ホームページの作り方 〜準備編ラスト〜
2019年09月08日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
母が、静岡に旅行に行って今日この記事を書いているのが7日なので、3日経ちました。
ちょっとびっくりしたことがあったので、母が帰ってくるまでまだありますが、途中経過として書かせてください(笑)
なんと! あのまったく家の事をしない父が洗い物をしてくれています!
奇跡です!
でも、母には言えないです。
だって、母が知ったら、
「お母さんがいるときも、手伝ってくれたらいいのにねー」
とぶつぶつと父に言いそうなので言えないです(笑)
でもきっと、母は帰ってきて私にも言うはずです。
「あんたもお母さんのいなかったときみたいにご飯作ってくれてもいいんよ?」
と(´・ω・`)
ただ、私持病で体がとっても疲れやいので、本当に調子がいいときにほんの少し手伝うだけなので、なかなかお手伝いはできません(´・ω・`)
正直いうと、今の母がいない状況で家の事を毎日してるのも、疲れてへとへとだったりします><
でも、今お仕事すごく楽しいし、休みたいとかまったく微塵も思わないので、無理にならない程度ではありますけど頑張ります(*´ω`*)
さて、今回の記事は、前日に引き続き、「ホームページの作り方 〜準備編03〜」話を書きたいと思います。
では、質問です。
ホームページを作るには専門の言葉の様なものがあって、それを「タグ」といいましたが、タグなどホームページを作る言語を総称して「ハイパーテキストマークアップランゲージ」といいます。
さて、この「ハイパーテキストマークアップランゲージ」略して何と言うでしょう?
正解は、「HTML」といいます。
「HyperText Markup Language」のそれぞれの単語の頭文字という感じですね(*´ω`*)
さて、さっそく本題に入ります。
昨日の記事、「ホームページの作り方 〜準備編02〜」にてindex.htmlというファイルを作りました。
このファイルを使って、実際に最後の準備に入ろうと思います。
まず、このindex.htmlにタグを打っていくことになるのですが、開けなかったら意味がありません。
試しに、ダブルクリックすると、インターネットを見るための画面が真っ白な状態で開いたのではないかと思います。
ただ、このままでは、タグは打てません。
ですので、タグを打てるソフトで起動したいと思います。
まず、index.htmlのファイル上で右クリックします。
メニューの中の「プログラムから開く」にマウスを持っていき、さらに開くメニューから「メモ帳」をクリックします。
開くと、当たり前ですが真っ白な画面になると思います。
ここで、色々打ち込んでいくとホームページが出来上がるのですが、これだけは書いておかないといけない!というものがあるので、それを打ち込みましょう。
内容は、下に書いてあるものです。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
実は他にもあるんですが、基本中の基本。完全な最低限で、最小限。
ということで、上記のものになります。
ちなみに打つとこんな感じになります。
さて、ここで注意点と書く時のコツを書きたいと思います。
まず、記号も含め、全部半角で書くこと。
次に、ここに書いたものはすべて2つで1対になってることがわかると思います。
例えば、
<html>と</html>
<head>と</head>
<title>と</title>
<body>と</body>
この「/」がある方を、閉めタグと俗に言います。
そして、この閉めタグがないと大変なことになります。
ですので、閉めタグを忘れないように、はじまりのタグを書いたら、そのまますぐに閉めタグも書く様に気を付けてください。
さて、色々説明しましたが、これだけじゃつまんないですよね(笑)
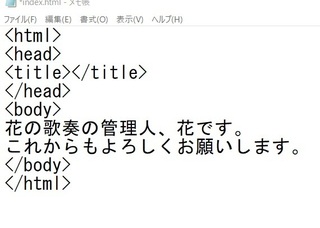
では、<body>と</body>の間を1行改行して、なんでもいいので日本語を打ってみましょう。
こんな感じ(*´ω`*)
このままだとただ言葉を打っただけなので実際にどんな風に見えるか試しましょう。
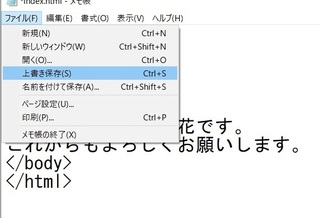
まず、このindex.htmlのファイルを上書き保存してください。
左上のファイルのボタンの中に、「上書き保存」のボタンがあります。
上書き保存が出来たら、index.htmlのファイルをダブルクリックしてインターネットを見る画面を開いてください。
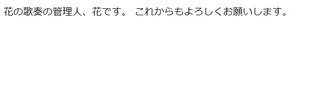
私の場合であれば、下記の様な表示になります。
今回のやったことが全ての基本になります。
ここから、実際のタグうちに入っていくわけですが……。
お気づきだろうか……、html内には改行してあった私の文章がインターネットを見る画面では改行されいなかったことを……。
この辺りもまた説明していきます(*´ω`*)
ということで、今回は長くなってしまいごめんなさいm(__)m
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
母が、静岡に旅行に行って今日この記事を書いているのが7日なので、3日経ちました。
ちょっとびっくりしたことがあったので、母が帰ってくるまでまだありますが、途中経過として書かせてください(笑)
なんと! あのまったく家の事をしない父が洗い物をしてくれています!
奇跡です!
でも、母には言えないです。
だって、母が知ったら、
「お母さんがいるときも、手伝ってくれたらいいのにねー」
とぶつぶつと父に言いそうなので言えないです(笑)
でもきっと、母は帰ってきて私にも言うはずです。
「あんたもお母さんのいなかったときみたいにご飯作ってくれてもいいんよ?」
と(´・ω・`)
ただ、私持病で体がとっても疲れやいので、本当に調子がいいときにほんの少し手伝うだけなので、なかなかお手伝いはできません(´・ω・`)
正直いうと、今の母がいない状況で家の事を毎日してるのも、疲れてへとへとだったりします><
でも、今お仕事すごく楽しいし、休みたいとかまったく微塵も思わないので、無理にならない程度ではありますけど頑張ります(*´ω`*)
さて、今回の記事は、前日に引き続き、「ホームページの作り方 〜準備編03〜」話を書きたいと思います。
では、質問です。
ホームページを作るには専門の言葉の様なものがあって、それを「タグ」といいましたが、タグなどホームページを作る言語を総称して「ハイパーテキストマークアップランゲージ」といいます。
さて、この「ハイパーテキストマークアップランゲージ」略して何と言うでしょう?
正解は、「HTML」といいます。
「HyperText Markup Language」のそれぞれの単語の頭文字という感じですね(*´ω`*)
さて、さっそく本題に入ります。
昨日の記事、「ホームページの作り方 〜準備編02〜」にてindex.htmlというファイルを作りました。
このファイルを使って、実際に最後の準備に入ろうと思います。
まず、このindex.htmlにタグを打っていくことになるのですが、開けなかったら意味がありません。
試しに、ダブルクリックすると、インターネットを見るための画面が真っ白な状態で開いたのではないかと思います。
ただ、このままでは、タグは打てません。
ですので、タグを打てるソフトで起動したいと思います。
まず、index.htmlのファイル上で右クリックします。
メニューの中の「プログラムから開く」にマウスを持っていき、さらに開くメニューから「メモ帳」をクリックします。
開くと、当たり前ですが真っ白な画面になると思います。
ここで、色々打ち込んでいくとホームページが出来上がるのですが、これだけは書いておかないといけない!というものがあるので、それを打ち込みましょう。
内容は、下に書いてあるものです。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
実は他にもあるんですが、基本中の基本。完全な最低限で、最小限。
ということで、上記のものになります。
ちなみに打つとこんな感じになります。
さて、ここで注意点と書く時のコツを書きたいと思います。
まず、記号も含め、全部半角で書くこと。
次に、ここに書いたものはすべて2つで1対になってることがわかると思います。
例えば、
<html>と</html>
<head>と</head>
<title>と</title>
<body>と</body>
この「/」がある方を、閉めタグと俗に言います。
そして、この閉めタグがないと大変なことになります。
ですので、閉めタグを忘れないように、はじまりのタグを書いたら、そのまますぐに閉めタグも書く様に気を付けてください。
さて、色々説明しましたが、これだけじゃつまんないですよね(笑)
では、<body>と</body>の間を1行改行して、なんでもいいので日本語を打ってみましょう。
こんな感じ(*´ω`*)
このままだとただ言葉を打っただけなので実際にどんな風に見えるか試しましょう。
まず、このindex.htmlのファイルを上書き保存してください。
左上のファイルのボタンの中に、「上書き保存」のボタンがあります。
上書き保存が出来たら、index.htmlのファイルをダブルクリックしてインターネットを見る画面を開いてください。
私の場合であれば、下記の様な表示になります。
今回のやったことが全ての基本になります。
ここから、実際のタグうちに入っていくわけですが……。
お気づきだろうか……、html内には改行してあった私の文章がインターネットを見る画面では改行されいなかったことを……。
この辺りもまた説明していきます(*´ω`*)
ということで、今回は長くなってしまいごめんなさいm(__)m
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:タグ
この記事へのコメント
コメントを書く