新規記事の投稿を行うことで、非表示にすることが可能です。
2018年04月03日
フリーランスのクライアント様探しはどうしてる?
フリーランスでWeb制作関連の仕事を請け負っているkabeでございますが、クライアント様探しが一番難航しがちです。
業務の流れは、
- クライアント様と出会う
- 打合せ(対面・メッセージや電話のみ)
- 作業
- 納品(修正があれば対応)
と至ってシンプルなのですが、クライアント様は家で待っているだけでは来てくださいませんよねー。
kabeは、制作会社時代に培った人脈を駆使して(というか、一方的にお世話になって)お仕事を頂戴する以外には、友人や知人からいただいております。
しかし、残念ながら、それだけだと厳しいため、クラウドソーシングでも頂戴しています。
kabeが利用しているクラウドソーシングは、
①クラウドワークス
②アットソーホー
のふたつです。
利点は、応募から納品まで一度もお会いすることなく完結する仕事もたくさんありますので、打合せのための移動時間と交通費を削減できます。
これ、意外と時間も交通費もかかりますものね。
特に会社勤めではないフリーランサーには辛いときがありますわー。
狙った仕事を必ずとれるかというとそうではないのですが、3分の1くらいの確立で頂戴しているように思います。まあ、どんな業務を狙うかによって確立もかわるかとは思いますが。
もうちょっと仕事量があればなーと仰る方、ぜひ試してみてくださいね!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
【kabeの道のりの記事】
-
no image
-
no image
2018年04月02日
PhotoshopCCでワークスペースに「パス」がないとき解決法(3D モード解除)
PhotoshopCCを使用しているクライアント様からの質問で、割と多いのが、
「ワークスペースからパスの項目が消えている! どうすればいい?」
です。
というわけで、解決方法をご紹介いたします。
症状はこんな感じっす。
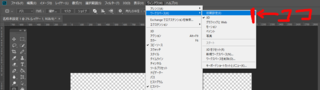
たとえば、PhotoshopCCで「長方形ツール」や「ペンツール」などを用いたとき、ワークスペースをみると、
「パス」がないですね。パスを塗りつぶしたり色々したいのに困る! となることがあるんですわー。
まあ、右クリックなどでも塗りつぶしとかできるんですけどね。
でも、簡単にパスを保存したり、色々やりたいってなときは右クリックだけだと不便なこともありますよねー。
そんなときは、このようにしてくださいまし。
ツールバー(上部)のところにある、
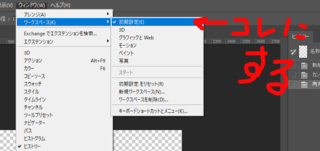
「ウィンドウ」→「ワークスペース」を確認。
ここで「3D」が選択されていませんか?
初期設定を選択しましょう。選択するにはクリックするだけでOKです。
すると、
ほい、成功っす! パスがワークスペースに再登場いたしました!
これはですねー、PhotoshopCCで3Dモードを使用することで起きる場合があります。
うーん、面倒。
まあ、kabeは滅多に3Dモードを使用しませんけど。
ぜひ、試してみてくださいね!
あら、お得!
低価格なのに高速・多機能・高セキュリティ
月額400円(税別)から最大容量100GB
WordPress専用高速サーバー Z.com WP

クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
「ワークスペースからパスの項目が消えている! どうすればいい?」
です。
というわけで、解決方法をご紹介いたします。
症状はこんな感じっす。
たとえば、PhotoshopCCで「長方形ツール」や「ペンツール」などを用いたとき、ワークスペースをみると、
「パス」がないですね。パスを塗りつぶしたり色々したいのに困る! となることがあるんですわー。
まあ、右クリックなどでも塗りつぶしとかできるんですけどね。
でも、簡単にパスを保存したり、色々やりたいってなときは右クリックだけだと不便なこともありますよねー。
そんなときは、このようにしてくださいまし。
ツールバー(上部)のところにある、
「ウィンドウ」→「ワークスペース」を確認。
ここで「3D」が選択されていませんか?
初期設定を選択しましょう。選択するにはクリックするだけでOKです。
すると、
ほい、成功っす! パスがワークスペースに再登場いたしました!
これはですねー、PhotoshopCCで3Dモードを使用することで起きる場合があります。
うーん、面倒。
まあ、kabeは滅多に3Dモードを使用しませんけど。
ぜひ、試してみてくださいね!
あら、お得!
低価格なのに高速・多機能・高セキュリティ
月額400円(税別)から最大容量100GB
WordPress専用高速サーバー Z.com WP
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2018年03月29日
Photoshopの移動ツールで拡大・縮小ができない時の解決方法
PhotoshopCSやCCで移動ツールはよく使いますよね。
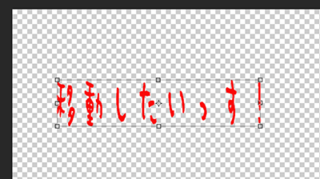
これっす。

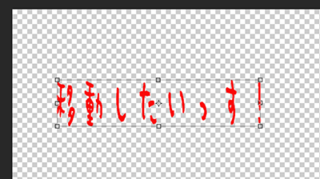
Photoshopを開いて移動ツールで対象をセレクトすると、こんなふうに点線で囲まれて選択されていることがわかります。

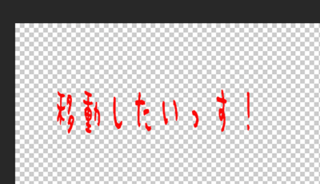
しかし! kabeはPCを新調したタイミング(つまり、Photoshopの設定などもデフォルトになっている状態)などでよくあるのですが、拡大と縮小ができない!!
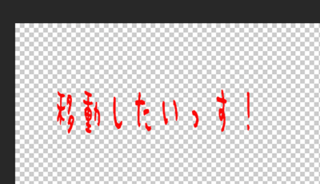
移動ツールを選択していても、移動以外何もできないのですよ。
対象となる文字やら画像をセレクトしようにも点線も現れないっす。
ただし、移動だけはできます。まあ、移動ツールなんて本来の役目は果たしてますが…。

これ、困ります。
だって、kabeは基本的に、移動ツールで拡大やら縮小しているんだもの。
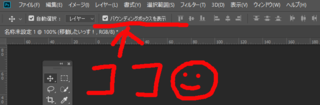
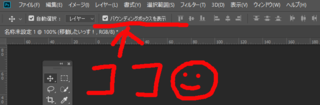
んで、思い出します。そうだ、バウンディングボックスだったと。

移動ツールを選択した状態で、ツールバーの下を見ましょう。
「バウンディングボックスを表示」にチェックを淹れましょう。
これで解決っす。
今回はkabeが焦ったのではなく、Photoshopを入れなおしたクライアント様から問い合わせがあり、お答して思い出した次第です。
またPhotoshopあれこれ書きますね~
代謝が落ちてきたのか、ついにkabeは太り始めマシたっす>< 泣きたい、いや、もう泣いている。
運動したいけど、社会人だと難しいっすよねー。。やっぱエステかしら。


クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
これっす。

Photoshopを開いて移動ツールで対象をセレクトすると、こんなふうに点線で囲まれて選択されていることがわかります。

しかし! kabeはPCを新調したタイミング(つまり、Photoshopの設定などもデフォルトになっている状態)などでよくあるのですが、拡大と縮小ができない!!
移動ツールを選択していても、移動以外何もできないのですよ。
対象となる文字やら画像をセレクトしようにも点線も現れないっす。
ただし、移動だけはできます。まあ、移動ツールなんて本来の役目は果たしてますが…。

これ、困ります。
だって、kabeは基本的に、移動ツールで拡大やら縮小しているんだもの。
んで、思い出します。そうだ、バウンディングボックスだったと。

移動ツールを選択した状態で、ツールバーの下を見ましょう。
「バウンディングボックスを表示」にチェックを淹れましょう。
これで解決っす。
今回はkabeが焦ったのではなく、Photoshopを入れなおしたクライアント様から問い合わせがあり、お答して思い出した次第です。
またPhotoshopあれこれ書きますね~
代謝が落ちてきたのか、ついにkabeは太り始めマシたっす>< 泣きたい、いや、もう泣いている。
運動したいけど、社会人だと難しいっすよねー。。やっぱエステかしら。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2018年03月27日
Photoshop CC|1分以内で黒板にチョークで書いたような文字を作る方法
Photoshopを用いて、1分以内でできる、黒板にチョークで書いたような文字を作る方法をご紹介いたします。
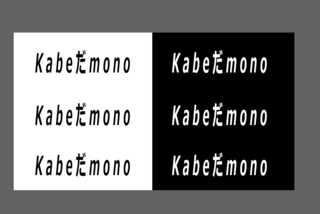
仕上がりはこちらです。
※本日以降の記事ではPhotshopCCを使用いたします(以前の記事はCS6のPhotoshopです)
今でも両方使っていますが、どちらもほぼ変わりありません。
尚、CSシリーズにはないCCの使用方法(フォント追加など)もそのうちご紹介したいです!
さて、今回の記事内容へ戻りましょう。Kabe目安ですが、所要時間は1分以内です。
あう、名乗り遅れましたがわたくしkabeです。
まずはベースの準備です。
を用意しましょう。
Kabeはこちら、著作フリーの画像を使用させていただきました。
▼ベースとなる黒板画像
▼チョークで書きたい文字(2種類にしました)
Photoshopを開いて、ベース画像を取り込み、文字を乗せます。
白い字で書いています。(#ffffff)
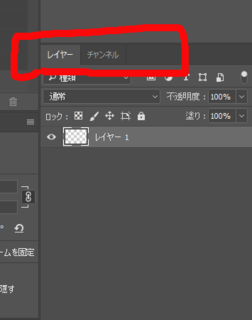
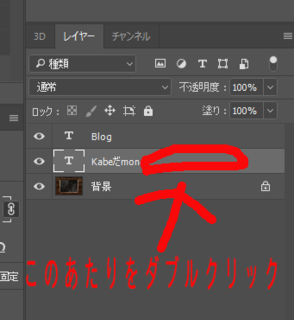
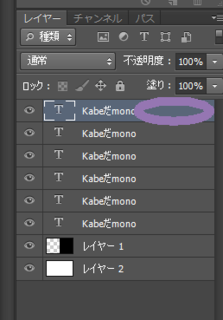
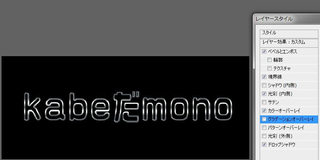
まずは加工したい文字があるレイヤーをダブルクリックしましょう。
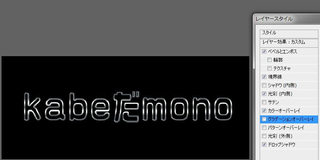
「Kabeだmono」の文字に加工していきます。
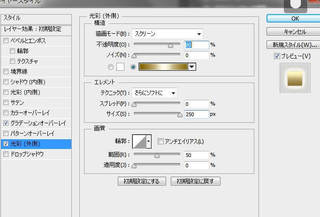
すると、レイヤースタイルの設定画面が開きます。↓
「光彩(内側)」にチェックを入れて、それぞれ、
▼構造
▼エレメント
▼画質
※尚、「光彩(外側)」は外側もありますので、お間違えなく。必ず「光彩(内側)」を選んでくださいね。
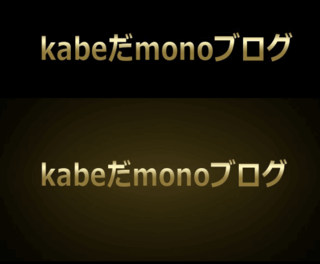
すると、「Kabeだmono」の文字がチョーク風になりました。
こんな感じでいけます。1分以内っす、大体。
しかし、まだもう少しご紹介しまっすよー。もうちょっとチョーク感を出したい、色を変えたい、という場合はこちらっす。
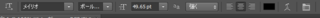
不透明度やノイズをいじります。
今回は、ノイズを100%にしました。
すると、、左側にある「Kabeだmono」になります。よりチョーク感が出ていますよね。
では、お次、一旦ノイズを元の50%に戻しましょう。
そして、
エレメントにあるサイズを250pxに変えます。
色が薄くなり、時間が経ったチョーク文字という感じがしませんか?
こんなふうに、ノイズやサイズをいじると変わります。お好みで不透明度もいじってみてくださいね!
さて、最後に、色を変える方法です。
チョークと言えば、白、黄、赤、青、茶、緑などなどいろんな色がありますよね。
というわけでそんなカラーバージョンチョークもやってみませう!
すごーく簡単です。
ノイズの下にあるカラーを変更するだけです。
今回は青にしたくて、#0c9ef1 としました。青でもいろんな色があるのでお好みで変えてくださいな。
「Blog」の文字に反映させてまっせ。ブルーになりました。
ほい、完成形ですわ。
どうでっしゃろ。簡単ですので、いろいろ試してみてくださいね!
ではまたまた~。
簡単にHPを作るならこちら~~。お堅めから、おされ~なサイトまで簡単にできます。


デザインパターンから選んで、いい感じのサイトが作れます。
HTMLとCSSがちょこっとわかる方はカスタムもガンガンできる優れもの。
無難なものから、他と差異化をはかった独特なサイトまで。お試しあれ~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
仕上がりはこちらです。
※本日以降の記事ではPhotshopCCを使用いたします(以前の記事はCS6のPhotoshopです)
今でも両方使っていますが、どちらもほぼ変わりありません。
尚、CSシリーズにはないCCの使用方法(フォント追加など)もそのうちご紹介したいです!
さて、今回の記事内容へ戻りましょう。Kabe目安ですが、所要時間は1分以内です。
あう、名乗り遅れましたがわたくしkabeです。
①ベース画像と文字を準備
まずはベースの準備です。
- 黒板の画像
- チョークで書きたい文字
を用意しましょう。
Kabeはこちら、著作フリーの画像を使用させていただきました。
▼ベースとなる黒板画像
▼チョークで書きたい文字(2種類にしました)
Photoshopを開いて、ベース画像を取り込み、文字を乗せます。
白い字で書いています。(#ffffff)
②チョーク加工を施していきます
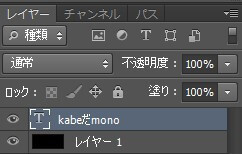
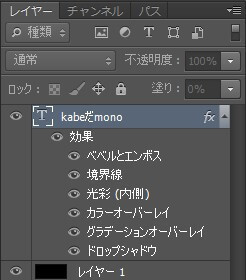
まずは加工したい文字があるレイヤーをダブルクリックしましょう。
「Kabeだmono」の文字に加工していきます。
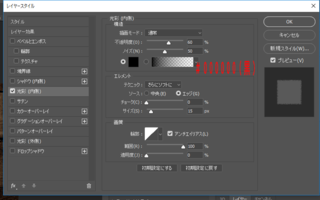
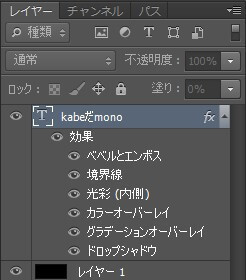
すると、レイヤースタイルの設定画面が開きます。↓
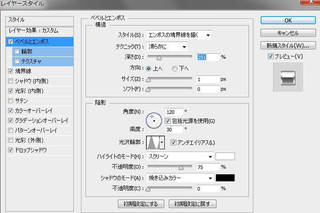
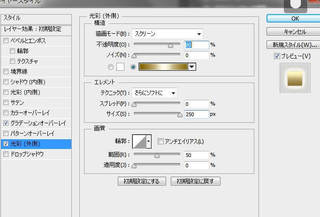
「光彩(内側)」にチェックを入れて、それぞれ、
▼構造
- 描画モード=通常
- 府透明度=60%
- ノイズ=50%
- カラー=#000000
▼エレメント
- テクニック=さらにソフトに
- ソース=エッジにチェック入れる
- チョーク=0%
- サイズ=15px
▼画質
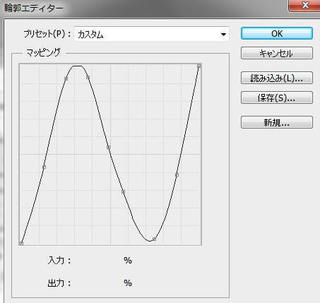
- 輪郭=線形
- アンチエイリアス=入れても入れなくてもOKです
- 範囲=100%
- 適用度=0%
※尚、「光彩(外側)」は外側もありますので、お間違えなく。必ず「光彩(内側)」を選んでくださいね。
すると、「Kabeだmono」の文字がチョーク風になりました。
こんな感じでいけます。1分以内っす、大体。
しかし、まだもう少しご紹介しまっすよー。もうちょっとチョーク感を出したい、色を変えたい、という場合はこちらっす。
もうちょいチョークっぽくしたいときは?
不透明度やノイズをいじります。
今回は、ノイズを100%にしました。
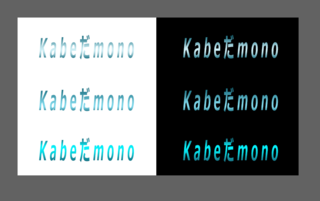
すると、、左側にある「Kabeだmono」になります。よりチョーク感が出ていますよね。
では、お次、一旦ノイズを元の50%に戻しましょう。
そして、
エレメントにあるサイズを250pxに変えます。
色が薄くなり、時間が経ったチョーク文字という感じがしませんか?
こんなふうに、ノイズやサイズをいじると変わります。お好みで不透明度もいじってみてくださいね!
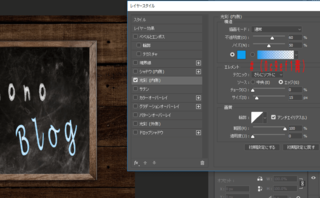
さて、最後に、色を変える方法です。
カラーチョーク風にするには?
チョークと言えば、白、黄、赤、青、茶、緑などなどいろんな色がありますよね。
というわけでそんなカラーバージョンチョークもやってみませう!
すごーく簡単です。
ノイズの下にあるカラーを変更するだけです。
今回は青にしたくて、#0c9ef1 としました。青でもいろんな色があるのでお好みで変えてくださいな。
「Blog」の文字に反映させてまっせ。ブルーになりました。
ほい、完成形ですわ。
どうでっしゃろ。簡単ですので、いろいろ試してみてくださいね!
ではまたまた~。
簡単にHPを作るならこちら~~。お堅めから、おされ~なサイトまで簡単にできます。
デザインパターンから選んで、いい感じのサイトが作れます。
HTMLとCSSがちょこっとわかる方はカスタムもガンガンできる優れもの。
無難なものから、他と差異化をはかった独特なサイトまで。お試しあれ~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年09月29日
すぐできる超絶簡単Photoshop加工|フォトショで文字をメタリックブルーに
どうもkabeです。kabeだmonoブログをご覧くださり、ありがとうございます。
今回は、すぐにできる超絶簡単Photoshop加工ということで、文字をメタリックブルーにする方法をご紹介いたします。
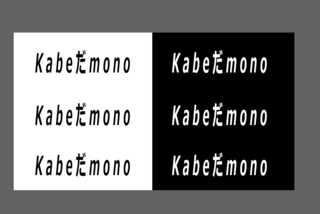
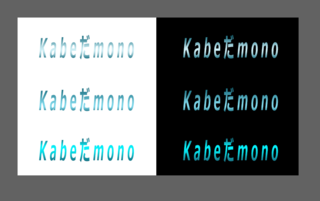
シャドーなどを加えた完成kabeバージョンはこちらです。お好みで色々追加してくださいね。

わかりやすくデフォルトで入っているはずのメイリオフォントを使用していますが、フォントを変えると雰囲気も変わりますよー。
この記事で出来上がるのはこちらの完成形です。

ちなみに、他の色に仕上がるPhotoshop加工も下記ページでご紹介しています。
フォトショで文字をゴールドにする方法
フォトショで文字をシルバーにする方法
その他、フォトショ加工関連はこちら
Photoshopを立ち上げたら、文字を入力します。
今回、フォントは、わかりやすく、デフォルトで入っているはずのメイリオを使います。

kabeのはあくまでもサンプルっす。
この段階で、フォントはもちろん、サイズなどもお好きなものを使われてくださいね^^

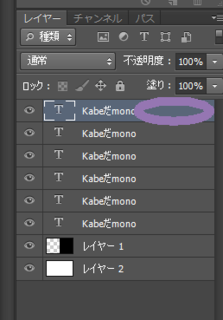
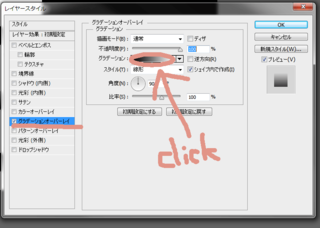
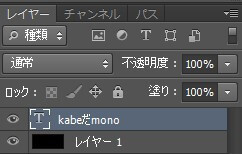
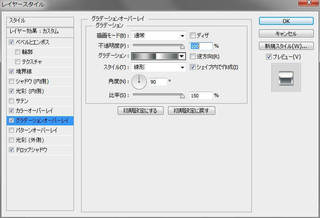
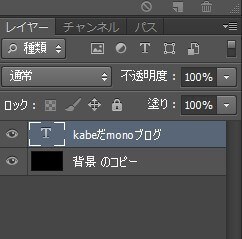
変更したいテキストレイヤーのレイヤー名の横にあるスペース付近をダブルクリックすると(囲んでいるとこでっせ)、レイヤースタイルを変更する画面が出てきます。

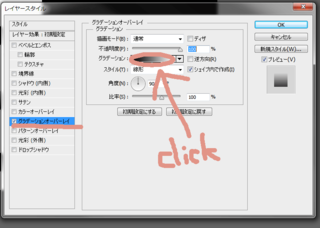
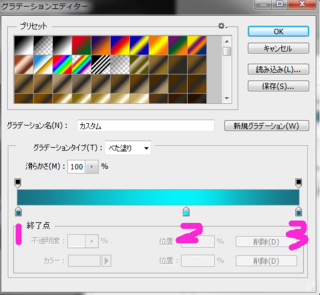
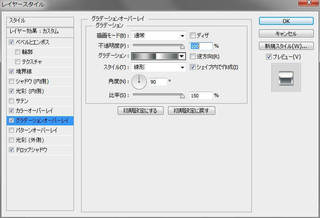
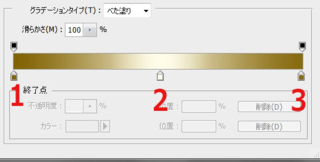
レイヤースタイル変更画面はこちら。ここで、グラデーションオーバーレイにチェックを入れて、グラデーション部分(囲んでいるところで)をクリックしてください。

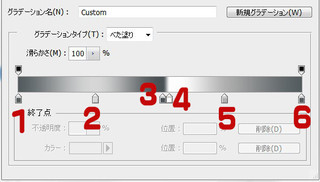
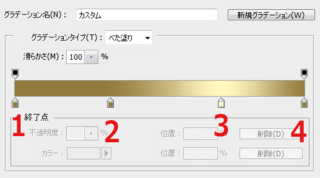
すると、次の項目でご説明しますが、グラデーションを変更できる画面が現れます。
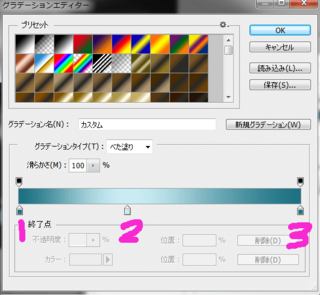
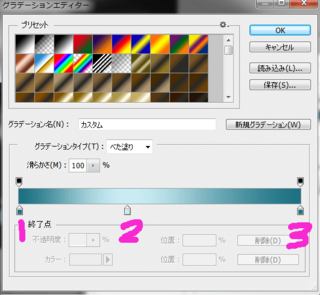
①の続きです。
こちらを作ります。

グラデーションは以下のように変更します。

カラーコードと位置はこちら
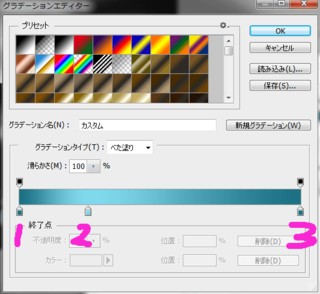
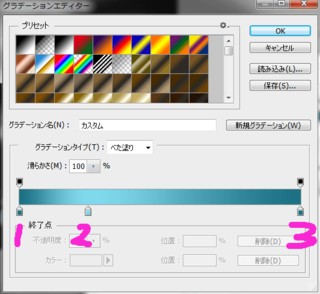
①の続きです。
目指すはこちら。

グラデーション情報です。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=81d9eb /位置=25%
▼3
カラー=1b7082 /位置=100%
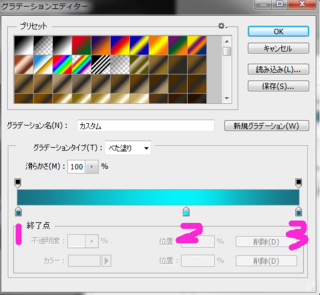
作るのはこんな感じ。

グラデ情報

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=06f2fb /位置=60%
▼3
カラー=1b7082 /位置=100%
以上です。いかがでしたか? 簡単に作れましたね!
ぜひぜひ、お試しください!
SSL化も超簡単、最近kabeイチオシのサーバーはこちらです。


そういえば、今度、SSL化について書きたい(今、思いました)。
ではでは、また~~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回は、すぐにできる超絶簡単Photoshop加工ということで、文字をメタリックブルーにする方法をご紹介いたします。
シャドーなどを加えた完成kabeバージョンはこちらです。お好みで色々追加してくださいね。

わかりやすくデフォルトで入っているはずのメイリオフォントを使用していますが、フォントを変えると雰囲気も変わりますよー。
この記事で出来上がるのはこちらの完成形です。

ちなみに、他の色に仕上がるPhotoshop加工も下記ページでご紹介しています。
フォトショで文字をゴールドにする方法
フォトショで文字をシルバーにする方法
その他、フォトショ加工関連はこちら
①テキスト準備
Photoshopを立ち上げたら、文字を入力します。
今回、フォントは、わかりやすく、デフォルトで入っているはずのメイリオを使います。

kabeのはあくまでもサンプルっす。
この段階で、フォントはもちろん、サイズなどもお好きなものを使われてくださいね^^

変更したいテキストレイヤーのレイヤー名の横にあるスペース付近をダブルクリックすると(囲んでいるとこでっせ)、レイヤースタイルを変更する画面が出てきます。

レイヤースタイル変更画面はこちら。ここで、グラデーションオーバーレイにチェックを入れて、グラデーション部分(囲んでいるところで)をクリックしてください。

すると、次の項目でご説明しますが、グラデーションを変更できる画面が現れます。
②フォトショでメタリックブルー:パターンA
①の続きです。
こちらを作ります。

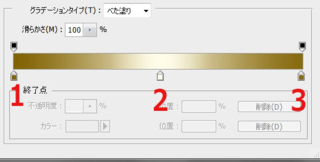
グラデーションは以下のように変更します。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=cbecf3 /位置=39%
▼3
カラー=1b7082 /位置=100%
カラー=1b7082 /位置=0%
▼2
カラー=cbecf3 /位置=39%
▼3
カラー=1b7082 /位置=100%
③フォトショでメタリックブルー:パターンB
①の続きです。
目指すはこちら。

グラデーション情報です。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=81d9eb /位置=25%
▼3
カラー=1b7082 /位置=100%
④フォトショでメタリックブルー:パターンC
作るのはこんな感じ。

グラデ情報

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=06f2fb /位置=60%
▼3
カラー=1b7082 /位置=100%
以上です。いかがでしたか? 簡単に作れましたね!
ぜひぜひ、お試しください!
SSL化も超簡単、最近kabeイチオシのサーバーはこちらです。
そういえば、今度、SSL化について書きたい(今、思いました)。
ではでは、また~~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年08月10日
RGBやCMYKのままモノクロにする方法|Photoshop
どうも、Kabeです。夏真っ盛りなので、この数日、仕事意欲もやや削がれてほどよく体たらくな日々を過ごしております。
本日は、PhotoshopでRGBやCMYKのままモノクロにする方法についてご紹介します。
Photoshop記事、久しぶりです。

Photoshopを使って、グレースケールを使用せずに、RGBやCMYKのままモノクロに。
前回、「カラー画像をクラシカルで深みのあるモノクロに|Photoshop」と言う記事では、グレースケールを使いました。
今回のものはグレースケールを使わず、RGBやCMYKのままいこうというものです。
使いどころは、カラー画像がいくつかのレイヤーにあるときなどです。

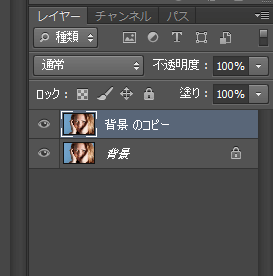
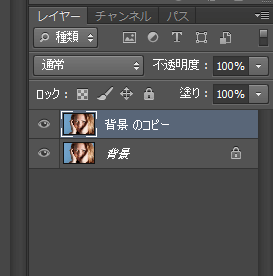
たとえば、こんな感じ。レイヤーが2つあります。
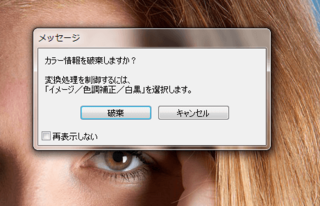
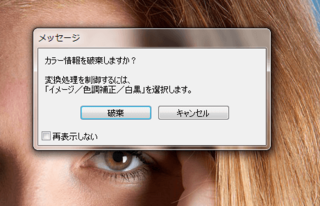
1つのレイヤーのみをグレースケールにしようとしても…

※破棄をクリックしないと進めません

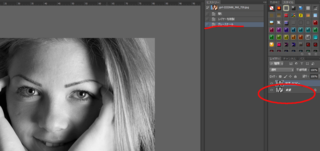
そして、全部、グレースケールになってしまいます。
上のレイヤーのみグレースケールにしたかったのに…。
めんどいっす。
回避策として、ひとつのレイヤーだけ、別ファイルで開くなどするのは手間です。
そんなときに今からご紹介する方法が便利です。
ちなみにRGBとCMYKの違いは? と言うと、昨日書いたこちらの
「こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!」という記事をお読みくださいまし。
①画像をPhotoshopで読み込む

この時点でRGBです。
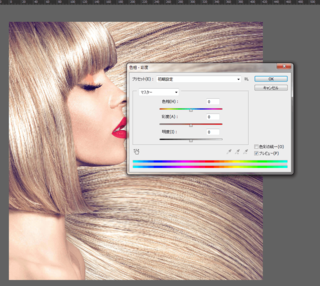
②色相・彩度

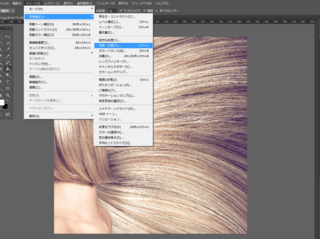
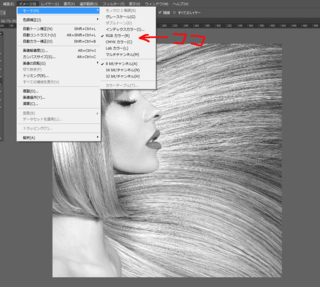
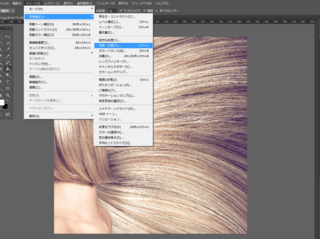
ツールバーの「イメージ」→「色調補正」→「色相・彩度」を選択します。

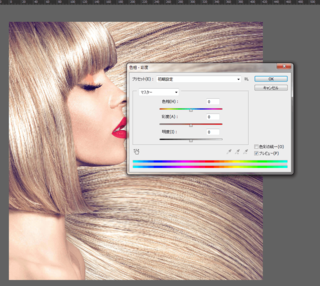
「色相・彩度」のデフォルトはこんな感じ。
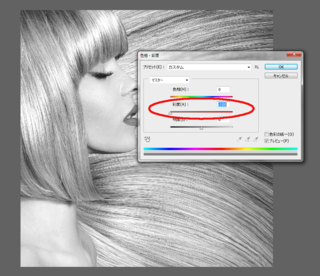
③色相・彩度の変更

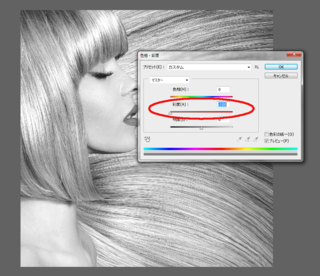
モノクロにするために、彩度を「マイナス100」にします。
彩度のとこにある三角のつまみを一番左にやっちゃいましょう。それが「-100」です。
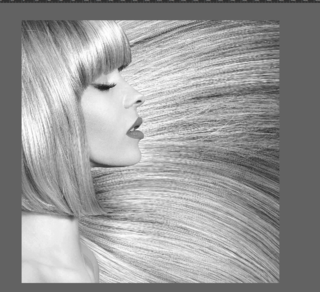
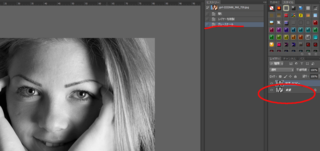
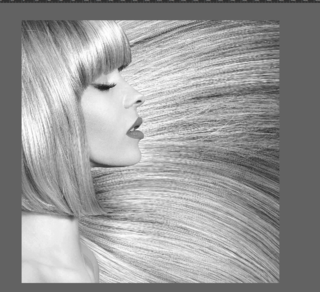
すると、あら、完成。モノクロになりました。

番外編:確認方法

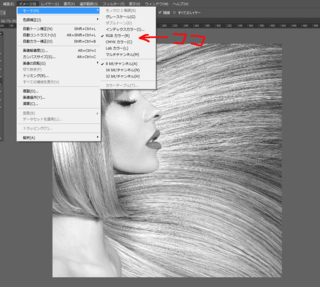
RGBをキープしたままなのか確認するには、ツールバーの「イメージ」→「モード」です。
RGBモードにチェックが入っていたらOKっす。
簡単でしたね。
買い物すると現金が戻ってくるmonoka(モノカ)カード。
登録無料、最短で即日使用可。現金還元は嬉しいっすね。


ではでは、また~~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
本日は、PhotoshopでRGBやCMYKのままモノクロにする方法についてご紹介します。
Photoshop記事、久しぶりです。
本日の目的

Photoshopを使って、グレースケールを使用せずに、RGBやCMYKのままモノクロに。
前回、「カラー画像をクラシカルで深みのあるモノクロに|Photoshop」と言う記事では、グレースケールを使いました。
今回のものはグレースケールを使わず、RGBやCMYKのままいこうというものです。
使いどころは、カラー画像がいくつかのレイヤーにあるときなどです。

たとえば、こんな感じ。レイヤーが2つあります。
1つのレイヤーのみをグレースケールにしようとしても…

※破棄をクリックしないと進めません

そして、全部、グレースケールになってしまいます。
上のレイヤーのみグレースケールにしたかったのに…。
めんどいっす。
回避策として、ひとつのレイヤーだけ、別ファイルで開くなどするのは手間です。
そんなときに今からご紹介する方法が便利です。
ちなみにRGBとCMYKの違いは? と言うと、昨日書いたこちらの
「こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!」という記事をお読みくださいまし。
RGBのままでいく方法
①画像をPhotoshopで読み込む

この時点でRGBです。
②色相・彩度

ツールバーの「イメージ」→「色調補正」→「色相・彩度」を選択します。

「色相・彩度」のデフォルトはこんな感じ。
③色相・彩度の変更

モノクロにするために、彩度を「マイナス100」にします。
彩度のとこにある三角のつまみを一番左にやっちゃいましょう。それが「-100」です。
すると、あら、完成。モノクロになりました。

番外編:確認方法

RGBをキープしたままなのか確認するには、ツールバーの「イメージ」→「モード」です。
RGBモードにチェックが入っていたらOKっす。
簡単でしたね。
買い物すると現金が戻ってくるmonoka(モノカ)カード。
登録無料、最短で即日使用可。現金還元は嬉しいっすね。
ではでは、また~~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年08月09日
こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!
どうも、Kabeです。

Web制作をしていると、サイトのパーツ(バナーなど)も作らないといけないことがよくあります。
というか、Kabeの場合はほとんどです。
基本的に、パーツも全て引き受けています。
時には、フライヤーやパンフレットなども作っています。
Web上にアップするデータと、印刷屋さんへ入稿するデータは、種類が違います。
RGBとCMYKです。
この職についてすぐの頃、どっちがどっちなのかよくわかっておらず、失敗したこともあります。
詳しい説明は省きます。大切なポイントだけで充分です。
★RGB=Web上で公開する用
サイトのバナーやパーツ、ボタンなどですね。
★CMYK=紙焼き用
実際に紙にプリントするタイプのものです。
フライヤー、CDジャケット、ポスターなどを制作したいときはぜひこちらで。
このチョイスをミスると、色合いが違ってしまう場合があります。
RGBのほうが発色がいいため、PC上でRGBで作って完璧、と思っても紙にプリントアウトすると、色褪せとるがな! ってなる可能性も。
まあ、「RGB=Web」「CMYK=紙」と認識しておけばOKっすね。
少なくともKabeは今まで困ったことありません。
お手軽お手頃スティックPC! 素敵。


ではでは、また~~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村

Web制作をしていると、サイトのパーツ(バナーなど)も作らないといけないことがよくあります。
というか、Kabeの場合はほとんどです。
基本的に、パーツも全て引き受けています。
時には、フライヤーやパンフレットなども作っています。
Web上にアップするデータと、印刷屋さんへ入稿するデータは、種類が違います。
RGBとCMYKです。
この職についてすぐの頃、どっちがどっちなのかよくわかっておらず、失敗したこともあります。
RGBとCMYKはどう違うの? どっちを選んだらいいの?
詳しい説明は省きます。大切なポイントだけで充分です。
★RGB=Web上で公開する用
サイトのバナーやパーツ、ボタンなどですね。
★CMYK=紙焼き用
実際に紙にプリントするタイプのものです。
フライヤー、CDジャケット、ポスターなどを制作したいときはぜひこちらで。
このチョイスをミスると、色合いが違ってしまう場合があります。
RGBのほうが発色がいいため、PC上でRGBで作って完璧、と思っても紙にプリントアウトすると、色褪せとるがな! ってなる可能性も。
まあ、「RGB=Web」「CMYK=紙」と認識しておけばOKっすね。
少なくともKabeは今まで困ったことありません。
お手軽お手頃スティックPC! 素敵。
ではでは、また~~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年08月08日
簡単3分Photoshop|文字をシルバーにするフォトショ加工
Hi ya! kabeです。早速フォトショでシルバー(銀色)加工いきましょー!
Photoshopで半透明文字はこちら
ゴールド(金色)文字加工はこちら
▼今回の目的
Photoshopで文字色をシルバーにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ~。というか、慣れる前に保存しとけばOKすけど)
仕上がり予定はこんな感じです。3パターン。

お台場観光スポットならマダム・タッソー東京!
 に興味津々でたまらないkabeですが、しっかりPhotoshop加工やります!
に興味津々でたまらないkabeですが、しっかりPhotoshop加工やります!
では、作業開始!
まず目指すはこれ、1パターン目。

Photoshopを開いたら、テキストを打ち込みましょう。

kabeは、ブログ名にしました。
また、サンプルなので見やすくするために、
・背景を#000000(黒)
・文字色を#ffffff白
にしています。
フォントは後から変更効くので、取り急ぎ、適当なのでいきますね。
次に、テキストのあるレイヤーをダブルクリックします。

ブルーで選択されているところっすね。
で、エフェクトをかけます。

トータル6つです。
ひとつずつみていきましょう。
▼構造

▼陰影

▼構造
▼塗り

▼構造
▼エレメント
▼画質

▼表示色

▼グラデーション

▼構造
▼画質
▼その他
ほい! シルバーなテキストの完成です。
ここから、ワンクリックで別バージョンのシルバーテキストができます。みてみましょう。

さきほどの設定のまま「境界線」を外すとこうなりました!

パターン1つ目の設定そのままで「グラデーションオーバーレイ」を外すだけでこうなります!
いかがでしたでしょうか? Photoshopでシルバーなテキスト、簡単ですよね
色々試してみてくださいね!


クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
Photoshopで半透明文字はこちら
ゴールド(金色)文字加工はこちら
▼今回の目的
Photoshopで文字色をシルバーにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ~。というか、慣れる前に保存しとけばOKすけど)
仕上がり予定はこんな感じです。3パターン。

お台場観光スポットならマダム・タッソー東京!
では、作業開始!
テキスト準備
まず目指すはこれ、1パターン目。

Photoshopを開いたら、テキストを打ち込みましょう。

kabeは、ブログ名にしました。
また、サンプルなので見やすくするために、
・背景を#000000(黒)
・文字色を#ffffff白
にしています。
フォントは後から変更効くので、取り急ぎ、適当なのでいきますね。
いざ、フォトショ加工!
次に、テキストのあるレイヤーをダブルクリックします。

ブルーで選択されているところっすね。
で、エフェクトをかけます。

トータル6つです。
- べベルとエンボス
- 境界線
- 光彩(内側)
- カラーオーバーレイ
- グラデーションオーバーレイ
- ドロップシャドウ
ひとつずつみていきましょう。
▼構造
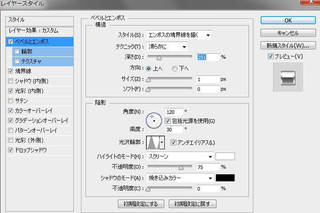
べベルとエンボス

- スタイル=エンボスの境界線を描く
- テクニック=滑らかに
- 深さ=251%
- 方向=上へ
- サイズ=1px
- ソフト=0px
▼陰影
- 角度=120度
- 包括光源を使用にチェックを入れる
- 高度=30度
- 光沢輪郭(設定は下の画像をご参照ください)=アンチエイリアスにチェックを入れる
- ハイライトのモード=スクリーン/色は#ffffff(白)
- 不透明度=75%
- シャドウのモード=焼きこみカラー/色は#000000(黒)
- 不透明度=0%

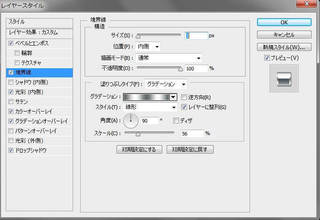
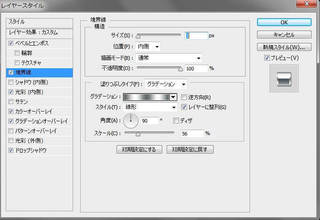
境界線

▼構造
- サイズ=3px
- 位置=内側
- 描画モード=通常
- 不透明度=100%
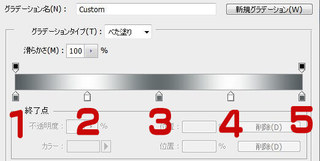
▼塗り
- 塗りつぶしタイプ=グラデーション グラデーションの配色はこんな感じです↓
- スタイル=線形
- レイヤーに整列へチェックを入れる
- 角度=90%
- スケール=56%

グラデーションタイプは「べた塗り」
1
位置=0%
色=535b5e
2
位置=25%
色=fefefe
3
位置=50%
色=636b6d
4
位置=75%
色=fdfdfd
5
位置=100%
色=535b5e
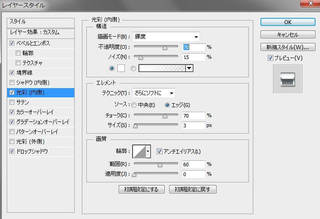
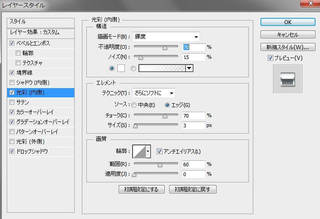
採光(内側)

▼構造
- 描画モード=輝度
- 不透明度=70%
- ノイズ=15%
- 色は#fffff(白) 配色設定はこちら

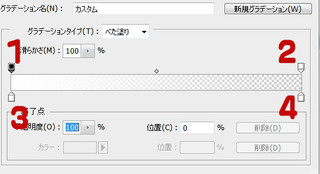
グラデーションタイプは「べた塗り」
1
位置=0%
不透明度=100%
2
位置=100%
不透明度=0
3
位置=0%
色=ffffff
4
位置=100%
色=ffffff
▼エレメント
- テクニック=さらにソフトに
- ソース=エッジをセレクト
- チョーク=70%
- サイズ=3%
▼画質
- 輪郭=Photoshopにデフォルトで入っているタイプです/アンチエイリアスにチェック入れる
- 範囲=60%
- 適用度=0%
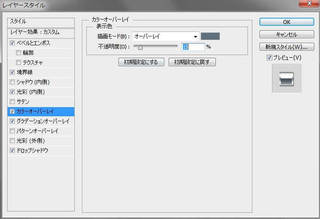
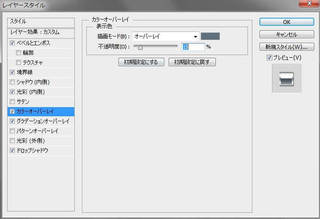
カラーオーバーレイ

▼表示色
- 描画モード=オーバーレイ/色は 5f6f7e
- 不透明度=15%
グラデーションオーバーレイ

▼グラデーション
- 描画モード=通常
- 不透明度=100%
- シェイプ内で作成にチェック入れる
- スタイル=線形
- 角度=90度
- 比率=150%

配色はこんな感じです
グラデーションタイプは「べた塗り」
1
位置=0%
色=535b5e
2
位置=27%
色=d6d6d6
3
位置=51%
色=4a5154
4
位置=53%
色=fdfdfd
5
位置=73%
色=b0b0b0
6
位置=100%
色=535b5e
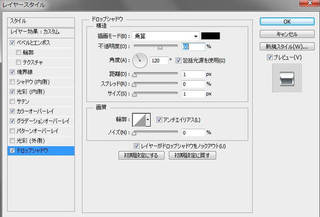
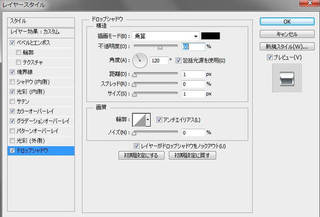
ドロップシャドウ

▼構造
- 描画モード=蒸散/色は 000000(黒)
- 不透明度=60%
- 角度=120度
- 包括光源を使用にチェック入れる
- 距離=1px
- スプレッド=0%
- サイズ=1px
▼画質
- 輪郭=Photoshopにデフォルトで入っている設定
- アンチエイリアスにチェック入れる
- ノイズ=0%
▼その他
- その他=レイヤーがドロップシャドウをノックアウトにチェック入れる
ほい! シルバーなテキストの完成です。
ここから、ワンクリックで別バージョンのシルバーテキストができます。みてみましょう。
パターン2

さきほどの設定のまま「境界線」を外すとこうなりました!
パターン3-アウトラインのみ

パターン1つ目の設定そのままで「グラデーションオーバーレイ」を外すだけでこうなります!
いかがでしたでしょうか? Photoshopでシルバーなテキスト、簡単ですよね
色々試してみてくださいね!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年08月07日
簡単3分Photoshop|文字をゴールドにするフォトショ加工
どうも、kabeです。kabeだmonoブログをご覧くださってありがとうございます。
今回は、Photosohpで文字をゴールド(金色)にする加工方法です。
▼今回の目的
Photoshopで文字色をゴールドにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ~。というか、慣れる前に保存しとけばOKすけど)
ちなみに、シルバーにする方法はこちら
半透明にする方法はこちら
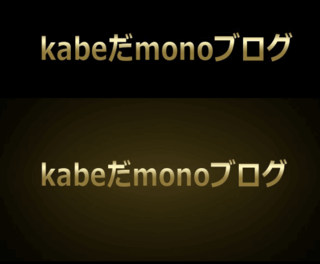
さて、金色の仕上がりは2パターン。こんな感じです。

Photoshopを立ち上げたら、テキストを打ち込みます。

わかりやすくするため背景はブラック(#000000)にしています。また、Photoshopにデフォルトで入っているフォントを使っています。
・使用フォント=メイリオ
・ウェイト=ボールド

その1での仕上がり予定はこちら。

本記事の一番最初にあった画像でいうところの2つ目です。一番上にすべきでした(汗)
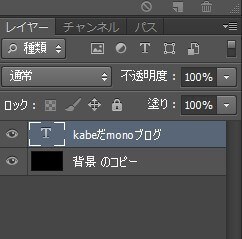
まず、レイヤースタイルを出します。
テキストのレイヤーをダブルクリックでOKす。


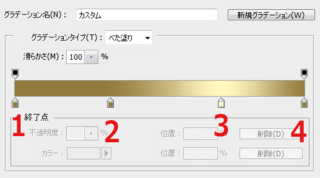
グラデーション設定はこちら

上ふたつはどちらも色は黒(#000000)で、位置はそれぞれ「0」と「100」です。
以上で完成! 簡単でしょ?
と、ここで、最近びびったこと。
テレビに繋ぐだけで、いつでもどこでも大画面で快適ネット環境を構築できちゃう「スティックPC」なんてのが販売されいるんですな。業界最安値ならドスパラ スティック型PC!!

ほえええええ。びびる。便利な時代になりもうした。
ではPhotoshop加工、続いていっちゃいます。
目指すはこちら。

さきほどの「パターン1」をちょっとカスタムするだけでOKっす。
レイヤースタイルを出したら、カスタム開始。


 採光(外側)
採光(外側)

構造の色はこちらっす。

ほい、完成! あっと言う間っすわ。
比較的、上品なゴールドとして、kabeは制作で使っています。
今度、もっとメタル感のある金色や、毒々しいメタリックカラーなんかも紹介しますねー。
ではでは、また~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回は、Photosohpで文字をゴールド(金色)にする加工方法です。
▼今回の目的
Photoshopで文字色をゴールドにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ~。というか、慣れる前に保存しとけばOKすけど)
ちなみに、シルバーにする方法はこちら
半透明にする方法はこちら
さて、金色の仕上がりは2パターン。こんな感じです。

テキスト準備
Photoshopを立ち上げたら、テキストを打ち込みます。

わかりやすくするため背景はブラック(#000000)にしています。また、Photoshopにデフォルトで入っているフォントを使っています。
・使用フォント=メイリオ
・ウェイト=ボールド

Photoshopでゴールド加工その1
その1での仕上がり予定はこちら。

本記事の一番最初にあった画像でいうところの2つ目です。一番上にすべきでした(汗)
まず、レイヤースタイルを出します。
テキストのレイヤーをダブルクリックでOKす。

グラデーションオーバーレイ

- 描画モード=通常
- 不透明度=100%
- グラデーションに関しては次の画像をご参照ください
- スタイル=線形
- シェイプ内で作成にチェック入れる
- 角度=90度
- 比率=100%
グラデーション設定はこちら

上ふたつはどちらも色は黒(#000000)で、位置はそれぞれ「0」と「100」です。
- 1:色=92793c 位置=0
- 2:色=957d40 位置=33
- 3:色=fff6c0 位置=71
- 4:色=957d40 位置=100
以上で完成! 簡単でしょ?
と、ここで、最近びびったこと。
テレビに繋ぐだけで、いつでもどこでも大画面で快適ネット環境を構築できちゃう「スティックPC」なんてのが販売されいるんですな。業界最安値ならドスパラ スティック型PC!!
ほえええええ。びびる。便利な時代になりもうした。
ではPhotoshop加工、続いていっちゃいます。
Photoshopでゴールド加工その2
目指すはこちら。

さきほどの「パターン1」をちょっとカスタムするだけでOKっす。
レイヤースタイルを出したら、カスタム開始。
 採光(外側)
採光(外側)
▼構造
- 描画モード=スクリーン
- 不透明度=80%
- ノイズ=0%
- 色に関しては次の画像をご参照ください
▼エレメント
- テクニック=さらにソフトに
- スプレッド=0%
- サイズ=250px
▼画質
- 輪郭=デフォルトでPhotoshopに入っているタイプです
- 範囲=50%
- 適用度=0%
構造の色はこちらっす。

- 1:色=816202 位置=0
- 2:色=fffce9 位置=51
- 3:色=886a0e 位置=99
ほい、完成! あっと言う間っすわ。
比較的、上品なゴールドとして、kabeは制作で使っています。
今度、もっとメタル感のある金色や、毒々しいメタリックカラーなんかも紹介しますねー。
ではでは、また~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年07月24日
ちょっと恥ずかしい読み方ミス集-ちゃんと読めてますか?

どうもKabeです。先ほど、クライアントと電話していて、思いました。
わぁ、読み方間違えてる…と。
Kabeは完璧ではありません。色々ミスって読んでますし、仕事のメールでも誤字っちゃいます。
しかし、気になるものは気になる。
そこで、本日は、実際にKabeがよく聴く読み間違い集パート1、ということでいってみます!
TOP5です。
5位は、alt(タグ)をアルトと読んでしまう
正しくはオルトと読みます。Alternate=オルタネートの略っすね。
Outはアウトと読みますよね。それをオウト(オート)と読んでしまうみたいなもんですかな。
ある制作会社とお仕事した時に、気になりました。
その会社にいるエンジニア3人、全員そう言っていたので、Kabeがミスってるのかと、不安になり、その打ち合わせ中はKabeもアルトと言ってました。
はい、弱いっす、Kabe。流されますっす、Kabe。
4位は、代替を「だいがえ」
代替テキスト、代替案などの代替。正しくは「だいたい」と読みます。
しかし、最近では、だいがえ、と読むこと自体が定着傾向にあるようですな。
まあ、伝わればいいし、言葉はどんどん変化していってくれてかまわぬ、とKabeは思います。
でも、まだ完ぺきに定着していないので、今のところは「だいたい」でいっておいたほうが良さげ、と思い、あえて4位にしました。
3位は、レスポンシブル、レシポンシブル
正しくは、レスポンシブです。
レスポンシブルという方が割といらっしゃいます。
また、レシポンシブルという方もおられます。
レスポンシブは英語表記を見ると解りやすいっす。
Responsiveですわ。VEで終わってるので、「る」はつきまへん。
Kabeは、最初の頃、テキストとして打ったときに、変換がうまくいかなくて、レスポン支部とよく出てました。
だから覚えられたような。
わすれちゃう方は、支部、で覚えましょうか。
2位はFTTP、FFTP、FFTPP…
色々ありまっせ。間違え方が。
正しくはFTPです。
恐らく、FTPソフトの「FFFTP」こそがFTPである、と思っているからこうなったのでは、と思います。
File Transfer Protocol(ファイル・トランスファー・プロトコル)でFTPなのです。
FもTもPも全て1文字ずつ、と思ったら覚えやすいかも?
堂々の1位:ワールドプレス
もう何年も聴いています。正しくはワードプレスですね。WordPressなのですが、どうにもLを追加して、WorLdに見えるようです。
WorldPress。まぁ、パッと見は気づかないかも?
でも言葉にすると、ハッキリクッキリわかります。
ワールド、ワード、どっちだっけ? というときは、短い方、字数が少ない方、と思ったらいける?
ってな感じでございました。
できれば、正しい方で覚えておきたいっすよね。
ではでは、また~~~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村