ホームページの作り方 〜応用編28〜
2020年06月10日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
もう梅雨ですね(´・ω・`)
昨年まで、梅雨はものすごく嫌いでした。
今年からはそんなに嫌いでいなくてもすみそうです(*´ω`*)
その理由は、音。
以前にも書きましたが、私今、摩擦音がものすごくだめになっているんです。
音によってはなんとか我慢できるのですが、基本的にはもう発狂しそうなくらい摩擦音が苦手になっています。
なので、会社ではお願いをして、耳栓を使わせてもらっています。
じゃないと、もう摩擦音で耳が痛いし、発狂しそうになるから(´・ω・`)
会社のみなさんには、わがままばかりというか迷惑ばかりかけて本当に申し訳なく思っています。
と、話がそれましたが、雨が降ると、当然雨の音が聞こえます。
私の会社は車の通りがそれなりに多い道路に面しているので、雨が降ると、雨と車の音で摩擦音が緩和してくれるんです。
おかげで、雨の日は耳栓を確かにしているけど、それでも普段の晴れている日に比べると断然楽になります。
というか、今私気付きました。
早く梅雨になって雨が降ってほしいと思ってることに。
あんなに嫌いだった雨がこんなにも変わるものなんですね。
それほどまでに、摩擦音がつらいということなのでしょう。
さて、世間話はこれくらいにして、今回は、ひっさしぶりにホームページのお話をしたいと思います。
今回紹介するプロパティは、
position
です。
すごく便利がいいプロパティのようで、そうじゃないような……という感じですが、私は正直あまり使いたくないプロパティだったりします。
とはいえ、絶対覚えておいて損はないプロパティなので、よかったらみなさんも覚えておいてください(*´ω`*)
さて、このpositionのプロパティ、どんなものかというと、好き勝手に位置を動かせるプロパティなんです!
好き勝手ってどれくらい?と思われるかもしれませんが、もうほんとどこにでも(笑)
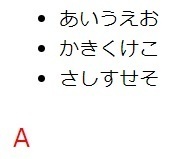
例えば、下記のようなHTMLの場合、必ず「A」という文字は、順番的に上から順番になるので一番下に来ます。
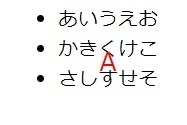
ところが、このpositionプロパティを使うともう、ほんと好き勝手にどこにでも動かせます!
こんな感じ(*´ω`*)
では、どんな風に使っていくのか、それを説明したいと思います。
まず、positionプロパティには、値が4つ選択肢としてあります。
1つ目 …… static → これはデフォルトの状態。つまりpositionプロパティを使っていないのと一緒です。
2つ目 …… relative → これは相対位置への配置となります。つまり、普通ならここにあるはずというところからの配置です。
3つ目 …… absolute → これは絶対位置への配置となります。つまり、左上隅からの配置です。
4つ目 …… fixed → 絶対位置への配置という意味では、absoluteと同じですが、スクロールしても位置が固定となります。
と、値を紹介しましたが、これじゃどこに配置するか指定方法ないやん!と思われるでしょう。
このpositionプロパティの値はあくまで、配置方法の指定だけなんです。
なので、実際にどの位置に配置するかを指定するものが必要です。
それは、以下の4つのプロパティを使います。
top
left
right
bottom
これに対する値としては、
auto
もしくは
直接の数値と単位で入力します。
ということで、今回は、あくまで紹介だけー(*´ω`*)
なので、次回は実際どんな風にこのプロパティを使うのか紹介したいと思いますので、よかったらご覧くださいね(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
もう梅雨ですね(´・ω・`)
昨年まで、梅雨はものすごく嫌いでした。
今年からはそんなに嫌いでいなくてもすみそうです(*´ω`*)
その理由は、音。
以前にも書きましたが、私今、摩擦音がものすごくだめになっているんです。
音によってはなんとか我慢できるのですが、基本的にはもう発狂しそうなくらい摩擦音が苦手になっています。
なので、会社ではお願いをして、耳栓を使わせてもらっています。
じゃないと、もう摩擦音で耳が痛いし、発狂しそうになるから(´・ω・`)
会社のみなさんには、わがままばかりというか迷惑ばかりかけて本当に申し訳なく思っています。
と、話がそれましたが、雨が降ると、当然雨の音が聞こえます。
私の会社は車の通りがそれなりに多い道路に面しているので、雨が降ると、雨と車の音で摩擦音が緩和してくれるんです。
おかげで、雨の日は耳栓を確かにしているけど、それでも普段の晴れている日に比べると断然楽になります。
というか、今私気付きました。
早く梅雨になって雨が降ってほしいと思ってることに。
あんなに嫌いだった雨がこんなにも変わるものなんですね。
それほどまでに、摩擦音がつらいということなのでしょう。
さて、世間話はこれくらいにして、今回は、ひっさしぶりにホームページのお話をしたいと思います。
今回紹介するプロパティは、
position
です。
すごく便利がいいプロパティのようで、そうじゃないような……という感じですが、私は正直あまり使いたくないプロパティだったりします。
とはいえ、絶対覚えておいて損はないプロパティなので、よかったらみなさんも覚えておいてください(*´ω`*)
さて、このpositionのプロパティ、どんなものかというと、好き勝手に位置を動かせるプロパティなんです!
好き勝手ってどれくらい?と思われるかもしれませんが、もうほんとどこにでも(笑)
例えば、下記のようなHTMLの場合、必ず「A」という文字は、順番的に上から順番になるので一番下に来ます。
ところが、このpositionプロパティを使うともう、ほんと好き勝手にどこにでも動かせます!
こんな感じ(*´ω`*)
では、どんな風に使っていくのか、それを説明したいと思います。
まず、positionプロパティには、値が4つ選択肢としてあります。
1つ目 …… static → これはデフォルトの状態。つまりpositionプロパティを使っていないのと一緒です。
2つ目 …… relative → これは相対位置への配置となります。つまり、普通ならここにあるはずというところからの配置です。
3つ目 …… absolute → これは絶対位置への配置となります。つまり、左上隅からの配置です。
4つ目 …… fixed → 絶対位置への配置という意味では、absoluteと同じですが、スクロールしても位置が固定となります。
と、値を紹介しましたが、これじゃどこに配置するか指定方法ないやん!と思われるでしょう。
このpositionプロパティの値はあくまで、配置方法の指定だけなんです。
なので、実際にどの位置に配置するかを指定するものが必要です。
それは、以下の4つのプロパティを使います。
top
left
right
bottom
これに対する値としては、
auto
もしくは
直接の数値と単位で入力します。
ということで、今回は、あくまで紹介だけー(*´ω`*)
なので、次回は実際どんな風にこのプロパティを使うのか紹介したいと思いますので、よかったらご覧くださいね(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く