2016年01月12日
NAS のファイル(フォルダ)を DropBox とリンクする方法
こんばんわ、もんじです。
もう最近では一般的になってきた NAS と DropBox。
皆さんも NAS や DropBox に色々なファイルを保存していると思います。
でも、NAS のファイルを DropBox でも見たいときって面倒じゃないですか?
せっかく NAS に保存しているファイルを自分の PC にコピーして置くのも管理が面倒だし、PC のディスク容量も使うし・・・。
というわけで、今回は DropBox と NAS のファイル(フォルダ)を連携させる方法についてです。
スポンサードリンク
今回は、シンボリックリンクという機能を使って連携させます。
シンボリックリンクというのは超簡単に言うと、ショートカットの機能拡大バージョンみたいなものです。
詳しく知りたい方はこちらをどうぞ。
シンボリックリンクとは|ソフトリンク|symbolic link : IT用語辞典
ただ、今回のやり方は完璧なリンク方法ではなく、1つ問題がありますので、まず下の方を読んで受け入れられる方だけ設定をやってください。
ネットワークドライブとシンボリックリンクを張るには、コマンドプロンプトを使用しなければなりませんが、デフォルトの状態だとコマンドプロンプトでネットワークドライブにアクセスすることが出来ません。
まずは、これを接続可能にします。
(※画像は拡大します)
設定を確認したら、次にコマンドプロンプトを管理者権限で起動します。
ちなみにウチの環境は Windows10 なので、画像はすべて 10 の画像になっていますが、Windows7 の場合も記述します。
次に、私の環境ではコマンドプロンプトに次のコマンドを入力します。
net use Z: \\LS-QLDBC\share
「Z:」というのは、ネットワークドライブの識別記号
「\\LS-QLDBC」は、NAS の名前の始めに「\\」を付けたもの
「\share」はネットワークドライブに設定しているフォルダ名の始めに「\」を付けたもの
入力したらエンター。
ちなみに接続を切りたい場合は、次のコマンドを入力します。
net use Z: /delete
以上で、ネットワークドライブをコマンドプロンプトで使用可能になりました。
次にシンボリックリンクを設定するための環境を確認しましょう。
NAS の中にある「test」というフォルダを DropBox に連携させるようにします。
次に、自分の PC のどこに Dropbox フォルダがあるか、パスを確認します。
次に、NAS の方のパスを取得します。
以上で環境の確認は終了です。
次はいよいよ NAS と DropBox をシンボリックリンクで同期する設定を行います。
DropBox の中に「test」という名前でリンクを作るとします。
(※作成するリンク名はお好きな名前でどうぞ。NAS 上の名前と一緒だとわかりやすいですね)
シンボリックリンクの作成はコマンドプロンプトに以下のコマンドを入力します。
mklink /D C:\Users\XXXX\Dropbox\test Z:\test
内容は以下の通りです。
mklink /D DropBoxのパス+作成するリンク(test)の名前 NASのパス
これで連携作業は完了です。
ちなみにシンボリックリンクを消したい場合は、DropBox の中にある「test」フォルダを削除すればOKです。
それでは最後に、この方法での問題点です。
この方法での問題点は、連携した NAS のフォルダの中身を変更したり、ファイルを追加したりした場合に、DropBox を再起動しないと反映されないということです。
文章だけの説明ではわかりにくいと思いますので、例を挙げて説明します。
つまり、「test3.mp3」が連携されていないことになります。
なぜ連携されないのか。
これは説明すると難しい話なのですが、簡単に言うと、Windows から DropBox に「更新されたよー」という通知がいかないためです。
これは Windows の仕組み上どうすることも出来ません。
これを連携させるようにするには、DropBox を再起動する必要があります(PC の再起動でも可)
DropBox は簡単に再起動できるので、次の項目では DropBox の再起動方法について解説します。
再起動の流れは、当然ですが DropBox の終了 → DropBox の起動となります。
<DropBox の終了手順>
これで DropBox サービスが終了しました。
<DropBox の起動手順>
これで DropBox の起動は完了です。
この状態でスマホの DropBox の「test」フォルダの中を見てみると。
少々面倒なところもありますが、NAS から DropBox へコピーする手間と、最新のバージョンが NAS と DropBox のどちらかを管理する手間、そして PC の容量を圧迫しない、ということを考えると、メリットも多いと思います。
それでわ。
もう最近では一般的になってきた NAS と DropBox。
皆さんも NAS や DropBox に色々なファイルを保存していると思います。
でも、NAS のファイルを DropBox でも見たいときって面倒じゃないですか?
せっかく NAS に保存しているファイルを自分の PC にコピーして置くのも管理が面倒だし、PC のディスク容量も使うし・・・。
というわけで、今回は DropBox と NAS のファイル(フォルダ)を連携させる方法についてです。
スポンサードリンク
今回は、シンボリックリンクという機能を使って連携させます。
シンボリックリンクというのは超簡単に言うと、ショートカットの機能拡大バージョンみたいなものです。
詳しく知りたい方はこちらをどうぞ。
シンボリックリンクとは|ソフトリンク|symbolic link : IT用語辞典
ただ、今回のやり方は完璧なリンク方法ではなく、1つ問題がありますので、まず下の方を読んで受け入れられる方だけ設定をやってください。
ネットワークドライブをコマンドプロンプトで使用可能にする
ネットワークドライブとシンボリックリンクを張るには、コマンドプロンプトを使用しなければなりませんが、デフォルトの状態だとコマンドプロンプトでネットワークドライブにアクセスすることが出来ません。
まずは、これを接続可能にします。
(※画像は拡大します)
 | これがウチのネットワークドライブの設定です。 「Z」ドライブを「LS-QLDBC」というNAS名の中の「share」というフォルダに設定しています。 |
設定を確認したら、次にコマンドプロンプトを管理者権限で起動します。
ちなみにウチの環境は Windows10 なので、画像はすべて 10 の画像になっていますが、Windows7 の場合も記述します。
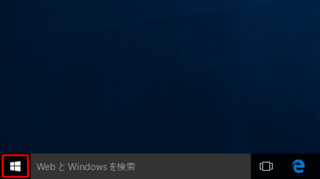
 | 左下の Windows マークをクリック(Windows7も同じ) |
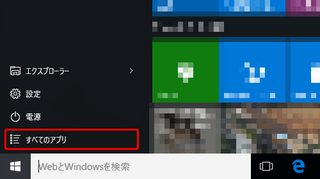
 | 【すべてのアプリ】を選択。 Windows7 は【すべてのプログラム】 |
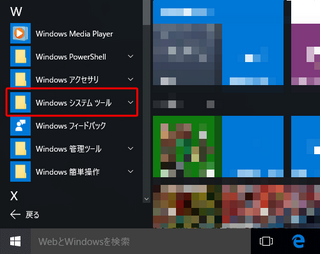
 | 【Windows システムツール】を選択。 Windows7 は【アクセサリ】 |
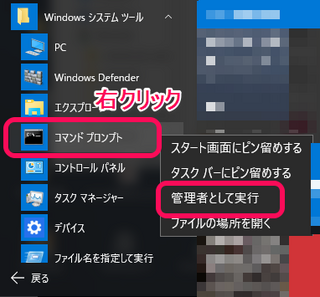
 | 【コマンドプロンプト】を右クリックして【管理者として実行】を選択。 Windows7 も同様。 その後、確認のアラートが出るので【はい】をクリックします。 |
 | これでコマンドプロンプトが起動しました。 |
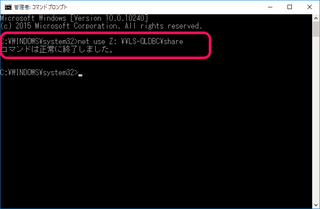
次に、私の環境ではコマンドプロンプトに次のコマンドを入力します。
net use Z: \\LS-QLDBC\share
「Z:」というのは、ネットワークドライブの識別記号
「\\LS-QLDBC」は、NAS の名前の始めに「\\」を付けたもの
「\share」はネットワークドライブに設定しているフォルダ名の始めに「\」を付けたもの
入力したらエンター。
 | 「コマンドは正常に終了しました。」と出ればOKです。 |
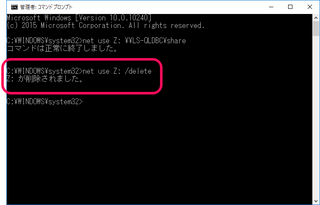
ちなみに接続を切りたい場合は、次のコマンドを入力します。
net use Z: /delete
 | 「Z: が削除されました。」と出れば接続が切られます。 普通は切る必要はありません。 |
以上で、ネットワークドライブをコマンドプロンプトで使用可能になりました。
次にシンボリックリンクを設定するための環境を確認しましょう。
環境確認
NAS の中にある「test」というフォルダを DropBox に連携させるようにします。
 | これがウチの NAS の中身です。 NAS の中の「test」というフォルダを連携対象とします。 「test」フォルダの中には「test2.mp3」というファイルが入っています。 |
次に、自分の PC のどこに Dropbox フォルダがあるか、パスを確認します。
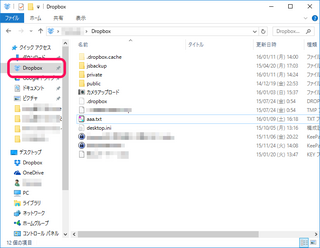
 | PC 内のDropbox を開きます。 |
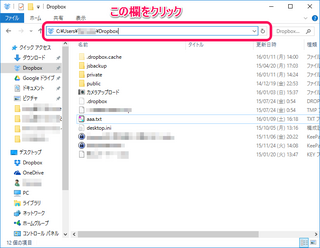
 | 次に、上の方にあるアドレス欄をクリックします。 そうするとパスが表示されるので、これをコピーしておきましょう。 |
次に、NAS の方のパスを取得します。
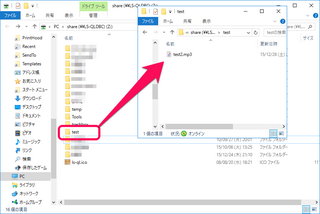
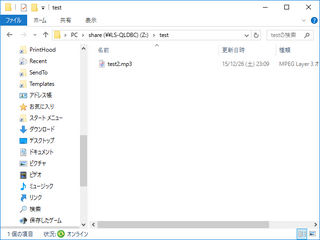
 | NAS 上の「test」フォルダに入って |
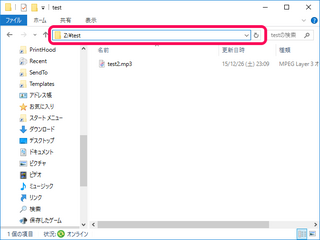
 | 先ほどと同じように、アドレス欄をクリックします。 こちらもコピーしておきましょう。 |
以上で環境の確認は終了です。
次はいよいよ NAS と DropBox をシンボリックリンクで同期する設定を行います。
シンボリックリンクの設定
DropBox の中に「test」という名前でリンクを作るとします。
(※作成するリンク名はお好きな名前でどうぞ。NAS 上の名前と一緒だとわかりやすいですね)
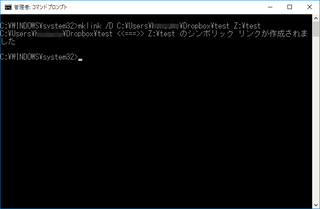
シンボリックリンクの作成はコマンドプロンプトに以下のコマンドを入力します。
mklink /D C:\Users\XXXX\Dropbox\test Z:\test
内容は以下の通りです。
mklink /D DropBoxのパス+作成するリンク(test)の名前 NASのパス
 | シンボリックリンクの作成が正常に完了すると、左画面のように「シンボリック リンクが作成されました」と表示されます。 |
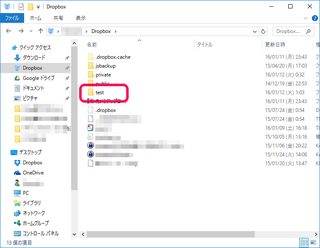
 | DropBox の中を見ると「test」というフォルダが出来ています。 |
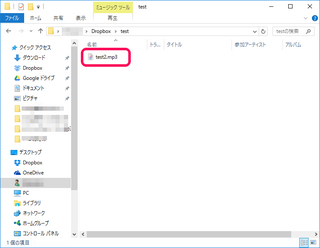
 | 「test」フォルダの中には「test2.mp3」ファイルがあり、連携されているのがわかります。 |
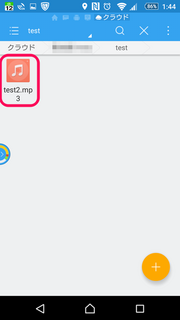
 | スマホで DropBox の中を見てみると、「test」というフォルダが作成されています。 |
 | 「test」フォルダの中身はちゃんと「test2.mp3」が入っています。 |
これで連携作業は完了です。
ちなみにシンボリックリンクを消したい場合は、DropBox の中にある「test」フォルダを削除すればOKです。
それでは最後に、この方法での問題点です。
NAS、DropBox のシンボリックリンク連携の問題点
この方法での問題点は、連携した NAS のフォルダの中身を変更したり、ファイルを追加したりした場合に、DropBox を再起動しないと反映されないということです。
文章だけの説明ではわかりにくいと思いますので、例を挙げて説明します。
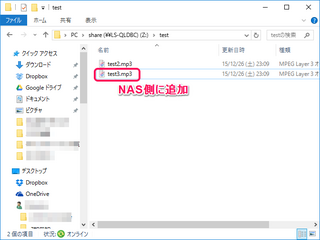
 | 先ほど、DropBox とシンボリックリンクで連携した、NAS の「test」フォルダの中に「test3.mp3」というファイルを追加してみます。 |
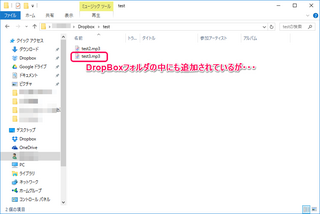
 | PC の DropBox の「test」フォルダの中を見ると「test3.mp3」は追加されているのですが・・・。 |
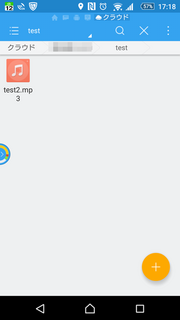
 | スマホで DropBox の「test」フォルダの中を見ると「test3.mp3」がありません。 |
つまり、「test3.mp3」が連携されていないことになります。
なぜ連携されないのか。
これは説明すると難しい話なのですが、簡単に言うと、Windows から DropBox に「更新されたよー」という通知がいかないためです。
これは Windows の仕組み上どうすることも出来ません。
これを連携させるようにするには、DropBox を再起動する必要があります(PC の再起動でも可)
DropBox は簡単に再起動できるので、次の項目では DropBox の再起動方法について解説します。
DropBox の再起動方法
再起動の流れは、当然ですが DropBox の終了 → DropBox の起動となります。
<DropBox の終了手順>
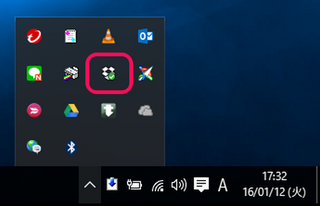
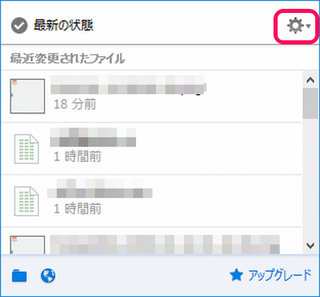
 | タスクバーの右端に DropBox のアイコンがありますので、これを右クリック。 |
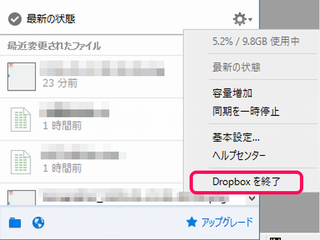
 | DropBox のステータスが開くので、右上にある【歯車】アイコンをクリック。 |
 | メニューが開くので、【Dropbox を終了】を選択。 |
これで DropBox サービスが終了しました。
<DropBox の起動手順>
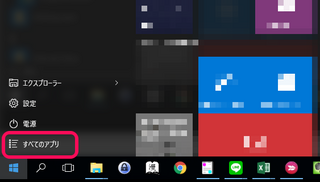
 | スタートメニューの【すべてのアプリ】を選択。 Windows7 は【すべてのプログラム】 |
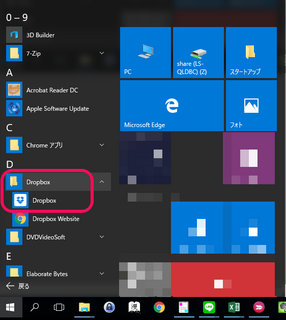
 | 【Dropbox】フォルダの中に【Dropbox】というアイコンがあるので、それを選択。 |
これで DropBox の起動は完了です。
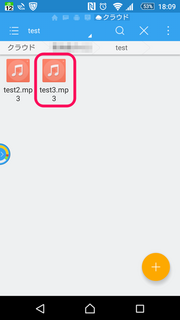
この状態でスマホの DropBox の「test」フォルダの中を見てみると。
 | 「test3.mp3」がしっかり連携されています。 |
少々面倒なところもありますが、NAS から DropBox へコピーする手間と、最新のバージョンが NAS と DropBox のどちらかを管理する手間、そして PC の容量を圧迫しない、ということを考えると、メリットも多いと思います。
それでわ。
スポンサードリンク
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4609655
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






