Inkscapeで手描きのイラストを仕上げよう(14)
前回までで顔パーツが塗り終わりました。
今回はInkscapeの[表示]メニューを使って違和感がないか確認して、バランス調整をしてみましょう。
今回も一連の工程を動画にしております。珍しく5分以内に収まったので、よろしければご覧いただけたらと思います。
デジタルイラストの利点の一つに、間違えても何回でもやり直せることがありますね。
アナログイラストだと失敗したら描き直すか、塗り重ねてリカバリーするかになりますが、デジタルだと塗った後でも何とでもなってしまいます。
(この「何とでもなる」が結構問題点でもありまして、一つのところにこだわり過ぎて一向に作業が終わらない!という事態が発生したりもします。)
パーツ自体は上手く描けた!と思っても、全体で見ると、なんかちょっとバランスがおかしくなってる?ってこと、あるあるですよね。
アナログで紙に描いている時は、自然と全体像が目に入るのでこういうことはあまり起こらないんですけど、デジタルイラストの時は、じっくり細かいところも見たくて拡大表示してちまちま描いてしまうんですよね。
それが引き起こしてしまう問題の一つです。
かと言って、パーツを描き直すのは面倒だし、せっかく上手く描けたと思った部分をボツにするのは何だか惜しい気がします。
そういう時にはデジタルならではの解決法があるので早速やってみましょう。
頭身を下げる
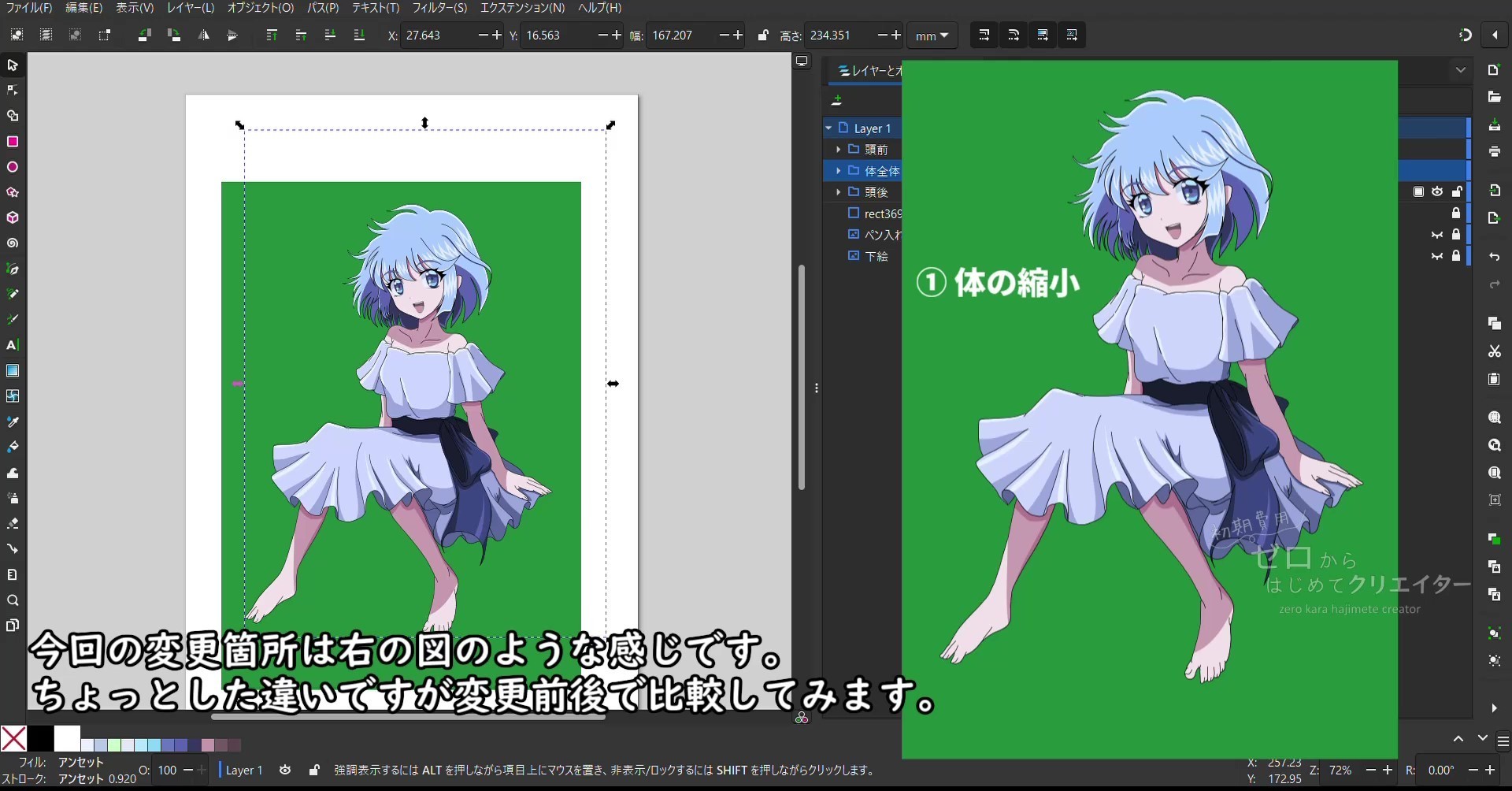
今回のイラストですが、最初の想定より顔が子供っぽい感じになったので、しゅっとしたスタイルの体と比べてちぐはぐ感が出てしまっています。
ずっと顔のパーツを非表示にして作業していたので、顔を塗り始めた途端に、なんか想像していた顔と違うな?と思ってはいたんですよね。(多分、このシリーズをご覧の皆様も感じていたんではないでしょうか。)
この状態を手っ取り早く解決するには、頭身を下げてしまうのがいいでしょう。
頭身とは
すごく簡単に説明すると、体の縦幅が頭の縦幅の何個分かということです。
頭身についてはこちらの記事が参考になります。
人体の比率から身体のイラストを描こう!簡単な覚え方を紹介|お絵かき講座パルミー
https://www.palmie.jp/lessons/287
頭身は、人物イラストを描くときにバランスを取る目安になる
頭身を下げるには、頭を拡大するか、体を縮小するか、どちらかの操作をしてあげる必要があります。
今回は頭を拡大するよりも、体を縮小する方が簡単なので体を縮小します。
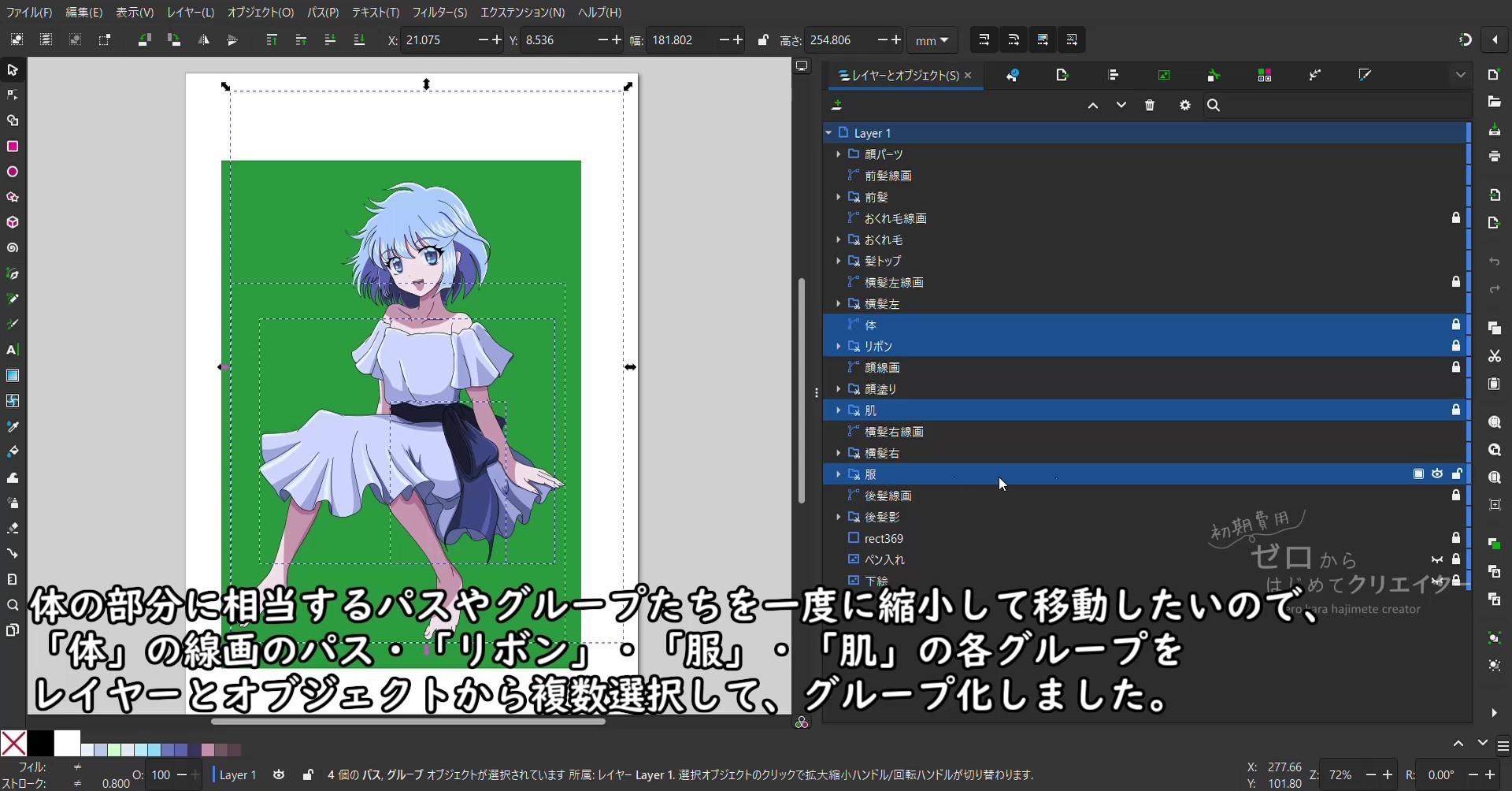
今、作業中の状態がこういう構造になっているので、体のパーツをまとめて一つのグループにします。
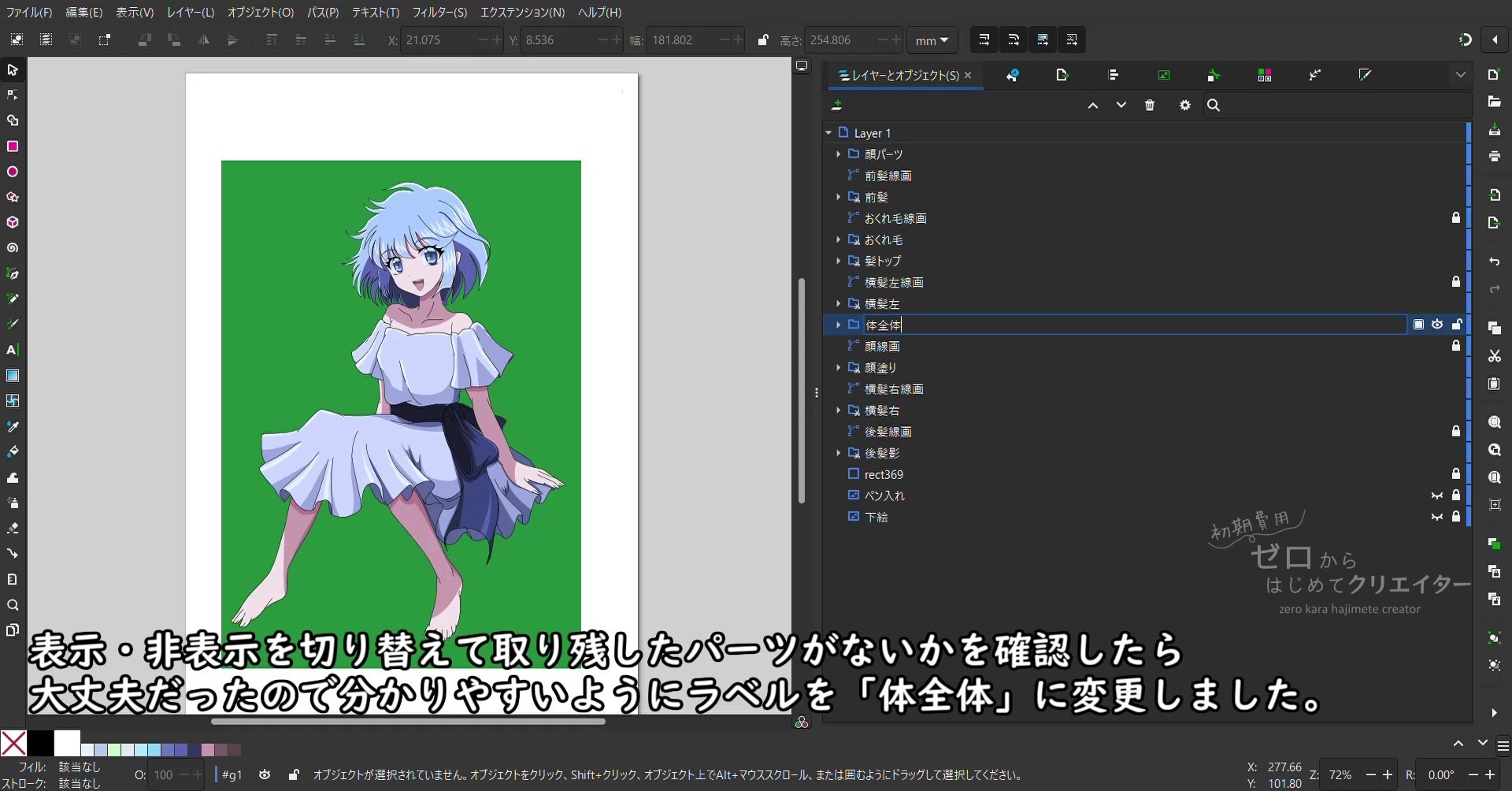
「体」の線画、「服」・「リボン」・「肌」の各グループを複数選択して、[Ctrl]+[G]でグループ化して、「体全体」にラベル名を変更しました。
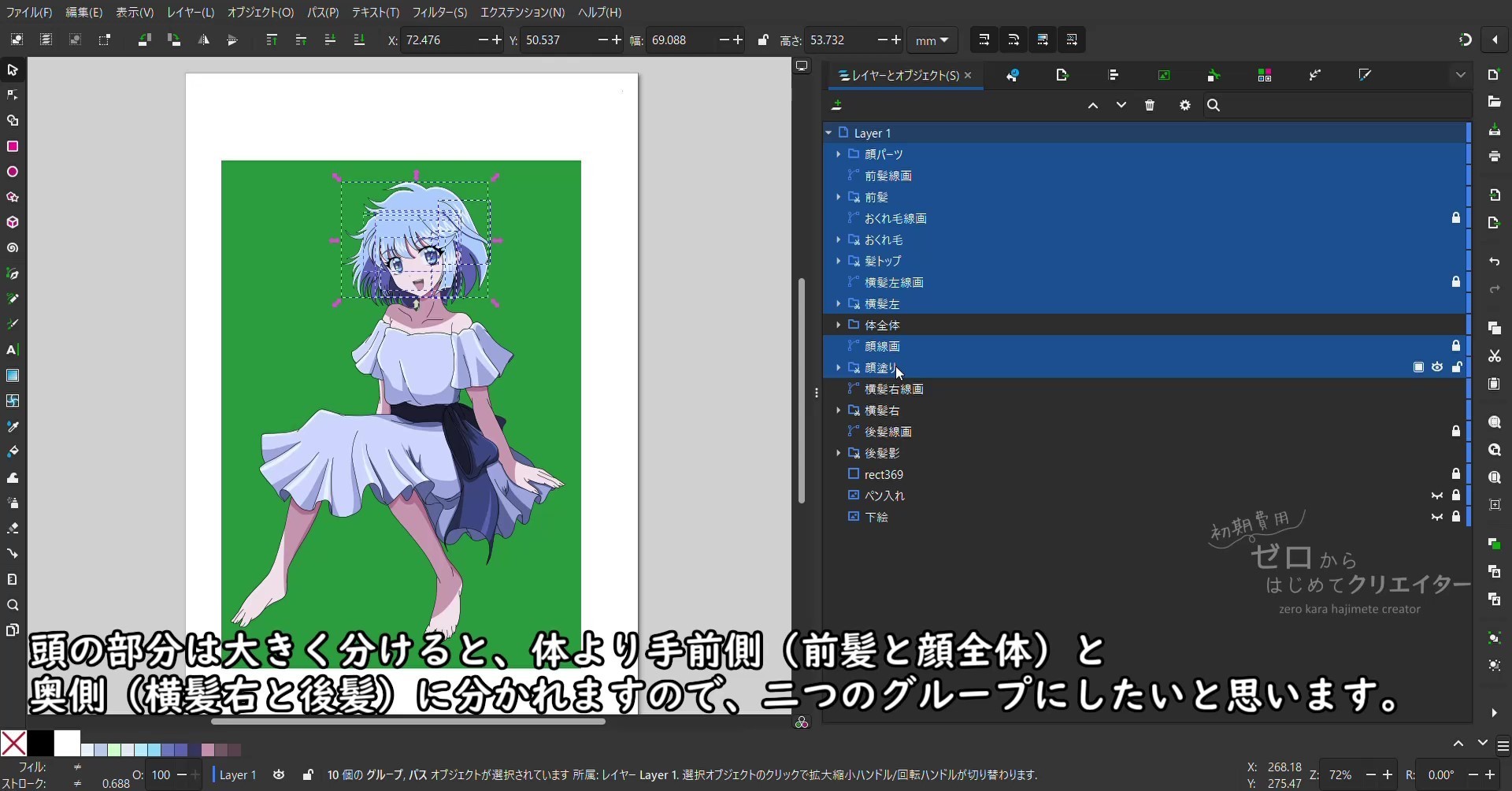
頭の部分もグループ化したいのですが、「後髪」も含めて一つにまとめると「後髪」が「体全体」より手前に来て困ったことになりますね。
なので、頭の部分は大きく分けて、「体全体」の手前になるグループと「体全体」の奥側になるグループの二つのグループにまとめます。
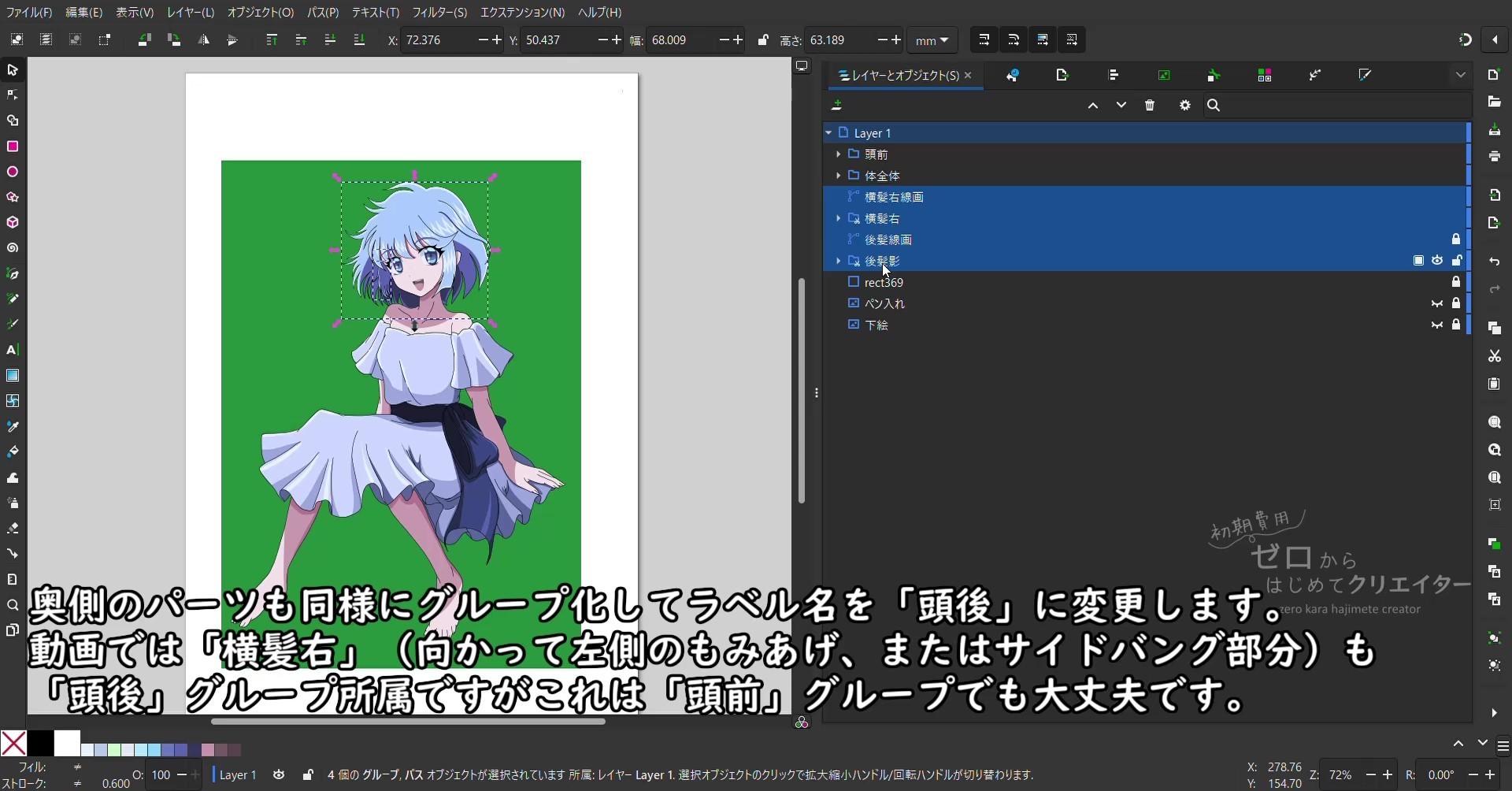
「顔パーツ」・「前髪線画」・「前髪」・「おくれ毛線画」・「おくれ毛」・「髪トップ」・「横髪左線画」・「横髪左」・「顔線画」・「顔塗り」を複数選択して[Ctrl]+[G]でグループ化して、「頭前」にラベル名を変更しました。
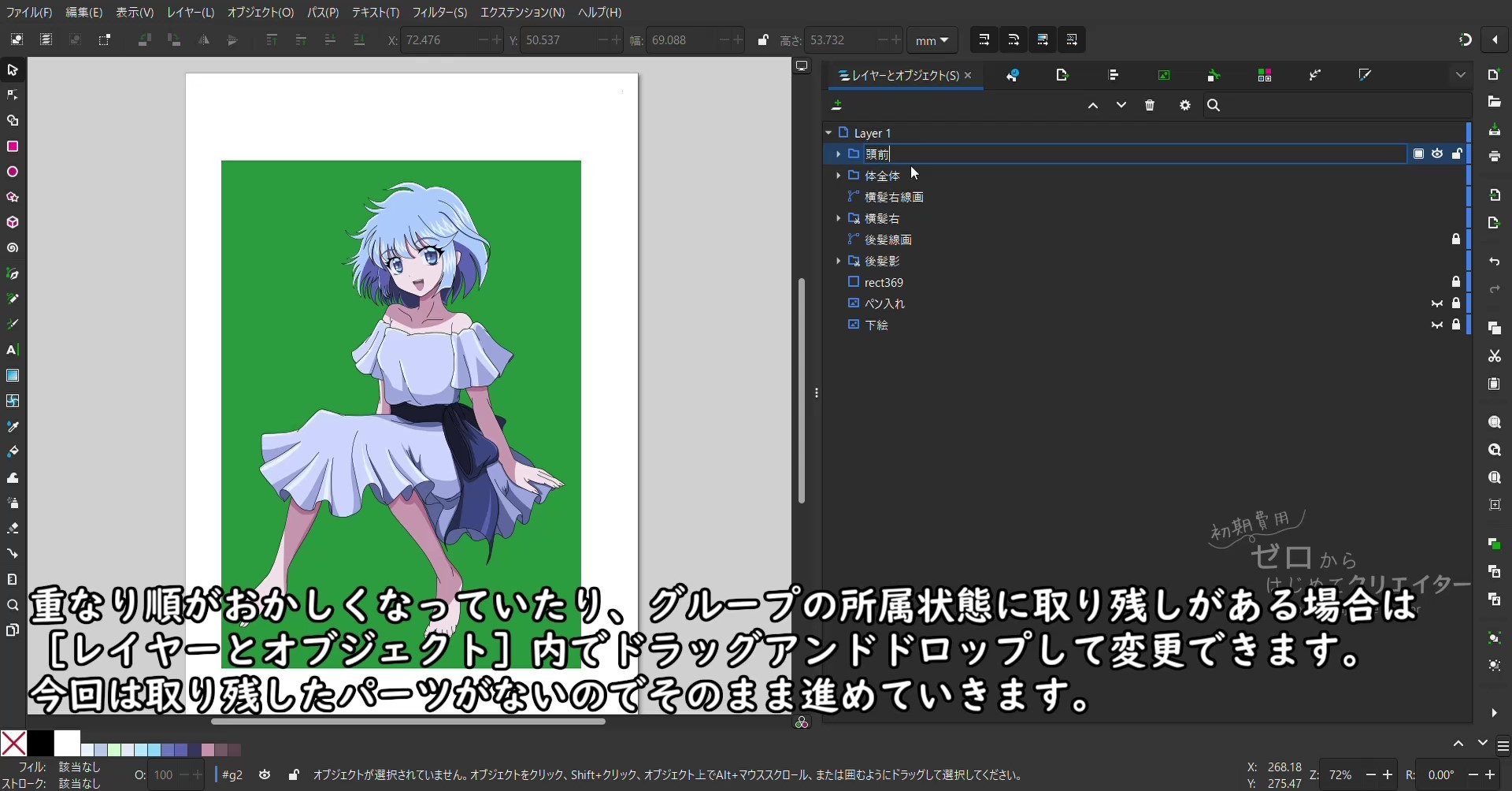
「横髪右線画」・「横髪右」・「後髪線画」・「後髪」を範囲選択して[Ctrl]+[G]でグループ化して、「頭後」にラベル名を変更しました。
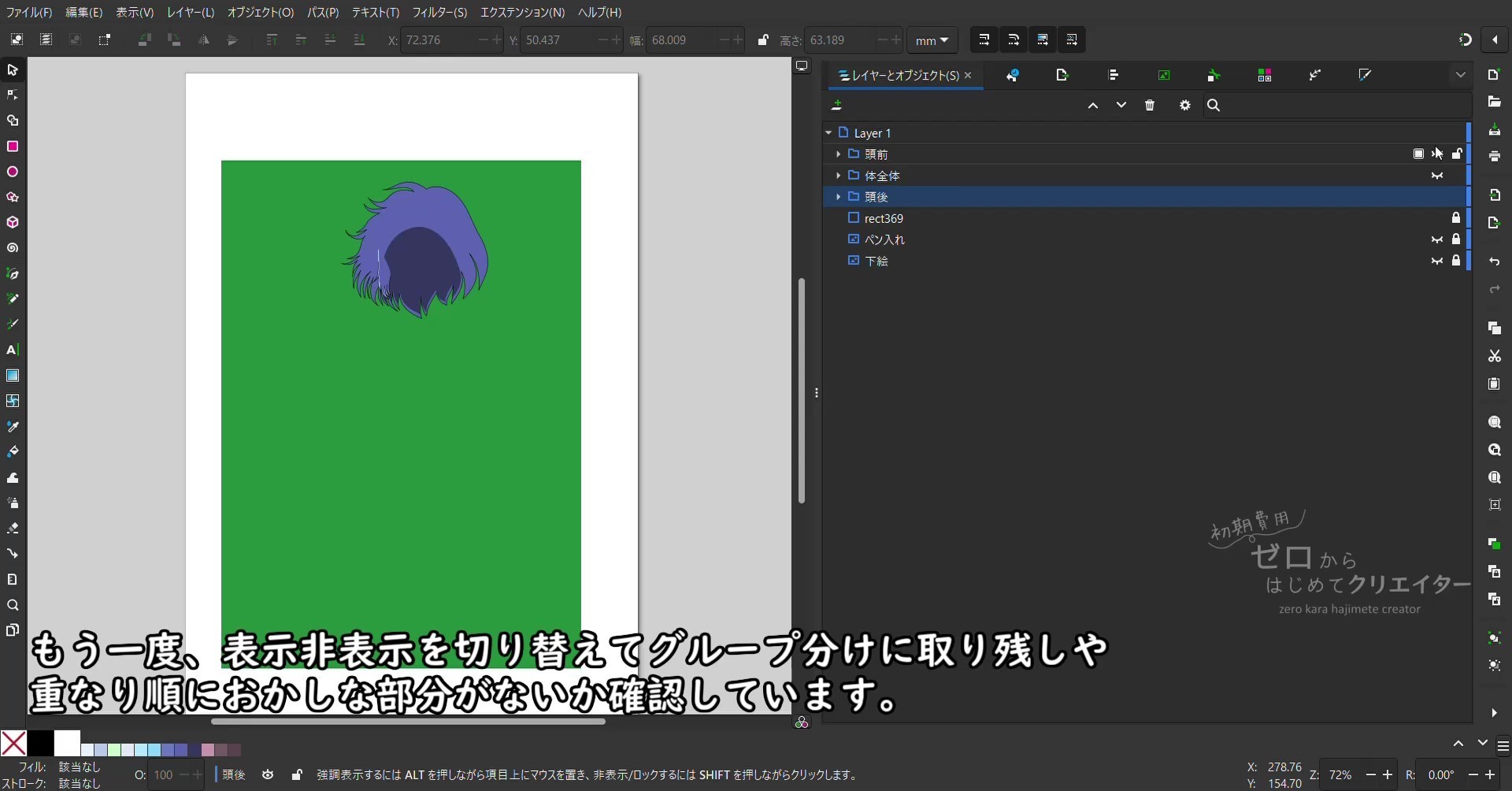
これでキャラクターのパーツが三つの大きなグループに分けられました。
グループ分けで重なり順がおかしくなった時や、取り残したパーツがあった時は、[レイヤーとオブジェクト]ダイアログでドラッグアンドドロップして変更しますが、今回は大丈夫なのでこのまま進めます。
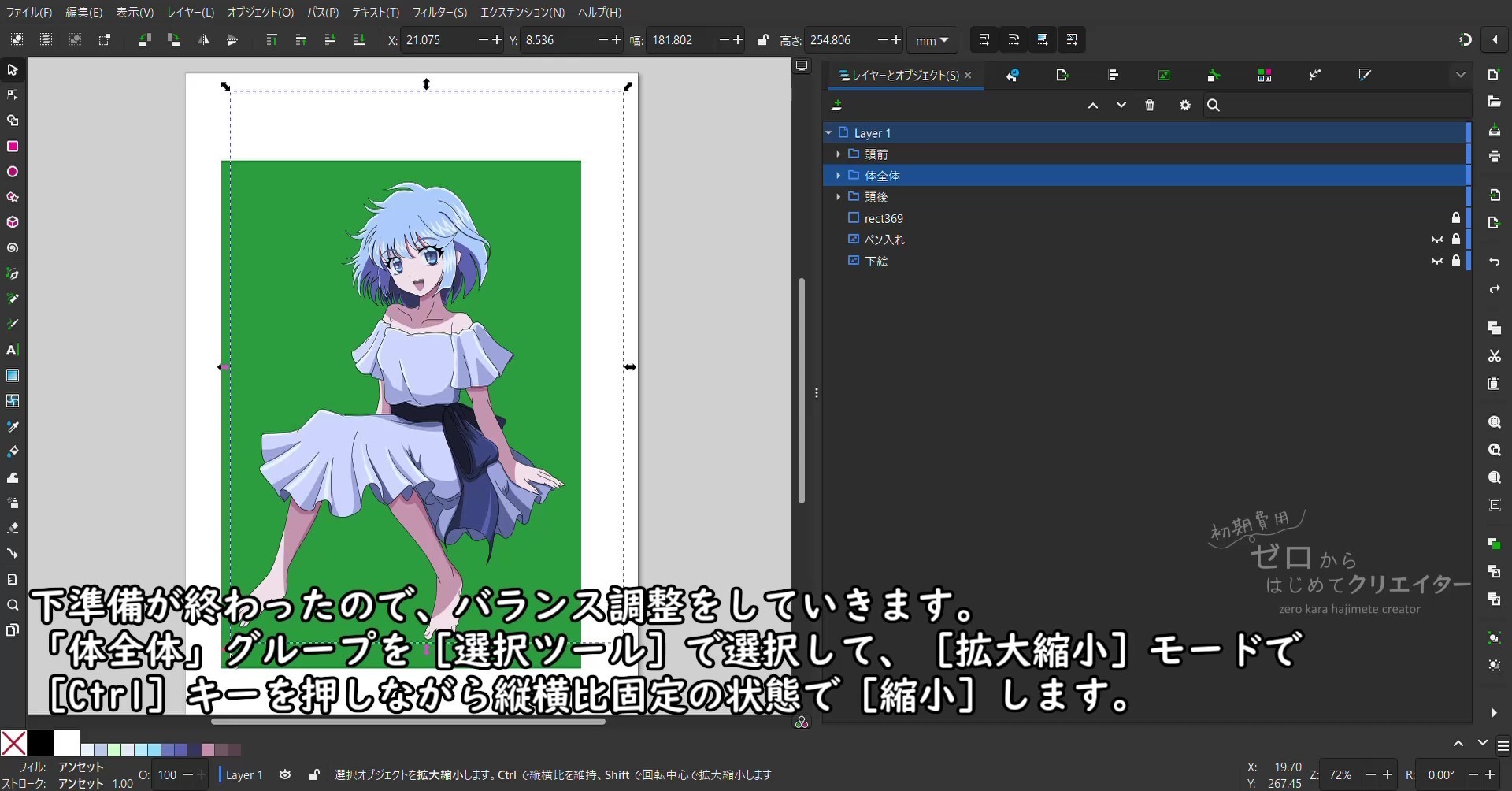
グループ分けが終わってしまえば、あとは簡単です。
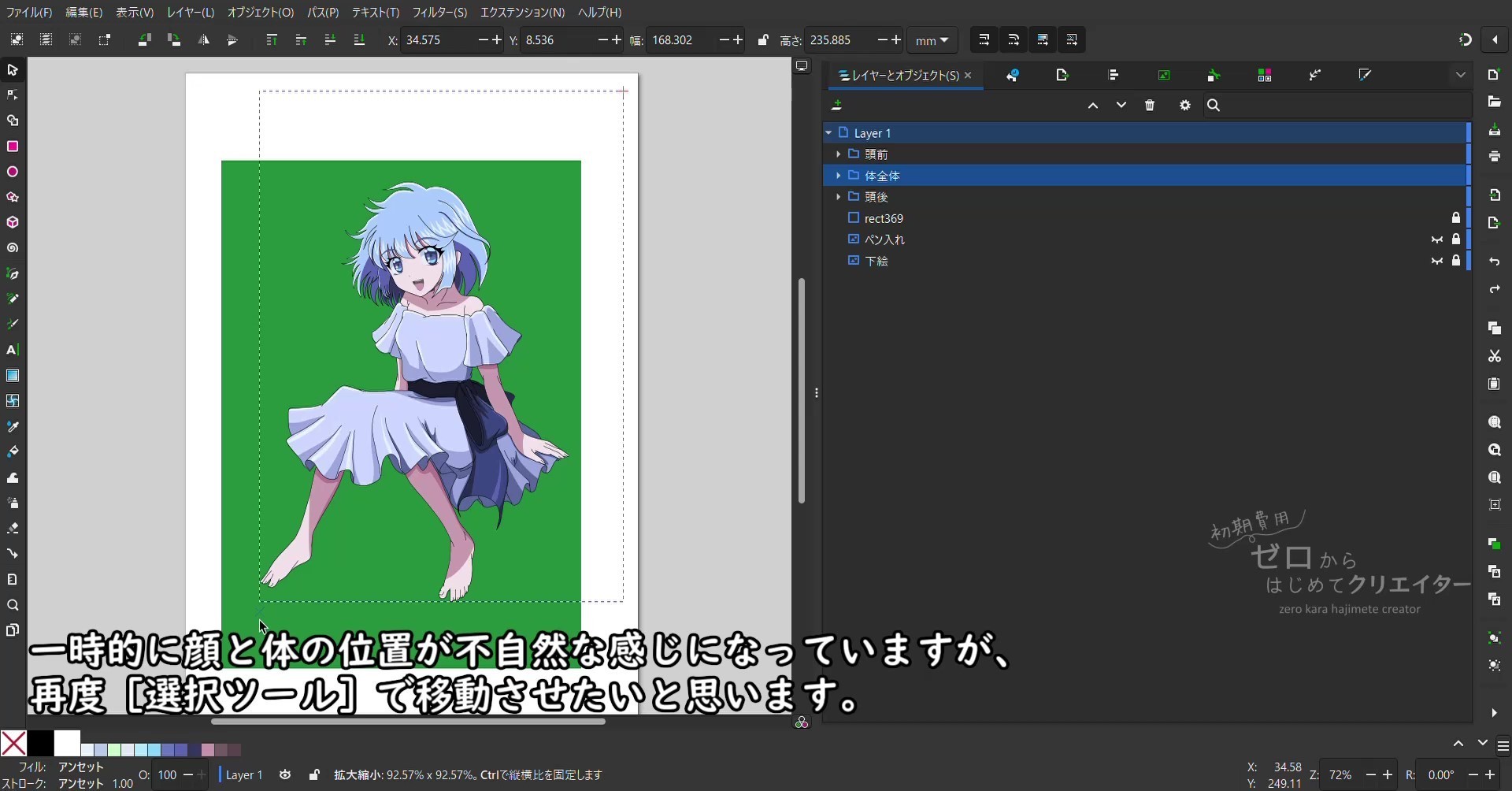
[選択ツール]で「体全体」を選択して[拡大縮小]モードで[Ctrl]キーを押しながら縦横比固定の状態で[縮小]します。
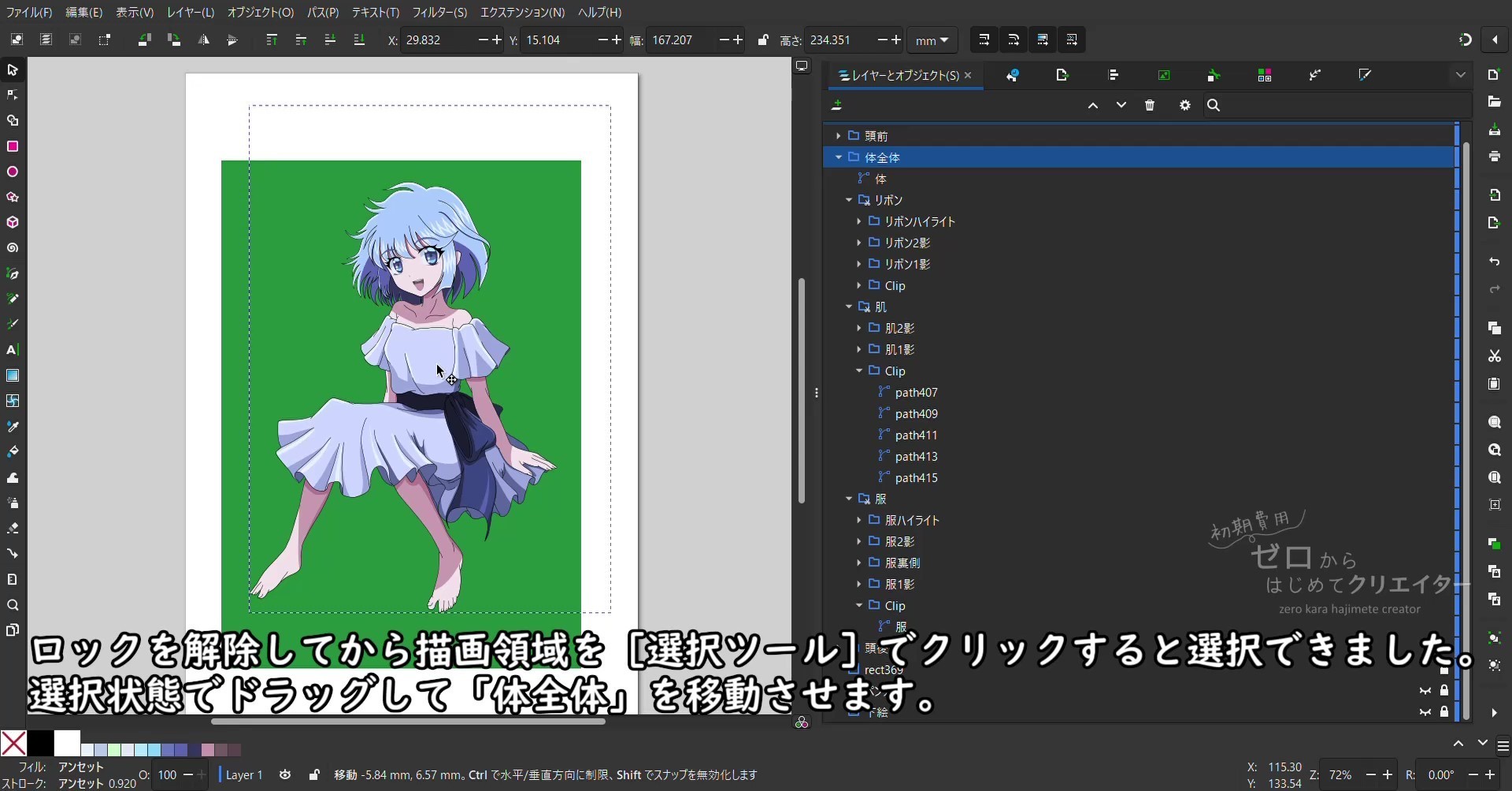
一時的に頭と体の位置が不自然になってしまいますが、[選択ツール]で[移動]して調整します。
動画では選択しようとして何回か空ぶっていますが、グループ内のオブジェクトにロックがかかっていると描画領域から選択できなくて空ぶる場合がありますので、その際はロックを解除してあげてくださいね。
左右反転表示でバランスを確認する
さて、ここからはお見せしたくない工程なんですが、解説する上で必要なのでお見せします。
描いたイラストを左右反転表示してバランスを確認します。
この一言を聞いただけで、「あ〜!やだ、絶対嫌だ〜!見せたくないっ!」と心の中で叫びだしたくなる人もいるかと思います。(この文章を書いてる本人が一番そう思ってます。)
左右反転すると何が分かるかっていうと、デッサン崩れやゆがみが分かります。
イラストを反転すると歪みが!バランスが変だと感じるのはなぜか?
Inkscapeにはオブジェクト自体を左右反転させる[オブジェクト>水平に反転](ショートカットキーは[H])という機能もあるのですが、今回は見え方を変えてバランスの確認と調整に使いたいだけなので、こちらの機能は使いません。
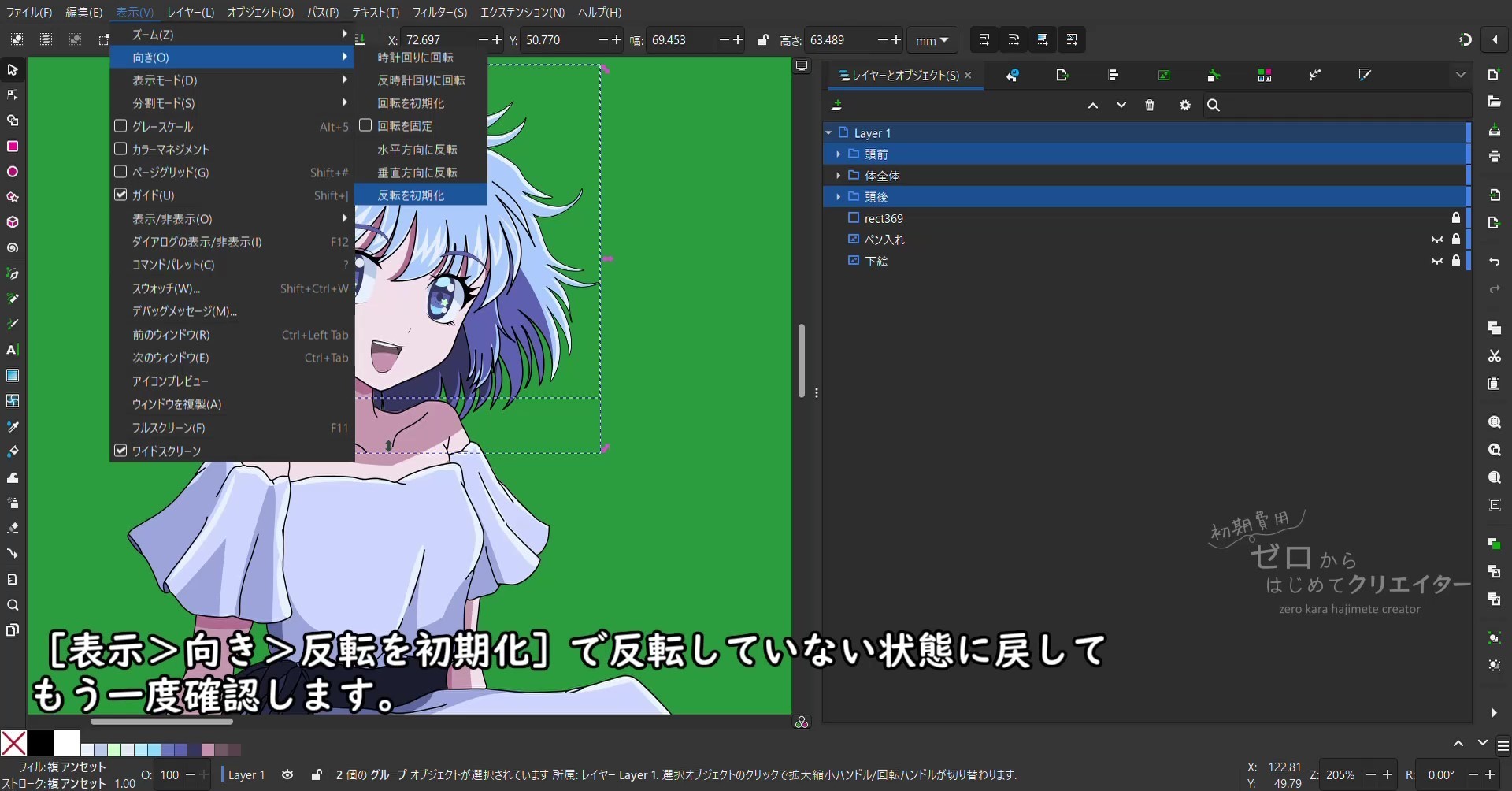
[表示]メニューの[向き]内にキャンバス(描画領域)を反転させる操作があるのでこれを使います。
キャンバスを反転させる
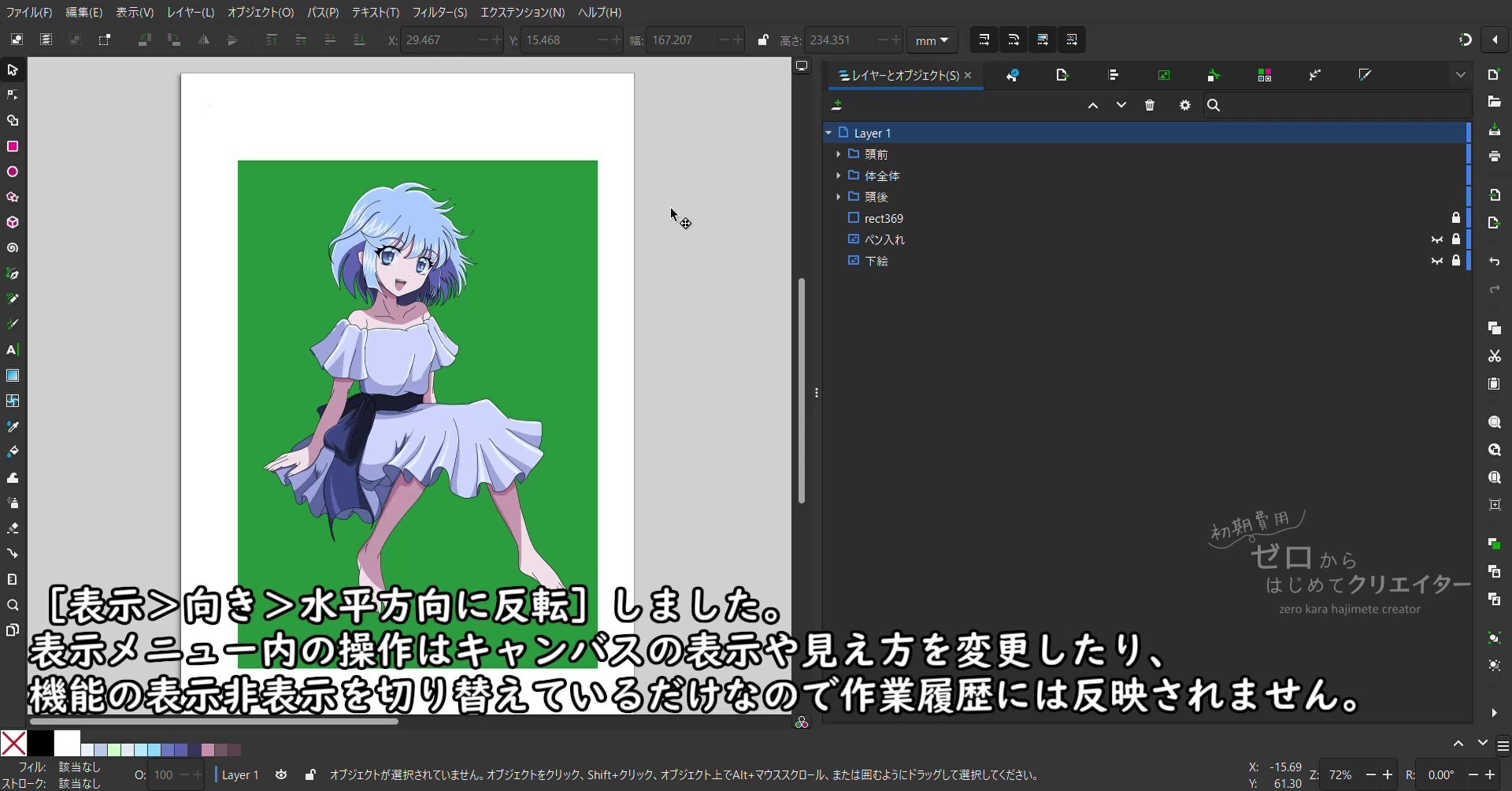
- [表示>向き>水平方向に反転]で左右反転表示できます。
- [表示>向き>垂直方向に反転]で上下反転表示できます。
- [表示>向き>反転を初期化]で反転をリセットできます。
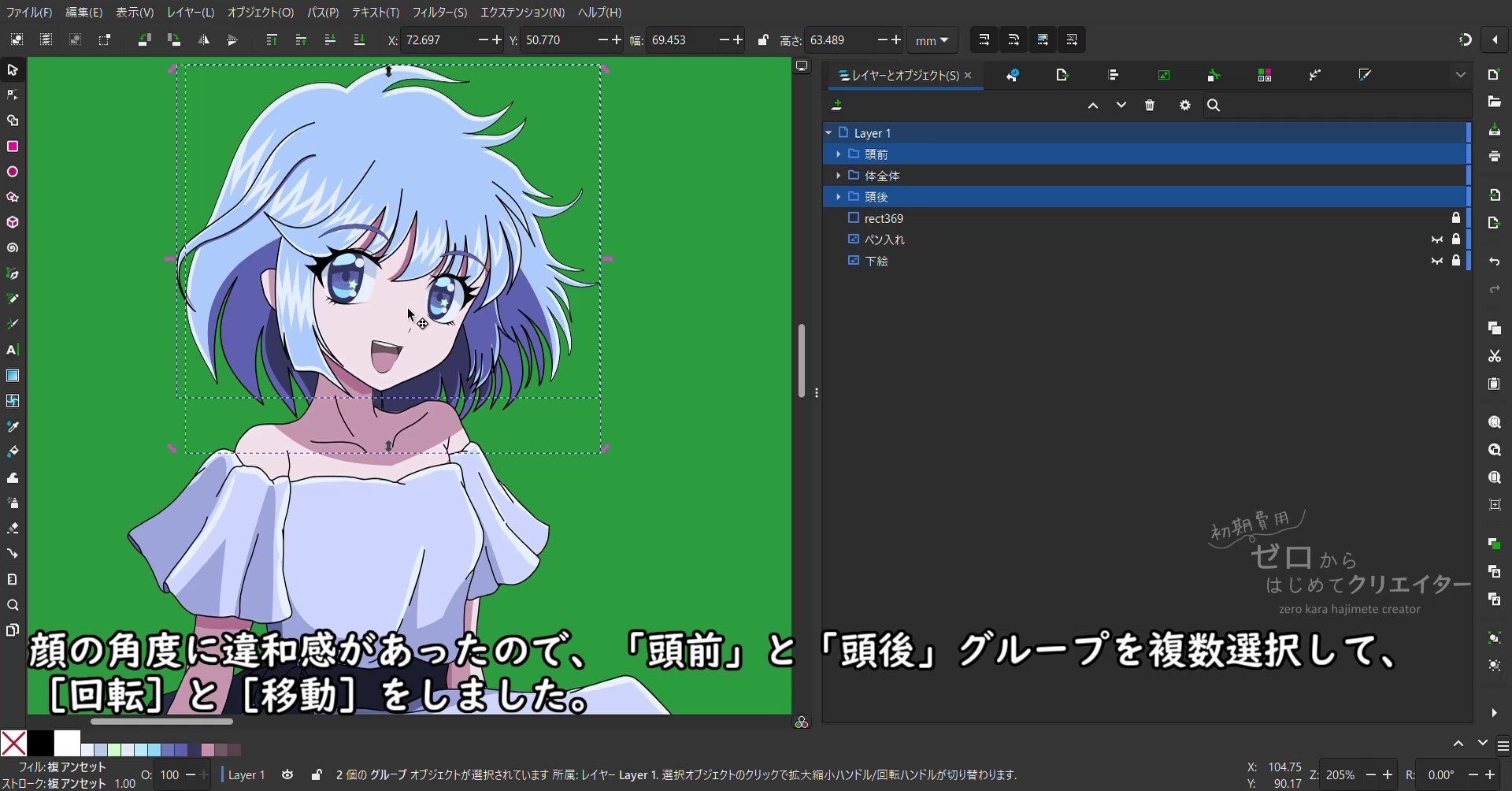
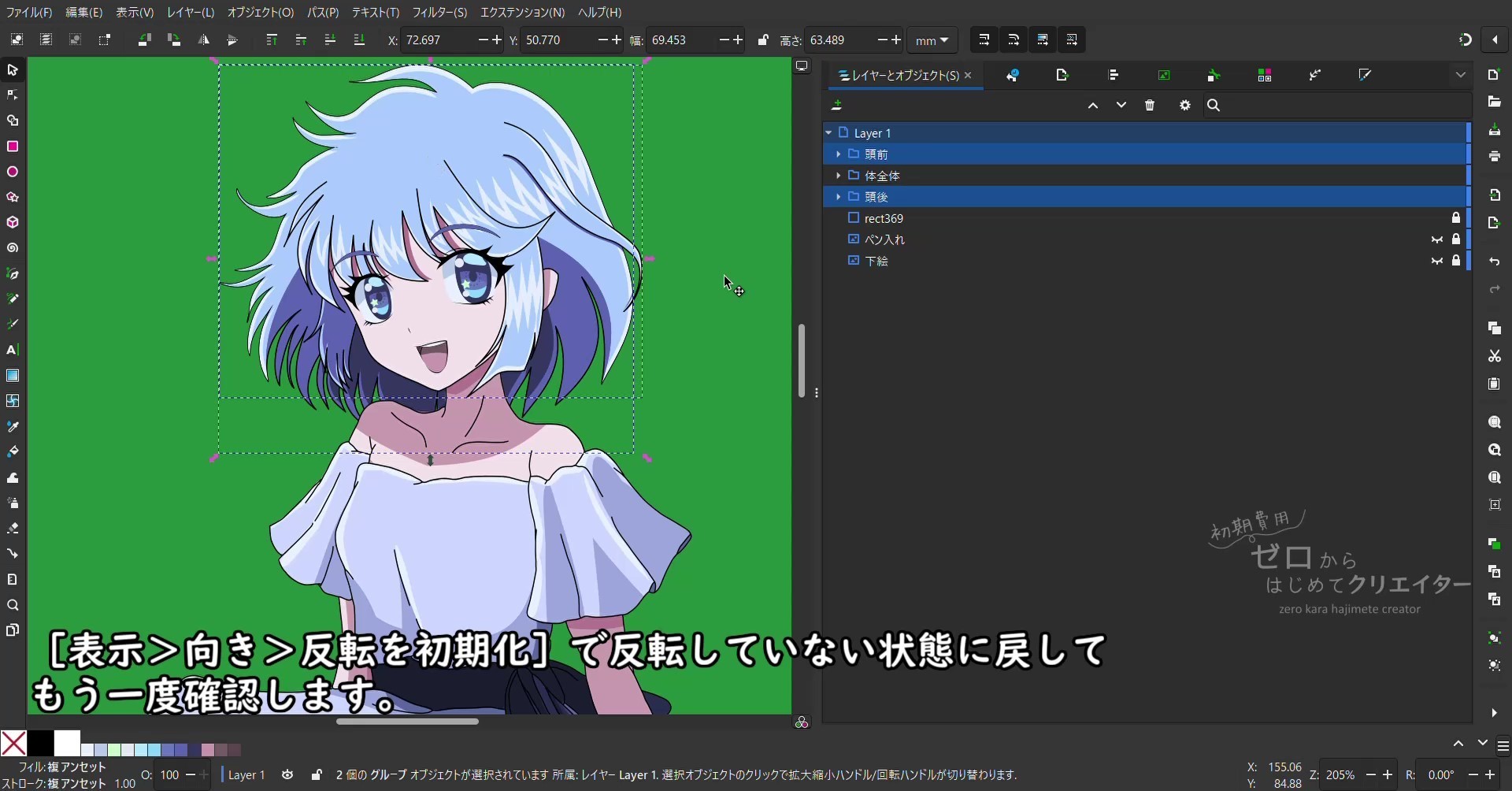
頭の角度や首の位置に違和感があったので、[水平方向に反転]した状態で「頭前」・「頭後」グループを選択し、[回転]や[移動]をして調整しました。
再び反転前に戻して確認します。
通常時と反転時の見え方の違いに迷ったら、通常時の見え方を優先します。
最終的に完成形を見るのは通常時のイラストなので(見る人もわざわざ反転して見ないので……見ないよね?)、通常時でいい感じなら大丈夫です。(と思いたい。)
回転表示してバランスを確認する
さて、もう少しバランスを確認してみましょう。
Inkscapeにはオブジェクト自体を回転させる機能もあるのですが、それは使わずに、キャンバス(描画領域)を回転表示させてみます。
メニューからだと[表示>向き]内の[時計回りに回転]と[反時計回りに回転]という項目があるのですが、ここのメニューからだと15度ずつ(環境設定>振る舞い>変化量で変更可能)しか回転できないので少し面倒です。
実は、マウスとキーボード操作でぐるぐる回転させるショートカットがあるのでそれを使ってみます。
二通りの方法を見つけたのでどちらでも使いやすい方を使ってみてください。
中ボタン(スクロール用のホイール)を使用します。
キャンバスを回転させる
方法1
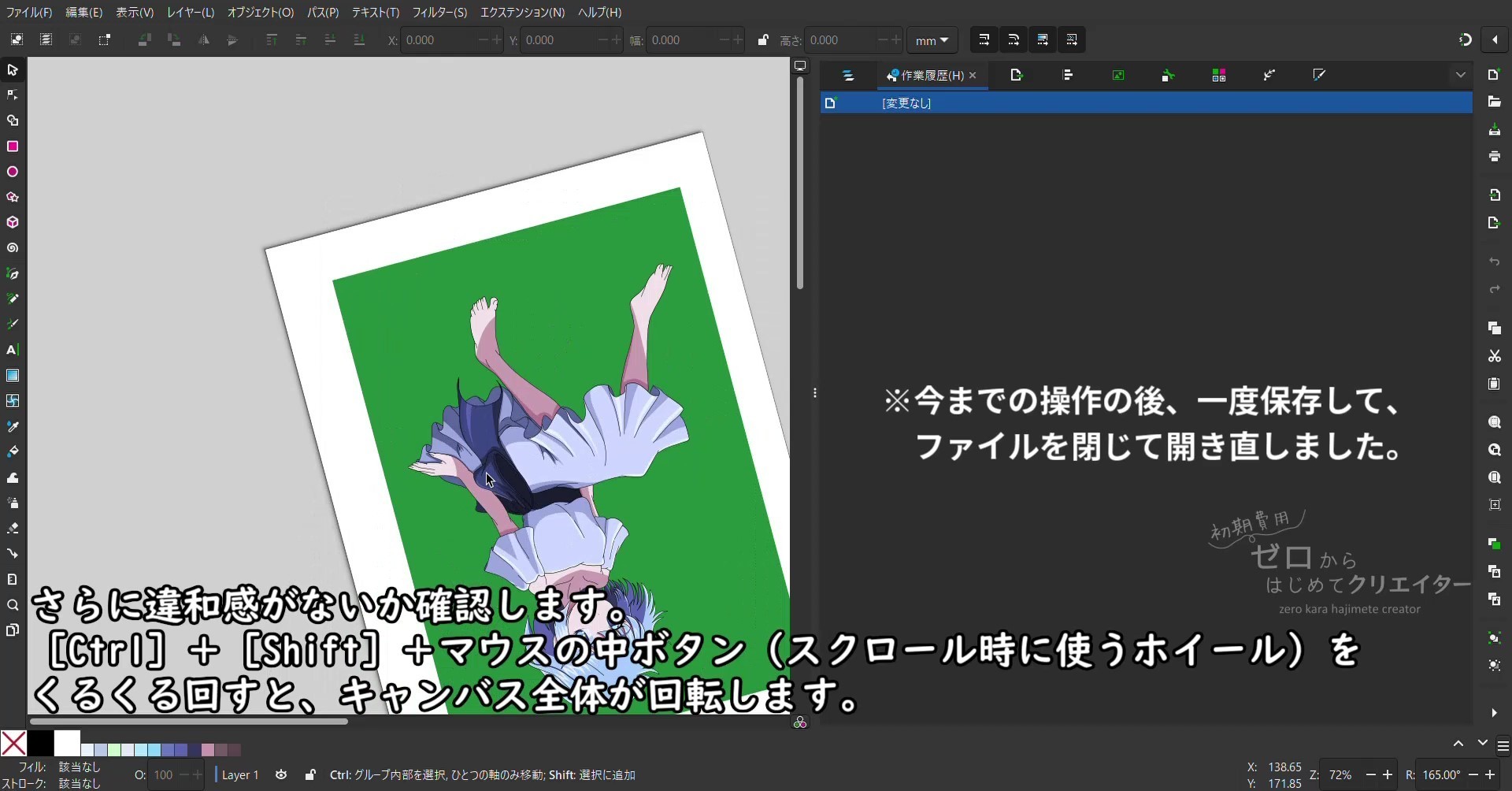
[Ctrl]+[Shift]+中ボタン(ホイール)をくるくる回す。
カーソルの位置を中心に15度ずつ(環境設定>振る舞い>変化量で変更可能)回転します。
方法2
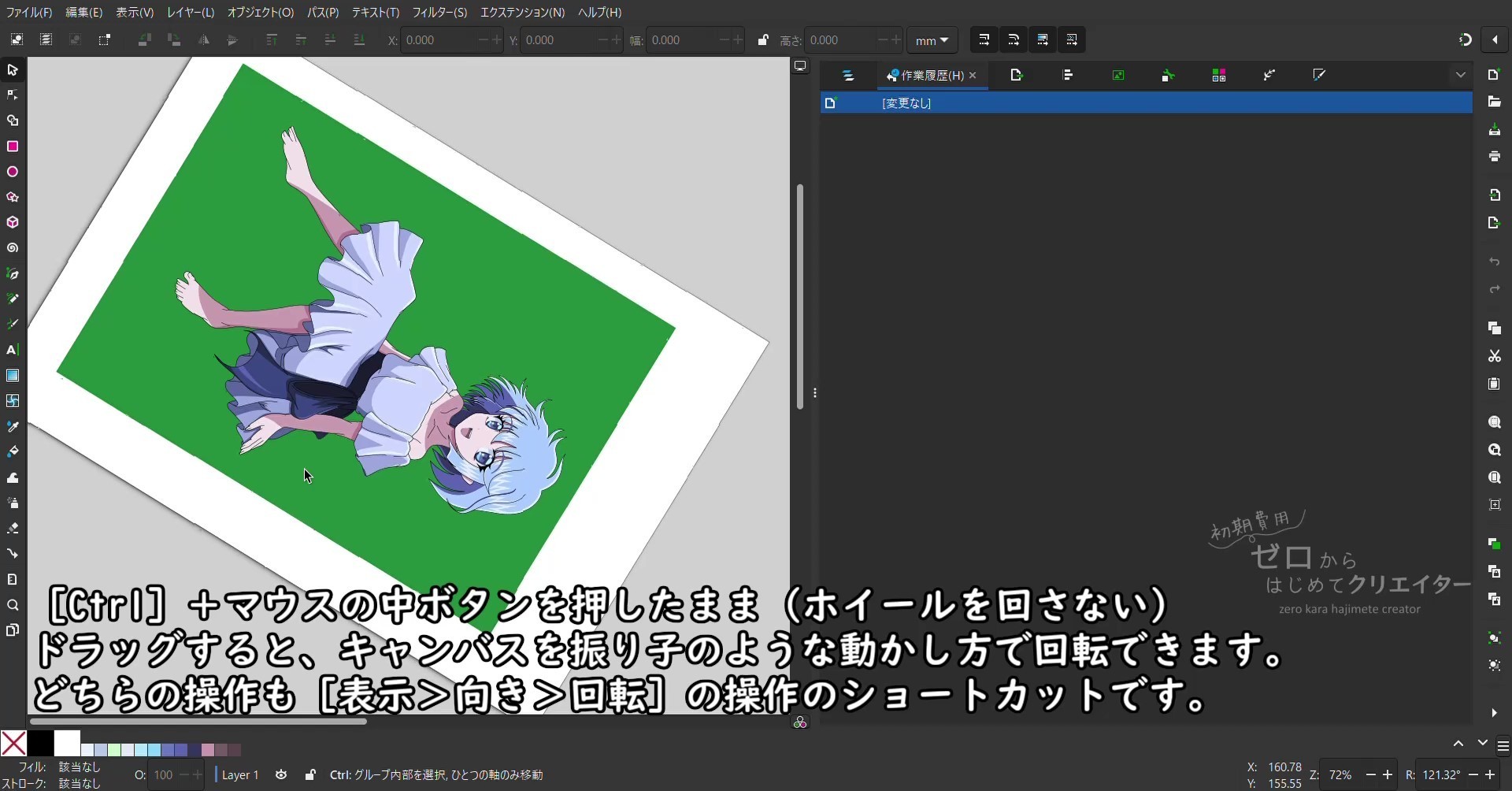
[Ctrl]+マウスの中ボタンを押しながらドラッグする。
振り子のような動きでキャンバスを任意の角度回転させることができます。
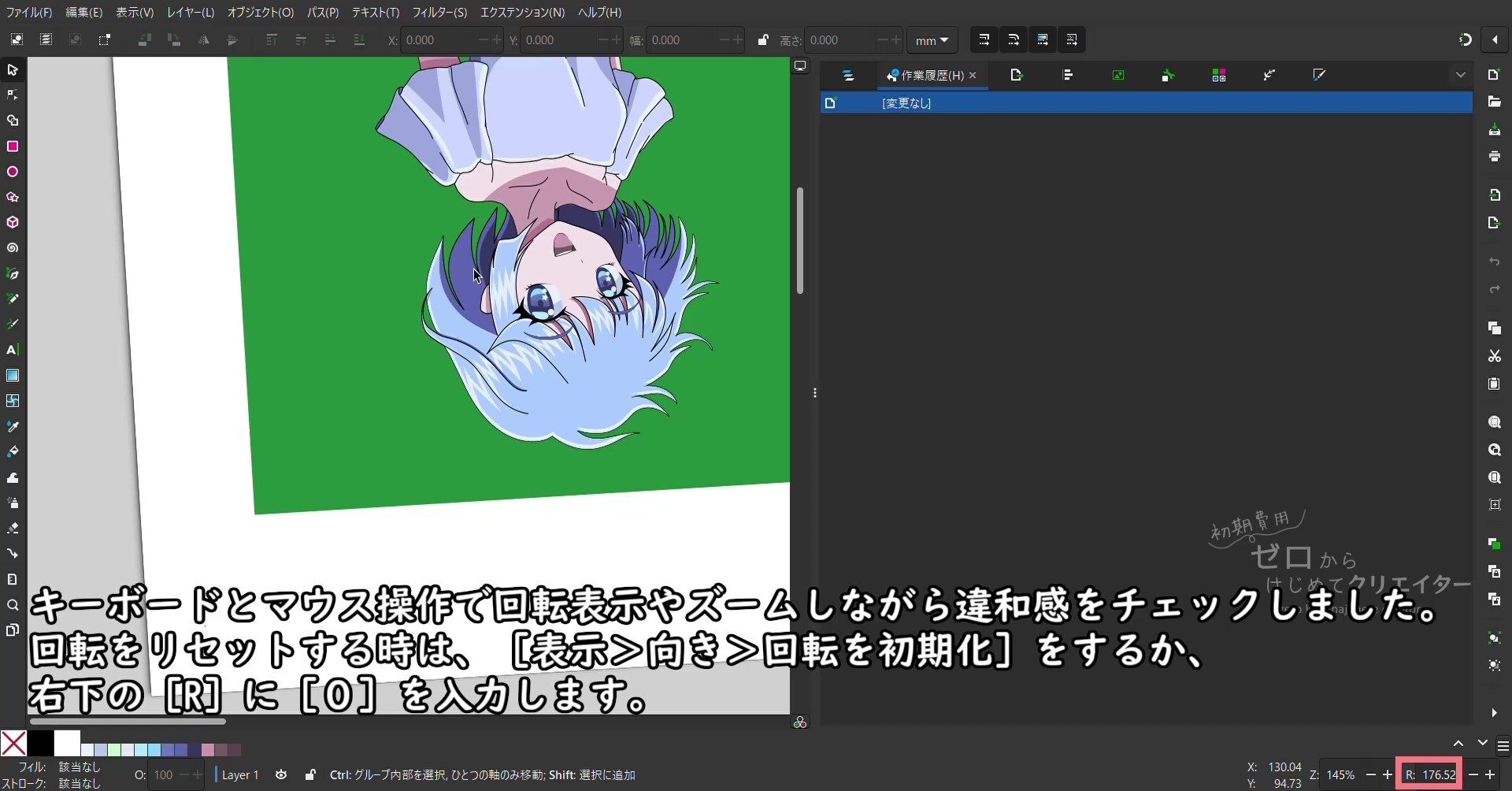
回転のリセット
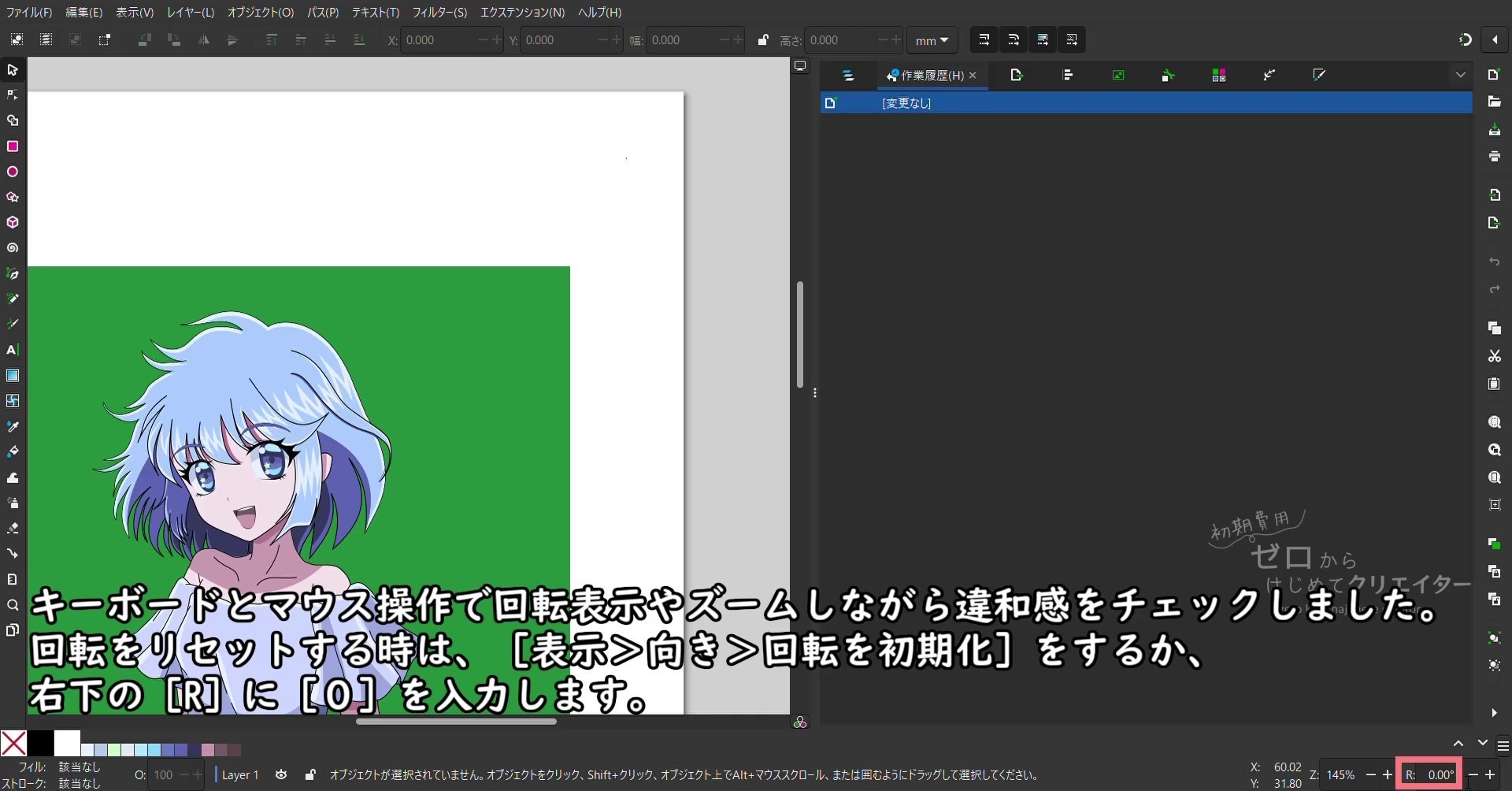
回転表示をリセットする場合は[表示>向き>回転を初期化]するか、画面右下の[R](回転)の入力欄に「0」を入力します。
回転のスナップ単位について
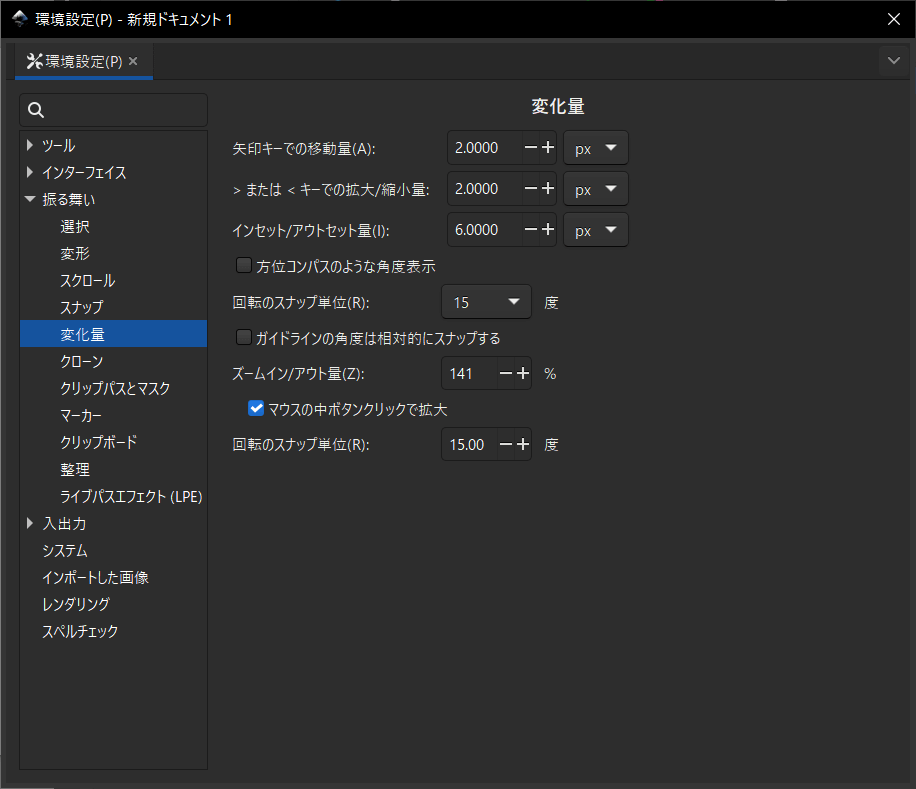
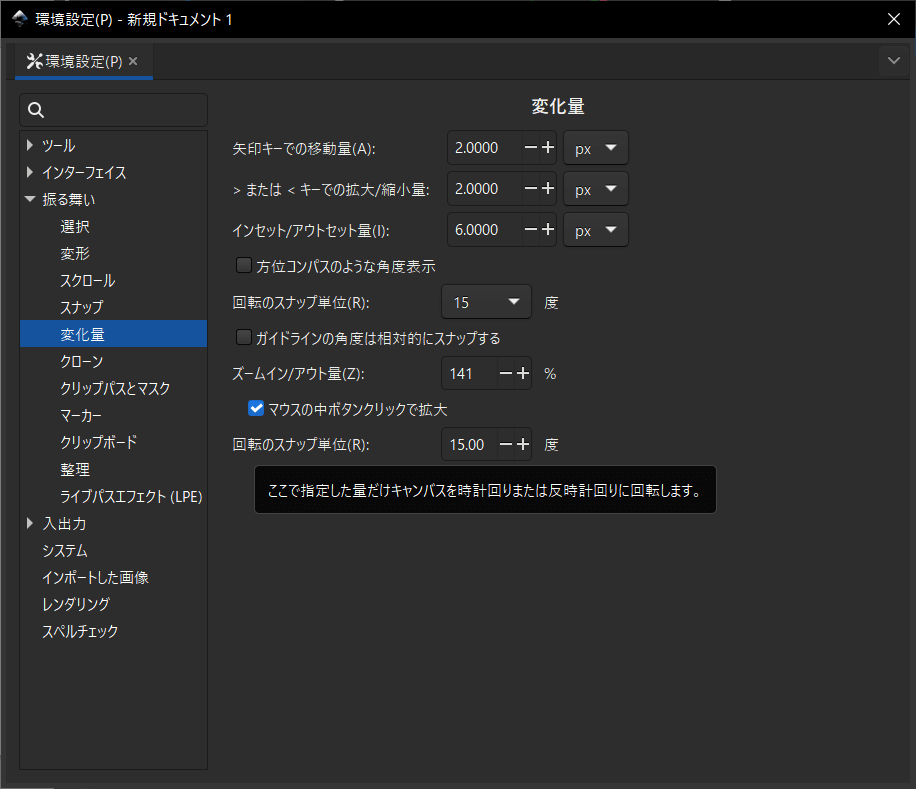
回転表示時の角度の変化量は[編集>環境設定>振る舞い>変化量]の下側の[回転のスナップ単位](Rotate canvas by)で変更できます。
Rotate canvas by
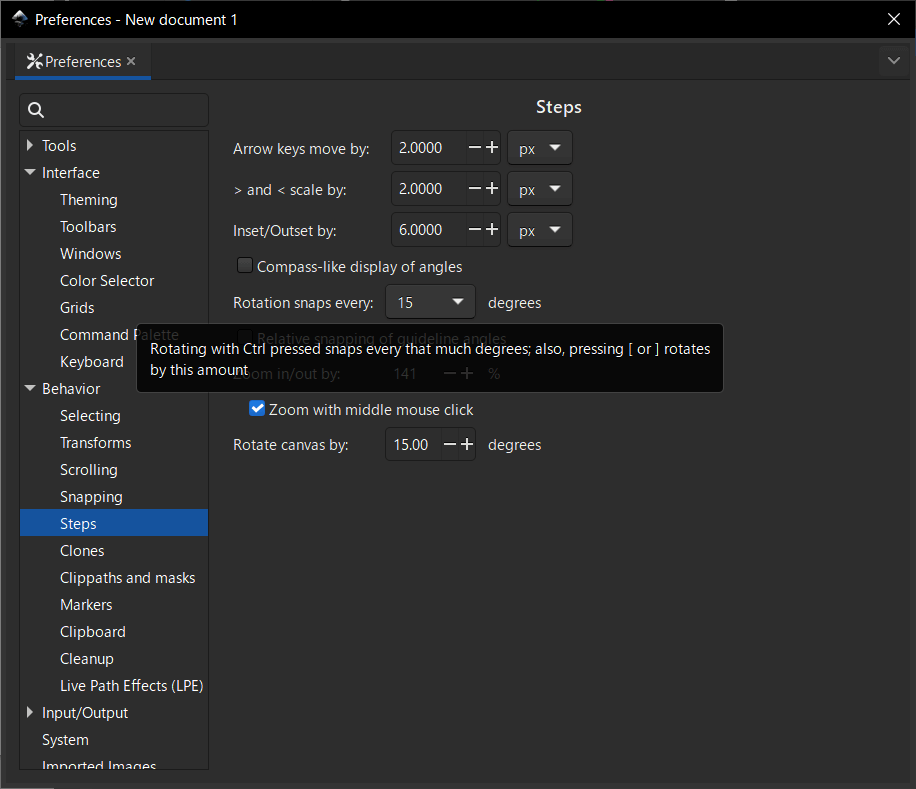
日本語訳が同じものが二項目あるので混乱するかもしれませんが、環境設定で英語に切り替えてみると、全く別の項目なのが分かります。
下側の[回転のスナップ単位](Rotate canvas by)にはカーソルを合わせると「ここで指定した量だけキャンバスを時計回りまたは反時計回りに回転します。」とヒントが表示されます。
Rotation snaps every
上側の[回転のスナップ単位](Rotation snaps every)にはカーソルを合わせると「Ctrlキーを押しながら回転すると、この角度ごとにスナップします。また、[キーや]キーを押したときはこの角度ずつ回転します」とヒントが表示されます。
この項目は、選択ツールで[Ctrl]キーを押しながらオブジェクトに[回転]をかけた時にスナップする(吸着する)角度の単位です。
「[キーや]キー」の部分が、何のことか分からず混乱するかもしれません。キーボードショートカットの[[]キーで反時計回りに回転、[]]キーで時計回りに回転という意味です。(オブジェクト自体が回転します。作業履歴には[回転]として載ります。)
表示メニューと作業履歴
[表示]メニュー内の反転や回転などの操作はキャンバスの見え方や表示方法を変えているだけなので[作業履歴]を変更することなく確認だけすることができます。
実は、いつも使っていたテンキーの[+]で拡大、[-]で縮小も[表示>ズーム]のショートカットキーです。
キャンバスのズームイン・ズームアウト
方法1
[Ctrl]+中ボタン(ホイール)をくるくる回す。
カーソルの位置を中心に[ズームイン]・[ズームアウト]します。
方法2
[+]キーでズームイン
[-]キーでズームアウト
作業履歴
[編集>アンドゥ履歴]から[作業履歴]ダイアログを表示できます。
作業履歴にはファイルを開いた後に行った操作が記録されています。リストをクリックすることでその操作まで[元に戻す]・[やり直し]をすることができます。ファイルを閉じるとリセットされます。
作業履歴をさかのぼっている時にオブジェクトに変更を加えると、その時点から作業履歴が上書きされてしまいますので気をつけてください。
類似の操作を続けて行った場合はプルダウンメニューで一つにまとめられていますが、行頭の[▼](三角)ボタンで開閉して個々の操作リストを選べます。(ボタンの形状はInkscapeのバージョンによって違う場合があります。)
画像は今回のイラストとは別のファイルの作業履歴です。
[作業履歴]や[元に戻す]・[やり直し]についてはこちらをご覧ください。
InkscapeでDesign- 元に戻す/やり直し
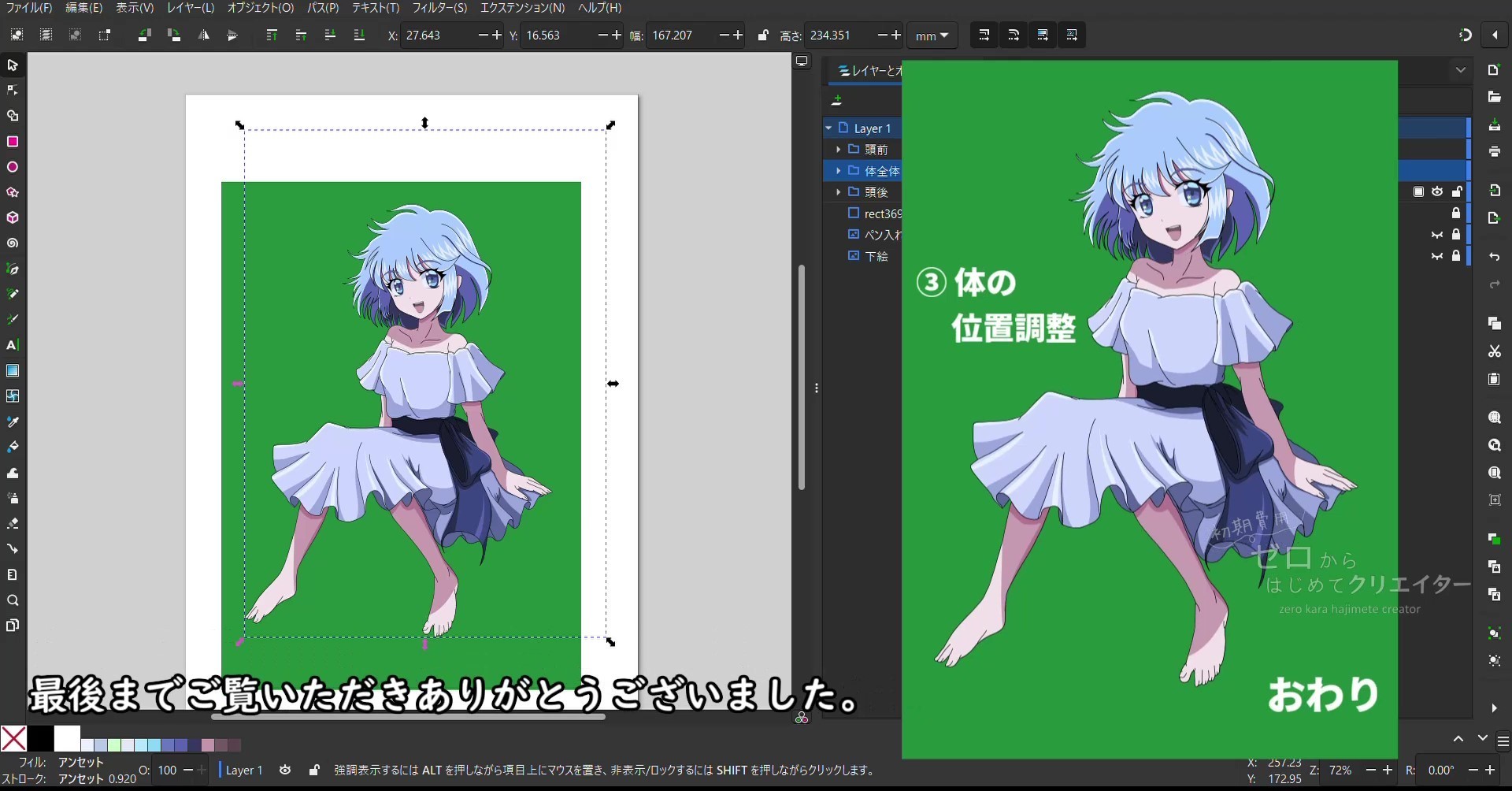
回転させてチェックしてみたら頭と体の位置に違和感があったので「体全体」を[選択ツール]で選択して移動させました。
こんな感じで、反転したりや角度を変えてイラストをチェックすることで、新鮮な目で客観的にイラストの粗を捜すことができます。
デジタルイラストだからこそ可能な、描いた後の調整をすることを想定して、髪・顔・体などのパーツ分けや、見えない部分の作画もしていました。
最後の仕上げに行う工程みたいな扱いになってしまいましたが、描いている途中でこまめに反転や回転で確認してバランス調整をしながら進めていくと、後から大幅に修正する必要がなくなるのでお勧めです。
次回は格子変形を利用してパーツの形を調整します。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12190214
※ブログオーナーが承認したトラックバックのみ表示されます。