新規記事の投稿を行うことで、非表示にすることが可能です。
2024年11月30日
アプリの修正とアップデート情報
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、Webアプリ「Tasting Note」の修正情報とアップデート情報があるので、ご連絡を致します。内容は、以下のようになります。
- 修正内容:”Selectページ"でのチェックボックスによるデリート機能の不具合
- アップデート(予定)内容:エクスポート機能(PDF)の追加
これだけじゃ、つまらんので詳しく話します。
修正について...
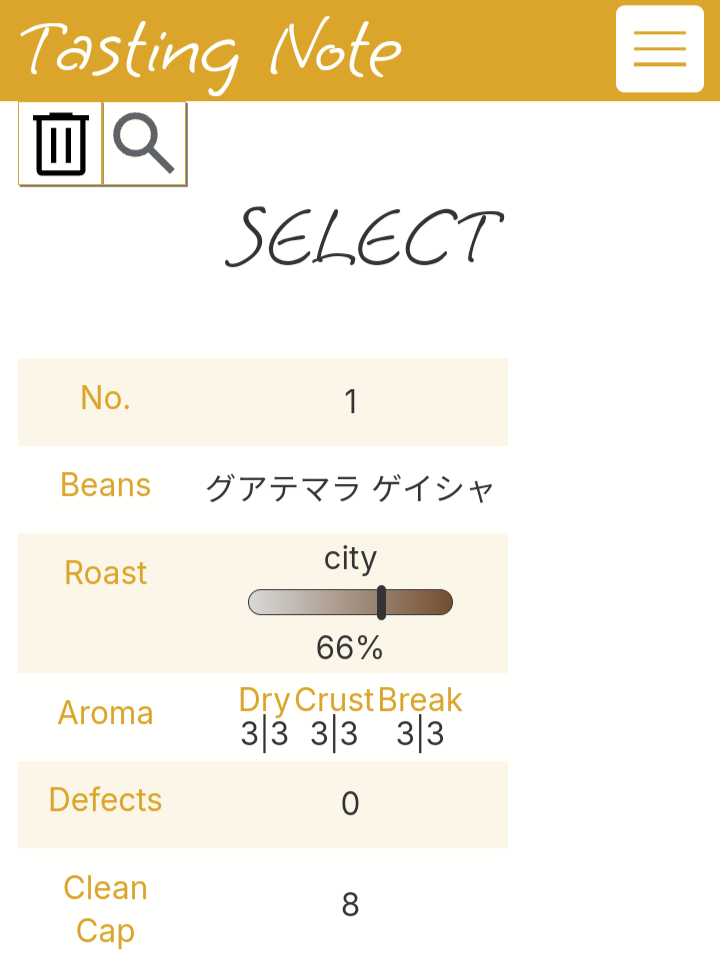
修正箇所ですが、”Select”ページで実行できる”Delete”機能の不具合です。修正前は、チェックボックスにチェックを入れ、再びチェックを外すと外したはずのデータまで消えるという不具合です。本来ならチェックしたものだけで、一度外したものは削除されないはずなのですが、なぜかチェックして外すしてもデータが消えてしまう状況が出ていたので修正いたしましたということです。上記の方にある、画像のゴミ箱マークを押すとDeleteモードになり、チェックボックスが出現するというわけです。
アップデート(予定)について
これは、まだ、予定の段階なので、現在は、一応エクスポートボタンはついているのですが、このボタンで、実行されるのは”CSVファイル”でのエクスポートで、未調整で、PDF化もできません。
”CSVファイル”でのエクスポートは出来はしますが、横長いテーブル表が出来上がるうえに、僕が確認したエクセルは、バージョンが古く文字化けしていました。最新バージョンでの確認ができていません。Googleのスプレッドシートでは、ちゃんと文字化けせず出力されていました、けど横長いです。
”CSVファイル”でのエクスポートは、見やすく調整したいと考えていますが、どういう風に調整できるのかわかりませんので、調べながら調整していくつもりです。この調子なら、年末ぐらいまでには、PDFのアップデートを含めてできるのかなと考えています。
下記の画像の左側にある”虫眼鏡マーク”の右にあるマークがエクスポートボタンでこれを押すと画像のような表示が出てきます。チェックボックスが出現して、出力したいデータのみにチェックするということです。画像にも書いてありますが、まだ、調整できてませんので自己責任になります。
終わりに...
最後になりますが、アップデートであるPDFでのエクスポートは、僕がこのアプリを本当の意味で完成させる上での絶対条件になっています。いままで、何度も『完成』、『完成』と言っていたのは、アプリとしては完成したという意味で、単純に僕の定めた”完成”といってもいいよねというラインを越えたというだけで、”Tasting Note”というアプリでの”完成”は実はまだでしたwww
では、今日はこの辺でまたね!
2024年11月23日
プログラマーとしての僕の実力...
独学ゆえの苦悩...
おはようございます、こんにちは、こんばんは、コーヒー好きの見習いプログラマーのアキラです。今日は、僕の愚痴というか悩みを綴ろうかなと思って書いています。とりあえず、僕の悩みを読んでくださいますと嬉しいです。おそらく、独学で行っている孤高のプログラマーをいると思いますので、励みのなれば嬉しいです。
その悩みとはタイトルにある通り、僕自身のプログラマーとしての実力がわからんという悩みです。
なんで、こんな悩みなのかというと、僕は、基本、独学でここまで来ました。最初から、独学というわけではないのですが、トータルで見るとほぼ独学みたいなものなので、独学といっています。
最初はスクールに通っていましたが、そのスクールの学習スタイル自体が独学とほぼ変わらない感じだったので、まぁ独学でお願います、通ってのも2か月ぐらいでしたのでね。
物差しが無い…
独学で、進めていると自分の実力がわかりません。比べえる人や実際に仕事をしていっているのなら、わかるのでしょうが、如何せん、物差しが無い状態なので、比べようがありません。
ここで、人に見せればいいのでは?とかいう声が聞こえてきそうですが、正直怖いです。僕は、現在、障がい者就労継続支援A型・B型就労移行支援サービス事業所で働いています。病気名は伏せますが、簡単にいえば精神病です。病気と判断された当初よりも落ち着いてきていますし、寛解してるのかなと僕は思っています。しかし、人に聞いたりするのを勇気がいるので、時間がかかりますし、先ほど言いましたが怖いです。
あと、僕的には、このレベルのアプリでしたら、普通のプログラマーなら誰でも可能と考えています。よく、看護師さんと病院の関係者の人は褒めてくれますが、それは、職種が違うからだと考えます。だって、逆に、僕が、看護師みたいなことはできないのと一緒でそもそもの職種が違うので当たり前というと失礼かもしれませんが、しょうがないと思っています。
このBlogの別記事も障がい者就労継続支援A型・B型就労移行支援サービスの事業所の方が、良かったとおしゃってましたが、僕はもともと理数系の人間です。文系ではないので、文章力が皆無です、ですから、ネットで検索して、真似をしているだけですので、どうよいのかピンときません。以前も、読みやすいなどとおしゃってくださいましたが、僕は、このような文章や画像というのは、テンプレートというかお決まりみたいなのが絶対あると思ったので、文字サイズや文章についてなども調べた上なのでやっぱりピンときません。
ここまで、読んでくださった方は薄々気が付いていると思いますが、僕は基本的に自己肯定感が低いです。あと、どうしても他人と比べてしまう癖があります。そのようなことをふまえて、僕は、いつも”見習いプログラマー”と名乗っているのです。まぁ、あとは単純にWeb制作での経験がないのでっていうのもあります。
これからは積極的に…
ずっと、このままではダメだと思っていたので、この状況を変えるためには、自信をつけることが大事だと考えてたので、アプリを開発し、ポートフォリオサイトも作成し、そして、障がい者枠でもよいので、プログラマーとして就職できたらと自分自身変われるのでは?
と考えて、今に至ります。
今の状況としては、僕が思い描いているアプリに近づくために、ある機能を開発している最中です。基本的な部分は全て完了していており、残すは、その機能を付与するだけです。その機能は、元々考えていた機能で、開発の終盤でとりあえず使える状態までもっていこうと思ったので、機能を省いて進めていました。
でその開発したアプリなんですが、以前紹介したことのあるアプリで『Tasting Note』といいます。このアプリは、簡単にいいますとコーヒー関連のメモ系Webアプリです。ほぼ完成しており、残るはある機能つまり、エクスポート機能を付与するだけです。この機能なくして、真の完成とは言えません。なので、この機能を完成させ、ポートフォリオサイトを調整するとあとは、就職だけです。一応、ずっといいなぁと思っている企業があって、それは、”zozo”、そう、”前澤友作”が創業したであの”zozo”です。”zozo”には、障がい者枠で、プログラマーを採用しているのを公式サイトで見かけて以来、ずっと気になっていました。本音をいうとここに就職したいというよりも目的は、面接です。意味不明ですが、理由はあります。今の状態になって面接というのは今の会社いがいしていません。僕からすれば面接するだけでも大きい一歩ですし、大手となったら、その一歩がなかなか出ずらいです。なので、面接まで行ければ、自信がつくのは?と考えています。当然、受かることを前提とはしますよ。しかし、僕として、自信をつけ実力も見つければ自ずと道が開けるのでは?という考えにいたり今日にいたります。とりあえずとしては、一ミリでも1センチでも前に進めればいいかんという感じです。
少し、長くなりましたね、今日はこの辺でまたね。
2024年11月05日
Tasting Noteアプリ、修正完了につき報告!
アプリの修正が終わりました。
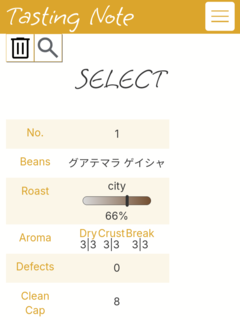
皆さん、お久しぶりです。見習いプログラマー兼コーヒー好きのアキラです。ここ数週間、ずっと、アプリの修正を行っていて更新ができませんでしたが、ようやく、修正なども終わったので、Blogを更新しよう思った次第です。主な、修正箇所というかアップデートも含みますが、珈琲のテイスティングした時に、メモをするのですが、そのテイスティングしたコーヒーのメモ内には、グループ分け機能がついており、事前に、グループを作成した上で、テイスティングのメモを記述いたします。アップデート前までは、他のユーザーが作成したグループまで使用と削除などが行えていたので、それの修正&アップデートとなります。あとは、テイスティングし、メモを記述するとメインページ(セレクトページ)に出力されるデータの表示デザインが一部変更と一部の英語表記を日本語表記に変更したことです。下に、修正などを記したリストを作成しています。
修正・アップデートリスト
- SELECTページに出力されるデータの表示デザインの変更
- グループ機能の修正
(前までは、他ユーザーのグループまで使用&削除ができていた。) - 一部、英語表記だったのを日本語表記に変更した。
Tasting Note アプリの使用について...
下記にアプリ『Tasting Note』を使用するにあたってのサンプルユーザーを作成しています。このアプリは、アカウント削除も行えるようにはしていますが、登録が嫌だなと思われる方もいらっしゃると思いますので、自由に使えるアカウントを作成しています。リンクも貼っておきますので、よろしくお願いします。
- ユーザー名:マスター
- email:akira.application@gmail.com
- パスワード:1111
11月5日時点では、サンプルユーザーもアカウント削除が行えてしまします。削除は、行わないでください。
2024年10月16日
僕とアプリ、時々ポートフォリオ
ようやく、完成、開発着手から2年、その名も『Tasting Note』。それと、同時に僕のポートフォリオサイトもリニューアル。
はじめまして、おはようございます、こんにちは、こんばんは、見習いプログラマーのアキラです。
久しぶりのBlog更新です。定期的に更新する予定だったのですが、一度頭の中がアプリ開発になると、ついつい後周りにしちゃうので、いつの間にか2か月遅れのBlog更新になっちゃいました。
タイトルにある通り、アプリ完成とはいっても、完成自体は、数か月前にしていたのですが、修正やらポートフォリオの作成やらで、遅れましたが、今日ようやく報告ができそうです。
何度か、”完成!”、”完成!”と叫んでいたようなきがしますが、本日、この場にて完成を報告いたします。
アプリの機能などの紹介に入る前に、僕自身について、ご紹介したいと思います。
自己紹介を飛ばして、アプリ紹介に行きたい場合はこちらをどうぞ!
僕は、誰でしょうか?僕は、”見習いプログラマーアキラ”です。
僕は、”見習いプログラマーアキラ”というペンネーム?で名乗っています。見習いというぐらいですので、WEB会社などでの開発経験はないです。
まずは、僕が、プログラマーを目指すきっかけについてお話しようと思います。
僕の前職は、工場勤務でした。そこでの生活や仕事をしていくうちに、自分の将来や仕事に対して焦燥感を抱いたのをきっかけに、自分の至らなさと無能さ加減に頭を悩ませていました。
そうしたら、なぜか、うつ病と不安障害を発病し、休職期間をへて退職し、地元に帰ってきたことがプログラミングを始めようとしたきっかけだったかもしれません。
変な風に聞こえたかもしれませんが、休職期間と入院(地元に帰ってきたと同時に、精神病院に入院)をしたことで、自分を見つめ直す時間が増えた結果、前々から興味があったプログラミングの世界に飛び込んだということになります。
飛び込むという判断に至ったには、時間があったというのもそうですが、精神病院に入院していた時に出会った人達との影響がもっとも大きいです。
とは、いっても気概だけではできません。僕の場合は、生命保険なるものに入っていたおかげで、安心して休むことができ、お金の心配がなかったというのをあります。
僕は、基本、独学スタイルでここまで来ています。独学と言っていますが、実は、始めた2〜3ヶ月は、プログラミングスクールに通っていました。
まぁ、通ってたという表現が正しいかわかりません、そこのスクールの基本は、動画学習でしたし、ちょうど、コロナが流行始めたときだったので、そこのスクールに通ったのは数回で、あとの大半は、自宅で動画学習をしていました。あまり、悪くは言いたくはないのですが、僕は高額な値段を払ってまで通っていたので、なんというか、残念感がありました。代表的な例が、チャットで質問しても返答が早くても次の日、遅かったら2日後とか…ね。なんとなく、僕が、ネットで調べたことと比べると情報が古く感じていたのを覚えています。
あとのそこからは、ずっと独学で勉強していて、アプリ開発などの会社就職したこともないので、ずっと未経験で、アプリ開発やWeb制作などで生計を立てていないので、”見習い”と付けて、『見習いプログラマーアキラ』としています。あとは、生涯学びつづけることと、初心を忘れないということも意味としては入れているつもりです。
『Tasting Note』ってなんですか?
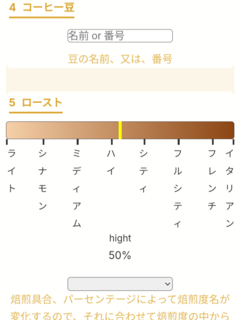
次は、いよいよアプリについてですが、このアプリですがとてもニッチなアプリで、コーヒー豆をテイスティングする際にメモするアプリになります。
コーヒーのテイスティングは、通常2通りの意味があり、一つは、単純にコーヒーを飲んで味の良し悪しを見極めて”味わいチャート”や”コーヒーの評価”などを記述する方法で、もう一つは、コーヒー豆自体の品質などを見極める方法で、一般的には”カッピング”などともいわれており、珈琲豆のバイヤー、自家焙煎珈琲ショップ、珈琲農家といった人達が行い、珈琲の品質を見極めるときに使う方法です。僕が制作したのは、後者の方法をベースに開発しましたので、ニッチもニッチ、もうニッチです。
基本、僕のようなただのコーヒー好き程度でも、”カッピング”はあまりしないと思います。普通は、”味わいチャート”や”コーヒーの評価”などをつける程度です。
こんなのだれに刺さるんだと言われたら最後で、僕は…『ただ、作ったら面白そうだったから』ということしか考えていなかったので、理由を聞かれても…『ただ、作ったら面白そうだったから』しかないないです。あとは、単純に、カッピングしてメモするようなサービスが無かった(2022年当時)からぐらいなので、理由は聞かないで欲しいですwww
『Tasting Note』の機能って?
実は、この『Tasting Note』には、参考にしているものがあります。それは、”Cup of Excellence”と言われるコーヒーの品質審査制度というのがあり、の”Cup of Excellence”は、毎年品評会が行われる国際大会になっています。その大会で使用されているカッピングシートを参考にして開発しました。
参考にしているのは、評価項目や評価方法などをアプリに入れています。なので、あらかじめ決まった項目に対して、点数を入れて、その総数を記述するメモアプリになります。
 |  |
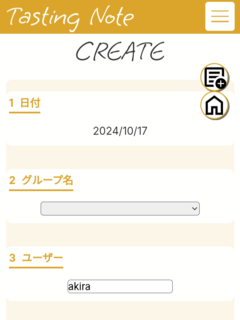
 |  |
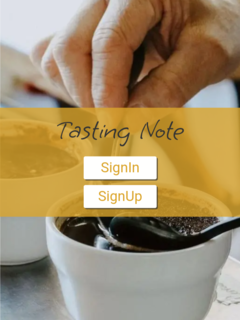
肝心のアプリのリンクを貼り付けておきますね。
あと、このアプリを使用するにあたって、メールによるアカウント登録が必須になっています。一応、アカウントは、削除することもできますが、
それでも、気になる方は
- email:”akira.application@gmail.com”
- password:”1111”
をご使用ください。あと、一部、英語表記と日本語表記が混在している箇所があるかもしれません。ご了承ください。
じつは、最初は、そっちのほうが格好いいかなと思って英語表記で開発していましたが、それだと、分かりづらいと思って日本語表記に直している途中です。
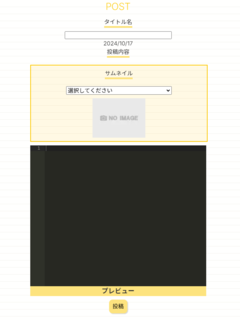
機能という機能は、単純に”メモ”するだけで、そのメモに項目がくっついているというだけです。一般的な、新規作成、削除、編集、といった機能があるぐらいです。
特殊な機能はまだ、作っていません。
たしか、前に、ダウンロード機能をつくるといっていましたが、現在は、中止しています。
中止というか、別のWebアプリサービスとして、作ろうと思っています。どういうことかというと、前にいっていたのは、『Tasting Note』アプリ内に付与させよういうことでしたが、そうではなく、個別のアプリとして作成し、『Tasting Note』アプリの内容も使用できるみたいな感じにしようとおもっています。
出来るかは知りません、出来るかは後で考えますwww
僕は、基本出来たらいいなとか作りたいなぁというのがあって、出来るかは後づけです。現状、僕が使える技術でできないなら、覚えて、開発するだけなのでね。
実際、『Tasting Note』アプリの仕様ですが、
- フロントエンド: HTML, CSS, JavaScript
- バックエンド: Node.js
- フレームワーク: Next.js (App Router使用)
- データベース: MongoDB Atlas
で、Next.js(App Router)とMongoDB Atlasは学習しながらなうえに、”Next.js”のベースとなっている”React”も初めてだったので、開発期間が約2年というのは、学習期間を含めていうことになります。バックエンドはもちろん、データベースも、ほぼ触ってなかったので、苦労はしました。あと、データベースに”MongoDB Atlas”をチョイスしている理由は、僕が学習した時に使用した参考書が、”Next.js(App Router)とMongoDB Atlas”の組み合わせだったというだけです。
ポートフォリオの紹介もありましたね
忘れかけていましたが、実は、ポートフォリオのリニューアルしています。リニューアルということなので、元々、ポートフォリオサイトは制作しています。
元々のポートフォリオサイトは”WordPress”で開発しています。
しかし、今回は
- フロントエンド: HTML, CSS, JavaScript
- バックエンド: Node.js
- フレームワーク: Next.js (App Router使用)
- データベース: MongoDB Atlas
をベースに開発しており、さらに、A8.netのように、コード記述によるBlog投稿もできるようにしてあるポートフォリオサイトです。
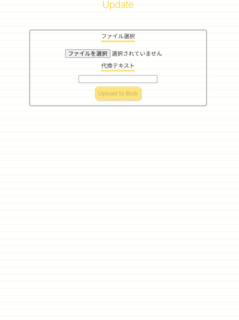
しかし、残念ながら、コード記述ができるエディター機能や画像をアップロード機能のページは、教えることができません。
さすがに、ぼくのポートフォリオサイトのBlogを勝手に投稿されたら困りますwww
まぁ、念のためのセキュリティ対策はしているので、URL知っても入ることはできませんけどね。
 |  |
最後に...
とても長くなりましたが、ここまで、読んでくださりありがとうございます。
一応のひと段落はしたと言いたいのですが、僕としては、この『Tasting Note』アプリをスマホアプリにしたいと思っています。スマホアプリは、基本、”Google Store” か”App Store”のどっちかになると思います。最終的には両方を目指しますが、まずは、”App Store”を最初に開発しようと思っています。僕の場合は、あっちこっちと路線が変わる可能性があるので、今の段階では、そうなるかもねぐらいです。
では、今日はこの辺で、じゃぁね
2024年07月06日
コーヒー・珈琲・COFFEE
夏といえばアイスコーヒー!
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、特に何にもないのですが、何かあると思うので、Blogを書いています。
意味不明な文章ですよね?
そうです、本当に書くことがないので、『ブログのネタ...何もねえなぁwww』みたいなことになっています。
とりあえず、夏といえば、アイスコーヒーだ!ということで、上記のタイトルをつけています。特に意味がないですが、タイトル通り進めるとします。
暑い時皆さんは、どうしていますか?冷たい飲みものを飲んだりして喉を潤していますよね。僕ものどを潤したいときは、水かコーヒーもしくは、お茶です。特に、アイスコ―ヒーを好んで飲みます。
けど、アイスコーヒーには、結構種類があります。
種類をあげると、”缶コーヒー”、”ペットボトル”、”チルドカップ”、”コンビニコーヒー”、”自宅”などなどたくさんありますよね?どれを選んでよいか悩みませんか?なので、今日は、僕なりそれぞれの長所と短所、そしておすすめをここに書き記しますです。
コンビニコーヒー
まわりくどい話は後にして先におすすめのコーヒーの結論を言っちゃいます。おすすめは、”コンビニコーヒー”一択です。コスパ的なことを外せば僕的には”コンビニコーヒー”以外ありません。
コンビニコーヒーは、何社かありますが、こればっかりは、好みになりますので、お好きにどうぞとしかいえません。大手コンビニチェーン店である”セブン&アイ”、”ローソン”、”ファミリーマート”、この三社のどれかチョイスすればよいかと思いますね。
ゴールドスペシャル コーヒーバッグ 水出しアイスコーヒー 4袋
外出先などでは、”コンビニコーヒー”でよろしいかと思いますが、家で飲むためのわざわざコンビニいくのも億劫でしょう!
なので、自宅で飲むときにおすすめするアイスコーヒーを教えてあげますwww
それは、タイトルにあるとおり、”ゴールドスペシャル コーヒーバッグ 水出しアイスコーヒー 4袋”です。これは、お水にコーヒー粉をいれて長時間(4〜8時間)保管することで飲むアイスコーヒーになります。準備してから、飲むまでに最短でも4時間はかかるのでタイパ(タイムパフォーマンス)的には良くはないですが、コスパはいいですし、比較的簡単に作れます。
用意する道具として、口の広い600mlぐらい入るウォーターボトルと”ゴールドスペシャル コーヒーバッグ 水出しアイスコーヒー ”の1袋だけです。それも、これは、コーヒー粉がすでに小分けされているので、500mlの水をウォーターボトルに入れて、”ゴールドスペシャル コーヒーバッグ 水出しアイスコーヒー ”を1袋入れて4〜8時間冷蔵庫に入れるだけです。注意すべき点が一つだけあります。それは、”ゴールドスペシャル”のアイスコーヒー専用は、先ほどの”ゴールドスペシャル コーヒーバッグ 水出しアイスコーヒー 4袋”と”ゴールドスペシャル アイスコーヒー 280g”の2種類あるということです。僕は、おすすめしているのは、4袋に小分けにされているものです。コスパだけなら、”ゴールドスペシャル アイスコーヒー 280g”がいいのですが、正直、このタイプのアイスコーヒーは、通常のコーヒーを入れるよりも少し面倒くさいです。それは、コーヒー器具を使用して、抽出するので、自然とコーヒーの道具を持っていないといけません。なので、誰でもとなれば少し違ってくるので、絶対に小分けタイプをチョイスすることです。
他のコーヒー達は?
ここまで、読んでくださった方の大半は他のコーヒーはダメなのか?と思いますが、そうじゃありません。僕が、おすすめしているのは、お店の味に近いものをピックアップしています。缶コーヒーやぺっとボトル、または、紙パックなどは、基本的にコンビニコーヒーや自分でレシピ通りに作ったアイスコーヒーと比べると美味しさは落ちます。お店のような美味しいコーヒーを外出先でも自宅でもというときに、缶コーヒーやぺっとボトル、または、紙パックは、適しません。お店のような美味しいコーヒーの部分を気にしないのであれば、チョイスしてもよいのですが、このブログを読んでいる人は、基本コーヒーが好きな人が大勢いると思うので、おすすめはしていません。都市部などでは、美味しい缶コーヒーなどがたくさん手に入るかもしれませんが、僕の住んでいる町はど田舎なので、一般的な缶コーヒーしか手に入りません。ネットを駆使すれば買えるでしょうが、缶コーヒー一つの為に、送料などを色々だすのは、コスパ的によろしくないので買わないようにしています。
夏といえばアイスコーヒー!と題してここまで、書きましたがどうでしたか?ここまで書いていまさらですが、基本好みになります。僕がここで掲げたのは、『誰でも』です。時間やお金をかければ美味しいコーヒーを探すのは簡単です。しかし、みんながみんな、コーヒーの知識を持っているわけでも道具をもっているわけでもないです。人によって状況が違ってくる以上、道具を持っておらずどんな器具を買えばわからない、しかし、美味しいアイスコーヒーを飲みたいという人のために、楽で簡単をベースにしています。おそらく、コーヒー好きになれば自分で勝手に調べて器具も集め始めますので、そこまでいくと僕ではなく”有名なコーヒー系のユーチューバー”や”コーヒーのインフルエンサー”、または、”バリスタやドリップの世界チャンピオン”などになるので、僕は必要ないでしょう。僕のモットーは、”タイパでコスパ、そして美味しいコーヒー”です。どれかを突き抜けたコーヒーでもなくバランスのよれたコーヒーを探してしだいです。他の人たちは、しりませんが僕のおすすめは、以上になります。本音を言ってしまえば、自分で作ったアイスコーヒーより優秀なコーヒーメーカーで作った”コンビニコーヒー”の方が普通に美味しいです。コーヒーは化学ですからね。基本的に、味がブレる可能性のある人力よりも機械の方が美味いですからwww。
何も書くことがないまま、言いたいことだけを綴ったブログになりましたが、とりあえず、今日はこの辺で、じゃね。。