2014年12月29日
Google Chrome のメモリを節約する方法
こんばんわ、もんじです。
前回の記事では、Chrome が重くなった時の原因の特定方法と、不要なプロセスの見極め方、そして、プロセスの終了方法をご紹介しました。
今回は、前回から少し突っ込んで、Chrome の マルチプロセスアーキテクチャ の仕組みを利用して、メモリの解放を行い、Chrome を軽くする方法をご紹介したいと思います。

前回の記事を見ていない方は、こちらからどうぞ。
Google Chrome が重くなった原因の特定方法: BFuture
スポンサードリンク
Chrome が他のブラウザと比べてメモリ消費が多い原因は、Chrome が マルチプロセスアーキテクチャ という仕組みのためです。
マルチプロセスアーキテクチャ とは、ブラウザに関する各処理を用途別に分けることです。
Chrome 本体の「ブラウザプロセス」、各タブのページ表示をする「レンダリングエンジンプロセス」、プラグインと通信する「プラグインプロセス」など、各役割でプロセスが分けられています。
なぜこんな風に、プロセスを分ける必要があるのでしょう?
それは、1つの不具合のために、ブラウザ全ての機能がストップしてしまうのを避けるためです。
例えば、あるページを開いた時に、「応答なし」になったとします。
Chrome 以外のブラウザであれば、ブラウザ自体が応答しなくなり、ブラウザ自体を強制的に終了させ、再起動する必要があります。
もちろん、それまでに開いていた多数のページは全て開きなおしになります。
Chrome の場合は、「応答なし」のページのプロセスだけ終了させれば、他のページに影響することはありません。
これが Chrome が マルチプロセスアーキテクチャ を採用した理由です。
もっと細かく言えば、セキュリティレベルが上がったり、メモリの解放を行いやすいなど、他の利点も多くあります。
さて、メリットがあればデメリットもあるのが世の常です。
Chrome は上記メリットを獲得した代償として、メモリ使用量の増加というデメリットが発生しました。
難しい話は置いときますが、Chrome 以外のブラウザのような、スレッドの増加よりも、プロセスの増加の方がメモリ消費量が多くなります。
これが Chrome のメモリ消費量が多い原因です。
では、Chrome が マルチプロセスアーキテクチャ という事を踏まえ、どうすればメモリを節約できると思いますか?
答えは簡単です。
マルチプロセスアーキテクチャ を止めてしまえばいいのです。
要するに、プロセスを1つに制限してやるわけです。
そのやり方は、Chrome の起動オプションに「--renderer-process-limit=1」を追加するだけです。
具体的なやり方は、Chrome のショートカットを、右クリックして、「プロパティ」を選択して下さい。
設定方法は以下の通りです。
これを設定すると、Chrome はマルチプロセスアーキテクチャ の動きを止めてしまいますので、上述したメリットも失われてしまいますが、パソコンに積んでいるメモリ量に不安がある方には、かなりの効果があると思います。
こちらのページで実験されていますが、50%もメモリが節約できたそうです。
ottan.xyz
ご紹介した設定では、プロセス数を「1」に制限していますが、これを例えば「3」とかにすると、マルチプロセスの上にメモリ消費量も抑えられますが、中途半端な設定ですので、微妙です。
不具合が起こったページと、大事なページのプロセスが分かれていればいいですけど、3プロセスだと分かれている可能性は少ないでしょう。
また、メモリ消費量も「1」に設定した場合より、3倍とは言いませんが、結構大きくなるので、設定するのであれば「1」がいいと思います。
Chrome のメモリ関連のお話は以上となります。
だいぶ Chrome の事に精通してきましたね。
それでわ。
前回の記事では、Chrome が重くなった時の原因の特定方法と、不要なプロセスの見極め方、そして、プロセスの終了方法をご紹介しました。
今回は、前回から少し突っ込んで、Chrome の マルチプロセスアーキテクチャ の仕組みを利用して、メモリの解放を行い、Chrome を軽くする方法をご紹介したいと思います。

前回の記事を見ていない方は、こちらからどうぞ。
Google Chrome が重くなった原因の特定方法: BFuture
スポンサードリンク
Chrome のメモリ消費が多い理由
Chrome が他のブラウザと比べてメモリ消費が多い原因は、Chrome が マルチプロセスアーキテクチャ という仕組みのためです。
マルチプロセスアーキテクチャ とは、ブラウザに関する各処理を用途別に分けることです。
Chrome 本体の「ブラウザプロセス」、各タブのページ表示をする「レンダリングエンジンプロセス」、プラグインと通信する「プラグインプロセス」など、各役割でプロセスが分けられています。
なぜこんな風に、プロセスを分ける必要があるのでしょう?
それは、1つの不具合のために、ブラウザ全ての機能がストップしてしまうのを避けるためです。
例えば、あるページを開いた時に、「応答なし」になったとします。
Chrome 以外のブラウザであれば、ブラウザ自体が応答しなくなり、ブラウザ自体を強制的に終了させ、再起動する必要があります。
もちろん、それまでに開いていた多数のページは全て開きなおしになります。
Chrome の場合は、「応答なし」のページのプロセスだけ終了させれば、他のページに影響することはありません。
これが Chrome が マルチプロセスアーキテクチャ を採用した理由です。
もっと細かく言えば、セキュリティレベルが上がったり、メモリの解放を行いやすいなど、他の利点も多くあります。
さて、メリットがあればデメリットもあるのが世の常です。
Chrome は上記メリットを獲得した代償として、メモリ使用量の増加というデメリットが発生しました。
難しい話は置いときますが、Chrome 以外のブラウザのような、スレッドの増加よりも、プロセスの増加の方がメモリ消費量が多くなります。
これが Chrome のメモリ消費量が多い原因です。
Chrome の消費メモリを節約する方法
では、Chrome が マルチプロセスアーキテクチャ という事を踏まえ、どうすればメモリを節約できると思いますか?
答えは簡単です。
マルチプロセスアーキテクチャ を止めてしまえばいいのです。
要するに、プロセスを1つに制限してやるわけです。
そのやり方は、Chrome の起動オプションに「--renderer-process-limit=1」を追加するだけです。
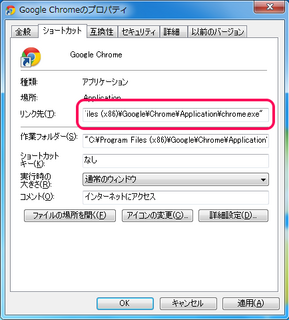
具体的なやり方は、Chrome のショートカットを、右クリックして、「プロパティ」を選択して下さい。
 | プロパティ画面が表示されますので、【ショートカット】タブを選択します。 【リンク先】というフィールドがあります。ここの設定を変更します。 |
設定方法は以下の通りです。
これを設定すると、Chrome はマルチプロセスアーキテクチャ の動きを止めてしまいますので、上述したメリットも失われてしまいますが、パソコンに積んでいるメモリ量に不安がある方には、かなりの効果があると思います。
こちらのページで実験されていますが、50%もメモリが節約できたそうです。
ottan.xyz
ご紹介した設定では、プロセス数を「1」に制限していますが、これを例えば「3」とかにすると、マルチプロセスの上にメモリ消費量も抑えられますが、中途半端な設定ですので、微妙です。
不具合が起こったページと、大事なページのプロセスが分かれていればいいですけど、3プロセスだと分かれている可能性は少ないでしょう。
また、メモリ消費量も「1」に設定した場合より、3倍とは言いませんが、結構大きくなるので、設定するのであれば「1」がいいと思います。
Chrome のメモリ関連のお話は以上となります。
だいぶ Chrome の事に精通してきましたね。
それでわ。
スポンサードリンク
タグ:Chrome
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3116299
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック
Chrome(クローム)が重いなら、ここをチェック!
Excerpt: 最初は軽かったChrome(クローム)も、 長年使っていくほど、重くなっていくことがあります。 今回、自分もそんな現象になったので、ちょっと調べてみました。
Weblog: 人生のデザインアート
Tracked: 2015-05-05 12:15
Excerpt: 最初は軽かったChrome(クローム)も、 長年使っていくほど、重くなっていくことがあります。 今回、自分もそんな現象になったので、ちょっと調べてみました。
Weblog: 人生のデザインアート
Tracked: 2015-05-05 12:15