ホームページの作り方 〜応用編30〜
2020年06月18日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
「博多通りもん」って福岡のお土産で有名なお菓子をみなさんはご存知でしょうか?
我が家では、みんな大好物のお菓子で、福岡市内の方に行くと必ず買って帰るほど大好きなお菓子なのですが、それが全国区になったのかも!?という今回のお話です。
そもそものきっかけは、「M 愛すべき人がいて」というドラマが発端。
このドラマは、歌姫・浜崎あゆみさん誕生まで、そしてその中で秘められた出会いと別れを描いた小松成美さんの同名小説が原作です。
私も、よく浜崎あゆみさんの曲を聞いていました(*´ω`*)
最近あまり聞かなくなってたのは、ごめんなさい(´・ω・`)
さて、話は戻りますが、そんな「M 愛すべき人がいて」というドラマで、田中みな実さんが演じる秘書・姫野礼香がつけている眼帯が、福岡の銘菓「博多通りもん」に似ていると話題になっていたそうです。
実際、本当にそっくり(笑)
そんな「博多通りもん」がスポンサーに加わり、第4話が6月13日に放送されました。
当然、スポンサーになるということはCMが流れます!
こちらでは、見飽きたほどの博多通りもんのCMがとうとう全国区で放送!
ということで、ツイッターのトレンドにも博多通りもんがあがり、一時大盛り上がり(笑)
聞いたところによると、本当かどうかはわかりませんが、注文も殺到しているそうです(*´ω`*)
本当においしいお菓子なので、ぜひ皆さんも注文してみてくださいね(*´ω`*)
さて、ちょっと前置きが長くなりましたが、今回は前回の続きで「ホームページの作り方 〜応用編30〜」となります。
それでは、本題です。
前回、使い方を説明したpositionのプロパティのお話です。
軽く(?)お話しましたが、positionのプロパティを使うと、位置が可変してくれないため、ウィンドウサイズによって、位置ずれがしょうじるというお話でした。
ということで、positionのプロパティを使う時は、必ずこの方法で使った方がいいよ!っていうお話を今回はしようと思います!
このお話は、色んなサイトでもお話がありますので、私の説明がわかりにくい場合は、ぜひ色んなサイトさんを参考にされてくださいね(*´ω`*)
さて、結論から言うと、position:absolute;を使ってウィンドウサイズが変わると位置ずれがひどいです。
もう酷いとかそんなレベルじゃないほど(笑)
なので、こうしてあげてください。
親要素にposition: relative;
子要素にposition: absolute;
で位置調節をする。
は?意味わかんない・x・
という方の為に、次のコードを参考にされてください。
左がHTMLファイルで、右がCSSファイルです。
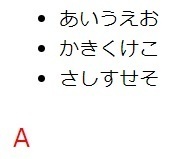
このように位置を動かしたいセレクタ(子要素)、今回で言えばpタグですね。
それと、それをdivタグ(親要素)で囲っています。
こうすることで、親要素の中で左上の端から任意の場所に動かすということになり、ウィンドウサイズが変わっても、親要素がrelativeでしっかり固定されている為、absoluteで指定したpタグは変なところに行ったりしないということになります。
意味わかんないわーという方もいらっしゃると思うので、こう覚えるといいです。
positionプロパティを使う時は、必ず、親要素を用意し、その親要素にはposition: relative;を指定する、と。
ちなみに、ここまで読んで、あれ?relativeにtopとかleftとか書かなくていいの?と思われた方もいらっしゃるかもしれませんね。
今回の場合、その場に「固定」をさせたいので、あえてtopやleftなど位置を指定するプロパティは書きません。
ということで、positionのプロパティのお話はこれで終わりです(*´ω`*)
一つ注意点として、この方法を使っても多少のずれなどはやっぱり出てきます。
なので、できるだけpositionのプロパティは使わない方法を私はおススメします。
それでは、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪





花です(*´ω`*)
「博多通りもん」って福岡のお土産で有名なお菓子をみなさんはご存知でしょうか?
我が家では、みんな大好物のお菓子で、福岡市内の方に行くと必ず買って帰るほど大好きなお菓子なのですが、それが全国区になったのかも!?という今回のお話です。
そもそものきっかけは、「M 愛すべき人がいて」というドラマが発端。
このドラマは、歌姫・浜崎あゆみさん誕生まで、そしてその中で秘められた出会いと別れを描いた小松成美さんの同名小説が原作です。
私も、よく浜崎あゆみさんの曲を聞いていました(*´ω`*)
最近あまり聞かなくなってたのは、ごめんなさい(´・ω・`)
さて、話は戻りますが、そんな「M 愛すべき人がいて」というドラマで、田中みな実さんが演じる秘書・姫野礼香がつけている眼帯が、福岡の銘菓「博多通りもん」に似ていると話題になっていたそうです。
実際、本当にそっくり(笑)
そんな「博多通りもん」がスポンサーに加わり、第4話が6月13日に放送されました。
当然、スポンサーになるということはCMが流れます!
こちらでは、見飽きたほどの博多通りもんのCMがとうとう全国区で放送!
ということで、ツイッターのトレンドにも博多通りもんがあがり、一時大盛り上がり(笑)
聞いたところによると、本当かどうかはわかりませんが、注文も殺到しているそうです(*´ω`*)
本当においしいお菓子なので、ぜひ皆さんも注文してみてくださいね(*´ω`*)
さて、ちょっと前置きが長くなりましたが、今回は前回の続きで「ホームページの作り方 〜応用編30〜」となります。
それでは、本題です。
前回、使い方を説明したpositionのプロパティのお話です。
軽く(?)お話しましたが、positionのプロパティを使うと、位置が可変してくれないため、ウィンドウサイズによって、位置ずれがしょうじるというお話でした。
ということで、positionのプロパティを使う時は、必ずこの方法で使った方がいいよ!っていうお話を今回はしようと思います!
このお話は、色んなサイトでもお話がありますので、私の説明がわかりにくい場合は、ぜひ色んなサイトさんを参考にされてくださいね(*´ω`*)
さて、結論から言うと、position:absolute;を使ってウィンドウサイズが変わると位置ずれがひどいです。
もう酷いとかそんなレベルじゃないほど(笑)
なので、こうしてあげてください。
親要素にposition: relative;
子要素にposition: absolute;
で位置調節をする。
は?意味わかんない・x・
という方の為に、次のコードを参考にされてください。
左がHTMLファイルで、右がCSSファイルです。
このように位置を動かしたいセレクタ(子要素)、今回で言えばpタグですね。
それと、それをdivタグ(親要素)で囲っています。
こうすることで、親要素の中で左上の端から任意の場所に動かすということになり、ウィンドウサイズが変わっても、親要素がrelativeでしっかり固定されている為、absoluteで指定したpタグは変なところに行ったりしないということになります。
意味わかんないわーという方もいらっしゃると思うので、こう覚えるといいです。
positionプロパティを使う時は、必ず、親要素を用意し、その親要素にはposition: relative;を指定する、と。
ちなみに、ここまで読んで、あれ?relativeにtopとかleftとか書かなくていいの?と思われた方もいらっしゃるかもしれませんね。
今回の場合、その場に「固定」をさせたいので、あえてtopやleftなど位置を指定するプロパティは書きません。
ということで、positionのプロパティのお話はこれで終わりです(*´ω`*)
一つ注意点として、この方法を使っても多少のずれなどはやっぱり出てきます。
なので、できるだけpositionのプロパティは使わない方法を私はおススメします。
それでは、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
 | 九州 ギフト 2020 明月堂 博多通りもん(12個入) とおりもん 福岡土産 博多 お土産 まんじゅう 和菓子 スイーツ お取り寄せ ギフト 詰め合わせ プチギフト 帰省土産 常温 価格:1,480円 |
タグ:CSS
この記事へのコメント
コメントを書く