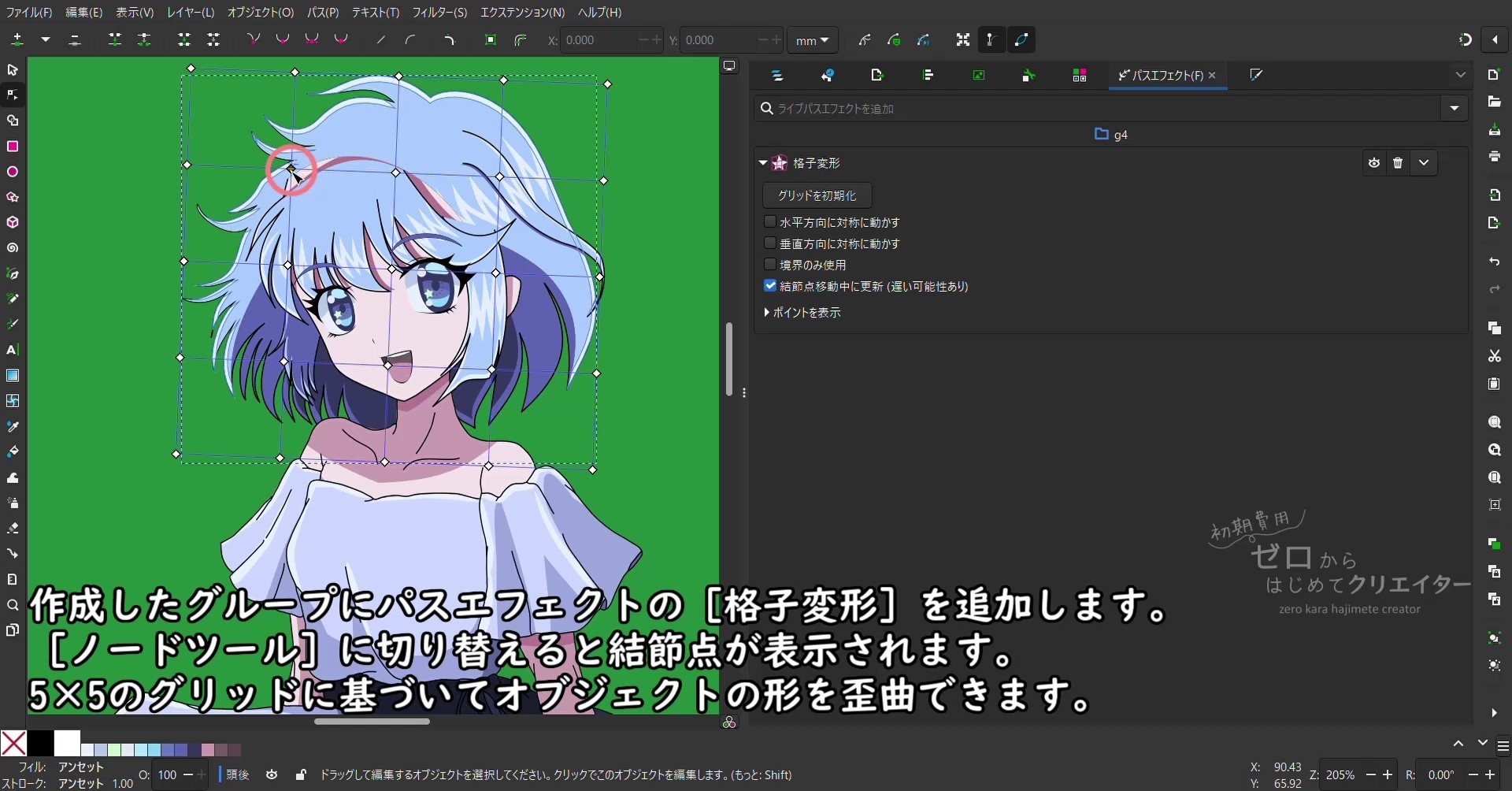
[ノードツール]に切り替えると、格子変形の5×5のグリッド(格子状の線)が表示されます。
グリッドの交点に、白いひし形[◇]で表示されているのが[結節点]と呼ばれる変形をコントロールする点です。
結節点をノードツールで移動することで、オブジェクトを変形することができます。
格子変形の追加
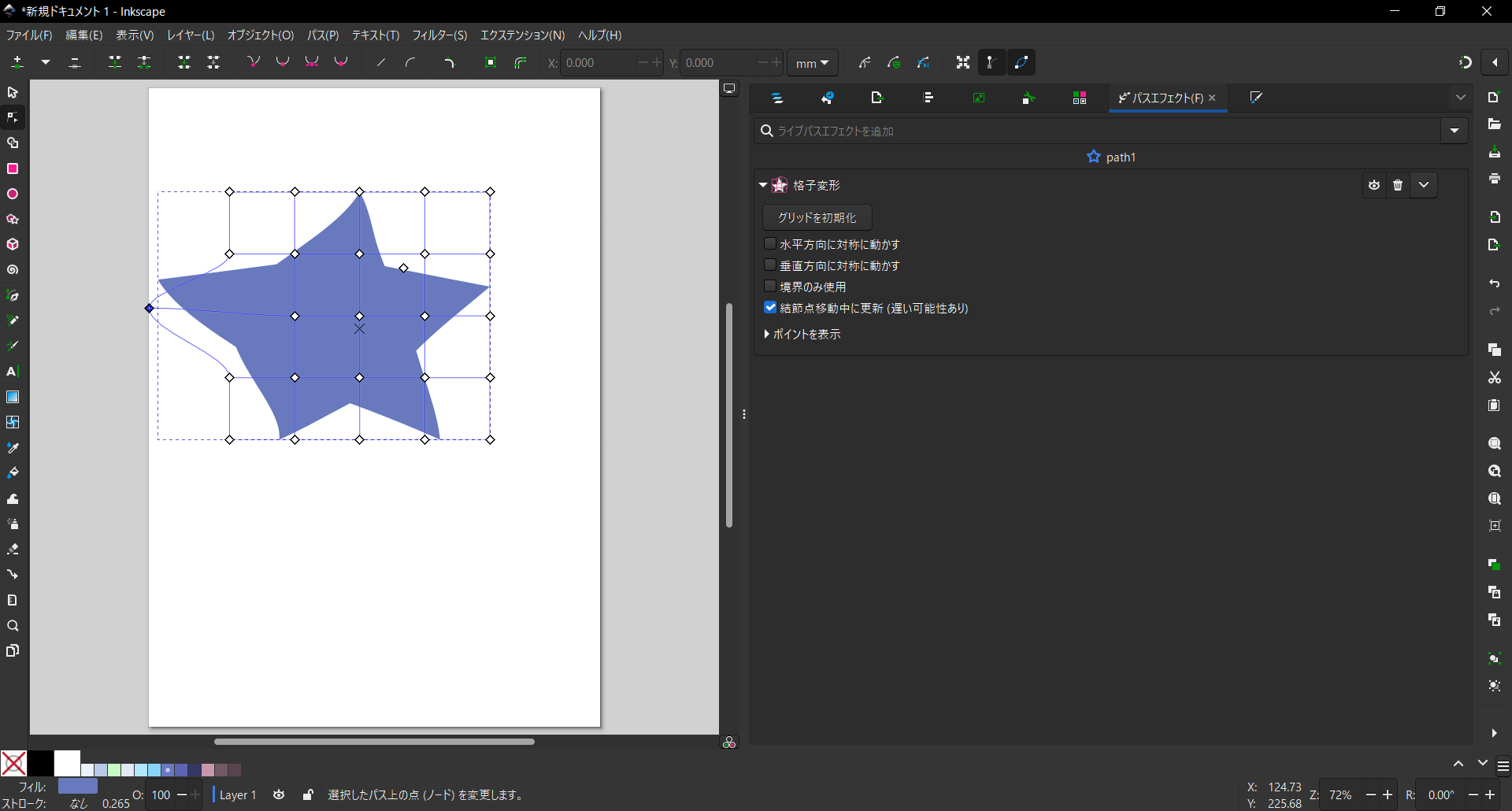
格子変形の結節点を移動
通常のノードと違い、追加・削除・ノードの種類変更はできないことに注意してください。
グリッドの線の部分は見た目がセグメントのように見えますが、セグメントではないので線の部分を直接クリックやドラッグしても変形できません。
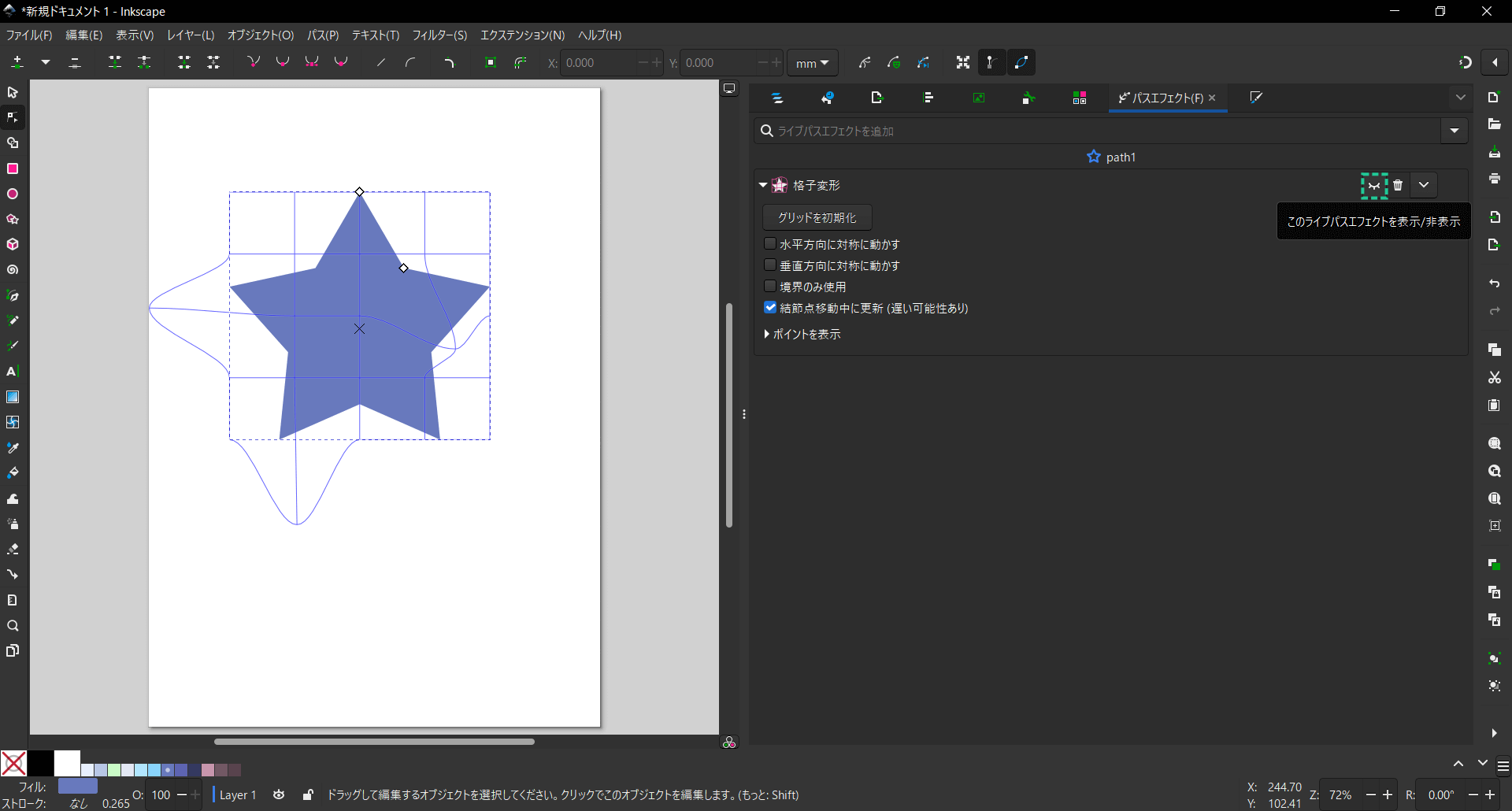
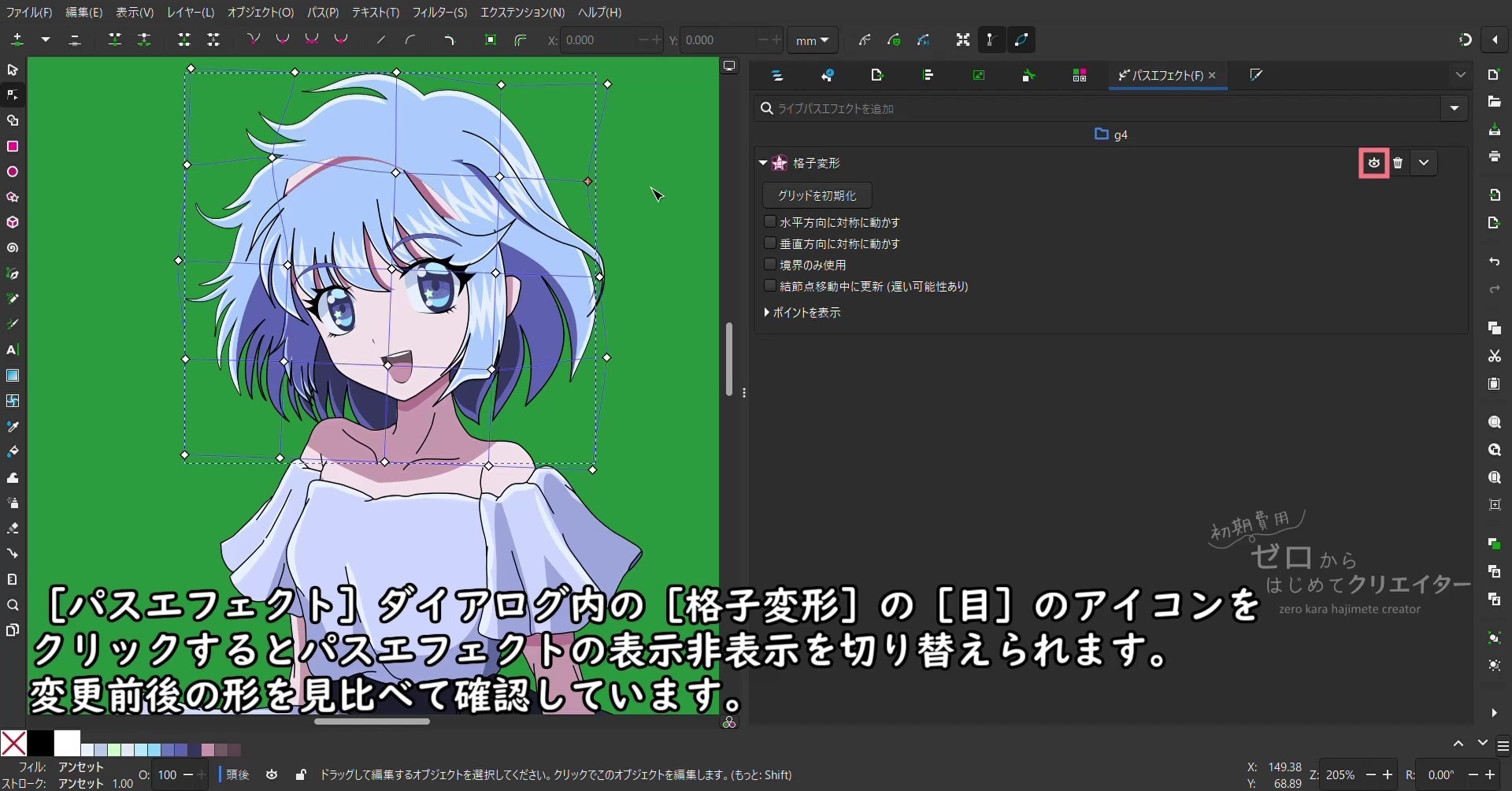
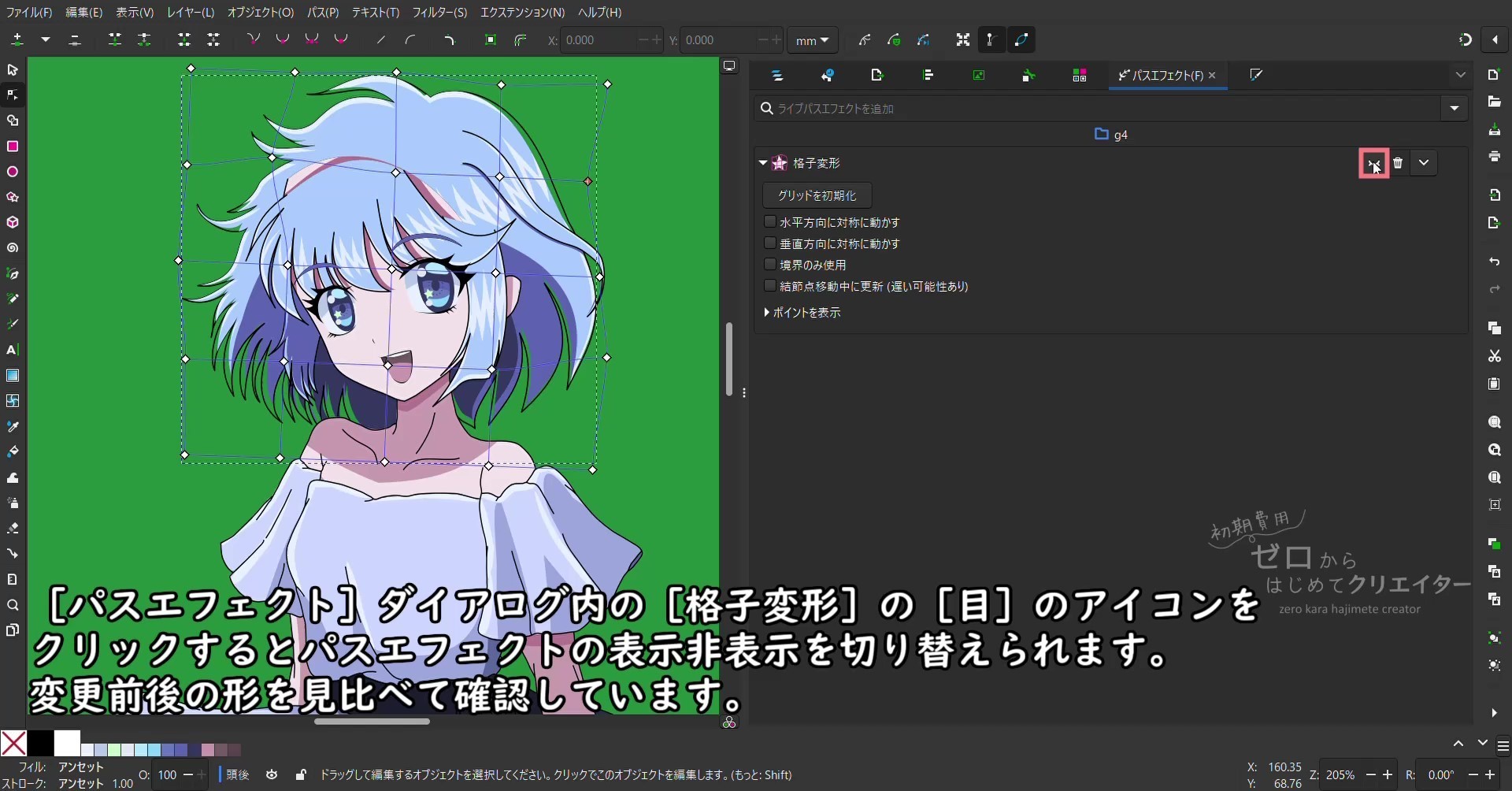
格子変形の表示非表示を切り替える
[パスエフェクト]ダイアログの[格子変形]のリスト内の目のアイコンをクリックすることで、表示非表示の切り替えができます。
格子変形を削除する
[格子変形]は[パスエフェクト]の一種なので、非破壊編集です。
[パスエフェクト]ダイアログで[格子変形]のリスト内のゴミ箱アイコンをクリックして[格子変形]を削除すれば元のパスに戻すことができます。
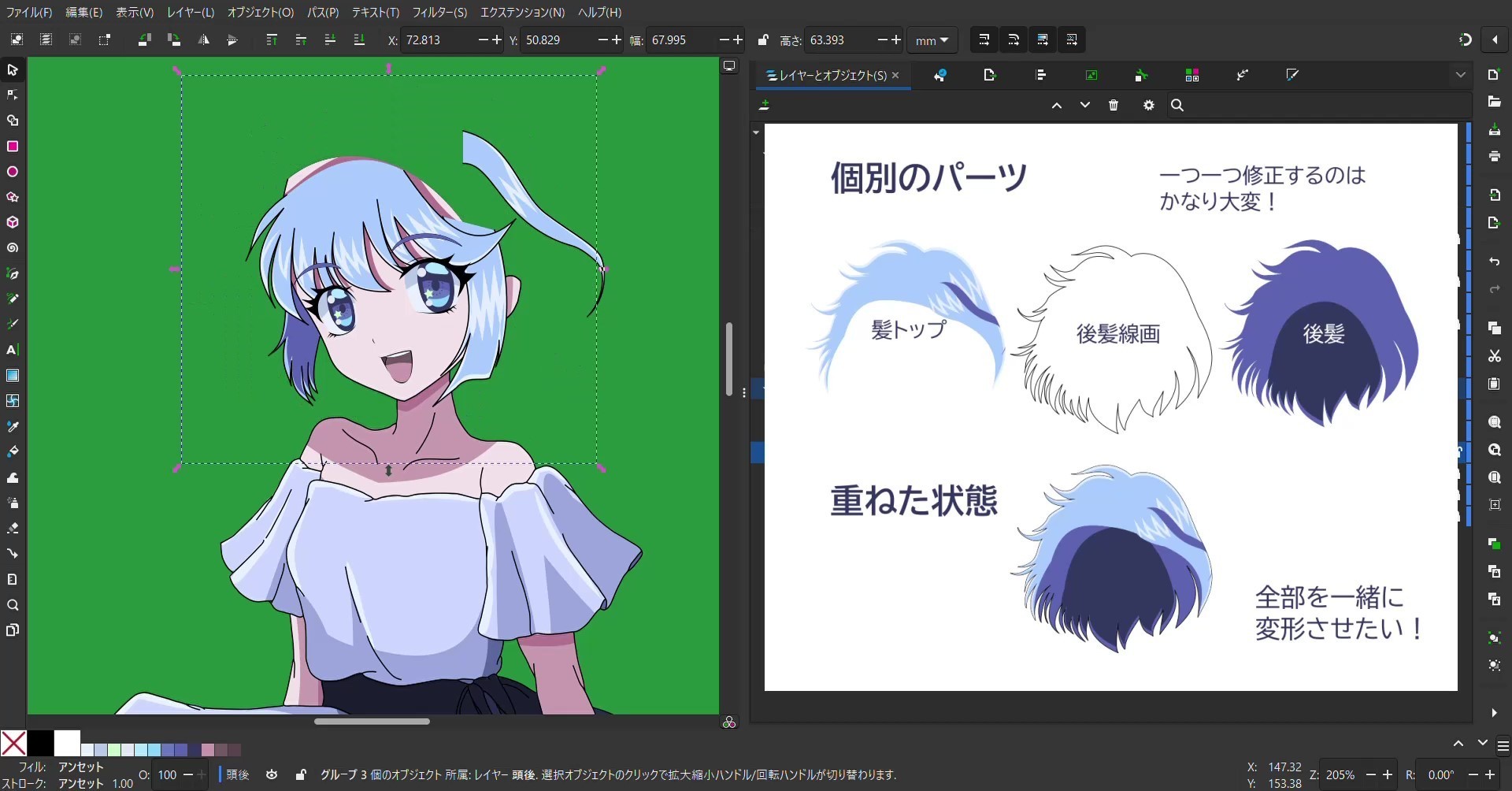
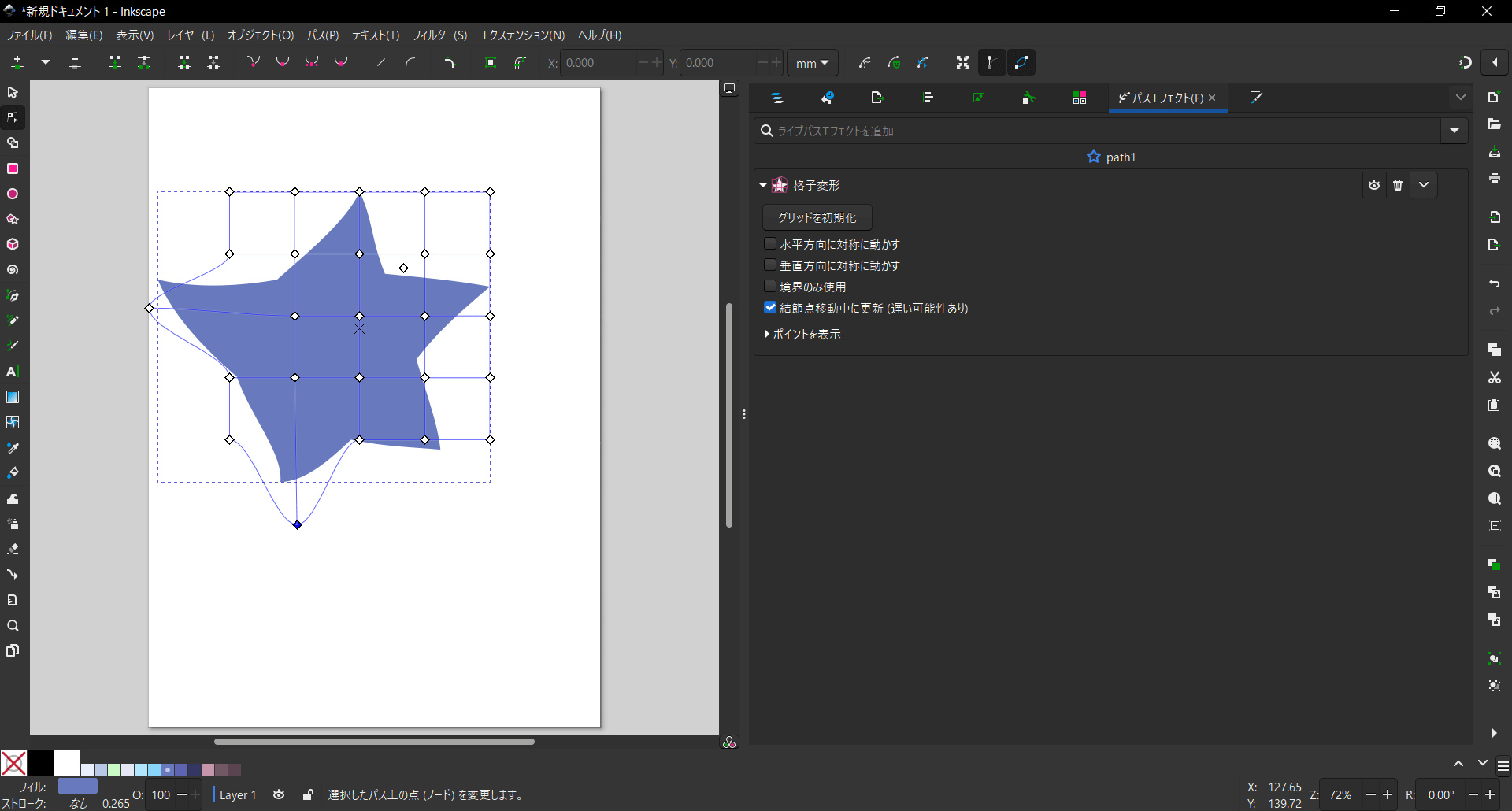
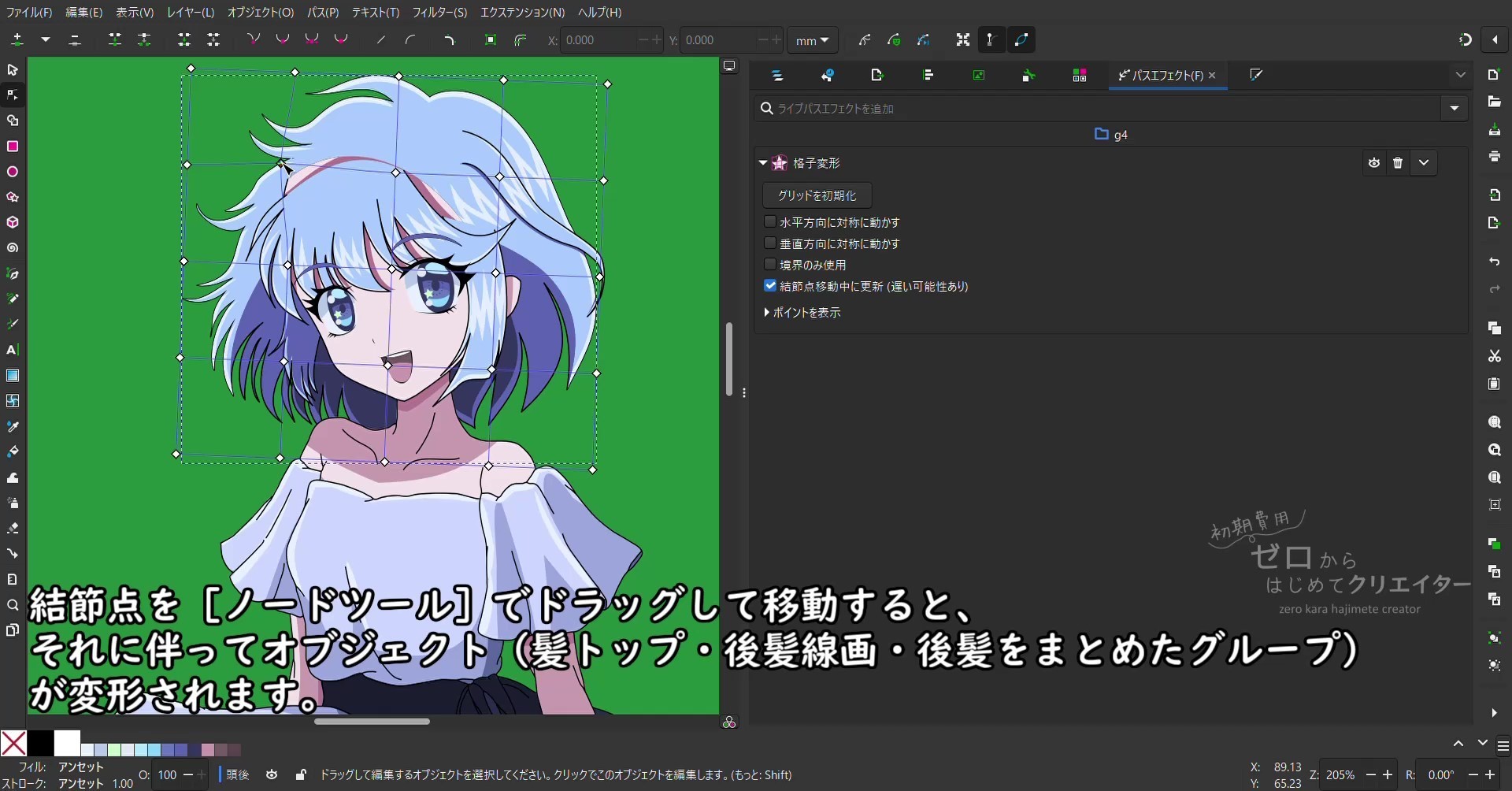
実際に結節点を動かしてみると、それに伴ってパスエフェクトを追加したオブジェクト(「髪トップ」・「後髪線画」・「後髪」をまとめた一時的なグループ)が変形します。
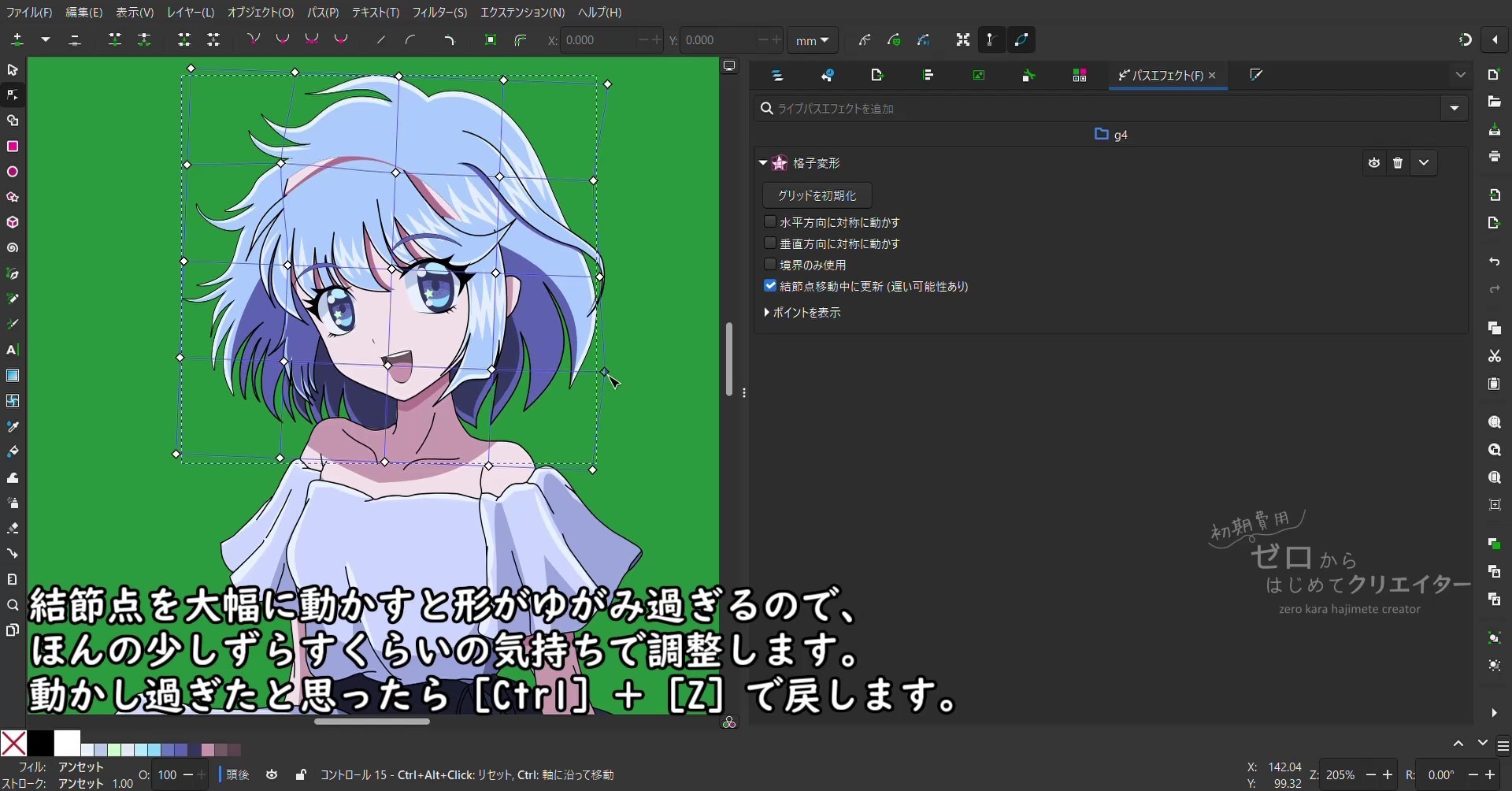
変形をかけたい箇所の近くの結節点をほんの少しずらすくらいの気持ちで動かします。
大幅に動かすと形がぐにゃぐにゃになりますので、ほんの少しだけです。動かし過ぎたら[Ctrl]+[Z]で元に戻します。
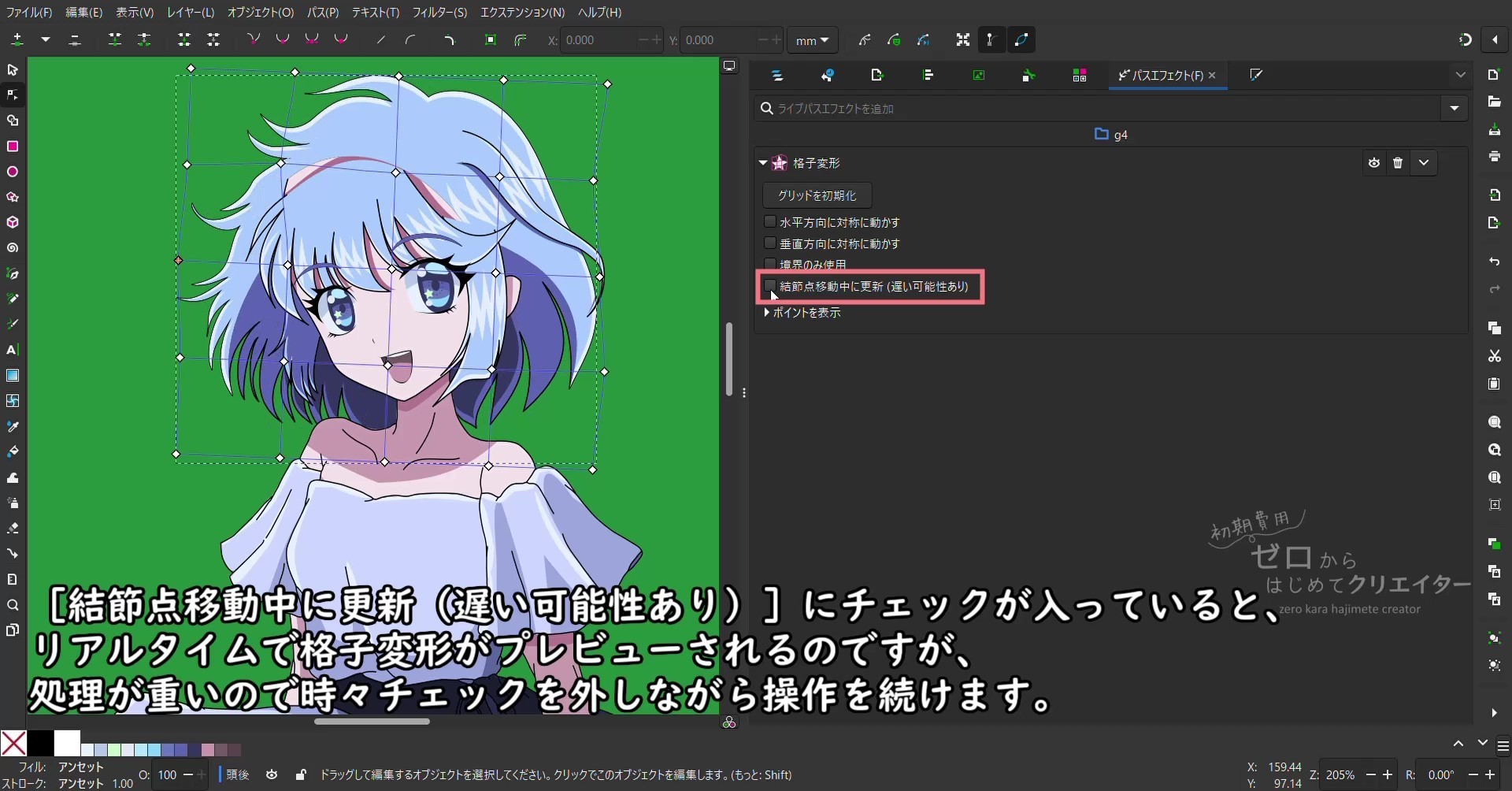
結節点移動中に更新

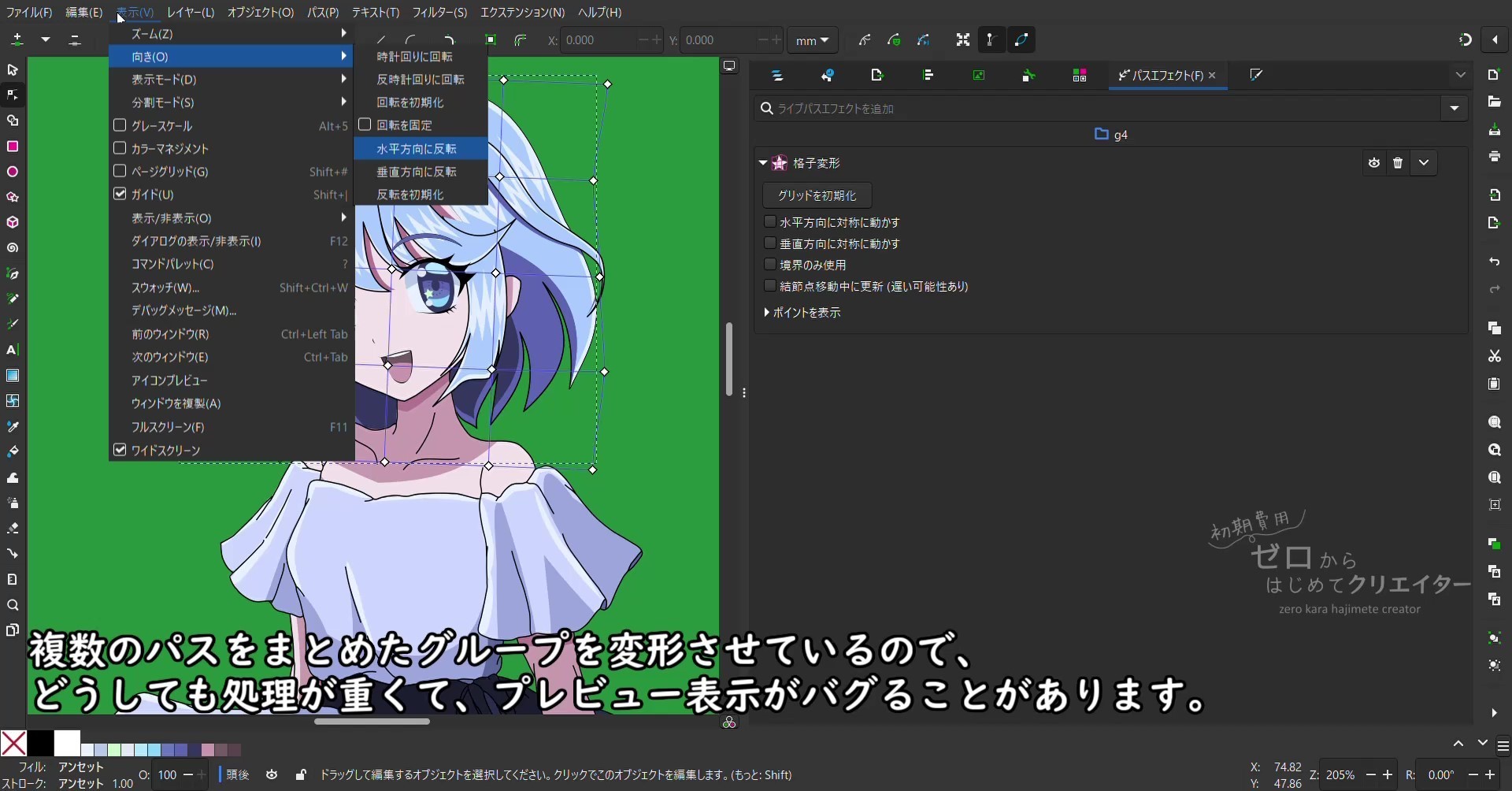
[格子変形]設定の[結節点移動中に更新(遅い可能性あり)]にチェックが入った状態だと、処理が重くなってプレビューの表示がバグることがあります。その場合はチェックを外してみてください。
[格子変形]は便利なのですが、複数のオブジェクトをまとめたグループを変形しているとWindows環境だと強制終了しやすいです。
強制終了続きで操作が進まない場合は、グループ内のオブジェクトを一時的に減らす([レイヤーとオブジェクト]ダイアログでドラッグして一時的にグループから外す)ことで対処できる場合がありますが、そうすると後で調整が必要なオブジェクトが増えます。
左手をキーボードの[Ctrl]+[S](上書き保存)がすぐ押せる位置で待機させて、移動したら上書き保存、移動したら上書き保存……くらいの勢いで強行突破してしまう方が楽かもしれないです。
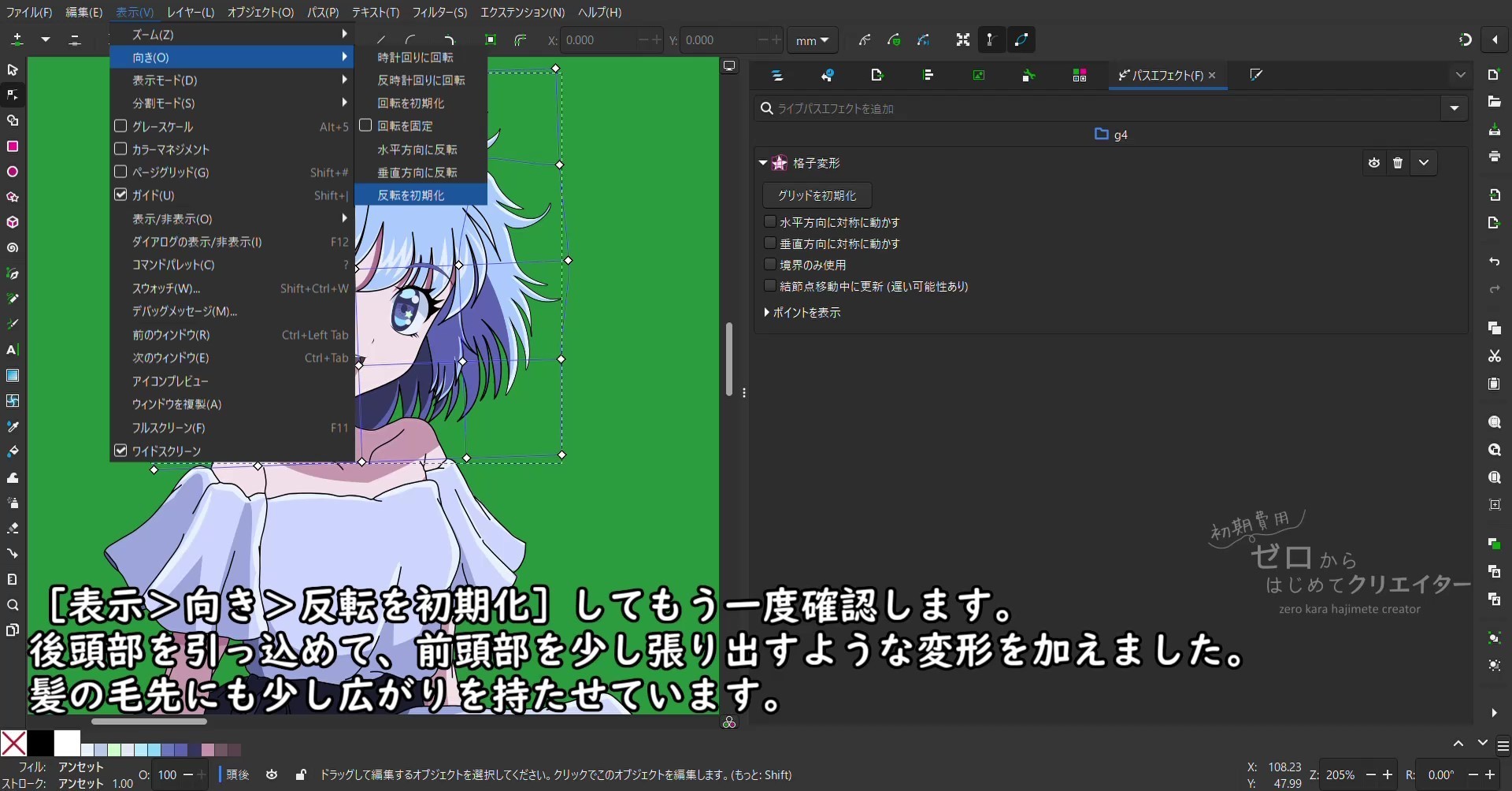
反転表示にして確認しながら変形を続けます。
パスエフェクトの表示非表示を切り替えて変形前後の比較をしています。
(表示非表示を切り替えた時に、表示バグでフィルの塗りが表示されないことがあります。)
後頭部を引っ込めて、前頭部を少し張り出すような変形を加えました。髪の毛先にも少し広がりを持たせています。
[格子変形]で行った変形は、通常のパスに変換する前なら[パスエフェクト]ダイアログで[格子変形]を削除すれば元のパスに戻すことができます。
なので後から修正することを考えたらパスエフェクトのままで保留しておいた方が良い場合もあります。
ですが、複雑なイラストの場合は、[格子変形]自体が重い処理なので、変形し終わったら通常のパスに変換した方が良いでしょう。
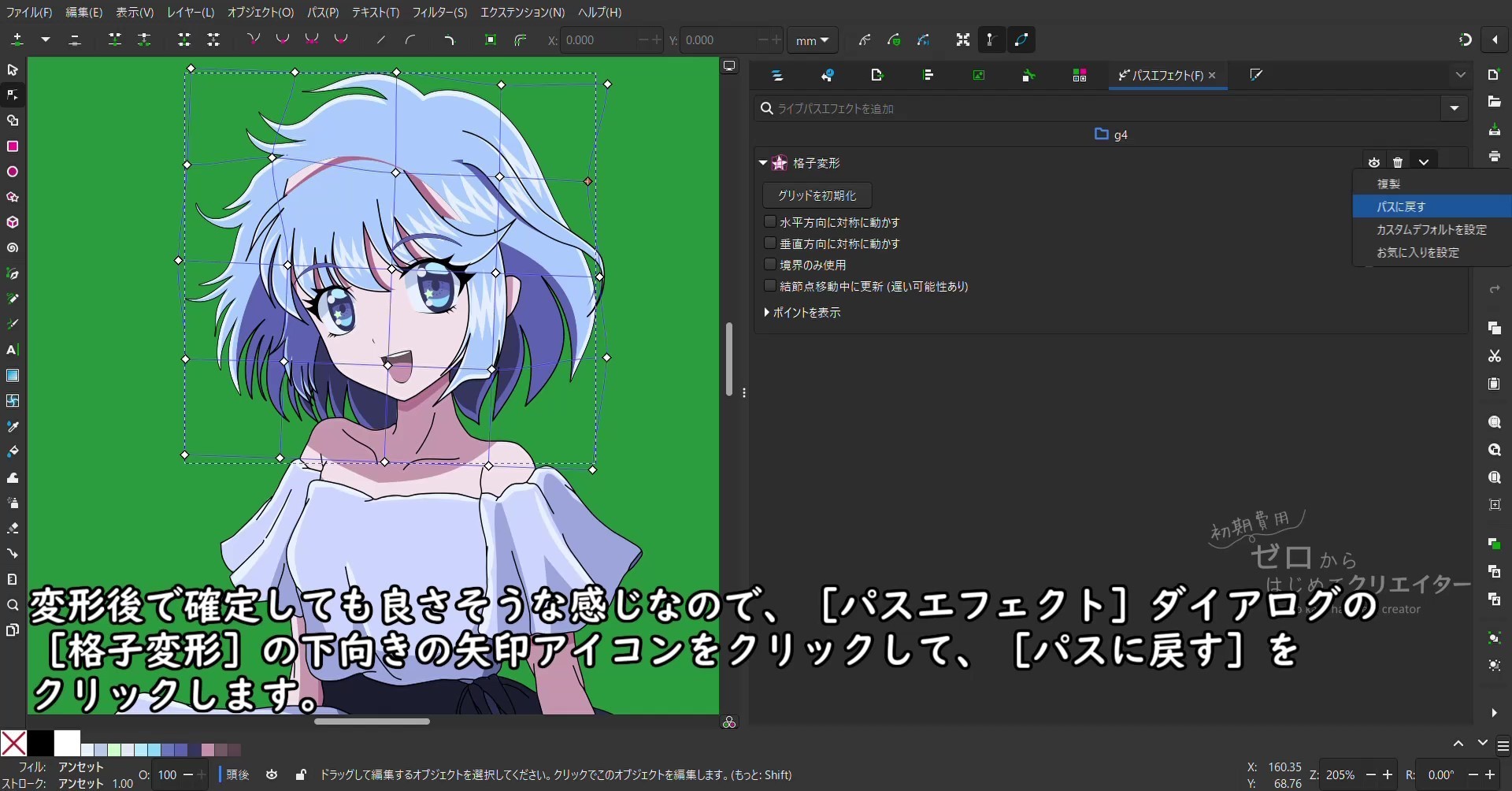
ということで、[格子変形]を通常のパスにします。この操作を行うと元のパスが変形後の形状で確定されてしまうので注意してください。
(変形確定前のバージョンを保存しておきたい場合は、[名前を付けて保存]から別の名前で保存しておきましょう。)
[パスエフェクト]ダイアログの[格子変形]の欄の下向き矢印のアイコンをクリックして[パスに戻す]をクリックします。
パスエフェクトの格子変形が通常のパスに変換されました。
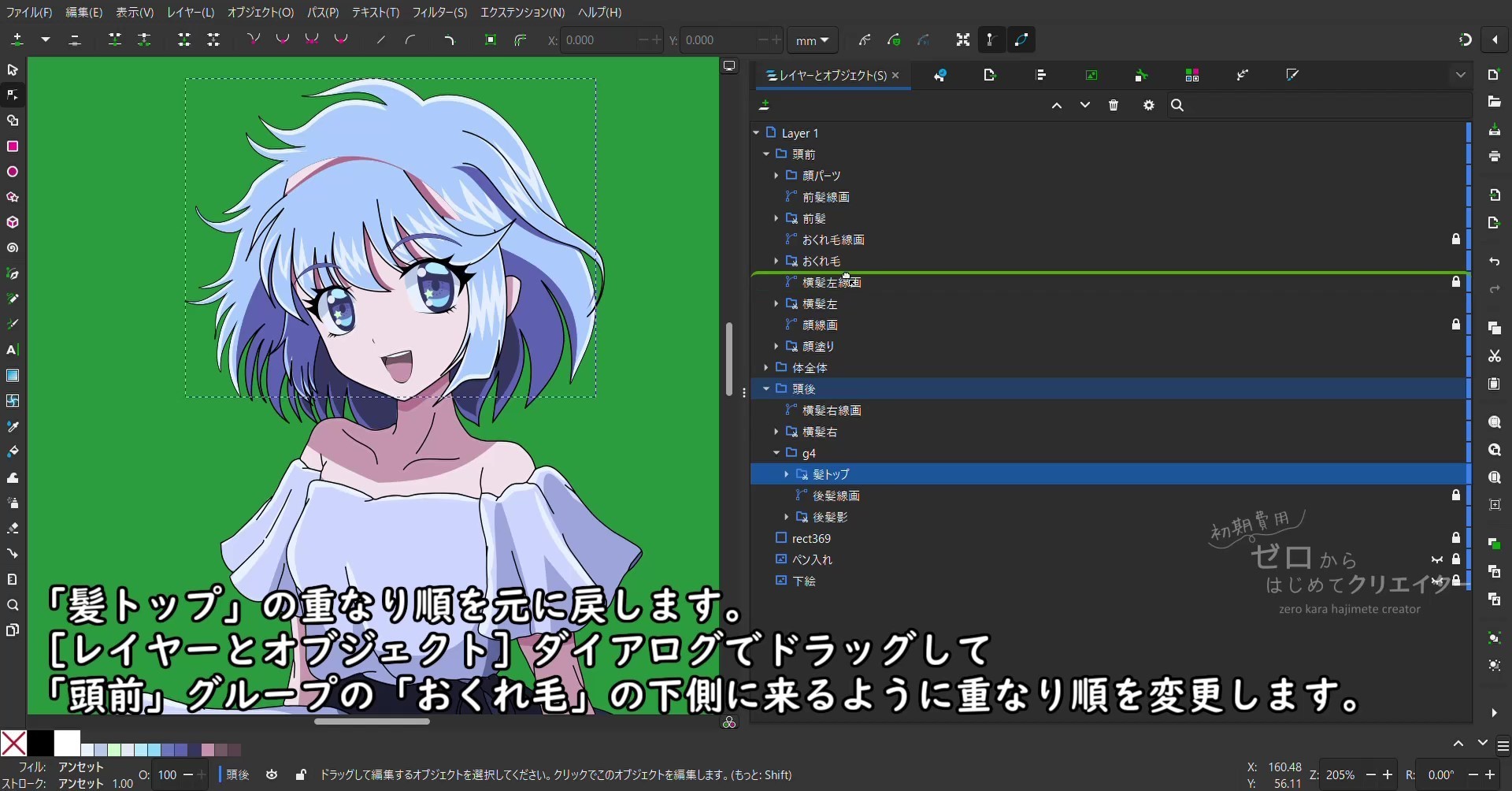
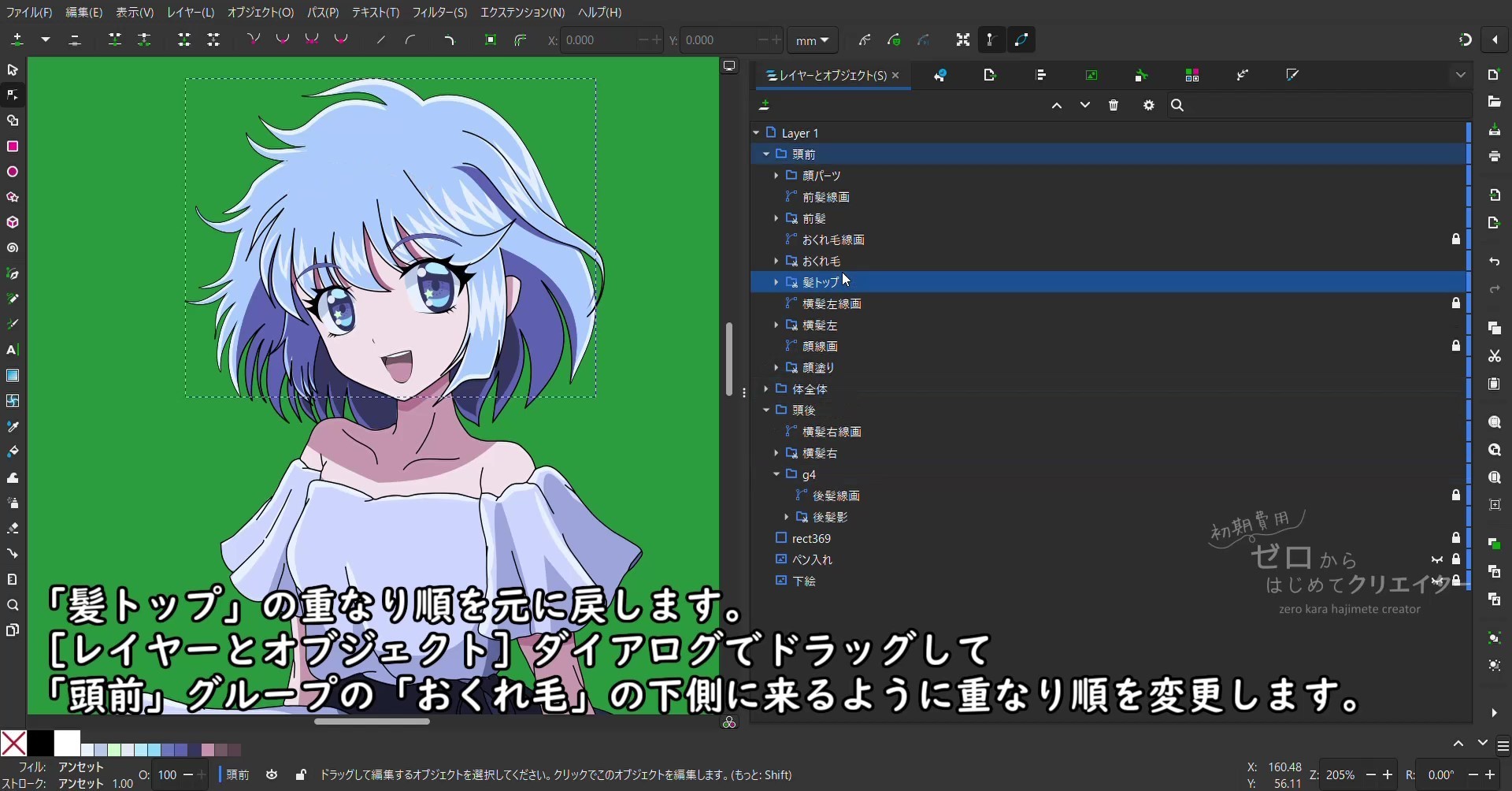
一時的に変更していた「髪トップ」の重なり順を元に戻します。
[レイヤーとオブジェクト]ダイアログで「髪トップ」をドラッグして、「頭前」グループ内の「おくれ毛」の下側に来るように重なり順を変更します。
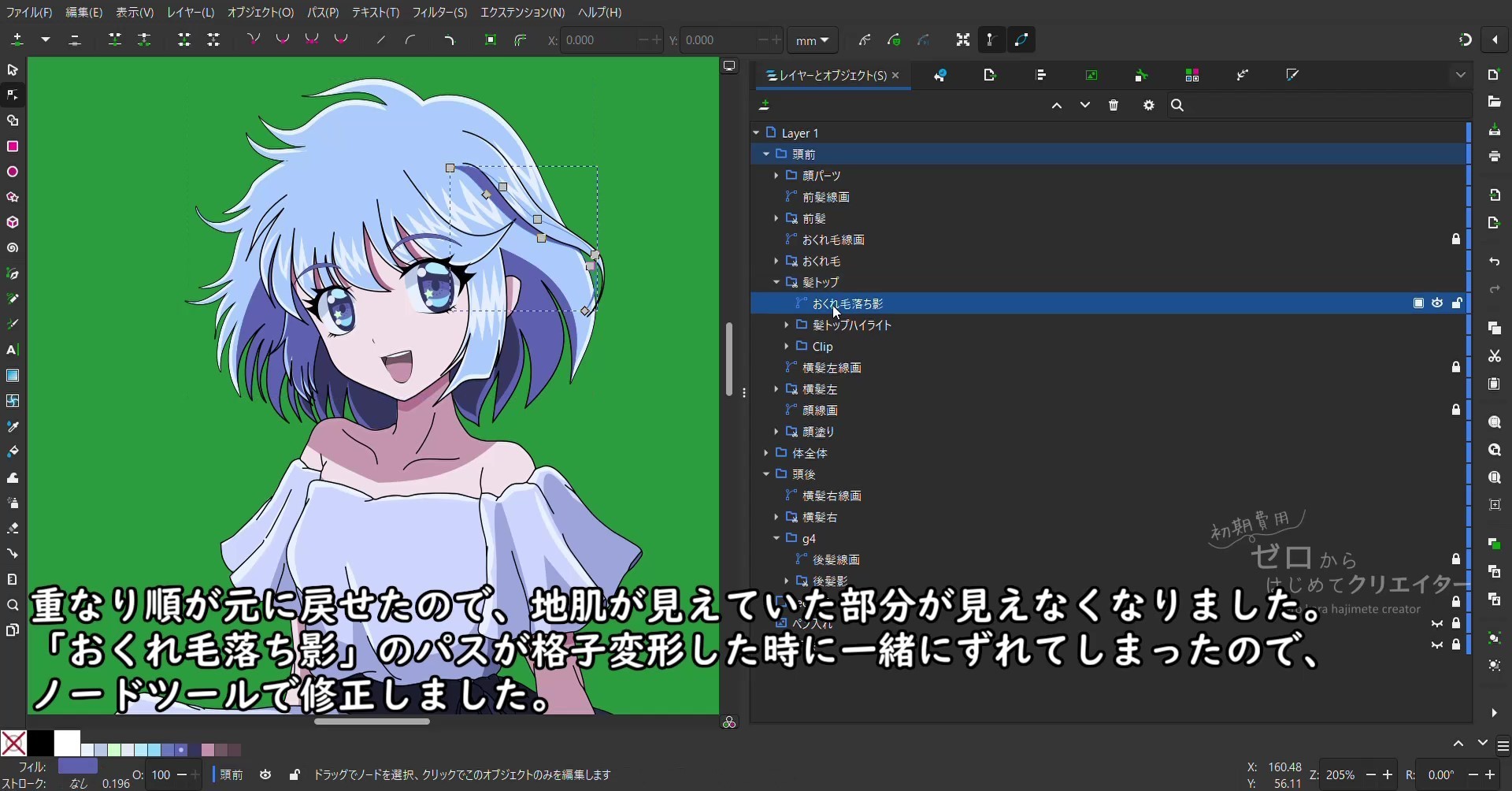
重なり順が元に戻せたので、地肌が見えていた部分が見えなくなりました。
影もハイライトもグループ内に含まれていたため、当初の予定通り一緒に変形されています。
「おくれ毛」の部分は今回一緒に変形させていなかったので、「おくれ毛落ち影」の位置がずれてしまいました。
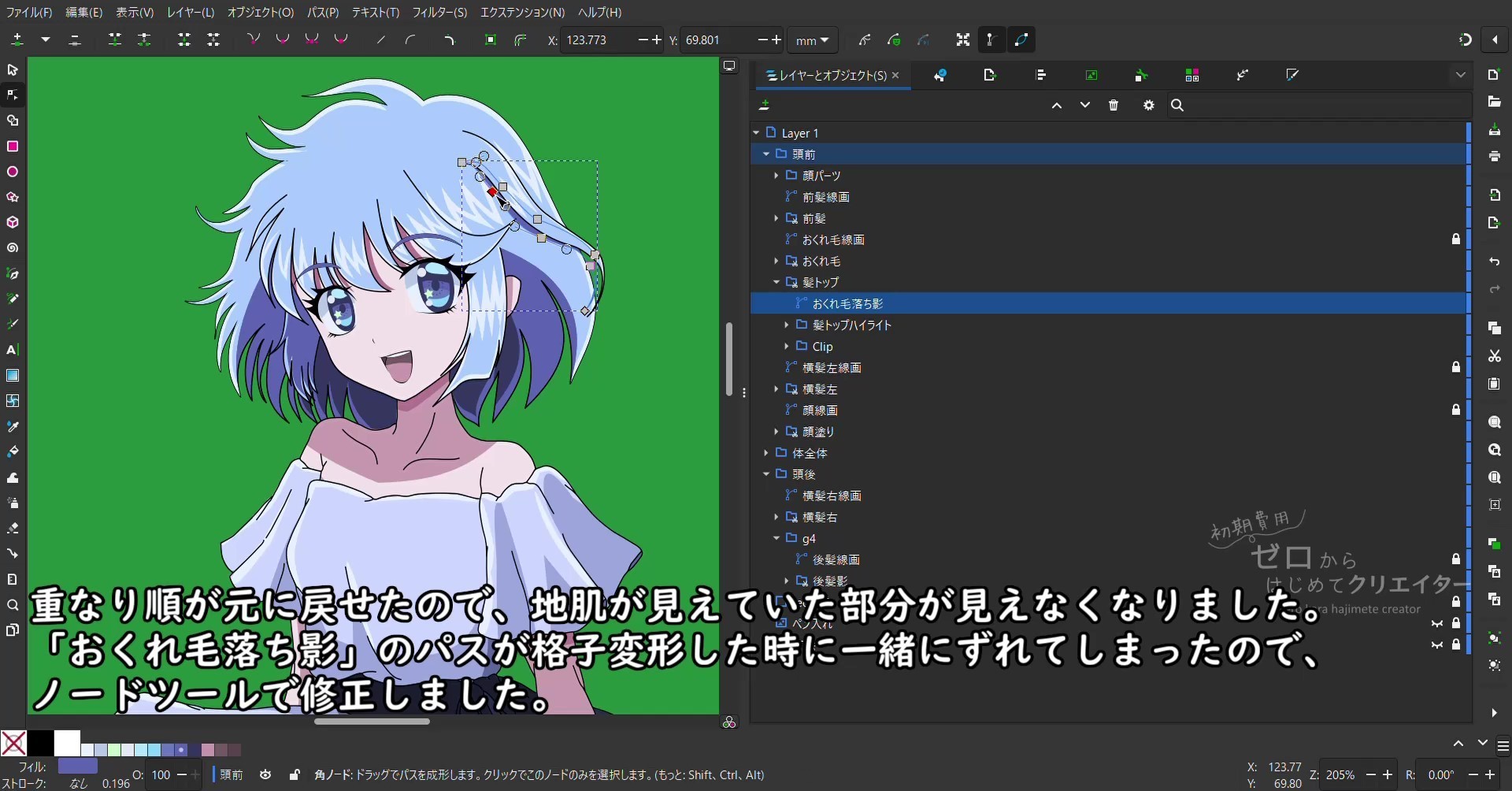
「おくれ毛落ち影」の部分を「おくれ毛」に沿った影に見えるようにノードツールで修正します。
今回は格子変形を利用してパーツの変形をしてみました。
次回はエンベロープ変形を利用して引き続きパーツの形を調整してみます。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12215883
※ブログオーナーが承認したトラックバックのみ表示されます。