2018年09月02日
Excelでグラフを作成しよう
【パソコン買取アローズ】



マイクロソフトアクセスの記事はこちら
人気ブログランキングへ


にほんブログ村
私の仕事ではあまりグラフを多用することはありません。
というかほぼ使用しません。
しかし先日あることから集計表を作りグラフ化する必要が生じました。
その時に使用したグラフは単純な棒グラフでしたが、リボン上に
あまり見たことがないアイコン等があり、少々興味がわいてみました。
「ある程度はグラフも使いこなせるようにならなくては」という思いから
「グラフ」について勉強して行きたいと思います。
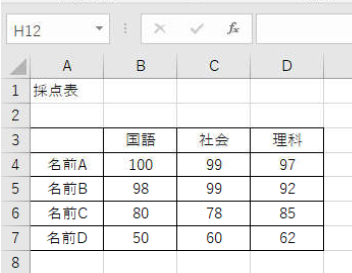
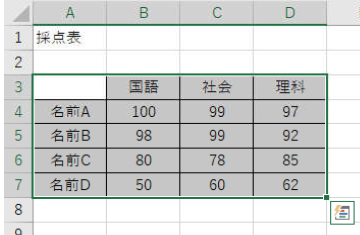
まずは簡単な表を作ってみましょう。

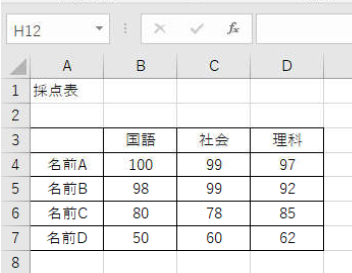
上記のような採点表があったとします。
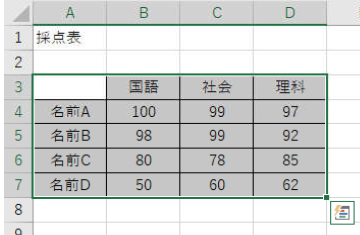
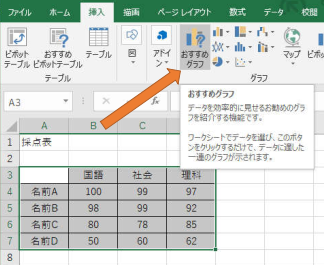
まず下のように範囲を選択してください。


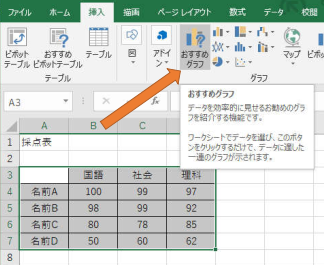
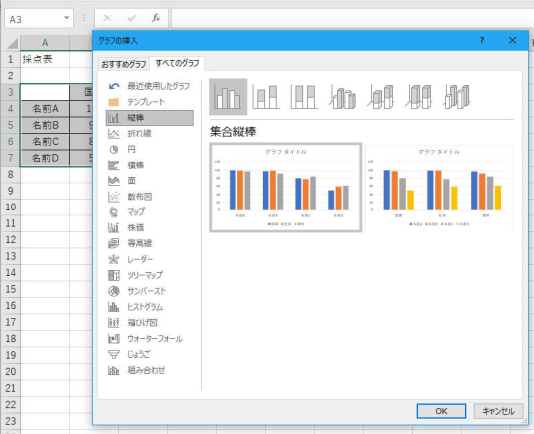
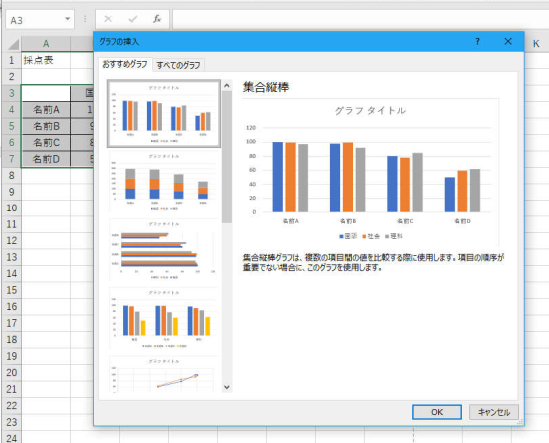
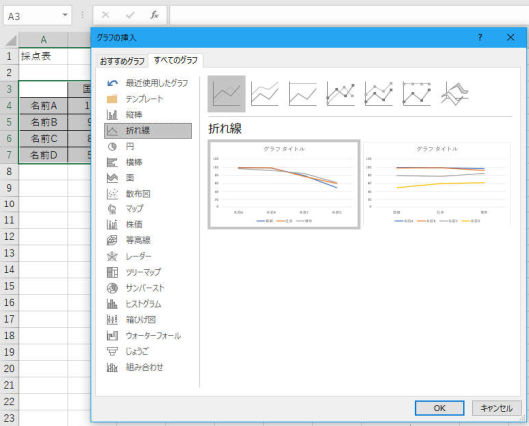
リボンの「挿入」タブの「おすすめグラフ」を押します。

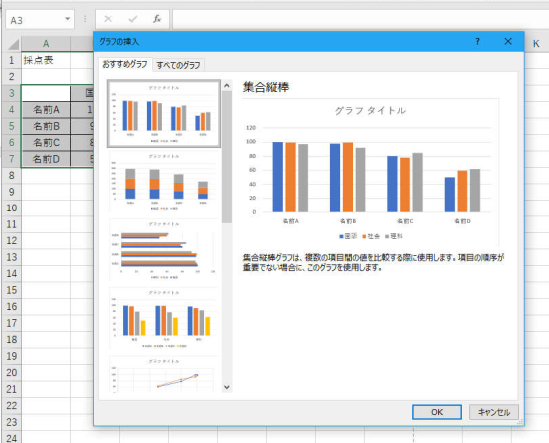
上記のような表示が現れます。
ここでグラフの種類を選べます。
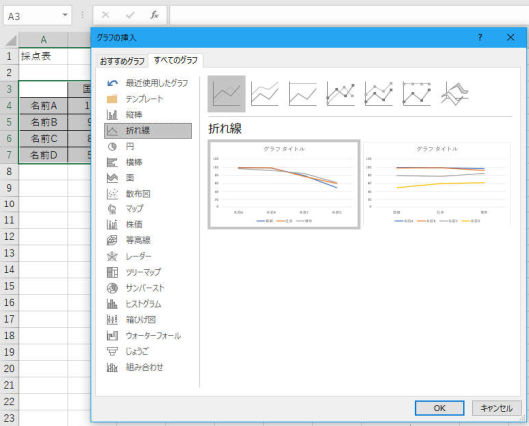
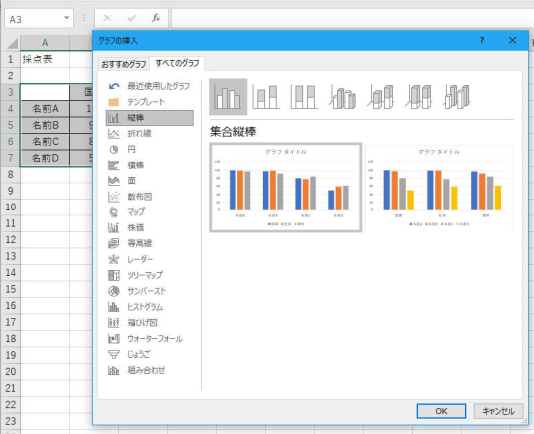
「すべてのグラフ」を選択すると下のように様々なグラフを選択できます。

代表的なグラフの種類といえば
1 棒グラフ
2 円グラフ
3 折れ線グラフ
4 散布図
がありますね。

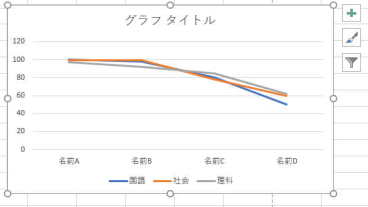
左の「折れ線」を選択すると折れ線グラフのイメージが表示されます。
色々選んでみてください。普段使用しないグラフ等が出てきます。
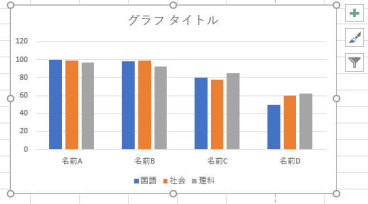
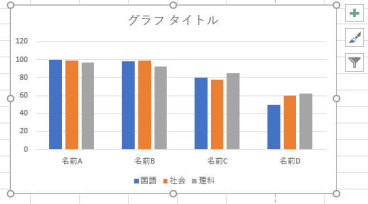
【棒グラフ】

棒グラフは各項目の量(ここでは点数)を比較する場合に見やすいグラフです。
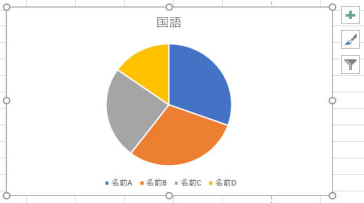
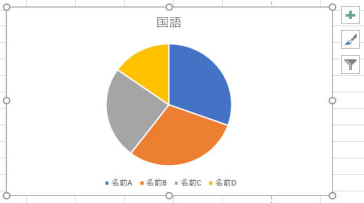
【円グラフ】

円グラフは各項目の割合を比較する場合に見やすいグラフです。
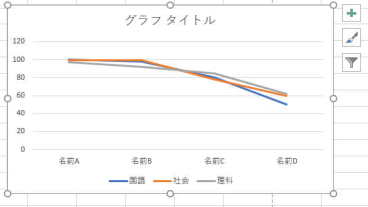
【折れ線グラフ】

折れ線グラフは項目の推移(変化)を見る場合に使用されます。
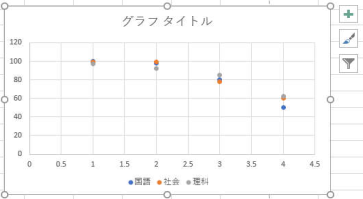
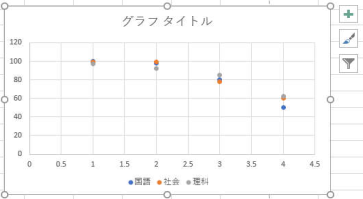
【散布図】

散布図は項目に関係性を把握するのに便利なグラフです。
このグラフではあまり特徴がつかめませんが、何か1教科でも点数の高い人は、
他の教科も高いという関係性が見えます。
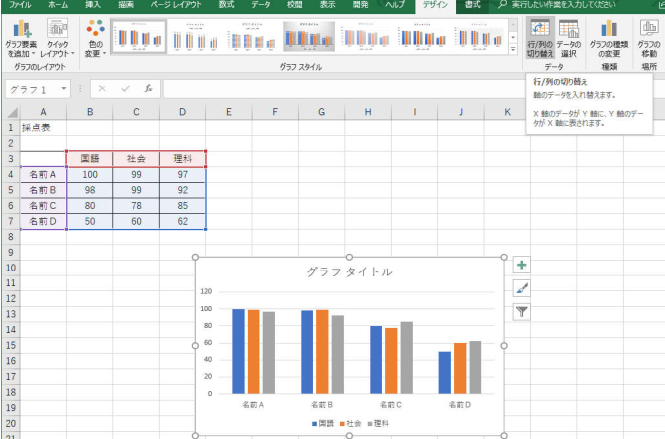
【グラフの行と列を入れ替える】
実際にやってみましょう。
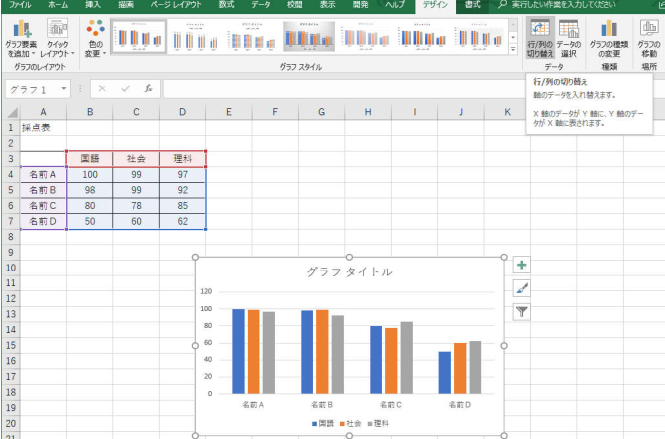
下のようにデザインタブの「行/列の切り替え」を押してください。

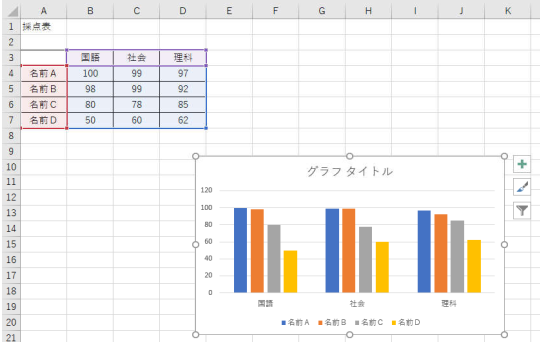
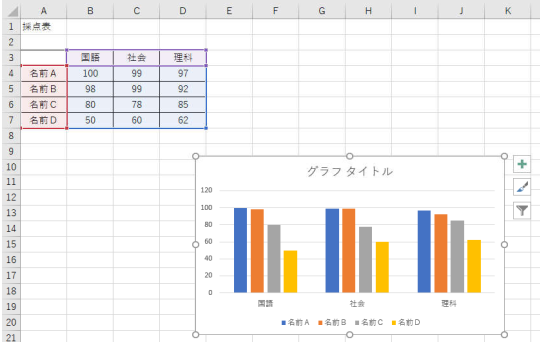
下のようなグラフになりました。
先ほどは名前別だったのが、教科別になりましたね。
どちらのデータが欲しいかでグラフが変わると思うので、欲しいデータに
ふさわしいグラフを選択する必要があります。

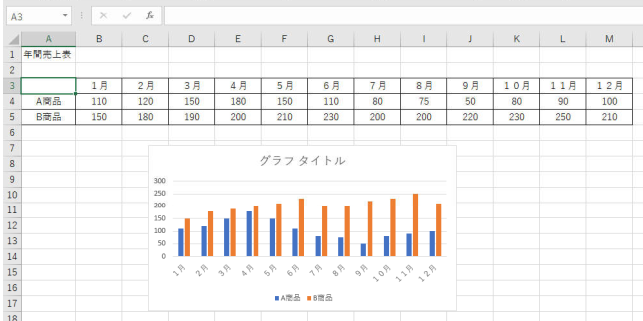
【棒グラフ】

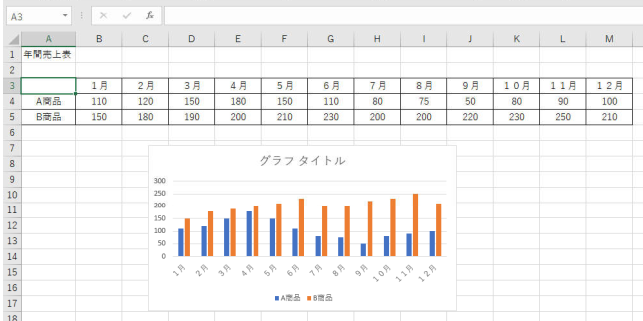
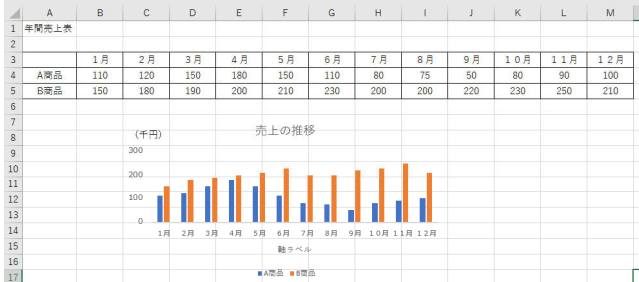
上のように、ある商品の1年間の売り上げを表にして「棒グラフ」にしました。
棒グラフを使用する目的として
・ある時点における複数の項目を比較して、大きいか小さいか把握したいとき。
・ある項目における時間経過を比較して、大きいか小さいか把握したいとき。
(時間経過の変化を見る場合は折れ線グラフが見やすいと思います)
棒グラフでは一番多いときとか一番少ないとき等を比較するときには見やすいと思います。
後はいかに見やすくするかですね。

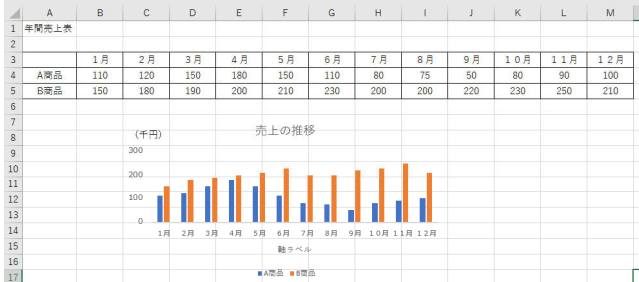
先ほどのグラフから修正した部分は
・タイトルを記述
・枠線の廃止
・補助線の廃止
・月が斜めになっていたのでまっすぐにしました。
・軸ラベルに「(千円)」という記述を追加しました。
・グラフ内の塗りつぶしを「無し」にしました。ここはあった方が良い場合もありますね。
どちらにしてもExcelで自動作成したままの表ではちょっと手抜きかなと思います。
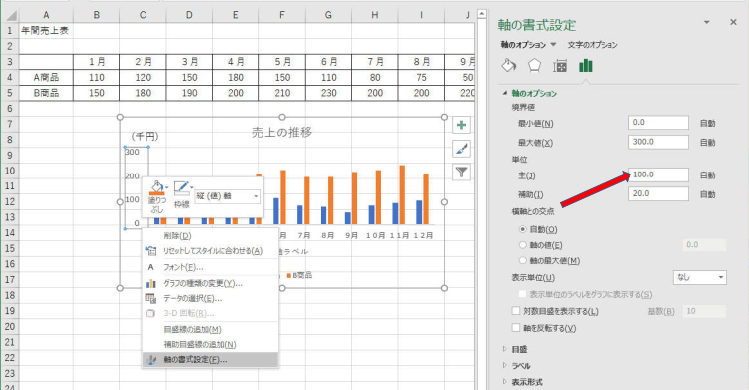
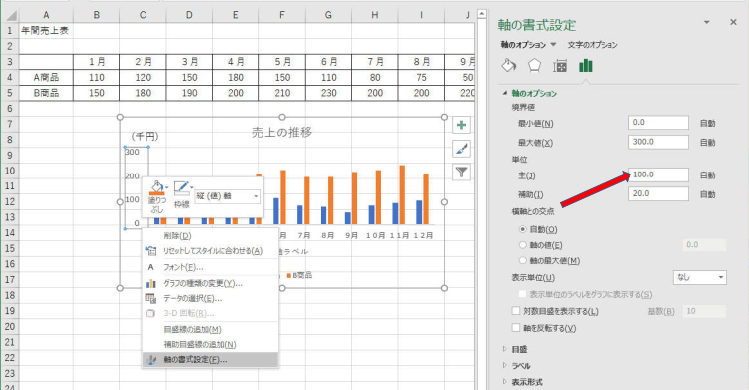
それからもう少しメリハリのあるグラフにしたい場合は、下のように軸ラベル
右クリックして「軸の書式設置」から「単位」を変更してください。


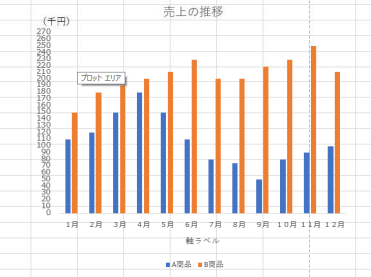
今「軸の単位」を100万から10万に変更して上下の幅を広くしました。
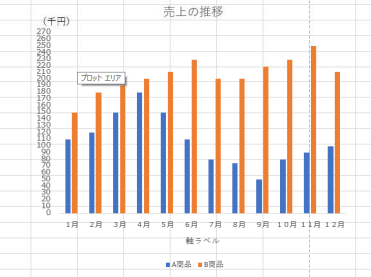
これで先ほどの表に比べるとメリハリが出たと思います。
メッセージ性の高いグラフの作成方法
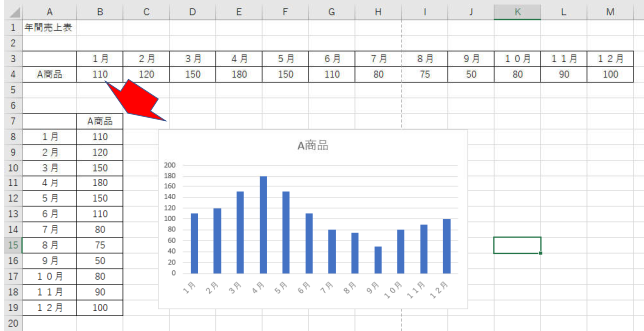
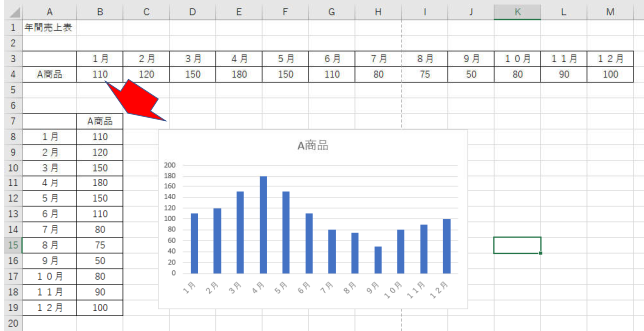
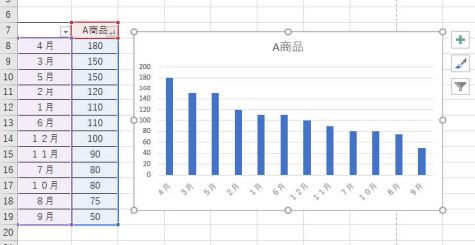
下のように横の表をコピーして縦横変換して貼り付けし、グラフを作りました。

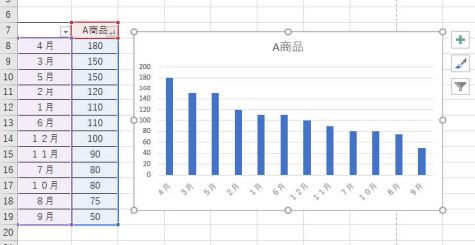
一旦グラフを削除して表を売り上げ別に並べ替えしましょう。
並べ替えした状態でグラフにしましょう。

上のように何月が多くて、何月が少ないのか一目瞭然ですね。
このように並べ替えると売り上げの少ない月が明確になり、対策を立てやすくなります。
【ウォーターフォール図の作成】

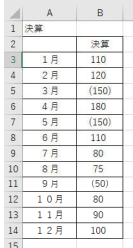
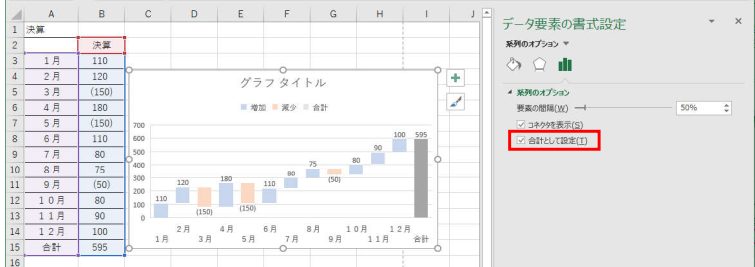
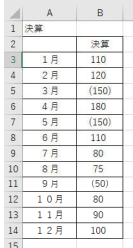
表のような決算があったとします。
()内はマイナスです。
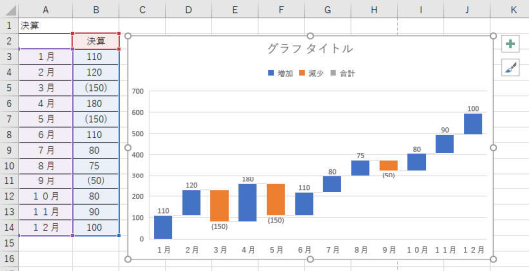
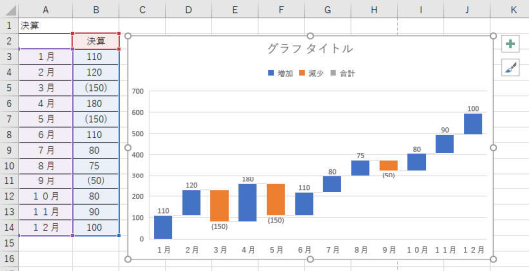
この表を選択して「挿入」タブからグラフを選択して「すべてのグラフ」から
「ウォーターフォール」を選択します。

上記のように期間中の合計値を加算または減算します。

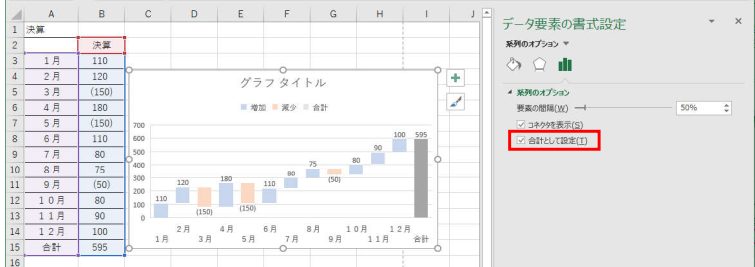
また上のように表に「合計」欄を設け、その状態でウォーターフォール図を作成し、
595の軸上で書式設定を開き、右側の赤枠に「チェック」を入れると「合計」になります。
【円グラフ】
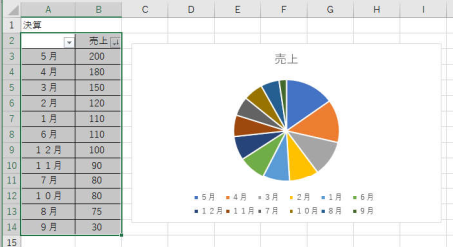
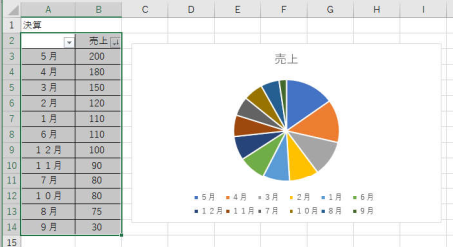
円グラフは複数の項目の割合を表すために用いられます。
どのような数値であっても円グラフで表示すると、すべて100%に収まるという事です。

通常は上記のように大きいものから順番に表示されるのが普通です。

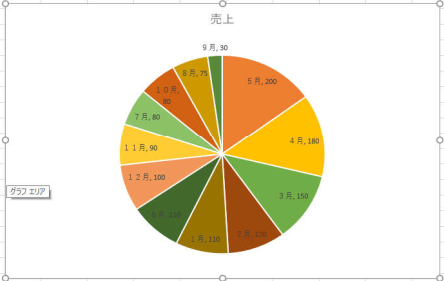
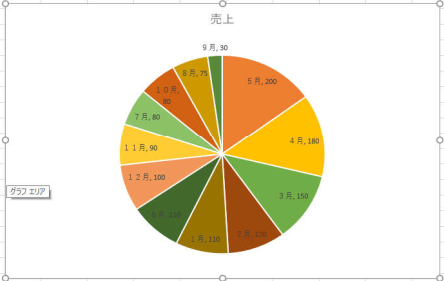
少しグラフを加工して見やすくしました。

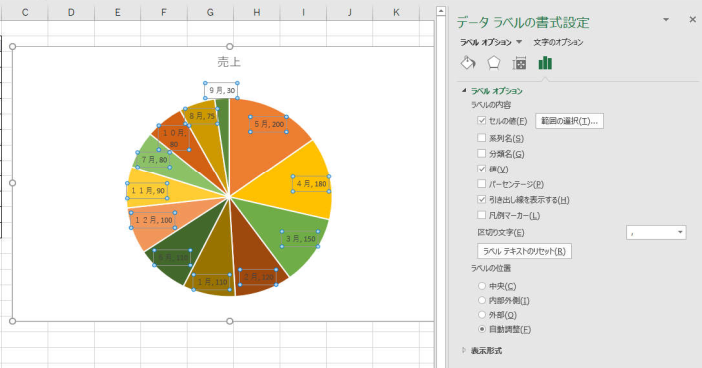
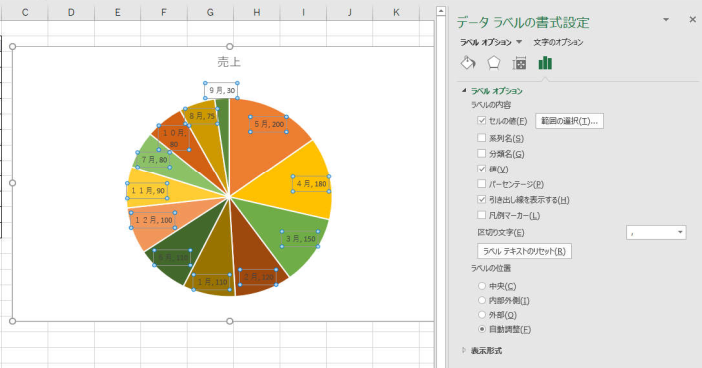
先ほどのグラフは上のように「データラベルの書式設定」で必要な項目を設定して作成したものです。
最近のExcelの機能は本当に優秀ですね。
大概のことがマウスクリックだけでできてしまいます。
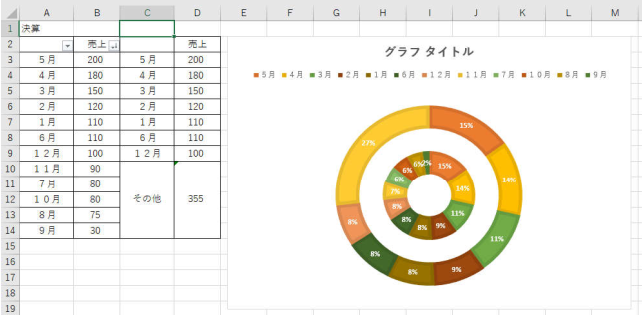
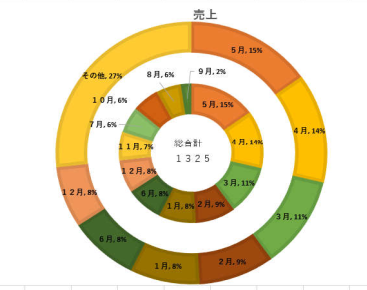
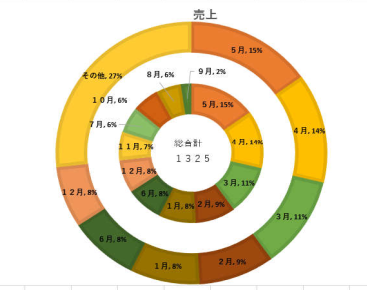
【ドーナツグラフ】

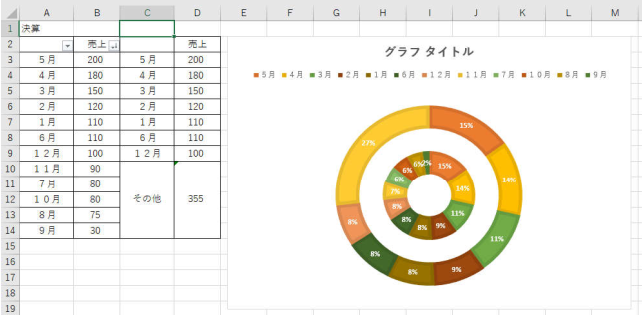
上記のような「ドーナツ型」の円グラフを作ることもできます。
売り上げの少ない月をまとめて「その他」という項目にして作成しています。
円グラフを作るときの「項目」ですが、大体8項目くらいが上限だと思います。
それ以上の項目は「その他」にしてしまうと見やすくなります。

項目を追加してから、真ん中にテキストボックスを追加して「総合計」を記入しました。
プロパティで色々出来るので試してみてください。

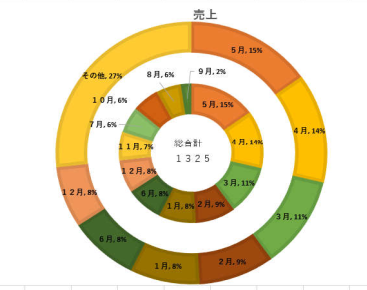
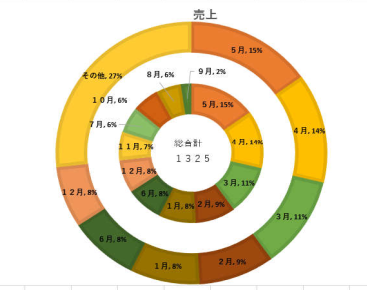
今度は狭いところのデータボックスを外に出してみました。
もともとの文字色が白なので、外に出すと数字が見えなくなるので注意してください。
動かす前にテキストボックス内の文字色を変更してください。
外に引き出すと自動で引き出し線が付きます。
これもプロパティで消すことが可能です。
【折れ線グラフ】

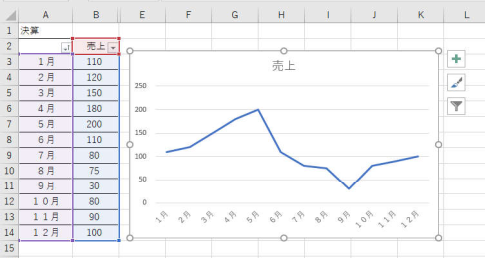
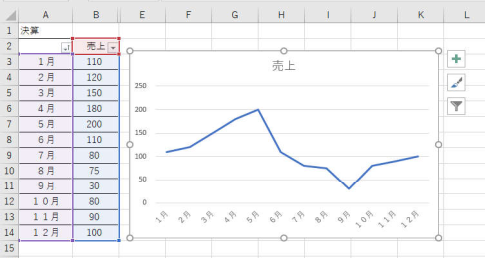
先ほどの表ですが、月別に並べ替えて折れ線グラフにしました。
折れ線グラフは「項目」の推移を見るためのグラフです。
折れ線の角度が急であればあるほど「大きな変化」があったことが分かります。

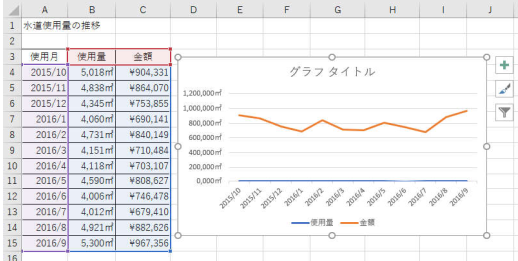
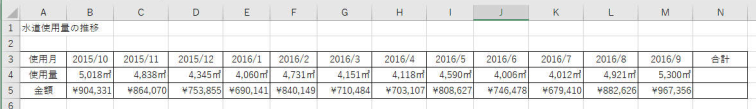
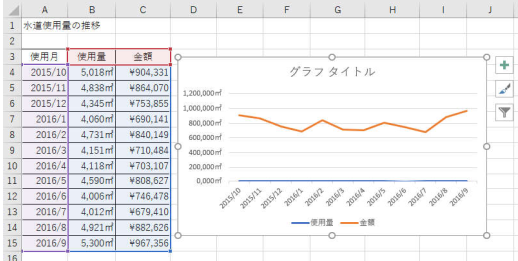
上記のような表があるとします。
この表はある工場の水道使用量の推移を表にしています。
この表を折れ線グラフにしてみましょう。

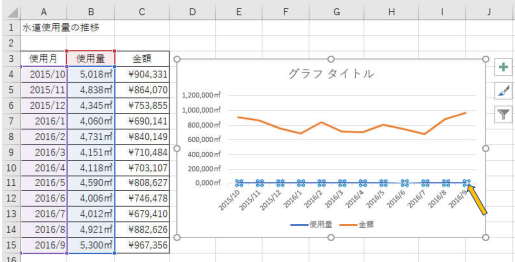
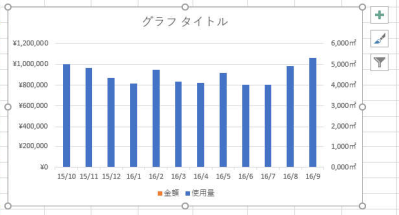
上記の表では金額の推移は分かりますが、水量の推移が全く分かりませんね。
このような場合はどうするのか?

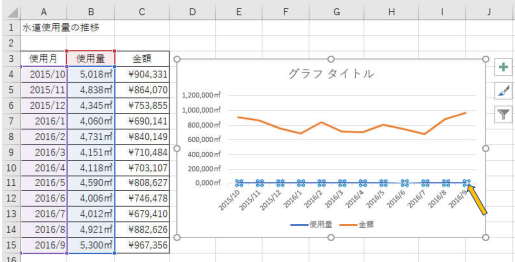
青のラインにマウスを当ててクリックすると上記のように選択状態になります。

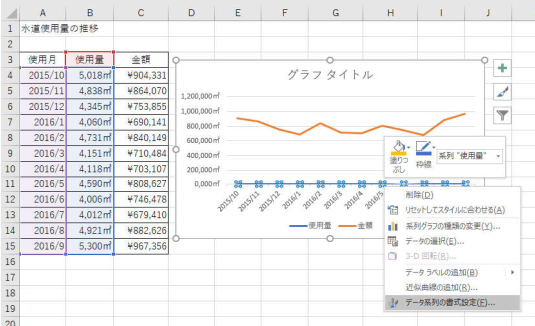
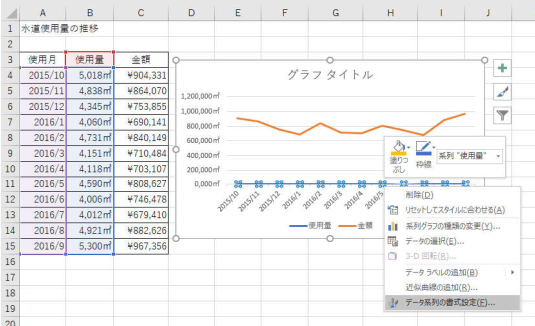
右クリックで「データ系列の書式設定」を選択します。

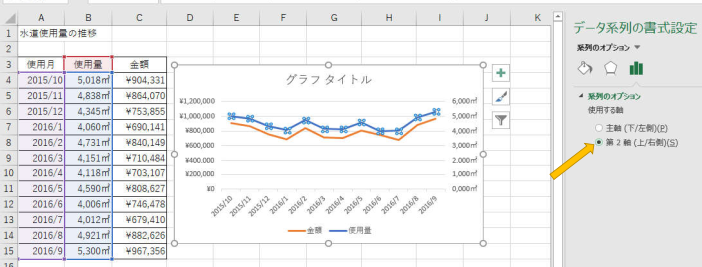
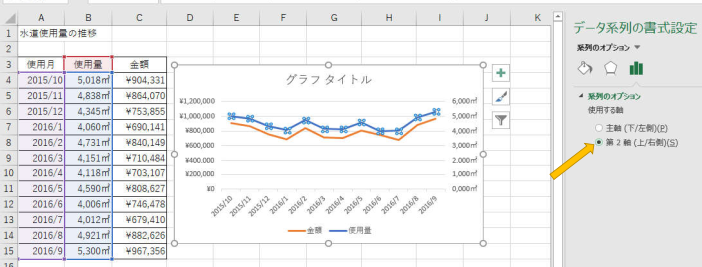
右側の「データ系列の書式設定」で「第2軸」にチェックを入れます。
これでグラフの右側にも目盛りが表示され、水量の変化も見やすくなりました。
このように極端に数値が違う場合は2軸式にしてください。

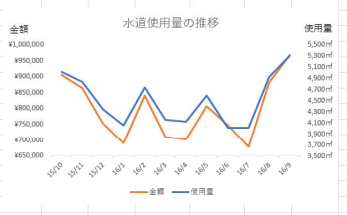
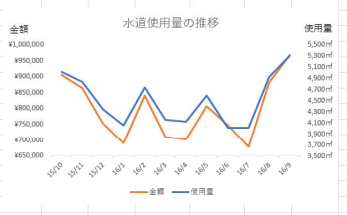
最終的に「グラフタイトル」を入れ、横線は削除、グラフの枠線も削除、
軸目盛の最低値を修正してグラフのメリハリを付けました。
どのようにすれば見やすくなるかは各々色々やってみて、
自分なりに見やすいグラフを作れば良いと思います。
まあ私のセンスは大したことありませんね!!

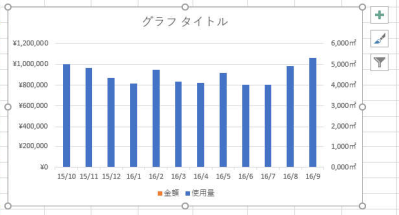
今度は2軸で棒グラフにしました。こうすると「金額」が全く見えなくなりましたね。
これでは意味がないので、少し工夫をしましょう。

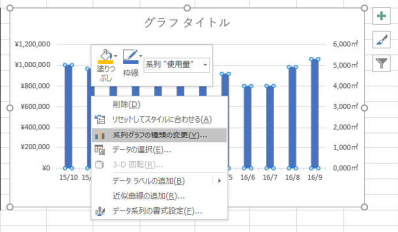
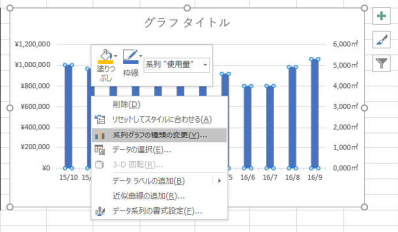
青部分を選択して「右クリック」して「系列グラフの種類の変更」をクリックします。

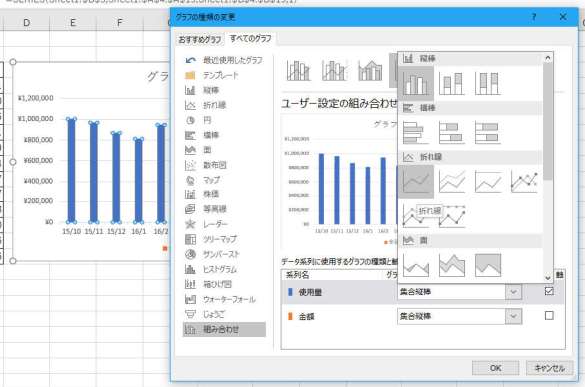
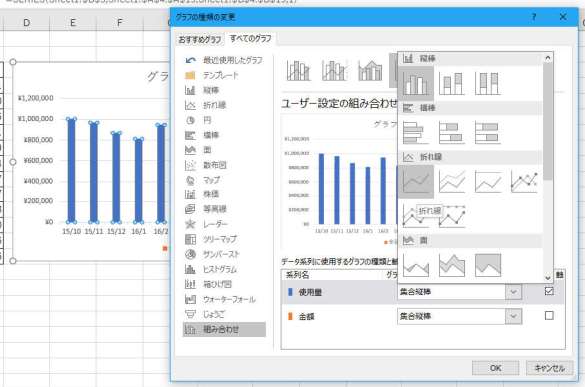
グラフの種類の変更が表示されますので「使用量」の右側をクリックすると、
その上に表示されているグラフの種類が表示されます。
ここで折れ線グラフを選択して「OK」してください。

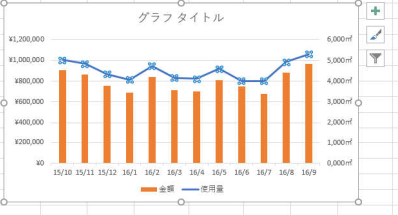
上記のような複合グラフが完成しました。
このようにすると見やすいですね。
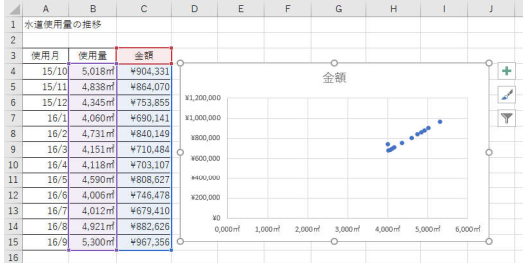
【散布図】
散布図は項目同士の関係性を把握するために利用します。

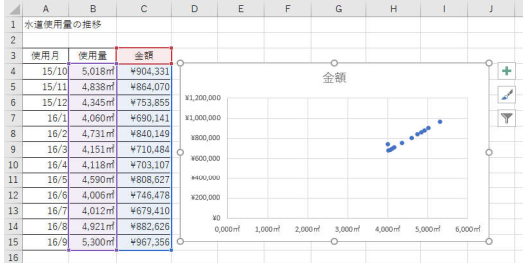
上記は使用量と金額だけ選択して散布図を作っています。
見方としては水量が上がると金額も上がります(当たり前ですね!!)

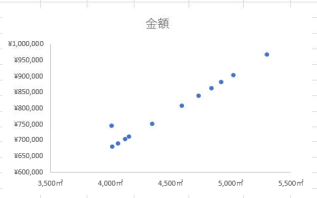
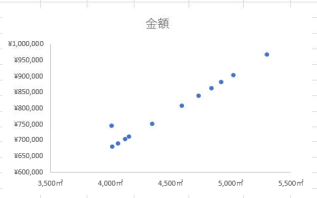
上の散布図は軸の最低値を修正したものです、少し見やすくなりました。
【スパークラインの挿入】
スパークラインは個々のセル内に収まる小さなグラフです。
大きなデータのパターンを分かりやすく示すことができます。

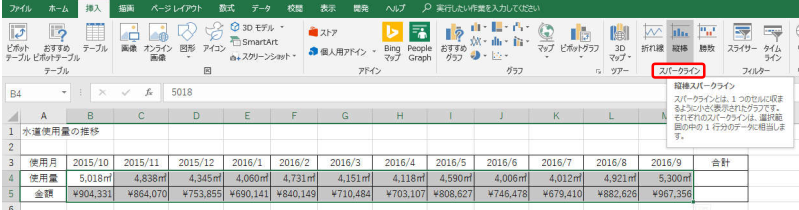
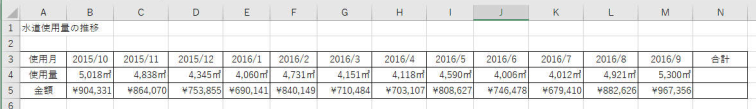
先ほどのデータを縦横を入れ替えて上のようにしました。

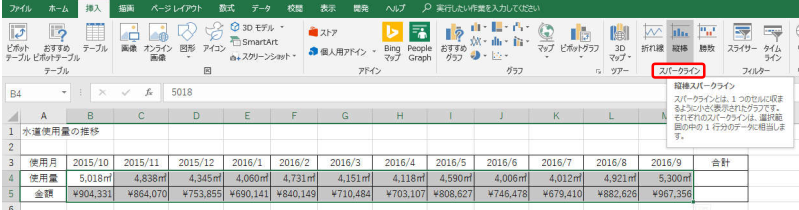
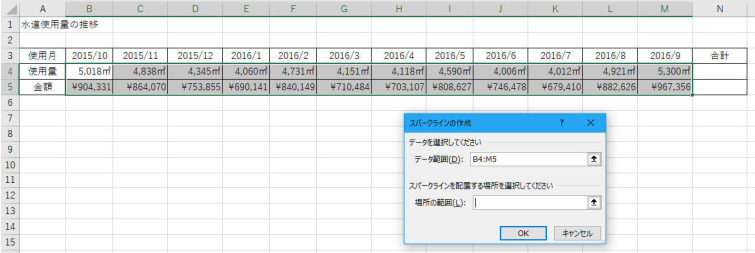
上のようにデータ部分だけを選択して「挿入」タブの「スパークライン」で
棒グラフを選択してください。

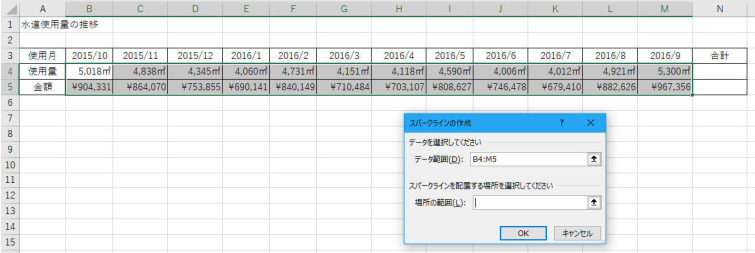
データ範囲は上のように「B4:M5」で選択されていますね。
次は「場所の範囲」を選択してください。この場所に「スパークライン」が表示されます。
今回は「N4:N5」を選択しまし「OK」を押してください。

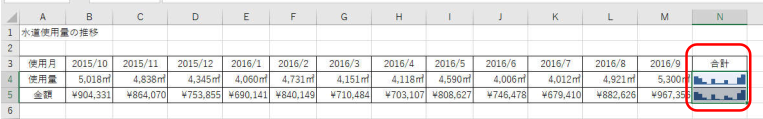
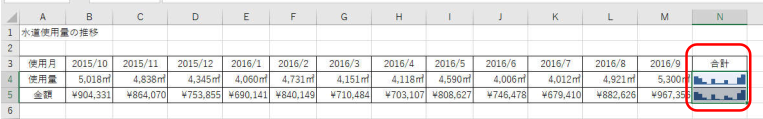
上のように「N4:N5」に小さなグラフが出現しました。
このスパークラインもリボンのデザインで色々細工できますので試してください。
グラフに関してはこのくらいにします。
細かいところは自分で色々やりながら覚えてください。


業界最高クラスの高価買取【ゲーム買取ブラザーズ】

マイクロソフトアクセスの記事はこちら
人気ブログランキングへ

にほんブログ村
私の仕事ではあまりグラフを多用することはありません。
というかほぼ使用しません。
しかし先日あることから集計表を作りグラフ化する必要が生じました。
その時に使用したグラフは単純な棒グラフでしたが、リボン上に
あまり見たことがないアイコン等があり、少々興味がわいてみました。
「ある程度はグラフも使いこなせるようにならなくては」という思いから
「グラフ」について勉強して行きたいと思います。
まずは簡単な表を作ってみましょう。

上記のような採点表があったとします。
まず下のように範囲を選択してください。


リボンの「挿入」タブの「おすすめグラフ」を押します。

上記のような表示が現れます。
ここでグラフの種類を選べます。
「すべてのグラフ」を選択すると下のように様々なグラフを選択できます。

代表的なグラフの種類といえば
1 棒グラフ
2 円グラフ
3 折れ線グラフ
4 散布図
がありますね。

左の「折れ線」を選択すると折れ線グラフのイメージが表示されます。
色々選んでみてください。普段使用しないグラフ等が出てきます。
【棒グラフ】

棒グラフは各項目の量(ここでは点数)を比較する場合に見やすいグラフです。
【円グラフ】

円グラフは各項目の割合を比較する場合に見やすいグラフです。
【折れ線グラフ】

折れ線グラフは項目の推移(変化)を見る場合に使用されます。
【散布図】

散布図は項目に関係性を把握するのに便利なグラフです。
このグラフではあまり特徴がつかめませんが、何か1教科でも点数の高い人は、
他の教科も高いという関係性が見えます。
【グラフの行と列を入れ替える】
実際にやってみましょう。
下のようにデザインタブの「行/列の切り替え」を押してください。

下のようなグラフになりました。
先ほどは名前別だったのが、教科別になりましたね。
どちらのデータが欲しいかでグラフが変わると思うので、欲しいデータに
ふさわしいグラフを選択する必要があります。

【棒グラフ】

上のように、ある商品の1年間の売り上げを表にして「棒グラフ」にしました。
棒グラフを使用する目的として
・ある時点における複数の項目を比較して、大きいか小さいか把握したいとき。
・ある項目における時間経過を比較して、大きいか小さいか把握したいとき。
(時間経過の変化を見る場合は折れ線グラフが見やすいと思います)
棒グラフでは一番多いときとか一番少ないとき等を比較するときには見やすいと思います。
後はいかに見やすくするかですね。

先ほどのグラフから修正した部分は
・タイトルを記述
・枠線の廃止
・補助線の廃止
・月が斜めになっていたのでまっすぐにしました。
・軸ラベルに「(千円)」という記述を追加しました。
・グラフ内の塗りつぶしを「無し」にしました。ここはあった方が良い場合もありますね。
どちらにしてもExcelで自動作成したままの表ではちょっと手抜きかなと思います。
それからもう少しメリハリのあるグラフにしたい場合は、下のように軸ラベル
右クリックして「軸の書式設置」から「単位」を変更してください。


今「軸の単位」を100万から10万に変更して上下の幅を広くしました。
これで先ほどの表に比べるとメリハリが出たと思います。
メッセージ性の高いグラフの作成方法
下のように横の表をコピーして縦横変換して貼り付けし、グラフを作りました。

一旦グラフを削除して表を売り上げ別に並べ替えしましょう。
並べ替えした状態でグラフにしましょう。

上のように何月が多くて、何月が少ないのか一目瞭然ですね。
このように並べ替えると売り上げの少ない月が明確になり、対策を立てやすくなります。
【ウォーターフォール図の作成】

表のような決算があったとします。
()内はマイナスです。
この表を選択して「挿入」タブからグラフを選択して「すべてのグラフ」から
「ウォーターフォール」を選択します。

上記のように期間中の合計値を加算または減算します。

また上のように表に「合計」欄を設け、その状態でウォーターフォール図を作成し、
595の軸上で書式設定を開き、右側の赤枠に「チェック」を入れると「合計」になります。
【円グラフ】
円グラフは複数の項目の割合を表すために用いられます。
どのような数値であっても円グラフで表示すると、すべて100%に収まるという事です。

通常は上記のように大きいものから順番に表示されるのが普通です。

少しグラフを加工して見やすくしました。

先ほどのグラフは上のように「データラベルの書式設定」で必要な項目を設定して作成したものです。
最近のExcelの機能は本当に優秀ですね。
大概のことがマウスクリックだけでできてしまいます。
【ドーナツグラフ】

上記のような「ドーナツ型」の円グラフを作ることもできます。
売り上げの少ない月をまとめて「その他」という項目にして作成しています。
円グラフを作るときの「項目」ですが、大体8項目くらいが上限だと思います。
それ以上の項目は「その他」にしてしまうと見やすくなります。

項目を追加してから、真ん中にテキストボックスを追加して「総合計」を記入しました。
プロパティで色々出来るので試してみてください。

今度は狭いところのデータボックスを外に出してみました。
もともとの文字色が白なので、外に出すと数字が見えなくなるので注意してください。
動かす前にテキストボックス内の文字色を変更してください。
外に引き出すと自動で引き出し線が付きます。
これもプロパティで消すことが可能です。
【折れ線グラフ】

先ほどの表ですが、月別に並べ替えて折れ線グラフにしました。
折れ線グラフは「項目」の推移を見るためのグラフです。
折れ線の角度が急であればあるほど「大きな変化」があったことが分かります。

上記のような表があるとします。
この表はある工場の水道使用量の推移を表にしています。
この表を折れ線グラフにしてみましょう。

上記の表では金額の推移は分かりますが、水量の推移が全く分かりませんね。
このような場合はどうするのか?

青のラインにマウスを当ててクリックすると上記のように選択状態になります。

右クリックで「データ系列の書式設定」を選択します。

右側の「データ系列の書式設定」で「第2軸」にチェックを入れます。
これでグラフの右側にも目盛りが表示され、水量の変化も見やすくなりました。
このように極端に数値が違う場合は2軸式にしてください。

最終的に「グラフタイトル」を入れ、横線は削除、グラフの枠線も削除、
軸目盛の最低値を修正してグラフのメリハリを付けました。
どのようにすれば見やすくなるかは各々色々やってみて、
自分なりに見やすいグラフを作れば良いと思います。
まあ私のセンスは大したことありませんね!!

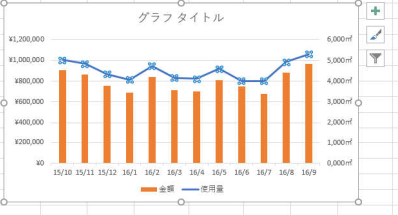
今度は2軸で棒グラフにしました。こうすると「金額」が全く見えなくなりましたね。
これでは意味がないので、少し工夫をしましょう。

青部分を選択して「右クリック」して「系列グラフの種類の変更」をクリックします。

グラフの種類の変更が表示されますので「使用量」の右側をクリックすると、
その上に表示されているグラフの種類が表示されます。
ここで折れ線グラフを選択して「OK」してください。

上記のような複合グラフが完成しました。
このようにすると見やすいですね。
【散布図】
散布図は項目同士の関係性を把握するために利用します。

上記は使用量と金額だけ選択して散布図を作っています。
見方としては水量が上がると金額も上がります(当たり前ですね!!)

上の散布図は軸の最低値を修正したものです、少し見やすくなりました。
【スパークラインの挿入】
スパークラインは個々のセル内に収まる小さなグラフです。
大きなデータのパターンを分かりやすく示すことができます。

先ほどのデータを縦横を入れ替えて上のようにしました。

上のようにデータ部分だけを選択して「挿入」タブの「スパークライン」で
棒グラフを選択してください。

データ範囲は上のように「B4:M5」で選択されていますね。
次は「場所の範囲」を選択してください。この場所に「スパークライン」が表示されます。
今回は「N4:N5」を選択しまし「OK」を押してください。

上のように「N4:N5」に小さなグラフが出現しました。
このスパークラインもリボンのデザインで色々細工できますので試してください。
グラフに関してはこのくらいにします。
細かいところは自分で色々やりながら覚えてください。
業界最高クラスの高価買取【ゲーム買取ブラザーズ】
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8055526
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック