2016年10月22日
エクセル,技,ヘッダー・フッター
マイクロソフトアクセスはこちら
人気ブログランキングへ

ヘッダーとフッターについて

ヘッダー・フッターの作成方法です。
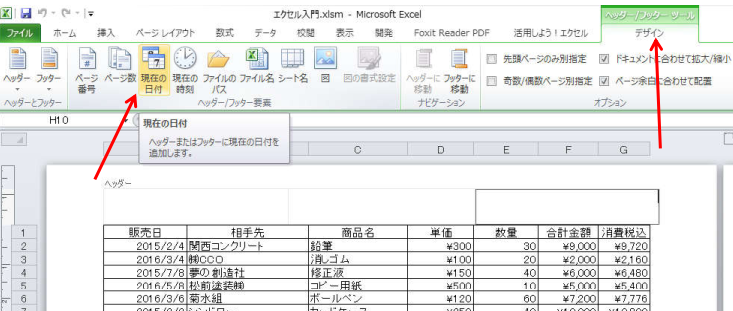
矢印の四角3つの真ん中を押すと上記のようにヘッダー・フッターの入力画面になります。
上部真ん中に「クリックしてヘッダーを追加」という記載があります。これは両サイドも有効です。
今回は右側に日付を追加してみましょう。
右側をクリックしてください。
リボンの「ヘッダー/フッター・ツール」のデザインを押すと下のようになるので、
そこに「現在の日付」というのがあるのでそれを押します。

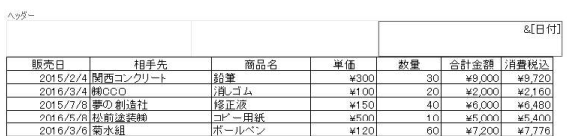
すると下のように「&[日付]」という表示が入ります。

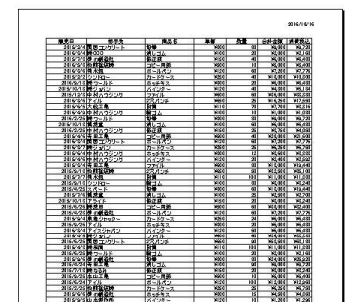
この状態で印刷プレビューにすると下記のように右上に日付が入っていますね。

フッターの場合はページの下側にありますので、スクロールして下に移動してください。
そこで同じようにクリックしてフッターを追加します。
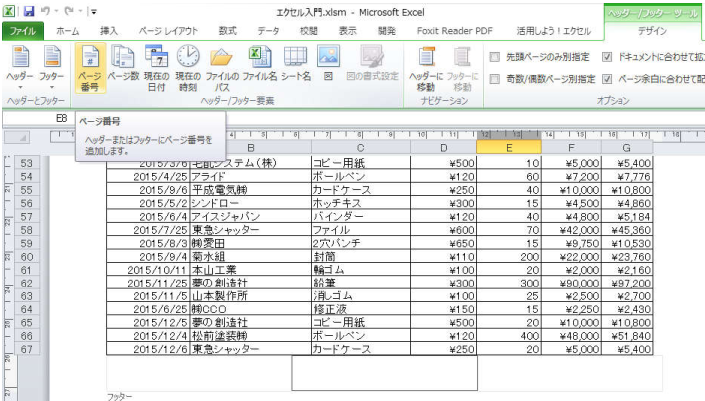
今回はページ番号を追加してみましょう。
真ん中の場所をクリックして「ヘッダー/フッター・ツール」のデザインで「ページ番号」を選択します。

下のように「&[ページ番号]」という表示になりました。そして印刷プレビューで確認します。

ページ真ん中下に「1」というページ番号が入っています。

このようにヘッダー・フッターは様々な情報を追加出来ます。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5556985
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック
