ホームページの作り方 〜応用編29〜
2020年06月17日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
今年の秋に少し楽しみにしていることがあります(*´ω`*)
それは、いちょうの木。
昨年の秋に、仕事の行き帰りで使う道にすごく立派な銀杏の木があるってお話を書きました。
ところがそのすぐあと、あまりに大きくて立派過ぎたのか、落ち葉が大変だったのか枝がほぼ根元からばっさり切られていました。
ていうかもう、幹しかないような状態にまで切られていました。
すごくすごく残念で来年は見れないのかぁと悲しかったのですが、少し前から気付いていましたが、ほぼ幹しか残っていない上の方に葉っぱがいくつも出てる!
ていうかこんな状態!
絵心がなさ過ぎてつらい(´;ω;`)ブワッ
まあ、私の絵心のなさは置いといて、とにかく葉っぱがいっぱい出てて、この分だと秋にはしっかり黄色くなった綺麗な銀杏の葉が見れそうです(*´ω`*)
ただ、どんな感じなのか写真を撮りたいところではあるのですが、いかんせん他人の家の敷地にはえているのでさすがにそれはできないです><
ということで、また秋になったらどんな感じになったかお話しますねー(*´ω`*)ノ
さて、今回は、10日に書いた記事、「ホームページの作り方 〜応用編28〜」の続きを書きたいと思います。
色々ありすぎて、まさかの続きを忘れるという大失態で本当にごめんなさいm(__)m
では本題です。
前回紹介だけしたpositionのプロパティについての今回は解説になります。
まず、簡単な使い方ですが、これはいつもと変わりません。
h1 {
position: static;
}
のような書き方です。
ちなみに、staticという値の場合、何も変化はありません。
つまりデフォルト(使っていない)状態ということになります。
問題は、relativeとabsoluteの場合。
まず書き方から。
h1 {
position: relative;
top: 100px;
left: 100px;
}
このように書きます。
ちなみに、
top: 100px;
left: 100px;
の箇所は任意の数値になります。
さてでは、上記のposition: relative;を使った場合どのようになるかのお話ですが、何もしてないならこの場所に表示されるよねーという場所を基点に上から100px左から100px移動した位置に表示されるということになります。
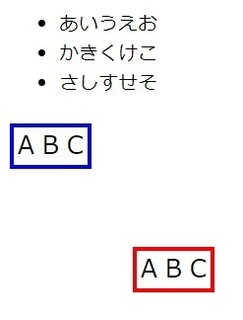
下の画像はわざと幅を決め、枠を付けているのですが、本来なら青色の位置にあるはずですが、上記の指定をしたことにより、赤色の位置に移動しています。
このように、本来あるべき場所を基点に任意に移動させる方法をposition: relative;となります。
また、このとき注意しなければいけないのは、position: relative;の表記だけでなく、実際にどこに移動するかを指定しなければいけないので、今回はtopとleftのプロパティを使いましたが、
・top
・left
・right
・bottom
の4つからうまく任意の場所に動かせるものを選択し使い分けることが重要です。
次に、absoluteのプロパティについてです。
書き方は以下のようになります。
h1 {
position: absolute;
top: 100px;
left: 100px;
}
先ほどのrelativeと違いがわかるようにあえてtopとleftのプロパティの値は同じにしていますが、もちろん、任意の数字を入れることが出来ます。
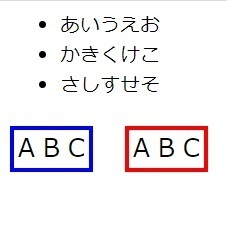
では、実際に上記の様に、absoluteを使った場合どのような表示になるかですが、下の画像のようになります。
先ほどのrelativeと同じように本来の位置はまったく一緒ですが、absoluteを指定すると位置が変わります。
ちなみに、青色と同じ高さになりましたが、これはたまたまです(笑)
さて、本来なら青色の場所にあるはずなのですが、このabsoluteの場合は、ウィンドウの一番左上の端を基点に移動させることになります。
どちらの方が動かしやすいかは人それぞれです。
そもそもあるはずの場所を基点にするか、ウィンドウの一番左上の端を基点にするか。
ただし!
このpositionのプロパティを私が出来れば使いたくないといった理由がしっかりあります!
このpositionのプロパティで動かした場合、ウィンドウの幅や高さによって可変してくれないのです!
つまり、
left: 200px;
と打てば確かにその位置から動きません。
しかし、見る人によってウィンドウのサイズが変わります。
大きな画面で解像度も高い画面で見た場合と、小さな画面で解像度の低い画面で見た場合、当然ウィンドウサイズが異なります。
そうなると、他のセレクタとの兼ね合いで位置調節をした場合、ウィンドウサイズが小さくなったり大きくなったりしたとき、positionのプロパティで動かしたセレクタも可変してくれればいいですが、そういうわけにはいきません。
結果、わかりやすいほどに位置がずれます。
なので、そうならない為の方法も今回示しておこうかと思っていたのですが、ちょっと長くなり過ぎたので、その話はまた次回(*´ω`*)
ということで、今回はpositionのプロパティの使い方を説明しました(*´ω`*)
任意の場所に移動できるというメリットですが、これが逆にデメリットに繋がるというお話を次回しますね(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
今年の秋に少し楽しみにしていることがあります(*´ω`*)
それは、いちょうの木。
昨年の秋に、仕事の行き帰りで使う道にすごく立派な銀杏の木があるってお話を書きました。
ところがそのすぐあと、あまりに大きくて立派過ぎたのか、落ち葉が大変だったのか枝がほぼ根元からばっさり切られていました。
ていうかもう、幹しかないような状態にまで切られていました。
すごくすごく残念で来年は見れないのかぁと悲しかったのですが、少し前から気付いていましたが、ほぼ幹しか残っていない上の方に葉っぱがいくつも出てる!
ていうかこんな状態!
絵心がなさ過ぎてつらい(´;ω;`)ブワッ
まあ、私の絵心のなさは置いといて、とにかく葉っぱがいっぱい出てて、この分だと秋にはしっかり黄色くなった綺麗な銀杏の葉が見れそうです(*´ω`*)
ただ、どんな感じなのか写真を撮りたいところではあるのですが、いかんせん他人の家の敷地にはえているのでさすがにそれはできないです><
ということで、また秋になったらどんな感じになったかお話しますねー(*´ω`*)ノ
さて、今回は、10日に書いた記事、「ホームページの作り方 〜応用編28〜」の続きを書きたいと思います。
色々ありすぎて、まさかの続きを忘れるという大失態で本当にごめんなさいm(__)m
では本題です。
前回紹介だけしたpositionのプロパティについての今回は解説になります。
まず、簡単な使い方ですが、これはいつもと変わりません。
h1 {
position: static;
}
のような書き方です。
ちなみに、staticという値の場合、何も変化はありません。
つまりデフォルト(使っていない)状態ということになります。
問題は、relativeとabsoluteの場合。
まず書き方から。
h1 {
position: relative;
top: 100px;
left: 100px;
}
このように書きます。
ちなみに、
top: 100px;
left: 100px;
の箇所は任意の数値になります。
さてでは、上記のposition: relative;を使った場合どのようになるかのお話ですが、何もしてないならこの場所に表示されるよねーという場所を基点に上から100px左から100px移動した位置に表示されるということになります。
下の画像はわざと幅を決め、枠を付けているのですが、本来なら青色の位置にあるはずですが、上記の指定をしたことにより、赤色の位置に移動しています。
このように、本来あるべき場所を基点に任意に移動させる方法をposition: relative;となります。
また、このとき注意しなければいけないのは、position: relative;の表記だけでなく、実際にどこに移動するかを指定しなければいけないので、今回はtopとleftのプロパティを使いましたが、
・top
・left
・right
・bottom
の4つからうまく任意の場所に動かせるものを選択し使い分けることが重要です。
次に、absoluteのプロパティについてです。
書き方は以下のようになります。
h1 {
position: absolute;
top: 100px;
left: 100px;
}
先ほどのrelativeと違いがわかるようにあえてtopとleftのプロパティの値は同じにしていますが、もちろん、任意の数字を入れることが出来ます。
では、実際に上記の様に、absoluteを使った場合どのような表示になるかですが、下の画像のようになります。
先ほどのrelativeと同じように本来の位置はまったく一緒ですが、absoluteを指定すると位置が変わります。
ちなみに、青色と同じ高さになりましたが、これはたまたまです(笑)
さて、本来なら青色の場所にあるはずなのですが、このabsoluteの場合は、ウィンドウの一番左上の端を基点に移動させることになります。
どちらの方が動かしやすいかは人それぞれです。
そもそもあるはずの場所を基点にするか、ウィンドウの一番左上の端を基点にするか。
ただし!
このpositionのプロパティを私が出来れば使いたくないといった理由がしっかりあります!
このpositionのプロパティで動かした場合、ウィンドウの幅や高さによって可変してくれないのです!
つまり、
left: 200px;
と打てば確かにその位置から動きません。
しかし、見る人によってウィンドウのサイズが変わります。
大きな画面で解像度も高い画面で見た場合と、小さな画面で解像度の低い画面で見た場合、当然ウィンドウサイズが異なります。
そうなると、他のセレクタとの兼ね合いで位置調節をした場合、ウィンドウサイズが小さくなったり大きくなったりしたとき、positionのプロパティで動かしたセレクタも可変してくれればいいですが、そういうわけにはいきません。
結果、わかりやすいほどに位置がずれます。
なので、そうならない為の方法も今回示しておこうかと思っていたのですが、ちょっと長くなり過ぎたので、その話はまた次回(*´ω`*)
ということで、今回はpositionのプロパティの使い方を説明しました(*´ω`*)
任意の場所に移動できるというメリットですが、これが逆にデメリットに繋がるというお話を次回しますね(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く