ホームページの作り方 〜準備編02〜
2019年09月07日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
いきなりですが、このブログを見てくださってるみなさんに謝らなければいけません><
2019年9月4日の「ホームページの作り方 〜準備編01〜」の最後の方で、私はこう書いています。
「次回のホームページの作り方の記事は、実際にレンタルサーバーを契約してみようと思います!」
これを先送りさせてください><
みなさんには嘘をついてしまう形になってしまいますがすみません><
先送りにする理由は、いくらレンタルサーバーを契約したとしても、中身が作れていない今の状態では、レンタルサーバーを契約する理由がかなり薄いからです。
なので、ある程度形を作れるようになってから、レンタルサーバーを契約しようと思いますので、みなさんには大変申し訳ないのですが、それまでレンタルサーバーの契約方法はお待ちくださいm( __ __ )m
では、本題に入ります。
今回は「ホームページの作り方 〜準備編02〜」ということで、設定のお話をしたいと思います!
さて、質問です。
ホームページを作る際、
<h1></h1>
<p></p>
の様なものを使うことは以前紹介したことがあると思います。
では、こういったものを専門用語でなんと呼ぶでしょう?
今回は難しくてごめんなさいm(__)m
正解は、「タグ」といいます。
ホームページを作る際、どうしても必要なものがこの「タグ」になります。
この「タグ」がなければ、文字の大きさを変えたり色を変えたりはもちろんのこと、線を引いたり改行だってできません!
そんな重要なものを「タグ」といいます。
とはいえ、まずはホームページを作る環境を整えなければ、タグ打ちすらできないので、今回はその設定のお話を書こうと思います。
実は、ホームページを作る環境といってもさほど難しいことはありません。
ただし、大事な注意点はありますので、そこはしっかり押さえてくださいね(*´ω`*)
では、手順を説明していきたいと思います。
まず、みなさんがパソコンを開いて、何でもいいのでフォルダを開いた状態はこんな感じだと思います。
ですが、このままだとホームページを作る事はできないので、設定を変えていきます。
「表示」のタブの「ファイル名拡張子」にチェックを入れます。
※設定説明の為に急遽作ったファイルですので種類やサイズのところは、気にしないでください。
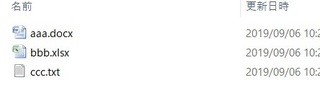
チェックを入れると、下記の様にファイル名の後ろに「.〇〇〇」のように表示が出たと思います。
この「.〇〇〇」の部分を拡張子と言います。
この拡張子とは何かというと、ファイルがどんなものなのかを識別する言葉みたいなものです。
例えば、画像にもあるように、「.docx」がついているとワードのファイルになります。
また、「.xlsx」はエクセルのファイルになります。
こんな感じで、各ファイルを識別する決まった言葉のようなものです。
さて、ここでものすごく重要な注意点を書きます!
この拡張子、消してしまうとファイルが識別できなくなって開けなくなってしまうので、ファイル名を変更する時は拡張子を消さないよう変更してください。
間違っても
「変更前ファイル名.docx」 → 「変更後ファイル名」
のように消してしまわないように気を付けてください。
もし消してしまったら、元々書かれていた拡張子がわかるなら、直接打ち込んであげれば大丈夫です。
でも、もしわからなかったら……、特殊なやり方をしない限り諦めるしかありません(´・ω・`)
ですので、本当に気を付けてくださいね!
※拡張子を変更することも絶対しないでください!
さて、ここからホームページを作るためのファイルを作成していきます。
まず、フォルダ内で右クリックして、新規作成からテキストドキュメントを作ってください。
この時、ファイル名を「index」としてあげるといいでしょう。
ホームページを作るときの最初のファイルの基本は、「index」です。
ただ、このファイル名をつける時に、いきなりタブーである拡張子の変更をしてください(笑)
どのように変更するかというと、
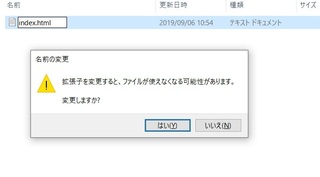
「index.html」
ちなみに、変更しようとすると下記画像の様に警告が出ますが、「はい」を選択して大丈夫です(*´ω`*)
これで、設定は終わりです。
え、これだけ? と思われるかもしれませんが、設定自体はこれで終わりになります。
じゃあここから、どういう風に作っていくかですが、それはまた今後のお楽しみで(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
いきなりですが、このブログを見てくださってるみなさんに謝らなければいけません><
2019年9月4日の「ホームページの作り方 〜準備編01〜」の最後の方で、私はこう書いています。
「次回のホームページの作り方の記事は、実際にレンタルサーバーを契約してみようと思います!」
これを先送りさせてください><
みなさんには嘘をついてしまう形になってしまいますがすみません><
先送りにする理由は、いくらレンタルサーバーを契約したとしても、中身が作れていない今の状態では、レンタルサーバーを契約する理由がかなり薄いからです。
なので、ある程度形を作れるようになってから、レンタルサーバーを契約しようと思いますので、みなさんには大変申し訳ないのですが、それまでレンタルサーバーの契約方法はお待ちくださいm( __ __ )m
では、本題に入ります。
今回は「ホームページの作り方 〜準備編02〜」ということで、設定のお話をしたいと思います!
さて、質問です。
ホームページを作る際、
<h1></h1>
<p></p>
の様なものを使うことは以前紹介したことがあると思います。
では、こういったものを専門用語でなんと呼ぶでしょう?
今回は難しくてごめんなさいm(__)m
正解は、「タグ」といいます。
ホームページを作る際、どうしても必要なものがこの「タグ」になります。
この「タグ」がなければ、文字の大きさを変えたり色を変えたりはもちろんのこと、線を引いたり改行だってできません!
そんな重要なものを「タグ」といいます。
とはいえ、まずはホームページを作る環境を整えなければ、タグ打ちすらできないので、今回はその設定のお話を書こうと思います。
実は、ホームページを作る環境といってもさほど難しいことはありません。
ただし、大事な注意点はありますので、そこはしっかり押さえてくださいね(*´ω`*)
では、手順を説明していきたいと思います。
まず、みなさんがパソコンを開いて、何でもいいのでフォルダを開いた状態はこんな感じだと思います。
ですが、このままだとホームページを作る事はできないので、設定を変えていきます。
「表示」のタブの「ファイル名拡張子」にチェックを入れます。
※設定説明の為に急遽作ったファイルですので種類やサイズのところは、気にしないでください。
チェックを入れると、下記の様にファイル名の後ろに「.〇〇〇」のように表示が出たと思います。
この「.〇〇〇」の部分を拡張子と言います。
この拡張子とは何かというと、ファイルがどんなものなのかを識別する言葉みたいなものです。
例えば、画像にもあるように、「.docx」がついているとワードのファイルになります。
また、「.xlsx」はエクセルのファイルになります。
こんな感じで、各ファイルを識別する決まった言葉のようなものです。
さて、ここでものすごく重要な注意点を書きます!
この拡張子、消してしまうとファイルが識別できなくなって開けなくなってしまうので、ファイル名を変更する時は拡張子を消さないよう変更してください。
間違っても
「変更前ファイル名.docx」 → 「変更後ファイル名」
のように消してしまわないように気を付けてください。
もし消してしまったら、元々書かれていた拡張子がわかるなら、直接打ち込んであげれば大丈夫です。
でも、もしわからなかったら……、特殊なやり方をしない限り諦めるしかありません(´・ω・`)
ですので、本当に気を付けてくださいね!
※拡張子を変更することも絶対しないでください!
さて、ここからホームページを作るためのファイルを作成していきます。
まず、フォルダ内で右クリックして、新規作成からテキストドキュメントを作ってください。
この時、ファイル名を「index」としてあげるといいでしょう。
ホームページを作るときの最初のファイルの基本は、「index」です。
ただ、このファイル名をつける時に、いきなりタブーである拡張子の変更をしてください(笑)
どのように変更するかというと、
「index.html」
ちなみに、変更しようとすると下記画像の様に警告が出ますが、「はい」を選択して大丈夫です(*´ω`*)
これで、設定は終わりです。
え、これだけ? と思われるかもしれませんが、設定自体はこれで終わりになります。
じゃあここから、どういう風に作っていくかですが、それはまた今後のお楽しみで(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:設定準備
この記事へのコメント
コメントを書く