新規記事の投稿を行うことで、非表示にすることが可能です。
2024年06月29日
エクスポートって面倒くさいよね
エクスポート機能を付与したいけど...
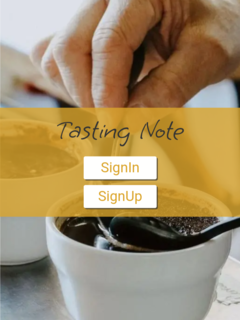
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、開発しているアプリについてのBLOGになります。いま、現在開発しているアプリというのは『Tasting Note』という名前のアプリで、名前の通りテイスティングする際に記述するアプリということになります。このアプリは、コーヒーをテイスティング、コーヒーでは、カッピングと言われる作業になりますが、コーヒーの品質を評価するときなどに使うアプリで、ぶっちゃけ、世に出してお金が欲しいとかじゃなく、単純に自己満足のために作っているアプリですwww
で、そのアプリ開発をしているのですが、なんせ一人で開発しているもんですから、知らないことの連続でいつもChatGPTに聞いて開発しています。
ChatGPT、人工知能搭載のアプリとはいえ、まだまだ、不完全ですので生成された知識などの確認作業を挟む必要があります。それでも、全く知らないことへのアプローチとしては、良いと思っています。
少し、話がそれましたが、現在行っている作業は、タイトル通りエクスポートに関わる機能を開発しています。エクスポートといっても、単純に色々ありますが、ここでのエクスポートというのは、ダウンロード機能とでもいいましょうか?アプリ内で、作成したデータを”CSV”や”PDF”などに変換しダウンロードするということを指します。
この機能なくしてこのアプリの完成はないと思っており、重要な部分の一つでもあります。いまは、そのエクスポート作業の内”PDF”化の作業を行っています。
”PDF”化じたい初めてなので、色々と戸惑いながらも、毎日試行錯誤しています。
”PDF”の形式にして、ダウンロードすることじたいはそんなに難しくはなかったのですが、問題は中身です。僕が思い描いている通りに”PDF”のイメージがあります。そのイメージというのは、カッピングする際に記述するテンプレート的な表みたいなPDFがあります、その表は、カッピングする際に記述する表で、本来は印刷して使用するものですし、著作権の問題もあるので、丸パクリするものだめです。そもそも僕は、数字が何も記載されていないテンプレート用紙に記載したい値を付与した状態でダウンロードをしたいので、値つまり数字がダウンロードの度に変わる可能性があるので、そこをどうやって再現するかで止まっています。
普通にダウンロードするだけなら、そんなに難しくはないでしょうが、見易さなども求めているので、どうしてもデザインなどの変更が度々発生します。サイズもA4をベースに考えているので、むやみやたらに大きくはできません。
よく、考えたらとても面倒くさいです。決まった表に数字を記述してダウンロードしたい、サイズは印刷のことを考慮して”A4サイズ”、記述する数字は結構あるので見易さも重視したデザイン性も求められるなどなど頭がパンクしそうです。
しかし、あともう少しで完成のところまで来ていますので、焦らずに開発していこうと思っています。今日のこのブログも気分転換にみたいな感じですので、引き続きアプリ開発に戻ろうと思います。というわけで今日この辺でまたね。
2024年06月21日
スタバのロゴボトルを買いました。
スターバックスのロゴボトル
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、先日、購入したスターバックスのロゴボトルを購入したので、ただの自慢がしたいのでブログにてお知らせですwww
今回、自慢...じゃなかった、
購入したボトルは、こちらになります。
見た目は、シンプルですが、どことなくおしゃれなボトルで、かっこいいと思いませんか?
値段は、1800円です。これを高いと取るか安いと取るかは、個人差があるのでなんとも言えませんが、僕的には、フリードリンクチケットがついてこの値段と考えると安いと思います。
最初は、ボトルではなくタンブラーを購入しようと思いスタバに来店したのですが、タンブラーだとこぼす可能性がありますし、ボトルの方がおしゃれだったので、こちらにしました。次は、タンブラーを購入しようと思っています。
スタバのロゴボトルに合いそうなカフェラテ
スタバのロゴボトルを購入しても普段からスタバに行くわけでもないし、そもそもスタバじたいが車で、40分ぐらいのところにあるので頻繁にはいけません。
ということは、普段での使用がほとんどでしょうから、自分好みのドリンクを入れたいと思いませんか?
なので、僕が考えたのは、手軽に入れられるうえに、スタバのカフェラテに近いカフェラテを探そうと思い4つほどのスティック型のインスタントコーヒーを購入しランキングをつけてみました。
先に言っときますが、スタバのスティック型インスタントコーヒーは無しです。コスパも重視したいので今回は外します。
スタバのスティック型のインスタントコーヒーは、僕が普段からいっているお店では一箱4袋で500円ぐらいで売っていますのでコスパを考えて排除しました。
今回飲み比べたのは、以下の4つです。
- NESCAFE ホイップタイムカフェラテ
- DOUTOR 素材香るコク深カフェラテ
- NESCAFE GOLDBL 香る上質カフェラテ
- Blendy CAFELATORY 濃厚ミルクカフェラテ
値段は、正直忘れちゃいましたが、200円から299円ぐらいの間だけで飲み比べを実施しようとおもったので、300円は、超えていません。
一番高かったスティック型コーヒーなら覚えています。たしか、”DOUTOR 素材香るコク深カフェラテ”で、290円ちょっとぐらいだったのを覚えています。で、僕的な一番スタバのロゴボトルに合いそうなカフェラテですが、ホットとアイスそれぞれ出しましたので、どうぞ!
僕の好きな順番(ホット)
- NESCAFE ホイップタイムカフェラテ
コクもあり、甘さもあり、バランスの取れたカフェラテ - DOUTOR 素材香るコク深カフェラテ
”NESCAFE ホイップタイムカフェラテ”より少し甘めで、コクも同じかそれよりも強い印象 - NESCAFE GOLDBL 香る上質カフェラテ
上位二つよりコクが弱め、甘さは”NESCAFE ホイップタイムカフェラテ”と同じぐらい - Blendy CAFELATORY 濃厚ミルクカフェラテ
上位二つよりコクが弱め、甘さは”DOUTOR 素材香るコク深カフェラテ”と同じぐらい
ホットでのランキングは上記の通りで、コクと甘さのバランスを重視したランキングです。甘さは、4つとも、ちょっと甘いか少し甘いかの2通りぐらいで、あとは、コクの強さと全体的なバランスで付けました。正直、僕の好みが入っていますが、飲みごたえがあったのは、上位二つでした。
僕の好きな順番(アイス)
- DOUTOR 素材香るコク深カフェラテ
- NESCAFE ホイップタイムカフェラテ
- Blendy CAFELATORY 濃厚ミルクカフェラテ
- NESCAFE GOLDBL 香る上質カフェラテ
次にアイスでのランキングですが、ホットと少し変わりました。アイスの評価は、冷たくてもコクが感じられて飲みごたえのあって、バランスのよかった順位になっています。ホットでは、2位だった”DOUTOR 素材香るコク深カフェラテ”が1位になりました。その理由としては、ホットでは”NESCAFE ホイップタイムカフェラテ”よりも甘いうえにコクも強い印象があったので、それが冷たくなってもコクがちゃんと残っていて、ちょうどよい感じになったのではと思います。
ホットでは、1位だったのが、アイスで2位となってしまった”NESCAFE ホイップタイムカフェラテ”の理由ですが、多分、冷たくすることでコクが残りづらくなり、ホットと比べえるとコクが少ない感じがしました、それでも全体的なバランスはよかったのですが、飲みごたえがよかったのが、”DOUTOR 素材香るコク深カフェラテ”だったのでこのような結果になりました。
残り二つも悪くはないのですが、上位二つと比べると少し評価が落ちる感じがしました。ぶっちゃけ、一袋当たりの値段を考えると一番コスパがよいのが、”NESCAFE GOLDBL 香る上質カフェラテ”と”Blendy CAFELATORY 濃厚ミルクカフェラテ”なので、単純に好みになりますね。逆にコスパが悪いのが”DOUTOR 素材香るコク深カフェラテ”になりますね。
今回のランキングは、完全に好みになりますので、参考程度にしてくださると嬉しいです。僕自身は甘すぎる飲み物は苦手で、コクが強いのが好きな傾向があるのでこのようなランキングになりました。
スティック型のインスタントコーヒーは、まだ、あるのでこれからも探究心をもって探していこうと思います。
では、今日は、この辺でまたね。
2024年06月14日
アプリ”Tasting Note”の進捗状況
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、開発中のアプリ”Tasting Note”の進捗状況について、お話ししようと思います。
ダウンロード機能を開発中です。
今日のBlogの話の肝は、タイトルにある通りで開発中のアプリ”Tasting Note”に、ダウンロード機能を付与中という話なんですが、これだけだと、Blogが終わりを迎えちゃうので詳しく話ししようと思います。
今日の話の肝に入る前に、初めて来た人もいると思うので簡単にいいますね。『開発中のコーヒー系のWebアプリ”Tasting Note”にダウンロード機能つまり、PDFやCSVなどといったデータに変換し、ダウンロードするという機能を作成中』という状況をお話しするということです。
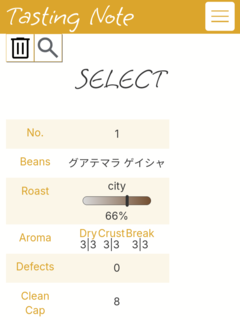
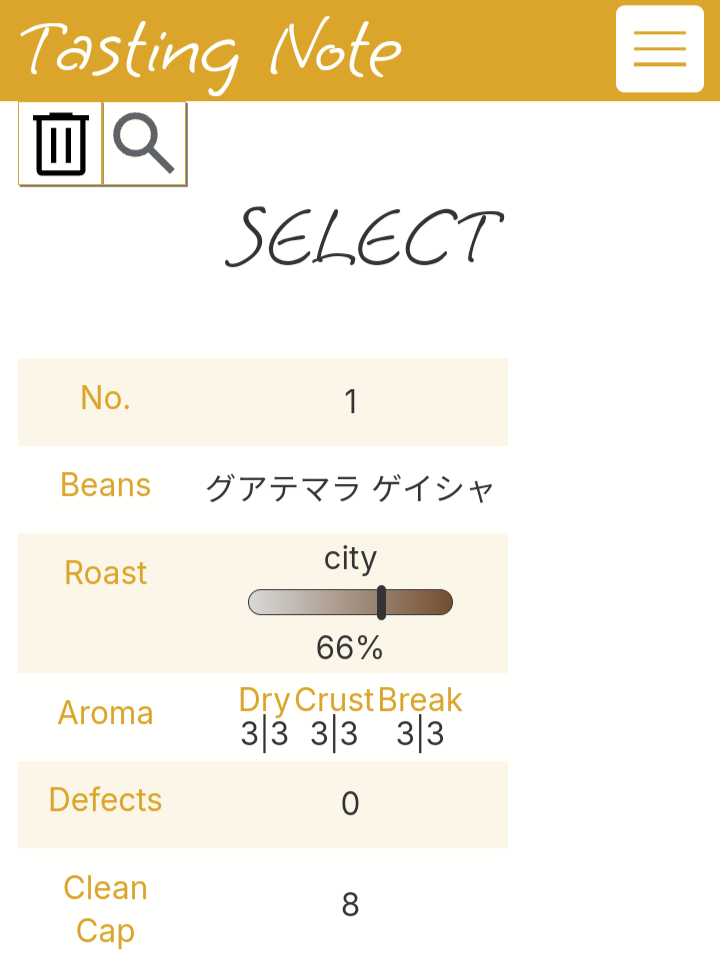
作業内容的にはアプリ内で作成したデータを、”Cup of Excellence”というコーヒー豆の品質を競う国際大会でも使用されている用紙を参考にし作成したデータをダウンロードするというもので、とりあえず、PDFのみですが、アプリ内でダウンロードするところまではできました。このPDFのダウンロードもサンプル画像を使用したもので、実際はアプリ内でのデータの値をテンプレートデータに付与することが必須なので、まだまだ不完全ですね。それも、上記でも言ってますが”Cup of Excellence”で使用されている用紙を参考したデータを使うので、用紙のデザインもしなくちゃいけないので大変です。最初は、使用されている用紙のデザインを丸パクリしようと思ったのですが、さすがにそれはダメだろうと思い、参考程度にとどめ見易さを追求しデザインを現在作成中です。
ダウンロードする作業ですが、つまるところアプリ内データのエクスポートすることなのでどのようなデータにすればいいのかとても迷いました。
実は、”notion”というメモ系アプリのエクスポート時を参考にしています。その”notion”でのエクスポート時に、”PDF”・”HTML”・”マークダウン”とCSV”の3項目を選択することになっていますので、僕のアプリもそのようにしようと思い、参考にさせてもらっています。
で、その内の”PDF”のサンプル画像を使用したダウンロードだけ成功しているので、先は、まだまだ遠いですね。
来月の7月で、開発してちょうど2年になります。当初は、HTML/CSS/JavaScriptだけで開発しようと思っていたのが、いつの間に”React”に変わり”Next.js”へと切り替えることになるとは思いませんでした。ずっと、フレームワーク系の機能は、触らないようにしていましたからね。
始めてゼロから開発するアプリなので、満を持して世に出すかはわかりませんが完成させたいのです。
ダウンロード機能の開発とログイン機能の付与(SNS認証)が終わればアプリとしてはほぼ完成です。アップデートしたい部分や安全性といったセキュリティ対策などは正直ありますが、ダウンロード機能の開発とログイン機能の付与(SNS認証)で、アプリとしての機能は完成です。僕の見立てでは、晩夏(8月上旬)ごろかなと思っています。僕の作業時間的にも、一日4時間ぐらいしか作業にあてれないので、それぐらいの時期になります。
話しがそれましたが、要するに、『ダウンロード機能の”PDF”・”HTML”・”マークダウン”の内、”PDF”作業の半分ぐらい終わった』ということですねwww
話の肝だけなら、数行で終わってしまうのでブログとは大変です。なるべく、わかりやすくしているつもりですが、いかんせん、僕には国語力も文章力もないので、なお、大変ですwww
これからも、見やすく読みやすくを心掛けていきますので、よろしくです。では、今日はこの辺でまたね。
2024年06月07日
藤田珈琲て何だろな?
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、一昨日、購入した『藤田珈琲』なるコーヒー紹介しようと思います。それと、簡単にですが、味の感想などを一緒にお伝えできればと思っています。
藤田珈琲のコーヒーをみつけました。
まず、藤田珈琲ていうのは、大阪に本店を構える関西のコーヒー店です。今回、このコーヒー豆を購入した理由ですが、僕の地元のスーパーのコーヒーコーナーにいつも置いてあるのが気になっていたので購入したというだけが理由ですwww
購入時の値段も240グラムで、500円ぐらいですので、値段は、普通。スーパーに置いてあった種類も2種類だけで、スタンダードなタイプと深煎りタイプだけでした。公式サイトを見るとまだまだあったのですが、そこのスーパーには、2種類だけしかなかったですね。で、とりあえず、僕は、スタンダードタイプを購入しました。購入したコーヒーは、こちらになります↓
なんとなく、昔ながらという感じのコーヒーのパッケージで、商品じたいはよく見かけてたので知ってはいましたが、いつも敬遠していましたね。
気になる味ですが、今のコーヒーみたいな、「花のような香りが…」とか、「まるでビターチョコレートのようなみたいな...」とかじゃなく、酸味もあまりなく香りもほとんどなくコクの強いコーヒーで、ザ・昔ながらのコーヒーみたいな味の印象を受けました。ですから、昨今流行のスペシャルティコーヒーみたいなのが好みだったり、コクの強いコーヒーが苦手な方には、おすすめしないコーヒーでもあります。僕は、コクの強いコーヒーが好みなので、僕は好きですが、美味しくないという人もいるだろうという印象はあります。実際の特徴をあげるなら、『コクが強く、酸味が少なく、そして、香りもない』というのが特徴で、ミルクをいれて、カフェオレにして飲みのが合いそうですね。
僕の感想としては、ストレートでいうよりは、カフェオレなどにして飲むのがよく、ストレートなどで飲む美味しいコーヒーを求めるなら、正直言ってセブン&アイなどで売ってあるセブンオリジナルのコーヒー豆の方がおいしいと思います。
今のコーヒーは、質もよいので香りもいいコーヒーも多いです。それに、このコーヒーの特徴である『コクが強く、酸味がなく、そして、香りもない』ですが、場所は忘れましたが、海外ではミルクを入れて飲むのスタンダードなコーヒーがあり、ストレートで飲むことじたいないという国(地域)があります。その”ミルクを入れて飲むのスタンダード”というのは、ぶっちゃけ、そこで、採れるコーヒー豆の種類というのが、ストレートでは飲めずコーヒーにはミルクをいれるというのが当たり前だそうです。おそらく、その国(地域)でとれるコーヒーの種類の関係上しかたなく、多分、ロブスタ種のコーヒー豆なので、ストレートには適さないと思います。コーヒーには、アラビカ種とロブスタ種の2種類の豆があり、簡単な表を作成しているので、見てください。
| 特徴 | アラビカ種 | ロブスタ種 |
| 風味 | 豊かな香り、酸味と甘みのバランスが良い | 苦味が強い、酸味は控えめ |
| カフェイン | 少なめ | 多め |
| 栽培 | 病害虫に弱く、高地で栽培 | 病害虫に強く、平地でも栽培しやすい |
| 流通量 | 世界のコーヒー生産量の約60% | 世界のコーヒー生産量の約40% |
上記の表は、簡易表なので、数字的な部分は違いがあるでしょうが、昔はロブスタ種がほとんどだったので、コーヒーの味が、コクが強く、酸味が少なく香りも少ないみたいなのが当たり前だったのでしょうね。
昔の喫茶店などは、ミルクを入れて飲むのが普通でしたし、現代のスペシャルティコーヒーという良質なコーヒー豆もなかったので、しょうがないといえばしょうがいのでしょうね。
現代のコーヒーは、昔くらべ香りも強く、風味も豊かなので、勝負の土俵が違いますね。けど、カフェオレやカフェラテなどにするときは、コクが強いほうがいいと思いますので、一概に今のコーヒーがいいというわけではないでしょう。それに、イタリアなどのエスプレッソ用などの豆は、基本数種類のコーヒー豆をブレンドしますが、その際は、ロブスタ種も入れてブレンドします。
ミルクを入れて飲む人が多い人は、僕が今回購入したコーヒーがいいでしょうし、ストレートのコーヒーを楽しみたいのであれば、スペシャルティコーヒー豆を購入したほうがよいでしょう。結局は、飲む用途によって違うということですね。
話しがそれましたが、まとめますと、『コクが強く、酸味が少なく、そして、香りもない』コーヒーで、ストレートで飲むというより、カフェオレなどに合うコーヒーという印象です。まぁ、ぼくは、ストレートでも好きですがね。また、コーヒー豆を紹介するときなどは、BLOGで発信しますので、今日はこの辺で、またね。
2024年06月01日
アプリ内にsearch機能開発中〜ですが、手こずっています。
search機能を開発していますが、エラー対処中です。
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、現在のアプリ開発状況を報告も兼ねてBlogを書いています。
まずは、アプリの開発状況としては、タイトルにもありますが、search機能を開発中です。アプリ内のデータを検索するためというのは当たり前ですが、この機能は、僕が開発しているアプリに必須の機能でこれを付与しないとアプリじたいが扱いづらいと思い開発をしています。
で、search機能を開発している最中ではあるのですが、なんというか僕のコーディングが悪いというもありますし、知識不足もあって、最近は本番環境では動作しないということが多々あります。今回もローカル環境では動くが、本番環境では動作しないどころかエラーになるので、ここ1週間、エラー修正のコーディング作業を続けています。
ここ最近、思い知らされるのが自分自身の知識のなさとエラー時の対処の仕方が不十分だったことを痛感しています。
エラーの対処方法、それが、何より大事。
知識や経験は、さすがにどうしようもないので、これからちょっとずつステップアップしていくしかないですが、エラーの対処に関しては、ちゃんと、考えてから動けばよかったと思っています。それは、なんでかというと、エラーに関しては、デベロッパーツールのコンソールやターミナルなどでエラーは確認できますので、そこまで考えなくてもひと昔前ならともかく、いまは、AIなども発達していますし、情報もありふれているので、調べればすぐにでてくるだろうと、だから、なんでそのエラーがでていて、そのようなことになったのかを深堀りせず、デベロッパーツールのコンソールやターミナルなどに表示しているエラー文を読んで対処していました。
なので、早く対処出来るときは早くエラーが終わりますが、遅い時は時間がかかります。やっぱり、それは、深堀りせずに、対処していたからだと反省しているのです。特に、今回のエラー箇所と前回のエラー箇所に関していえば、深堀りをしていればよかったと思っています。エラー箇所の特定と動作している場所と動作していない場所(エラーの範囲)を詳しく知らべ、なんでそのようなことになったのかコードかもしくは、順番かなど最初の段階で整理していれば違っていた可能があると思っています。その最たるものは、前回のエラー箇所で、エラーの対処なんて、コードだけなら必要なページに2行(1行は、インポート文)追加するだけで対処できたのに、結果1ヶ月近く手こずったというなりました。
僕のいままでのエラーの対処法ですが、デベロッパーツールのコンソールやvscodeのターミナルなどを読んで、翻訳し、ググるかAIを用いて対処という流れです。他の人は、知らないですが、これが、僕の対処方法です。エラーの内容にもよりますが、だいたいこれで問題なく解決しているので、ずっと、この仕方です。基本は、これで良いと思いますが、15〜30分、いや、1時間しても対処できないなどのときは、これではダメだろうと感じました。昔からある技術などやただ忘れていたものを思い出す程度なら、AIやググるだけで対処できていましたが、比較的新しいような技術だAIやグーグルのネット上になかったりします。僕の開発しているアプリは、”JavaScript”を用いて開発していますが、だいたいのネットなどで記述されているコードは、”TypeScript”で開発しているアプリがほとんどなので、それを”JavaScript”になおして対処したり、やっぱり、AIに、エラー箇所を対処を聞いて、そこから、調べたり、公式などを読んで試し対処しています。それで、解決できればよいのですが、それで、解決しないことが大半なので、結局は、エラー箇所の特定だけでなく、その前後、つまり、どこまで動作していてどこからエラーになるのか、エラーが、どこに影響を与えているか、それは、フロントエンドのコードか、バックエンドのコードか、それとも、データベース側のコードか、さらに、デプロイ先の設定かなどなど、そこまで、詳しく調べていたら前回のエラーの対処にかかった時間も短くなっていたと思います。
さすが、そこまでいくと知識が必須なので、いきなり早くなることはないと思いますが、間違った解釈でエラー対処することは、無くなるのではないかと思います。
まぁ、まだ、search機能の開発も終わっていないので、エラーがどうのこうのとか偉そうに言えませんがね。
しかし、エラー修正の考え方としては、そんなに間違っているとは思いませんので、こういう考えにたどり着けたことと自分のレベルアップにつながったと考えると悪いことではないですね。効率は悪かったですが…
ここまで、読んでくださって嬉しいですが、書きたいことや伝えたいことを書いていたので、文脈などがおかしなことになっているかと思いますが、そこは、許してください。まぁ、要約してしまうとプログラマーにとって、”エラーの対処方法は大事でよく考えてね”ということですねwww
では、今日はこの辺で、じゃぁね