�z�[���y�[�W�̍��� �`���p��27�`
2020�N03��04��
�݂Ȃ��܁A����ɂ��́[(*�L�ցM*)�
�Ԃł�(*�L�ցM*)
������Ɗ��������Ƃ�����܂���(*�L�ցM*)
���̂��F�B�̂��F�B�����d���ɕ��A���ꂽ�݂����ł�(*�L�ցM*)
���炭�̒��s�ǂł��x�݂���Ă��������ŁA�̒������O�Ɏ��͈�x�������������͂��Ȃ�ł����o���ĂȂ��c�c�B
����A����������̂͊o���Ă����ł��B
�ł��A����l�����������Ă���Ƃ���ŁA���܂��o������Ƃ��������ŁA
�u���A�����ꂳ�܁[(*�L�ցM*)�v
�ƈꌾ���킵�������������̂ŁA�L�����c�c(�L�E�ցE�M)
�Ƃ������ƂŁA���̕����u���O�������Ă���������̂ŁA�悩������݂Ȃ����������������(*�L�ցM*)
�q�������̂̂�т�_�Ɠ��L
���Ăł́A����͑O��̃z�[���y�[�W�̍��� �`���p��26�`�̑����Ƃ��āAtext-decoration�̂��b�����Ă��������Ǝv���܂��B
����ł́A���ł��I
����́A�z�[���y�[�W�Ȃ�Ă܁[�������W�̂Ȃ����ł��I
���L�̍��̖��O�A�݂Ȃ���ǂ߂܂����H
�@���������@�A���ė����@�B�p�g���@�C�ɑ���
�D���������@�E���{�@�F���������@�G�������@�@
�q���g�́A�\�����ɕ��ׂĂ��܂�(*�L�ցM*)
�ł́A�����͍Ō��(*�L�ցM*)�
���āA�������炪�{��ł��B
�O��Atext-decoration-line�̂��b�����܂������o���Ă���������ł��傤���H
����́Atext-decoration-style�̂��b���������Ǝv���܂��B
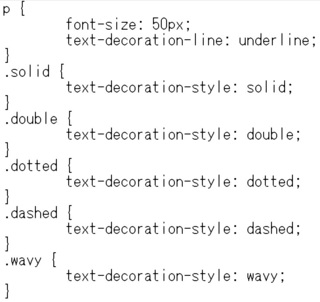
text-decoration-style�̃v���p�e�B�́A�O��̂��b�ŏo�Ă����Atext-decoration-line�̃v���p�e�B�̐�����w�肷��v���p�e�B�ƂȂ�܂��B
��̓I�ɂ́A�ȉ��̂悤�Ȓl������܂��B
solid�@ ���@�����i�����l�j
double�@���@��d��
dotted�@���@�_��
dashed�@���@�j��
wavy�@�@���@�g��
��L�̒l���w�肷��ƁAtext-decoration-line�Ŏw�肵�����킪�w��ʂ�ɕς���Ă���܂�(*�L�ցM*)
�ł́A�����ɑ��ď�L�̒l���w�肵�����̂�\���������Ǝv���܂��B
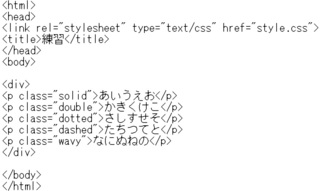
���g�s�l�k��
���b�r�r��
���u���E�U��
���āA����͂��������������b�𑱂��܂��I
���̂Ƃ���Atext-decoration-line��text-decoration-style�̂��b�����܂������A����text-decoration�͐F��ς��邱�Ƃ��ł��܂��B
�F�̕ς����́A���܂�color��background-color�Aborder-color�ŐF��ς��Ă����悤�ɁA��{�I�ɂ́A�u#�Z�Z�Z�Z�Z�Z�i16�i���̂U���j�v�̏������ŕς��܂��B
���̕ӂ�Ɋւ��āA�܂���������قǂł��Ȃ��Ǝv���̂ŁA�����͏Ȃ��܂��ˁB
�ƁA����Ȋ����ŁAtext-decoration�͂R�ɕ����ď������Ƃ��ł��܂����A��{�I�ɂ́A
p {
text-decoration: underline wavy #ff0000;
}
���ЂƂ܂Ƃ߂ɂ��ď����܂��B
�ł́Atext-decoration�ɂ��Ă͂���ŏI���ɂ������Ǝv���܂��B
�Ƃ������ƂŁA����͂��̕ӂŁ[(*�L�ցM*)�
���̓����́A
�@�A�t���J�@�A�A�����J�@�B�C�M���X�@�C�C�^���A
�D�I�[�X�g�����A�@�E�ɂق�@�F�u���W���@�G�@�t�����X
�ł���(*�L�ցM*)
�݂Ȃ���A����������ł��傤���H(*�L�ցM*)
����ł́A~~~�S(*'��'*)o �}�^�l�[��




�Ԃł�(*�L�ցM*)
������Ɗ��������Ƃ�����܂���(*�L�ցM*)
���̂��F�B�̂��F�B�����d���ɕ��A���ꂽ�݂����ł�(*�L�ցM*)
���炭�̒��s�ǂł��x�݂���Ă��������ŁA�̒������O�Ɏ��͈�x�������������͂��Ȃ�ł����o���ĂȂ��c�c�B
����A����������̂͊o���Ă����ł��B
�ł��A����l�����������Ă���Ƃ���ŁA���܂��o������Ƃ��������ŁA
�u���A�����ꂳ�܁[(*�L�ցM*)�v
�ƈꌾ���킵�������������̂ŁA�L�����c�c(�L�E�ցE�M)
�Ƃ������ƂŁA���̕����u���O�������Ă���������̂ŁA�悩������݂Ȃ����������������(*�L�ցM*)
�q�������̂̂�т�_�Ɠ��L
���Ăł́A����͑O��̃z�[���y�[�W�̍��� �`���p��26�`�̑����Ƃ��āAtext-decoration�̂��b�����Ă��������Ǝv���܂��B
����ł́A���ł��I
����́A�z�[���y�[�W�Ȃ�Ă܁[�������W�̂Ȃ����ł��I
���L�̍��̖��O�A�݂Ȃ���ǂ߂܂����H
�@���������@�A���ė����@�B�p�g���@�C�ɑ���
�D���������@�E���{�@�F���������@�G�������@�@
�q���g�́A�\�����ɕ��ׂĂ��܂�(*�L�ցM*)
�ł́A�����͍Ō��(*�L�ցM*)�
���āA�������炪�{��ł��B
�O��Atext-decoration-line�̂��b�����܂������o���Ă���������ł��傤���H
����́Atext-decoration-style�̂��b���������Ǝv���܂��B
text-decoration-style�̃v���p�e�B�́A�O��̂��b�ŏo�Ă����Atext-decoration-line�̃v���p�e�B�̐�����w�肷��v���p�e�B�ƂȂ�܂��B
��̓I�ɂ́A�ȉ��̂悤�Ȓl������܂��B
solid�@ ���@�����i�����l�j
double�@���@��d��
dotted�@���@�_��
dashed�@���@�j��
wavy�@�@���@�g��
��L�̒l���w�肷��ƁAtext-decoration-line�Ŏw�肵�����킪�w��ʂ�ɕς���Ă���܂�(*�L�ցM*)
�ł́A�����ɑ��ď�L�̒l���w�肵�����̂�\���������Ǝv���܂��B
���g�s�l�k��
���b�r�r��
���u���E�U��
���āA����͂��������������b�𑱂��܂��I
���̂Ƃ���Atext-decoration-line��text-decoration-style�̂��b�����܂������A����text-decoration�͐F��ς��邱�Ƃ��ł��܂��B
�F�̕ς����́A���܂�color��background-color�Aborder-color�ŐF��ς��Ă����悤�ɁA��{�I�ɂ́A�u#�Z�Z�Z�Z�Z�Z�i16�i���̂U���j�v�̏������ŕς��܂��B
���̕ӂ�Ɋւ��āA�܂���������قǂł��Ȃ��Ǝv���̂ŁA�����͏Ȃ��܂��ˁB
�ƁA����Ȋ����ŁAtext-decoration�͂R�ɕ����ď������Ƃ��ł��܂����A��{�I�ɂ́A
p {
text-decoration: underline wavy #ff0000;
}
���ЂƂ܂Ƃ߂ɂ��ď����܂��B
�ł́Atext-decoration�ɂ��Ă͂���ŏI���ɂ������Ǝv���܂��B
�Ƃ������ƂŁA����͂��̕ӂŁ[(*�L�ցM*)�
���̓����́A
�@�A�t���J�@�A�A�����J�@�B�C�M���X�@�C�C�^���A
�D�I�[�X�g�����A�@�E�ɂق�@�F�u���W���@�G�@�t�����X
�ł���(*�L�ցM*)
�݂Ȃ���A����������ł��傤���H(*�L�ցM*)
����ł́A~~~�S(*'��'*)o �}�^�l�[��
�^�O�FCSS
���̋L���ւ̃R�����g
�R�����g������