ホームページの作り方 〜基本中の基本(復習02)〜
2020年02月07日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
昨日から始めた復習どうでしょうか?
フォルダー作成なんていまさらすぎ!!って方もいるとは思うのですが、私が受け持った生徒さんで、フォルダーの作成はできても、一度作ったフォルダーの名前の変更の仕方を知らなくて、名前の変更がされないままの「新しいフォルダー」がパソコン上のゴミ箱にいっぱい入っていた方がいました(笑)
今となっては本当に懐かしい思い出です(*´ω`*)
あのとき受け持った生徒さんに私も講師として本当に未熟で迷惑ばかりかけてしまったけど、それでも全員大好きな生徒さんでした(*´ω`*)
またいつか、機会があればみなさんに会いたいですね(*´ω`*)
さて、話は戻りますが、昨日は基本中の基本として、新しいHTMLファイルとCSSファイルを作成するに伴うフォルダーの作成を行いました。
今回は、HTMLファイルとCSSファイルを作成したいと思います!
それでは、本題です。
前回作ったフォルダーをまずは開きます。
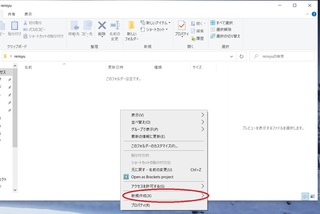
開いたら何もない空っぽのウィンドウが開くと思いますので、そこで右クリックをします。
右クリックすると、またメニューが開くので、その中の「新規作成」の所に、マウスのポインターをもっていきます。
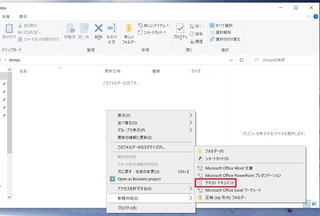
「新規作成」の所にもっていくと、そこからさらにメニューが開きます。
開いたメニューの中に「テキストドキュメント」とあるので、それをクリックします。
すると、テキストファイルが作成されます。
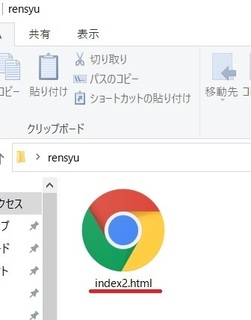
このテキストファイルの名前を今回は「index2.html」と書き換えましょう。
この時、私のパソコンにはグーグルクロームが入っている為、グーグルクロームのアイコンに変化します。
ちなみに、アイコンが変化しなかった場合は、コチラの記事を読んで設定してくださいね(*´ω`*)
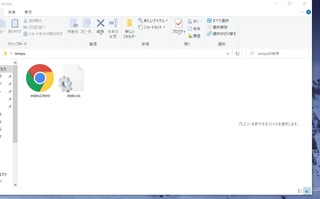
次に上と同じ手順で、今度は「style.css」とファイル名をしたものを用意してください。
完成するとこんな感じになります。
では最後に、ファイルの開き方です!
これは、上で作ったHTMLファイルとCSSファイル、どちらにも共通する開き方になるので覚えてくださいね(*´ω`*)
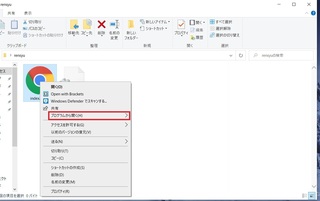
まず、ファイル上で右クリックします。
すると、こんなメニューが開くと思います。
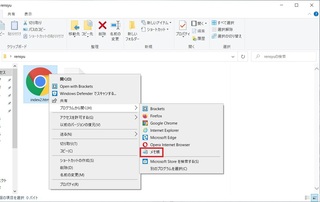
開いたら、赤い四角で囲んだところに、マウスのポインターをもっていきます。
すると、今までのようにまたメニューが開きます。
開いたメニューの中のメモ帳をクリックします。
これが基本的な開き方です。
ホームページを作る際は、HTMLファイルとCSSファイルを両方このやり方でメモ帳で開き、さらに、HTMLファイルのみダブルクリックでブラウザでも開きます。
つまり、ホームページを作る際は、画面上に3つのウィンドウが開くということですね。
メモ帳 HTMLファイル
メモ帳 CSSファイル
ブラウザ(ダブルクリック) HTMLファイル
の3つです。
ということで、今回は、HTMLファイルとCSSファイルを作成しました(*´ω`*)
次回は、HTMLファイルに絶対に必要なものを打ち込みましょう。
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
昨日から始めた復習どうでしょうか?
フォルダー作成なんていまさらすぎ!!って方もいるとは思うのですが、私が受け持った生徒さんで、フォルダーの作成はできても、一度作ったフォルダーの名前の変更の仕方を知らなくて、名前の変更がされないままの「新しいフォルダー」がパソコン上のゴミ箱にいっぱい入っていた方がいました(笑)
今となっては本当に懐かしい思い出です(*´ω`*)
あのとき受け持った生徒さんに私も講師として本当に未熟で迷惑ばかりかけてしまったけど、それでも全員大好きな生徒さんでした(*´ω`*)
またいつか、機会があればみなさんに会いたいですね(*´ω`*)
さて、話は戻りますが、昨日は基本中の基本として、新しいHTMLファイルとCSSファイルを作成するに伴うフォルダーの作成を行いました。
今回は、HTMLファイルとCSSファイルを作成したいと思います!
それでは、本題です。
前回作ったフォルダーをまずは開きます。
開いたら何もない空っぽのウィンドウが開くと思いますので、そこで右クリックをします。
右クリックすると、またメニューが開くので、その中の「新規作成」の所に、マウスのポインターをもっていきます。
「新規作成」の所にもっていくと、そこからさらにメニューが開きます。
開いたメニューの中に「テキストドキュメント」とあるので、それをクリックします。
すると、テキストファイルが作成されます。
このテキストファイルの名前を今回は「index2.html」と書き換えましょう。
この時、私のパソコンにはグーグルクロームが入っている為、グーグルクロームのアイコンに変化します。
ちなみに、アイコンが変化しなかった場合は、コチラの記事を読んで設定してくださいね(*´ω`*)
次に上と同じ手順で、今度は「style.css」とファイル名をしたものを用意してください。
完成するとこんな感じになります。
では最後に、ファイルの開き方です!
これは、上で作ったHTMLファイルとCSSファイル、どちらにも共通する開き方になるので覚えてくださいね(*´ω`*)
まず、ファイル上で右クリックします。
すると、こんなメニューが開くと思います。
開いたら、赤い四角で囲んだところに、マウスのポインターをもっていきます。
すると、今までのようにまたメニューが開きます。
開いたメニューの中のメモ帳をクリックします。
これが基本的な開き方です。
ホームページを作る際は、HTMLファイルとCSSファイルを両方このやり方でメモ帳で開き、さらに、HTMLファイルのみダブルクリックでブラウザでも開きます。
つまり、ホームページを作る際は、画面上に3つのウィンドウが開くということですね。
メモ帳 HTMLファイル
メモ帳 CSSファイル
ブラウザ(ダブルクリック) HTMLファイル
の3つです。
ということで、今回は、HTMLファイルとCSSファイルを作成しました(*´ω`*)
次回は、HTMLファイルに絶対に必要なものを打ち込みましょう。
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:初心者支援
この記事へのコメント
コメントを書く