2015年08月18日
動画の一部を切り取りする方法
こんにちわ、もんじです。
動画を見ていて、その動画の一部だけを繰り返し見たいってことありませんか?
私も最近そんなことがあったので、今回は動画の一部分を切り取りする方法をご紹介したいと思います。

まずは今回使うソフトですね、出来るだけ簡単なソフトを選びました。
そのソフトは Free Video Editor です。
では、インストールのやり方からご説明します。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
スポンサードリンク
まずは以下のサイトにアクセスしてください。
Free Video Editor ダウンロード
【FreeVideoEditor.exe】というファイルがダウンロードされているので、ダブルクリックして実行します。
次に使い方を説明します。
インストールした「Free Video Editor」を起動してください。
今回はテストとして、「test.m4v」という動画を切り取りのサンプルとして使用します。
これが基本的な切り取りのやり方ですが、このソフトは他にもコンバートなどの機能もありますので、興味のある方は色々といじってみてください。
でわでわ ( ´Д`)ノ~
動画を見ていて、その動画の一部だけを繰り返し見たいってことありませんか?
私も最近そんなことがあったので、今回は動画の一部分を切り取りする方法をご紹介したいと思います。

まずは今回使うソフトですね、出来るだけ簡単なソフトを選びました。
そのソフトは Free Video Editor です。
では、インストールのやり方からご説明します。
(※以下、マウスカーソルが
スポンサードリンク
「Free Video Editor」のインストール方法
まずは以下のサイトにアクセスしてください。
Free Video Editor ダウンロード
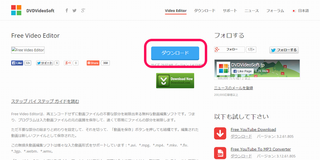
 | アクセスしたら【ダウンロード】ボタンを押下します。 |
 | 画面が切り替わり、暫く待つと自動的にダウンロードが始まります。 もし自動的にダウンロードが始まらない場合は、【直接ダウンロードリンク】というリンクをクリックしてダウンロードします。 |
【FreeVideoEditor.exe】というファイルがダウンロードされているので、ダブルクリックして実行します。
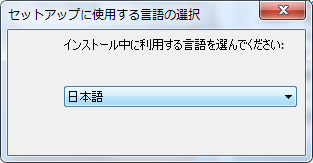
 | まず最初に言語選択ダイアログが出ますので、「日本語」を選択します(デフォルトで日本語になっていると思います) |
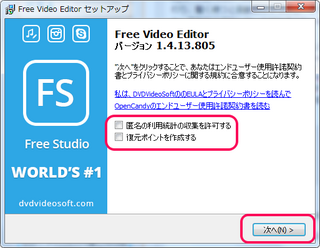
 | セットアップ画面が表示されるので、チェックボックスはお好みでつけて(ちなみに私はどっちもチェックしていません)、【次へ】ボタンを押下します。 |
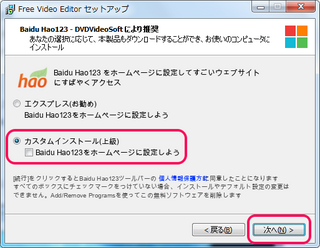
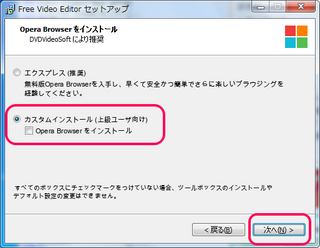
 | ブラウザのホームページを変更しませんか?という画面が表示されますが(表示されない場合もあります)、基本変えたくないと思いますので、【カスタムインストール(上級)】を選択して下のチェックを外し、【次へ】ボタンを押下します。 |
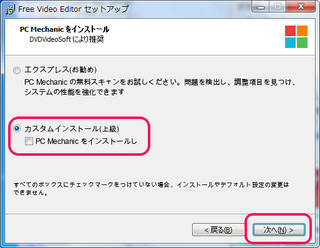
 | 今度は変なツールをインストールしてこようとするので、こちらも【カスタムインストール(上級)】を選択して下のチェックを外し、【次へ】ボタンを押下します。 |
 | またまた今度はオペラをインストールしてこようとするので、こちらも【カスタムインストール(上級)】を選択して下のチェックを外し、【次へ】ボタンを押下します。 |
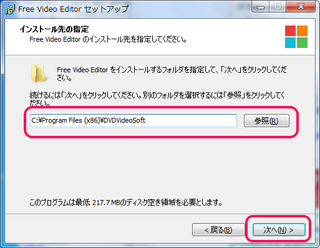
 | やっとインストール先を聞かれますので、お好きな場所を選択して(基本は変更しなくて大丈夫です)次へボタンを押下します。 |
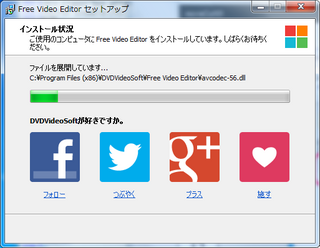
 | インストールが始まるので、少々お待ちください。 |
 | これでインストールは完了です。【完了】ボタンを押下して終了します。 |
次に使い方を説明します。
「Free Video Editor」の使い方
インストールした「Free Video Editor」を起動してください。
今回はテストとして、「test.m4v」という動画を切り取りのサンプルとして使用します。
 | 初期設定を行うので、上部の【Options】を選択し、ドロップダウンメニューから【Options...】を選択します。 |
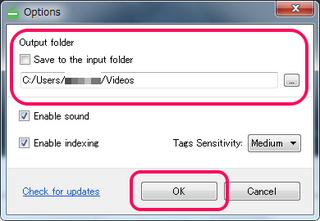
 | 「Output folder」(出力フォルダー)の設定を行います。 「Save to the input folder」のチェックを付けると、入力したファイルと同じ場所に切り取りしたファイルが出力されます。 自分の好きな任意のフォルダに出力したい場合は、【...】ボタンを押下してファイルを出力したいフォルダを選択します。 出力フォルダの設定が終わったら【OK】ボタンを押下します。 |
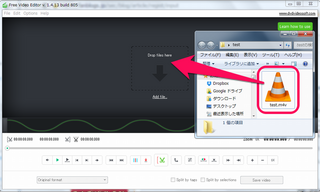
 | 次に編集したい動画ファイルをドラッグ&ドロップで「Free Video Editor」にぶち込みます。 |
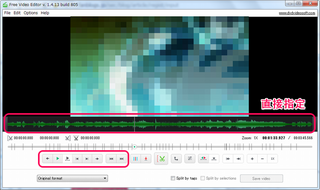
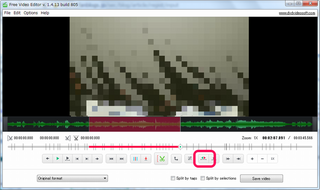
 | まずは切り取りを開始する場所を決めます。 再生や早送り、または直接場所を指定するなりして開始場所を決めて下さい。 決まったら一時停止しておきましょう。 |
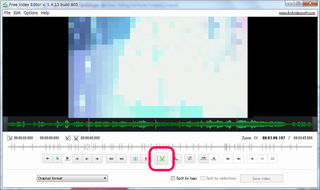
 | 開始位置が決まったら、「【ハサミ」ボタンをクリックします。 そうするとハサミボタンが「ハサミ】」に変わるので、開始位置を決めたのと同じ要領で終了位置を選択します。 |
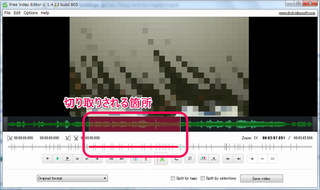
 | 終了位置を決めると開始位置と終了位置の間が赤く強調されます。 これは切り取りされる部分になります。 要するに、この動画から消される部分になるので注意が必要です。 これでは本末転倒なので、開始位置と終了位置だけを残したい場合は、次のようにします。 |
 | 左向きと右向き矢印のボタンをクリックします。 |
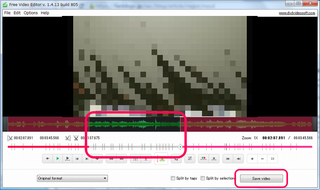
 | そうすると、赤色の部分と無色の部分が入れ替わります。 赤色の部分が切り取りされる部分なので、開始位置と終了位置で囲んだ部分が残るようになります。 これで良ければ【Save video】ボタンを押下します。 |
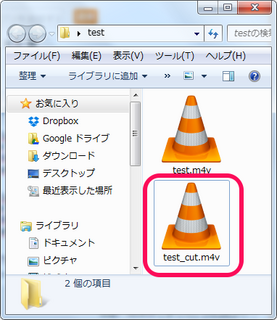
 | これで自分の指定したフォルダに切り取りされた動画が出力されます。 ファイル名は入力ファイル名に「_cut」と付いて出力されます。 |
これが基本的な切り取りのやり方ですが、このソフトは他にもコンバートなどの機能もありますので、興味のある方は色々といじってみてください。
でわでわ ( ´Д`)ノ~
スポンサードリンク
タグ:動画
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4078350
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック