ホームページの作り方 〜初級編04〜
2019年09月14日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
最近、友人とカラオケに行く機会が多いのですが、なんせもともとカラオケが好きじゃなかった私。
当然、歌う曲が少なくて困っています(笑)
というよりも、私元々音楽は聞かないタイプなんです><
確かに若いころは聞いていた曲もあるのですが、本当にそれは学生時代(´・ω・`)
しかも、アニソンばかり……(´・ω・`)
そして、成人してからは、音楽ってほとんど聞かなくなりました。
唯一聞くのは、クラシックとかゲーム音楽とか……(´・ω・`)
何かをしながら音楽を聞くので、そういうときは集中したくて、歌詞のないそういった曲を聞くんです。
結果として、そのときそのときの流行りの曲なんてまったくわからないまま、今になってしまいました(´・ω・`)
わかりやすい例になるかわかりませんが、最近流行りの「米津玄師さん」とか「星野源さん」とかまーったくわかりません(´・ω・`)
むしろ、このお二人でさえ、友達とカラオケに行くことによって名前を覚えたほど……(´・ω・`)
それほど、流行りがわからない私です(´・ω・`)
誰か「こういう曲歌うといいよー」とか「こんなの流行りだよ!」って教えてください(´;ω;`)
男性の曲でも女性の曲でもどちらでもかまいません><
ほんと、仕事とゲームだけの生活は、だめだなーと思う〇〇歳になった誕生日でした(´・ω・`)
さて、今回も4回続くことになりますが、ホームページの作り方のお話になります。
今回は「ホームページの作り方 〜初級編04〜」となりますので、よろしくお願いします(*´ω`*)
さて、質問です。
今回は「リスト」のためのタグのお話を書こうと思っています。
そこで質問です。
今までいくつのタグのお話を書いたでしょう?
正解は、
見出しタグ
段落タグ
改行タグ
画像タグ
の4つです(*´ω`*)
ということで、リストのタグなのですが、リストには大きく分けて3種類あります。
今回から3回に分けて書いていこうと思います(*´ω`*)
ですので、短い文章を意識します!!
まず、リストは大きく分けて3種類あるというお話でしたが3種類とは、
行頭記号付きリスト
行頭番号付きリスト
定義型リスト
の3つです(*´ω`*)
ということで、今回は「行頭記号付きリスト」をやっていきます。
「行頭記号付きリスト」とは、必ず作成時に自動的に行頭に黒丸がつきます。
ちなみに、この黒丸はいろんな形に変えられます。
その話は、またおいおい説明しますね(*´ω`*)
さて、この行頭記号付きリストですが、少し作り方が変わっています。
作り方はこんな感じ。
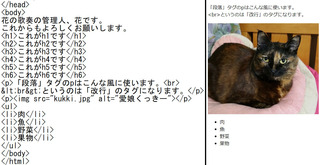
いつも通り、左が実際に打った画面で、右が実際にどう見えるかです。
行頭記号付きリストの場合、
<ul></ul>
でリストの部分、
<li></li>
を囲むという形になっています。
ちなみに、この <li></li> の部分はいくつ作ってもかまいません。
また、リストは「入れ子」にすることもできます。
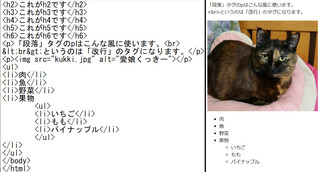
作り方が少しわかりにくいので、これも画像を貼っておきますね(*´ω`*)
画像の場合で言うと、食べ物の種類とさらに、果物の種類をさらに入れ子にして書いているという形にしています。
このとき、入れ子にしたときの行頭記号が黒丸ではなくなっていることに注意しておいてくださいね(*´ω`*)
ただし、この入れ子にした行頭記号も形を変えることができます(*´ω`*)
ということで、今回は「ホームページの作り方 〜初級編04〜」ということで、リストに入りました。
次回の「ホームページの作り方 〜初級編05〜」は、今回に引き続き、リストについてお話を書こうと思います(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
最近、友人とカラオケに行く機会が多いのですが、なんせもともとカラオケが好きじゃなかった私。
当然、歌う曲が少なくて困っています(笑)
というよりも、私元々音楽は聞かないタイプなんです><
確かに若いころは聞いていた曲もあるのですが、本当にそれは学生時代(´・ω・`)
しかも、アニソンばかり……(´・ω・`)
そして、成人してからは、音楽ってほとんど聞かなくなりました。
唯一聞くのは、クラシックとかゲーム音楽とか……(´・ω・`)
何かをしながら音楽を聞くので、そういうときは集中したくて、歌詞のないそういった曲を聞くんです。
結果として、そのときそのときの流行りの曲なんてまったくわからないまま、今になってしまいました(´・ω・`)
わかりやすい例になるかわかりませんが、最近流行りの「米津玄師さん」とか「星野源さん」とかまーったくわかりません(´・ω・`)
むしろ、このお二人でさえ、友達とカラオケに行くことによって名前を覚えたほど……(´・ω・`)
それほど、流行りがわからない私です(´・ω・`)
誰か「こういう曲歌うといいよー」とか「こんなの流行りだよ!」って教えてください(´;ω;`)
男性の曲でも女性の曲でもどちらでもかまいません><
ほんと、仕事とゲームだけの生活は、だめだなーと思う〇〇歳になった誕生日でした(´・ω・`)
さて、今回も4回続くことになりますが、ホームページの作り方のお話になります。
今回は「ホームページの作り方 〜初級編04〜」となりますので、よろしくお願いします(*´ω`*)
さて、質問です。
今回は「リスト」のためのタグのお話を書こうと思っています。
そこで質問です。
今までいくつのタグのお話を書いたでしょう?
正解は、
見出しタグ
段落タグ
改行タグ
画像タグ
の4つです(*´ω`*)
ということで、リストのタグなのですが、リストには大きく分けて3種類あります。
今回から3回に分けて書いていこうと思います(*´ω`*)
ですので、短い文章を意識します!!
まず、リストは大きく分けて3種類あるというお話でしたが3種類とは、
行頭記号付きリスト
行頭番号付きリスト
定義型リスト
の3つです(*´ω`*)
ということで、今回は「行頭記号付きリスト」をやっていきます。
「行頭記号付きリスト」とは、必ず作成時に自動的に行頭に黒丸がつきます。
ちなみに、この黒丸はいろんな形に変えられます。
その話は、またおいおい説明しますね(*´ω`*)
さて、この行頭記号付きリストですが、少し作り方が変わっています。
作り方はこんな感じ。
いつも通り、左が実際に打った画面で、右が実際にどう見えるかです。
行頭記号付きリストの場合、
<ul></ul>
でリストの部分、
<li></li>
を囲むという形になっています。
ちなみに、この <li></li> の部分はいくつ作ってもかまいません。
また、リストは「入れ子」にすることもできます。
作り方が少しわかりにくいので、これも画像を貼っておきますね(*´ω`*)
画像の場合で言うと、食べ物の種類とさらに、果物の種類をさらに入れ子にして書いているという形にしています。
このとき、入れ子にしたときの行頭記号が黒丸ではなくなっていることに注意しておいてくださいね(*´ω`*)
ただし、この入れ子にした行頭記号も形を変えることができます(*´ω`*)
ということで、今回は「ホームページの作り方 〜初級編04〜」ということで、リストに入りました。
次回の「ホームページの作り方 〜初級編05〜」は、今回に引き続き、リストについてお話を書こうと思います(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:タグ
この記事へのコメント
コメントを書く