�z�[���y�[�W�̍��� �`���p��01�`
2019�N10��17��
�݂Ȃ��܁A����ɂ��́[(*�L�ցM*)�
�Ԃł�(*�L�ցM*)
�����́A�������̒��������ł�(�L�E�ցE�M)
�ł��A�̒��𐮂��Ă��Ȃ����������̂ŁA�d���͂���������܂��I
�Ƃ������ƂŁA�����������Ƃău���O�ł�(*�L�ցM*)
�����A���C�Â��̕�������������Ǝv���܂����A���̃u���O���������Ă��ƁA���̎d���̈�Ȃ̂ł�(*�L�ցM*)
�Ƃ͂����Ă��A�x�݂̓��܂Ŗ������ď����K�v�͂Ȃ��̂�������܂��A�����͎��Ƃ��Ă͔[�������Ȃ��̂ł�(��)
�Ȃ̂ŁA��قǏ����Ȃ����R���Ȃ����菑���Ă������߂Ɋ撣��܂���
�Ƃ������ƂŁA����͂��悢��A�u�z�[���y�[�W�̍��� �`���p��01�`�v�ƂȂ�܂��I
�������炪�{���̐킢�ł��I�I
�ł́A����ł��B
����͕����̐F��ς�����@���������Ǝv���Ă���̂ł����A���̎��Ɏg������̂�16�i�����g���܂��B
�����ŁA16�i���Ƃ�0���牽�܂ł��g���ł��傤�H
�����́A0����F�܂łł��B
��̓I�Ɍ����ƁA0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f��16�����g���܂��B
�Ƃ͂����A�ŏ��͊ȒP�ȏ���������B
����́A���L�̂悤�ɁA�O��܂ł̃z�[���y�[�W�̍����Ŏg���Ă���HTML��h1�̕����̐F��Ԃɂ������Ǝv���܂��B
�ł͏������ł����A�u�z�[���y�[�W�̍��� �`���p�ҁi�����j�`�v�ŏ����Ă���style�^�O�̒��ɏ����܂��B
�����Ȃ̂ł��B
���̎��Љ���A
<style type="text/css">
</style>
���āAstyle�^�O�ƌĂ����̂Ȃ�ł�(*�L�ցM*)
�ł́A���ۂɏ����Ă����܂��傤�B
��L�ɂ�����ʂ�Astyle�^�O���ɏ����̂ł����A�F��ς���̂͂��������܂��B
<style type="text/css">
h1 {
color: red;
}
</style>
�܂��F��ς����������̎w������܂��B
�����h1�ł��ˁB
�����āA���₷���悤�ɃX�y�[�X�������āu{�v���̋L��������܂��B
����́Ashift�L�[�������Ȃ���G���^�[�̉��̏ォ���i�ڂ̌����ʂ������Ɠ��͂ł��܂��B
�����āA�����ň�x���s���܂��B
��������₷�����邽�߂ł��B
�����āA�������܂����₷�����邽�߂ł����A�^�u�L�[�������ċ�����Ă����܂��B
�����ɁA�t�H���g�̐F��ς���ꍇ�́A
color
�Ɠ��͂��܂��B
�����āA�������厖�I
color�̂��ƂɁu:�i�R�����j�v����͂��܂��B
�L�[�{�[�h�Ō����ƁA�Ђ炪�Ȃ́u���v�������Ă���L�[�ɂȂ�܂��B
�����āA�����ł��A���₷���ׂ̈ɃX�y�[�X��1�����܂��B
���̂��ƂɐF���w�肵�܂��B
����́A�ԐF�ɂ������̂ŁAred�Ƒł��܂��B
����red�̕����́A�p��̐F�������Ă��邾���Ȃ̂ŁA��������blue�ƂȂ邵�A��������green�ƂȂ�܂��B
�i�{���͂����ƈႤ������������̂����ʂȂ̂ł����A����͕������̓s���㎟��ɉ����Ǝv���܂��j
�����āA��ΖY��Ȃ��łق������̂��A�u;�i�Z�~�R�����j�v
�L�[�{�[�h�Ō����ƁA�Ђ炪�Ȃ́u��v�������Ă���L�[�ł��B
���̃Z�~�R�����������Y�ꂽ��A�R�����ƃZ�~�R�������ԈႦ���肷��Ǝv���悤�ɂ����Ȃ����A��X�A�G���[��T���̂ɂ�������J����̂ŋC��t���Ă��������ˁB
�Ō�Ɂu}�v��ł��܂��B
������Y��Ȃ��悤�ɋC��t���Ă���������(*�L�ցM*)
�Ƃ������ƂŁA�Ō�Ɏ菇���܂Ƃ߂�ƁA
�@�F��ς������ӏ��̃^�O��łi�����h1�j
�A��X�y�[�X�������āA�u{�v����͂����s
�B�^�u�L�[�ŃX�y�[�X�����Acolor�����
�C�u:�i�R�����j�v�����
�D��X�y�[�X�������āA�F����́i�����red�j
�E�u;�i�Z�~�R�����j�v����͂����s
�F�u}�v�����
�ƂȂ�܂��B
���Ђ݂Ȃ����red�ȊO�̐F�����Ď����Ă݂Ă��������ˁ[(*�L�ցM*)
�ł͍���͂��̕ӂŁ[(*�L�ցM*)�
~~~�S(*'��'*)o �}�^�l�[��




�Ԃł�(*�L�ցM*)
�����́A�������̒��������ł�(�L�E�ցE�M)
�ł��A�̒��𐮂��Ă��Ȃ����������̂ŁA�d���͂���������܂��I
�Ƃ������ƂŁA�����������Ƃău���O�ł�(*�L�ցM*)
�����A���C�Â��̕�������������Ǝv���܂����A���̃u���O���������Ă��ƁA���̎d���̈�Ȃ̂ł�(*�L�ցM*)
�Ƃ͂����Ă��A�x�݂̓��܂Ŗ������ď����K�v�͂Ȃ��̂�������܂��A�����͎��Ƃ��Ă͔[�������Ȃ��̂ł�(��)
�Ȃ̂ŁA��قǏ����Ȃ����R���Ȃ����菑���Ă������߂Ɋ撣��܂���
�Ƃ������ƂŁA����͂��悢��A�u�z�[���y�[�W�̍��� �`���p��01�`�v�ƂȂ�܂��I
�������炪�{���̐킢�ł��I�I
�ł́A����ł��B
����͕����̐F��ς�����@���������Ǝv���Ă���̂ł����A���̎��Ɏg������̂�16�i�����g���܂��B
�����ŁA16�i���Ƃ�0���牽�܂ł��g���ł��傤�H
�����́A0����F�܂łł��B
��̓I�Ɍ����ƁA0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f��16�����g���܂��B
�Ƃ͂����A�ŏ��͊ȒP�ȏ���������B
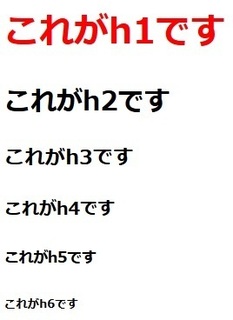
����́A���L�̂悤�ɁA�O��܂ł̃z�[���y�[�W�̍����Ŏg���Ă���HTML��h1�̕����̐F��Ԃɂ������Ǝv���܂��B
�ł͏������ł����A�u�z�[���y�[�W�̍��� �`���p�ҁi�����j�`�v�ŏ����Ă���style�^�O�̒��ɏ����܂��B
�����Ȃ̂ł��B
���̎��Љ���A
<style type="text/css">
</style>
���āAstyle�^�O�ƌĂ����̂Ȃ�ł�(*�L�ցM*)
�ł́A���ۂɏ����Ă����܂��傤�B
��L�ɂ�����ʂ�Astyle�^�O���ɏ����̂ł����A�F��ς���̂͂��������܂��B
<style type="text/css">
h1 {
color: red;
}
</style>
�܂��F��ς����������̎w������܂��B
�����h1�ł��ˁB
�����āA���₷���悤�ɃX�y�[�X�������āu{�v���̋L��������܂��B
����́Ashift�L�[�������Ȃ���G���^�[�̉��̏ォ���i�ڂ̌����ʂ������Ɠ��͂ł��܂��B
�����āA�����ň�x���s���܂��B
��������₷�����邽�߂ł��B
�����āA�������܂����₷�����邽�߂ł����A�^�u�L�[�������ċ�����Ă����܂��B
�����ɁA�t�H���g�̐F��ς���ꍇ�́A
color
�Ɠ��͂��܂��B
�����āA�������厖�I
color�̂��ƂɁu:�i�R�����j�v����͂��܂��B
�L�[�{�[�h�Ō����ƁA�Ђ炪�Ȃ́u���v�������Ă���L�[�ɂȂ�܂��B
�����āA�����ł��A���₷���ׂ̈ɃX�y�[�X��1�����܂��B
���̂��ƂɐF���w�肵�܂��B
����́A�ԐF�ɂ������̂ŁAred�Ƒł��܂��B
����red�̕����́A�p��̐F�������Ă��邾���Ȃ̂ŁA��������blue�ƂȂ邵�A��������green�ƂȂ�܂��B
�i�{���͂����ƈႤ������������̂����ʂȂ̂ł����A����͕������̓s���㎟��ɉ����Ǝv���܂��j
�����āA��ΖY��Ȃ��łق������̂��A�u;�i�Z�~�R�����j�v
�L�[�{�[�h�Ō����ƁA�Ђ炪�Ȃ́u��v�������Ă���L�[�ł��B
���̃Z�~�R�����������Y�ꂽ��A�R�����ƃZ�~�R�������ԈႦ���肷��Ǝv���悤�ɂ����Ȃ����A��X�A�G���[��T���̂ɂ�������J����̂ŋC��t���Ă��������ˁB
�Ō�Ɂu}�v��ł��܂��B
������Y��Ȃ��悤�ɋC��t���Ă���������(*�L�ցM*)
�Ƃ������ƂŁA�Ō�Ɏ菇���܂Ƃ߂�ƁA
�@�F��ς������ӏ��̃^�O��łi�����h1�j
�A��X�y�[�X�������āA�u{�v����͂����s
�B�^�u�L�[�ŃX�y�[�X�����Acolor�����
�C�u:�i�R�����j�v�����
�D��X�y�[�X�������āA�F����́i�����red�j
�E�u;�i�Z�~�R�����j�v����͂����s
�F�u}�v�����
�ƂȂ�܂��B
���Ђ݂Ȃ����red�ȊO�̐F�����Ď����Ă݂Ă��������ˁ[(*�L�ցM*)
�ł͍���͂��̕ӂŁ[(*�L�ցM*)�
~~~�S(*'��'*)o �}�^�l�[��
�^�O�FCSS
���̋L���ւ̃R�����g
�R�����g������