ホームページの作り方 〜初級編03〜
2019年09月13日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
千葉の方の停電と断水、本当にやばいですね。
私の友人が住んでるところは、昨夜(9月11日)停電がやっと復旧したそうです。
友人が言っていたことは、毎日37℃の中、暑くて寝れない。
体力が奪われる。
お風呂も水風呂で入るしかなくて、それはそれで体力がさらに奪われるし、食事も満足にできるかというとそうでもなくて、それもきつい。
と話していました。
そんな友人は昨夜やっと涼しい中寝れたようで、安心しました。
停電が復旧する少し前に友人が言っていたことは、
「もう結構限界に来てる」
でした。
まだまだ、停電も断水も復旧していない地域があるようです。
そういった地域が少しでも早く復旧することを私は祈る事しかできません。
とにかく、これ以上亡くなる方が出ないことをせつに祈ります。
さて、本日もホームページのお話をしようと思います。
今回は「ホームページの作り方 〜初級編03〜」となります。
では、質問です。
病気等により、目の不自由な方もインターネットを見るという方がいらっしゃることをご存知でしょうか?
実は、私の友人でも1人います。
ついひと月前、亡くなってしまったんですけどね……。
さて、目の不自由な方がホームページを見る時、ホームページ上にある画像をどうやって認識しているでしょう?
正解は、今回のお話に出てきます。
ということで今回は、ホームページを作成するときに画像を表示する方法を書きたいと思います。
ホームページを作成するとき、やはり画像もタグが必要になります。
画像をこう、ぽんっと置いて終わり(*´ω`*)ってできればいいんですけど、なかなかそうは問屋が卸しません。
じゃあ、実際にどう書くかの前に、画像を準備しないといけませんね(*´ω`*)
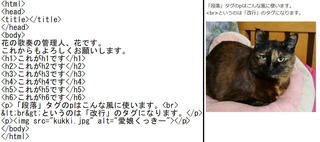
今回私は、プロフィール写真に使っている、私の愛娘くっきーの写真を使おうと思います(*´ω`*)
みなさんもよかったら何か画像を準備して、実際に「index.html」のファイルに書いて試してみてくださいね(*´ω`*)
では、画像を準備したら、「index.html」のファイルがあるところに画像を置いてください。
その際、ファイル名は英数字に変えておくといいです。
こんな感じです。
注意点として、ファイル名は数字から始まらないように気を付けてください。
さて、ファイルを準備できたら、実際にタグ打ちです。
左がメモ帳で開いた状態で、右が実際の表示になります。
右の実際の表示は、上の部分をカットしていますのでご了承くださいm(__)m
ということで、画像を表示するタグの打ち方は、
<img src="ファイル名" alt="画像を認識するための言葉">
となります。
今回のタグはちょっと長いですね(;^ω^)
そして、この画像を表示するタグも締めタグがありません。
さらに、この画像を表示するタグは、あくまで「基本的に」ですが、昨日書いた「段落」タグの<p></p>で囲むことが多いです。
このあたりの話は、またおいおいしていこうと思います。
ちなみに、imgとsrcの間は半角スペースが入ります。
また、要注意としてよく忘れるのがこれ「""」ダブルクォーテーションというのですが、ファイル名や言葉を必ずこのダブルクォーテーションで囲むことを忘れないでください。
よく終わりの方を忘れちゃうので、要注意です!
また、altの前も半角スペースが入ります。
このaltですが、実はダブルクォーテーションの中は空白でもいいです。
ですが、今回の質問であったように、目の不自由な方が音声ソフトを使ってインターネットを見る場合、この部分を読むことになるため、この部分が空白だと目の不自由な方はわかりません。
さらに、このaltの部分は、以前見出しタグで出てきた検索の印を管理するプログラムが画像を人間の様に認識できないので、このaltの部分を言葉として画像を認識するのでとても重要なんです。
なので、空白でもいいですが、できれば何の画像なのか説明を入れておきましょう。
ということで、今回は画像について書きました。
今のところやったものは、
見出しタグ
段落タグ
改行タグ
画像タグ
の4つですが、もう心が折れそうになってる人いませんか?(笑)
この4つはすごく大切なので覚えておきましょう><
次回以降も色んなタグを紹介しますが、一つ覚えておいてほしいのは、ぜーんぶ覚える必要は
ない!(笑)
大事なところは覚えなきゃいけないけど、こういうのって困ったらインターネットで調べるものなんですよ(*´ω`*)
私も、この場合どうしたらいいんだろう、何かいい方法ないかなとよくインターネットで調べます(*´ω`*)
最近で言えば、背景画像のぼかし方とか線を斜めにする方法とかグラデーションの作り方ですね(*´ω`*)
そんなことまでホームページで出来ちゃうけど、いちいち作り方は覚えてません(笑)
なので、長年コーディングを専門にやってる私ですら調べるのですから、調べるのは当たり前と思ってもらって大丈夫です(*´ω`*)
だから、ぜーんぶ覚えなきゃ((((;゚Д゚))))ガクガクブルブル
ってならなくていいですよー(*´ω`*)
ということで、今回も長くなりすぎてしまったのでこの辺でー(*´ω`*)ノ
ゆーっくりのーんびりやっていきましょうね(*´ω`*)
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
千葉の方の停電と断水、本当にやばいですね。
私の友人が住んでるところは、昨夜(9月11日)停電がやっと復旧したそうです。
友人が言っていたことは、毎日37℃の中、暑くて寝れない。
体力が奪われる。
お風呂も水風呂で入るしかなくて、それはそれで体力がさらに奪われるし、食事も満足にできるかというとそうでもなくて、それもきつい。
と話していました。
そんな友人は昨夜やっと涼しい中寝れたようで、安心しました。
停電が復旧する少し前に友人が言っていたことは、
「もう結構限界に来てる」
でした。
まだまだ、停電も断水も復旧していない地域があるようです。
そういった地域が少しでも早く復旧することを私は祈る事しかできません。
とにかく、これ以上亡くなる方が出ないことをせつに祈ります。
さて、本日もホームページのお話をしようと思います。
今回は「ホームページの作り方 〜初級編03〜」となります。
では、質問です。
病気等により、目の不自由な方もインターネットを見るという方がいらっしゃることをご存知でしょうか?
実は、私の友人でも1人います。
ついひと月前、亡くなってしまったんですけどね……。
さて、目の不自由な方がホームページを見る時、ホームページ上にある画像をどうやって認識しているでしょう?
正解は、今回のお話に出てきます。
ということで今回は、ホームページを作成するときに画像を表示する方法を書きたいと思います。
ホームページを作成するとき、やはり画像もタグが必要になります。
画像をこう、ぽんっと置いて終わり(*´ω`*)ってできればいいんですけど、なかなかそうは問屋が卸しません。
じゃあ、実際にどう書くかの前に、画像を準備しないといけませんね(*´ω`*)
今回私は、プロフィール写真に使っている、私の愛娘くっきーの写真を使おうと思います(*´ω`*)
みなさんもよかったら何か画像を準備して、実際に「index.html」のファイルに書いて試してみてくださいね(*´ω`*)
では、画像を準備したら、「index.html」のファイルがあるところに画像を置いてください。
その際、ファイル名は英数字に変えておくといいです。
こんな感じです。
注意点として、ファイル名は数字から始まらないように気を付けてください。
さて、ファイルを準備できたら、実際にタグ打ちです。
左がメモ帳で開いた状態で、右が実際の表示になります。
右の実際の表示は、上の部分をカットしていますのでご了承くださいm(__)m
ということで、画像を表示するタグの打ち方は、
<img src="ファイル名" alt="画像を認識するための言葉">
となります。
今回のタグはちょっと長いですね(;^ω^)
そして、この画像を表示するタグも締めタグがありません。
さらに、この画像を表示するタグは、あくまで「基本的に」ですが、昨日書いた「段落」タグの<p></p>で囲むことが多いです。
このあたりの話は、またおいおいしていこうと思います。
ちなみに、imgとsrcの間は半角スペースが入ります。
また、要注意としてよく忘れるのがこれ「""」ダブルクォーテーションというのですが、ファイル名や言葉を必ずこのダブルクォーテーションで囲むことを忘れないでください。
よく終わりの方を忘れちゃうので、要注意です!
また、altの前も半角スペースが入ります。
このaltですが、実はダブルクォーテーションの中は空白でもいいです。
ですが、今回の質問であったように、目の不自由な方が音声ソフトを使ってインターネットを見る場合、この部分を読むことになるため、この部分が空白だと目の不自由な方はわかりません。
さらに、このaltの部分は、以前見出しタグで出てきた検索の印を管理するプログラムが画像を人間の様に認識できないので、このaltの部分を言葉として画像を認識するのでとても重要なんです。
なので、空白でもいいですが、できれば何の画像なのか説明を入れておきましょう。
ということで、今回は画像について書きました。
今のところやったものは、
見出しタグ
段落タグ
改行タグ
画像タグ
の4つですが、もう心が折れそうになってる人いませんか?(笑)
この4つはすごく大切なので覚えておきましょう><
次回以降も色んなタグを紹介しますが、一つ覚えておいてほしいのは、ぜーんぶ覚える必要は
ない!(笑)
大事なところは覚えなきゃいけないけど、こういうのって困ったらインターネットで調べるものなんですよ(*´ω`*)
私も、この場合どうしたらいいんだろう、何かいい方法ないかなとよくインターネットで調べます(*´ω`*)
最近で言えば、背景画像のぼかし方とか線を斜めにする方法とかグラデーションの作り方ですね(*´ω`*)
そんなことまでホームページで出来ちゃうけど、いちいち作り方は覚えてません(笑)
なので、長年コーディングを専門にやってる私ですら調べるのですから、調べるのは当たり前と思ってもらって大丈夫です(*´ω`*)
だから、ぜーんぶ覚えなきゃ((((;゚Д゚))))ガクガクブルブル
ってならなくていいですよー(*´ω`*)
ということで、今回も長くなりすぎてしまったのでこの辺でー(*´ω`*)ノ
ゆーっくりのーんびりやっていきましょうね(*´ω`*)
~~~ヾ(*'▽'*)o マタネー♪
タグ:画像タグ
この記事へのコメント
コメントを書く