CG関係最新記事
2016年08月07日
いい感じの草原、芝生の作り方 with PaintEffects その6
前回のつづき
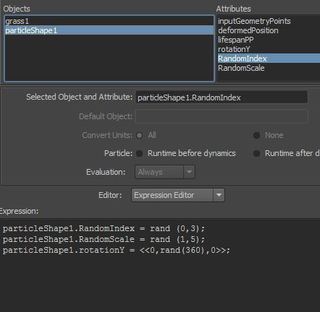
3つのアトリビュートを追加したらcreateExpressionで追加したattributeに対してexpressionを作成します。

このexpressionによってY軸の回転、スケールがランダムになります。
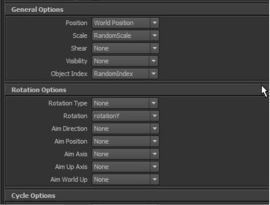
次にこれをinstancerのほうに渡すためにinstancerの欄でさきほどのexpressionと関連付けます。

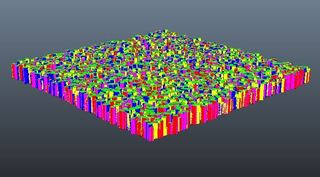
これでもう一回評価させると↓にようなランダムな結果になると思います。あとは自分の環境に応じてexpressionの数値を調整して狙ったイメージに仕上げていきます。

そして最後にinstancerを選択してinstanceObjectsに対して先ほど作った5つの草レイヤーを割り当ててあげると(仮で割り当てたカラーつきのボックスは除いてください)草がきれいにしきつめられます。

草だけなくいろんなことに応用できるのでぜひ有効活用してください!!
3つのアトリビュートを追加したらcreateExpressionで追加したattributeに対してexpressionを作成します。
このexpressionによってY軸の回転、スケールがランダムになります。
次にこれをinstancerのほうに渡すためにinstancerの欄でさきほどのexpressionと関連付けます。
これでもう一回評価させると↓にようなランダムな結果になると思います。あとは自分の環境に応じてexpressionの数値を調整して狙ったイメージに仕上げていきます。
そして最後にinstancerを選択してinstanceObjectsに対して先ほど作った5つの草レイヤーを割り当ててあげると(仮で割り当てたカラーつきのボックスは除いてください)草がきれいにしきつめられます。
草だけなくいろんなことに応用できるのでぜひ有効活用してください!!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5296137
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





