2017年08月10日
RGBやCMYKのままモノクロにする方法|Photoshop
どうも、Kabeです。夏真っ盛りなので、この数日、仕事意欲もやや削がれてほどよく体たらくな日々を過ごしております。
本日は、PhotoshopでRGBやCMYKのままモノクロにする方法についてご紹介します。
Photoshop記事、久しぶりです。

Photoshopを使って、グレースケールを使用せずに、RGBやCMYKのままモノクロに。
前回、「カラー画像をクラシカルで深みのあるモノクロに|Photoshop」と言う記事では、グレースケールを使いました。
今回のものはグレースケールを使わず、RGBやCMYKのままいこうというものです。
使いどころは、カラー画像がいくつかのレイヤーにあるときなどです。

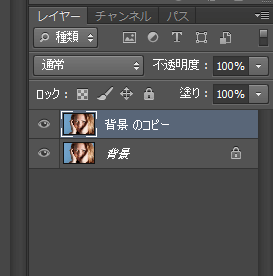
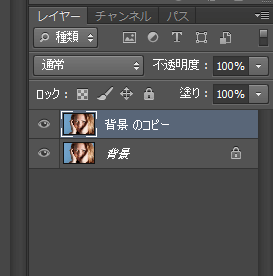
たとえば、こんな感じ。レイヤーが2つあります。
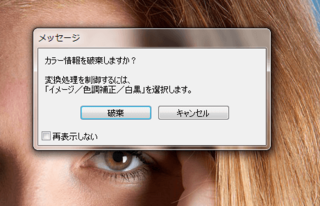
1つのレイヤーのみをグレースケールにしようとしても…

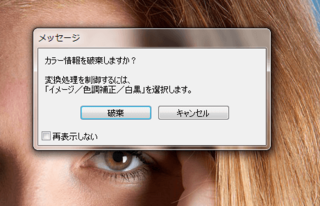
※破棄をクリックしないと進めません

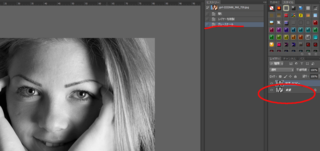
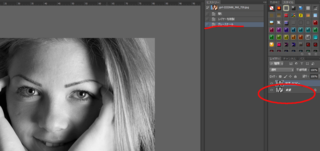
そして、全部、グレースケールになってしまいます。
上のレイヤーのみグレースケールにしたかったのに…。
めんどいっす。
回避策として、ひとつのレイヤーだけ、別ファイルで開くなどするのは手間です。
そんなときに今からご紹介する方法が便利です。
ちなみにRGBとCMYKの違いは? と言うと、昨日書いたこちらの
「こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!」という記事をお読みくださいまし。
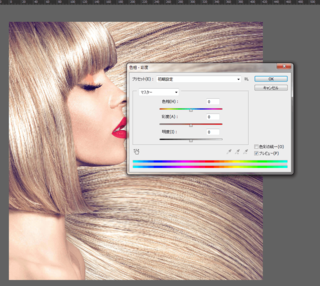
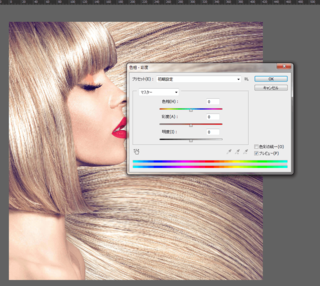
①画像をPhotoshopで読み込む

この時点でRGBです。
②色相・彩度

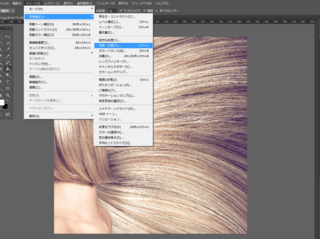
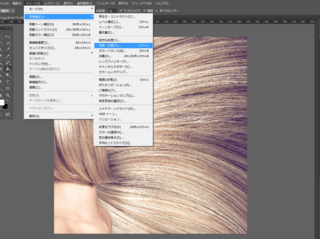
ツールバーの「イメージ」→「色調補正」→「色相・彩度」を選択します。

「色相・彩度」のデフォルトはこんな感じ。
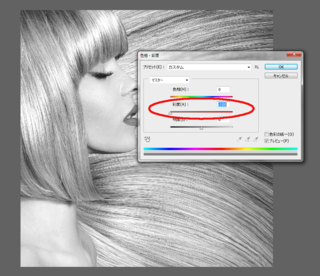
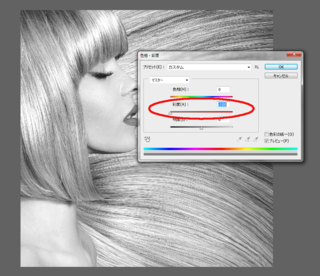
③色相・彩度の変更

モノクロにするために、彩度を「マイナス100」にします。
彩度のとこにある三角のつまみを一番左にやっちゃいましょう。それが「-100」です。
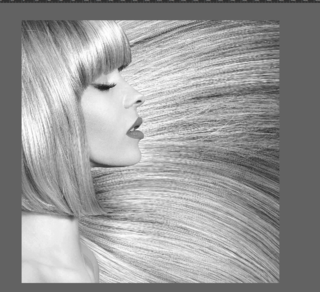
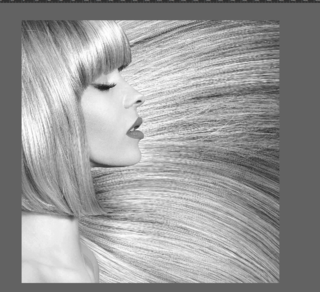
すると、あら、完成。モノクロになりました。

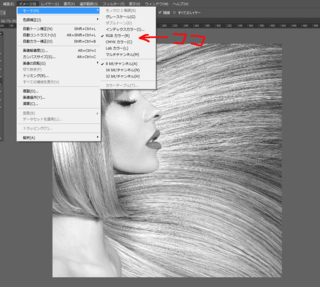
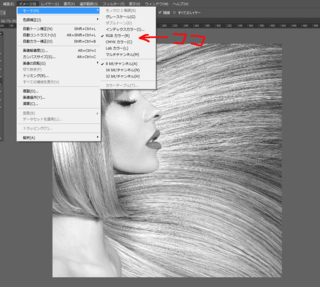
番外編:確認方法

RGBをキープしたままなのか確認するには、ツールバーの「イメージ」→「モード」です。
RGBモードにチェックが入っていたらOKっす。
簡単でしたね。
買い物すると現金が戻ってくるmonoka(モノカ)カード。
登録無料、最短で即日使用可。現金還元は嬉しいっすね。


ではでは、また~~。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
本日は、PhotoshopでRGBやCMYKのままモノクロにする方法についてご紹介します。
Photoshop記事、久しぶりです。
本日の目的

Photoshopを使って、グレースケールを使用せずに、RGBやCMYKのままモノクロに。
前回、「カラー画像をクラシカルで深みのあるモノクロに|Photoshop」と言う記事では、グレースケールを使いました。
今回のものはグレースケールを使わず、RGBやCMYKのままいこうというものです。
使いどころは、カラー画像がいくつかのレイヤーにあるときなどです。

たとえば、こんな感じ。レイヤーが2つあります。
1つのレイヤーのみをグレースケールにしようとしても…

※破棄をクリックしないと進めません

そして、全部、グレースケールになってしまいます。
上のレイヤーのみグレースケールにしたかったのに…。
めんどいっす。
回避策として、ひとつのレイヤーだけ、別ファイルで開くなどするのは手間です。
そんなときに今からご紹介する方法が便利です。
ちなみにRGBとCMYKの違いは? と言うと、昨日書いたこちらの
「こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!」という記事をお読みくださいまし。
RGBのままでいく方法
①画像をPhotoshopで読み込む

この時点でRGBです。
②色相・彩度

ツールバーの「イメージ」→「色調補正」→「色相・彩度」を選択します。

「色相・彩度」のデフォルトはこんな感じ。
③色相・彩度の変更

モノクロにするために、彩度を「マイナス100」にします。
彩度のとこにある三角のつまみを一番左にやっちゃいましょう。それが「-100」です。
すると、あら、完成。モノクロになりました。

番外編:確認方法

RGBをキープしたままなのか確認するには、ツールバーの「イメージ」→「モード」です。
RGBモードにチェックが入っていたらOKっす。
簡単でしたね。
買い物すると現金が戻ってくるmonoka(モノカ)カード。
登録無料、最短で即日使用可。現金還元は嬉しいっすね。
ではでは、また~~。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6576179
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





