新規記事の投稿を行うことで、非表示にすることが可能です。
2024年04月20日
データベースの更新がアプリに反映されないのは、どうしてだろう?
どうしても反映されません。
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。先週は、風邪をひいてしまいBLOG更新ができませんでしたが、今週は、更新ができそうですね。
さて、今週は、というか先々週ぐらいよりずっと同じところでエラーというかバグ?みたいなものに悪戦苦闘しています。それは、データベースを更新しても開発したWEBアプリには反映されないというものです。
僕が、開発したWEBアプリ「Tasting Note」をNetlifyにデプロイしているのですが、その際にNetlifyから提供されるURL先で、データベース操作(CRUD操作)を行ってもアプリ上の画面には反映されないということが起こっています。アプリ上の画面では反映されないですが、データベース(MongoDB Atlas)に保存されているデータは更新されているので、アプリ上でのみ、反映されないのです。
色々、試してみました、キャッシュを設定してみたり、なるべくコードを短くしてみたり、開発しているときなどにインポートしたけど結局使わなかったライブラリーなどを消去したりと色々と行っているのですが、いまいち成果がありません。で、昨日一昨日と試しにゼロから作り直してみることにしました。今回は、Netlifyではなく、Vercelにデプロイし、作成しました。ゼロからとはいっていますが、作業のほとんどはコピペで、途中でいらないコードやファイルなどを選別して綺麗にしたぐらいです。
で、結論は、変わらないということがわかり振り出しに戻ったというのが昨日分かったところですwww
ローカル作業時では、普通に動くのに、実際の本番環境では色々な不備がでる、これが、アプリ開発というやつですね
AIに聞いたりして、考えれる原因などは、なるべく試しているのですが、それでもわかりません。デプロイ先を変えても、変わらないということは、コードの記述によっておかしな動きになっているのかぐらいになります。最初は、データベースをかえようかと考えていましたが、さすが、それは、リスクが大きすぎますし、データベースを変えちゃうとコードを書き換える必要もあるのでやめました。
いまのところ考えているのは、デプロイ先の設定、コードの記述、データベース側の設定、の3つです。こっちからのデータ送信はできているので、データを受信するときに、通過するであろう部分のどこかのキャッシュを使用しないとさすが、更新されると思うので、それをいまは、探しているところです。
感覚的は、キャッチボールしていて、新しいボール投げたけどすべて古いボールで帰ってくるみたいな感じですねwww
ここで、折れてしまっては全てが台無し、僕は今日もめげずに作業を続けようと思います。では、今日はこの辺で、またね。
2024年04月05日
粛々と『Tasting Note』のアップデートに努めています。
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、アップデート作業中の『Tasting Note』WEBアプリについて語ろうと思います。
最終目標は、Cup of Excellence
先ほど、申し上げた通り、現在、アップデート作業の真っ只中です。アップデートの内容は
- 削除機能を個別削除から複数同時削除
- create時に、グループ作成機能
- グループ分けして作成したデータのダウンロード機能
上記3つの機能の予定で、削除機能は、複数削除を作成しており、あとは、グループ作成とダウンロード機能かなと思います。この3つのアップデートを終えると、僕の目標の一つである『Cup of Excellence』へと近づくことができます。
『Cup of Excellence』とはなんぞ?と思いでしょう。簡単に説明しますと、その年に取れた「コーヒー豆」の質を評価する大会みたいなもので、一応世界規模の大会になり、毎年行われています。僕が、目標として『Cup of Excellence』を指したのは、この大会で使用される専用の評価シート(項目など)をベースとしてこのアプリを開発してからです。最終的には、アプリで入力したデータを、「大会で使用される専用の評価シート」内の各項目に入力された状態で、ダウンロードもしくは、印刷などを行えるようにすることなのです。
これは、前に話したかもしれませんが、『Cup of Excellence』などで行われる評価する際は、僕の知る限り手書きで、専用評価シートに記述しているはずです(※僕が確認した時は、数年前の画像や動画などなので、2024年現在は、違っているかもしれません。)
別に、大会で使ってほしいとかは思ってはいませんが、少しでも、知って使ってほしいとは思っています。どうせ作るなら、ちゃんと作りたいと思い作っていますが、まぁ、このレベルのアプリ開発じたい初めてでしたので、『Tasting Note』のプログラムをみたらぐちゃぐちゃかもしれませんがね。
あとは、表示方向などが、縦方向から横方向などに変更したり(PC時のみ)、スマホ表示では、スクロールして作成したデータが見れるようにするつもりです。
今回のアップデートが完了しても完璧ではなく、このアップデートが終わったら、SNS認証システムなどとまだまだ、終わりが見えませんからねwww
今日のところは、ここら辺で、アップデートをお楽しみ!
じゃぁ、またね
2024年03月30日
新しいアプリを考案中。アプリ名は『Roaster』(仮)です。
アプリ名は『Roaster』(仮)。
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、最近、頭の中で考案中のアプリがあるので、それを発表しようかなと思います。タイトルにもある通り名前は『Roaster』(ロースター)というアプリ名で、コーヒーを焙煎するときなどに付けるアプリになる予定です。今回は、WEBアプリではなく、スマホアプリの予定で、使用する言語などやフレームワークなども少しずつ決まりつつあります。
現時点では、使用言語:TypeScript、フレームワーク:React Nativeで、まだ、どういうのライブラリーなどが必要かを調べている途中です。最終的には、Google StoreやApple Storeなどにも出したいとも考えています。今回も、開発期間がかなり長くなりそうで、使用言語のTypeScriptとフレームワークのReact Nativeは、使ったことがないので、学ぶところからのスタートになります。それも、開発のパソコンは、Macで行う予定です。
『Roaster』というアプリ
『Roaster』というアプリの名前の由来はいうまでもなく、コーヒー豆を焙煎するときに付けるアプリなので、『Roaster』と名付けました。まだ、仮の名前なので、変わるかもしれませんが、僕的には良い名前だなと思っています。
前回開発したアプリの『Tasting Note』は、焙煎後の豆の質などを評価するアプリなので、どうせなら、焙煎した時の状況なども付けれたらよいと思い、開発しようと考案したということです。
僕が焙煎をするときは、手焙煎でしかも外で行うので、その時の焙煎環境は、結構重要だったりします。極端にいえば、夏の暑い時と冬の寒い時で行う焙煎は、時間のかかり方が倍近くになる時もあります。時間をかけないように気を付けても、さすが、風や外気温はコントロールできませんからね。高機能の焙煎機などだったら、データ化できるのもありそうですが、僕みたいなアマチュアは、そんな高機能な焙煎機は買えないので、高くても数万円、安いので数千円ぐらいの焙煎機でしょう。ついでに、僕のは、2000円ぐらいでネットで購入した焙煎機、というかコーヒー豆焙煎専用のフライパン?です。
※一応、伝えますがデータ化できる焙煎機があるかは知りませんよwww。
僕の開発するときの原動力は、面白うそうや楽しそうといったものなので、使えそうとか売れそうとかじゃないです。基本に、自分が作ってみたく面白うそうが原点ですから、あとは、知らんという感じですwww
まだ、アプリの構想段階なので、開発に取り掛かるのは、しばらく先になりそうですがね。今日は、この辺で、またね。
2024年03月23日
『Tasting Note』アプリに新たな機能を追加することを画策中
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、先日、開発したアプリ『Tasting Note』に新たな機能を追加しようと考えているということの報告になるブログ記事です。
作成したデータを転送してみたいなぁ〜
新たなに追加予定の機能は、データ変換とデータ転送の機能です。いわゆる、エクセルやワードなどのような
機能などに追加したり、CSVファイルに変更し、別の用途に使ったりするための機能を追加を追加する予定です。これは、データとして各自で保存したり、複数人などで、データを共有したりするためにと前々から考えていた機能です。
前に、ようやく土台ができたと言っていたと思いますが、このデータ転送などの機能をはじめとした、様々を追加することができるので、ようやく土台ができたと言ったのです。
最終的には、スマホアプリまで考えていて、現在、スマホアプリを実現するために色々と調べています。
僕が、参考にしているアプリは、WEBアプリの『notion』です。このアプリは、パソコンだけでなく、スマホにもアプリを提供しているメモ取りアプリで、僕が、考えているアプリの構想にもっとも近いアプリなのです。
まぁ、最終的な完成は、パズルのような感じで、使う機能組み合わせて追加し、自分だけのコーヒーノートを作れるみたいなアプリを目指しているので、この機能は、その一歩になります。
色々と構想は浮かぶのですが、それを実現できるほどの技術と知識、なによりも経験もないので、どうしても手探りみたいな感じになり、基本的な作業ペースもそれほど速くもできず、完成は、いつになることやらという感じですがねwww
ぶっちゃけて言うとゼロベースで開発せずとも、ノーコードもしくは、ローコードのアプリを使えば、開発をした現段階での『Tasting Note』アプリを再現できそうですが、それはしたくはないのです。ゼロから開発しないと、アプリの裏側だったり、開発をするための知識や技術も身につかないと考えています。
遠回りすぎな感じではありますが、しょうがないですね。性分みたな感じなので、突き詰めないと気が済まないというかなんというか。
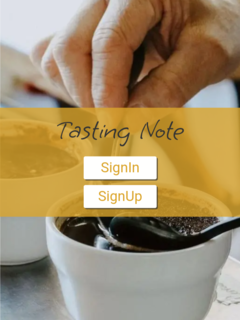
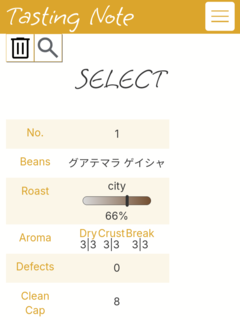
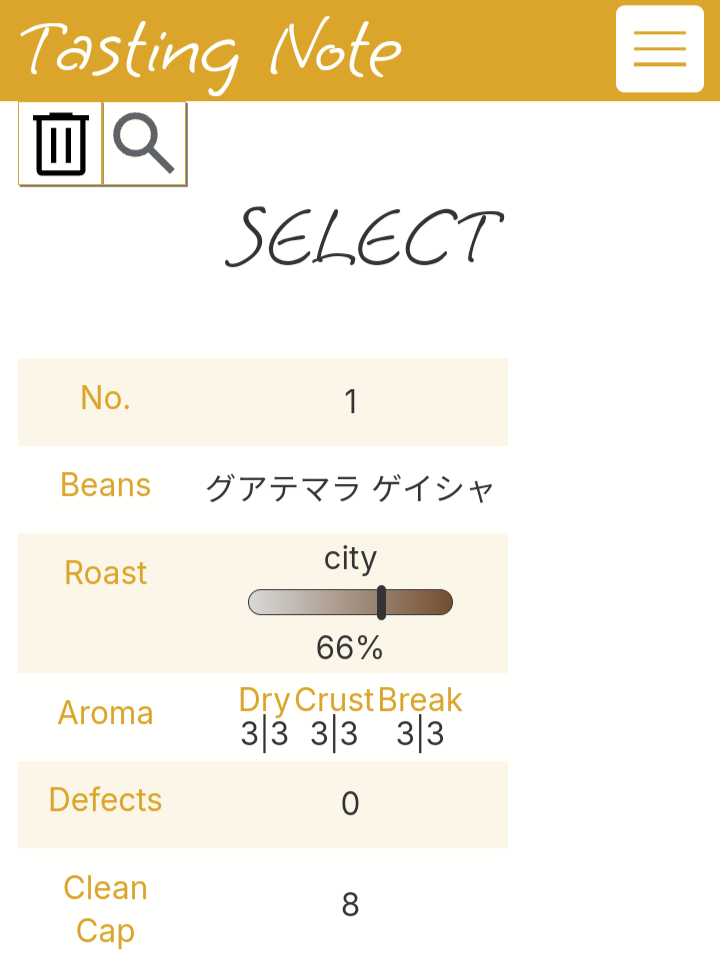
初めての方もいらっしゃると思いますので、僕が開発したアプリの簡易版がありますので、ぜひお試しください。一部を埋め込んでいますので、直接操作ができると思いますが、操作できなかった時のために、リンクも作成しています。
お知らせ
色々と諸事情により、開発アプリを使えなくしています。現在は、消去しています。
『Tasting Note-free』
というわけで、今回は、『Tasting Note』に新たな機能を追加する予定という報告でした。今日は、この辺でじゃぁね。
2024年03月16日
開発したアプリ『Tasting Note』を再びご紹介。今回は、フリー化にしてみました。
おはようございます、こんにちは、こんばんは、コーヒー好きの見習いプログラマーのアキラです。今日は、先日ご紹介したアプリをまた、ご紹介する記事です。今回は、直接操作ができるように埋め込んでいますので、ぜひ、扱ってくださればうれしいです。
これが、僕が開発したアプリ『Tasting Note』だ!
前回に続き、今回もアプリのご紹介をさせてください。前回ご紹介した時は、リンクを貼っていただけなので、操作せずにスルーした方もいらっしゃると思ったので、今回は直接ここで、操作ができるようにしました。下の方にスクロールして下さると『Tasting Note』というタイトルが見えると思います。もしよろしければ操作していただければ幸いです。
今回紹介するアプリは、前回紹介したアプリと異なります。それは、アカウントとログインを完全フリー化にしているので、メルアドとパスワードの登録と入力がないので、だれでも使用できます。それ以外のところは、基本同じで、多少スタイルや一部ページがないところもありますが、作成、削除、編集などはできます。
お知らせ
色々と諸事情により、開発アプリを使えなくしています。現在は、消去しています。
今回は、埋め込むんでいますので、もしものために、リンクも貼っておきます。埋め込んだ状態で使用できないときは、そちらからお試しください。
『Tasting Note-free』
まだ、作成した状態で、何かできるわけではないのですが、将来的には、印刷機能とデータ化(エクセルやワード、PDF等)も予定しています。
当初、この記事に埋め込むアプリは、アカウントやログイン機能はそのままの状態でと思ったのですが、やはり埋め込んだ状態では、ログイン機能などが動かないので、フリーにすればいいのではないかと思い、急いでコードを書き換えています。どのみち、アカウントやログイン機能は、お試しに使用する人にとっては弊害になる可能もあると思っていたので、この機会にコーディングをし直しました。
今回は、BLOG記事に埋め込んでもっとアプリを使ってほしくてのこの記事です。なので、今日はこの辺で、ではまたね。