ホームページの作り方 〜応用編20〜
2020年02月09日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
あと数日でバレンタインデーですね(*´ω`*)
私は、あげるのももらうのもめんどくさいし、甘いものが苦手なので、小さいころから無縁のイベントです(笑)
それと同じように、ホワイトデーも無縁(笑)
クッキーのような口の中の水分がおもいっきり取られるような食べ物があまり好きじゃないし、マシュマロなんて綿を食べてるようで小さいころから好きになれない。
なので、2月と3月の大きなイベントである、バレンタインデーとホワイトデーは昔から無縁でした。
なので、いつも周りで浮足立つ女の子や男の子をボケーっと見てる側です(笑)
ほんと、私干物ですね(笑)
みなさんは私みたいな干物にならないように、しっかり頑張ってくださいっ!
それでは、本日からまたCSSのプロパティのお話をしていこうと思います。
今回もそんなに難しい内容ではないので、気楽に読んでくださいね(*´ω`*)
それでは、問題です(*´ω`*)
今回もまた、私の大好きなラジオ番組「モーニングジャム」の「問題です」のコーナーより出題です。
紀元前776年から、西暦393年まで1100年以上、4年おきに行われていた「古代オリンピック」
当時のオリンピックは、開催期間とその前後の合わせて3カ月間、あることが禁止されていました。
何が禁止されたでしょう?
ヒントは、オリンピックといえば?
正解は、最後に(*´ω`*)ノ
それでは、本題です。
今回お話するCSSの使う頻度は、普通レベルといったところでしょうか。
今回のプロパティはこちら。
font-style
font-styleには、基本的に
normal
italic
のどちらかを値として使います。
なので、書き方としては、
p {
font-style: normal;
}
もしくは
p {
font-style: italic;
}
のどちらかなのですが、
font-style: italic;
を使う方が圧倒的に多いと思ってもらっていいです。
さて、この
font-style: italic;
ですが、斜体にするというプロパティと値になります。
逆に
font-style: normal;
は、斜体になっている文字を普通に戻すというプロパティと値ですが、あまり使われることはありません。
さて、それでは、実際に
font-style: italic;
にするとどんなふうに見えるか表示したいと思います。
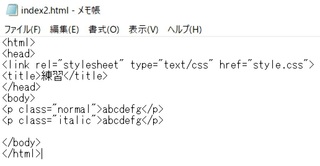
まず、HTMLファイルには以下のように記述しました。
次にCSSファイルには、次のような記述をしています。
1行目はクラスnormalとクラスitalicに共通してフォントサイズを4emにするための記述がされています。
ちなみに、複数の記述をする場合は間に「,(カンマ)」を入れるといいです。
さて、本題の5行目に、
font-style: italic;
を入れています。
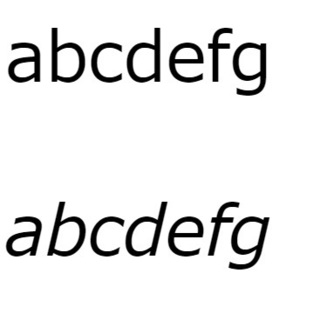
この状態で、HTMLファイルをブラウザソフトで見るとどうなるかというと、下記のようになります。
見てもらったらわかるように、2行目は斜体(イタリック体)になってることがわかると思います。
これが、font-style: italic;です。
ちなみに、元の表示してあるフォント次第では、斜体(イタリック体)にならないことがあるので、気を付けてくださいね(*´ω`*)
また、フォント自体の変え方もおいおいお話します。
ということで、今回はこの辺でー(*´ω`*)ノ
問題の答えは、平和の祭典と呼ばれるオリンピックにふさわしく「戦争」が禁止されていました。
それでは、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
あと数日でバレンタインデーですね(*´ω`*)
私は、あげるのももらうのもめんどくさいし、甘いものが苦手なので、小さいころから無縁のイベントです(笑)
それと同じように、ホワイトデーも無縁(笑)
クッキーのような口の中の水分がおもいっきり取られるような食べ物があまり好きじゃないし、マシュマロなんて綿を食べてるようで小さいころから好きになれない。
なので、2月と3月の大きなイベントである、バレンタインデーとホワイトデーは昔から無縁でした。
なので、いつも周りで浮足立つ女の子や男の子をボケーっと見てる側です(笑)
ほんと、私干物ですね(笑)
みなさんは私みたいな干物にならないように、しっかり頑張ってくださいっ!
それでは、本日からまたCSSのプロパティのお話をしていこうと思います。
今回もそんなに難しい内容ではないので、気楽に読んでくださいね(*´ω`*)
それでは、問題です(*´ω`*)
今回もまた、私の大好きなラジオ番組「モーニングジャム」の「問題です」のコーナーより出題です。
紀元前776年から、西暦393年まで1100年以上、4年おきに行われていた「古代オリンピック」
当時のオリンピックは、開催期間とその前後の合わせて3カ月間、あることが禁止されていました。
何が禁止されたでしょう?
ヒントは、オリンピックといえば?
正解は、最後に(*´ω`*)ノ
それでは、本題です。
今回お話するCSSの使う頻度は、普通レベルといったところでしょうか。
今回のプロパティはこちら。
font-style
font-styleには、基本的に
normal
italic
のどちらかを値として使います。
なので、書き方としては、
p {
font-style: normal;
}
もしくは
p {
font-style: italic;
}
のどちらかなのですが、
font-style: italic;
を使う方が圧倒的に多いと思ってもらっていいです。
さて、この
font-style: italic;
ですが、斜体にするというプロパティと値になります。
逆に
font-style: normal;
は、斜体になっている文字を普通に戻すというプロパティと値ですが、あまり使われることはありません。
さて、それでは、実際に
font-style: italic;
にするとどんなふうに見えるか表示したいと思います。
まず、HTMLファイルには以下のように記述しました。
次にCSSファイルには、次のような記述をしています。
1行目はクラスnormalとクラスitalicに共通してフォントサイズを4emにするための記述がされています。
ちなみに、複数の記述をする場合は間に「,(カンマ)」を入れるといいです。
さて、本題の5行目に、
font-style: italic;
を入れています。
この状態で、HTMLファイルをブラウザソフトで見るとどうなるかというと、下記のようになります。
見てもらったらわかるように、2行目は斜体(イタリック体)になってることがわかると思います。
これが、font-style: italic;です。
ちなみに、元の表示してあるフォント次第では、斜体(イタリック体)にならないことがあるので、気を付けてくださいね(*´ω`*)
また、フォント自体の変え方もおいおいお話します。
ということで、今回はこの辺でー(*´ω`*)ノ
問題の答えは、平和の祭典と呼ばれるオリンピックにふさわしく「戦争」が禁止されていました。
それでは、~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く