ホームページの作り方 〜基本中の基本(復習03)〜
2020年02月08日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
いまさらながら、節分のお話。
御多分に漏れず、我が家も恵方巻を食べました。
弟2人は、片方は福岡市内、片方は北九州市内で一人暮らしをしているため、家には父と母と私の3人で住んでいます。
そんな3人で今年も、リビングで食卓を囲み、西南西を向き、無言で巻きずしにかぶりつきました。
毎年の恒例ではあるのですが、すごくシュールな絵です(笑)
ということで、暦の上では春ですね(*´ω`*)
結局、現時点でも雪は降ってません。
暖冬とはいえ、さすがに冬に雪を見れないってやっぱり寂しいです(´・ω・`)
といって、北の方に住んでる方にとっては、雪はないにこしたことはないのでしょうし、九州に住んでるからこその悩みなのでしょうね。
でも、やっぱり雪が見たかった!><
それでは、ホームページのお話の続きをやっていきたいと思います。
今日も復習の続きですね(*´ω`*)
今回で基本中の基本の復習は終わりです。
さて、前回はHTMLファイルとCSSファイルを作成し、また、開き方についてお話しました。
では、今回は、HTMLファイルにかならず記述しなければいけないことを入力していきましょう。
では、昨日の説明通り、HTMLファイルとCSSファイルをメモ帳で開き、さらにHTMLファイルに関してはブラウザソフト(ダブルクリック)で開きましょう(*´ω`*)
ちなみに、今現在は当然のことながら全部のウィンドウが真っ白です!
それでは、メモ帳で開いたHTMLファイルに次のようにまず記述しましょう。
<html>
<head>
</head>
<body>
</body>
</html>
注意点は、必ず半角で入力すること!
さらに、
<head>
</head>
の間に、次の記述も行ってください。
<link rel="stylesheet" type="text/css" href="style.css">
<title>練習</title>
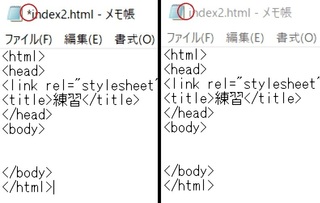
記述が終わるとこのような状態になります。
間違いなく入力が出来たら、上書き保存しましょう。
この時、左上にある「ファイル」のタブから「上書き保存」を選ぶ方法もありますが、ちょっとかっこよくキーボードの左下にあるCtrlキーを押しながらSキーを押してみてください(*´ω`*)
何も変化はありませんが、上書き保存できています。
以前お話したショートカットキーと呼ばれるやつの一つですね。
ちなみに、本当に上書き保存されたか不安な方のために確認方法を一つをお教えします。
半分から左は「上書き保存前」、半分から右は「上書き保存後」となります。
赤丸の部分を見てもらったらわかるように、「上書き保存前」には「*」この記号が入っていますが、「上書き保存後」は「*」この記号が消えています。
つまり、この部分を見てもらえば上書き保存が出来ているかいないかが判断できるのです(*´ω`*)
さて、ここまで出来たら、次にCSSファイルの画面に移ります。
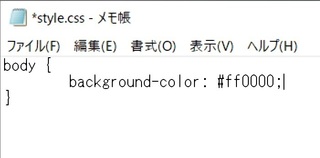
当然、CSSファイルも今現在真っ白な状況なのですが、こう入力しましょう。
body {
background-color: #ff0000;
}
入力が出来たら当然こうなります。
もちろんこれは、上書き保存してくださいね(*´ω`*)
さて、入力がを終わりました。
最後に確認です!
HTMLファイルをダブルクリックで開いていると思うのでその画面に移ります。
そこで、グーグルクロームでいうと
をクリックするか、キーボードの上の方にあるF5のキーを押しましょう。
これは「更新」と言って、HTMLファイルやCSSファイルの「最新の情報に更新する」ということになります。
画像のボタンをクリックするか、F5を押すと、全面「真っ赤」になっていれば間違いないです(*´ω`*)
これが出来たら、このままだと目が痛いので、CSSに先ほど書いた、
body {
background-color: #ff0000;
}
この部分を消して、真っ白に戻してあげましょう(*´ω`*)
消したら、上書き保存することを忘れないように!(*´ω`*)
ということで、基本中の基本である、HTMLファイルとCSSファイルの作成とそれに伴う必要な記述の入力はこれにて終了です。
次回から、また色んなプロパティのお話をしていきたいと思いますので頑張りましょうね(*´ω`*)
では今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
いまさらながら、節分のお話。
御多分に漏れず、我が家も恵方巻を食べました。
弟2人は、片方は福岡市内、片方は北九州市内で一人暮らしをしているため、家には父と母と私の3人で住んでいます。
そんな3人で今年も、リビングで食卓を囲み、西南西を向き、無言で巻きずしにかぶりつきました。
毎年の恒例ではあるのですが、すごくシュールな絵です(笑)
ということで、暦の上では春ですね(*´ω`*)
結局、現時点でも雪は降ってません。
暖冬とはいえ、さすがに冬に雪を見れないってやっぱり寂しいです(´・ω・`)
といって、北の方に住んでる方にとっては、雪はないにこしたことはないのでしょうし、九州に住んでるからこその悩みなのでしょうね。
でも、やっぱり雪が見たかった!><
それでは、ホームページのお話の続きをやっていきたいと思います。
今日も復習の続きですね(*´ω`*)
今回で基本中の基本の復習は終わりです。
さて、前回はHTMLファイルとCSSファイルを作成し、また、開き方についてお話しました。
では、今回は、HTMLファイルにかならず記述しなければいけないことを入力していきましょう。
では、昨日の説明通り、HTMLファイルとCSSファイルをメモ帳で開き、さらにHTMLファイルに関してはブラウザソフト(ダブルクリック)で開きましょう(*´ω`*)
ちなみに、今現在は当然のことながら全部のウィンドウが真っ白です!
それでは、メモ帳で開いたHTMLファイルに次のようにまず記述しましょう。
<html>
<head>
</head>
<body>
</body>
</html>
注意点は、必ず半角で入力すること!
さらに、
<head>
</head>
の間に、次の記述も行ってください。
<link rel="stylesheet" type="text/css" href="style.css">
<title>練習</title>
記述が終わるとこのような状態になります。
間違いなく入力が出来たら、上書き保存しましょう。
この時、左上にある「ファイル」のタブから「上書き保存」を選ぶ方法もありますが、ちょっとかっこよくキーボードの左下にあるCtrlキーを押しながらSキーを押してみてください(*´ω`*)
何も変化はありませんが、上書き保存できています。
以前お話したショートカットキーと呼ばれるやつの一つですね。
ちなみに、本当に上書き保存されたか不安な方のために確認方法を一つをお教えします。
半分から左は「上書き保存前」、半分から右は「上書き保存後」となります。
赤丸の部分を見てもらったらわかるように、「上書き保存前」には「*」この記号が入っていますが、「上書き保存後」は「*」この記号が消えています。
つまり、この部分を見てもらえば上書き保存が出来ているかいないかが判断できるのです(*´ω`*)
さて、ここまで出来たら、次にCSSファイルの画面に移ります。
当然、CSSファイルも今現在真っ白な状況なのですが、こう入力しましょう。
body {
background-color: #ff0000;
}
入力が出来たら当然こうなります。
もちろんこれは、上書き保存してくださいね(*´ω`*)
さて、入力がを終わりました。
最後に確認です!
HTMLファイルをダブルクリックで開いていると思うのでその画面に移ります。
そこで、グーグルクロームでいうと
をクリックするか、キーボードの上の方にあるF5のキーを押しましょう。
これは「更新」と言って、HTMLファイルやCSSファイルの「最新の情報に更新する」ということになります。
画像のボタンをクリックするか、F5を押すと、全面「真っ赤」になっていれば間違いないです(*´ω`*)
これが出来たら、このままだと目が痛いので、CSSに先ほど書いた、
body {
background-color: #ff0000;
}
この部分を消して、真っ白に戻してあげましょう(*´ω`*)
消したら、上書き保存することを忘れないように!(*´ω`*)
ということで、基本中の基本である、HTMLファイルとCSSファイルの作成とそれに伴う必要な記述の入力はこれにて終了です。
次回から、また色んなプロパティのお話をしていきたいと思いますので頑張りましょうね(*´ω`*)
では今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:初心者支援
この記事へのコメント
コメントを書く