2017年08月08日
簡単3分Photoshop|文字をシルバーにするフォトショ加工
Hi ya! kabeです。早速フォトショでシルバー(銀色)加工いきましょー!
Photoshopで半透明文字はこちら
ゴールド(金色)文字加工はこちら
▼今回の目的
Photoshopで文字色をシルバーにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ~。というか、慣れる前に保存しとけばOKすけど)
仕上がり予定はこんな感じです。3パターン。

お台場観光スポットならマダム・タッソー東京!
 に興味津々でたまらないkabeですが、しっかりPhotoshop加工やります!
に興味津々でたまらないkabeですが、しっかりPhotoshop加工やります!
では、作業開始!
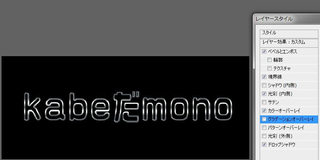
まず目指すはこれ、1パターン目。

Photoshopを開いたら、テキストを打ち込みましょう。

kabeは、ブログ名にしました。
また、サンプルなので見やすくするために、
・背景を#000000(黒)
・文字色を#ffffff白
にしています。
フォントは後から変更効くので、取り急ぎ、適当なのでいきますね。
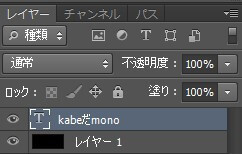
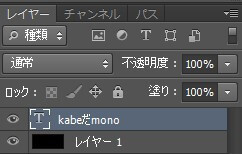
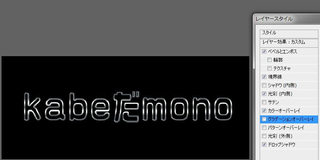
次に、テキストのあるレイヤーをダブルクリックします。

ブルーで選択されているところっすね。
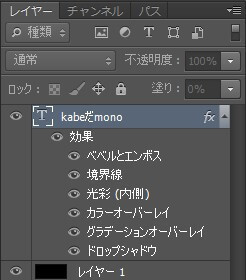
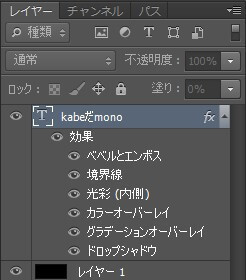
で、エフェクトをかけます。

トータル6つです。
ひとつずつみていきましょう。
▼構造

▼陰影

▼構造
▼塗り

▼構造
▼エレメント
▼画質

▼表示色

▼グラデーション

▼構造
▼画質
▼その他
ほい! シルバーなテキストの完成です。
ここから、ワンクリックで別バージョンのシルバーテキストができます。みてみましょう。

さきほどの設定のまま「境界線」を外すとこうなりました!

パターン1つ目の設定そのままで「グラデーションオーバーレイ」を外すだけでこうなります!
いかがでしたでしょうか? Photoshopでシルバーなテキスト、簡単ですよね
色々試してみてくださいね!


クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
Photoshopで半透明文字はこちら
ゴールド(金色)文字加工はこちら
▼今回の目的
Photoshopで文字色をシルバーにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ~。というか、慣れる前に保存しとけばOKすけど)
仕上がり予定はこんな感じです。3パターン。

お台場観光スポットならマダム・タッソー東京!
では、作業開始!
テキスト準備
まず目指すはこれ、1パターン目。

Photoshopを開いたら、テキストを打ち込みましょう。

kabeは、ブログ名にしました。
また、サンプルなので見やすくするために、
・背景を#000000(黒)
・文字色を#ffffff白
にしています。
フォントは後から変更効くので、取り急ぎ、適当なのでいきますね。
いざ、フォトショ加工!
次に、テキストのあるレイヤーをダブルクリックします。

ブルーで選択されているところっすね。
で、エフェクトをかけます。

トータル6つです。
- べベルとエンボス
- 境界線
- 光彩(内側)
- カラーオーバーレイ
- グラデーションオーバーレイ
- ドロップシャドウ
ひとつずつみていきましょう。
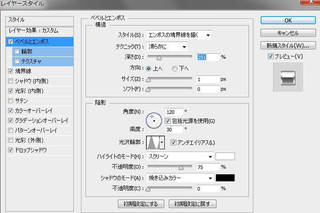
▼構造
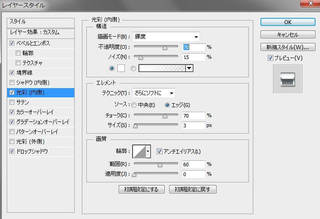
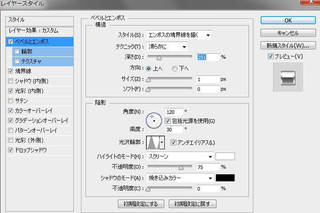
べベルとエンボス

- スタイル=エンボスの境界線を描く
- テクニック=滑らかに
- 深さ=251%
- 方向=上へ
- サイズ=1px
- ソフト=0px
▼陰影
- 角度=120度
- 包括光源を使用にチェックを入れる
- 高度=30度
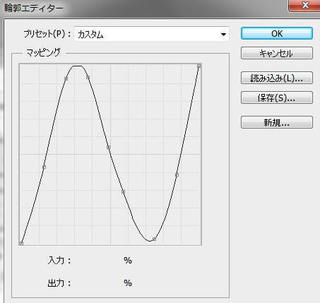
- 光沢輪郭(設定は下の画像をご参照ください)=アンチエイリアスにチェックを入れる
- ハイライトのモード=スクリーン/色は#ffffff(白)
- 不透明度=75%
- シャドウのモード=焼きこみカラー/色は#000000(黒)
- 不透明度=0%

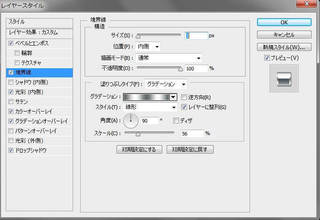
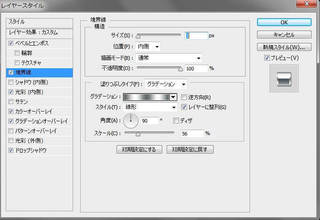
境界線

▼構造
- サイズ=3px
- 位置=内側
- 描画モード=通常
- 不透明度=100%
▼塗り
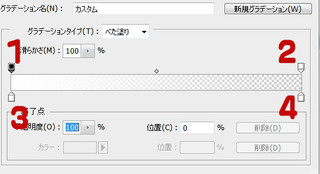
- 塗りつぶしタイプ=グラデーション グラデーションの配色はこんな感じです↓
- スタイル=線形
- レイヤーに整列へチェックを入れる
- 角度=90%
- スケール=56%

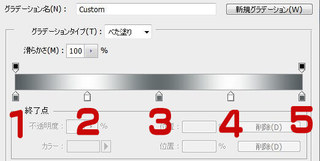
グラデーションタイプは「べた塗り」
1
位置=0%
色=535b5e
2
位置=25%
色=fefefe
3
位置=50%
色=636b6d
4
位置=75%
色=fdfdfd
5
位置=100%
色=535b5e
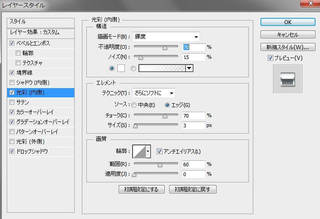
採光(内側)

▼構造
- 描画モード=輝度
- 不透明度=70%
- ノイズ=15%
- 色は#fffff(白) 配色設定はこちら

グラデーションタイプは「べた塗り」
1
位置=0%
不透明度=100%
2
位置=100%
不透明度=0
3
位置=0%
色=ffffff
4
位置=100%
色=ffffff
▼エレメント
- テクニック=さらにソフトに
- ソース=エッジをセレクト
- チョーク=70%
- サイズ=3%
▼画質
- 輪郭=Photoshopにデフォルトで入っているタイプです/アンチエイリアスにチェック入れる
- 範囲=60%
- 適用度=0%
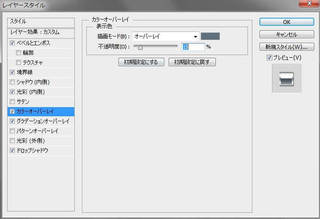
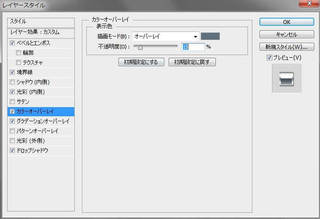
カラーオーバーレイ

▼表示色
- 描画モード=オーバーレイ/色は 5f6f7e
- 不透明度=15%
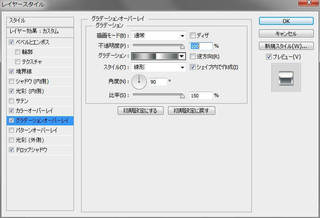
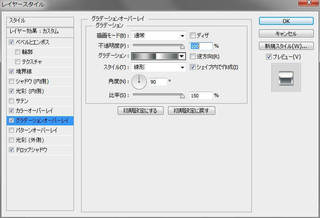
グラデーションオーバーレイ

▼グラデーション
- 描画モード=通常
- 不透明度=100%
- シェイプ内で作成にチェック入れる
- スタイル=線形
- 角度=90度
- 比率=150%

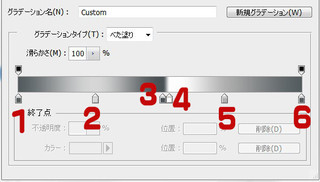
配色はこんな感じです
グラデーションタイプは「べた塗り」
1
位置=0%
色=535b5e
2
位置=27%
色=d6d6d6
3
位置=51%
色=4a5154
4
位置=53%
色=fdfdfd
5
位置=73%
色=b0b0b0
6
位置=100%
色=535b5e
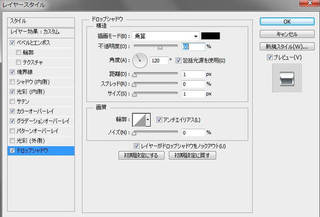
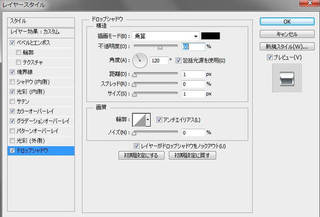
ドロップシャドウ

▼構造
- 描画モード=蒸散/色は 000000(黒)
- 不透明度=60%
- 角度=120度
- 包括光源を使用にチェック入れる
- 距離=1px
- スプレッド=0%
- サイズ=1px
▼画質
- 輪郭=Photoshopにデフォルトで入っている設定
- アンチエイリアスにチェック入れる
- ノイズ=0%
▼その他
- その他=レイヤーがドロップシャドウをノックアウトにチェック入れる
ほい! シルバーなテキストの完成です。
ここから、ワンクリックで別バージョンのシルバーテキストができます。みてみましょう。
パターン2

さきほどの設定のまま「境界線」を外すとこうなりました!
パターン3-アウトラインのみ

パターン1つ目の設定そのままで「グラデーションオーバーレイ」を外すだけでこうなります!
いかがでしたでしょうか? Photoshopでシルバーなテキスト、簡単ですよね
色々試してみてくださいね!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5610327
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





