新規記事の投稿を行うことで、非表示にすることが可能です。
2015年11月04日
【MySQL】phpMyAdminのインストール
phpMyAdminとは、MySQLサーバをウェブブラウザから管理できるデータベース接続クライアントツールです。
SQL文を記述することなく、MySQLのデータベースに対して様々な操作をGUIで行うことができます。
一目でデータベースが分かりますし、入れておいて損はない気がします(^−^)
・ダウンロードは公式サイトから。

→公式サイト
保存した「phpMyAdmin-4.2.3-all-languages.zip」を解凍。
・インストール
ダウンロードしたファイルをブラウザ経由でアクセスすることができるApacheのドキュメントルート内に配置する。
「phpMyAdmin-4.2.3-all-languages」というディレクトリの中にファイルが格納されます。
以上でインストール終了です。
・動作確認
Apacheが起動していることを確認した上でブラウザから下のURLへアクセスする。
例)http://localhost/phpMyAdmin/index.php (自身の環境に応じて変更)
phpMyAdminの画面が開けば問題ありません。
エラーが出る場合は、「php.ini」の設定変更が必要です。
【MySQL】基本コマンド
最近はPostgreSQLを使っていましたが、
久しぶりにMySQLを使ってみました。
とりあえずこれだけ覚えておけばある程度のことはできる。
忘れないようにメモメモ( ..)φ
・MySQLにログイン
mysql -u[ユーザ名] -p;
・ログアウト
exit;
・データベース一覧を表示
show databases;
・データベースを使用
use [データベース名]
・データベース作成
create database [データベース名] character set utf8;
・データベース削除
drop database [データベース名];
・テーブル一覧を表示
show tables;
・テーブルを検索
show tables like'[テーブル名]%';
・テーブルを作成
create table [テーブル名] (field_name varchar(15) DEFAULT 'NULL');
・テーブル削除
drop table [テーブル名];
・テーブル構造を表示
describe [テーブル名];
・テーブルの中身を表示
select * from [テーブル名];
・レコードを追加
insert into [テーブル名]([フィールド名1], [フィールド名2]) VALUES ([1に入れる値], [2に入れる値]);
・指定したフィールドのレコードを削除
delete from [テーブル名] WHERE [フィールド名]='値';
最低限ですが、これだけ覚えていれば、スムーズに進みそうです(^−^)
2015年11月02日
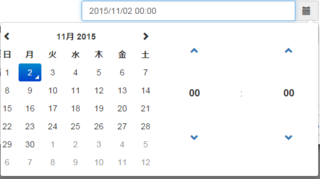
【jQuery】bootstrap3でdatetimepickerを実装
jQueryのプラグインであるdatetimepicker。
UIもいい感じです。

ただし、bootstrap2で動いていたdatetimepickerが
bootstrap3では動かないとか、まだ日本語に対応していないとか・・・
探していたらbootstrap2の情報が多かったので、bootstrap3での実装方法をまとめてみました。
1.ダウンロード
最終的に必要なのは以下の6つ。
①jquery-1.x.js
②bootstrap.min.css
③bootstrap.min.css
④bootstrap-datetimepicker.css
⑤bootstrap-datetimepicker.js
⑥moment.js
⑦ja.js
①はjQuery公式サイトからダウンロード。
②③はbootstrapの公式サイトからダウンロード。
④⑤は以下のGitHubに公開されている「build」よりダウンロード。
https://github.com/Eonasdan/bootstrap-datetimepicker
bootstrap3では、⑥moment.jsがないとまともに動かない。
http://momentjs.com/
↑よりダウンロード。
日本語化したいときは、⑦をダウンロード。
上記のURLの「locale」よりダウンロードする。
2.適当な場所に配置する
3.記述方法
(1) head内で呼び出す
上記7つを読み込む。
(2) body内で以下のように記述
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker').datetimepicker();
// オプションを記述
});
</script>
</div>
</div>
今回、24時間表示と、datepickerとtimepickerを横並びにしたかったため、オプションのところに以下を記述。
format : 'YYYY/MM/DD HH:mm',
sideBySide: true