新規記事の投稿を行うことで、非表示にすることが可能です。
2016年11月24日
FTPソフトWinSCPでドラッグ&ドロップできない時はこの方法
どうもkabeです。kabeだmonoブログをご覧くださいまして、ありがとうございます。
今回は、FTPソフトのWinSCPでドラッグアンドドロップができないときの解決方法です。
それでは早速。
まず、WinSCPを立ち上げてログイン。

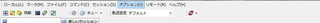
ツールバーの「オプション」をクリックします。

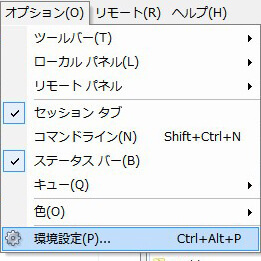
お次はプルダウン内の「環境設定」をクリックしてください。

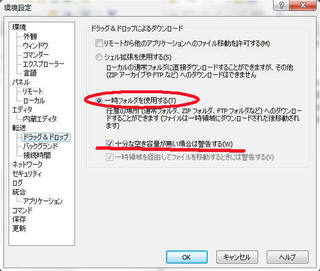
「転送」の「ドラッグ&ドロップ」を選択して、
一時フォルダを使用するを選んで、十分な空き容量が無い場合は警告するにチェック入れます。
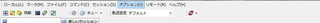
これで完了です。WinSCPでドラッグ&ドロップできるようになりました。
kabeは普段、WinSCPメインで、クライアントへの講習用に念のためFFFTPも使っています。
WinSCPを入れたクライアントから時々、ドラッグ&ドロップできないんですけど! という質問がきますので、書きました。お役に立てたとしたら嬉しい限りです。
ところで、もうすぐクリスマス。甥っ子にせがまれたのでファミコン クラシック ミニを買います。
たぶん、年末年始は実家で甥っ子とともにゲーム三昧w

もし、よろしかったクリックしてください


人気ブログランキングへ

にほんブログ村
今回は、FTPソフトのWinSCPでドラッグアンドドロップができないときの解決方法です。
▼やりたいこと
ファイルをドラッグアンドドロップしたいのにエラー(警告)が出てできないので解決したい
ファイルをドラッグアンドドロップしたいのにエラー(警告)が出てできないので解決したい
▼やること
設定をいじれば解決
設定をいじれば解決
それでは早速。
WinSCPでドラッグアンドドロップできるように設定する
まず、WinSCPを立ち上げてログイン。

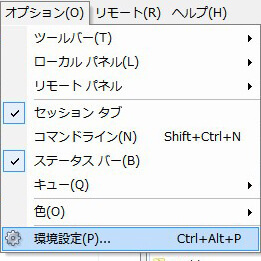
ツールバーの「オプション」をクリックします。

お次はプルダウン内の「環境設定」をクリックしてください。

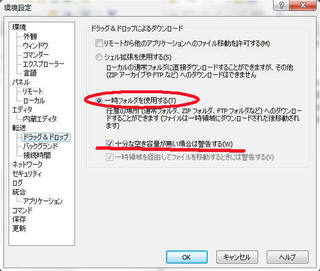
「転送」の「ドラッグ&ドロップ」を選択して、
一時フォルダを使用するを選んで、十分な空き容量が無い場合は警告するにチェック入れます。
これで完了です。WinSCPでドラッグ&ドロップできるようになりました。
kabeは普段、WinSCPメインで、クライアントへの講習用に念のためFFFTPも使っています。
WinSCPを入れたクライアントから時々、ドラッグ&ドロップできないんですけど! という質問がきますので、書きました。お役に立てたとしたら嬉しい限りです。
ところで、もうすぐクリスマス。甥っ子にせがまれたのでファミコン クラシック ミニを買います。
たぶん、年末年始は実家で甥っ子とともにゲーム三昧w
 | ★【新品】【あす楽】【送料無料】ニンテンドークラシックミニ ファミリーコンピュータ(送料無料)11月10日発売ファミコン クラシック ミニ 本体 価格:15,600円 |
もし、よろしかったクリックしてください
人気ブログランキングへ
にほんブログ村
2016年11月23日
勉強で作ったコードを即実務で使えるjQuery教科書に救われました
苦手だったjQueryが1冊の参考書によって好きになった話っす。

Web制作を生業にするなら、日々勉強! つくづく思う。日進月歩すぎて、うっかりしてるとついていけなくなりますわ。
これからスタートしようと思うのなら、それはそれで、やっぱり勉強です。
最近、ある企業様のところへ出向き、社員数名へWeb制作についてレクチャーしております。
フォトショの使い方もやりますけど、それよりも中々難しいのはやはりサイトを構築すること。
kabe自身、スキル0にてこの仕事に就いた瞬間に焦ったこと、それは、HTML5とCSS3ができるようになったとしても、それだけじゃダメじゃないか! てことでした。
まあ、ダメってわけじゃないのですが、kabeはこう考えています。
▼必須
▼押さえておかないときびしい(最低限、ライトなものなら自力で組める&他人が作ったものをカスタムできるレベルが必要かと)
様々なCMS案件がございますが、WordPressやEC CUBEの案件もまだまだあります。
PHP全くわからないときついかと思います。
kabeはなぜか、PHP、はじめたときから好きでした。なので、それほど苦にならず勉強できました。
が、しかし! jQuery!! カスタムはできても、自分で何か作るとか無理無理無理むり、と最初から嫌いでしたw
仕方なし、随分と長らくカスタムに特化して頑張ってましたが、やっぱしんどいっすよね。
どなたかが作ってくださったものを探すのは。
限りがありますし、クライアントの要望次第では、本当にそんなもんないっす、作れないっす、とか言いたくなることもあったのです。
そこで、去年、もうやっちまおう! 勉強しちまおう! と思ったわけです。
そして、この本に出会いまして、jQueryが好きになりもうした。
というか、こうすりゃいいのか、こういうことか、と理解できるようになった。
作りながら学ぶってのも素晴らしい。
現場に出たら、さほど時間がないのが常。jQueryは1〜2年がかりで勉強するからそれ以外を担当します、てなわけにもいきませんよね、なかなか。
ならば、勉強したことを実務で即生かせるに限る。
こちらの教科書にkabeは救われました。こちらを見ながら作ったコードの中で、今でも使っているコードが結構あります。
レスポンシブナビゲーションの作り方は、完全、こちらの教科書で基礎を学びました。
教科書に沿って作ったものを、ちょちょいとカスタムして、即・実務で使えます。カスタムしなくても使えるけど。
クライアントのほとんどの要望を叶えたい、とお思いでしたら、jQueryやっておいて損はないですよ!

kabeの救いの神様っすわ。
全くわからん、どうしよう、とお困りの方、特におすすめっす!!!
もし、よろしかったクリックしてください


人気ブログランキングへ

にほんブログ村

Web制作を生業にするなら、日々勉強! つくづく思う。日進月歩すぎて、うっかりしてるとついていけなくなりますわ。
これからスタートしようと思うのなら、それはそれで、やっぱり勉強です。
最近、ある企業様のところへ出向き、社員数名へWeb制作についてレクチャーしております。
フォトショの使い方もやりますけど、それよりも中々難しいのはやはりサイトを構築すること。
kabe自身、スキル0にてこの仕事に就いた瞬間に焦ったこと、それは、HTML5とCSS3ができるようになったとしても、それだけじゃダメじゃないか! てことでした。
まあ、ダメってわけじゃないのですが、kabeはこう考えています。
▼必須
- HTML
- CSS
▼押さえておかないときびしい(最低限、ライトなものなら自力で組める&他人が作ったものをカスタムできるレベルが必要かと)
- jQuery
- JavaScript
- PHP
様々なCMS案件がございますが、WordPressやEC CUBEの案件もまだまだあります。
PHP全くわからないときついかと思います。
kabeはなぜか、PHP、はじめたときから好きでした。なので、それほど苦にならず勉強できました。
が、しかし! jQuery!! カスタムはできても、自分で何か作るとか無理無理無理むり、と最初から嫌いでしたw
仕方なし、随分と長らくカスタムに特化して頑張ってましたが、やっぱしんどいっすよね。
どなたかが作ってくださったものを探すのは。
限りがありますし、クライアントの要望次第では、本当にそんなもんないっす、作れないっす、とか言いたくなることもあったのです。
そこで、去年、もうやっちまおう! 勉強しちまおう! と思ったわけです。
そして、この本に出会いまして、jQueryが好きになりもうした。
というか、こうすりゃいいのか、こういうことか、と理解できるようになった。
作りながら学ぶってのも素晴らしい。
現場に出たら、さほど時間がないのが常。jQueryは1〜2年がかりで勉強するからそれ以外を担当します、てなわけにもいきませんよね、なかなか。
ならば、勉強したことを実務で即生かせるに限る。
こちらの教科書にkabeは救われました。こちらを見ながら作ったコードの中で、今でも使っているコードが結構あります。
レスポンシブナビゲーションの作り方は、完全、こちらの教科書で基礎を学びました。
教科書に沿って作ったものを、ちょちょいとカスタムして、即・実務で使えます。カスタムしなくても使えるけど。
クライアントのほとんどの要望を叶えたい、とお思いでしたら、jQueryやっておいて損はないですよ!
 | 作りながら学ぶjQueryデザインの教科書 [ 狩野祐東 ] 価格:2,916円 |
kabeの救いの神様っすわ。
全くわからん、どうしよう、とお困りの方、特におすすめっす!!!
もし、よろしかったクリックしてください
人気ブログランキングへ
にほんブログ村
2016年11月22日
【Firefox】位置情報送られてまっせ! 拒否(無効化)ならこの方法
どうもkabeです。kabeだmonoブログをご覧くださってありがとうございます!
本日は、ブラウザ「Firefox」で位置情報を「拒否」(無効化)する方法です。
記事の中ほどから画像付で紹介してまっせー。
このケース、懐かしの、というほど古い体験ではなく、つい1週間ほど前のこと。
しかも、トラブルではありませんが、クライアント様がトラブルに陥ったかのような心情になられていたので、このカテゴリに投稿っす。
kabeがECサイトを構築させていただいたクライアント様から連絡があり、「Firefoxを使ってからおかしいから何とかして」と相談を受けました。
▼クライアント様のお悩み
普段は会社でしかパソコンを使用していなかったそうなのですが、自宅でもサイト更新などを行うべく、PCを購入。
Firefoxで検索したりしていたところ、自宅周辺のお店の広告が入って、これおかしい、ってことだそうです。
この原因はもうFirefoxのせいですわな。
なにしろ、FirefoxってGoogleへの位置情報通知許可、がデフォルトっす。
何の説明もなく、そんな設定になってるわりに、さらに説明不足なのが、公式サイトかと思う。
だって、
kabeは公式サイトURLをクライアント様に送りましたとも。しかし、わからないと言われました。
特に3つ目。そもそも、ご自身でPCの初期設定なさったわけでもないし、位置情報がONになってるのかOFFになってるのかも不明だそうで。そりゃそうっすよね。
・geo.enabled の行をダブルクリックします
ダブルクリックしたらどうなるのよ? ってとこが知りたいそうです。
てなわけで、遠隔でクライアント様のPCへ入り、作業させていただきました。
こんな感じっす。
ちなみに、スクショはクライアント様のPC画面ではないですよ。

まずFirefoxを立ち上げたら、ロケーションバー(URL打ち込むとこっす)に
about:config
と入力してEnterクリックします。

何やら恐ろしげな警告が出ますが、そのまま「危険性を承知の上で使用する」クリック。
この警告は、色々いじり倒して、動作がおかしくなっちゃっても知らないよーてなことですわ。
今回、触るのは、単に位置情報を拒否にするだけなんでkabeは進みますとも。
念のため、申し上げますが、自己責任でお願いいたします。
警告怖い、もう位置情報ONでいい、という方は、このまま閉じてしまってください。
クリックしたら、次の画面へ行き、検索バーが一番上に出てくるので、そこに
geo.enabled
と入力して、いざ検索すると、こんな感じに。

で、geo.enabledをダブルクリックします。
そしたら、「値」のところが「false」になります。
トゥルーorフォルスのフォルスです。
この値が[true]ならば位置情報がON
[false]ならば位置情報がOFF
また出したくなったらダブルクリックして、trueにしたらいいだけのこと。
クライアント様曰く、このtrueとfalseがわからなかった、というか、値が変わったことにも気づかなかったそうです。
確かに。わかりにくいのかも。
デフォルトでONだと思っていて、同僚や家族なんかがOFFにしてくれていた場合、ダブルクリックしたらONになっちまいますわな。
ダブルクリックしてね、じゃなくて、値をfalseにしてね、と書いてくれたらいいのにね。
まあ、これで無事、クライアント様の位置情報はプロテクトされました。
気になる方は試してみてくださいね〜(自己責任ですけれども)。
気になる2週間無料でスタート!クラウド型レンタルサーバー「Zenlogic」

わお! 最近、いいレンタルサーバーがどんどん出てきますね。
・最大ディスク容量2TB(2,000GB)
・初期費用0円/月額890円〜
よかったらクリックしてください


人気ブログランキングへ

にほんブログ村
本日は、ブラウザ「Firefox」で位置情報を「拒否」(無効化)する方法です。
記事の中ほどから画像付で紹介してまっせー。
このケース、懐かしの、というほど古い体験ではなく、つい1週間ほど前のこと。
しかも、トラブルではありませんが、クライアント様がトラブルに陥ったかのような心情になられていたので、このカテゴリに投稿っす。
kabeがECサイトを構築させていただいたクライアント様から連絡があり、「Firefoxを使ってからおかしいから何とかして」と相談を受けました。
▼クライアント様のお悩み
- 自宅周辺のお店などの広告が入るようになった
- 住所が誰かにバレているとしか思えない
- おかしなURLなどは踏んでいないのに……
普段は会社でしかパソコンを使用していなかったそうなのですが、自宅でもサイト更新などを行うべく、PCを購入。
Firefoxで検索したりしていたところ、自宅周辺のお店の広告が入って、これおかしい、ってことだそうです。
この原因はもうFirefoxのせいですわな。
なにしろ、FirefoxってGoogleへの位置情報通知許可、がデフォルトっす。
何の説明もなく、そんな設定になってるわりに、さらに説明不足なのが、公式サイトかと思う。
だって、
・ロケーションバーに about:config と入力します
・検索欄に geo.enabled と入力します
・geo.enabled の行をダブルクリックします
・これで位置情報通知機能は無効になりました
(by 公式サイトより)
・検索欄に geo.enabled と入力します
・geo.enabled の行をダブルクリックします
・これで位置情報通知機能は無効になりました
(by 公式サイトより)
kabeは公式サイトURLをクライアント様に送りましたとも。しかし、わからないと言われました。
特に3つ目。そもそも、ご自身でPCの初期設定なさったわけでもないし、位置情報がONになってるのかOFFになってるのかも不明だそうで。そりゃそうっすよね。
・geo.enabled の行をダブルクリックします
ダブルクリックしたらどうなるのよ? ってとこが知りたいそうです。
てなわけで、遠隔でクライアント様のPCへ入り、作業させていただきました。
Fierefoxで位置情報を拒否(無効化)の方法(2016年11月現在です)
こんな感じっす。
ちなみに、スクショはクライアント様のPC画面ではないですよ。

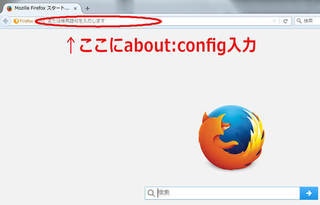
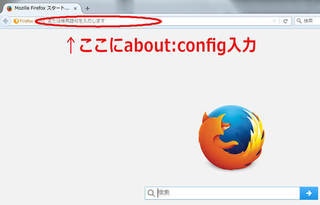
まずFirefoxを立ち上げたら、ロケーションバー(URL打ち込むとこっす)に
about:config
と入力してEnterクリックします。

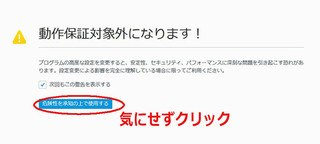
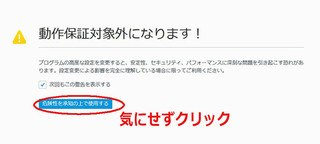
何やら恐ろしげな警告が出ますが、そのまま「危険性を承知の上で使用する」クリック。
この警告は、色々いじり倒して、動作がおかしくなっちゃっても知らないよーてなことですわ。
今回、触るのは、単に位置情報を拒否にするだけなんでkabeは進みますとも。
念のため、申し上げますが、自己責任でお願いいたします。
警告怖い、もう位置情報ONでいい、という方は、このまま閉じてしまってください。
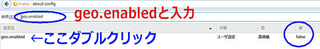
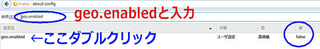
クリックしたら、次の画面へ行き、検索バーが一番上に出てくるので、そこに
geo.enabled
と入力して、いざ検索すると、こんな感じに。

で、geo.enabledをダブルクリックします。
そしたら、「値」のところが「false」になります。
トゥルーorフォルスのフォルスです。
この値が[true]ならば位置情報がON
[false]ならば位置情報がOFF
また出したくなったらダブルクリックして、trueにしたらいいだけのこと。
クライアント様曰く、このtrueとfalseがわからなかった、というか、値が変わったことにも気づかなかったそうです。
確かに。わかりにくいのかも。
デフォルトでONだと思っていて、同僚や家族なんかがOFFにしてくれていた場合、ダブルクリックしたらONになっちまいますわな。
ダブルクリックしてね、じゃなくて、値をfalseにしてね、と書いてくれたらいいのにね。
まあ、これで無事、クライアント様の位置情報はプロテクトされました。
気になる方は試してみてくださいね〜(自己責任ですけれども)。
気になる2週間無料でスタート!クラウド型レンタルサーバー「Zenlogic」
わお! 最近、いいレンタルサーバーがどんどん出てきますね。
・最大ディスク容量2TB(2,000GB)
・初期費用0円/月額890円〜
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
2016年10月21日
サイトデータ納品前にサーバーアップは要注意!
おはようございます。kabeです。
制作会社にいた頃に、ピンチ! と思ったことがあります。
納品できないスパイラルにハマったのです。
おそらく、制作会社でも、フリーランスでも流れは、ほとんどこんな感じでしょう。まあ、多少、項目が前後することはあるかもしれませんが。
こんな感じだと思います。
知らなかった。まさか、入金してくださらない方がいらっしゃるなんて。
リニューアルのお仕事でした。
kabeが制作を終えた段階で入金いただく予定だったのですが、営業側が把握していなくて、何と、納品1ヵ月前に、現在契約しているサーバーの更新日がやってきてしまうと言われました。
サーバーを変更してドメイン移管する予定だったので、仕方なし、即、新しいサーバーと契約しました。
ドメイン移管が完了してしまうと、旧サイトが見れなくなる。
1ヵ月前の時点で、ほぼほぼサイトが完成していたこともあり、クライアントの要望により、ひとまずサイトをアップすることになりました。
kabeが作ったサイトが途中段階ではあるもののアップされました。
そして、問い合わせフォームも稼働させました。
チェックはあとからするので、随時最新データへ差し替えていってね、と言われたのでその通りにしちゃいましたよ。
この時点で営業もOKだったので。
そこからしばらくして、ついにサイトが完成しました。
完成データをアップしてしまうのってどうかと思ったとき、営業からGoが出たので、アップしました。
残るはご入金いただくだけ。と、ここで、何と、クライアントと連絡がとれなくなりました。
そして、kabeが連絡しても出ないだけではなく、営業からの電話にも出ない。
メールのレスもない。
そのまま半月が過ぎ、今度は、メールアドレスを作りたいから、サーバー情報を教えてください、ときた。
怪しすぎる。まさか、サーバーへログインするパスワードなどを変更する気かもしれません。
FTP情報を変更するのかもしれません。
そこで、kabehがメールアドレスを追加しました。
その際に、入金の話もしましたが、忙しいからちょっと待って、と言われ、そのまま、再び、音信不通に。
kabeは別な案件も抱えていたので、営業に託して、いつしか忘れてしまいました。
と、その営業が辞めることになって、未入金が発覚!
というか、辞める前日に発覚したので、なぜか、kabeのせいになりました。
慌てて、クラインとへ連絡するも無視され続け、そのままさらに一ヶ月。
最終的に、もうFTPからデータ落としますよ、とメールしたところ、無言で入金されましたけどw
なぜか、会社からはkabeがとてつもない勢いで怒られました。
あれ以来、入金についてはシビアになりましたわ。
そういう方はほぼいないと思いたいけど、こんなこともあるので、特にフリーランスの方はご注意くださいね。
え? こんな体験するのはkabeが世間知らずすぎるから? そうかもしれません。
おかげさまで、何か、ちょっと成長しました。
さて、お正月も近いけど、おせちを自分で作る気がしないkabeは、今年も、購入派。


よかったらクリックしてください

人気ブログランキングへ

にほんブログ村
制作会社にいた頃に、ピンチ! と思ったことがあります。
納品できないスパイラルにハマったのです。
Web制作の基本的な流れ
おそらく、制作会社でも、フリーランスでも流れは、ほとんどこんな感じでしょう。まあ、多少、項目が前後することはあるかもしれませんが。
クライアントと契約
↓
どんなサイトにしたいか、デザインやコンテントなどのヒヤリング
↓
着手金(半額)をいただく
↓
入金確認後、ラフ提出〜構築完了
※テストサーバーで行う
↓
クライアントに最終確認してもらう
↓
OKが出たら、残りの金額を入金してもらう
↓
入金確認後、クライアントのサーバーへアップして納品
↓
納品後に更新方法を伝えたり、データを渡したり、メール送受信チェックなど細かい作業があったりする
↓
どんなサイトにしたいか、デザインやコンテントなどのヒヤリング
↓
着手金(半額)をいただく
↓
入金確認後、ラフ提出〜構築完了
※テストサーバーで行う
↓
クライアントに最終確認してもらう
↓
OKが出たら、残りの金額を入金してもらう
↓
入金確認後、クライアントのサーバーへアップして納品
↓
納品後に更新方法を伝えたり、データを渡したり、メール送受信チェックなど細かい作業があったりする
こんな感じだと思います。
納品前にクライアントのサーバーへデータをアップするのはおよしなさい(to 自分)
知らなかった。まさか、入金してくださらない方がいらっしゃるなんて。
リニューアルのお仕事でした。
kabeが制作を終えた段階で入金いただく予定だったのですが、営業側が把握していなくて、何と、納品1ヵ月前に、現在契約しているサーバーの更新日がやってきてしまうと言われました。
サーバーを変更してドメイン移管する予定だったので、仕方なし、即、新しいサーバーと契約しました。
ドメイン移管が完了してしまうと、旧サイトが見れなくなる。
1ヵ月前の時点で、ほぼほぼサイトが完成していたこともあり、クライアントの要望により、ひとまずサイトをアップすることになりました。
kabeが作ったサイトが途中段階ではあるもののアップされました。
そして、問い合わせフォームも稼働させました。
チェックはあとからするので、随時最新データへ差し替えていってね、と言われたのでその通りにしちゃいましたよ。
この時点で営業もOKだったので。
そこからしばらくして、ついにサイトが完成しました。
完成データをアップしてしまうのってどうかと思ったとき、営業からGoが出たので、アップしました。
残るはご入金いただくだけ。と、ここで、何と、クライアントと連絡がとれなくなりました。
そして、kabeが連絡しても出ないだけではなく、営業からの電話にも出ない。
メールのレスもない。
そのまま半月が過ぎ、今度は、メールアドレスを作りたいから、サーバー情報を教えてください、ときた。
怪しすぎる。まさか、サーバーへログインするパスワードなどを変更する気かもしれません。
FTP情報を変更するのかもしれません。
そこで、kabehがメールアドレスを追加しました。
その際に、入金の話もしましたが、忙しいからちょっと待って、と言われ、そのまま、再び、音信不通に。
kabeは別な案件も抱えていたので、営業に託して、いつしか忘れてしまいました。
と、その営業が辞めることになって、未入金が発覚!
というか、辞める前日に発覚したので、なぜか、kabeのせいになりました。
慌てて、クラインとへ連絡するも無視され続け、そのままさらに一ヶ月。
最終的に、もうFTPからデータ落としますよ、とメールしたところ、無言で入金されましたけどw
なぜか、会社からはkabeがとてつもない勢いで怒られました。
あれ以来、入金についてはシビアになりましたわ。
そういう方はほぼいないと思いたいけど、こんなこともあるので、特にフリーランスの方はご注意くださいね。
え? こんな体験するのはkabeが世間知らずすぎるから? そうかもしれません。
おかげさまで、何か、ちょっと成長しました。
さて、お正月も近いけど、おせちを自分で作る気がしないkabeは、今年も、購入派。
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
2016年10月07日
kabeの壁1:レンタルサーバー「電話で問い合わせ」
どうも、kabeです。
kabeがWeb制作に携わりはじめた頃にぶち当たった壁(トラブル)について、思い出す度、書いていこうと思います。
本日は、まず、「壁1」です。
現在、フリーランスのデベロッパーですが、元々は、とあるWeb制作会社におりました、デベロッパーとして、ではなく。
営業志望でしたが、様々な都合で、突然、デベロッパーに転向せざるを得なくなったのですが、クリエイトスキルはゼロ!
グーグル大先生と前任者の作ったコードを頼りに、どうにかこうにか制作していたものです。
というか、最初は、前任者たちの作りかけサイトを完成させるだけでOKでした。
ほとんど完成間近で、文言を入れたり、ちょっぴりCSSいじったり、程度だったので、序盤は何とかなりました。
が、しかし!
納品間際で出現した、「サーバーどうするの?」な壁。
サーバーの何をどうすればいいのやら。
本当、いろんな意味でどうするの、でした。
最初に納品した3つのサイトは、すべて、クライアントが既に契約しているレンタルサーバーへ新しいサイトを構築するってな案件。
kabeの前任者が行った流れとしては、
自社のテストサーバーへUP
↓
クライアントがOKだったら、クライアントの契約しているレンタルサーバーへUP
え? 3つともワードプレス使ってるんですけど。どうやって移行するんでしょう?
わからなさすぎて焦りもしませんよ。
前任者へメールで問い合わせてみる(退職後、1月程度なら対応してくれるって仰ってたもので……)
返答は
「ワードプレス使うんだったらデータベース作ってください」
データベース??
いやぁ、意味がわかりません。
ここでわかるまで聞きまくってもいいけど、辞めた方に何度も聞けないですよね。
社内の人々にきいてまわるも、
「自分、制作じゃないんでわかりません」
そら、そうですよね。
上司からは
「納期近いから頼むよ」
みたいなお言葉を頂戴する始末。
この辺りで、遅ればせながら焦ってきたkabe。
レンタルサーバーへ問い合わせてきいてみることに。
クライアントごと、見事に違うレンタルサーバー。
・GMOクラウド
・さくらインターネット
・Biglobe
公式サイトにいき、電話番号Get。
※サーバー会社っていっぱいあるけど、電話での質問には全く答えてくれないサーバー会社もあります。
1.GMOクラウド。
知識ゼロに近いkabeでもわかる対応だったのがGMOクラウド。
今思えば、質問の仕方すらなってなかったと思うけど、データーベースを無事クリエイトできるまで、丁寧に教えてくださいました。
納品後、kabeのせいか不明な不具合が起きて、FTP接続不可能という最悪の状況に陥ったときなんて、営業時間終了ギリギリに電話で問い合わせたところ、何と、まだ、エンジニアの方が退社していないからってすぐ対応してくれましたよ。あれはうれしかった。
ハイパーやさしい。しかも格安。
kabeも現在いくつかのサーバーを契約しているんだけど、その中のひとつです(クライアント用&自分のテストサーバー)。


2.さくらインターネット
ここもやさしかった。GMOでちょっと知識がついたので、回答をMEMO。それをもとにやってみたらいけましたよね。
でもでも、問題は、前任者がほぼ作ったデータをぶっこんだら、リンク先などがバグりまくったこと。
技術的なサポートはダメとのことなので(普通、してくれない)、Google大先生にきいて解決。
昔のことなので、詳細を覚えていないですが、これには2日かかりましたw
ここも現在kabeが使っているサーバーのひとつ(クライアント用)。
3.最大の壁、Biglobe。
今でもそうなのか不明ですが、当時、何と、phpが使えませんでした。
1時間くらいコールを聴き続けて、ようやくつながって、「ワードプレスはお使いいただけません」と言われましたがな。
クライアントの希望でワードプレスを使っていたんで、サーバーを変える必要があることを説明して、どうにか理解していただき、GMOクラウドに乗り換えてもらえて解決しましたが。
以上、懐かしのサーバートラブルでした。
そういえば、最初の頃にmemoとして残していたコードたちが出てきたので、そのうち、コード紹介もしようかと思います!
ではでは、また〜〜
よかったらクリックしてください

人気ブログランキングへ

にほんブログ村
kabeがWeb制作に携わりはじめた頃にぶち当たった壁(トラブル)について、思い出す度、書いていこうと思います。
本日は、まず、「壁1」です。
現在、フリーランスのデベロッパーですが、元々は、とあるWeb制作会社におりました、デベロッパーとして、ではなく。
営業志望でしたが、様々な都合で、突然、デベロッパーに転向せざるを得なくなったのですが、クリエイトスキルはゼロ!
グーグル大先生と前任者の作ったコードを頼りに、どうにかこうにか制作していたものです。
というか、最初は、前任者たちの作りかけサイトを完成させるだけでOKでした。
ほとんど完成間近で、文言を入れたり、ちょっぴりCSSいじったり、程度だったので、序盤は何とかなりました。
が、しかし!
納品間際で出現した、「サーバーどうするの?」な壁。
サーバーの何をどうすればいいのやら。
本当、いろんな意味でどうするの、でした。
最初に納品した3つのサイトは、すべて、クライアントが既に契約しているレンタルサーバーへ新しいサイトを構築するってな案件。
kabeの前任者が行った流れとしては、
自社のテストサーバーへUP
↓
クライアントがOKだったら、クライアントの契約しているレンタルサーバーへUP
え? 3つともワードプレス使ってるんですけど。どうやって移行するんでしょう?
わからなさすぎて焦りもしませんよ。
前任者へメールで問い合わせてみる(退職後、1月程度なら対応してくれるって仰ってたもので……)
返答は
「ワードプレス使うんだったらデータベース作ってください」
データベース??
いやぁ、意味がわかりません。
ここでわかるまで聞きまくってもいいけど、辞めた方に何度も聞けないですよね。
社内の人々にきいてまわるも、
「自分、制作じゃないんでわかりません」
そら、そうですよね。
上司からは
「納期近いから頼むよ」
みたいなお言葉を頂戴する始末。
この辺りで、遅ればせながら焦ってきたkabe。
レンタルサーバーへ問い合わせてきいてみることに。
クライアントごと、見事に違うレンタルサーバー。
・GMOクラウド
・さくらインターネット
・Biglobe
公式サイトにいき、電話番号Get。
※サーバー会社っていっぱいあるけど、電話での質問には全く答えてくれないサーバー会社もあります。
1.GMOクラウド。
知識ゼロに近いkabeでもわかる対応だったのがGMOクラウド。
今思えば、質問の仕方すらなってなかったと思うけど、データーベースを無事クリエイトできるまで、丁寧に教えてくださいました。
納品後、kabeのせいか不明な不具合が起きて、FTP接続不可能という最悪の状況に陥ったときなんて、営業時間終了ギリギリに電話で問い合わせたところ、何と、まだ、エンジニアの方が退社していないからってすぐ対応してくれましたよ。あれはうれしかった。
ハイパーやさしい。しかも格安。
kabeも現在いくつかのサーバーを契約しているんだけど、その中のひとつです(クライアント用&自分のテストサーバー)。
2.さくらインターネット
ここもやさしかった。GMOでちょっと知識がついたので、回答をMEMO。それをもとにやってみたらいけましたよね。
でもでも、問題は、前任者がほぼ作ったデータをぶっこんだら、リンク先などがバグりまくったこと。
技術的なサポートはダメとのことなので(普通、してくれない)、Google大先生にきいて解決。
昔のことなので、詳細を覚えていないですが、これには2日かかりましたw
ここも現在kabeが使っているサーバーのひとつ(クライアント用)。
3.最大の壁、Biglobe。
今でもそうなのか不明ですが、当時、何と、phpが使えませんでした。
1時間くらいコールを聴き続けて、ようやくつながって、「ワードプレスはお使いいただけません」と言われましたがな。
クライアントの希望でワードプレスを使っていたんで、サーバーを変える必要があることを説明して、どうにか理解していただき、GMOクラウドに乗り換えてもらえて解決しましたが。
以上、懐かしのサーバートラブルでした。
そういえば、最初の頃にmemoとして残していたコードたちが出てきたので、そのうち、コード紹介もしようかと思います!
ではでは、また〜〜
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
