2017年09月29日
すぐできる超絶簡単Photoshop加工|フォトショで文字をメタリックブルーに
どうもkabeです。kabeだmonoブログをご覧くださり、ありがとうございます。
今回は、すぐにできる超絶簡単Photoshop加工ということで、文字をメタリックブルーにする方法をご紹介いたします。
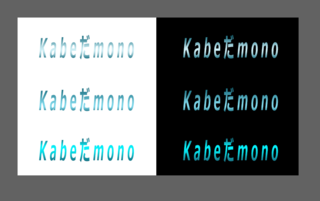
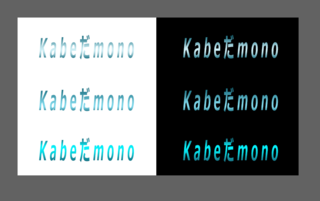
シャドーなどを加えた完成kabeバージョンはこちらです。お好みで色々追加してくださいね。

わかりやすくデフォルトで入っているはずのメイリオフォントを使用していますが、フォントを変えると雰囲気も変わりますよー。
この記事で出来上がるのはこちらの完成形です。

ちなみに、他の色に仕上がるPhotoshop加工も下記ページでご紹介しています。
フォトショで文字をゴールドにする方法
フォトショで文字をシルバーにする方法
その他、フォトショ加工関連はこちら
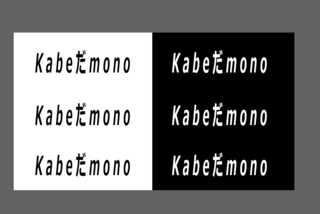
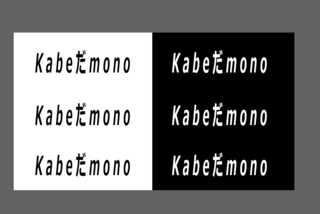
Photoshopを立ち上げたら、文字を入力します。
今回、フォントは、わかりやすく、デフォルトで入っているはずのメイリオを使います。

kabeのはあくまでもサンプルっす。
この段階で、フォントはもちろん、サイズなどもお好きなものを使われてくださいね^^

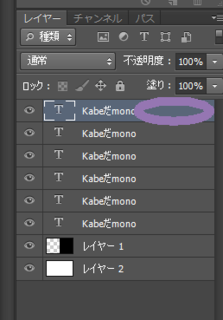
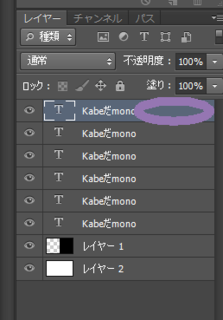
変更したいテキストレイヤーのレイヤー名の横にあるスペース付近をダブルクリックすると(囲んでいるとこでっせ)、レイヤースタイルを変更する画面が出てきます。

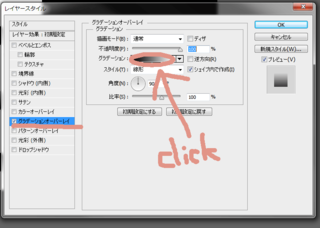
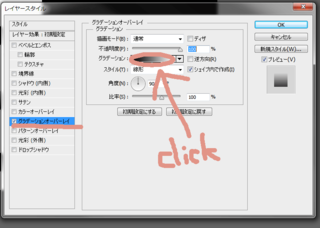
レイヤースタイル変更画面はこちら。ここで、グラデーションオーバーレイにチェックを入れて、グラデーション部分(囲んでいるところで)をクリックしてください。

すると、次の項目でご説明しますが、グラデーションを変更できる画面が現れます。
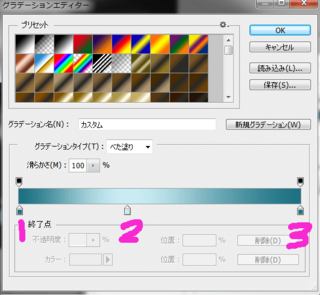
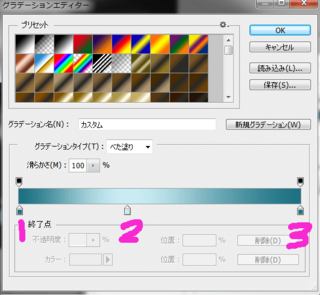
①の続きです。
こちらを作ります。

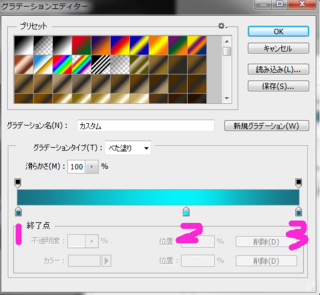
グラデーションは以下のように変更します。

カラーコードと位置はこちら
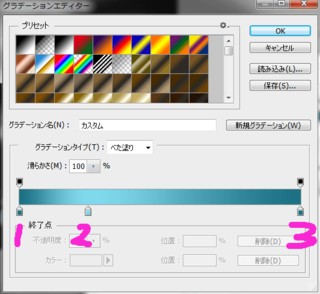
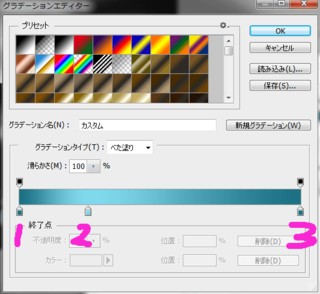
①の続きです。
目指すはこちら。

グラデーション情報です。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=81d9eb /位置=25%
▼3
カラー=1b7082 /位置=100%
作るのはこんな感じ。

グラデ情報

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=06f2fb /位置=60%
▼3
カラー=1b7082 /位置=100%
以上です。いかがでしたか? 簡単に作れましたね!
ぜひぜひ、お試しください!
SSL化も超簡単、最近kabeイチオシのサーバーはこちらです。


そういえば、今度、SSL化について書きたい(今、思いました)。
ではでは、また~~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回は、すぐにできる超絶簡単Photoshop加工ということで、文字をメタリックブルーにする方法をご紹介いたします。
シャドーなどを加えた完成kabeバージョンはこちらです。お好みで色々追加してくださいね。

わかりやすくデフォルトで入っているはずのメイリオフォントを使用していますが、フォントを変えると雰囲気も変わりますよー。
この記事で出来上がるのはこちらの完成形です。

ちなみに、他の色に仕上がるPhotoshop加工も下記ページでご紹介しています。
フォトショで文字をゴールドにする方法
フォトショで文字をシルバーにする方法
その他、フォトショ加工関連はこちら
①テキスト準備
Photoshopを立ち上げたら、文字を入力します。
今回、フォントは、わかりやすく、デフォルトで入っているはずのメイリオを使います。

kabeのはあくまでもサンプルっす。
この段階で、フォントはもちろん、サイズなどもお好きなものを使われてくださいね^^

変更したいテキストレイヤーのレイヤー名の横にあるスペース付近をダブルクリックすると(囲んでいるとこでっせ)、レイヤースタイルを変更する画面が出てきます。

レイヤースタイル変更画面はこちら。ここで、グラデーションオーバーレイにチェックを入れて、グラデーション部分(囲んでいるところで)をクリックしてください。

すると、次の項目でご説明しますが、グラデーションを変更できる画面が現れます。
②フォトショでメタリックブルー:パターンA
①の続きです。
こちらを作ります。

グラデーションは以下のように変更します。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=cbecf3 /位置=39%
▼3
カラー=1b7082 /位置=100%
カラー=1b7082 /位置=0%
▼2
カラー=cbecf3 /位置=39%
▼3
カラー=1b7082 /位置=100%
③フォトショでメタリックブルー:パターンB
①の続きです。
目指すはこちら。

グラデーション情報です。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=81d9eb /位置=25%
▼3
カラー=1b7082 /位置=100%
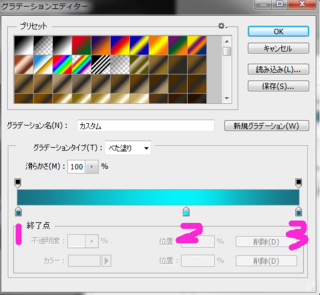
④フォトショでメタリックブルー:パターンC
作るのはこんな感じ。

グラデ情報

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=06f2fb /位置=60%
▼3
カラー=1b7082 /位置=100%
以上です。いかがでしたか? 簡単に作れましたね!
ぜひぜひ、お試しください!
SSL化も超簡単、最近kabeイチオシのサーバーはこちらです。
そういえば、今度、SSL化について書きたい(今、思いました)。
ではでは、また~~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
この記事へのトラックバックURL
https://fanblogs.jp/tb/6755722
この記事へのトラックバック





