2015年01月29日
ペラプレートPro のカスタマイズ方法
こんにちわ、もんじです。
本日は、次の過去記事でご紹介した ペラプレートPro のカスタマイズ方法について書きたいと思います。
初心者でも稼げるのか?話題の1円PPCをやってみた。10日目: BFuture

ペラプレートPro は初心者でも簡単にペラページが作れる優れたソフトですが、「イージーペラサイト機能」を使った場合は、完全に固定されたページになってしまい、応用が利きません。
ですが、私はどうしても次の2つの機能が欲しかったのです。
1.インプレッション数を計りたい。
2.アドセンスを貼りたい。
なので、カスタマイズに挑戦してみた結果、2つの機能を搭載することに成功しましたので、ご紹介したいと思います。
ちなみに、このカスタマイズ方法だと他にも色々な機能が追加できますよ。
ただ、プログラムの知識がちょこーと必要になります。
スポンサードリンク
カスタマイズについて、まずはどんな風になるのか、結果から見てみましょう。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
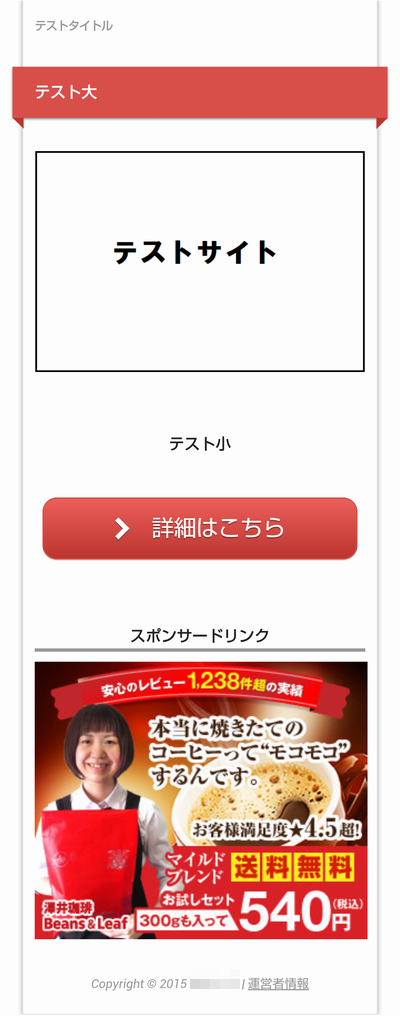
イージーペラサイトのデフォルト機能でサイトを作成した場合、次のようになると思います。
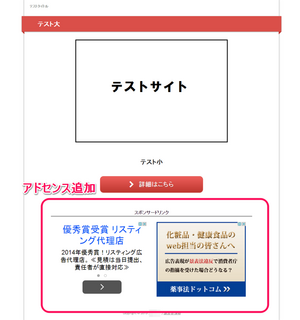
私がカスタマイズしたバージョンだと、次のようになります。
このように、より便利にお手軽にサイトの作成が出来るようになりました!
それでは、実際のカスタマイズ方法を説明します。
カスタムフィールドテンプレートへの項目追加
まずは、カスタムフィールドテンプレートへの項目追加からですね。
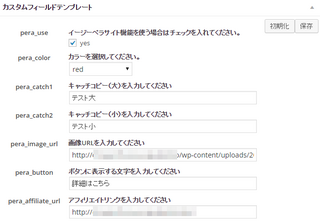
以下が私の設定した内容です。
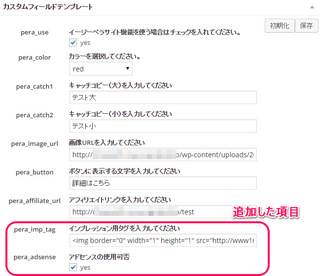
背景色がピンク色になっている、38 〜 46行目までが私が追加した部分です。
この設定を見たらなんとなくわかると思いますが、38 〜 41行目までと、43 〜 46行目までの4つの塊で1項目になります。
カスタムフィールドテンプレートの設定内容については、以下のページが参考になると思います。
Custom Field Templateの使い方[WordPress]
追加した項目の機能設定
カスタムフィールドテンプレートに項目を追加しただけでは、もちろん何の意味もありません。
中身を設定しないと、ただの箱になってしまいますので、中身の設定を行っていきます。
これが、先ほどカスタムフィールドテンプレートで設定した項目の中身を設定している部分になります。
まずは私の設定を晒しますね。
(※プライベートな情報は "XXXX" で書き換えてます)
ちょっと見やすいように、整形しています。
実際は echo をいっぱい書くのが面倒なので、1行に繋げて書いたりしてます (;´∀`)
背景色がピンク色になっている行が、私が追加もしくは修正した部分です。
それぞれについて説明します。
14行目
カスタムフィールドテンプレートで、「インプレッション用タグ」(pera_imp_tag)に入力された値を取得し、「$pera_imp_tag」に値を格納しています。
16行目
14行目と同様に、カスタムフィールドテンプレートで、「アドセンスの使用可否」(pera_adsense)に入力された値を取得し、「$pera_adsense」に値を格納しています。
27行目
ペラプレートProでは、画像クリックがアフィリエイトリンクとして機能していますが、その画像のアフィリエイトリンクに対して、インプレッション用タグを埋め込んでいます。
33行目
この行はボタンの作成行になります。
この行の最後に「$pera_imp_tag」を追加し、ボタンのアフィリエイトリンクに対してインプレッション用タグを埋め込んでいます。
35 〜 74行目
アドセンス絡みになります。
長いですが、ほとんどアドセンスコードです。
まず、35行目でカスタムフィールドテンプレートの「アドセンスの使用可否」(pera_adsense)がチェックされたかどうかを判定しています。
36 〜 38行目は、アドセンスが使われる場合には「スポンサードリンク」という文言の表示と、線を引くようにしています。
39行目は、アクセスしてきたのがモバイル端末なのか、デスクトップPC なのかを判定しています。
というのも、私はデスクトップPC の場合はレクタングル大を横並びで2つ配置、スマホの場合はレクタングルを1つだけ配置という風にしたかったので、この行で振り分けを行っています。
スマホではレクタングル大を横並びに配置するとデザインが狂っちゃいますからね。
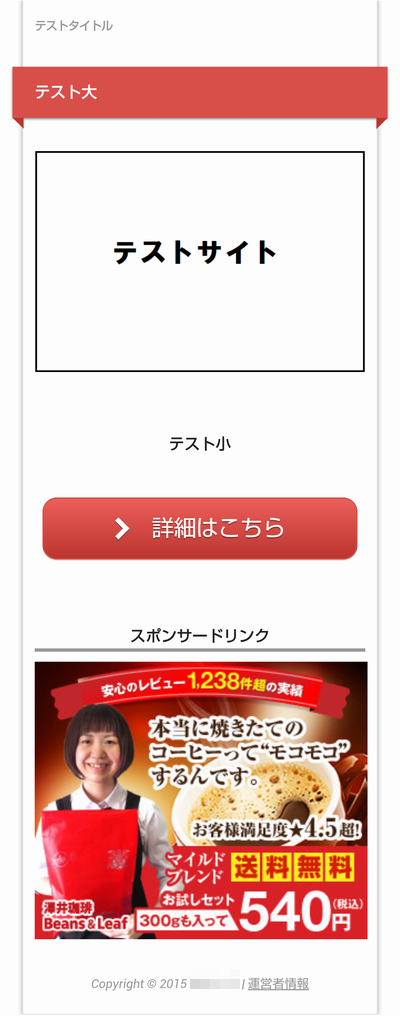
ちなみに、スマホの場合のサイトイメージは次のようになります。

40 〜 48行目はスマホのアドセンスコードになります。
50 〜 72行目はデスクトップPC のアドセンスコード(2つ横並び)になります。
以上でペラプレートProのカスタマイズは終了となります。
結構簡単だったでしょ?
ペラプレートPro のデフォルト機能でも十分満足いく仕上がりですが、このカスタマイズの簡単さで、さらに魅力がアップします。
皆さんもより使いやすいようにカスタマイズして、より効率的にサイトを作成できるようにしましょう!
効率こそ命! です(笑)
でわでわ (´∀`*)ノシ
本日は、次の過去記事でご紹介した ペラプレートPro のカスタマイズ方法について書きたいと思います。
初心者でも稼げるのか?話題の1円PPCをやってみた。10日目: BFuture

ペラプレートPro は初心者でも簡単にペラページが作れる優れたソフトですが、「イージーペラサイト機能」を使った場合は、完全に固定されたページになってしまい、応用が利きません。
ですが、私はどうしても次の2つの機能が欲しかったのです。
1.インプレッション数を計りたい。
2.アドセンスを貼りたい。
なので、カスタマイズに挑戦してみた結果、2つの機能を搭載することに成功しましたので、ご紹介したいと思います。
ちなみに、このカスタマイズ方法だと他にも色々な機能が追加できますよ。
ただ、プログラムの知識がちょこーと必要になります。
スポンサードリンク
カスタマイズについて
カスタマイズについて、まずはどんな風になるのか、結果から見てみましょう。
(※以下、マウスカーソルが
イージーペラサイトのデフォルト機能でサイトを作成した場合、次のようになると思います。
 | カスタムフィールドテンプレートの内容 |
 | 作成されたペラサイト |
私がカスタマイズしたバージョンだと、次のようになります。
 | カスタマイズしたカスタムフィールドテンプレートの内容 |
 | カスタマイズ機能を使って作成されたページ。 表示されたサイトの外観ではわかりませんが、インプレッション用タグもしっかり埋め込まれています。 |
このように、より便利にお手軽にサイトの作成が出来るようになりました!
カスタマイズ方法
それでは、実際のカスタマイズ方法を説明します。
カスタムフィールドテンプレートへの項目追加
まずは、カスタムフィールドテンプレートへの項目追加からですね。
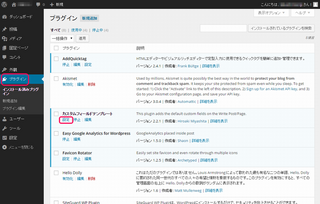
 | 左のメニューから【プラグイン】を選択し、表示されたプラグインの一覧から「カスタムフィールドテンプレートを探して、【設定】をクリックして下さい。 |
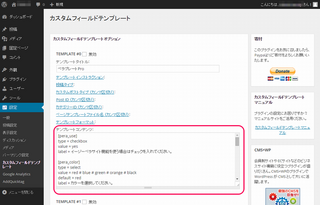
 | カスタムフィールドテンプレートの設定画面が表示されますので、「TEMPLATE #0」の「テンプレートコンテンツ」に注目して下さい。 これが、カスタムフィールドテンプレートの項目の設定になります。 つまり、ここをいじる事で項目の追加ができるわけです。 |
以下が私の設定した内容です。
背景色がピンク色になっている、38 〜 46行目までが私が追加した部分です。
この設定を見たらなんとなくわかると思いますが、38 〜 41行目までと、43 〜 46行目までの4つの塊で1項目になります。
カスタムフィールドテンプレートの設定内容については、以下のページが参考になると思います。
Custom Field Templateの使い方[WordPress]
追加した項目の機能設定
カスタムフィールドテンプレートに項目を追加しただけでは、もちろん何の意味もありません。
中身を設定しないと、ただの箱になってしまいますので、中身の設定を行っていきます。
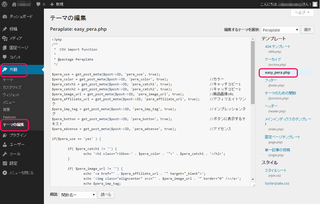
 | 左のメニューから【外観】の【テーマの編集】を選択し、表示された「テーマの編集」画面から【easy_pera.php】をクリックして下さい。 |
これが、先ほどカスタムフィールドテンプレートで設定した項目の中身を設定している部分になります。
まずは私の設定を晒しますね。
(※プライベートな情報は "XXXX" で書き換えてます)
ちょっと見やすいように、整形しています。
実際は echo をいっぱい書くのが面倒なので、1行に繋げて書いたりしてます (;´∀`)
背景色がピンク色になっている行が、私が追加もしくは修正した部分です。
それぞれについて説明します。
14行目
カスタムフィールドテンプレートで、「インプレッション用タグ」(pera_imp_tag)に入力された値を取得し、「$pera_imp_tag」に値を格納しています。
16行目
14行目と同様に、カスタムフィールドテンプレートで、「アドセンスの使用可否」(pera_adsense)に入力された値を取得し、「$pera_adsense」に値を格納しています。
27行目
ペラプレートProでは、画像クリックがアフィリエイトリンクとして機能していますが、その画像のアフィリエイトリンクに対して、インプレッション用タグを埋め込んでいます。
33行目
この行はボタンの作成行になります。
この行の最後に「$pera_imp_tag」を追加し、ボタンのアフィリエイトリンクに対してインプレッション用タグを埋め込んでいます。
35 〜 74行目
アドセンス絡みになります。
長いですが、ほとんどアドセンスコードです。
まず、35行目でカスタムフィールドテンプレートの「アドセンスの使用可否」(pera_adsense)がチェックされたかどうかを判定しています。
36 〜 38行目は、アドセンスが使われる場合には「スポンサードリンク」という文言の表示と、線を引くようにしています。
39行目は、アクセスしてきたのがモバイル端末なのか、デスクトップPC なのかを判定しています。
というのも、私はデスクトップPC の場合はレクタングル大を横並びで2つ配置、スマホの場合はレクタングルを1つだけ配置という風にしたかったので、この行で振り分けを行っています。
スマホではレクタングル大を横並びに配置するとデザインが狂っちゃいますからね。
ちなみに、スマホの場合のサイトイメージは次のようになります。

40 〜 48行目はスマホのアドセンスコードになります。
50 〜 72行目はデスクトップPC のアドセンスコード(2つ横並び)になります。
以上でペラプレートProのカスタマイズは終了となります。
結構簡単だったでしょ?
ペラプレートPro のデフォルト機能でも十分満足いく仕上がりですが、このカスタマイズの簡単さで、さらに魅力がアップします。
皆さんもより使いやすいようにカスタマイズして、より効率的にサイトを作成できるようにしましょう!
効率こそ命! です(笑)
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ:ペラプレートPro
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3219964
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






