ホームページの作り方 〜応用編02〜
2019年10月18日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
最近、ちょっと私のブログで悩んでいます。
何をかというと、いつも前半部分に世間話的なことを書いていますが、これって邪魔なんじゃないかなって思うんです。
他のホームページの書き方や説明を書いているブログを見ると、世間話的な話はほぼありません。
そう考えると、私のこの前半部分はいらないのかなーって(´・ω・`)
ただ、私のブログを読んでくださっている方はパソコン初心者さんを意識しているので、堅苦しい重い話ばかりしてもつまらないし、読む気が失せてしまうかなとも思って悩んでいます(´・ω・`)
ということで、一応今の気持ちとしてはこのまま行こうと思っているけど、もし世間話がなくなってしまって、もし、もし! それを楽しみにしてくださっている方がいらっしゃったら、そのときはごめんなさい(´;ω;`)
では、今回は内容としては前回の続きとなりますが、「ホームページの作り方 〜応用編02〜」となります。
絵の具で色を混ぜて遊ぶのって楽しかったですよねー(*´ω`*)
今日はそんなお話です(*´ω`*)
さて、いつも通り質問です。
光の三原色って皆さんご存知でしょうか?
ちなみに、色の三原色と光の三原色は、別物です(笑)
色の三原色は、シアン・イエロー・マゼンダの三原色で色を構成するものです。
ちょっとそれましたが、今日書く内容は、光の三原色についてになります。
そこで、光の三原色とは、何色と何色と何色でしょう?
正解は、赤・緑・青の三原色です。
では、本題です。
前回、フォント(文字)の色を変えるということをやりました。
redと指定したり、blueやgreen、pinkなど指定する方法を説明したのですが、基本的にこの方法は使いません。
なぜかと言われると人それぞれ理由はあるのかもしれないのですが、細かな色の変化をつけたい場合(ピンクよりもう少しだけ赤が強い方がいいみたいなとき)かなりめんどくさいからです。
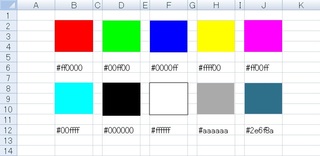
どういうことかと言われると、下記の画像を見てください。
例えば、左から2列目は青系の色になりますが、青を少しでも濃くしたり薄くしたりで、色の名前が当然変わります。
つまり、色を変えるたびにこの色の名前をこういった表から指定してあげなければいけません。
はっきりいって、かなりめんどくさいです(;^ω^)
そこで、どうするかというと、光の三原色を16進数に従い表現するという方法があります。
実際の使い方を、前回h1を赤にした部分を書き換えると、
h1 {
color: #ff0000;
}
となります。
この#ff0000の部分が赤を示しているんです。
じゃあ、本格的な説明です!
ここからみんなガンバですよ!!
上記画像を見るとなんとなーくわかる方もいらっしゃるかもしれませんが、この16進数で書くコードは6桁になっています。
実は例外的に3桁にすることもできますが、あまり使わない方法なので、興味がある方は調べてみてくださいね。
一番左の「#」は決まり文句みたいなものなので、必ずつけ忘れないように気を付けてください。
そして、6桁の内、左から2桁ずつ、RED(赤)・GREEN(緑)・BLUE(青)を示しています。
「00」は絵の具でいう所の何も混ぜていない状態です。
「ff」は限界まで混ぜている状態と思ってもらったらいいです。
結果として、この状態は、めいっぱい赤のみ! の状況なので、真っ赤になるわけです。
ちなみに、#ffffffといった具合に3色めいっぱい混ぜると真っ白になります。
では具体的にR(赤)部分を例に取って、説明しますね。
画像ではffとなっています。
これは片方ずつに0〜fを入れることができます。
※16進数の場合0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,fまで使えます。
00になるほど黒に近くなり、ffに近くなるほど白に近くなっていきます。
片方ずつに入れることが出来るということは、
1fとかa5とかも当然できます。
私達が普段使っている数字0〜9までを10進数というのですが、この0〜9の2桁の数字を16進数になっただけと捉えてもらうと良いと思います。
これを、それぞれR・G・Bに2桁の16進数を使って表しているということになります。
といってもわかりにくいと思うので、ちょっと例を出してみます。
原色カラーと16進数を複雑に組み合わせたものを画像化しています。
さて、この16進数での表記は上記にもあるように、この方法なら微細な調整がしやすいです。
例えば、#ff0000は真っ赤ですが、これをもう少し白に近づけたいとなれば、GREEN部分とBLUE部分の所に少し色を足してあげるんです。
例を出すなら#ff8888にしてあげると、白に近づくため白に近くなります。もちろん、もっと足してあげればもっともっと白に近づきます。
別の例を出すと#ff0000の真っ赤な状態から、ピンクに近づけてあげれば#ff00aaという感じになります。これも、もっと足してあげれば
もっともっとピンクに近づきます。
といった感じで、16進数表記なら自分の感覚に頼ることになりますが、色を作りやすいんです。
もちろん、最初に表示した色見本のように16進数のコードが書かれているものを調べて、使うこともできます。
そんな感じで、今後この色の変化は何度か出てくるので覚えておきましょう。
ぜひ色んな16進数を試してみてくださいね(*´ω`*)
では、長くなりましたが今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
最近、ちょっと私のブログで悩んでいます。
何をかというと、いつも前半部分に世間話的なことを書いていますが、これって邪魔なんじゃないかなって思うんです。
他のホームページの書き方や説明を書いているブログを見ると、世間話的な話はほぼありません。
そう考えると、私のこの前半部分はいらないのかなーって(´・ω・`)
ただ、私のブログを読んでくださっている方はパソコン初心者さんを意識しているので、堅苦しい重い話ばかりしてもつまらないし、読む気が失せてしまうかなとも思って悩んでいます(´・ω・`)
ということで、一応今の気持ちとしてはこのまま行こうと思っているけど、もし世間話がなくなってしまって、もし、もし! それを楽しみにしてくださっている方がいらっしゃったら、そのときはごめんなさい(´;ω;`)
では、今回は内容としては前回の続きとなりますが、「ホームページの作り方 〜応用編02〜」となります。
絵の具で色を混ぜて遊ぶのって楽しかったですよねー(*´ω`*)
今日はそんなお話です(*´ω`*)
さて、いつも通り質問です。
光の三原色って皆さんご存知でしょうか?
ちなみに、色の三原色と光の三原色は、別物です(笑)
色の三原色は、シアン・イエロー・マゼンダの三原色で色を構成するものです。
ちょっとそれましたが、今日書く内容は、光の三原色についてになります。
そこで、光の三原色とは、何色と何色と何色でしょう?
正解は、赤・緑・青の三原色です。
では、本題です。
前回、フォント(文字)の色を変えるということをやりました。
redと指定したり、blueやgreen、pinkなど指定する方法を説明したのですが、基本的にこの方法は使いません。
なぜかと言われると人それぞれ理由はあるのかもしれないのですが、細かな色の変化をつけたい場合(ピンクよりもう少しだけ赤が強い方がいいみたいなとき)かなりめんどくさいからです。
どういうことかと言われると、下記の画像を見てください。
例えば、左から2列目は青系の色になりますが、青を少しでも濃くしたり薄くしたりで、色の名前が当然変わります。
つまり、色を変えるたびにこの色の名前をこういった表から指定してあげなければいけません。
はっきりいって、かなりめんどくさいです(;^ω^)
そこで、どうするかというと、光の三原色を16進数に従い表現するという方法があります。
実際の使い方を、前回h1を赤にした部分を書き換えると、
h1 {
color: #ff0000;
}
となります。
この#ff0000の部分が赤を示しているんです。
じゃあ、本格的な説明です!
ここからみんなガンバですよ!!
上記画像を見るとなんとなーくわかる方もいらっしゃるかもしれませんが、この16進数で書くコードは6桁になっています。
実は例外的に3桁にすることもできますが、あまり使わない方法なので、興味がある方は調べてみてくださいね。
一番左の「#」は決まり文句みたいなものなので、必ずつけ忘れないように気を付けてください。
そして、6桁の内、左から2桁ずつ、RED(赤)・GREEN(緑)・BLUE(青)を示しています。
「00」は絵の具でいう所の何も混ぜていない状態です。
「ff」は限界まで混ぜている状態と思ってもらったらいいです。
結果として、この状態は、めいっぱい赤のみ! の状況なので、真っ赤になるわけです。
ちなみに、#ffffffといった具合に3色めいっぱい混ぜると真っ白になります。
では具体的にR(赤)部分を例に取って、説明しますね。
画像ではffとなっています。
これは片方ずつに0〜fを入れることができます。
※16進数の場合0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,fまで使えます。
00になるほど黒に近くなり、ffに近くなるほど白に近くなっていきます。
片方ずつに入れることが出来るということは、
1fとかa5とかも当然できます。
私達が普段使っている数字0〜9までを10進数というのですが、この0〜9の2桁の数字を16進数になっただけと捉えてもらうと良いと思います。
これを、それぞれR・G・Bに2桁の16進数を使って表しているということになります。
といってもわかりにくいと思うので、ちょっと例を出してみます。
原色カラーと16進数を複雑に組み合わせたものを画像化しています。
さて、この16進数での表記は上記にもあるように、この方法なら微細な調整がしやすいです。
例えば、#ff0000は真っ赤ですが、これをもう少し白に近づけたいとなれば、GREEN部分とBLUE部分の所に少し色を足してあげるんです。
例を出すなら#ff8888にしてあげると、白に近づくため白に近くなります。もちろん、もっと足してあげればもっともっと白に近づきます。
別の例を出すと#ff0000の真っ赤な状態から、ピンクに近づけてあげれば#ff00aaという感じになります。これも、もっと足してあげれば
もっともっとピンクに近づきます。
といった感じで、16進数表記なら自分の感覚に頼ることになりますが、色を作りやすいんです。
もちろん、最初に表示した色見本のように16進数のコードが書かれているものを調べて、使うこともできます。
そんな感じで、今後この色の変化は何度か出てくるので覚えておきましょう。
ぜひ色んな16進数を試してみてくださいね(*´ω`*)
では、長くなりましたが今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く