ホームページの作り方 〜応用編03〜
2019年10月19日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
昨日、仕事帰りにいつも通りラジオを聞きながら帰っていました。
そこで話されていたのがこれ!
みてもらったらわかるとおり、
じゃがりこ 激辛インドカレー味
です!
ということで、それなりに辛い物が好きな私は、早速そのままコンビニに寄り3個買って帰りました。
中は、見るからに辛そうな色合いをしていました。(写真撮るの忘れてごめんなさい)
匂いもカレーのスパイスの匂いがしていい感じ(*´ω`*)
食べてみると……
おっ!
よく期間限定でいろんなところで「激辛!」と書いた商品が出回りますが、あれって一般人向けで、私のようにちょっとに辛い物が好きな人にはまったく辛くなくて、いつもがっかりするのですが、これはそういうものに比べると辛い方でした(*´ω`*)
とは言っても、私としてはちょっと物足りない辛さではあるのですが、それでも合格ラインの辛さでした。(何様だよっ)
ちなみに、辛い物が苦手という人は、食べない方がいい辛さだと思うので、チャレンジする場合は気を付けてくださいね(*´ω`*)
とはいっても、味自体はさすがカルビーのじゃがりこ!
おいしいです(*´ω`*)
私以上に辛い物が好きな人には、全然物足りない辛さだとは思いますが、味はおいしいし、一般向けの「激辛!」に比べると辛い方なので、それなりに楽しめるのではないかと思います(*´ω`*)
ぜひ一度おためしあれ(*´ω`*)
では今回は、「ホームページの作り方 〜応用編03〜」となります。
今回もちょっと続き物になりますが、今回は比較的余裕だと思うので、気楽に読んで試してみてくださいね(*´ω`*)
それでは、質問です。
ホームページを作るときにはcmやmmではなく、主にpx(ピクセル)という単位を使います。
聞いたことあるかなー?
そこで質問です。
1pxは、約何mmでしょう?
正解は……
答えはない
です。
解像度などによってこのピクセルって単位は1pxあたりの大きさが変わってしまうんです。
例をだすと、300dpiのとき1pxは0.08466666666666667mmとなります
これが1440dpiのとき1pxは0.01763888888888889mmとなります。
とはいえ、解像度が変わっても、見た目はそのままに画面サイズが変わった程度にしかホームページを作る上では変わりないので大丈夫です。
※もし間違っていたらごめんなさい。
さて、ここからが本題です。
前回は、フォントの色を変えました。
そして、今回はフォントサイズ(文字サイズ)を変えようと思います。
そう、今までは、文字サイズを変える方法は、pタグ(段落タグ)を基準サイズとしてh1〜h6までの見出しタグで大きくするしかなかったのです。
なので今回は、文字サイズを自由に変えていこうと思います。
下記画像を見てください。
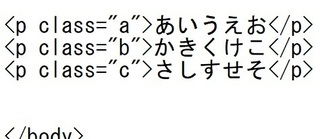
基礎編で使っていたHTMLのbodyタグの中に文字サイズの変化を分かりやすくするために、pタグ(段落タグ)で3行用意しました。
この中で、「class="a"」とか「class="b"」なんてありますが、これは一つ一つに目印(名前)を付けた状態です。
これ、めちゃくちゃ使うので覚えておいてください!
ちなみに使い方は、目印(名前)を付けたいタグの中に半角でスペースをあけた後、class=""と入力します。
そして、「""」このダブルクォーテーションの間は英字から始まる任意の英数字を入れます。
もちろん、同じスタイルを適用したいのであれば、ダブルクォーテーションの中は同じものを使ってもいいです。
一つコツとしては、今回はわかりやすくa・b・cとしましたが、実際にホームページを作る場合は、しっかりと名前を付けた方がいいです。
たとえば、メインの場所だったら「class="main"」といった具合です。
さて、では実際に文字サイズを変更してみましょう。
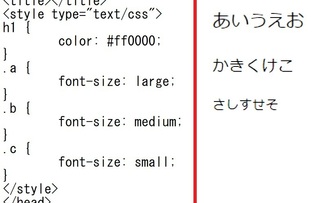
書き方は、下記のようになります。
注意として、先ほどの目印(名前)をつけた部分に関しては、pと打つのではなく、「.a」や「.b」のように「.+名前」を入力する事です。
そして、今回は、あえてlargeやmediumなんて言葉で大きさを変えてみました。
ところが、これだとlargeとmediumの間くらいの文字サイズにした! なんてときがこれではできません!
そこで、じゃあ、直接数値で指定してしまおうじゃないかということになるのですが、それは次回のお話で(*´ω`*)
では今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
昨日、仕事帰りにいつも通りラジオを聞きながら帰っていました。
そこで話されていたのがこれ!
みてもらったらわかるとおり、
じゃがりこ 激辛インドカレー味
です!
ということで、それなりに辛い物が好きな私は、早速そのままコンビニに寄り3個買って帰りました。
中は、見るからに辛そうな色合いをしていました。(写真撮るの忘れてごめんなさい)
匂いもカレーのスパイスの匂いがしていい感じ(*´ω`*)
食べてみると……
おっ!
よく期間限定でいろんなところで「激辛!」と書いた商品が出回りますが、あれって一般人向けで、私のようにちょっとに辛い物が好きな人にはまったく辛くなくて、いつもがっかりするのですが、これはそういうものに比べると辛い方でした(*´ω`*)
とは言っても、私としてはちょっと物足りない辛さではあるのですが、それでも合格ラインの辛さでした。(何様だよっ)
ちなみに、辛い物が苦手という人は、食べない方がいい辛さだと思うので、チャレンジする場合は気を付けてくださいね(*´ω`*)
とはいっても、味自体はさすがカルビーのじゃがりこ!
おいしいです(*´ω`*)
私以上に辛い物が好きな人には、全然物足りない辛さだとは思いますが、味はおいしいし、一般向けの「激辛!」に比べると辛い方なので、それなりに楽しめるのではないかと思います(*´ω`*)
ぜひ一度おためしあれ(*´ω`*)
では今回は、「ホームページの作り方 〜応用編03〜」となります。
今回もちょっと続き物になりますが、今回は比較的余裕だと思うので、気楽に読んで試してみてくださいね(*´ω`*)
それでは、質問です。
ホームページを作るときにはcmやmmではなく、主にpx(ピクセル)という単位を使います。
聞いたことあるかなー?
そこで質問です。
1pxは、約何mmでしょう?
正解は……
答えはない
です。
解像度などによってこのピクセルって単位は1pxあたりの大きさが変わってしまうんです。
例をだすと、300dpiのとき1pxは0.08466666666666667mmとなります
これが1440dpiのとき1pxは0.01763888888888889mmとなります。
とはいえ、解像度が変わっても、見た目はそのままに画面サイズが変わった程度にしかホームページを作る上では変わりないので大丈夫です。
※もし間違っていたらごめんなさい。
さて、ここからが本題です。
前回は、フォントの色を変えました。
そして、今回はフォントサイズ(文字サイズ)を変えようと思います。
そう、今までは、文字サイズを変える方法は、pタグ(段落タグ)を基準サイズとしてh1〜h6までの見出しタグで大きくするしかなかったのです。
なので今回は、文字サイズを自由に変えていこうと思います。
下記画像を見てください。
基礎編で使っていたHTMLのbodyタグの中に文字サイズの変化を分かりやすくするために、pタグ(段落タグ)で3行用意しました。
この中で、「class="a"」とか「class="b"」なんてありますが、これは一つ一つに目印(名前)を付けた状態です。
これ、めちゃくちゃ使うので覚えておいてください!
ちなみに使い方は、目印(名前)を付けたいタグの中に半角でスペースをあけた後、class=""と入力します。
そして、「""」このダブルクォーテーションの間は英字から始まる任意の英数字を入れます。
もちろん、同じスタイルを適用したいのであれば、ダブルクォーテーションの中は同じものを使ってもいいです。
一つコツとしては、今回はわかりやすくa・b・cとしましたが、実際にホームページを作る場合は、しっかりと名前を付けた方がいいです。
たとえば、メインの場所だったら「class="main"」といった具合です。
さて、では実際に文字サイズを変更してみましょう。
書き方は、下記のようになります。
注意として、先ほどの目印(名前)をつけた部分に関しては、pと打つのではなく、「.a」や「.b」のように「.+名前」を入力する事です。
そして、今回は、あえてlargeやmediumなんて言葉で大きさを変えてみました。
ところが、これだとlargeとmediumの間くらいの文字サイズにした! なんてときがこれではできません!
そこで、じゃあ、直接数値で指定してしまおうじゃないかということになるのですが、それは次回のお話で(*´ω`*)
では今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く